Tổng quan về tiêu điểm màn hình trong hỗ trợ tiếp cận
Trong bài học này, chúng ta sẽ nói về tâm điểm và cách bạn có thể quản lý tiêu điểm trong ứng dụng của mình. Tiêu điểm đề cập đến chế độ điều khiển nào trên màn hình (mục nhập dữ liệu, chẳng hạn như trường, hộp đánh dấu, nút hoặc đường liên kết) hiện đang nhận dữ liệu đầu vào từ bàn phím và từ bảng nhớ tạm khi bạn dán nội dung.
Đây là nơi tuyệt vời để bắt đầu tìm hiểu về khả năng hỗ trợ tiếp cận vì tất cả chúng ta đều biết cách sử dụng bàn phím, bàn phím dễ liên kết và kiểm thử, đồng thời mang lại lợi ích cho hầu hết người dùng.
Người dùng bị suy giảm chức năng vận động (có thể từ liệt vĩnh viễn cho đến bong gân cổ tay) có thể phải dùng bàn phím hoặc công tắc để thao tác trên trang. Vì vậy, cần có chiến lược tập trung hiệu quả để mang đến trải nghiệm tốt cho họ.
Đối với những người dùng thành thạo biết mọi phím tắt trên máy của họ, việc có thể nhanh chóng điều hướng trang web của bạn chỉ bằng bàn phím chắc chắn sẽ giúp họ làm việc hiệu quả hơn.
Do đó, một chiến lược trọng tâm được triển khai tốt sẽ đảm bảo mọi người dùng ứng dụng của bạn đều có trải nghiệm tốt hơn. Trong các bài học sắp tới, chúng ta sẽ thấy rằng nỗ lực bạn tập trung là cơ sở quan trọng để hỗ trợ người dùng công nghệ hỗ trợ và thực sự là tất cả người dùng.
Trọng tâm là gì?
Tiêu điểm xác định vị trí xuất hiện các sự kiện bàn phím trên trang tại một thời điểm bất kỳ. Ví dụ: nếu bạn đặt tiêu điểm vào một trường nhập văn bản và bắt đầu nhập, thì trường nhập dữ liệu đó sẽ nhận các sự kiện bàn phím và hiển thị các ký tự bạn nhập. Khi có tiêu điểm, thẻ này cũng sẽ nhận dữ liệu đầu vào đã dán từ bảng nhớ tạm.

Mục hiện được đặt tiêu điểm thường được biểu thị bằng một vòng tiêu điểm. Kiểu này phụ thuộc vào cả trình duyệt và bất kỳ kiểu nào mà tác giả trang đã áp dụng. Ví dụ: Chrome thường làm nổi bật các thành phần được lấy tiêu điểm bằng đường viền màu xanh dương, trong khi Firefox sử dụng đường viền nét đứt.

Một số người dùng vận hành máy tính gần như hoàn toàn bằng bàn phím hoặc thiết bị đầu vào khác. Đối với những người dùng đó, sự tập trung rất quan trọng; đó là phương tiện chính để họ truy cập vào mọi nội dung trên màn hình. Vì lý do đó, danh sách kiểm tra trên Web Album nêu rõ trong mục 2.1.1 rằng tất cả chức năng của trang sẽ khả dụng khi sử dụng bàn phím, trừ khi đó là điều bạn không thể thực hiện với bàn phím, chẳng hạn như vẽ tay.
Là người dùng, bạn có thể kiểm soát phần tử nào hiện đang được lấy làm tâm điểm bằng cách sử dụng Tab, Shift+Tab hoặc các phím mũi tên. Trên Mac OSX, cách này hoạt động hơi khác một chút:
mặc dù Chrome luôn cho phép bạn di chuyển bằng Tab, nhưng bạn cần nhấn Option+Tab
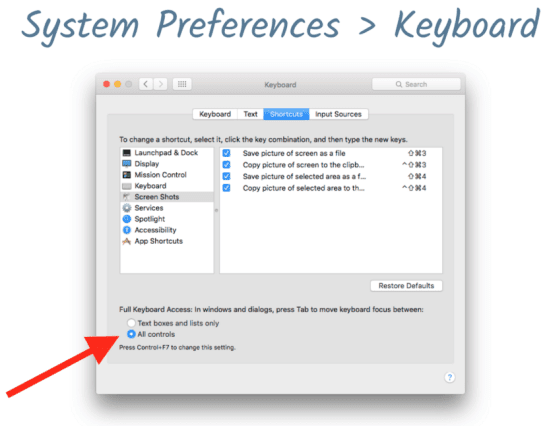
để thay đổi tiêu điểm trong các trình duyệt khác như Safari. (Bạn có thể thay đổi chế độ cài đặt này trong phần Bàn phím của phần System Preferences (Tuỳ chọn hệ thống).

Thứ tự mà tiêu điểm di chuyển tiến và lùi thông qua các phần tử tương tác thông qua Tab được gọi, không có gì bất ngờ khi thứ tự thẻ. Việc thiết kế trang theo thứ tự hợp lý trong thẻ là một bước quan trọng mà chúng tôi sẽ đề cập sau.
Nội dung có thể làm tâm điểm là gì?
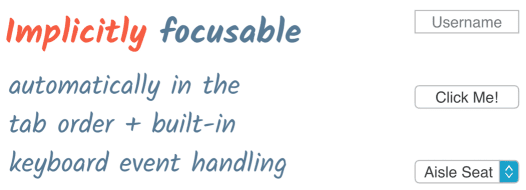
Các phần tử HTML tương tác được tích hợp sẵn như trường văn bản, nút và danh sách chọn sẽ có thể làm tâm điểm ngầm, nghĩa là các phần tử này tự động được chèn vào thứ tự thẻ và có tính năng xử lý sự kiện trên bàn phím tích hợp mà không cần sự can thiệp của nhà phát triển.

Tuy nhiên, không phải tất cả các phần tử đều có thể làm tâm điểm; đoạn, div và nhiều phần tử khác của trang không được lấy làm tâm điểm khi bạn tab qua trang và đó là do thiết kế. Thường thì bạn không cần phải tập trung vào mục nào đó nếu người dùng không thể tương tác với mục đó.

Trải nghiệm tập trung
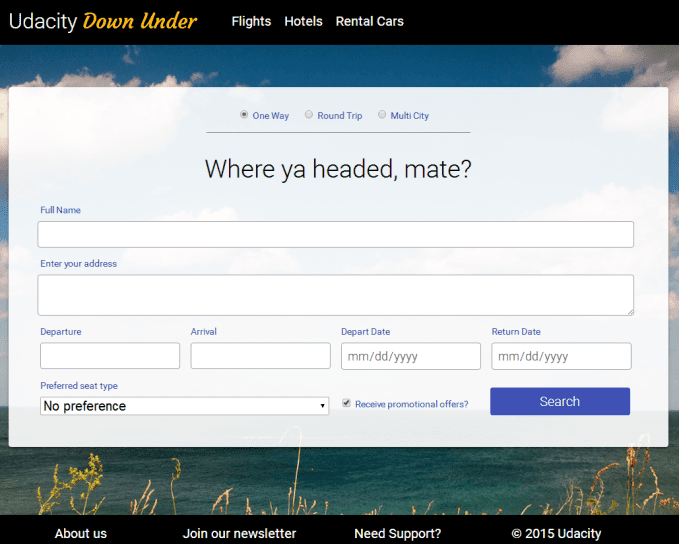
Hãy thử một số kỹ thuật tập trung mà chúng ta vừa thảo luận. Khi dùng Chrome, hãy truy cập trang minh hoạ trang web hãng hàng không này rồi tìm một vé cụ thể chỉ bằng cách nhập bằng bàn phím. Trang này không chấp nhận thao tác đầu vào bằng chuột nên bạn không thể làm chậm bài tập này (tức là chúng tôi không tin tưởng bạn ;-).

Các thông số vé bạn nên chỉ định là:
- một chiều
- đến Melbourne
- rời đi vào ngày 12 tháng 10 năm 2017 (10/12/2017)
- trở lại vào ngày 23 tháng 10 năm 2017 (23/10/2017)
- Ghế cạnh cửa sổ
- không muốn nhận khuyến mãi
Khi bạn hoàn tất thành công biểu mẫu mà không có lỗi nhập dữ liệu và kích hoạt nút Tìm kiếm, biểu mẫu sẽ chỉ bị xoá và đặt lại. Hãy tiếp tục và hoàn thành biểu mẫu rồi quay lại.
Hãy cùng tìm hiểu cách biểu mẫu sử dụng phương thức nhập bằng bàn phím. Bắt đầu từ vài lần nhấn Tab đầu tiên, trình duyệt sẽ làm nổi bật các mục điều hướng cho Chuyến bay, Khách sạn và Ô tô cho thuê. Khi tiếp tục nhấn Tab, bạn sẽ tiếp tục chuyển đến nhóm nút chọn để chọn trong số Chuyến đi khứ hồi, Một chiều hoặc Nhiều thành phố bằng các phím mũi tên.
Tiếp tục với các trường tên và địa chỉ, điền thông tin bắt buộc. Khi đến phần tử chọn điểm đến, bạn có thể sử dụng các phím mũi tên để chọn thành phố hoặc bạn có thể bắt đầu nhập để tự động hoàn thành trường. Tương tự như vậy, trong các trường ngày, bạn có thể sử dụng các phím mũi tên hoặc chỉ cần nhập ngày.
Việc chọn loại chỗ ngồi cũng dựa vào các phím mũi tên hoặc bạn có thể nhập "w", "a" hoặc "n" để chuyển đến lựa chọn chỗ ngồi. Sau đó, bạn có thể tắt ưu đãi khuyến mãi theo mặc định bằng cách nhấn phím cách trong khi đánh dấu vào hộp đánh dấu. Cuối cùng, tập trung vào nút Tìm kiếm và nhấn Enter để gửi biểu mẫu.
Sẽ rất thuận tiện nếu bạn chỉ cần dùng bàn phím để tương tác với một biểu mẫu mà không phải chuyển sang chuột rồi quay lại để hoàn thành tác vụ. Do tất cả các phần tử được dùng trong biểu mẫu này đều là các thẻ HTML gốc có tâm điểm ngầm ẩn, nên biểu mẫu này hoạt động hiệu quả với bàn phím và bạn không phải viết bất kỳ mã nào để thêm hoặc quản lý hành vi tiêu điểm.




