Alternative text (alt text) is short, descriptive text that acts as a substitute for visual items on a page. The most common use is for describing images.
Alt text supports readers in the following ways:
- Screen readers read alt text for people who are blind or who have low vision.
- Descriptive alt text also helps to improve search results for images.
Write useful alt text
Alt text acts as a functional equivalent of an image for readers who can't view the image. The following subsections describe best practices for writing helpful alt text.
Explain the image in context
Explain images in the context of the text. For example, the following photograph shows a black-capped chickadee perched on a snowy branch:

In the context of the surrounding text, you might choose to emphasize or omit aspects of an image in your description. Consider the following snippets of text:
Snippet 1:
A mixed-species flock is a flock of different bird species that travel together. In northern temperate zones, chickadees and titmice typically lead mixed flocks with other small songbirds. The calls of the chickadees and titmice alert the other species to nearby food or threats.
In the context of this snippet, the purpose of the image is to show an example of a bird species that leads the mixed flock. The time of year, the specific type of chickadee, or details about the appearance of the chickadee are not important for that purpose. Alt text that identifies the bird species is sufficient.
alt="A chickadee perched on a branch."
Snippet 2:
Black-capped chickadees cache food and can remember the locations where they stored it for up to 28 days. In winter, they lower their body temperature during the night to conserve energy. They also fluff their feathers to trap warm air, and the layers of warm air provide insulation from the cold.
This snippet specifically mentions the black-capped chickadee and its fluffed feathers in cold weather. In this context, the type of chickadee and its appearance in winter are relevant, so the alt text description should include those aspects of the image:
alt="A black-capped chickadee perched on a snowy branch with fluffed feathers."
The following Google Chrome Developers video explores other examples of how context affects the way you describe an image:
Briefly summarize the image's purpose
Use a short phrase or one or two sentences. Long descriptions interrupt the reading flow for screen reader users.
- Don't include extra words like "Image of" or "Photo of."
- Capitalize the first word and include a final period.
- Use other punctuation as necessary.
Screen readers generally pause for periods and some other types of punctuation. Although a final period is not technically required, it provides auditory separation between the image description and the body text that follows the image.
The Web Accessibility in Mind site provides guidelines for designing content that is compatible with screen readers, including a summary of how screen readers read content.
If you can't capture the meaning of the image in a sentence or two, describe the meaning of your image in the text of your document. See Describe complex images in your document.
Avoid duplicating the surrounding text
If the meaning of your document would be the same without the image, add
an empty alt text attribute to the image (alt=""). Assistive technologies
ignore the empty attribute.
Use empty alt text in the following situations:
The image is decorative (not informative), such as an image of a horizontal line that is meant to be a visual border at the end of a page.
Consider making a decorative image a CSS background image, since background images are always ignored by screen readers.
The image duplicates information that is already expressed in text on the page.
If you don't include alt text for an image, then screen readers read the filename aloud instead of ignoring the image. A user of a screen reader has no information to indicate whether the image contains useful information.
Describe complex images in your document
The information in a complex image such as a flowchart, graph, or map can be difficult to describe in a few short sentences. In this situation, provide a short description of the image in the alt text and a longer textual description in the main text of your document or on a separate page that you link to.
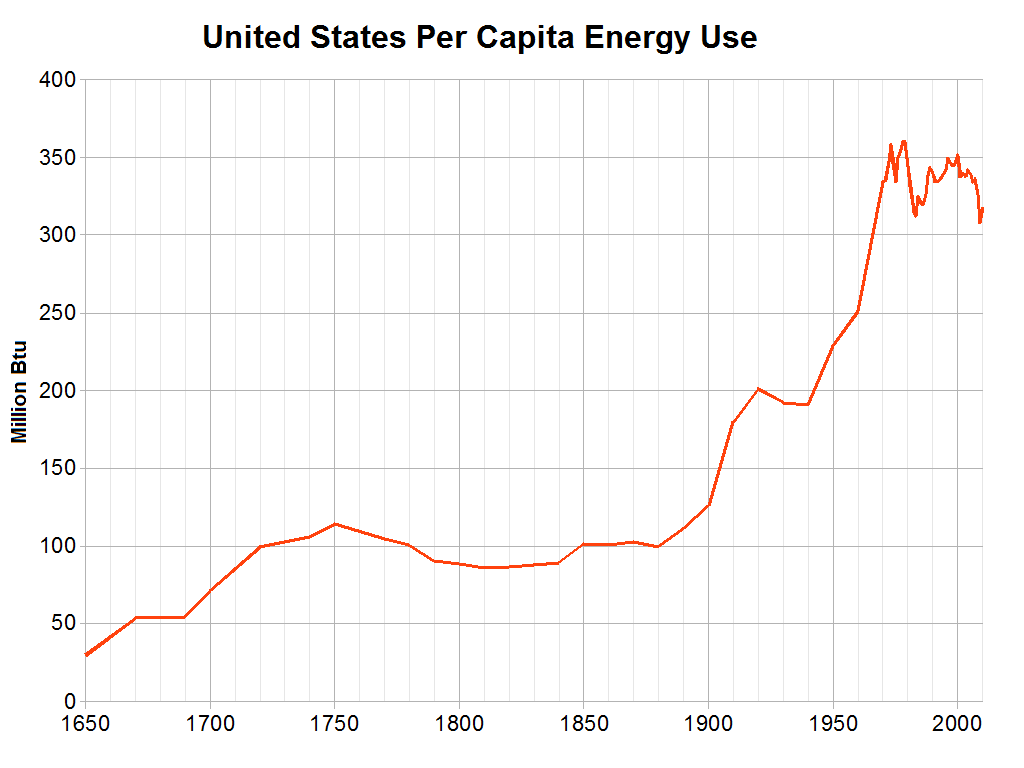
- For graphs, you can provide a data table on the same page or on a separate page.
- For flowcharts and diagrams, explain the process or parts of your image in the text of your document.
For example, the Software supply chain threats page has a diagram with phases of software development and potential entry points for vulnerabilities and software attacks.
- The alt text for the diagram is
A diagram that shows entry points for software supply chain attacks. - The body text introduces the image, explains the use of the image legend, and then explains each section of the diagram in context.
In situations where the image and the detailed description aren't close together, specify the location of the detailed description in the alt text. The following alt text example includes the section heading for the detailed description.
alt="Route map with rest stop locations. Rest stop locations are listed under
Taking breaks during your ride."
Include demographic information only when necessary
When you describe people, include demographic information only if it is critical to the main point of the image. Otherwise, use person or another term that provides key context about the person's activity or role in the image, such as musician, basketball player, teacher, or doctor.
For information about using appropriate language to describe people, see Inclusive language in the Google developer documentation style guide.
Other considerations
- For repeated images, use consistent alt text.
- Avoid all caps.
- Words in all caps always have a rectangular shape, whereas words in regular case have distinct shapes. Some people with visual or cognitive disabilities rely more on the shape of words to read them.
- Screen readers might misread words in all caps as acronyms.
- Introduce diagrams in the body text, not in the alt text.
Examples
The following examples apply the principles of writing helpful alt text.
Review the alt text options for each example. The most appropriate option provides concise and relevant context for the image.
Example 1

Consider these alt text options:
- Too concise:
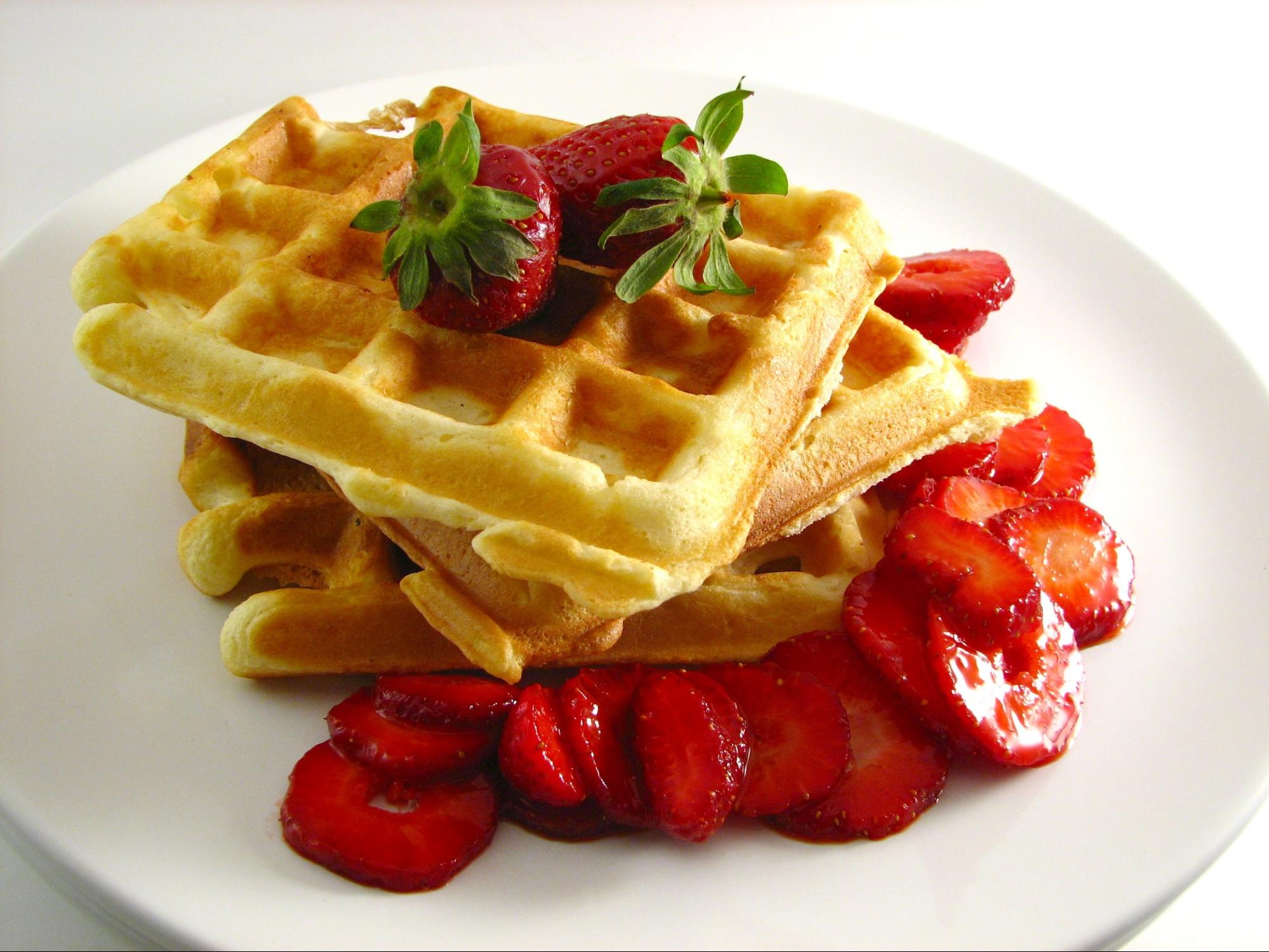
alt="Waffles." - Too wordy:
alt="Photo of a round white plate with 17 slices of red strawberries surrounding a stack of three golden-brown waffles with two whole red strawberries on top, with leaves." - Just right:
alt="A stack of waffles on a plate with strawberries."
Example 2
The Go gopher is the mascot of the Go programming language.

Consider these alt text options:
- Too concise:
alt="Gopher." - Too wordy:
alt="Drawing of blue Go gopher with large round eyes, small yellow paws, single white tooth, and pink hat with small tassel, blowing noisemaker with orange and yellow stripes." - Just right:
alt="Go gopher with noisemaker and 10th anniversary party hat."
Exercises
Practice what you have learned by writing some alt text.
For each image:
- Imagine a context for the image.
- Write alt text that's appropriate for the context you chose.
Exercise 1

Exercise 2

Image source: Wikimedia Commons
Learn more
- Read the Google developer documentation style guidelines on Accessibility and Alt text
- Read the W3C tutorial for images
- Read the Web Accessibility in Mind alt text guidelines
Next unit: Use sufficient contrast
