Waze Transport SDK की मदद से, परिवहन के क्षेत्र में काम करने वाली अग्रणी कंपनियों के ग्रुप में शामिल हुआ जा सकता है. हमारा मकसद आपको टेक्नोलॉजी और डेटा इंटेलिजेंस उपलब्ध कराना है, ताकि आप अपने कारोबार को बेहतर बना सकें. साथ ही, ड्राइवर और सवारी के बीच पारदर्शिता और बेहतर सेवा उपलब्ध करा सकें.
इस सेक्शन में, Waze Transport SDK टूल के बारे में बताया गया है. SDK डाउनलोड करने के लिए, यह ज़रूरी है कि आप पार्टनर हों. अगर आप पहले से ही पार्टनर हैं, तो Waze Transport SDK टूल के दस्तावेज़ पर जाएं.
ऐसा लगता है कि आप Waze Transport SDK के पार्टनर नहीं हैं. अगर आप पार्टनर हैं, तो दस्तावेज़ से जुड़े हमारे दिशा-निर्देश देखने के लिए, कृपया पक्का करें कि आपने आधिकारिक ईमेल पते से लॉग इन किया हो. स्क्रीन के सबसे ऊपर दाएं कोने में मौजूद, लॉग इन करें या खाता आइकॉन पर क्लिक करके, अनुमति वाले खाते में लॉग इन किया जा सकता है.
अगर आपने अब तक हमारी पार्टनरशिप में शामिल नहीं हुआ है, तो आवेदन पूरा करने के लिए कृपया इस लिंक पर क्लिक करें:
SDK टूल के प्रोग्राम में शामिल होना
SDK टूल की सुविधाएं
Waze Transport SDK टूल, आपके ऐप्लिकेशन को Waze से लिंक करता है और बिना किसी शुल्क के ड्राइविंग डेटा उपलब्ध कराता है. Waze Transport SDK की मदद से, ये काम किए जा सकते हैं:
- ईटीए और रूटिंग पॉइंट पाएं: Waze के रीयल-टाइम ट्रैफ़िक और जगह की जानकारी के डेटा के आधार पर, ड्राइव और पहुंचने के समय का हिसाब लगाने जैसी सुविधाएं जोड़ें.
- नेविगेशन और सबसे तेज़ रास्तों को तुरंत ऐक्सेस करना: ड्राइवर, सबसे तेज़ रास्ते खोजने और अचानक होने वाली देरी से बचने के लिए, आपके ऐप्लिकेशन और Waze के बीच आसानी से स्विच कर सकते हैं.
- खास जानकारी पाएं: Waze SDK टूल का इस्तेमाल करके, परिवहन से जुड़ा डेटा जनरेट करें. जैसे, सेवा डिलीवरी के लिए यात्रा में लगने वाला समय.
पार्टनर, SDK टूल का इस्तेमाल करके अपना नेविगेशन ऐप्लिकेशन नहीं बना सकते. हालांकि, वे अपने ऐप्लिकेशन के ग्राहक अनुभव और यूज़र इंटरफ़ेस के हिस्से के तौर पर दिए गए डेटा का इस्तेमाल कर सकते हैं.
SDK टूल इनके साथ काम नहीं करता:
- Waze के डेटा का सर्वर-साइड ऐक्सेस, जैसे कि ट्रैफ़िक रिपोर्ट और ड्राइवर की रफ़्तार.
- आपके ऐप्लिकेशन में एम्बेड किया गया Waze मैप और नेविगेशन.
- रास्ते का प्लान बनाने और टूल शेयर करने का तरीका.
- फ़्लीट मैनेजमेंट टूल बनाने का तरीका.
- एसएलए (सेवा स्तर समझौता) के आधार पर पैसे चुकाकर ली जाने वाली सेवा.
तकनीकी ज़रूरतें
Waze Transport SDK, इन तकनीकी ज़रूरी शर्तों के साथ उपलब्ध है:
| ओएस वर्शन | Waze का वर्शन | |
|---|---|---|
| Android | 4.4 और इससे ज़्यादा | 4.43 और इससे ज़्यादा |
| iOS | 8.0 से ज़्यादा | 4.43 और इससे ज़्यादा |
Waze Transport SDK बनाम Waze डीप लिंक
Waze Transport SDK टूल, उन परिवहन ऐप्लिकेशन के लिए है जिनका इस्तेमाल अक्सर किया जाता है. साथ ही, इनका इस्तेमाल पेशेवर ड्राइवर और ग्राहक भी करते हैं.
अगर आपको Waze से रास्ते का डेटा नहीं चाहिए और आपके ड्राइवर को Waze और आपके ऐप्लिकेशन के बीच बार-बार स्विच करने की ज़रूरत नहीं है, तो Waze के डीप लिंक का इस्तेमाल करें. यह तरीका आसान और कारगर है.
Waze के डीप लिंक की मदद से, किसी बाहरी यूआरएल के ज़रिए Waze क्लाइंट ऐप्लिकेशन खोला जा सकता है. इस यूआरएल को किसी दूसरे मोबाइल ऐप्लिकेशन या मोबाइल वेब पेज से ऐक्सेस किया जा सकता है.
यहां दी गई टेबल में, Waze Transport SDK और Waze डीप लिंक की सुविधाओं के बारे में बताया गया है:
| Waze Transport SDK | Waze के डीप लिंक | |
|---|---|---|
| अपने ऐप्लिकेशन से ड्राइव शुरू करना |  |
 |
| अपने ऐप्लिकेशन से Waze में खोज ट्रिगर करना |  |
 |
| अपने ऐप्लिकेशन से Waze मैप को किसी खास जगह पर सेट करना |  |
 |
| मोबाइल वेबसाइट से Waze खोलना |  |
 |
| Waze बटन, जो उपयोगकर्ताओं को आपके ऐप्लिकेशन पर वापस लाता है |  |
 |
Waze से आपके ऐप्लिकेशन को भेजा जाने वाला डेटा:
|
 इस सुविधा को बंद किया जा सकता है. |
 |
एट्रिब्यूशन के दिशा-निर्देश और अनुमति वाले बदलाव
Waze के नेविगेशन डेटा का इस्तेमाल करते समय, आपको अपने ऐप्लिकेशन में सही एट्रिब्यूशन देना होगा. जैसे, ETA या रास्ते के पॉइंट. यह एट्रिब्यूशन इन बातों के मुताबिक होना चाहिए:
- यह जानकारी साफ़-साफ़ और आसानी से समझ में आनी चाहिए. साथ ही, इसे यूज़र इंटरफ़ेस में डेटा के इस्तेमाल की जगह के आस-पास रखना चाहिए.
- इसमें “Powered by Waze” लिखा होना चाहिए. अगर लिखित रूप से कुछ और नहीं बताया गया है, तो यह ज़रूरी है कि
- इसका इस्तेमाल सिर्फ़ उस Waze डेटा के साथ किया जाना चाहिए जिसका इस्तेमाल, दिए गए तरीके से किया गया हो या जिसे बदलाव करने के हमारे नियमों के मुताबिक अनुमति के मुताबिक बदला गया हो.
बदलाव करने के नियम
अगर Waze के कॉन्टेंट का इस्तेमाल किसी ड्राइवर या ग्राहक के यूज़र इंटरफ़ेस पर किया जाता है, तो उसमें सिर्फ़ थोड़ा बदलाव किया जा सकता है. साथ ही, यह भी ज़रूरी है कि डेटा की सटीक जानकारी पर इसका कोई असर न पड़े. इस पर नीचे दिए गए नियम लागू होते हैं:
- रास्ते के डेटा में बदलाव नहीं किया जाना चाहिए और न ही उसे दिखाया जाना चाहिए. Waze पर दिखाया गया रास्ता, वही होता है जो आपको दिया गया है.
- ईटीए के डेटा में, हर स्टॉप के लिए सिर्फ़ 1 से 2 मिनट जोड़े जाने चाहिए, ताकि असल ज़िंदगी में होने वाली संभावित स्थितियों के लिए एट्रिब्यूट दिया जा सके. जैसे, ड्राइवर के सामने के दरवाज़े तक पहुंचने में लगने वाला समय या अगले स्टॉप से पहले, ग्राहक को स्टॉप पर रुकने के लिए दिया जाने वाला 1 से 2 मिनट का ग्रेस पीरियड.
आम तौर पर, हम इन नियमों के अलावा, बदले गए डेटा का इस्तेमाल करने की अनुमति नहीं देते. खास तौर पर, ग्राहक के यूज़र इंटरफ़ेस पर ऐसा करने की अनुमति नहीं दी जाती. हालांकि, हर मामले की समीक्षा करने के बाद और लिखित अनुमति मिलने पर ऐसा किया जा सकता है.
किसको दिखे
कृपया पक्का करें कि ब्रैंड एट्रिब्यूशन दिख रहा हो और उसे पढ़ा जा सकता हो. एट्रिब्यूशन को इस्तेमाल के कॉन्टेक्स्ट में और उससे जुड़े Waze डेटा के आस-पास प्लेस किया जाना चाहिए. साइज़, यहां दिए गए सैंपल से कम नहीं होना चाहिए.
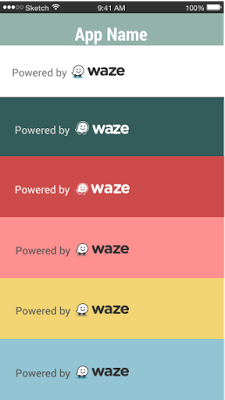
यहां दिए गए उदाहरण में, अलग-अलग बैकग्राउंड कलर पर "Powered by Waze" दिखाया गया है. आपके पास अपने ऐप्लिकेशन के कलर पैलेट का इस्तेमाल करने का विकल्प है.

समस्या वाले एट्रिब्यूशन के उदाहरण यहां दिए गए हैं:
| समस्या वाला उदाहरण | कारण |
|---|---|
 |
टेक्स्ट को पढ़ा जा सके. |
 |
इमेज के रंग साफ़ तौर पर दिखने चाहिए. |
रंग में बदलाव करना और उससे जुड़ी बातें
अपनी पसंद के किसी भी रंग के बैकग्राउंड या आकार पर, Waze के लोगो का इस्तेमाल करें. यहां अलग-अलग तरह के बैकग्राउंड (रंगीन बैकग्राउंड, सफ़ेद, और काला) के हिसाब से Waze के लोगो के उदाहरण दिए गए हैं:

पारदर्शी लोगो
सिर्फ़ रंगीन बैकग्राउंड के लिए, यहां दिए गए पारदर्शी लोगो का इस्तेमाल करें:

नेगेटिव लोगो
लोगो के नेगेटिव का कभी इस्तेमाल न करें, जैसा कि इस उदाहरण में दिखाया गया है:

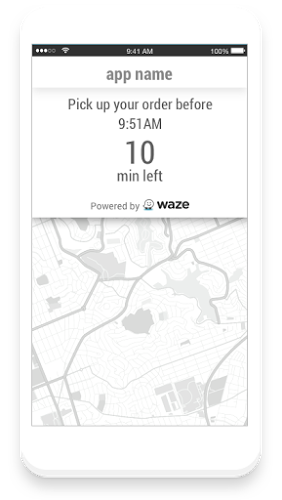
ग्राहक के यूज़र इंटरफ़ेस (यूआई) का उदाहरण
नीचे दिए गए उदाहरण में, ग्राहक के यूज़र इंटरफ़ेस (यूआई) का उदाहरण दिया गया है:

ड्राइवर के यूज़र इंटरफ़ेस (यूआई) के उदाहरण
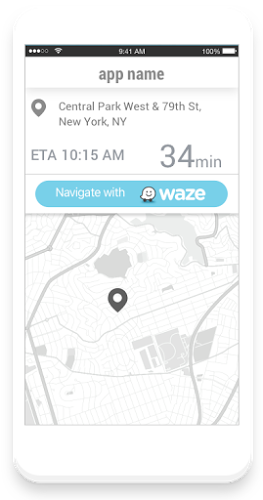
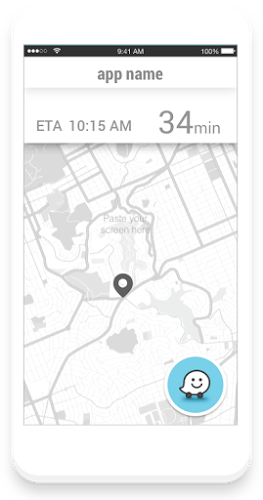
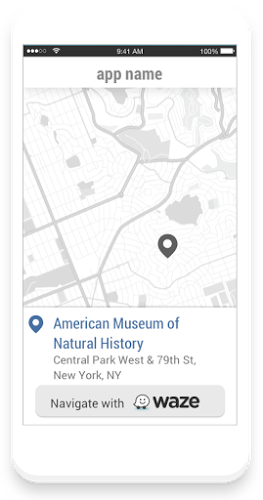
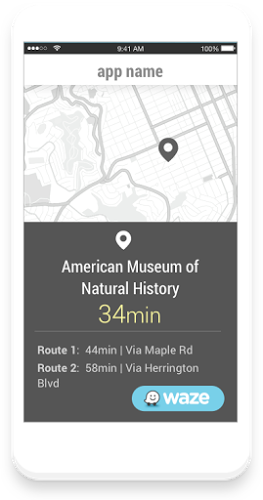
यहां दिए गए उदाहरणों में, ड्राइवर के यूज़र इंटरफ़ेस (यूआई) में ब्रैंडिंग को दिखाया गया है:
उदाहरण 1

उदाहरण 2

उदाहरण 3

उदाहरण 4

हेडर और बैनर
ड्राइवरों और उपयोगकर्ताओं को ईमेल भेजते समय, इस्तेमाल के लिए यहां दिए गए हेडर में अपना लोगो जोड़ा जा सकता है:

सोशल मीडिया चैनलों के लिए इमेज
पार्टनरशिप का ग्राफ़िक बनाने के लिए, यहां दी गई इमेज में अपने ब्रैंड, लोगो, और पैलेट को जोड़ें. आपको Adobe Illustrator फ़ाइल दी जाती है. इसमें, हर सोशल चैनल के हिसाब से आसानी से बदलाव किए जा सकते हैं.