Mit der Monitoring API können Sie Tools erstellen, mit denen Sie das Verhalten und die Leistung Ihrer Tags überwachen können. Dazu verwenden Sie die addEventCallback Custom Template API-Methode. Mit dieser Methode können Sie einen Ereignis-Callback angeben, der am Ende eines Ereignisses ausgelöst wird. Dieser Callback erhält Informationen zum Ereignis, sodass Sie eigene Tag-Monitoring-Implementierungen erstellen können. Sie können Ihren Tags auch Metadaten hinzufügen, um eine genauere Überwachung zu ermöglichen.
Die Monitoring API unterstützt verschiedene Monitoring-Anwendungsfälle, z. B. Tag-Status, Ausführungszeiten und Metadaten. Diese Überwachungspixel dienen letztendlich dazu, Daten an einen Endpunkt Ihrer Wahl zu senden. Auf Logs von diesem Endpunkt kann dann zugegriffen werden, um Monitoringdaten zu erfassen. Diese Daten können dann in einem Dashboard angezeigt oder zum Auslösen eines Benachrichtigungssystems verwendet werden.
Tag-Status
Bei der in diesem Beispiel gezeigten Tag-Status-Technik wird addEventCallback verwendet, um den Auslösestatus von Tags auf einer Seite zu ermitteln. Dadurch werden alle Tags durchlaufen, die für das Ereignis ausgelöst wurden, und die Anzahl der Tags, die erfolgreich waren, fehlgeschlagen sind, eine Ausnahme ausgelöst haben oder eine Zeitüberschreitung aufgetreten ist. Diese Summen werden dann der URL des Monitoring-Pixels als Suchparameter hinzugefügt. Das Monitoring-Pixel hat eine URL, die in etwa so aussieht:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
Die Pixel-URL kann mithilfe des folgenden Codebeispiels eingerichtet werden:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Ausführungszeiten
Bei diesem Verfahren wird addEventCallback verwendet, um Daten zur Ausführungszeit Ihrer Tags zu erfassen. Für jedes Tag, das für dieses Ereignis ausgelöst wurde, wird der Pixel-URL ein Suchparameter hinzugefügt, der die Tag-ID und die Ausführungszeit enthält. Dadurch wird ein Pixel gesendet, das in etwa so aussieht:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
Die Pixel-URL kann mithilfe des folgenden Codebeispiels eingerichtet werden:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Metadaten
Mit den von der Monitoring API bereitgestellten Basisdaten können Sie nützliche Dashboards erstellen. Es kann jedoch Fälle geben, in denen Sie nur einen Teil der Tags überwachen möchten. Dazu können Sie im Bereich Tag-Metadaten beliebige Schlüssel/Wert-Paare in einer Tag-Definition angeben. Diese Werte werden im Ereignisdatenobjekt aufgenommen, wenn ein Ereignis-Callback auftritt.
Beispiel: Ein Tag wird einem Container für eine neue Werbekampagne hinzugefügt. Der Container enthält viele Tags, aber Sie möchten nur dieses neue Tag überwachen.
Fügen Sie dem Tag Metadaten hinzu, um dieses Tag von einem Ereignis-Callback zu identifizieren:
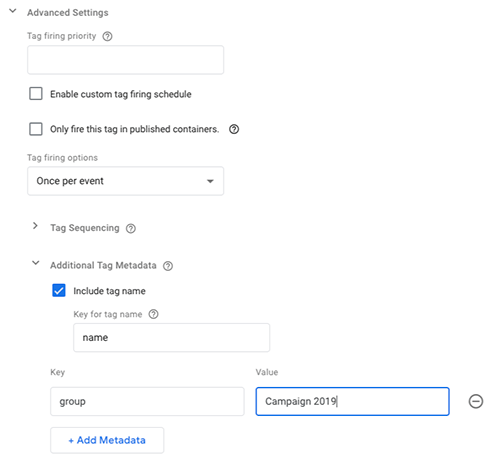
- Klicken Sie in der Tag-Definition auf Erweiterte Einstellungen > Zusätzliche Tag-Metadaten
- Klicken Sie auf Tag-Name einschließen, damit das Kästchen angeklickt ist.
- Geben Sie unter Schlüssel für Tag-Name einen Wert ein. In diesem Beispiel wird „name“ verwendet als Wert ein. Dadurch wird der Tag-Name beim Senden in den Ereignisdaten berücksichtigt.
- Klicken Sie auf + Metadaten hinzufügen und geben Sie ein Schlüssel/Wert-Paar ein. In diesem Beispiel wird der Schlüssel „group“ verwendet und den Wert „Kampagne 2019“.
- Verwenden Sie + Metadaten hinzufügen, um nach Bedarf weitere Zeilen mit Schlüssel/Wert-Paaren hinzuzufügen.

In einer benutzerdefinierten Vorlage kann der Entwickler dieses Tag identifizieren, indem er nach den in den Metadaten festgelegten Werten sucht:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Daraufhin erhalten Sie eine Pixel-URL, die in etwa so aussieht:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
Bei Bedarf können Sie dann alle Tags für die Gruppe „Kampagne 2019“ überwachen:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Dies würde zu einem Überwachungspixel in etwa wie dem folgenden führen:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
