Hiển thị mẫu hỗ trợ thẻ chương trình khách hàng thân thiết. Nếu không có mẫu nào được xác định, thì mẫu mặc định sẽ được sử dụng.
Định nghĩa mẫu
Mẫu truyền được xác định ở cấp lớp và được dùng để hiển thị mọi đối tượng được liên kết với lớp. Mẫu xác định các trường sẽ hiển thị trong các phần khác nhau của thẻ và vé.
Mẫu này được chia thành các phần sau:
Android

Web

Tiêu đề thẻ
Android

|
Tiêu đề thẻ mặc định
Tiêu đề thẻ biểu trưng rộng
|
Web

|
|
Phần tiêu đề thẻ cho thấy biểu trưng, tên nhà phát hành và tên chương trình. Cả các tham chiếu trường dùng để điền sẵn hoặc vị trí của chúng đều không thay đổi được.
Khi bạn đặt trường biểu trưng rộng, trên các thiết bị Android, tiêu đề mẫu mặc định có biểu trưng và tên nhà phát hành sẽ được thay thế bằng biểu trưng rộng.
Vui lòng tuân thủ nguyên tắc về hình ảnh biểu trưng rộng khi tạo biểu trưng tiêu đề rộng để hiển thị hình ảnh của bạn trên thẻ và vé một cách tối ưu.
Mẫu thẻ
Android

Web

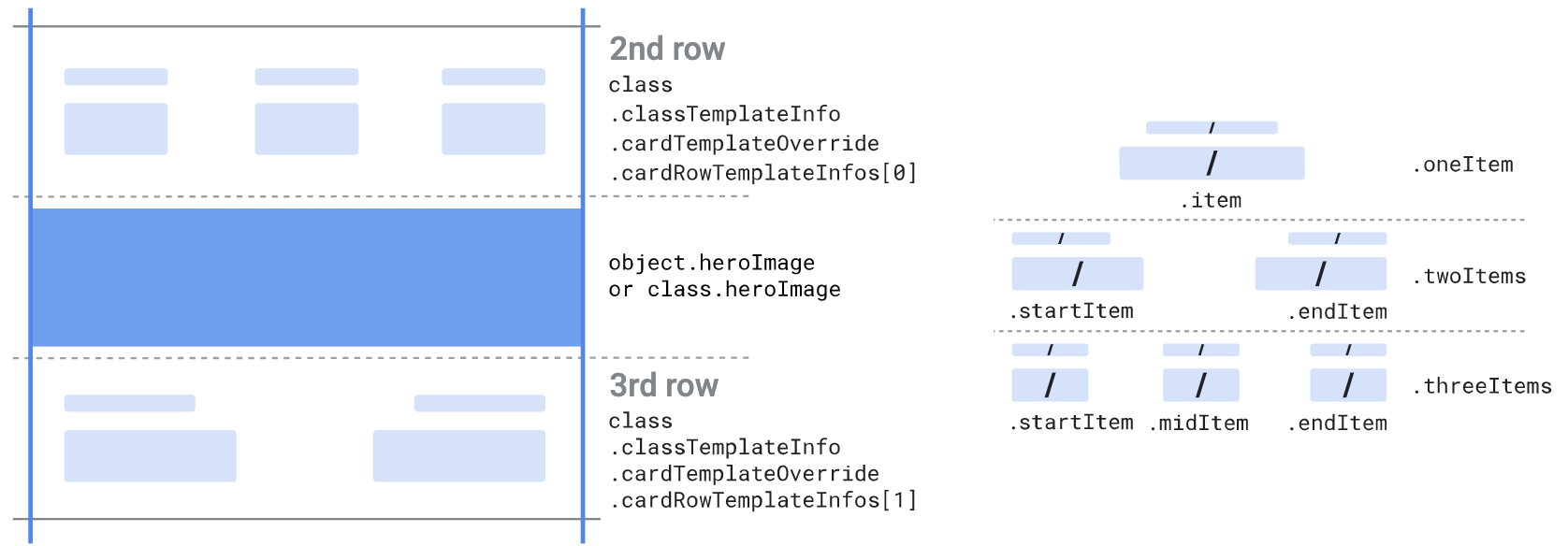
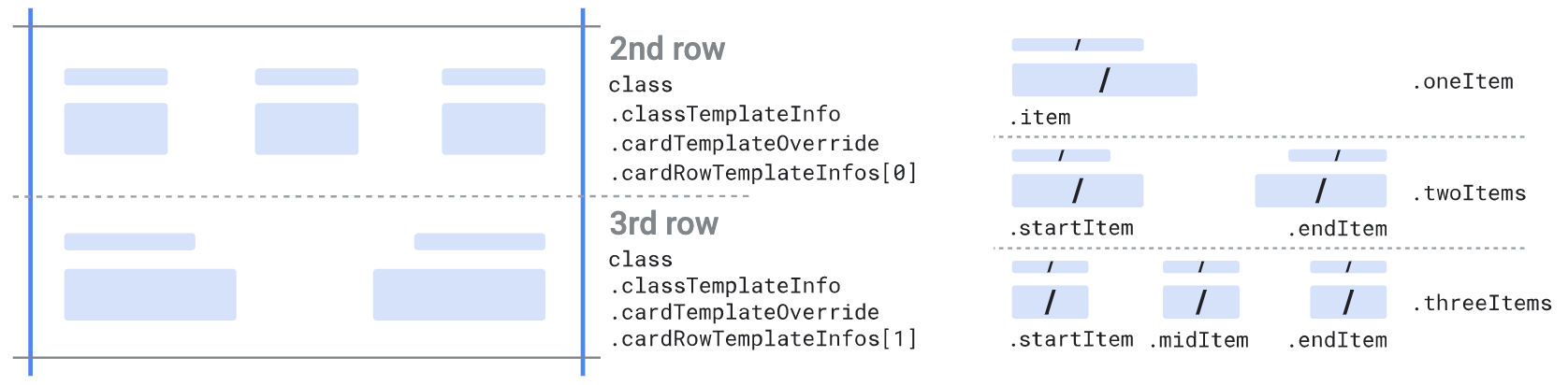
Mục mẫu thẻ được dùng để hiện các hàng bổ sung. Những hàng này có thể chứa các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản.
Bạn có thể chỉ định số hàng xác định số lượng đối tượng trong danh sách class.classTemplateInfo.cardTemplateOverride.cardRowTemplateInfos[]. Danh sách này cần ít nhất một phần tử và chúng tôi khuyên bạn nên sử dụng tối đa hai phần tử. Mỗi phần tử phải thuộc một trong các loại sau:
-
oneItemchấp nhận một mục:item
-
twoItems, chấp nhận hai mục:startItemendItem
-
threeItemschấp nhận 3 mục:startItemmiddleItemendItem
Bạn có thể xác định mỗi mục là một bộ chọn trường duy nhất (.firstValue), hai bộ chọn trường (.firstValue và .secondValue) hoặc một mục được xác định trước (.predefinedItem). Cả giá trị của trường đã chọn và nhãn tương ứng đều hiển thị. Khi bạn xác định hai bộ chọn trường, giá trị của các trường đã chọn sẽ hiển thị bằng dấu phân tách "/". Quy tắc này cũng áp dụng cho nhãn của các trường đã chọn. Các mục định sẵn được dùng để xác định quá trình kết xuất phức tạp hơn.
Mã mẫu sau đây cho biết cách ghi đè các phần hàng thẻ mẫu thẻ để chỉ định hai hàng. Mỗi hàng bao gồm 3 mục, trong đó mỗi mục tham chiếu đến 6 trường tuỳ chỉnh textModuleData cấp lớp và tiêu đề của các trường đó dưới dạng nhãn:
Python
{
... //Rest of class
"textModulesData": [
{
"header": "Label 1",
"body": "Some info 1",
"id": "myfield1"
},
{
"header": "Label 2",
"body": "Some info 2",
"id": "myfield2"
},
{
"header": "Label 3",
"body": "Some info 3",
"id": "myfield3"
},
{
"header": "Label 4",
"body": "Some info 4",
"id": "myfield4"
},
{
"header": "Label 5",
"body": "Some info 5",
"id": "myfield5"
},
{
"header": "Label 6",
"body": "Some info 6",
"id": "myfield6"
}
],
"classTemplateInfo": {
"cardTemplateOverride": {
"cardRowTemplateInfos": [{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield1']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield2']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield3']"
}]
}
},
}
},{
"threeItems": {
"startItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield4']"
}]
}
},
"middleItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield5']"
}]
}
},
"endItem": {
"firstValue": {
"fields": [{
"fieldPath": "class.textModulesData['myfield6']"
}]
}
},
}
}]
}
}
}
Java
// Rest of class
.setTextModulesData((new ArrayList<TextModuleData>() {
{
add((new TextModuleData()).setHeader("Label 1")
.setBody("Some info 1")
.setId("myfield1"));
add((new TextModuleData()).setHeader("Label 2")
.setBody("Some info 1")
.setId("myfield2"));
add((new TextModuleData()).setHeader("Label 3")
.setBody("Some info 3")
.setId("myfield3"));
add((new TextModuleData()).setHeader("Label 4")
.setBody("Some info 4")
.setId("myfield4"));
add((new TextModuleData()).setHeader("Label 5")
.setBody("Some info 5")
.setId("myfield5"));
add((new TextModuleData()).setHeader("Label 6")
.setBody("Some info 5")
.setId("myfield6"));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardTemplateOverride((new CardTemplateOverride())
.setCardRowTemplateInfos(new ArrayList<CardRowTemplateInfo>() {
{
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield1']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield2']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield3']"));
}
})))
));
add((new CardRowTemplateInfo()).setThreeItems((new CardRowThreeItems())
.setStartItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield4']"));
}
})))
.setMiddleItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield5']"));
}
})))
.setEndItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.textModulesData['myfield6']"));
}
})))
));
}
})))
1.199
// Rest of class
$textModulesData1 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData1->setBody("Some info 1");
$textModulesData1->setHeader("Label 1");
$textModulesData1->setId("myfield1");
$textModulesData2 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData2->setBody("Some info 2");
$textModulesData2->setHeader("Label 2");
$textModulesData2->setId("myfield2");
$textModulesData3 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData3->setBody("Some info 3");
$textModulesData3->setHeader("Label 3");
$textModulesData3->setId("myfield3");
$textModulesData4 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData4->setBody("Some info 4");
$textModulesData4->setHeader("Label 4");
$textModulesData4->setId("myfield4");
$textModulesData5 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData5->setBody("Some info 5");
$textModulesData5->setHeader("Label 5");
$textModulesData5->setId("myfield5");
$textModulesData6 = new Google_Service_Walletobjects_TextModuleData();
$textModulesData6->setBody("Some info 6");
$textModulesData6->setHeader("Label 6");
$textModulesData6->setId("myfield6");
$textModulesDatas = array($textModulesData1, $textModulesData2, $textModulesData3,
$textModulesData4, $textModulesData5, $textModulesData6);
$startItemField = new Google_Service_Walletobjects_FieldReference();
$startItemField->setFieldPath("class.textModulesData['myfield1']");
$startItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue->setFields(array($startItemField));
$startItem = new Google_Service_Walletobjects_TemplateItem();
$startItem->setFirstValue($startItemFirstValue);
$middleItemField = new Google_Service_Walletobjects_FieldReference();
$middleItemField->setFieldPath("class.textModulesData['myfield2']");
$middleItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue->setFields(array($middleItemField));
$middleItem = new Google_Service_Walletobjects_TemplateItem();
$middleItem->setFirstValue($middleItemFirstValue);
$endItemField = new Google_Service_Walletobjects_FieldReference();
$endItemField->setFieldPath("class.textModulesData['myfield3']");
$endItemFirstValue = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue->setFields(array($endItemField));
$endItem = new Google_Service_Walletobjects_TemplateItem();
$endItem->setFirstValue($endItemFirstValue);
$cardRowTemplate = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate->setStartItem($startItem);
$cardRowTemplate->setMiddleItem($middleItem);
$cardRowTemplate->setEndItem($endItem);
$cardRowTemplateInfo1 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo1->setThreeItems($cardRowTemplate);
$startItemField2 = new Google_Service_Walletobjects_FieldReference();
$startItemField2->setFieldPath("class.textModulesData['myfield4']");
$startItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$startItemFirstValue2->setFields(array($startItemField2));
$startItem2 = new Google_Service_Walletobjects_TemplateItem();
$startItem2->setFirstValue($startItemFirstValue2);
$middleItemField2 = new Google_Service_Walletobjects_FieldReference();
$middleItemField2->setFieldPath("class.textModulesData['myfield5']");
$middleItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$middleItemFirstValue2->setFields(array($middleItemField2));
$middleItem2 = new Google_Service_Walletobjects_TemplateItem();
$middleItem2->setFirstValue($middleItemFirstValue2);
$endItemField2 = new Google_Service_Walletobjects_FieldReference();
$endItemField2->setFieldPath("class.textModulesData['myfield6']");
$endItemFirstValue2 = new Google_Service_Walletobjects_FieldSelector();
$endItemFirstValue2->setFields(array($endItemField2));
$endItem2 = new Google_Service_Walletobjects_TemplateItem();
$endItem2->setFirstValue($endItemFirstValue2);
$cardRowTemplate2 = new Google_Service_Walletobjects_CardRowThreeItems();
$cardRowTemplate2->setStartItem($startItem2);
$cardRowTemplate2->setMiddleItem($middleItem2);
$cardRowTemplate2->setEndItem($endItem2);
$cardRowTemplateInfo2 = new Google_Service_Walletobjects_CardRowTemplateInfo();
$cardRowTemplateInfo2->setThreeItems($cardRowTemplate2);
$cardTemplateOverride = new Google_Service_Walletobjects_CardTemplateOverride();
$cardTemplateOverride->setCardRowTemplateInfos(array($cardRowTemplateInfo1,
$cardRowTemplateInfo2));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardTemplateOverride($cardTemplateOverride);
$payload->setTextModulesData($textModulesDatas);
$payload->setClassTemplateInfo($classTemplateInfo);
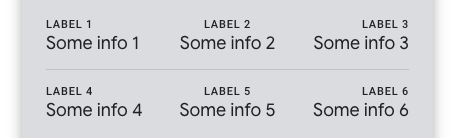
Mã này sẽ tạo một thẻ và vé có định dạng phần mã mẫu như sau:

Nếu trống, một mục sẽ không xuất hiện. Để biết thêm thông tin chi tiết, hãy xem phần Tài liệu tham khảo trường. Nếu tất cả các mục trong một hàng trống thì hàng đó sẽ không hiển thị. Nếu một số nhưng không phải tất cả các mục trong một hàng đều trống, thì các mục không trống sẽ được sắp xếp lại và hiển thị dưới dạng một hàng có ít mục hơn.
Nếu bạn không ghi đè mẫu thẻ, thì số hàng mặc định, số lượng mục mặc định và các tham chiếu trường mặc định sẽ được sử dụng. Để biết thêm thông tin chi tiết, hãy xem phần Mẫu mặc định.
Sau khi bạn xác định Hình ảnh chính, hình ảnh này có thể xuất hiện sau hàng đầu tiên (nếu có nhiều hàng trong danh sách cardRowTemplateInfos) hoặc ở phía trên hàng nếu chỉ có một hàng.
Mã vạch của thẻ
Android

|
|
Web

|
|
Phần mã vạch của thẻ dùng để hiện thêm văn bản hoặc hình ảnh ở phía trên và phía dưới mã vạch. Không có trường nào trong mục này là bắt buộc.
Bạn có thể sử dụng ba bộ chọn trường để xác định hai trường cạnh nhau ở trên và một trường bên dưới mã vạch. Chúng hiển thị mà không có nhãn và có thể là trường dữ liệu có cấu trúc dựa trên văn bản, trường mô-đun văn bản hoặc trường mô-đun hình ảnh. Nếu bạn sử dụng hình ảnh, thì những hình ảnh đó phải tuân theo các nguyên tắc sử dụng thương hiệu.
Mã vạch được xác định theo loại và giá trị. Để biết danh sách các loại mã vạch được hỗ trợ, hãy xem Tài liệu tham khảo. Ngoài ra, một văn bản có thể xuất hiện ngay bên dưới mã vạch. Văn bản này có thể giúp bạn dễ dàng quét mã vạch hơn, cùng với các mục đích khác.
Mã mẫu sau đây cho biết cách ghi đè phần mã vạch của thẻ và vé để cho thấy hình ảnh phía trên mã vạch:
Python
#... rest of class
"imageModulesData": [
{
"mainImage": {
"sourceUri": {
"uri": "http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg",
"description": "Coffee"
}
},
"Id": "myimage"
}
],
"classTemplateInfo": {
"cardBarcodeSectionDetails": {
"firstTopDetail": {
"fieldSelector": {
"fields": [
{
"fieldPath": "class.imageModulesData['myimage'].mainImage"
}
]
}
}
}
}
}
Java
//... rest of class
.setImageModulesData((new ArrayList<ImageModuleData>() {
{
add((new ImageModuleData())
.setId("myimage")
.setMainImage((new Image()).setSourceUri((new ImageUri()).setDescription("Coffee beans")
.setUri("http://farm4.staticflickr.com/3738/12440799783_3dc3c20606_b.jpg"))));
}
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setCardBarcodeSectionDetails((new CardBarcodeSectionDetails())
.setFirstTopDetail((new BarcodeSectionDetail())
.setFieldSelector((new FieldSelector())
.setFields((new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.imageModulesData['myimage'].mainImage"));
}
})))))
}
1.199
//... rest of class
$imageUri = new Google_Service_Walletobjects_ImageUri();
$imageUri->setUri("https://farm8.staticflickr.com/7340/11177041185_a61a7f2139_o.jpg");
$imageUri->setDescription("Baconrista flights image");
$image = new Google_Service_Walletobjects_Image();
$image->setSourceUri($imageUri);
$imageModulesData = new Google_Service_Walletobjects_ImageModuleData();
$imageModulesData->setMainImage($image);
$imageModulesData->setId("myimage");
$cardBarcodeFieldReference = new Google_Service_Walletobjects_FieldReference();
$cardBarcodeFieldReference->setFieldPath("class.imageModulesData['myimage'].mainImage");
$cardBarcodeFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$cardBarcodeFieldSelector->setFields(array($cardBarcodeFieldReference));
$cardBarcodeDetail = new Google_Service_Walletobjects_BarcodeSectionDetail();
$cardBarcodeDetail->setFieldSelector($cardBarcodeFieldSelector);
$cardBarcodeSectionDetails = new Google_Service_Walletobjects_CardBarcodeSectionDetails();
$cardBarcodeSectionDetails->setFirstTopDetail($cardBarcodeDetail);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setCardBarcodeSectionDetails($cardBarcodeSectionDetails);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setImageModuleData($imageModulesData);
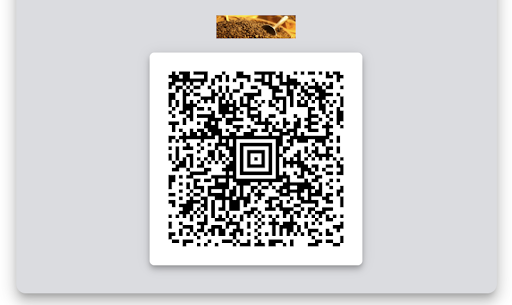
Mã này sẽ tạo thẻ/vé có định dạng phần mã vạch sau:

Nếu bạn không ghi đè phần mã vạch, thì trường mã vạch mặc định sẽ được sử dụng. Để biết thêm thông tin, hãy xem phần Mẫu mặc định.
Mẫu chi tiết
Android

|
|
Web

|
|
Phần mẫu chi tiết là danh sách các mục class.classTemplateInfo.detailsTemplateOverride.detailsItemInfos[]. Các mục có thể chứa bất kỳ loại trường dữ liệu có cấu trúc, trường mô-đun văn bản, trường mô-đun liên kết, trường mô-đun hình ảnh hoặc thông báo nào.
Bạn có thể xác định mỗi mục là một bộ chọn trường duy nhất (.firstValue), hai bộ chọn trường (.firstValue và .secondValue) hoặc một mục được xác định trước (.predefinedItem). Cả giá trị của trường đã chọn và nhãn tương ứng đều hiển thị. Khi bạn xác định hai bộ chọn trường, giá trị của các trường đã chọn sẽ hiển thị bằng dấu phân tách "/". Quy tắc này cũng áp dụng cho nhãn của các trường đã chọn. Các mục được xác định trước được dùng để xác định quá trình kết xuất phức tạp hơn. Các trường mô-đun hình ảnh hiển thị trên toàn bộ chiều rộng mà không có nhãn.
Mã mẫu sau đây cho biết cách ghi đè phần chi tiết của thẻ và vé để hiển thị trường linksModuleData duy nhất có nhãn:
Python
//... rest of class
"linksModuleData": {
"uris": [
{
"uri": "http://maps.google.com/",
"description": "Nearby Locations",
"id":"mylink"
}
]
},
"classTemplateInfo": {
"detailsTemplateOverride": {
"detailsItemInfos": [
{
"item":{
"firstValue": {
"fields": [{
"fieldPath": "class.linksModuleData.uris['mylink']"
}]
}
}
}
]
}
}
//... rest of class
Java
//... rest of class
.setLinksModuleData((new ArrayList<LinksModuleData>() {
{
add((new LinksModuleData()).setDescription("Nearby Locations")
.setUri("http://maps.google.com/")
.setId("mylink"));
}))
.setClassTemplateInfo((new ClassTemplateInfo())
.setDetailsTemplateOverride((new DetailsTemplateOverride())
.setDetailsItemInfos(new ArrayList<DetailsItemInfo>(){
{
add((new DetailsItemInfo())
.setItem((new TemplateItem()).setFirstValue((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("class.linksModuleData.uris['mylink']"));
}
}))));
}
}))
//... rest of class
1.199
//... rest of class building
$locationUri = new Google_Service_Walletobjects_Uri();
$locationUri->setUri("http://maps.google.com/");
$locationUri->setDescription("Nearby Locations");
$locationUri->setId("mylink");
$linksModuleData = new Google_Service_Walletobjects_LinksModuleData();
$linksModuleData->setUris(array($locationUri));
$detailItemFieldReference = new Google_Service_Walletobjects_FieldReference();
$detailItemFieldReference->setFieldPath("class.linksModuleData.uris['mylink']");
$detailItemFieldSelector = new Google_Service_Walletobjects_FieldSelector();
$detailItemFieldSelector->setFields(array($detailItemFieldReference));
$detailItem = new Google_Service_Walletobjects_TemplateItem();
$detailItem->setFirstValue($detailItemFieldSelector);
$detailsItemInfo = new Google_Service_Walletobjects_DetailsItemInfo();
$detailsItemInfo->setItem($detailItem);
$cardDetailsTemplateOverride = new Google_Service_Walletobjects_DetailsTemplateOverride();
$cardDetailsTemplateOverride->setDetailsItemInfos(array($detailsItemInfo));
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setDetailsTemplateOverride($cardDetailsTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
$payload->setLinksModuleData($linksModuleData);
//... rest of class
Mã này sẽ tạo một thẻ và vé có định dạng mục chi tiết như sau:

Nếu trống, một mục sẽ không xuất hiện. Để biết thêm thông tin chi tiết, hãy xem phần Tài liệu tham khảo trường.
Nếu bạn không ghi đè mẫu chi tiết, thì danh sách các trường tham chiếu mặc định theo thứ tự mặc định sẽ xuất hiện. Để biết thêm thông tin, hãy xem phần Mẫu mặc định.
Mẫu danh sách

|
|
Phần mẫu danh sách được dùng để chọn trường sẽ hiển thị trong chế độ xem "Thẻ và vé" của ứng dụng Google Wallet. Thẻ và vé được thể hiện trong danh sách với biểu trưng, màu nền và 3 hàng.
Mã mẫu sau đây cho biết cách ghi đè mẫu danh sách của thẻ và vé để hiển thị trường ngày hết hạn đối tượng của thẻ và vé ở hàng đầu tiên của mẫu danh sách:
Python
#... rest of class definition
"classTemplateInfo": {
"listTemplateOverride":{
"firstRowOption": {
"fieldOption":{
"fields": [{
"fieldPath": "object.validTimeInterval.end"
}]
}
}
}
}
}
Java
//... rest of class
.setClassTemplateInfo((new ClassTemplateInfo())
.setListTemplateOverride((new ListTemplateOverride())
.setFirstRowOption((new FirstRowOption())
.setFieldOption((new FieldSelector()).setFields(new ArrayList<FieldReference>(){
{
add((new FieldReference()).setFieldPath("object.validTimeInterval.end"));
}
}))))
//... rest of class
1.199
//... rest of class
$fieldReference = new Google_Service_Walletobjects_FieldReference();
$fieldReference->setFieldPath("object.validTimeInterval.end");
$fieldOption = new Google_Service_Walletobjects_FieldSelector();
$fieldOption->setFields(array($fieldReference));
$firstRowOption = new Google_Service_Walletobjects_FirstRowOption();
$firstRowOption->setFieldOption($fieldOption);
$listTemplateOverride = new Google_Service_Walletobjects_ListTemplateOverride();
$listTemplateOverride->setFirstRowOption($firstRowOption);
$classTemplateInfo = new Google_Service_Walletobjects_ClassTemplateInfo();
$classTemplateInfo->setListTemplateOverride($listTemplateOverride);
$payload->setClassTemplateInfo($classTemplateInfo);
//... rest of class
Đoạn mã này sẽ tạo một thẻ và vé có cấu trúc hiển thị mẫu danh sách như sau:

Bạn có thể xác định 3 hàng bằng bộ chọn trường. Các trường sẽ hiển thị mà không có nhãn.
Nhãn
Tất cả các trường dữ liệu có cấu trúc đều có nhãn do Google cung cấp. Google chịu trách nhiệm cung cấp bản dịch cho từng nhãn này bằng tất cả ngôn ngữ được hỗ trợ.
Bạn có thể tuỳ chỉnh một số nhãn này bằng một trong các trường class.custom<name_of_the_field>Label. Khi tuỳ chỉnh nhãn, bạn có trách nhiệm cung cấp bản dịch cho nhãn cụ thể đó bằng tất cả ngôn ngữ mà bạn muốn hỗ trợ.
Phần tham chiếu đến trường
Các tham chiếu trường được sử dụng trong nhiều phần của mẫu có dạng class.classTemplateInfo.*.fields[]. Tham chiếu trường chứa danh sách đường dẫn đến trường dữ liệu có cấu trúc, trường mô-đun văn bản, trường mô-đun liên kết, trường mô-đun hình ảnh hoặc thông báo.
Không phải mọi loại đường dẫn đều được cho phép trong mọi tệp tham chiếu trường. Ví dụ: một số thông tin tham chiếu trường chỉ cho phép đường dẫn đến các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản. Các trường có cấu trúc dựa trên văn bản là các trường dữ liệu có cấu trúc dạng chuỗi, chuỗi đã được bản địa hoá, ngày hoặc tiền.
Bạn có thể dùng danh sách này để triển khai logic dự phòng. Điều này có nghĩa là nếu đường dẫn đầu tiên trong danh sách phân giải thành một trường trống, thì đường dẫn tiếp theo sẽ được đánh giá. Logic dự phòng chủ yếu nhắm đến các trường dữ liệu có cấu trúc dựa trên văn bản hoặc các trường mô-đun văn bản. Không kết hợp nhiều loại trường trong cùng một danh sách. Hãy thận trọng khi sử dụng logic dự phòng và chỉ trong các trường hợp cụ thể khi bạn dự kiến một mẫu các trường nhất quán tồn tại trong một số đối tượng nhưng không tồn tại ở những đối tượng khác. Trong hầu hết trường hợp, việc tạo các lớp riêng biệt cho các trường hợp sử dụng riêng biệt sẽ dễ dàng hơn.
Nếu mọi đường dẫn trong danh sách tham chiếu trường phân giải thành các trường trống, thì mục sử dụng tham chiếu trường sẽ không xuất hiện. Nếu bạn muốn mục sử dụng tham chiếu trường luôn xuất hiện, hãy đảm bảo ít nhất một đường dẫn không trống. Bạn nên đặt một trường thành một ký tự đặc biệt, chẳng hạn như "-" để biểu thị giá trị rỗng, ngay cả khi một số trường cho phép các chuỗi chỉ có dấu cách.
Để tham chiếu một trường trong danh sách, bạn có thể sử dụng chỉ mục của trường đó trong danh sách hoặc trong hầu hết các trường hợp, bạn có thể dùng mã tham chiếu. Các mục trong danh sách có thể được tham chiếu theo mã nhận dạng sẽ có trường .id. Bạn nên sử dụng mã tham chiếu thay vì chỉ mục của trường trong danh sách (nếu có).
Dưới đây là ví dụ về cách tham chiếu các trường có trong danh sách.
object.imageModulesData[0].id = my-first-idobject.imageModulesData[1].id = my-second-idclass.detailsTemplateOverride.detailsItemInfos[0].item.firstValue.fields[0].fieldPath = object.imageModulesData[‘my-second-id’]class.detailsTemplateOverride.detailsItemInfos[1].item.firstValue.fields[0].fieldPath = object.imageModulesData[0]
Trong trường hợp này, mục đầu tiên trong phần chi tiết của thẻ và vé là hình ảnh thứ hai được khai báo trong đối tượng. Trong khi, mục thứ hai trong phần chi tiết của thẻ và vé là hình ảnh đầu tiên được khai báo trong đối tượng.
Mẫu mặc định
Android

|
|
Web

|
|
Đối với các trường mô-đun hình ảnh, chúng tôi hiển thị một và chỉ một trường mô-đun hình ảnh từ lớp đó và một và chỉ một trường mô-đun hình ảnh từ đối tượng đó. Nếu bạn cần nhiều trường mô-đun hình ảnh ở một trong hai cấp, hãy ghi đè mẫu mặc định.
Đối với các trường mô-đun văn bản, chúng tôi chỉ hiển thị tối đa 20 trường mô-đun văn bản từ lớp và 20 trường mô-đun văn bản từ đối tượng. Các trường hiển thị theo thứ tự được xác định trong mảng. Nếu bạn cần nhiều hơn 20 trường mô-đun văn bản ở một trong hai cấp, hãy ghi đè mẫu mặc định.
Đối với các thông báo, chúng ta chỉ hiển thị tối đa 20 thông báo từ lớp và 20 thông báo từ đối tượng. Chúng tôi không đảm bảo thứ tự của các thư. Nếu bạn cần hơn 20 thông báo ở một trong hai cấp hoặc cần đảm bảo cho một đơn đặt hàng bất kỳ, hãy ghi đè mẫu mặc định.
Đối với trường mô-đun liên kết, không có giới hạn về số lượng URI có thể xác định. URI được phân nhóm theo thứ tự sau cho từng cấp (lớp hoặc đối tượng):
- Toạ độ trên bản đồ
- Số điện thoại
- Địa chỉ email
- Các trang web
Đối với mỗi nhóm, URI hiển thị theo thứ tự được xác định trong mảng. Nếu bạn cần một thứ tự khác, hãy ghi đè mẫu mặc định.

|
|

