অ্যাক্সেসিবিলিটিতে স্ক্রীন ফোকাসের ওভারভিউ
এই পাঠে আমরা ফোকাস সম্পর্কে কথা বলব এবং কীভাবে আপনি আপনার অ্যাপ্লিকেশনে এটি পরিচালনা করতে পারেন। ফোকাস বলতে বোঝায় যে স্ক্রীনে কোন নিয়ন্ত্রণ (একটি ইনপুট আইটেম যেমন একটি ক্ষেত্র, চেকবক্স, বোতাম বা লিঙ্ক) বর্তমানে কীবোর্ড থেকে এবং ক্লিপবোর্ড থেকে ইনপুট গ্রহণ করে যখন আপনি সামগ্রী পেস্ট করেন।
অ্যাক্সেসিবিলিটি সম্পর্কে শেখা শুরু করার জন্য এটি একটি দুর্দান্ত জায়গা কারণ আমরা সবাই জানি কীভাবে একটি কীবোর্ড ব্যবহার করতে হয়, এটির সাথে সম্পর্কযুক্ত এবং পরীক্ষা করা সহজ এবং এটি কার্যত সমস্ত ব্যবহারকারীকে উপকৃত করে৷
মোটর প্রতিবন্ধী ব্যবহারকারীরা, যা স্থায়ী পক্ষাঘাত থেকে মচকে যাওয়া কব্জি পর্যন্ত যেকোনো কিছু হতে পারে, আপনার পৃষ্ঠা নেভিগেট করার জন্য একটি কীবোর্ড বা সুইচ ডিভাইসের উপর নির্ভর করতে পারে, তাই তাদের জন্য একটি ভাল অভিজ্ঞতা প্রদানের জন্য একটি ভাল ফোকাস কৌশল গুরুত্বপূর্ণ।
এবং ক্ষমতা ব্যবহারকারীদের জন্য যারা তাদের মেশিনে প্রতিটি কীবোর্ড শর্টকাট জানেন, একা কীবোর্ড দিয়ে আপনার সাইটটি দ্রুত নেভিগেট করতে সক্ষম হওয়া অবশ্যই তাদের আরও বেশি উত্পাদনশীল করে তুলবে।
এইভাবে, একটি ভালভাবে বাস্তবায়িত ফোকাস কৌশল নিশ্চিত করে যে আপনার অ্যাপ্লিকেশন ব্যবহারকারী প্রত্যেকেরই আরও ভাল অভিজ্ঞতা রয়েছে। আমরা আসন্ন পাঠগুলিতে দেখব যে আপনি যে প্রচেষ্টাকে ফোকাস করেছেন তা সহায়ক প্রযুক্তি ব্যবহারকারীদের এবং প্রকৃতপক্ষে, সমস্ত ব্যবহারকারীদের সমর্থন করার জন্য একটি গুরুত্বপূর্ণ ভিত্তি।
ফোকাস কি?
ফোকাস নির্ধারণ করে যে কোন মুহুর্তে পৃষ্ঠায় কীবোর্ড ইভেন্টগুলি কোথায় যায়৷ উদাহরণস্বরূপ, আপনি যদি একটি পাঠ্য ইনপুট ক্ষেত্রে ফোকাস করেন এবং টাইপ করা শুরু করেন, ইনপুট ক্ষেত্রটি কীবোর্ড ইভেন্টগুলি গ্রহণ করে এবং আপনার টাইপ করা অক্ষরগুলি প্রদর্শন করে। এটিতে ফোকাস থাকার সময়, এটি ক্লিপবোর্ড থেকে পেস্ট করা ইনপুটও পাবে।

বর্তমানে ফোকাস করা আইটেমটি প্রায়শই একটি ফোকাস রিং দ্বারা নির্দেশিত হয়, যার স্টাইল ব্রাউজার এবং পৃষ্ঠার লেখক প্রয়োগ করা যেকোনো স্টাইলিং উভয়ের উপর নির্ভর করে। উদাহরণস্বরূপ, ক্রোম সাধারণত নীল বর্ডার দিয়ে ফোকাস করা উপাদান হাইলাইট করে, যেখানে ফায়ারফক্স একটি ড্যাশ বর্ডার ব্যবহার করে।

কিছু ব্যবহারকারী তাদের কম্পিউটার প্রায় সম্পূর্ণভাবে কীবোর্ড বা অন্যান্য ইনপুট ডিভাইস দিয়ে পরিচালনা করে। যারা ব্যবহারকারীদের জন্য, ফোকাস সমালোচনামূলক; এটি পর্দায় সবকিছু পৌঁছানোর তাদের প্রাথমিক মাধ্যম। সেই কারণে, ওয়েব AIM চেকলিস্ট বিভাগ 2.1.1 এ বলে যে সমস্ত পৃষ্ঠা কার্যকারিতা কীবোর্ড ব্যবহার করে উপলব্ধ হওয়া উচিত , যদি না এটি এমন কিছু হয় যা আপনি একটি কীবোর্ড দিয়ে করতে পারবেন না, যেমন ফ্রিহ্যান্ড অঙ্কন।
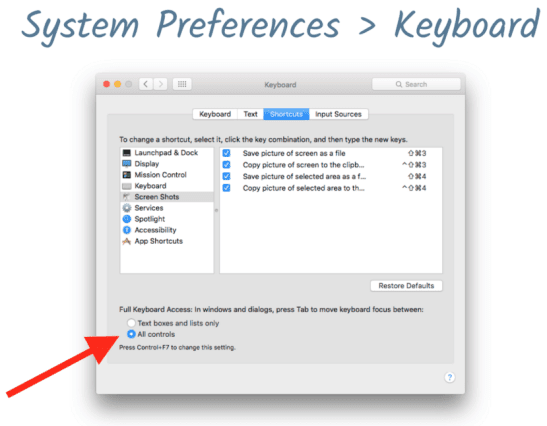
একজন ব্যবহারকারী হিসাবে, আপনি Tab , Shift+Tab , বা তীর কীগুলি ব্যবহার করে বর্তমানে কোন উপাদানটি ফোকাস করছে তা নিয়ন্ত্রণ করতে পারেন৷ Mac OSX-এ এটি একটু ভিন্নভাবে কাজ করে: যখন Chrome সর্বদা আপনাকে Tab দিয়ে নেভিগেট করতে দেয়, তখন Safari-এর মতো অন্যান্য ব্রাউজারে ফোকাস পরিবর্তন করতে আপনাকে Option+Tab টিপতে হবে। (আপনি সিস্টেম পছন্দের কীবোর্ড বিভাগে এই সেটিংটি পরিবর্তন করতে পারেন।)

যে ক্রমানুসারে ফোকাস Tab মাধ্যমে ইন্টারেক্টিভ উপাদানগুলির মাধ্যমে সামনে এবং পিছনের দিকে এগিয়ে যায় তাকে ট্যাব অর্ডার বলা হয়, আশ্চর্যজনক নয়। আপনি একটি লজিক্যাল ট্যাব অর্ডার দিয়ে আপনার পৃষ্ঠা ডিজাইন করেছেন তা নিশ্চিত করা একটি গুরুত্বপূর্ণ পদক্ষেপ যা আমরা পরে কভার করব।
ফোকাসযোগ্য কি?
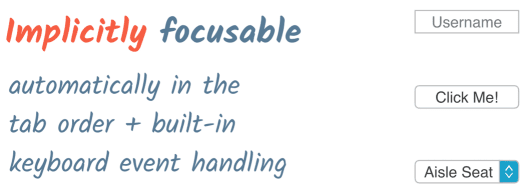
অন্তর্নির্মিত ইন্টারেক্টিভ এইচটিএমএল উপাদান যেমন টেক্সট ক্ষেত্র, বোতাম এবং নির্বাচনী তালিকাগুলি নিহিতভাবে ফোকাসযোগ্য , যার অর্থ তারা স্বয়ংক্রিয়ভাবে ট্যাব অর্ডারে ঢোকানো হয় এবং বিকাশকারীর হস্তক্ষেপ ছাড়াই বিল্ট-ইন কীবোর্ড ইভেন্ট পরিচালনা করে।

কিন্তু সব উপাদানই ফোকাসযোগ্য নয়; অনুচ্ছেদ, ডিভ, এবং অন্যান্য বিভিন্ন পৃষ্ঠা উপাদানগুলি পৃষ্ঠার মাধ্যমে ট্যাব করার সময় ফোকাস করা হয় না এবং এটি ডিজাইনের মাধ্যমে। ব্যবহারকারী যদি এটির সাথে ইন্টারঅ্যাক্ট করতে না পারে তবে সাধারণত কিছু ফোকাস করার দরকার নেই।

ফোকাস অভিজ্ঞতা
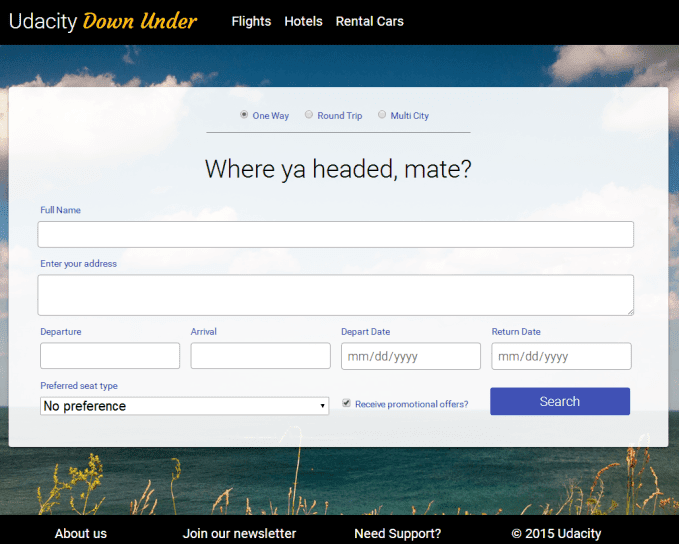
আসুন আমরা এইমাত্র আলোচনা করেছি এমন কিছু ফোকাস কৌশল চেষ্টা করি। Chrome ব্যবহার করে, এই এয়ারলাইন সাইটের মকআপ পৃষ্ঠায় যান এবং শুধুমাত্র কীবোর্ড ইনপুট ব্যবহার করে একটি নির্দিষ্ট টিকিটের জন্য অনুসন্ধান করুন৷ পৃষ্ঠাটি মাউস ইনপুট গ্রহণ করে না, তাই আপনি অনুশীলনটি ফাঁকি দিতে পারবেন না (এমন নয় যে আমরা আপনাকে বিশ্বাস করি না ;-)।

টিকিটের পরামিতিগুলি আপনার উল্লেখ করা উচিত:
- একমুখী
- মেলবোর্নে
- 12 অক্টোবর 2017-এ চলে যাচ্ছে (10/12/2017)
- 23 অক্টোবর 2017 এ ফিরে আসছে (10/23/2017)
- জানালার পাশের সিট
- প্রচারমূলক অফার পেতে চান না
আপনি যখন কোনো ইনপুট ত্রুটি ছাড়াই সফলভাবে ফর্মটি পূরণ করেন এবং অনুসন্ধান বোতামটি সক্রিয় করেন, তখন ফর্মটি সহজভাবে পরিষ্কার এবং পুনরায় সেট হয়ে যাবে৷ এগিয়ে যান এবং ফর্মটি পূরণ করুন, তারপরে ফিরে আসুন।
আসুন পরীক্ষা করে দেখি কিভাবে ফর্মটি আপনার কীবোর্ড ইনপুট ব্যবহার করে। আপনার প্রথম কয়েকটি Tab চাপ দিয়ে শুরু করে, ব্রাউজারটি ফ্লাইট, হোটেল এবং ভাড়ার গাড়ির নেভিগেশন আইটেমগুলিকে হাইলাইট করে৷ আপনি Tab টিপতে থাকলে আপনি রেডিওবাটন গ্রুপে যান যেখানে আপনি তীর কী ব্যবহার করে রাউন্ড ট্রিপ, ওয়ান ওয়ে বা মাল্টি সিটি থেকে বেছে নিতে পারেন।
প্রয়োজনীয় তথ্য পূরণ করে নাম এবং ঠিকানা ক্ষেত্রগুলির মাধ্যমে চালিয়ে যান। যখন আপনি গন্তব্য নির্বাচন উপাদানে পৌঁছান, আপনি একটি শহর চয়ন করতে তীর কীগুলি ব্যবহার করতে পারেন, অথবা আপনি ক্ষেত্রটি স্বয়ংসম্পূর্ণ করতে টাইপ করা শুরু করতে পারেন৷ একইভাবে, তারিখ ক্ষেত্রে, আপনি তীর কী ব্যবহার করতে পারেন বা শুধুমাত্র একটি তারিখ টাইপ করতে পারেন।
একটি আসনের ধরন নির্বাচন করা তীর কীগুলির উপরও নির্ভর করে, অথবা আপনি একটি আসন বিকল্পে যেতে "w", "a", বা "n" টাইপ করতে পারেন। তারপরে আপনি চেকবক্স ফোকাস করার সময় স্পেসবার টিপে প্রচারমূলক অফারগুলি ডিফল্ট অক্ষম করতে পারেন৷ অবশেষে, অনুসন্ধান বোতামে ফোকাস করুন এবং ফর্ম জমা দিতে Enter টিপুন।
শুধুমাত্র কীবোর্ড ব্যবহার করে একটি ফর্মের সাথে ইন্টারঅ্যাক্ট করা খুব সহজ এবং একটি টাস্ক সম্পূর্ণ করতে মাউসে ফিরে যেতে হবে না। যেহেতু ফর্মটিতে ব্যবহৃত সমস্ত উপাদানগুলি অন্তর্নিহিত ফোকাস সহ নেটিভ HTML ট্যাগ, ফর্মটি কীবোর্ডের সাথে ভাল কাজ করে এবং ফোকাস আচরণ যুক্ত বা পরিচালনা করার জন্য আপনাকে কোনও কোড লিখতে হবে না।




