تسمح لك Monitoring API إنشاء أدوات لمراقبة سلوك علاماتك وأدائها. ويتم ذلك من خلال طريقة واجهة برمجة تطبيقات النموذج المخصّص addEventCallback. تسمح لك هذه الطريقة بتحديد استدعاء حدث سيتم استدعاؤه في نهاية الحدث. سيتلقّى رد الاتصال هذا معلومات عن الحدث، ما يتيح لك إنشاء عمليات تنفيذ خاصة بك لمراقبة العلامات. يمكنك أيضًا إضافة بيانات وصفية إلى علاماتك لإجراء مراقبة أكثر دقة.
يمكن أن تتوافق واجهة برمجة التطبيقات لمراقبة عدّة حالات استخدام، مثل حالة العلامة وأوقات التنفيذ والبيانات الوصفية. ويتمثل الهدف النهائي من وحدات بكسل المراقبة هذه في إرسال البيانات إلى نقطة نهاية من اختيارك. ويمكن بعد ذلك الوصول إلى السجلّات من نقطة النهاية هذه لجمع بيانات المراقبة، ويمكن بعد ذلك عرض هذه البيانات في لوحة بيانات أو استخدامها لتشغيل نظام تنبيه.
حالة العلامة
ويستخدِم أسلوب حالة العلامة المعروض في هذا المثال السمة addEventCallback لاحتساب حالة تنشيط العلامات على إحدى الصفحات. سيؤدّي هذا إلى تكرار جميع العلامات التي تم تنشيطها للحدث، ويحتسب عدد العلامات التي نجحت أو التي تعذّر تنفيذها أو طرحت استثناءً أو انتهت مهلتها. وتتم بعد ذلك إضافة هذه القيم الإجمالية إلى عنوان URL لبكسل المراقبة كمَعلمات طلب بحث. سيكون لوحدة بكسل المراقبة عنوان URL مشابه لما يلي:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
يمكن إعداد عنوان URL لوحدة البكسل باستخدام مثال الرمز التالي:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
أوقات التنفيذ
يستخدم هذا الأسلوب addEventCallback لمساعدتك في جمع بيانات عن أوقات تنفيذ علاماتك. ولكل علامة تم تنشيطها لهذا الحدث، تتم إضافة مَعلمة طلب بحث إلى عنوان URL لوحدة البكسل التي تتضمّن رقم تعريف العلامة ووقت تنفيذها. يؤدي ذلك إلى إرسال بكسل يشبه ما يلي:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
يمكن إعداد عنوان URL لوحدة البكسل باستخدام مثال الرمز التالي:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
البيانات الوصفية
يمكنك إنشاء لوحات بيانات مفيدة باستخدام البيانات الأساسية التي تقدّمها منصة Monitoring API. ومع ذلك، قد تحتاج في بعض الحالات إلى مراقبة مجموعة فرعية من العلامات فقط. لتسهيل ذلك، استخدِم قسم البيانات الوصفية للعلامة لتحديد أزواج عشوائية من قيم المفاتيح في تعريف العلامة. وسيتم تضمين هذه القيم في كائن بيانات الحدث عند حدوث استدعاء حدث.
على سبيل المثال: تتم إضافة علامة إلى حاوية لحملة إعلانية جديدة. تحتوي الحاوية على العديد من العلامات الحالية، ولكنك تريد فقط مراقبة هذه العلامة الجديدة.
لتحديد هذه العلامة من استدعاء حدث، أضِف بيانات وصفية إلى العلامة:
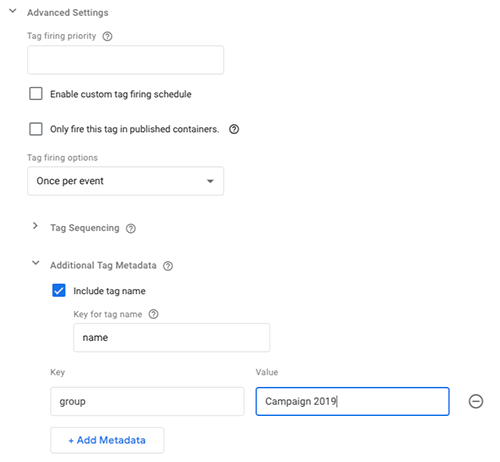
- في تعريف العلامة، انقر على الإعدادات المتقدمة > البيانات الوصفية الإضافية للعلامات
- انقر على تضمين اسم العلامة لوضع علامة عليه.
- في مفتاح لاسم العلامة، أدخِل قيمة. يستخدم هذا المثال الاسم "name" كقيمة. سيتضمّن ذلك اسم العلامة في بيانات الحدث أثناء إرسالها.
- انقر على +إضافة بيانات وصفية وأدخِل زوج المفتاح والقيمة. يستخدم هذا المثال مفتاحًا يسمى "group" وقيمة "حملة 2019".
- استخدِم +إضافة بيانات وصفية لإضافة صفوف أخرى من أزواج المفتاح/القيمة على النحو المطلوب.

في النموذج المخصّص، يمكن لمطوّر البرامج التعرّف على هذه العلامة عن طريق التحقّق من القيم المحدّدة في البيانات الوصفية:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
ينتج عن ذلك عنوان URL لبكسل يشبه ما يلي:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
ويمكنك، إن أردت، مراقبة جميع العلامات الخاصّة بـ "حملة 2019" المجموعة:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
وسيؤدي ذلك إلى ظهور بكسل مراقبة يشبه ما يلي:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
