در این راهنما، یاد خواهید گرفت که چگونه یک تگ HTML سفارشی موجود را برای استفاده از جاوا اسکریپت sandboxed تبدیل کنید.
این آموزش از API injectScript استفاده می کند. injectScript یک API رایج است که برای تبدیل یک تگ موجود که به اسکریپت های شخص ثالث متکی است استفاده می شود. این تگها اغلب در حین بارگیری یک اسکریپت، عملکرد پایه را تنظیم میکنند، سپس پس از بارگیری اسکریپت، آن را با عملکردهای اضافی تقویت میکنند.
برچسب اصلی
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
کد را تبدیل کنید
بخش جاوا اسکریپت تگ بالا را در نظر بگیرید:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
برای ایجاد جاوا اسکریپت sandboxed لازم، به APIهای جاوا اسکریپت بومی این اسکریپت نگاه کنید و کد خود را به استفاده از APIهای جاوا اسکریپت sandboxed معادل تبدیل کنید.
به عنوان مثال، در تگ analytics.js ، از این APIهای جاوا اسکریپت بومی استفاده می شود:
| جاوا اسکریپت بومی | جاوا اسکریپت Sandboxed |
|---|---|
window.ga | setInWindow |
arguments | createArgumentsQueue |
+ new Date | getTimestamp |
برای استفاده از Sandboxed JavaScript APIs در اسکریپت خود، باید به آنها require باشید. به عنوان مثال، برای استفاده از setInWindow() API، آن را به بالای اسکریپت خود اضافه کنید:
const setInWindow = require('setInWindow');
بعد، window.ga را تبدیل کنید:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
سپس، تخصیص ga.l تبدیل کنید:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
در نهایت، دو تماس را به ga() تبدیل کنید:
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
برای استفاده از data.trackingId ، یک فیلد به الگوی خود اضافه کنید:
به برگه
Fieldsبروید و رویAdd Fieldکلیک کنید.
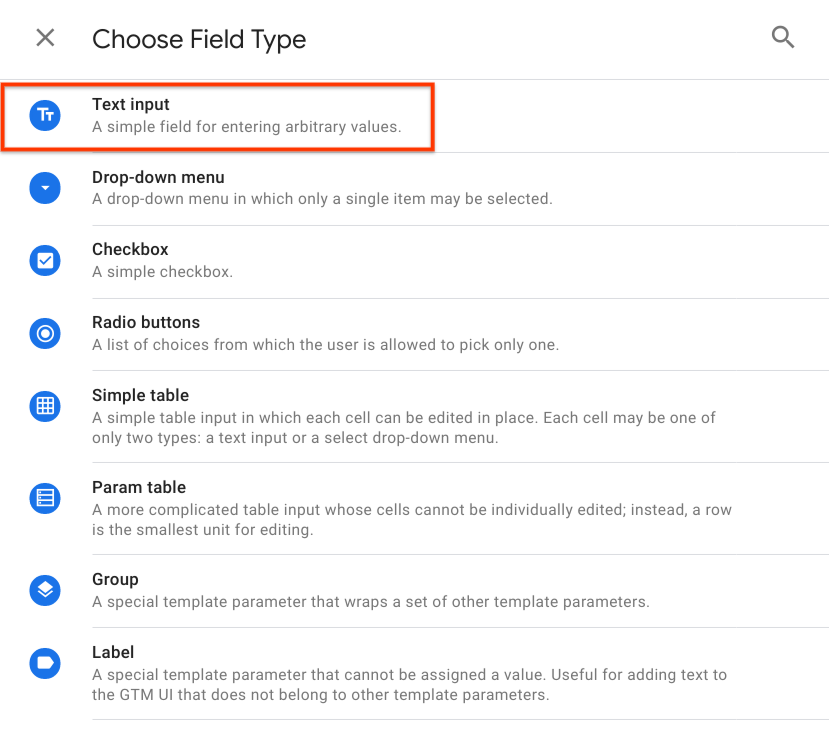
نوع فیلد
Text inputرا انتخاب کنید.
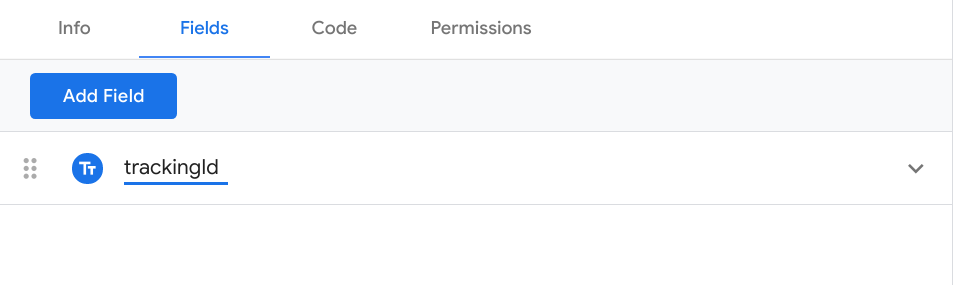
شناسه را از
text1بهtrackingIdتغییر دهید.
در این مرحله، اولین تگ <script/> تبدیل کرده اید، اما باید در اسکریپت پشتیبانی نیز بارگیری کنید.
برای انجام این کار:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
ارسال cacheToken به injectScript() یک بهینه سازی را فعال می کند. برای سناریوهای زیر، اسکریپت analytics.js فقط یک بار بارگیری می شود:
- برچسبی که چندین بار اجرا می شود
- بیش از یک برچسب از این الگوی سفارشی در یک ظرف.
- سایر قالب های سفارشی با استفاده از
injectScript()با همانcacheToken
مجوزها
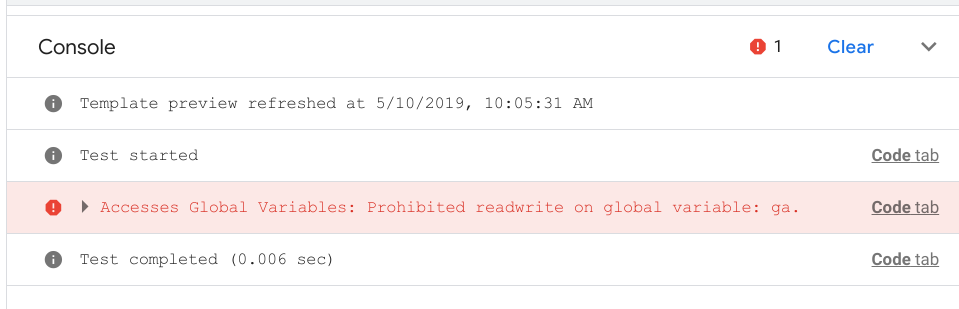
اگر قبل از این مرحله سعی کردید این کد را اجرا کنید، ممکن است متوجه برخی از خطاها در کنسول شده باشید.

این خطاها به این دلیل ظاهر میشوند که جاوا اسکریپت sandbox شده از شما میخواهد مقادیر و URLهایی را که به آنها دسترسی دارید را اعلام کنید. در این مثال، شما باید به متغیرهای سراسری ga.q ، ga.l و ga دسترسی داشته باشید و میخواهید اسکریپتی را تزریق کنید که در https://www.google-analytics.com/analytics.js میزبانی شده است.
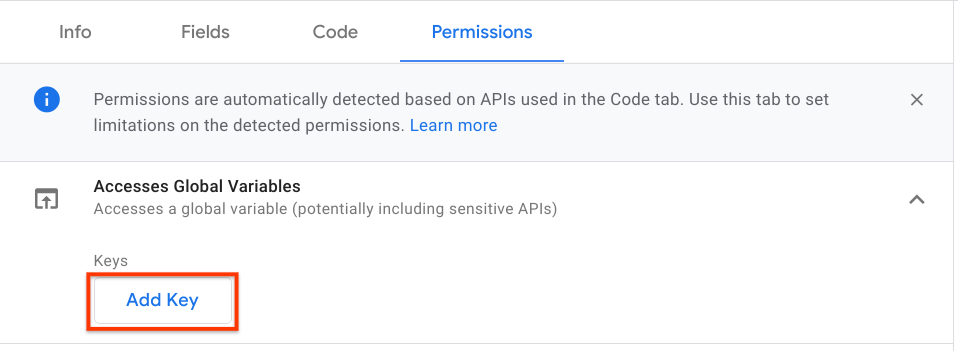
برای پیکربندی مجوزهای Global Variables :
به برگه
Permissionsبروید،Accesses Global Variablesرا گسترش دهید و سپس رویAdd Keyکلیک کنید.
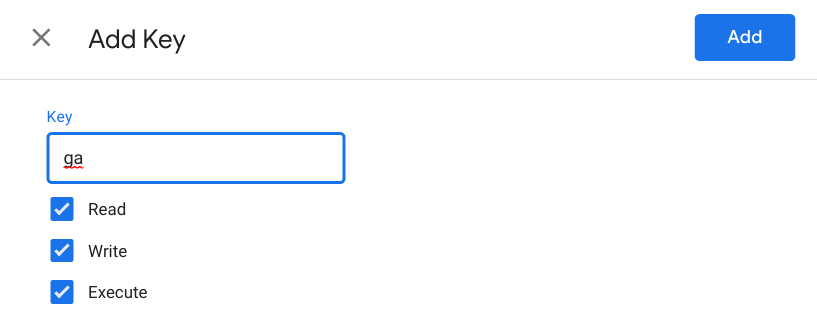
gaبرای کلید استفاده کنید و کادرهایRead،WriteوExecuteرا علامت بزنید.
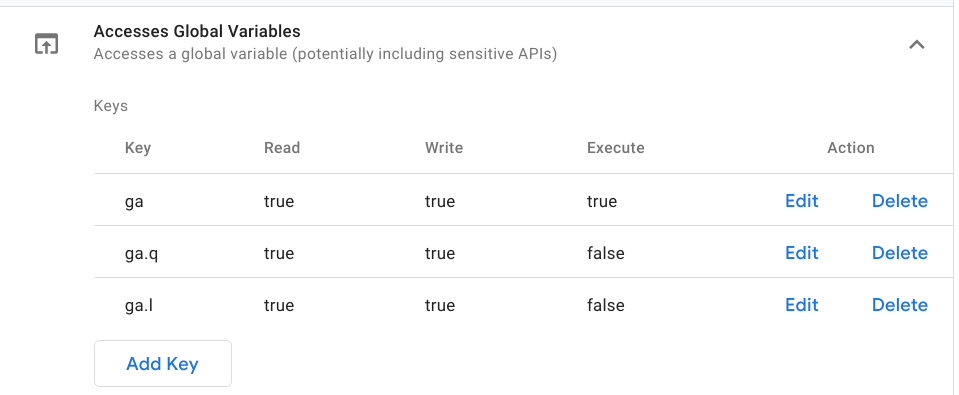
این فرآیند را برای
ga.qوga.lتکرار کنید. توجه داشته باشید که این فیلدها به مجوزExecuteنیاز ندارند.
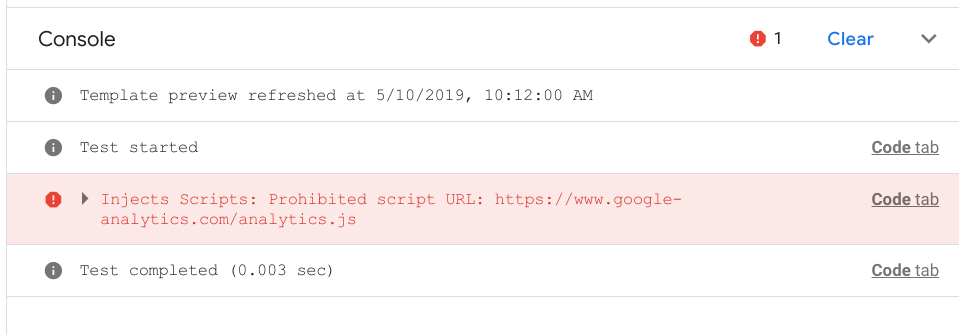
در این مرحله اگر دوباره روی Run Code کلیک کنید، یک خطای جدید در کنسول دریافت خواهید کرد. این بار، خطا به Inject Scripts اشاره می کند.

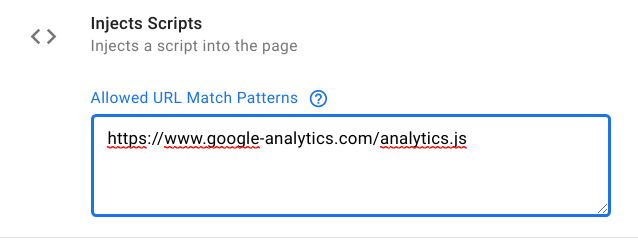
برای پیکربندی مجوز Inject Scripts :
https://www.google-analytics.com/analytics.jsرا بهAllowed URL Match Patternsاضافه کنید.
حالا وقتی روی Run Code کلیک میکنید، هیچ خطایی در کنسول وجود ندارد. شما با موفقیت تگ را به یک الگوی سفارشی تبدیل کردید. روی Save کلیک کنید و از تگ جدید خود مانند هر تگ دیگر در Google Tag Manager استفاده کنید.
تگ کاملا تبدیل شده
نتیجه نهایی جاوا اسکریپت سندباکس شما باید به شکل زیر باشد:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
