In diesem Leitfaden erfahren Sie, wie Sie ein vorhandenes benutzerdefiniertes HTML-Tag in in einer Sandbox ausgeführtes JavaScript verwenden.
In dieser Anleitung wird die injectScript API verwendet. injectScript ist häufig
API zum Konvertieren eines vorhandenen Tags, das auf Drittanbieterskripts basiert. Diese
werden während des Ladens eines Skripts häufig grundlegende Funktionen eingerichtet.
nach dem Laden des Skripts.
Ursprüngliches Tag
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Code konvertieren
Betrachten Sie den JavaScript-Teil des obigen Tags:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Um das notwendige JavaScript in einer Sandbox zu erstellen, sehen Sie sich an, was natives APIs, die von diesem Skript verwendet werden, und konvertieren Sie Ihren Code, um die entsprechende Sandbox JavaScript-APIs.
Im analytics.js-Tag werden beispielsweise die folgenden nativen JavaScript APIs verwendet:
| Natives JavaScript | JavaScript in Sandbox |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Wenn Sie die in einer Sandbox ausgeführten JavaScript APIs in Ihrem Skript verwenden möchten, müssen Sie sie mit einem require-Vorgang versehen.
Wenn Sie beispielsweise die setInWindow() API verwenden möchten, fügen Sie sie am Anfang des Skripts hinzu:
const setInWindow = require('setInWindow');
Konvertieren Sie als Nächstes window.ga:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Konvertieren Sie dann die Zuweisung vom Typ ga.l:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Konvertieren Sie abschließend die beiden Aufrufe in ga():
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
Wenn Sie data.trackingId verwenden möchten, fügen Sie Ihrer Vorlage ein Feld hinzu:
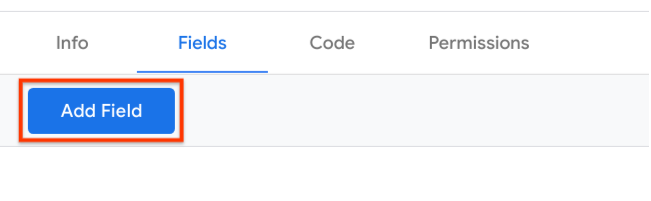
Gehen Sie zum Tab
Fieldsund klicken Sie aufAdd Field.
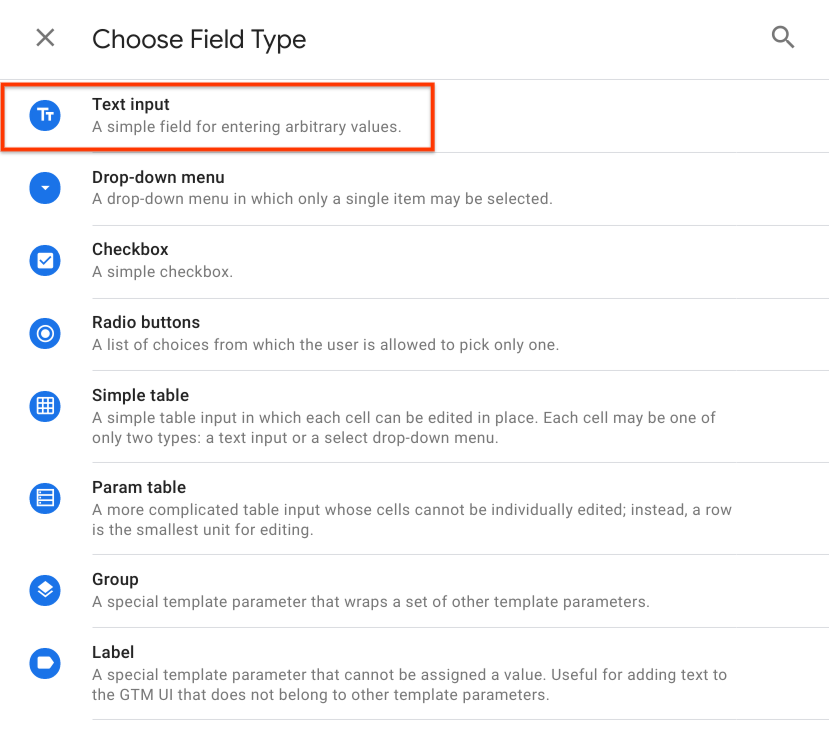
Wählen Sie den Feldtyp
Text inputaus.
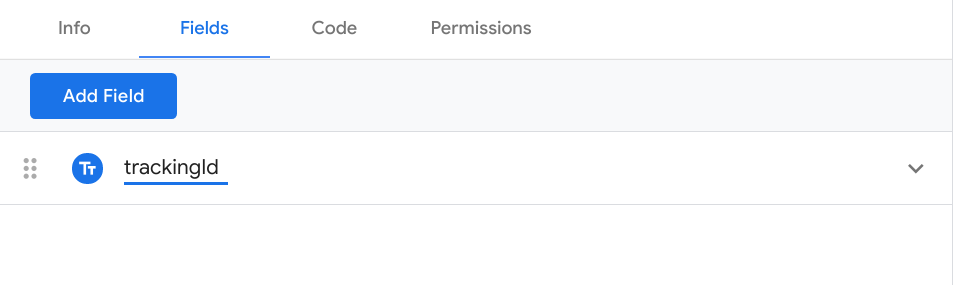
Ändern Sie die ID von
text1intrackingId.
Sie haben das erste <script/>-Tag konvertiert.
in das unterstützende
Skript ein.
Das geht so:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
Durch Übergabe von cacheToken an injectScript() wird eine Optimierung aktiviert. Für die
In folgenden Szenarien wird das analytics.js-Skript nur einmal geladen:
- Tag, das mehrmals ausgeführt wird
- Mehr als ein Tag aus dieser benutzerdefinierten Vorlage im selben Container.
- Andere benutzerdefinierte Vorlagen, die
injectScript()mit demselbencacheTokenverwenden
Berechtigungen
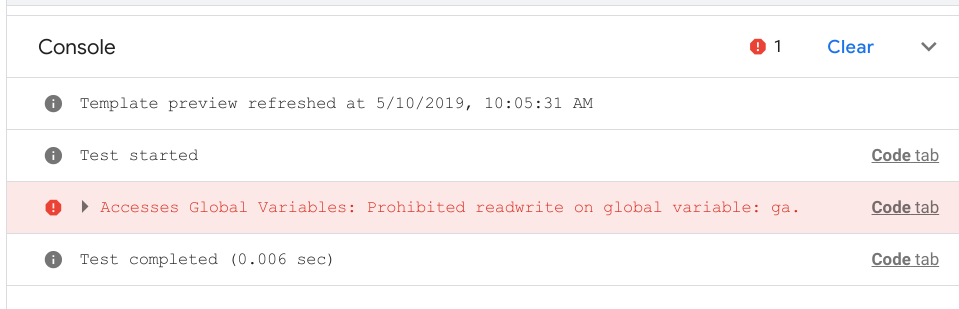
Wenn Sie bereits versucht haben, diesen Code auszuführen, in der Konsole angezeigt.

Diese Fehler werden angezeigt, weil für JavaScript, das in einer Sandbox ausgeführt wird, die Deklaration des
und URLs, auf die Sie zugreifen. In diesem Beispiel müssen Sie auf ga.q zugreifen,
ga.l und ga gibt und Sie ein Skript einfügen möchten,
um https://www.google-analytics.com/analytics.js.
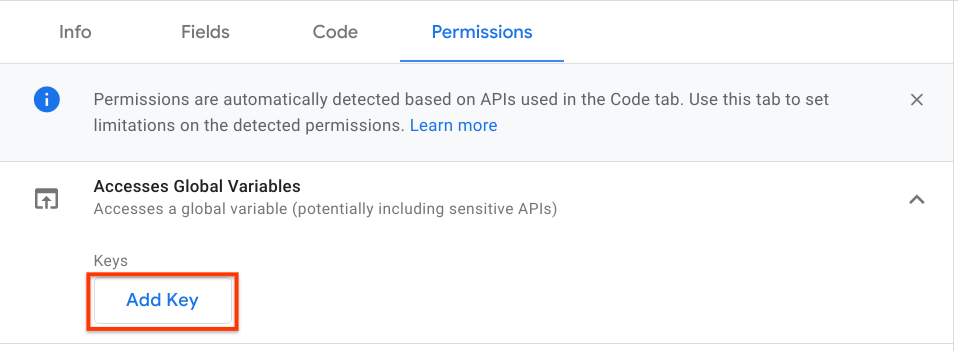
So konfigurieren Sie die Global Variables-Berechtigungen:
Rufen Sie den Tab
Permissionsauf, maximieren SieAccesses Global Variablesund Klicken Sie dann aufAdd Key.
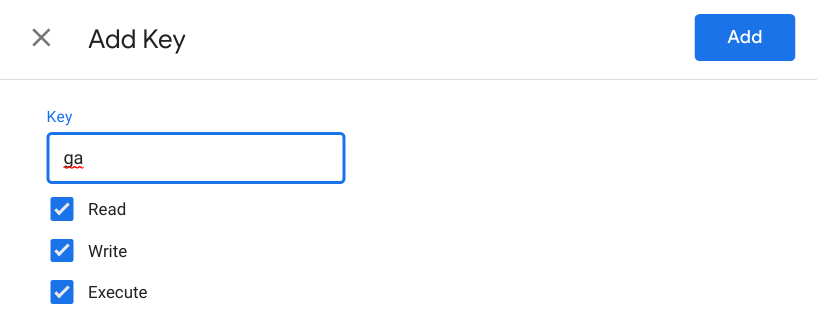
Verwenden Sie
gaals Schlüssel und klicken Sie die Kästchen fürRead,WriteundExecute.
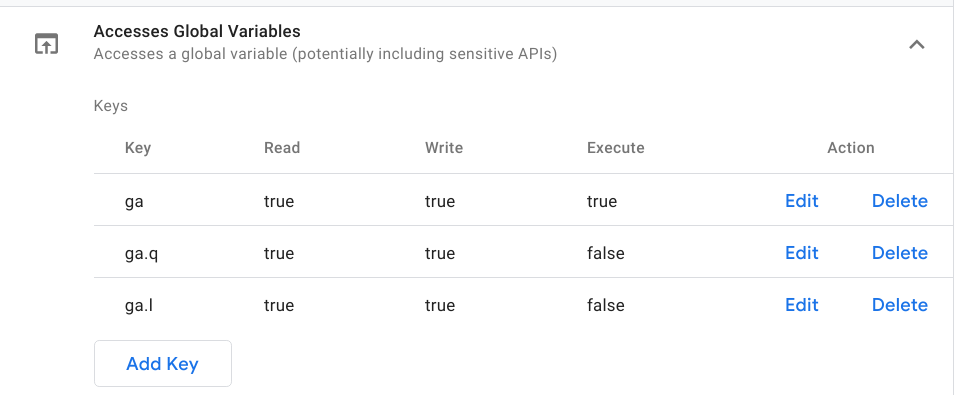
Wiederholen Sie diesen Vorgang für
ga.qundga.l. Diese Felder benötigen keine die BerechtigungExecute.
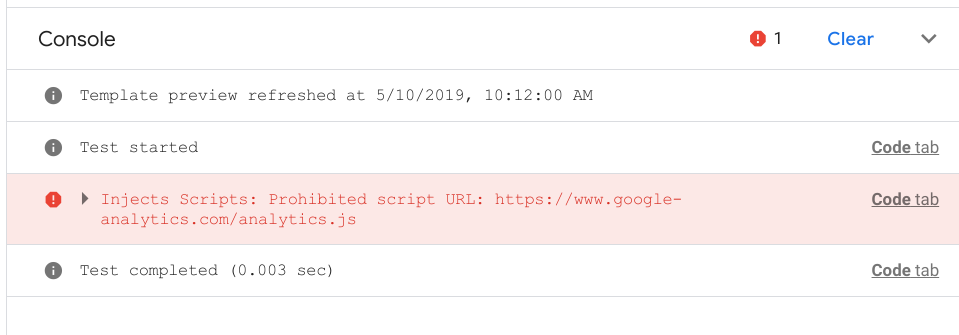
Wenn Sie jetzt noch einmal auf Code ausführen klicken, wird in der Konsole ein neuer Fehler angezeigt.
Dieses Mal wird in der Fehlermeldung Inject Scripts erwähnt.

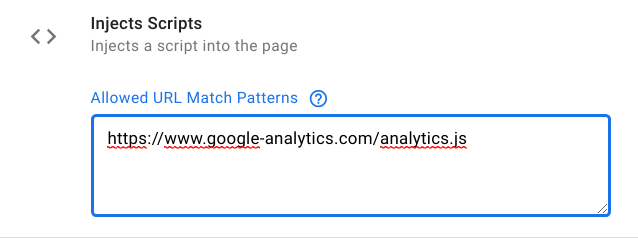
So konfigurieren Sie die Berechtigung Inject Scripts:
Fügen Sie
https://www.google-analytics.com/analytics.jszuAllowed URL Match Patternshinzu.
Wenn Sie jetzt auf Code ausführen klicken, sollten keine Fehler in der Konsole auftreten. Du hast
das Tag in eine benutzerdefinierte Vorlage konvertiert. Klicken Sie auf Save.
und verwenden Sie das neue Tag wie jedes andere Tag in Google Tag Manager.
Vollständig konvertiertes Tag
Das endgültige Ergebnis, das in einer Sandbox ausgeführt wird, sollte in etwa so aussehen:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
