इस गाइड में, आप मौजूदा कस्टम एचटीएमएल टैग को सैंडबॉक्स की गई JavaScript का इस्तेमाल करता है.
इस ट्यूटोरियल में injectScript एपीआई का इस्तेमाल किया गया है. injectScript सामान्य है
एपीआई का इस्तेमाल, तीसरे पक्ष की स्क्रिप्ट पर निर्भर मौजूदा टैग को बदलने के लिए किया जाता है. ये
स्क्रिप्ट लोड होने के दौरान टैग अक्सर बेसिक फ़ंक्शन को सेट अप करते हैं. इसके बाद, टैग को
स्क्रिप्ट लोड होने के बाद अतिरिक्त फ़ंक्शन के साथ काम करता है.
मूल टैग
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
कोड बदलें
ऊपर दिए गए टैग के JavaScript वाले हिस्से का इस्तेमाल करें:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
सैंडबॉक्स की गई ज़रूरी JavaScript बनाने के लिए, देखें कि कौनसी नेटिव JavaScript इस स्क्रिप्ट में इस्तेमाल किए जाने वाले एपीआई और उसके जैसे सैंडबॉक्स का इस्तेमाल करने के लिए, आपके कोड को कन्वर्ट करता है JavaScript API.
उदाहरण के लिए, analytics.js टैग में, इन नेटिव JavaScript API का इस्तेमाल किया जाता है:
| नेटिव JavaScript | सैंडबॉक्स की हुई JavaScript |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
अपनी स्क्रिप्ट में सैंडबॉक्स किए गए JavaScript API का इस्तेमाल करने के लिए, आपको उन्हें require करना होगा.
उदाहरण के लिए, setInWindow() API का इस्तेमाल करने के लिए, इसे अपनी स्क्रिप्ट में सबसे ऊपर जोड़ें:
const setInWindow = require('setInWindow');
इसके बाद, window.ga को कन्वर्ट करें:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
इसके बाद, ga.l असाइनमेंट को बदलें:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
आखिर में, दोनों कॉल को ga() में बदलें:
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
data.trackingId का इस्तेमाल करने के लिए, अपने टेंप्लेट में कोई फ़ील्ड जोड़ें:
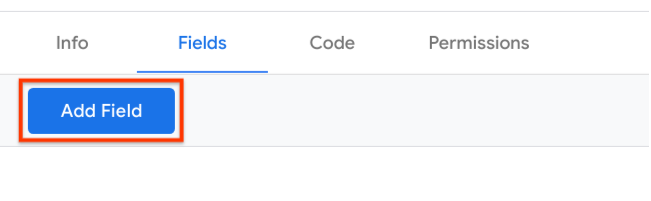
Fieldsटैब पर जाएं औरAdd Fieldपर क्लिक करें.
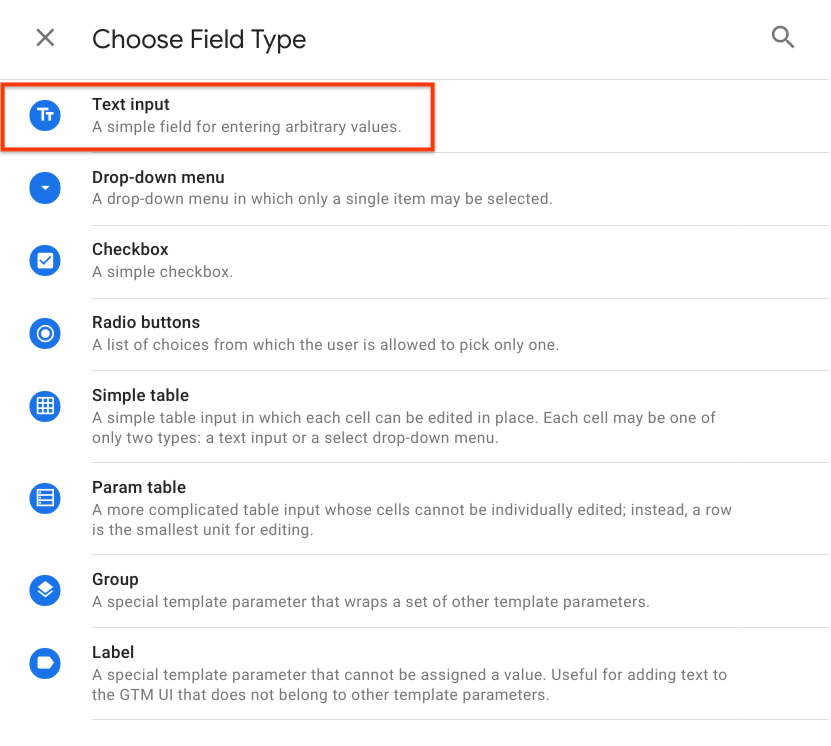
Text inputफ़ील्ड टाइप चुनें.
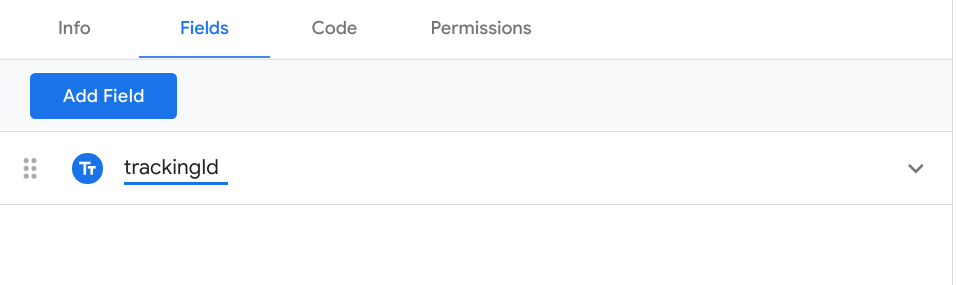
आईडी को
text1से बदलकरtrackingIdकरें.
इस समय, आपने पहले <script/> टैग को कन्वर्ट कर दिया है, लेकिन आपको इनकी भी ज़रूरत होगी
को समर्थित स्क्रिप्ट में लोड करने के लिए.
ऐसा करने के लिए:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
cacheToken से injectScript() पास करने पर, ऑप्टिमाइज़ेशन चालू हो जाता है.
इन स्थितियों में, analytics.js स्क्रिप्ट सिर्फ़ एक बार लोड होगी:
- कई बार चलने वाला टैग
- एक ही कंटेनर में, इस कस्टम टेंप्लेट के एक से ज़्यादा टैग हैं.
- उसी
cacheTokenके साथinjectScript()का इस्तेमाल करने वाले दूसरे कस्टम टेंप्लेट
अनुमतियां
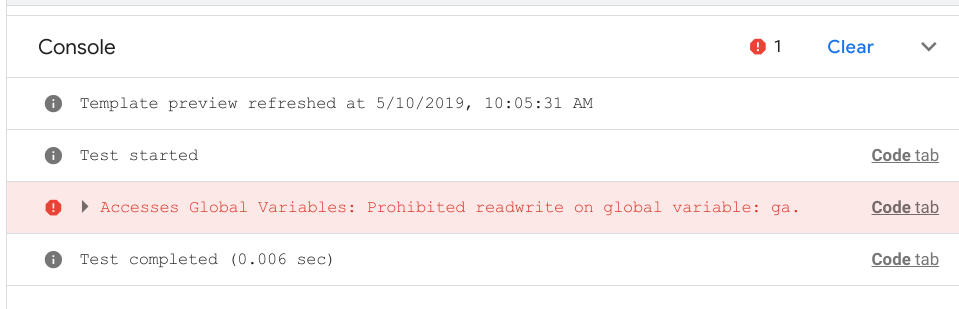
यदि आपने इस कोड से पहले इस कोड को चलाने का प्रयास किया तो आपने शायद कुछ में कोई गड़बड़ी हुई है.

ये गड़बड़ियां इसलिए दिखती हैं, क्योंकि सैंडबॉक्स की गई JavaScript के लिए, आपको
वैल्यू और यूआरएल ऐक्सेस किए जा सकते हैं. इस उदाहरण में, आपको ga.q,
ga.l, और ga ग्लोबल वैरिएबल इस्तेमाल करते हैं और आपको होस्ट की जाने वाली स्क्रिप्ट को इंजेक्ट करना है
https://www.google-analytics.com/analytics.js पर.
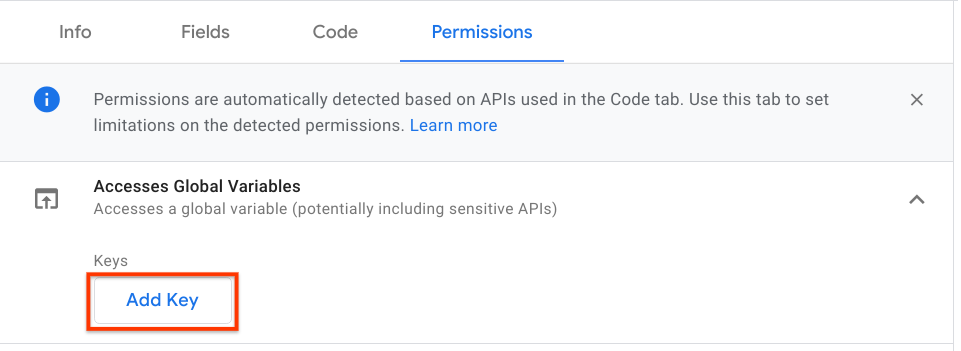
Global Variables की अनुमतियों को कॉन्फ़िगर करने के लिए:
Permissionsटैब पर जाएं. इसके बाद,Accesses Global Variablesको बड़ा करें, और इसके बाद,Add Keyपर क्लिक करें.
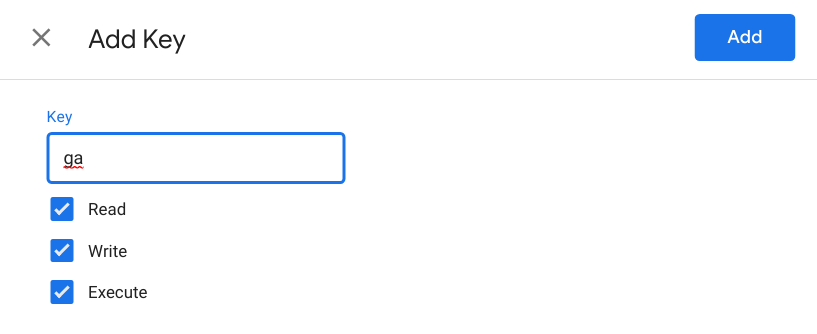
कुंजी के लिए
gaका इस्तेमाल करें औरRead,Write, औरExecute.
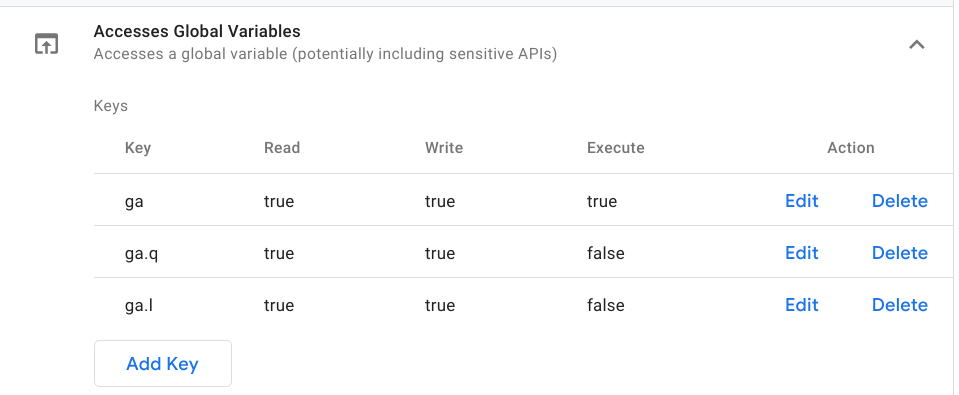
ga.qऔरga.lके लिए यह तरीका दोहराएं. ध्यान दें कि इन फ़ील्ड कोExecuteकी अनुमति.
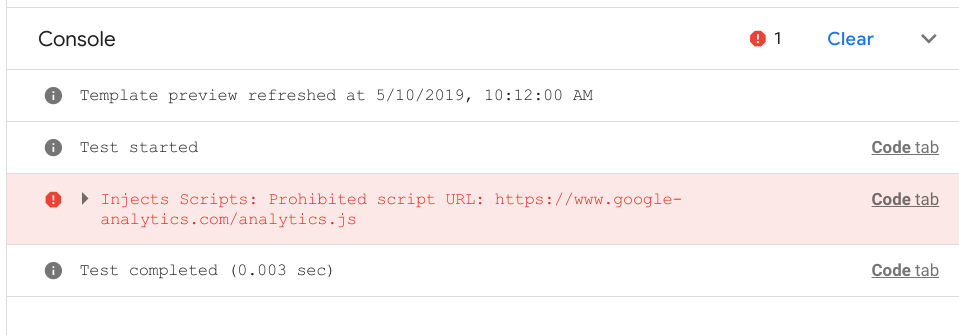
इस समय कोड चलाएं पर दोबारा क्लिक करने पर, आपको कंसोल में एक नई गड़बड़ी दिखेगी.
इस बार, गड़बड़ी में Inject Scripts शामिल है.

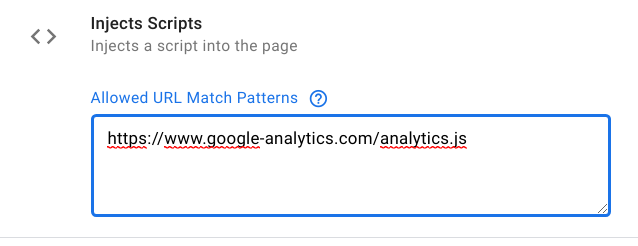
Inject Scripts की अनुमति को कॉन्फ़िगर करने के लिए:
Allowed URL Match Patternsमेंhttps://www.google-analytics.com/analytics.jsजोड़ें.
अब कोड चलाएं पर क्लिक करने पर, कंसोल में कोई गड़बड़ी नहीं होनी चाहिए. आपके बकाया पैसे
टैग को सफलतापूर्वक कस्टम टेम्प्लेट में रूपांतरित कर दिया है. Save पर क्लिक करें और Google Tag Manager में अपने नए टैग का इस्तेमाल, किसी दूसरे टैग की तरह करें.
पूरी तरह से बदला गया टैग
आपका फ़ाइनल सैंडबॉक्स JavaScript नतीजा कुछ ऐसा दिखना चाहिए:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
