Monitoring API를 사용하면 태그의 동작과 성능을 모니터링하는 도구를 빌드할 수 있습니다. 이 작업은 addEventCallback Custom Template API 메서드를 통해 이루어집니다. 이 메서드를 사용하면 이벤트 종료 시 호출되는 이벤트 콜백을 지정할 수 있습니다. 이 콜백은 이벤트에 관한 정보를 수신하므로, 이를 통해 자체 태그 모니터링 구현을 만들 수 있습니다. 메타데이터를 태그에 추가하여 더 자세히 모니터링할 수도 있습니다.
Monitoring API는 태그 상태, 실행 시간, 메타데이터와 같은 여러 모니터링 사용 사례를 지원할 수 있습니다. 이러한 모니터링 픽셀의 최종 목표는 선택한 엔드포인트로 데이터를 전송하는 것입니다. 이렇게 하면 이 엔드포인트의 로그에 액세스하여 모니터링 데이터를 수집할 수 있습니다. 그러면 해당 데이터가 대시보드에 표시되거나 알림 시스템을 트리거하는 데 사용될 수 있습니다.
태그 상태
이 예시에 표시된 태그 상태 기법은 addEventCallback을 사용하여 페이지에서 태그의 실행 상태를 집계합니다. 이렇게 하면 해당 이벤트에 대해 실행된 모든 태그를 반복하면서 성공, 실패, 예외 발생, 또는 타임아웃된 태그 수를 집계합니다. 그런 다음 이 총계는 모니터링 픽셀 URL에 쿼리 매개변수로 추가됩니다. 모니터링 픽셀의 URL은 다음과 유사합니다.
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
픽셀 URL은 다음 코드 예시를 사용하여 설정할 수 있습니다.
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
실행 시간
이 기법은 addEventCallback을 사용하여 태그의 실행 시간에 대한 데이터를 수집할 수 있도록 합니다. 이 이벤트와 관련하여 실행된 모든 태그에 대해 태그 ID와 실행 시간을 포함하는 쿼리 매개변수가 픽셀 URL에 추가됩니다. 그러면 다음과 유사한 픽셀이 전송됩니다.
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
픽셀 URL은 다음 코드 예시를 사용하여 설정할 수 있습니다.
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
메타데이터
Monitoring API에서 제공하는 기본 데이터를 사용하여 유용한 대시보드를 빌드할 수 있습니다. 하지만 태그의 하위 집합만 모니터링해야 하는 경우도 있습니다. 이렇게 하려면 태그 메타데이터 섹션을 사용하여 태그 정의에 임의의 키-값 쌍을 지정합니다. 이러한 값은 이벤트 콜백이 발생할 때 이벤트 데이터 객체에 포함됩니다.
예를 들어 새 광고 캠페인의 컨테이너에 태그가 추가되었습니다. 컨테이너에 많은 기존 태그가 있지만 새 태그 모니터링에만 관심이 있습니다.
이벤트 콜백에서 이 태그를 식별하려면 태그에 메타데이터를 추가합니다.
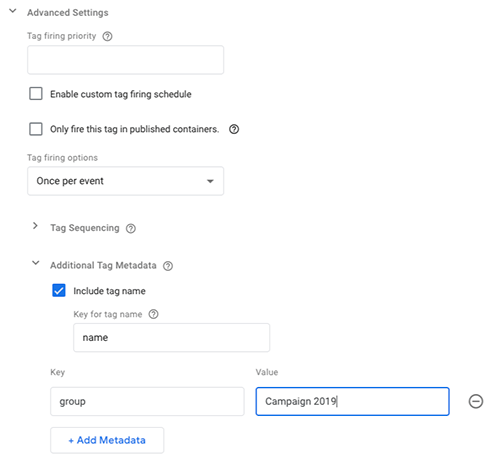
- 태그 정의에서 고급 설정 > 추가 태그 메타데이터를 클릭합니다.
- 태그 이름 포함을 클릭하여 선택합니다.
- 태그 이름 키에 값을 입력합니다. 이 예시에서는 'name'을 값으로 사용합니다. 그러면 이벤트 데이터가 전송될 때 이 값이 이벤트 데이터에 포함됩니다.
- +메타데이터 추가를 클릭하고 키 및 값 쌍을 입력합니다. 이 예시에서는 'group'이라는 키와 'Campaign 2019'라는 값을 사용합니다.
- +메타데이터 추가를 사용하여 원하는 대로 키-값 쌍의 행을 추가합니다.

맞춤 템플릿에서 개발자는 메타데이터에 설정된 값을 확인하여 이 태그를 식별할 수 있습니다.
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
이 경우 다음과 유사한 픽셀 URL이 생성됩니다.
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
원하는 경우 'Campaign 2019' 그룹의 모든 태그를 모니터링할 수 있습니다.
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
이로 인해 다음과 비슷한 모니터링 픽셀이 생성됩니다.
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
