有了 Waze Transport SDK,您就能加入交通領域的先驅公司行列。我們的目標是提供技術和資料分析,協助你改善業務,並提高司機和乘客之間的透明度和效率。
本節將說明 Waze Transport SDK。您必須是合作夥伴才能下載 SDK。如果您已是合作夥伴,請繼續參閱 Waze Transport SDK 說明文件。
您似乎不是 Waze Transport SDK 合作夥伴。如果你是合作夥伴,請務必使用授權電子郵件地址登入,才能查看我們的文件指南。只要點選畫面右上角的「登入」或「帳戶」圖示,即可登入授權帳戶。
如果您尚未加入合作夥伴計畫,請按一下以下連結完成申請:
SDK 功能
Waze Transport SDK 會將您的應用程式連結至 Waze,並提供免付費的駕駛資料。您可以使用 Waze Transport SDK 執行下列操作:
- 取得預估到達時間和路線點:根據 Waze 的即時車流量和位置資料,新增駕駛和預估到達時間計算等功能。
- 快速存取導航功能和最快路線:駕駛人可在應用程式和 Waze 之間順暢切換,找出最快路線,避免發生意外延誤。
- 取得獨特洞察資料:使用 Waze SDK 產生運輸資料,例如服務提供的車程時間。
這個 SDK 不是供合作夥伴建構自己的導航應用程式,但您可以使用提供的資料,作為應用程式的客戶體驗和使用者介面。
SDK 不支援下列功能:
- 伺服器端存取 Waze 資料,例如交通報告和駕駛者速度。
- 應用程式中嵌入的 Waze 地圖和導航功能。
- 如何建立路線規劃和共用工具。
- 如何建構車隊管理工具。
- 以服務層級協議為依據的付費服務。
技術相關規定
Waze Transport SDK 適用於下列技術規定:
| 作業系統版本 | Waze 版本 | |
|---|---|---|
| Android | 4.4+ | 4.43 以上 |
| iOS | 8.0 以上 | 4.43 以上 |
Waze Transport SDK 與 Waze 深層連結
Waze Transport SDK 適用於運輸應用程式,這些應用程式經常用於專業駕駛和客戶。
如果您不想從 Waze 接收路線資料,且駕駛人不需要經常在 Waze 和您的應用程式之間切換,則 Waze 深層連結是較輕量且合適的解決方案。
透過 Waze 深層連結,您可以透過外部網址開啟 Waze 用戶端應用程式,該網址可透過其他行動應用程式或行動網頁存取。
下表列出 Waze Transport SDK 和 Waze 深層連結的功能:
| Waze 運輸 SDK | Waze 深層連結 | |
|---|---|---|
| 透過應用程式啟動行程 |  |
 |
| 透過應用程式觸發 Waze 搜尋 |  |
 |
| 在應用程式中將 Waze 地圖設為特定位置 |  |
 |
| 透過行動網站開啟 Waze |  |
 |
| 可將使用者帶回應用程式的 Waze 按鈕 |  |
 |
從 Waze 傳送至應用程式的資料:
|
 這項功能可以停用。 |
 |
歸屬規範和授權修改
使用 Waze 導航資料 (例如預估抵達時間或路線點) 時,您必須在應用程式中提供合理的歸因資訊。歸因資訊應符合下列規定:
- 必須清楚明確,且放在使用者介面中資料用途附近的位置。
- 除非在書面聲明中明確指出,否則必須標示「Powered by Waze」。
- 您只能將其用於 Waze 資料,且必須使用原始資料,或依據我們的修改規則修改過的資料。
修改規則
如果用於任何駕駛員或客戶使用者介面,則只能稍微修改 Waze 內容,且不得對資料準確度造成重大影響。規則如下:
- 不得修改及顯示路線資料。Waze 路線與提供的路線完全相同。
- ETA 資料必須只針對每個停靠站點增加 1 到 2 分鐘,以便歸因於可能發生的實際情況,例如司機走到前門的時間,或是下一個停靠站點前 1 到 2 分鐘的客戶停靠站寬限時間。
一般來說,除非經過個案審查並獲得書面核准,否則我們不允許在這些規則以外使用經過修改的資料,尤其是在客戶使用者介面上。
顯示設定
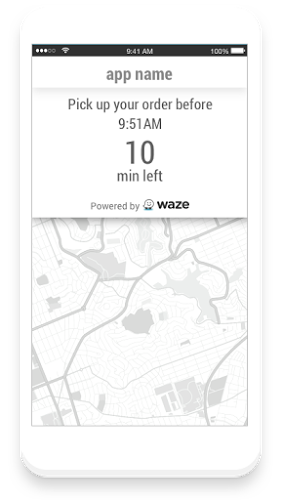
請確認品牌歸屬資訊清晰可見。歸因資訊應置於使用情境中,並靠近與之相關的 Waze 資料。大小不得小於下列範例。
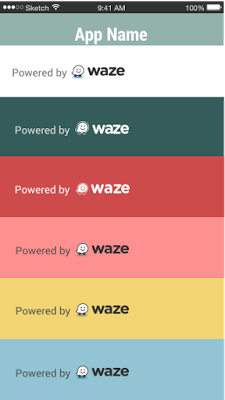
以下範例顯示「Powered by Waze」的不同背景顏色。您可以使用應用程式的調色盤。

以下是出處註明不當的例子:
| 有問題的示例 | 原因 |
|---|---|
 |
文字應清晰可讀。 |
 |
圖片顏色應清晰可見。 |
色彩處理和考量
您可以自由在任何彩色背景或形狀上使用 Waze 標誌。以下是 Waze 標誌的背景類型 (彩色背景、白色和黑色) 範例:

透明標誌
請僅在有色背景中使用下列透明標誌:

負號標誌
絕對不要使用標誌的負片,如以下範例所示:

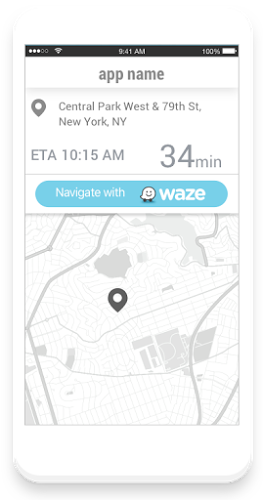
客戶 UI 範例
以下範例顯示客戶 UI 範例:

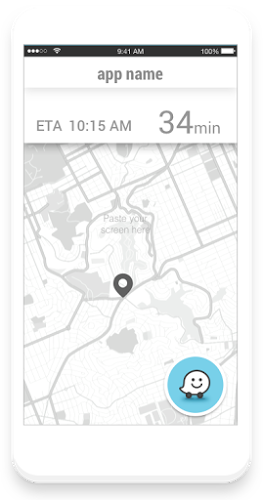
驅動程式 UI 範例
以下範例顯示駕駛員 UI 中的品牌資訊:
範例 1

範例 2

範例 3

示例 4

頁首和橫幅
您可以將標誌新增至下列標頭,以便在傳送電子郵件給駕駛和使用者時使用:

社群媒體管道的圖片
將您的品牌、標誌和色彩組合與下列圖片搭配使用,製作共享合作夥伴圖片。我們會提供 Adobe Illustrator 檔案,方便您輕鬆編輯及調整各個社群媒體管道。