Bu kılavuzda, mevcut bir özel HTML etiketini korumalı alana alınmış JavaScript kullanmak.
Bu eğitimde injectScript API kullanılır. injectScript yaygın bir
Üçüncü taraf komut dosyalarını kullanan mevcut bir etiketi dönüştürmek için kullanılan API. Bu
etiketleri genellikle bir komut dosyası yüklenirken temel işlevleri sağlar ve daha sonra,
ek işlevsellik sağlayabilir.
Orijinal etiket
<!-- Google Analytics -->
<script>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
<!-- End Google Analytics -->
Kodu dönüştürme
Yukarıdaki etiketin JavaScript bölümünü düşünün:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
Korumalı alana alınmış gerekli JavaScript'i oluşturmak için hangi yerel JavaScript'in Bu komut dosyasının kullandığı ve kodunuzu korumalı alana alınan eşdeğer API'leri kullanacak şekilde dönüştürür JavaScript API'leri.
Örneğin, analytics.js etiketinde şu yerel JavaScript API'leri kullanılır:
| Yerel JavaScript | Korumalı Alana Sahip JavaScript |
|---|---|
window.ga |
setInWindow |
arguments |
createArgumentsQueue |
+ new Date |
getTimestamp |
Komut dosyanızda korumalı alana alınan JavaScript API'lerini kullanmak için bunları require yapmanız gerekir.
Örneğin, setInWindow() API'yi kullanmak için komut dosyanızın en üstüne ekleyin:
const setInWindow = require('setInWindow');
Sonra, window.ga dönüşüm işlemini gerçekleştirin:
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)}
// becomes
const createArgumentsQueue = require('createArgumentsQueue');
const ga = createArgumentsQueue('ga', 'ga.q');
Ardından ga.l atamasını dönüştürün:
ga.l=+new Date;
// becomes
const getTimestamp = require('getTimestamp');
setInWindow('ga.l', getTimestamp(), true);
Son olarak, iki çağrıyı ga() öğesine dönüştürün:
ga('create', 'GA-XXXXXX-1', 'auto');
ga('send', 'pageview');
// becomes
const trackingId = data.trackingId;
ga('create', trackingId, 'auto');
ga('send', 'pageview');
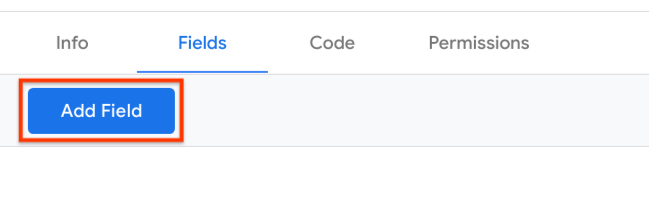
data.trackingId özelliğini kullanmak için şablonunuza bir alan ekleyin:
Fieldssekmesine gidin veAdd Fielddüğmesini tıklayın.
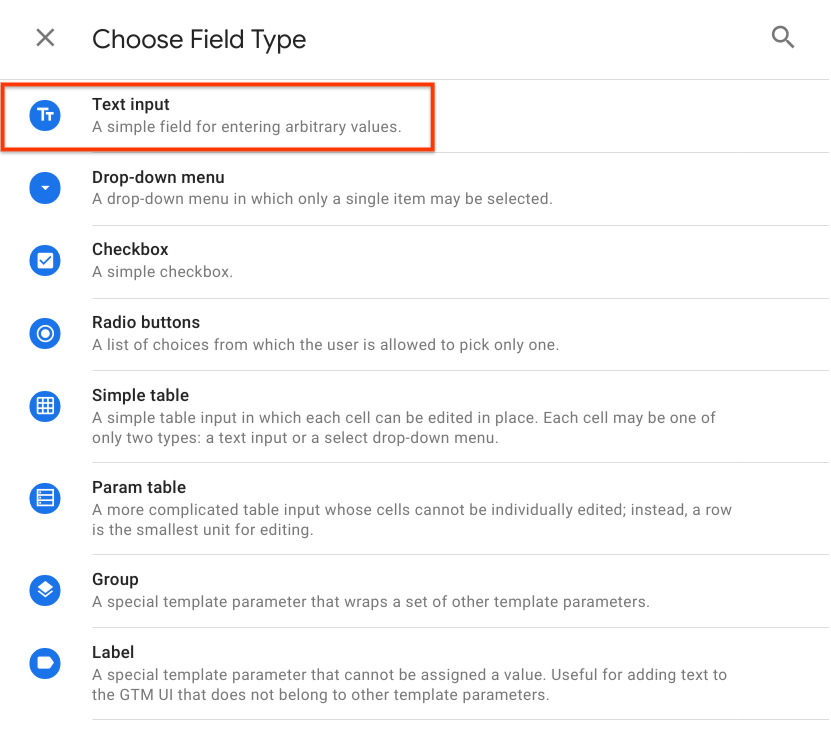
Text inputalan türünü seçin.
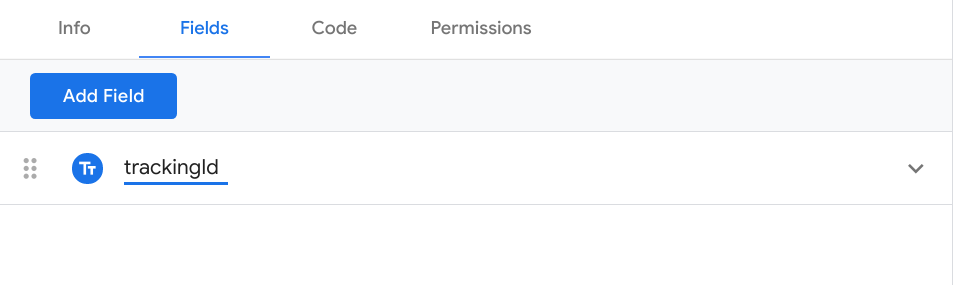
text1olan kimliğitrackingIdolarak değiştirin.
Bu noktada, ilk <script/> etiketini dönüştürmüş oldunuz. Ancak, aşağıdakileri de yapmanız gerekir:
destekleyici komut dosyasına yükleyin.
Bunun için:
<script async src='https://www.google-analytics.com/analytics.js'></script>
// becomes
const injectScript = require('injectScript');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
injectScript() öğesine cacheToken iletmek optimizasyon yapılmasını sağlar.
aşağıdaki senaryolarda analytics.js komut dosyası yalnızca bir kez yüklenir:
- Birden çok kez çalışan bir etiket
- Bu özel şablonda yer alan birden fazla etiket aynı kapsayıcıda.
- Aynı
cacheTokendeğeri ileinjectScript()kullanan diğer özel şablonlar
İzinler
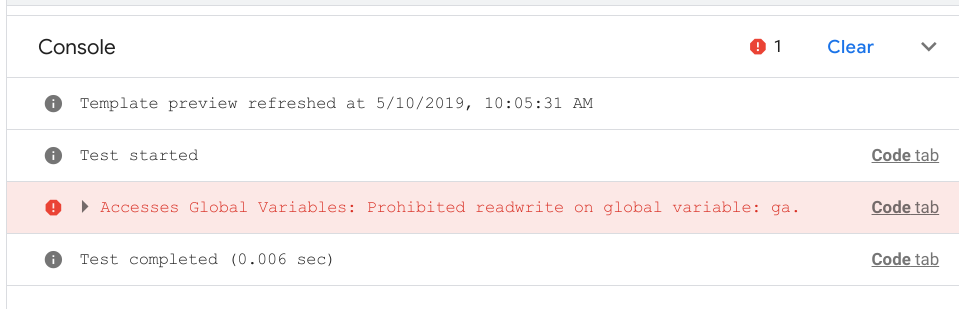
Bu kodu bu noktadan önce çalıştırmayı denediyseniz, örneğin birkaç kontrol edebilirsiniz.

Bu hatalar, korumalı alana alınmış JavaScript kodu
değerleri ve URL'leri içerir. Bu örnekte, ga.q,
ga.l ve ga genel değişkenleri içeriyor ve barındırılan bir komut dosyası yerleştirmek istiyorsunuz
saat: https://www.google-analytics.com/analytics.js.
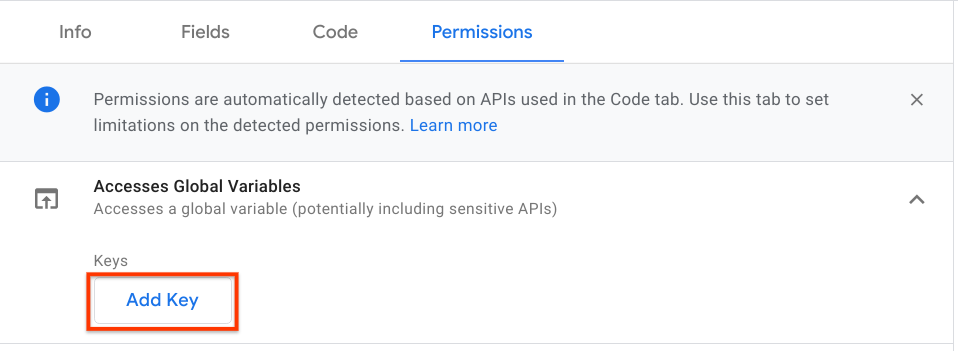
Global Variables izinlerini yapılandırmak için:
Permissionssekmesine gidin,Accesses Global Variables'ü genişletin ve ardındanAdd Keysimgesini tıklayın.
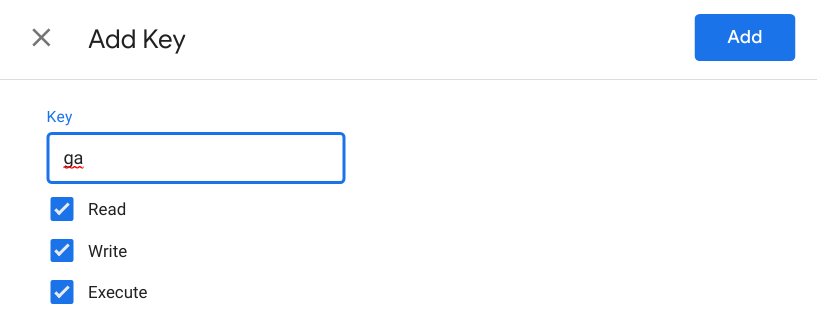
Anahtar için
gakullanın,Read,Writevene ait kutuları işaretleyin.Execute.
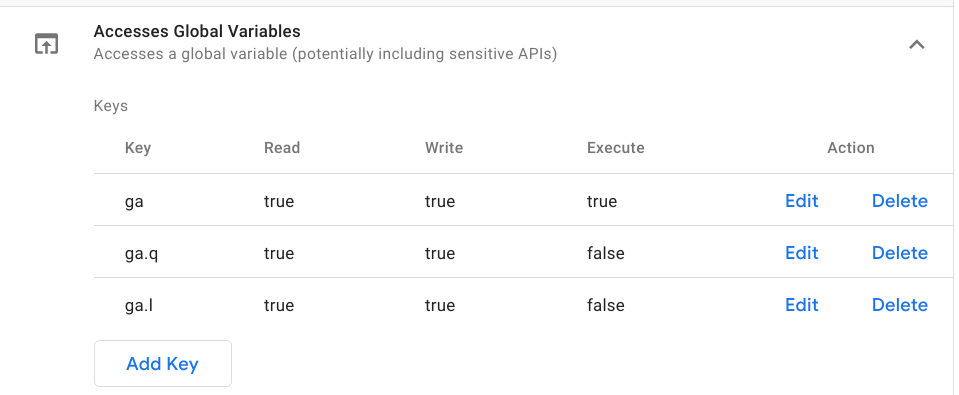
Bu işlemi
ga.qvega.liçin tekrarlayın. Bu alanlar içinExecuteizni.
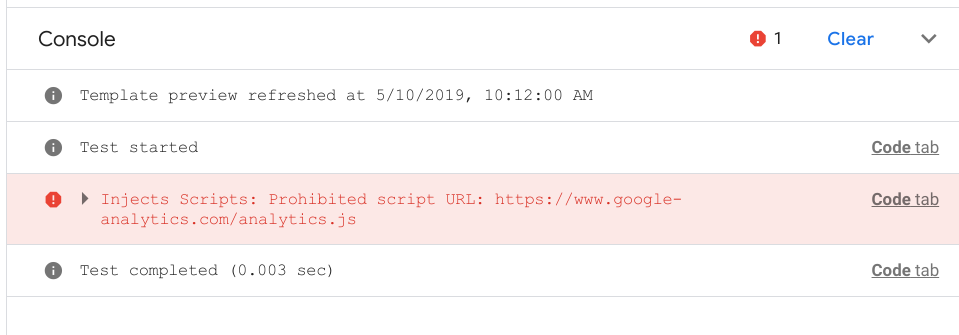
Bu noktada tekrar Kodu Çalıştır'ı tıklarsanız konsolda yeni bir hata mesajı alırsınız.
Bu kez hatada Inject Scripts yer alıyor.

Inject Scripts iznini yapılandırmak için:
Allowed URL Match Patternsiçinehttps://www.google-analytics.com/analytics.jsekleyin.
Artık Kodu Çalıştır'ı tıkladığınızda konsolda herhangi bir hata olmayacaktır. Bakiyeniz
etiketi özel bir şablona başarıyla dönüştürdü. Save'i tıklayın
ve yeni etiketinizi Google Etiket Yöneticisi'ndeki diğer etiketler gibi kullanabilirsiniz.
Tamamen dönüştürülmüş etiket
Korumalı alana alınmış son JavaScript sonucunuz şu şekilde görünmelidir:
const setInWindow = require('setInWindow');
const copyFromWindow = require('copyFromWindow');
const createArgumentsQueue = require('createArgumentsQueue');
const getTimestamp = require('getTimestamp');
const injectScript = require('injectScript');
const trackingId = data.trackingId;
const ga = createArgumentsQueue('ga', 'ga.q');
setInWindow('ga.l', getTimestamp(), false);
ga('create', trackingId, 'auto');
ga('send', 'pageview');
const url = 'https://www.google-analytics.com/analytics.js';
injectScript(url, data.gtmOnSuccess, data.gtmOnFailure, url);
