Le présent guide de modélisation des itinéraires fournit des informations sur les structures des itinéraires ainsi que des consignes et des exemples d'utilisation d'itinéraires de transport dans Google Maps.
Définition des termes
General Transit Feed Specification (GTFS) est une norme de données publique et communément utilisée dans le secteur des transports. Elle permet à toutes les agences de transports en commun de fournir des données dans un format unifié.
Selon GTFS, un itinéraire est un ensemble de trajets qui, du point de vue des passagers, constitue un service unique. Il est important de représenter les informations d'itinéraire selon ce point de vue pour :
- permettre aux passagers de relier les informations qui s'affichent dans Google Maps aux panneaux autour d'eux ;
- éviter les contradictions entre ce que voit l'utilisateur et les définitions internes de l'agence d'une part, et réduire la probabilité d'afficher des informations qui induisent les passagers en erreur d'autre part.
Avant de créer un modèle de données pour les itinéraires, vous devez savoir ce dont il s'agit :
Itinéraire : chemin entre le lieu de départ et la destination, sans direction particulière, qu'empruntent les passagers dans le véhicule de transport en commun. GTFS vous permet de définir plusieurs variantes d'un itinéraire si elles ont certaines caractéristiques en commun. Par exemple, un itinéraire peut commencer et prendre fin à des endroits différents, ou encore avoir des arrêts intermédiaires différents.
Chaque itinéraire présente les caractéristiques suivantes :
- Il n'est associé à aucun horaire.
- Il n'a pas de direction précise.
- Il peut être partagé par plusieurs trajets, ce qui signifie que l'agence de transports en communs peut proposer cet itinéraire plusieurs fois par jour.
Structure et exemples de modélisation
La modélisation d'itinéraires repose sur le point de vue des utilisateurs.
Deux lignes de métro perçues comme un seul et même service
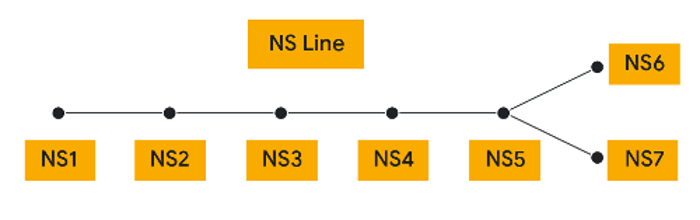
Imaginons une ligne de métro appelée Nord-Sud (NS) et présentant une bifurcation. La ligne NS dessert les stations NS1 à NS7. À la station NS5, la ligne bifurque et les rames se dirigent vers deux destinations distinctes : NS6 et NS7. Même s'il pourrait s'agir de deux itinéraires différents, les passagers perçoivent la ligne comme un seul et même service.

Figure 1. Ligne de métro avec bifurcation
Dans ce cas, l'agence peut modéliser les lignes comme un seul itinéraire, conformément au point de vue des utilisateurs.
Deux lignes de bus présentant de légères différences
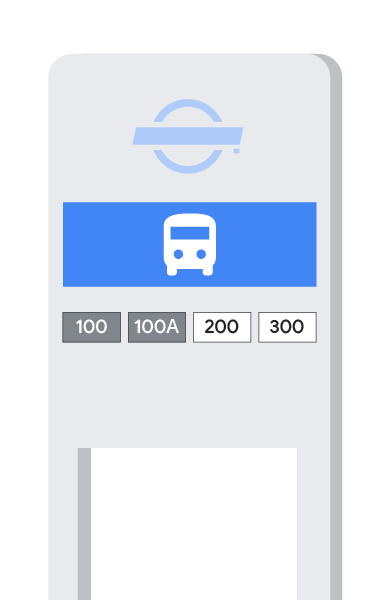
Une agence propose deux lignes de bus : 100 et 100A. Elles sont en grande partie similaires.

Figure 2. Deux lignes de bus similaires
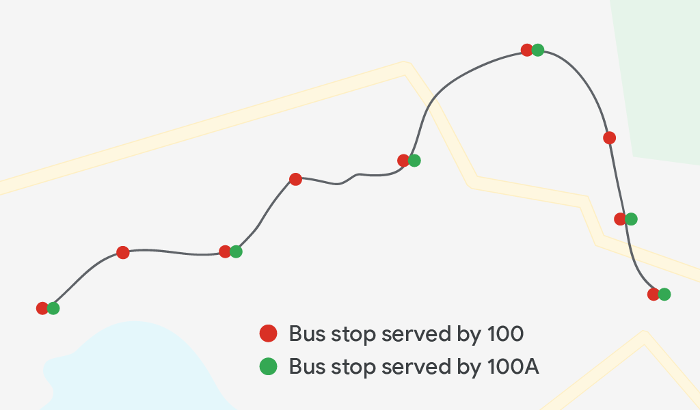
Les deux bus s'arrêtent sensiblement aux mêmes arrêts de l'itinéraire.

Figure 3. Arrêts desservis par les deux lignes de bus
Puisque les passagers les considèrent comme deux lignes distinctes, l'agence peut modéliser deux itinéraires afin de s'aligner sur le point de vue des usagers.
Consignes et bonnes pratiques
Suivez les bonnes pratiques ci-dessous :
Fournir un ID d'agence cohérent
L'information agency_id fait référence au champ correspondant du fichier agency.txt.
Pour que cette référence fonctionne correctement, indiquez la même valeur agency_id dans agency.txt et trips.txt.
Toujours privilégier le nom court de l'itinéraire
L'agence doit toujours fournir le nom court des itinéraires, car Google Maps n'utilise pas leur nom long ni leur description.
Fournir les données requises permet à l'agence de simplifier le processus et de se consacrer aux informations utiles aux usagers.
Indiquer le type de véhicule dans le type d'itinéraire
Les informations route_type permettent à l'agence de préciser le type de transport en commun. Les passagers sauront ainsi quel véhicule emprunter avant de monter.
Voici quelques types d'itinéraire communément utilisés :
| Numéro | Type de véhicule |
|---|---|
| 0 | Tramway, métro léger. |
| 1 | Métro. |
| 2 | Train. |
| 3 | Bus. |
| 4 | Ferry. |
| 5 | Tramway à traction par câble. |
| 6 | Téléphérique. |
| 7 | Funiculaire. |
| 11 | Trolleybus. |
| 12 | Monorail. |
Pour obtenir davantage de type d'itinéraires, consultez cet article.
Indiquer des couleurs qui correspondent à la réalité sur le terrain
Les couleurs de l'itinéraire et du texte correspondant doivent être les mêmes que celles qui figurent sur les panneaux, le site Web de l'agence ou les horaires imprimés.
Le contraste doit être assez clair pour distinguer les différentes couleurs.
Définir des itinéraires secondaires et des bifurcations dans les trajets
Tout itinéraire secondaire ou toute bifurcation doit être indiquée dans trips.txt. Sauf si une bifurcation sur un itinéraire précis est perçue comme deux lignes distinctes du point de vue des passagers, l'itinéraire principal et la bifurcation doivent être modélisés comme un seul et même itinéraire.
Expérience utilisateur Google Maps
La présente section décrit la façon dont les informations concernant les itinéraires s'affichent dans Google Maps.
Tableau des départs
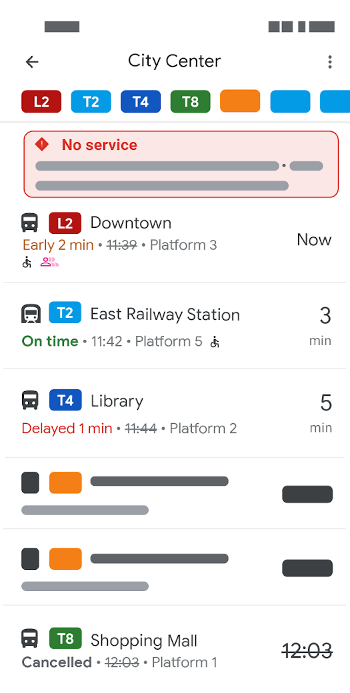
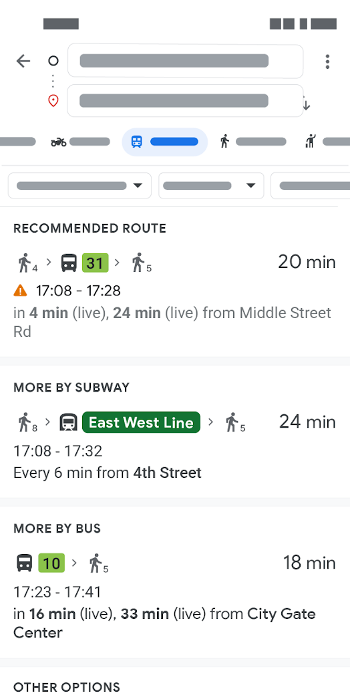
La capture d'écran ci-dessous illustre la façon dont le type de l'itinéraire, ainsi que son nom long et son nom court, s'affichent sur le tableau des départs dans l'application mobile Google Maps.

Figure 4. Tableau des départs
Ce tableau liste tous les numéros de la légende et le champ correspondant dans le flux.
| Numéro | Type de champ correspondant |
Valeur |
|---|---|---|
| 1 | stop_name
|
City Center
|
| 2 | route_type
|
Comme indiqué dans l'icône. |
| 3 | route_short_name |
Nom court de l'itinéraire :
|
Résultats de recherche de trajets
La capture d'écran ci-dessous illustre la façon dont le type de l'itinéraire, ainsi que sa couleur, la couleur du texte correspondant, son nom long et son nom court s'affichent sur le tableau des départs dans l'application mobile Google Maps.

Figure 5. Recherche de trajets
Ce tableau liste tous les numéros de la légende et le champ correspondant dans le flux.
Numéro |
Champ correspondant |
Valeur |
|---|---|---|
| 1 | route_type
|
Comme indiqué dans l'icône. |
| 2 |
route_short_name remplace route_long_name s'il est indiqué
dans le champ)
|
|
Page d'itinéraire
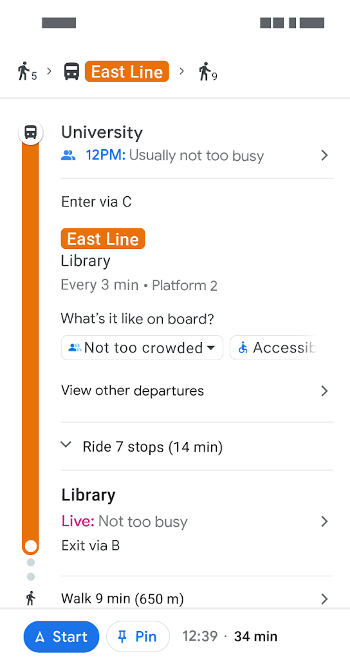
La capture d'écran ci-dessous illustre la façon dont le nom court et le nom long de d'itinéraire s'affichent dans l'application mobile Google Maps.

Figure 6. Itinéraire
Ce tableau liste tous les numéros de la légende et le champ correspondant dans le flux.
Numéro |
Champ correspondant |
Valeur |
|---|---|---|
| 1 |
|
East Line
|
Calque des arrêts
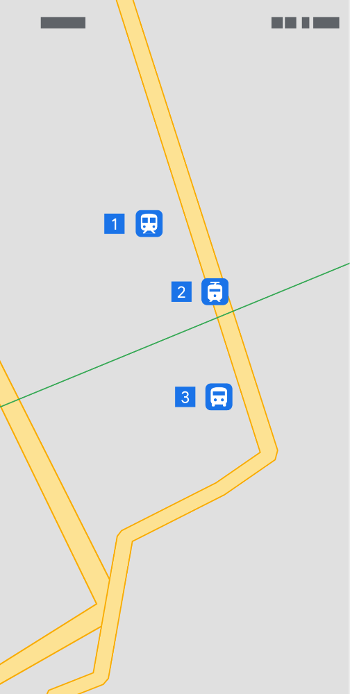
Pour afficher les types de véhicule, utilisez le champ route_type dans routes.txt. Les informations sur les types de véhicule s'affichent dans le calque des arrêts de Google Maps.
La capture d'écran suivante illustre quelques exemples sur l'application mobile Google Maps.

Figure 7. Calque des arrêts
Ce tableau liste tous les numéros de la légende et le champ correspondant dans le flux.
Numéro |
Champ |
Valeur |
|---|---|---|
| 1 | route_type=2
Le type de ce véhicule est "train".
|
Icône du train |
| 2 | route_type=5
Le type de ce véhicule est "tramway".
|
Icône du tramway |
| 3 | route_type=3
Le type de ce véhicule est "bus".
|
Icône du bus |
Exemples
Voici deux exemples d'itinéraires : l'un pour le métro et l'autre pour le bus.
Deux lignes de métro perçues comme un seul et même service
Le tableau ci-dessous présent l'exemple d'itinéraire de métro de la Figure 1.
Nom du fichier : routes.txt
route_id |
agency_id |
route_short_name |
route_long_name |
route_type |
route_color |
route_text_color |
|---|---|---|---|---|---|---|
| subway_north_south | abc_transit | Ligne NS | Ligne Nord Sud | 1 | FF9900 | 000000 |
Deux lignes de bus présentant de légères différences
Le tableau ci-dessous présent l'exemple d'itinéraire de bus de la Figure 3.
Nom du fichier : routes.txt
route_id |
agency_id |
route_short_name |
route_long_name |
route_type |
route_color |
route_text_color |
|---|---|---|---|---|---|---|
| def_bus_100 | def_transit | 100 | 3 | FF0000 | 434343 | |
| def_bus_100A | def_transit | 100A | 3 | 00FF00 | 434343 |