Monitoring API ช่วยให้คุณสร้างเครื่องมือเพื่อตรวจสอบลักษณะการทำงานและประสิทธิภาพของแท็กได้ ซึ่งทำผ่านเมธอด Custom Template API ของ addEventCallback วิธีการนี้ช่วยให้คุณระบุ Callback ของเหตุการณ์ที่จะถูกเรียกใช้เมื่อสิ้นสุดเหตุการณ์ Callback นี้จะได้รับข้อมูลเกี่ยวกับเหตุการณ์ ซึ่งช่วยให้คุณสร้างการติดตั้งใช้งานการตรวจสอบแท็กของคุณเองได้ นอกจากนี้ คุณยังเพิ่มข้อมูลเมตาลงในแท็กเพื่อให้มีการตรวจสอบที่ละเอียดยิ่งขึ้นได้เช่นกัน
Monitoring API สามารถรองรับ Use Case การตรวจสอบได้หลายรูปแบบ เช่น สถานะแท็ก เวลาดำเนินการ และข้อมูลเมตา เป้าหมายสุดท้ายของพิกเซลการตรวจสอบเหล่านี้คือการส่งข้อมูลไปยังปลายทางที่คุณเลือก จากนั้นคุณจะเข้าถึงบันทึกจากปลายทางนี้เพื่อรวบรวมข้อมูลการตรวจสอบได้ จากนั้นข้อมูลดังกล่าวจะแสดงในหน้าแดชบอร์ดหรือใช้เพื่อเรียกใช้ระบบการแจ้งเตือน
สถานะแท็ก
เทคนิคสถานะแท็กที่แสดงในตัวอย่างนี้ใช้ addEventCallback ในการนับสถานะการเริ่มทำงานของแท็กในหน้าเว็บ การดำเนินการนี้จะวนซ้ำแท็กทั้งหมดที่เริ่มทำงานสำหรับเหตุการณ์และนับจำนวนแท็กที่ทำงานสำเร็จ ล้มเหลว มีข้อยกเว้น หรือหมดเวลา จากนั้นระบบจะเพิ่มผลรวมเหล่านี้ลงใน URL พิกเซลการตรวจสอบเป็นพารามิเตอร์การค้นหา พิกเซลการตรวจสอบจะมี URL ในลักษณะนี้
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
ตั้งค่า URL ของพิกเซลได้โดยใช้ตัวอย่างโค้ดต่อไปนี้
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
เวลาดำเนินการ
เทคนิคนี้ใช้ addEventCallback เพื่อช่วยรวบรวมข้อมูลเกี่ยวกับเวลาการดำเนินการของแท็ก สําหรับทุกแท็กที่เริ่มทํางานสําหรับเหตุการณ์นี้ ระบบจะเพิ่มพารามิเตอร์การค้นหาลงใน URL พิกเซลที่มีรหัสแท็กและเวลาดำเนินการ ซึ่งจะส่งพิกเซลที่มีลักษณะคล้ายกับรายการต่อไปนี้
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
ตั้งค่า URL ของพิกเซลได้โดยใช้ตัวอย่างโค้ดต่อไปนี้
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
ข้อมูลเมตา
คุณสามารถสร้างแดชบอร์ดที่เป็นประโยชน์ได้โดยใช้ข้อมูลฐานที่ได้จาก Monitoring API อย่างไรก็ตาม อาจมีบางกรณีที่คุณอาจต้องการตรวจสอบเฉพาะแท็กชุดย่อย เพื่อความสะดวก ใช้ส่วนข้อมูลเมตาของแท็กเพื่อระบุคู่คีย์-ค่าที่กำหนดเองในคำนิยามแท็ก ค่าเหล่านี้จะรวมอยู่ในออบเจ็กต์ข้อมูลเหตุการณ์เมื่อเกิด Callback ของเหตุการณ์
ตัวอย่างเช่น มีการเพิ่มแท็กในคอนเทนเนอร์สำหรับแคมเปญโฆษณาใหม่ คอนเทนเนอร์มีแท็กอยู่แล้วหลายรายการ แต่คุณสนใจตรวจสอบแท็กใหม่นี้เท่านั้น
หากต้องการระบุแท็กนี้จาก Callback ของเหตุการณ์ ให้เพิ่มข้อมูลเมตาลงในแท็ก ดังนี้
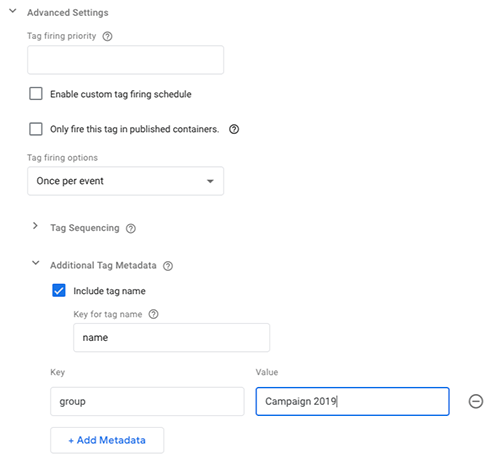
- ในคําจํากัดความของแท็ก ให้คลิกการตั้งค่าขั้นสูง > ข้อมูลเมตาแท็กเพิ่มเติม
- คลิกรวมชื่อแท็กเพื่อให้มีการเลือก
- ป้อนค่าในคีย์สำหรับชื่อแท็ก ตัวอย่างนี้ใช้ "name" เป็นค่า ซึ่งจะรวมชื่อแท็กไว้ในข้อมูลเหตุการณ์เมื่อส่ง
- คลิก +เพิ่มข้อมูลเมตา แล้วป้อนคู่คีย์และค่า ตัวอย่างนี้ใช้คีย์ที่เรียกว่า "group" และคุณค่าของ "แคมเปญ 2019"
- ใช้ +เพิ่มข้อมูลเมตา เพื่อเพิ่มแถวของคู่คีย์/ค่าเพิ่มเติมตามที่ต้องการ

ในเทมเพลตที่กำหนดเอง นักพัฒนาซอฟต์แวร์จะระบุแท็กนี้ได้โดยตรวจสอบค่าที่กำหนดไว้ในข้อมูลเมตา ดังนี้
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
ซึ่งจะทำให้เกิด URL พิกเซลที่มีลักษณะดังต่อไปนี้
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
คุณจะตรวจสอบแท็กทั้งหมดของ "แคมเปญ 2019" ได้หากต้องการ กลุ่ม:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
ซึ่งจะส่งผลให้เกิดพิกเซลการตรวจสอบที่คล้ายกับสิ่งต่อไปนี้
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
