Monitoring API, etiketlerinizin davranışını ve performansını izlemek için araçlar oluşturmanıza olanak tanır. Bu işlem, addEventCallback Custom Template API yöntemiyle yapılır. Bu yöntem, bir etkinliğin sonunda çağrılacak bir etkinlik geri çağırması belirtmenize olanak tanır. Bu geri çağırma, etkinlik hakkında bilgi alır ve kendi etiket izleme uygulamalarınızı oluşturmanıza olanak tanır. Daha hassas bir izleme için etiketlerinize meta veriler de ekleyebilirsiniz.
Monitoring API; etiket durumu, yürütme süreleri ve meta veriler gibi çeşitli izleme kullanım alanlarını destekleyebilir. Bu izleme piksellerinin nihai amacı, seçtiğiniz bir uç noktaya veri göndermektir. Ardından, izleme verilerini toplamak için bu uç noktadan günlüklere erişilebilir ve bu veriler bir kontrol panelinde görüntülenebilir veya bir uyarı sistemini tetiklemek için kullanılabilir.
Etiket durumu
Bu örnekte gösterilen etiket durumu tekniği, bir sayfadaki etiketlerin tetiklenme durumunu hesaplamak için addEventCallback özelliğini kullanır. Bu işlem, etkinlik için tetiklenen tüm etiketleri döngüye alır ve başarılı, başarısız olan, istisna uygulayan veya zaman aşımına uğrayan etiketlerin sayısını sayar. Daha sonra bu toplamlar, sorgu parametreleri olarak izleme pikseli URL'sine eklenir. İzleme pikseli şuna benzer bir URL'ye sahip olur:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&success=4&failure=1&exception=1&timeout=0
Piksel URL'si, aşağıdaki kod örneği kullanılarak ayarlanabilir:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let successCount = 0;
let failureCount = 0;
let exceptionCount = 0;
let timeoutCount = 0;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
switch (entry.status) {
case 'success':
successCount++;
continue;
case 'failure':
failureCount++;
continue;
case 'exception':
exceptionCount++;
continue;
case 'timeout':
timeoutCount++;
continue;
}
}
let url = 'https://www.example.com/monitoring?ctid=' + containerId +
'&success=' + successCount +
'&failure=' + failureCount +
'&exception=' + exceptionCount +
'&timeout=' + timeoutCount;
sendPixel(url);
});
data.gtmOnSuccess();
Yürütme süreleri
Bu teknik, etiketlerinizin yürütme süreleri hakkında veri toplamanıza yardımcı olmak için addEventCallback yöntemini kullanır. Bu etkinlik için tetiklenen her etiket için piksel URL'sine etiketin kimliğini ve yürütme süresini içeren bir sorgu parametresi eklenir. Bu, aşağıdakine benzeyen bir piksel gönderir:
https://www.example.com/monitoring?ctid=GTM-XXXXXX&tag12=1200&tag50=400&tag1=6000
Piksel URL'si, aşağıdaki kod örneği kullanılarak ayarlanabilir:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring?ctid=' + containerId;
const tagData = eventData['tags'];
const timingData = [];
for (let i in tagData) {
let entry = tagData[i];
timingData.push('&tag' + entry['id'] + '=' + entry['executionTime']);
}
url += timingData.join('');
sendPixel(url);
});
data.gtmOnSuccess();
Meta veri
Monitoring API tarafından sağlanan temel verileri kullanarak faydalı kontrol panelleri oluşturabilirsiniz. Bununla birlikte, etiketlerin yalnızca bir alt kümesini izlemek isteyebilirsiniz. Bunu kolaylaştırmak için bir etiket tanımında rastgele anahtar/değer çiftleri belirtmek üzere Etiket Meta Verileri bölümünü kullanın. Bu değerler, bir etkinlik geri çağırması gerçekleştiğinde etkinlik veri nesnesine eklenir.
Örneğin, yeni bir reklam kampanyasının kapsayıcısına bir etiket eklenir. Kapsayıcıda çok sayıda mevcut etiket var, ancak yalnızca bu yeni etiketi izlemek istiyorsunuz.
Bu etiketi bir etkinlik geri çağırmasından tanımlamak için etikete meta veri ekleyin:
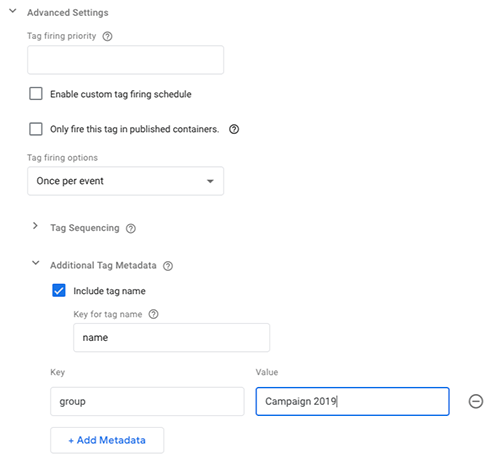
- Etiket tanımında Gelişmiş Ayarlar > Ek Etiket Meta Verileri.
- İşaretlenmesi için Etiket Adını Dahil Et'i tıklayın.
- Etiket adı anahtarı alanına bir değer girin. Bu örnekte "name" kullanılmaktadır girin. Bu işlem, etiket adını gönderilirken etkinlik verilerine dahil eder.
- +Add Metadata'yı (+Meta Veri Ekle) tıklayın ve bir Anahtar ve Değer çifti girin. Bu örnekte "group" adlı bir Anahtar kullanılmaktadır ve "Kampanya 2019" değerini girin.
- İstediğiniz gibi, ilave anahtar/değer çifti satırları eklemek için +Meta Veri Ekle işlevini kullanın.

Geliştirici, özel bir şablonda meta verilerde ayarlanan değerleri kontrol ederek bu etiketi tanımlayabilir:
const addEventCallback = require('addEventCallback');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaignPixel?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['name'] === 'Conversion Pixel 2019') {
url += '&status=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Bu işlem sonucunda, aşağıdakine benzeyen bir piksel URL'si elde edilir:
https://www.example.com/monitoring/campaignPixel?ctid=GTM-XXXXXX&status=success
İsterseniz daha sonra "Kampanya 2019"a yönelik tüm etiketleri izleyebilirsiniz grup:
const addEventCallback = require('addEventCallback');
const encode = require('encodeUriComponent');
const sendPixel = require('sendPixel');
addEventCallback(function(containerId, eventData) {
let url = 'https://www.example.com/monitoring/campaign2019?ctid=' + containerId;
const tagData = eventData['tags'];
for (let i in tagData) {
let entry = tagData[i];
if (entry['group'] === 'Campaign 2019') {
url += '&' + encode(entry['name']) + '=' + entry['status'];
break;
}
}
sendPixel(url);
});
data.gtmOnSuccess();
Bu işlem sonucunda, aşağıdakine benzer bir izleme pikseli oluşturulur:
https://www.example.com/monitoring/campaign2019?ctid=GTM-XXXXXX&Conversion%20Pixel%202019=failure
