In questa guida scoprirai come convertire un tag HTML personalizzato esistente in modo da utilizzare JavaScript con sandbox.
Questo tutorial sfrutterà l'API injectScript. injectScript è un comportamento comune
API utilizzata per convertire un tag esistente che si basa su script di terze parti. Questi
I tag spesso impostano una funzionalità di base durante il caricamento di uno script, per poi aumentarla con
funzionalità aggiuntive dopo il caricamento dello script.
Tag originale
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Converti il codice
Considera la parte JavaScript del tag indicato sopra:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Per creare il necessario JavaScript con sandbox, guarda quale codice JavaScript nativo API utilizzate da questo script e converti il tuo codice per utilizzare l'equivalente sandbox API JavaScript.
Ad esempio, nel tag analytics.js vengono utilizzate le seguenti API JavaScript native:
| JavaScript nativo | JavaScript con sandbox |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Per utilizzare le API JavaScript con sandbox nello script, devi require.
Ad esempio, per utilizzare l'API setInWindow(), aggiungila all'inizio dello script:
const setInWindow = require('setInWindow');
Poi converti window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Quindi, converti il compito ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Infine, converti le due chiamate in ga():
ga('create', 'UA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Per utilizzare data.trackingId, aggiungi un campo al modello:
Vai alla scheda
Fieldse fai clic suAdd Field.
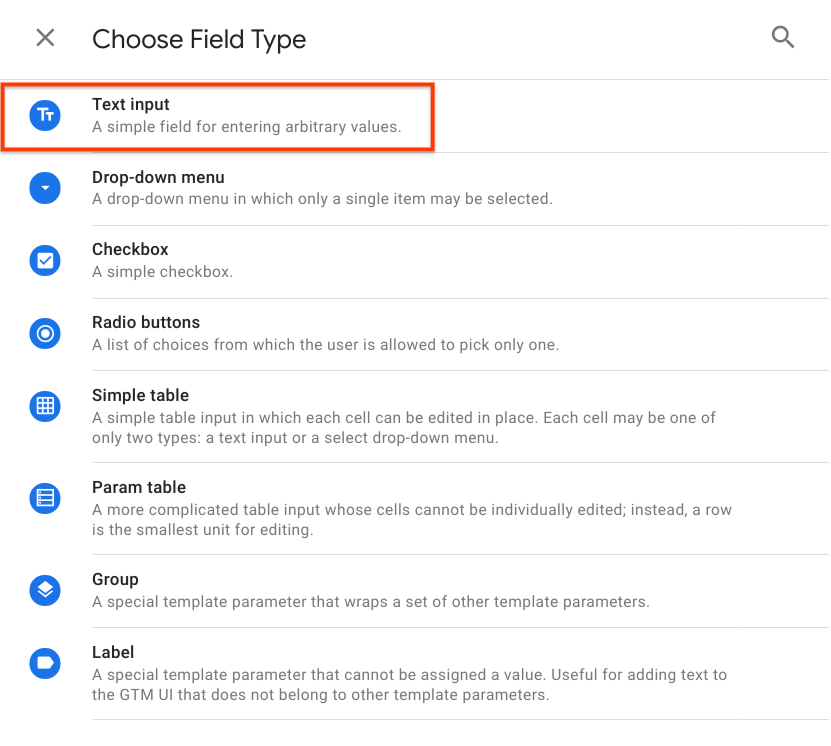
Scegli il tipo di campo
Text input.
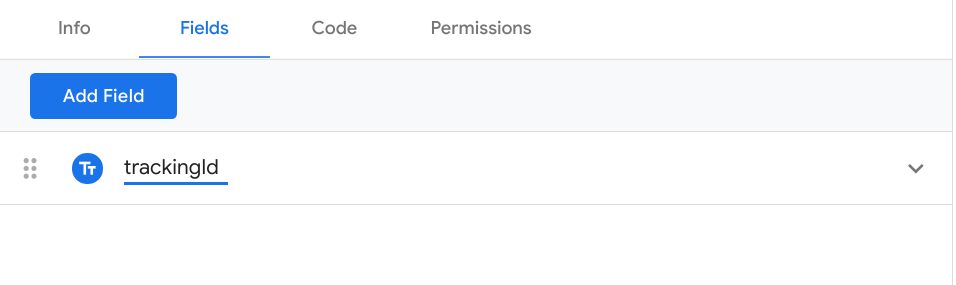
Cambia l'ID da
text1atrackingId.
A questo punto abbiamo convertito il primo tag <script/>, ma occorre anche
nello script di supporto.
Per:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
Il passaggio di un cacheToken a injectScript() consente un'ottimizzazione. Per
scenari seguenti, lo script analytics.js verrà caricato una sola volta:
- Un tag eseguito più volte
- Più di un tag di questo modello personalizzato nello stesso contenitore.
- Altri modelli personalizzati che utilizzano
injectScript()con lo stessocacheToken
Autorizzazioni
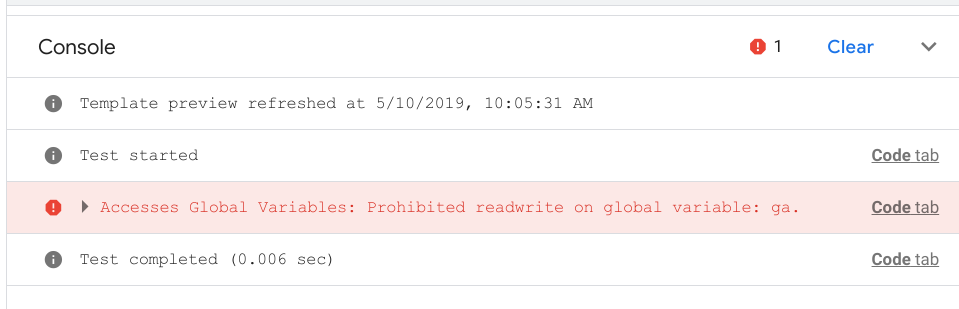
Se hai provato a eseguire il codice prima di questo punto, potresti aver notato nella console.

Questi errori vengono visualizzati perché il codice JavaScript con sandbox richiede la dichiarazione
i valori e gli URL a cui accedi. In questo esempio, devi accedere a ga.q,
ga.l e ga e vuoi inserire uno script ospitato
alle ore https://www.google-analytics.com/analytics.js.
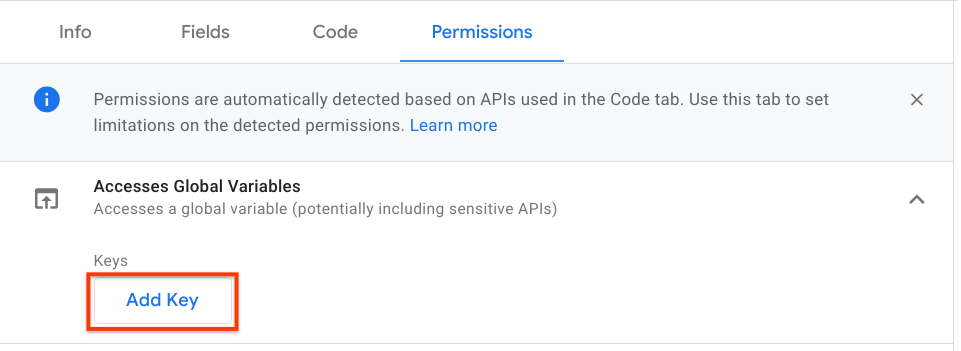
Per configurare le autorizzazioni Global Variables:
Vai alla scheda
Permissions, espandiAccesses Global Variablese quindi fai clic suAdd Key.
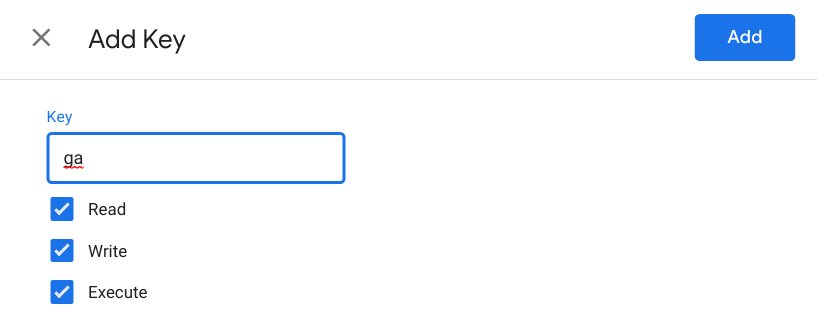
Usa
gaper la chiave e seleziona le caselleRead,WriteeExecute.
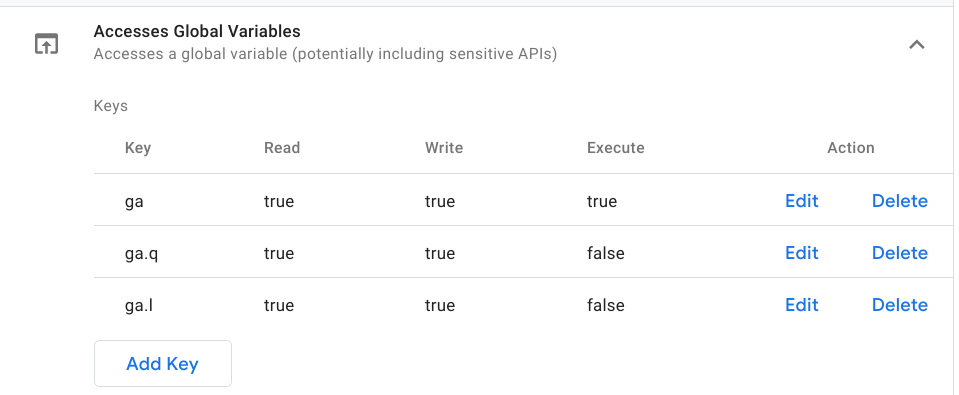
Ripeti questa procedura per
ga.qega.l. Tieni presente che questi campi non richiedono l'autorizzazioneExecute.
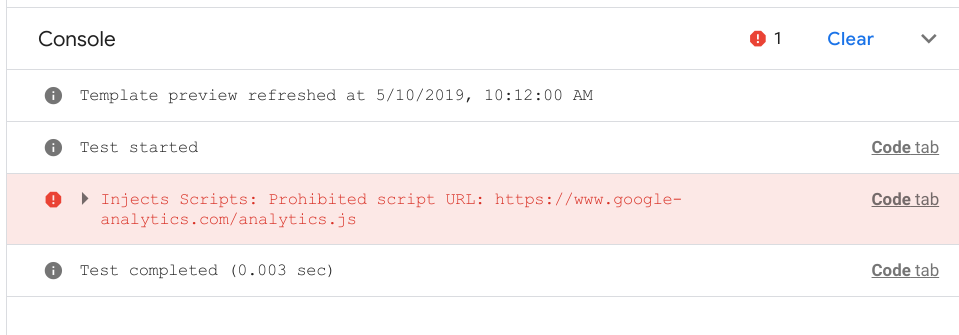
A questo punto, se fai nuovamente clic su Esegui codice, riceverai un nuovo errore nella console.
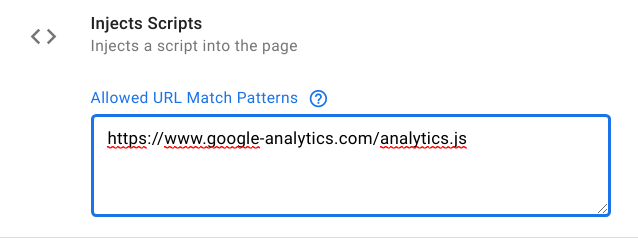
Questa volta l'errore riguarda Inject Scripts.

Per configurare l'autorizzazione Inject Scripts:
Aggiungi
https://www.google-analytics.com/analytics.jsalAllowed URL Match Patterns.
Quando fai clic su Esegui codice, la console non dovrebbe avere errori. Hai
convertito il tag in un modello personalizzato. Fai clic su Save
e utilizza il nuovo tag come qualsiasi altro tag in Google Tag Manager.
Tag completamente convertito
Il tuo risultato JavaScript finale con sandbox dovrebbe avere il seguente aspetto:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
