Mit dem Waze Transport SDK können Sie sich einer Gruppe von Pionierunternehmen aus der Mobilitätsbranche anschließen. Wir möchten Ihnen Technologien und Daten zur Verfügung stellen, mit denen Sie Ihr Unternehmen verbessern und die Transparenz und Effizienz zwischen Ihren Fahrern und Fahrgästen erhöhen können.
In diesem Abschnitt wird das Waze Transport SDK beschrieben. Sie müssen Partner sein, um das SDK herunterladen zu können. Wenn Sie bereits Partner sind, können Sie mit der Dokumentation zum Waze Transport SDK fortfahren.
Anscheinend sind Sie kein Waze Transport SDK-Partner. Wenn Sie Partner sind, müssen Sie mit Ihrer autorisierten E-Mail-Adresse angemeldet sein, um unsere Richtlinien zur Dokumentation aufzurufen. Sie können sich in Ihrem autorisierten Konto anmelden, indem Sie oben rechts auf dem Bildschirm auf Anmelden oder auf das Symbol Konto klicken.
Wenn Sie noch kein Partner sind, klicken Sie bitte auf den folgenden Link, um den Antrag auszufüllen:
SDK-Funktionen
Das Waze Transport SDK verknüpft Ihre App mit Waze und stellt kostenlos Fahrtdaten bereit. Mit dem Waze Transport SDK haben Sie folgende Möglichkeiten:
- Geschätzte Ankunftszeit und Routenpunkte abrufen:Sie können Funktionen wie die Berechnung der Fahrt- und Ankunftszeit hinzufügen, die auf den Echtzeit-Verkehrs- und Standortdaten von Waze basieren.
- Schnell auf Navigation und schnellste Routen zugreifen:Fahrer können nahtlos zwischen Ihrer App und Waze wechseln, um die schnellsten Routen zu finden und unvorhergesehene Verzögerungen zu vermeiden.
- Einzigartiger Einblick: Mit dem Waze SDK können Sie Mobilitätsdaten wie Fahrtzeiten für die Leistungserbringung generieren.
Das SDK ist nicht für Partner gedacht, die eine eigene Navigations-App erstellen möchten. Sie können die bereitgestellten Daten jedoch für die Nutzerfreundlichkeit und die Benutzeroberfläche Ihrer App verwenden.
Folgendes wird vom SDK nicht unterstützt:
- Serverseitiger Zugriff auf Waze-Daten wie Verkehrsmeldungen und Fahrergeschwindigkeit
- Die Waze-Karte und -Navigation, die in Ihre App eingebunden sind.
- Wie Sie einen Routenplan erstellen und ein Tool zum Teilen verwenden.
- So erstellen Sie ein Tool zur Flottenverwaltung.
- SLA-basierter kostenpflichtiger Dienst.
Technische Anforderungen
Das Waze Transport SDK ist mit den folgenden technischen Anforderungen verfügbar:
| Betriebssystemversion | Waze-Version | |
|---|---|---|
| Android | 4.4 und höher | 4.43 und höher |
| iOS | 8.0 und höher | 4.43 und höher |
Waze Transport SDK im Vergleich zu Waze-Deeplinks
Das Waze Transport SDK ist für Mobilitäts-Apps gedacht, die häufig von professionellen Fahrern und Kunden genutzt werden.
Wenn Sie keine Routingdaten von Waze erhalten möchten und Ihre Fahrer keinen Mechanismus zum häufigen Wechseln zwischen Waze und Ihrer App benötigen, sind Waze-Deeplinks die einfachere und geeignetere Lösung.
Mit Waze-Deeplinks können Sie die Waze-Clientanwendung über eine externe URL öffnen, auf die über eine andere mobile App oder eine mobile Webseite zugegriffen werden kann.
In der folgenden Tabelle sind die Funktionen des Waze Transport SDK und von Waze-Deeplinks aufgeführt:
| Waze Transport SDK | Waze-Deeplinks | |
|---|---|---|
| Fahrten über die App starten |  |
 |
| Suche in Waze über Ihre App starten |  |
 |
| Waze-Karte über die App auf einen bestimmten Ort festlegen |  |
 |
| Waze über die mobile Website öffnen |  |
 |
| Waze-Schaltfläche, über die Nutzer zu Ihrer App zurückkehren |  |
 |
Von Waze an Ihre App gesendeten Daten:
|
 Diese Funktion kann deaktiviert werden. |
 |
Richtlinien zur Attribution und autorisierte Änderungen
Wenn Sie die Navigationsdaten von Waze verwenden, z. B. die geschätzte Ankunftszeit oder Routenpunkte, müssen Sie in Ihrer App eine angemessene Quellenangabe machen. Die Quellenangabe muss den folgenden Anforderungen entsprechen:
- Sie muss klar, eindeutig und in der Nähe der Stelle platziert sein, an der die Daten in der Benutzeroberfläche verwendet werden.
- Es muss „Powered by Waze“ lauten, sofern nicht ausdrücklich anders in einer schriftlichen Erklärung angegeben.
- Sie dürfen nur mit Waze-Daten verwendet werden, die unverändert verwendet oder gemäß unseren Änderungsregeln geändert werden.
Änderungsregeln
Wenn Waze-Inhalte auf einer Fahrer- oder Kundenoberfläche verwendet werden, dürfen sie nur geringfügig und so geändert werden, dass sich die Datenrichtigkeit nicht wesentlich beeinträchtigt. Es gelten die folgenden Regeln:
- Routendaten dürfen nicht geändert und angezeigt werden. Eine Waze-Route ist genau die Route, die angegeben wurde.
- Die geschätzte Ankunftszeit darf nur 1 bis 2 Minuten pro Haltestelle zusätzlich umfassen, um reale Gegebenheiten zu berücksichtigen, z. B. die Zeit, die ein Fahrer für den Weg zur Haustür benötigt, oder eine Kulanzzeit von 1 bis 2 Minuten vor der nächsten Haltestelle.
Im Allgemeinen erlauben wir die Verwendung von geänderten Daten außerhalb dieser Regeln nicht, insbesondere nicht auf Kundenoberflächen, es sei denn, sie werden im Einzelfall geprüft und durch eine schriftliche Genehmigung zugelassen.
Sichtbarkeit
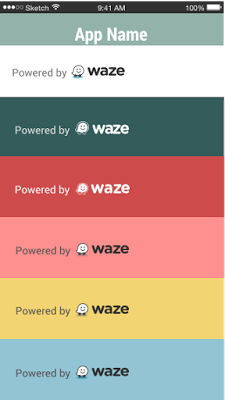
Die Markenkennzeichnung muss gut sichtbar und lesbar sein. Die Attribution sollte im Kontext der Nutzung und in der Nähe der zugehörigen Waze-Daten platziert werden. Die Größe sollte mindestens so groß wie die folgenden Beispiele sein.
Im folgenden Beispiel wird „Powered by Waze“ auf verschiedenen Hintergrundfarben angezeigt. Sie können die Farbvorlage Ihrer App verwenden.

Beispiele für bedenkliche Attribution:
| Beispiel für ein Problem | Grund |
|---|---|
 |
Der Text sollte gut lesbar sein. |
 |
Die Bildfarben sollten gut sichtbar sein. |
Farbbehandlung und -überlegungen
Sie können das Waze-Logo auf einem beliebigen farbigen Hintergrund oder in einer beliebigen Form verwenden. Im Folgenden finden Sie Beispiele für das Waze-Logo je nach Hintergrundtyp (farbiger Hintergrund, Weiß und Schwarz):

Transparentes Logo
Verwenden Sie das folgende transparente Logo nur für farbige Hintergründe:

Negativ-Logo
Verwenden Sie niemals das Negativ des Logos, wie im folgenden Beispiel gezeigt:

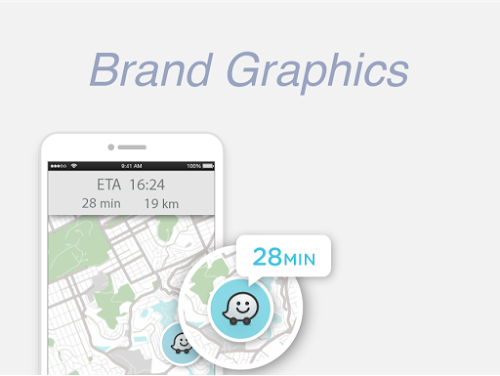
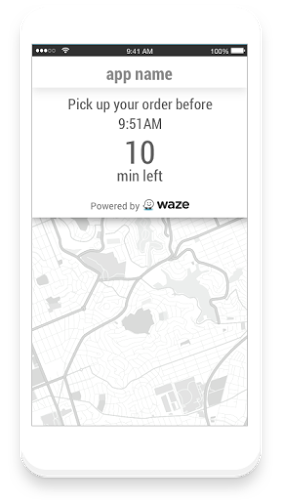
Beispiel für die Kundenoberfläche
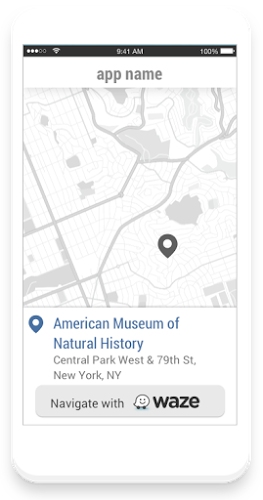
Das folgende Beispiel zeigt eine Kunden-UI:

Beispiele für die Benutzeroberfläche des Fahrers
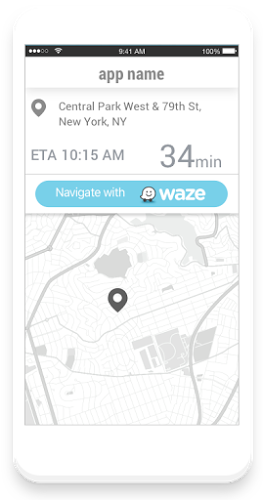
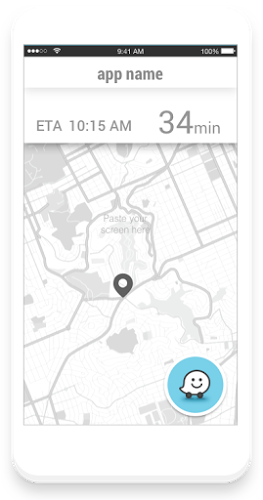
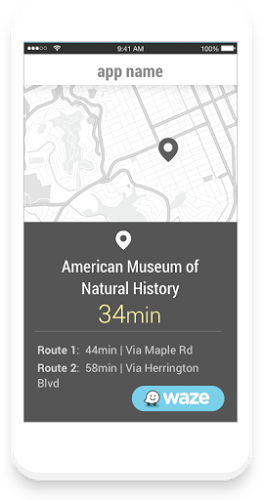
Die folgenden Beispiele zeigen Branding in der Benutzeroberfläche eines Fahrers:
Beispiel 1

Beispiel 2

Beispiel 3

Beispiel 4

Überschriften und Banner
Sie können dem folgenden Header Ihr Logo hinzufügen, um es bei E-Mails an Fahrer und Nutzer zu verwenden:

Bilder für Social-Media-Kanäle
Kombiniere deine Marke, dein Logo und deine Farbpalette mit dem folgenden Bild, um eine gemeinsame Partnerschaftsgrafik zu erstellen. Sie erhalten eine Adobe Illustrator-Datei, die Sie ganz einfach bearbeiten und für die einzelnen sozialen Kanäle anpassen können.