Monitoring API به شما امکان می دهد ابزارهایی برای نظارت بر رفتار و عملکرد برچسب های خود بسازید. این کار از طریق متد addEventCallback Custom Template API انجام می شود. این روش به شما این امکان را میدهد که یک رویداد فراخوانی را مشخص کنید که در پایان یک رویداد فراخوانی میشود. این فراخوان اطلاعاتی در مورد رویداد دریافت می کند که به شما امکان می دهد پیاده سازی های نظارت بر برچسب خود را ایجاد کنید. همچنین میتوانید متادیتا را به برچسبهای خود اضافه کنید تا امکان نظارت دقیقتر را فراهم کنید.
Monitoring API میتواند چندین مورد استفاده از نظارت مانند وضعیت برچسب، زمان اجرا و ابرداده را پشتیبانی کند. هدف نهایی این پیکسل های مانیتورینگ ارسال داده ها به نقطه پایانی مورد نظر شما است. سپس میتوان به گزارشهای این نقطه پایانی برای جمعآوری دادههای مانیتورینگ دسترسی پیدا کرد و سپس آن دادهها را میتوان در داشبورد نمایش داد یا برای راهاندازی یک سیستم هشدار استفاده کرد.
وضعیت برچسب
تکنیک وضعیت برچسب نشان داده شده در این مثال از addEventCallback برای محاسبه وضعیت شلیک برچسب ها در یک صفحه استفاده می کند. این کار روی تمام برچسبهایی که برای رویداد فعال شدهاند حلقه میزند و تعداد برچسبهایی را که موفق، شکست خوردهاند، استثنا انداختهاند یا زمان تمام شده را شمارش میکند. سپس این مجموع به عنوان پارامترهای پرس و جو به URL پیکسل مانیتورینگ اضافه می شود. پیکسل مانیتورینگ URL مشابهی خواهد داشت:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
URL پیکسل را می توان با استفاده از مثال کد زیر تنظیم کرد:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
زمان اجرا
این تکنیک از addEventCallback برای کمک به جمعآوری دادههای مربوط به زمانهای اجرای برچسبهای خود استفاده میکند. برای هر برچسبی که برای این رویداد اجرا می شود، یک پارامتر پرس و جو به URL پیکسل اضافه می شود که شامل شناسه برچسب و زمان اجرای آن می شود. این یک پیکسل شبیه به زیر ارسال می کند:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
URL پیکسل را می توان با استفاده از مثال کد زیر تنظیم کرد:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
فراداده
می توانید با استفاده از داده های پایه ارائه شده توسط Monitoring API، داشبوردهای مفیدی بسازید. با این حال، ممکن است مواردی وجود داشته باشد که بخواهید فقط زیر مجموعه ای از برچسب ها را نظارت کنید. برای تسهیل این امر، از بخش Tag Metadata برای تعیین جفت مقادیر کلید دلخواه در تعریف برچسب استفاده کنید. این مقادیر در شیء داده رویداد در هنگام وقوع یک تماس مجدد رویداد گنجانده می شوند.
به عنوان مثال: یک برچسب برای یک کمپین تبلیغاتی جدید به یک ظرف اضافه می شود. کانتینر تگ های موجود زیادی دارد، اما شما فقط به نظارت بر این برچسب جدید علاقه دارید.
برای شناسایی این برچسب از یک رویداد، متادیتا را به برچسب اضافه کنید:
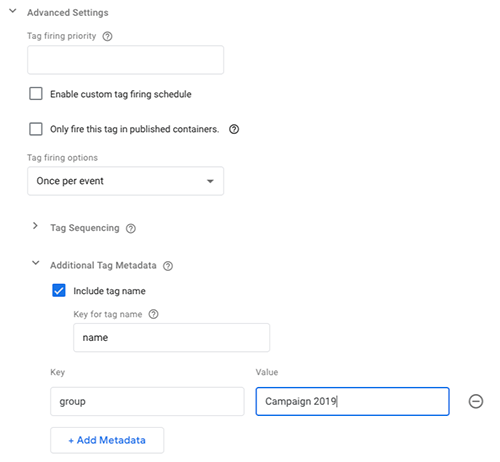
- در تعریف برچسب، روی تنظیمات پیشرفته > فراداده برچسب اضافی کلیک کنید.
- روی Include Tag Name کلیک کنید تا تیک زده شود.
- در کلید برای نام برچسب ، یک مقدار وارد کنید. این مثال از "name" به عنوان مقدار استفاده می کند. این نام تگ را در دادههای رویداد هنگام ارسال شامل میشود.
- روی +Add Metadata کلیک کنید و یک جفت Key و Value وارد کنید. این مثال از کلیدی به نام "گروه" و مقدار "کمپین 2019" استفاده می کند.
- از +Add Metadata برای اضافه کردن ردیفهای اضافی از جفتهای کلید/مقدار، به دلخواه استفاده کنید.

در یک الگوی سفارشی، توسعهدهنده میتواند این تگ را با بررسی مقادیر تنظیمشده در ابرداده شناسایی کند:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
این منجر به یک URL پیکسلی می شود که شبیه به زیر است:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
در صورت تمایل، می توانید تمام برچسب های گروه "کمپین 2019" را نظارت کنید:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
این منجر به یک پیکسل مانیتورینگ مشابه زیر می شود:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
