כרטיסי מועדון לקוחות תומכים ברינדור באמצעות תבנית. אם לא הוגדרה תבנית, המערכת תשתמש בתבנית ברירת המחדל.
הגדרת התבנית
תבנית העברה מוגדרת ברמת הכיתה, ומשמשת להצגת כל אובייקט שמשויך למחלקה. התבנית מגדירה אילו שדות יוצגו בקטעים שונים של הכרטיס.
התבנית מחולקת לקטעים הבאים:
Android

אתרים

שם הכרטיס
Android

|
כותרת ברירת המחדל של הכרטיס
כותרת הכרטיס עם לוגו רחב
|
אתרים

|
|
בקטע של כותרת הכרטיס מוצגים הלוגו, שם המנפיק ושם התוכנית. לא ניתן לשנות את ההפניות לשדה שמשמשות לאכלוס הנתונים ולא ניתן לשנות את המיקום שלהם.
אם מוגדר שדה לוגו רחב, במכשירי Android, כותרת ברירת המחדל של התבנית עם הלוגו ושם המנפיק מוחלפת בלוגו הרחב.
כדי להציג את התמונה בכרטיסים שלך, צריך לפעול לפי ההנחיות לגבי תמונות לוגו רחבות כשיוצרים לוגו עם הכותרת הרחבה.
תבנית של כרטיס
Android

אתרים

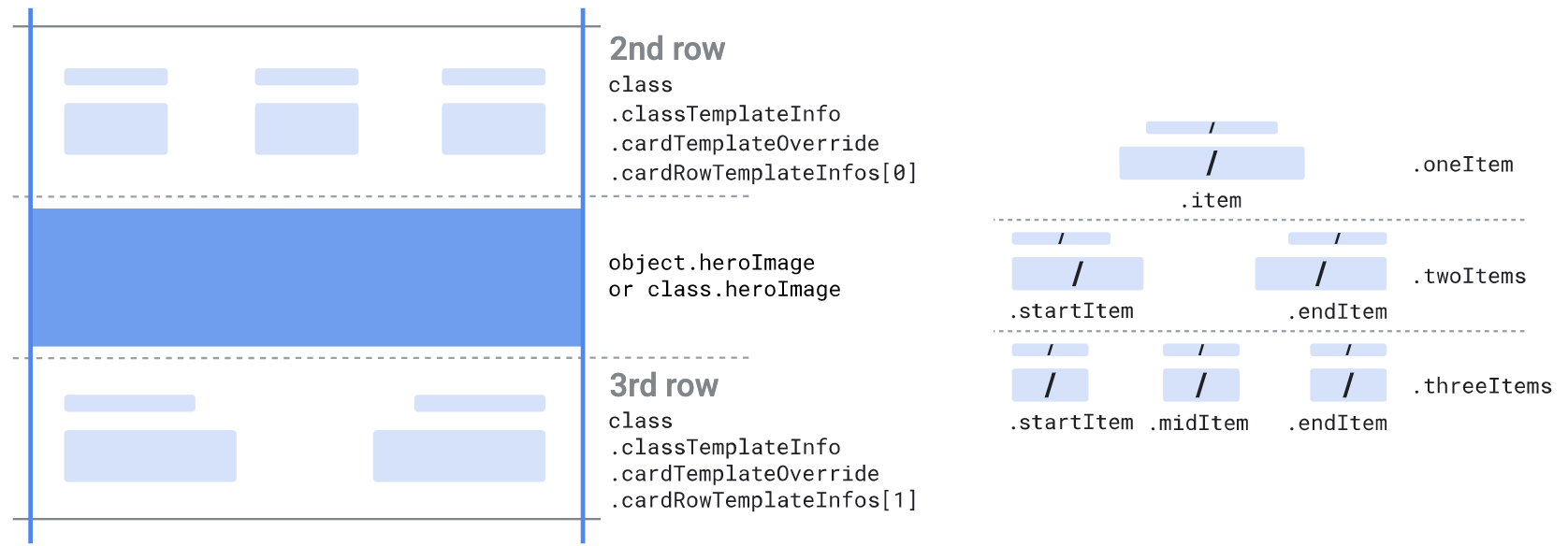
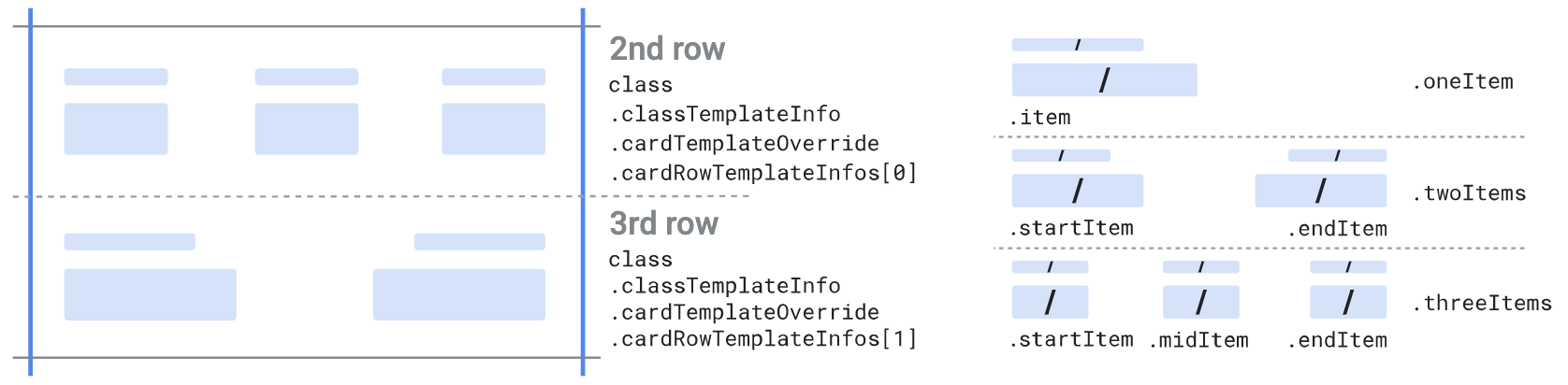
הקטע של תבנית הכרטיס משמש להצגת שורות נוספות. השורות האלה יכולות להכיל שדות של נתונים מובְנים שמבוססים על טקסט או שדות של מודולי טקסט.
אפשר לציין את מספר השורות שמגדירות את מספר האובייקטים ברשימה class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]. ברשימה צריך להיות לפחות רכיב אחד, ומומלץ להשתמש בשני רכיבים לכל היותר. כל רכיב חייב להיות מאחד מהסוגים הבאים:
-
oneItem, שמקבלת פריט אחד:item
-
twoItems, שמקבלים שני פריטים:startItemendItem
-
threeItems, מקבלים שלושה פריטים:startItemmiddleItemendItem
ניתן להגדיר כל פריט כבורר שדה יחיד (.firstValue), כשני בוררי שדות (.firstValue ו-.secondValue) או כפריט מוגדר מראש (.predefinedItem). הערכים של השדה שנבחר והתוויות התואמות שלהם מוצגות. כשמגדירים שני בוררי שדות, הערכים בשדות שנבחרו מוצגים עם מפריד '/'. אותו עיקרון חל על התוויות של השדות שנבחרו. פריטים מוגדרים מראש משמשים
להגדרת רינדור מורכב יותר.
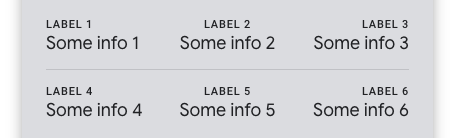
דוגמת הקוד הבאה ממחישה איך לשנות את קטעי השורה של כרטיסי התבנית של הכרטיסים
כדי לציין שתי שורות. כל שורה כוללת שלושה פריטים שכל אחד מהם מפנה לשישה שדות מותאמים אישית של textModuleData ברמת הכיתה, ואת הכותרות שלהם כתוויות:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
PHP
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
הקוד יוצר כרטיס בפורמט הבא של קטע תבנית הקוד:

אם פריט ריק, הוא לא יוצג. פרטים נוספים זמינים במאמר הפניות של שדות. אם כל הפריטים בשורה ריקים, השורה לא תוצג. אם חלק מהפריטים בשורה ריקים, אך לא כולם, הפריטים שאינם ריקים יאורגנו מחדש ויוצגו כשורה עם פחות פריטים.
אם לא משנים את תבנית הכרטיס, המערכת משתמשת במספר ברירת המחדל של השורות, במספר הפריטים שמוגדר כברירת מחדל ובהפניות לשדות שמוגדרים כברירת מחדל. לפרטים נוספים ראו את המאמר תבנית ברירת מחדל.
אחרי שמגדירים תמונה ראשית (Hero), היא יכולה להופיע אחרי השורה הראשונה אם יש כמה שורות ברשימה
cardRowTemplateInfos, או מעל השורה אם יש רק
אחת.
ברקוד של הכרטיס
Android

|
|
אתרים

|
|
קטע הברקוד של הכרטיס משמש להצגת טקסט או תמונות נוספים מעל הברקוד ומתחתיו. אף אחד מהשדות בקטע הזה אינו חובה.
יש שלושה בוררי שדות שבהם אפשר להשתמש כדי להגדיר שני שדות זה לצד זה מעל לברקוד ואחד מתחת לברקוד. השדות האלה מוצגים ללא תווית ויכולים להיות שדות של נתונים מובְנים מבוססי-טקסט, שדות של מודול טקסט או שדות של מודול תמונה. אם נעשה שימוש בתמונות, הן צריכות לעמוד בהנחיות המותג.
הברקוד מוגדר לפי סוג וערך. כאן אפשר למצוא רשימה של סוגי הברקודים הנתמכים. בנוסף, ניתן להציג טקסט ממש מתחת לברקוד. הטקסט הזה מאפשר לסרוק ברקודים בקלות, בין היתר.
דוגמת הקוד הבאה מראה איך לעקוף את קטע הברקוד של כרטיס כדי להציג תמונה מעל הברקוד:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
PHP
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
הקוד יוצר כרטיס בפורמט הבא של קטע הברקוד:

אם לא משנים את קטע הברקוד, המערכת תשתמש בשדות הברקוד שמוגדרים כברירת מחדל. מידע נוסף זמין במאמר תבנית ברירת המחדל.
תבנית פרטים
Android

|
|
אתרים

|
|
הקטע של תבנית הפרטים הוא רשימה של פריטים
class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. הפריטים יכולים להכיל כל סוג של שדות נתונים מובְנים, שדות של מודול טקסט, שדות של מודול קישורים, שדות של מודולי תמונות או הודעות.
ניתן להגדיר כל פריט כבורר שדה אחד (.firstValue),
כשני בוררי שדות (.firstValue ו-.secondValue) או כפריט מוגדר מראש (.predefinedItem). הערכים של השדה שנבחר והתוויות התואמות שלהם מוצגות. כשמגדירים שני בוררי שדות, הערכים של השדות שנבחרו מוצגים עם מפריד '/'. אותו עיקרון חל על התוויות של
השדות שנבחרו. פריטים מוגדרים מראש משמשים להגדרת רינדור מורכב יותר. השדות של מודול התמונה מוצגים ברוחב מלא ללא תווית.
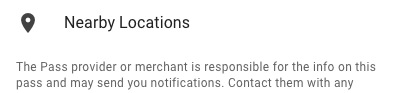
דוגמת הקוד הבאה מראה איך לעקוף את קטע הפרטים של הכרטיס כדי להציג שדה linksModuleData אחד עם התווית שלו:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
PHP
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
הקוד יוצר כרטיס בפורמט הבא של קטע הפרטים:

אם פריט ריק, הוא לא יוצג. פרטים נוספים זמינים במאמר הפניות של שדות.
אם לא משנים את תבנית הפרטים, מוצגת רשימת ברירת המחדל של שדות העזר לפי סדר ברירת המחדל. מידע נוסף זמין במאמר תבנית ברירת המחדל.
תבנית רשימה

|
|
הקטע של תבנית הרשימה משמש לבחירת השדה להצגה בתצוגת 'כרטיסים' של אפליקציית Google Wallet. הכרטיס מיוצג ברשימה עם הלוגו, צבע הרקע ושלוש שורות.
דוגמת הקוד הבאה מראה איך לשנות את תבנית הרשימה של כרטיס כדי להציג את שדה תאריך התפוגה של אובייקט בכרטיסים יחידים בשורה הראשונה של תבנית הרשימה:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
PHP
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
הקוד יוצר כרטיס עם עיבוד התבנית הבא של הרשימה:

אפשר להגדיר את שלוש השורות בעזרת בורר שדות. השדות מוצגים ללא תווית.
Labels (תוויות)
לכל השדות של הנתונים המובְנים יש תווית ש-Google סיפקה. Google אחראית לספק תרגום של כל אחת מהתוויות האלה בכל השפות הנתמכות.
אפשר להתאים אישית חלק מהתוויות האלה באמצעות אחד מהשדות של class.custom<name_of_the_field>Label. התאמה אישית של תווית
חלה עליך באחריות לספק תרגומים של התווית הספציפית הזו בכל השפות
שבהן ברצונך לתמוך.
הפניות לשדה
נעשה שימוש בהפניות לשדות בחלקים שונים של התבנית, בצורה class.classTemplateInfo.*.fields[]. הפניה לשדה מכילה רשימה של נתיבים לשדות של נתונים מובְנים, לשדות של מודול טקסט, לשדות של מודול קישורים, לשדות של מודולי תמונות או להודעות.
לא כל סוגי הנתיבים מותרים בכל הפניה לשדה. לדוגמה, חלק מההפניות לשדות מאפשרות רק נתיבים לשדות של נתונים מובְנים מבוססי-טקסט או לשדות של מודול טקסט. שדות מובנים מבוססי טקסט הם שדות נתונים מובְנים מסוג מחרוזת, מחרוזת מותאמת לשוק המקומי, תאריך או כסף.
ניתן להשתמש ברשימה כדי ליישם לוגיקה חלופית. המשמעות היא שאם הנתיב הראשון ברשימה מפנה לשדה ריק, מתבצעת הערכה של הנתיב הבא. הלוגיקה החלופית מטרגטת בעיקר שדות של נתונים מובְנים מבוססי-טקסט או של שדות מודול טקסט. אין לשלב סוגי שדות שונים באותה רשימה. חשוב להפעיל שיקול דעת בעת השימוש בלוגיקה של האפשרות החלופית, ורק במצבים ספציפיים שבהם מצפים דפוס עקבי של שדות שקיימים באובייקטים מסוימים אך לא באחרים. ברוב המקרים קל יותר ליצור כיתות נפרדות לתרחישים שונים לדוגמה.
אם כל הנתיבים ברשימת ההפניות של שדות מפנים לשדות ריקים, הפריט שמשתמש בהפניה לשדה לא יוצג. אם רוצים שהפריט עם ההפניה לשדה יהיה תמיד נוכח, צריך לוודא שלפחות נתיב אחד לא ריק. מומלץ להגדיר שדה עם תו מיוחד, כמו '-', שייצג ערך ריק, גם אם חלק מהשדות מאפשרים מחרוזות עם רווח בלבד.
כדי להפנות לשדה שכלול ברשימה, אפשר להשתמש באינדקס של השדה
ברשימה וברוב המקרים אפשר להשתמש במזהה הפניה. פריטים ברשימה שניתן להפנות אליהם באמצעות המזהה כוללים את השדה .id. מומלץ להשתמש במזהה הפניה מעל האינדקס של השדה ברשימה, כשהוא זמין.
הנה דוגמה להפניה לשדות שנכללים ברשימה.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
במקרה הזה, הפריט הראשון בקטע הפרטים של הכרטיס הוא התמונה השנייה שמוצהרת באובייקט. הפריט השני בקטע הפרטים של הכרטיס הוא התמונה הראשונה שמוצהרת באובייקט.
תבנית ברירת מחדל
Android

|
|
אתרים

|
|
בשדות של מודול התמונות, אנחנו מציגים שדה אחד בלבד של מודול תמונה מהמחלקה ושדה אחד בלבד של מודול תמונה מהאובייקט. אם יש צורך ביותר משדה אחד של מודול התמונה בכל אחת מהרמות, יש לשנות את תבנית ברירת המחדל.
בשדות של מודול טקסט, אנחנו מציגים רק עד 20 שדות של מודול טקסט מהמחלקה ו-20 שדות של מודול טקסט מהאובייקט. השדות מוצגים לפי הסדר שבו הם מוגדרים במערך. אם יש לך צורך ביותר מ-20 שדות של מודול טקסט בכל אחת מהרמות, יש לשנות את תבנית ברירת המחדל.
אנחנו מציגים רק עד 20 הודעות מהכיתה ו-20 הודעות מהאובייקט. אנחנו לא מתחייבים לגבי סדר ההודעות. אם יש לך צורך ביותר מ-20 הודעות בכל אחת מהרמות או אחריות לכל ההזמנות, אפשר לשנות את תבנית ברירת המחדל.
בשדה של מודול הקישורים אין הגבלה על מספר URI שניתן להגדיר. Uris מחולקות לקבוצות לפי הסדר הבא לכל רמה (מחלקה או אובייקט):
- קואורדינטות במפה
- מספרי טלפון
- כתובות אימייל
- דפי אינטרנט
לכל קבוצה, מזהי ה-URI מוצגים באותו הסדר שבו הם מוגדרים במערך. אם רוצים לשנות את הסדר, אפשר לשנות את התבנית שמוגדרת כברירת המחדל.

|
|

