ستتعرَّف في هذا الدليل على كيفية تحويل علامة HTML مخصَّصة حالية إلى استخدام JavaScript في وضع الحماية.
سيعزز هذا الدليل التوجيهي واجهة برمجة تطبيقات injectScript. injectScript هو تطبيق شائع.
واجهة برمجة التطبيقات تُستخدَم لتحويل علامة حالية تعتمد على نصوص برمجية تابعة لجهات خارجية. هذه
غالبًا ما تُعدّ العلامات الوظائف الأساسية أثناء تحميل البرنامج النصي، ثم تعزّزها
الوظائف الإضافية بعد تحميل النص البرمجي.
العلامة الأصلية
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
تحويل الرمز البرمجي
ضع في الاعتبار جزء JavaScript من العلامة أعلاه:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
لإنشاء محتوى JavaScript ضروري في وضع الحماية، اطّلِع على ماهية JavaScript الأصلية واجهات برمجة التطبيقات التي يستخدمها هذا النص البرمجي وتحويل الرمز البرمجي لاستخدام المكافئ المكافئ في وضع الحماية واجهات برمجة تطبيقات JavaScript.
على سبيل المثال، في العلامة analytics.js، يتم استخدام واجهات برمجة تطبيقات JavaScript الأصلية التالية:
| JavaScript أصلي | JavaScript في وضع الحماية |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
لاستخدام واجهات برمجة تطبيقات JavaScript في وضع الحماية في النص البرمجي، يجب require.
على سبيل المثال، لاستخدام واجهة برمجة التطبيقات setInWindow()، أضِفها إلى أعلى النص البرمجي:
const setInWindow = require('setInWindow');
بعد ذلك، تحويل window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
بعد ذلك، يمكنك تحويل المهمة ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
أخيرًا، تحويل المكالمتَين إلى ga():
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
لاستخدام data.trackingId، أضِف حقلاً إلى النموذج:
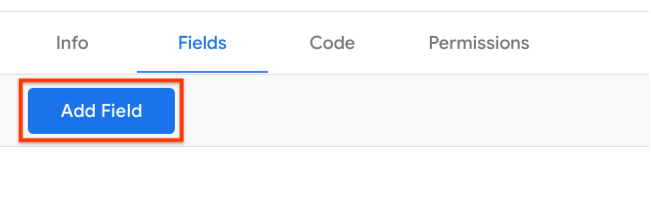
انتقِل إلى علامة التبويب "
Fields" وانقر علىAdd Field.
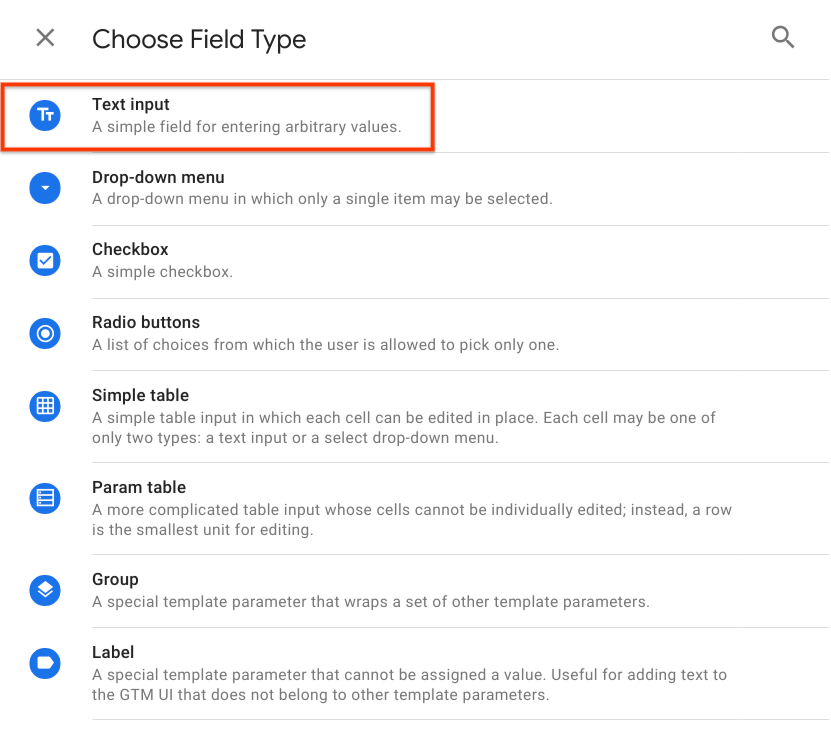
اختَر نوع الحقل
Text input.
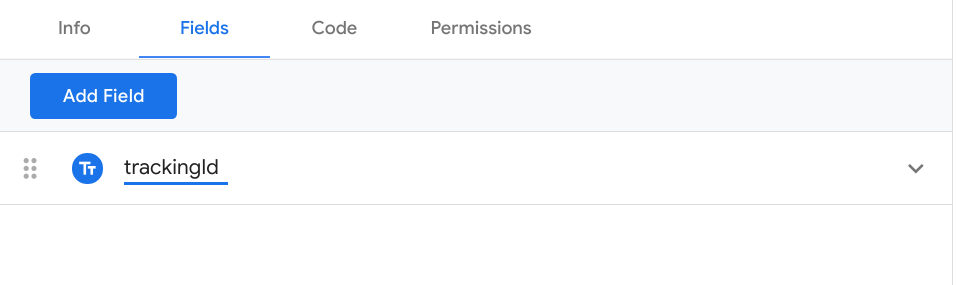
ويمكنك تغيير المعرّف من
text1إلىtrackingId.
في هذه المرحلة، تكون قد حوّلت أول علامة <script/>، ولكن يجب أيضًا
للتحميل في النص البرمجي الداعم
ولإجراء ذلك:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
يؤدي تمرير cacheToken إلى injectScript() إلى تفعيل التحسين. بالنسبة إلى
في السيناريوهات التالية، سيتم تحميل النص البرمجي analytics.js مرة واحدة فقط:
- يشير هذا المصطلح إلى علامة يتم تشغيلها عدة مرات.
- أكثر من علامة واحدة من هذا النموذج المخصّص في الحاوية نفسها
- نماذج مخصّصة أخرى تستخدم
injectScript()معcacheTokenنفسها
الأذونات
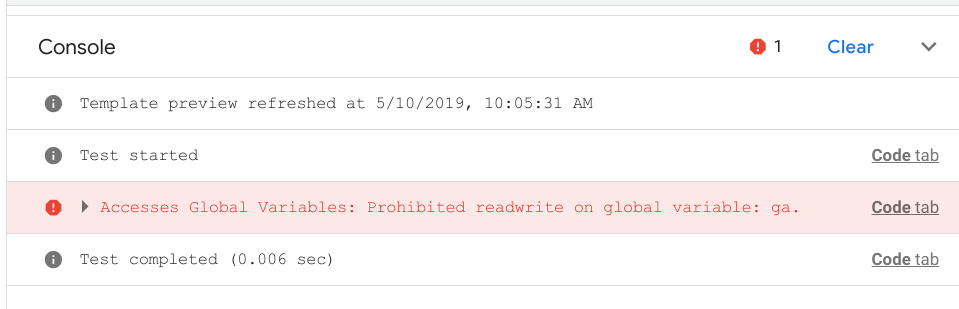
إذا حاولت تشغيل هذه التعليمة البرمجية قبل هذه النقطة، فربما تكون قد لاحظت بعض الأخطاء في وحدة التحكم.

تظهر هذه الأخطاء لأن JavaScript يتطلب وضع الحماية أن تعلن عن
القيم وعناوين URL التي يمكنك الوصول إليها. في هذا المثال، يجب الوصول إلى ga.q،
ga.l وga متغير عمومي، وتريد إدخال نص برمجي تتم استضافته
في https://www.google-analytics.com/analytics.js.
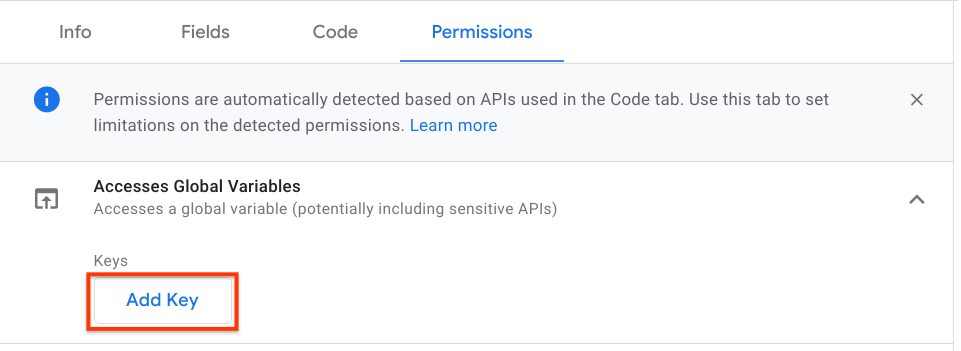
لضبط أذونات Global Variables:
الانتقال إلى علامة التبويب "
Permissions" وتوسيع القسم "Accesses Global Variables" ثم انقر علىAdd Key.
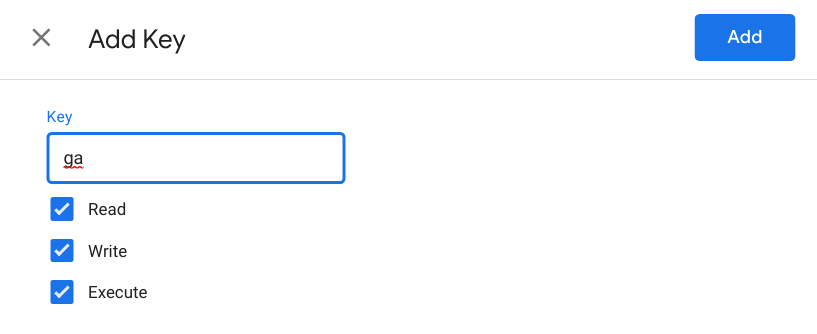
استخدِم
gaللمفتاح، وضَع علامة في المربّعات بجانبReadوWriteوExecute
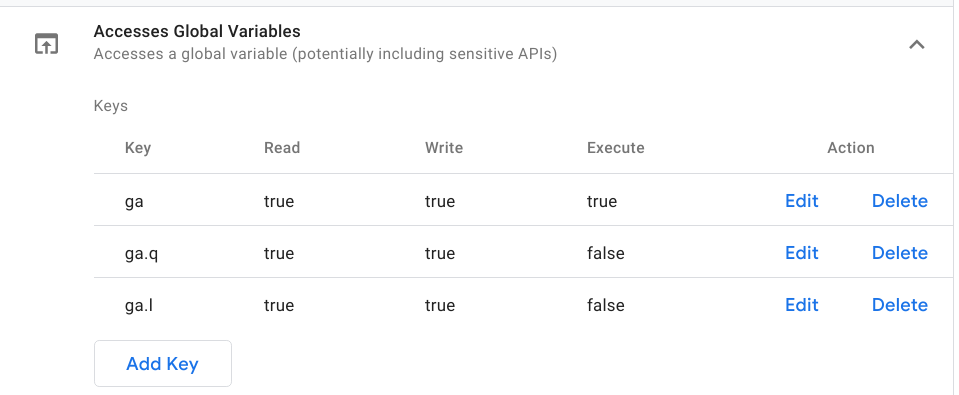
كرر هذه العملية لـ
ga.qوga.l. لاحظ أن هذه الحقول لا تحتاج الحصول على إذنExecute
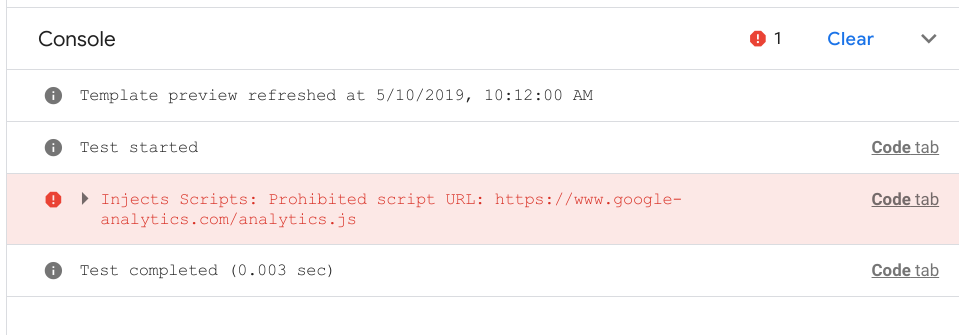
في هذه المرحلة، إذا نقرت على Run Code (تشغيل الرمز) مرة أخرى، سيظهر لك خطأ جديد في وحدة التحكّم.
هذه المرّة، تتم الإشارة إلى Inject Scripts في رسالة الخطأ.

لضبط إذن Inject Scripts:
أضِف
https://www.google-analytics.com/analytics.jsإلىAllowed URL Match Patterns.
الآن عند النقر على تشغيل الرمز، من المفترض ألا تكون هناك أخطاء في وحدة التحكّم. لديك
تم تحويل العلامة إلى نموذج مخصص بنجاح. النقر على Save
واستخدِم علامتك الجديدة تمامًا مثل أي علامة أخرى في أداة "إدارة العلامات من Google".
علامة محوَّلة بالكامل
يجب أن تبدو نتيجة JavaScript النهائية التي تم وضع الحماية لها على النحو التالي:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
