Présentation de la mise au point à l'écran dans l'accessibilité
Dans cette leçon, nous allons parler de la priorité et de la façon dont vous pouvez la gérer dans votre application. Le focus désigne la commande à l'écran (un élément de saisie comme un champ, une case à cocher, un bouton ou un lien) qui reçoit actuellement les entrées du clavier et du presse-papiers lorsque vous collez du contenu.
C'est le point de départ idéal pour en savoir plus sur l'accessibilité, car nous savons tous comment utiliser un clavier, il est facile à identifier et à tester, et il profite à tous les utilisateurs.
Les utilisateurs souffrant de déficiences motrices, qui peuvent aller de la paralysie permanente à une entorse du poignet, peuvent s'appuyer sur un clavier ou un contacteur pour naviguer sur votre page. Une bonne stratégie de concentration est donc essentielle pour leur offrir une bonne expérience.
Et pour les utilisateurs expérimentés qui connaissent tous les raccourcis clavier de leur ordinateur, la possibilité de naviguer rapidement sur votre site avec le clavier seul leur permettra d'être plus productifs.
Ainsi, une stratégie de ciblage bien mise en œuvre garantit une meilleure expérience à tous les utilisateurs de votre application. Dans les prochaines leçons, nous verrons que l'effort que vous accordez constitue une base importante pour soutenir les utilisateurs de technologies d'assistance et, par conséquent, tous les utilisateurs.
Qu'est-ce que la concentration ?
Le curseur détermine où les événements de clavier sont placés sur la page à un moment donné. Par exemple, si vous sélectionnez un champ de saisie de texte et que vous commencez à saisir du texte, ce champ reçoit les événements du clavier et affiche les caractères que vous saisissez. Tant qu'il est sélectionné, il recevra également les entrées collées depuis le presse-papiers.

L'élément actuellement sélectionné est souvent indiqué par un anneau de focus, dont le style dépend à la fois du navigateur et du style appliqué par l'auteur de la page. Chrome, par exemple, met généralement en évidence les éléments sélectionnés avec une bordure bleue, tandis que Firefox utilise une bordure en pointillés.

Certains utilisateurs utilisent presque entièrement leur ordinateur avec le clavier ou un autre périphérique d'entrée. Pour ces utilisateurs, la concentration est essentielle : c'est leur principal moyen d'atteindre tous les éléments affichés à l'écran. Pour cette raison, la checklist de l'AIM Web indique dans la section 2.1.1 que toutes les fonctionnalités de la page doivent être disponibles à l'aide du clavier, sauf si vous ne pouvez pas le faire avec un clavier, comme le dessin à main levée.
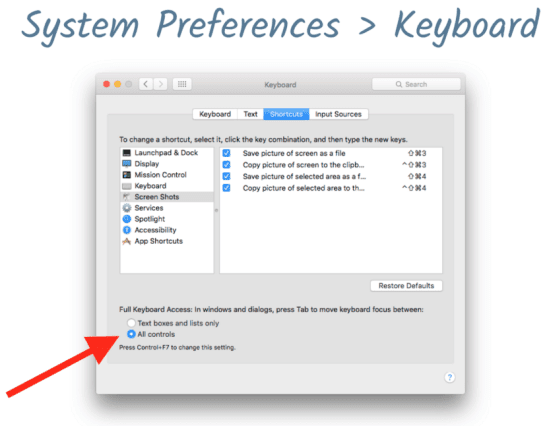
En tant qu'utilisateur, vous pouvez contrôler l'élément actuellement sélectionné à l'aide de Tab, de Shift+Tab ou des touches fléchées. Sous Mac OSX, cela fonctionne un peu différemment : bien que Chrome vous permet toujours de naviguer avec Tab, vous devez appuyer sur Option+Tab pour changer de curseur dans d'autres navigateurs, comme Safari. Vous pouvez modifier ce paramètre dans la section "Clavier" des préférences système.

L'ordre dans lequel la sélection avance et recule dans les éléments interactifs via Tab est appelé, sans surprise, l'ordre de tabulation. Nous verrons plus tard que vous concevez votre page en suivant un ordre de tabulation logique.
Qu'est-ce qui est sélectionnable ?
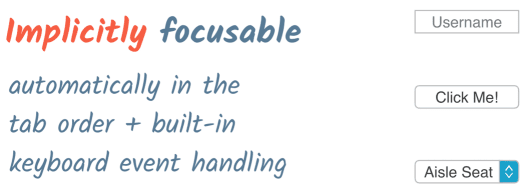
Les éléments HTML interactifs intégrés tels que les champs de texte, les boutons et les listes de sélection sont implicitement sélectionnables, ce qui signifie qu'ils sont automatiquement insérés dans l'ordre de tabulation et disposent de la gestion des événements au clavier intégrée sans l'intervention du développeur.

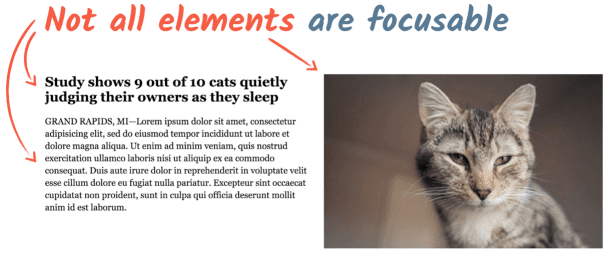
Toutefois, tous les éléments ne sont pas sélectionnables : les paragraphes, les éléments div et d'autres éléments de la page ne le sont pas lorsque vous utilisez la touche de tabulation, et ce dès la conception. Il n'est généralement pas nécessaire de se concentrer sur un élément si l'utilisateur ne peut pas interagir avec lui.

Lors d'une expérience de concentration
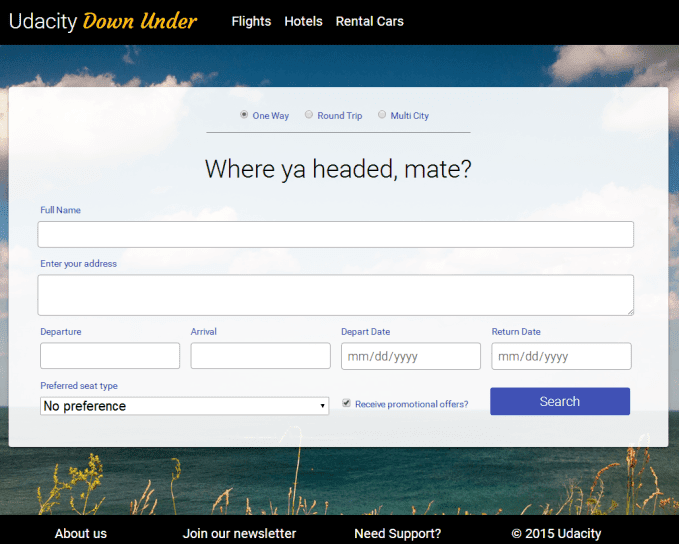
Essayons quelques-unes des techniques de mise au point dont nous venons de parler. Dans Chrome, accédez à la page de maquette du site de la compagnie aérienne et recherchez un billet spécifique en utilisant uniquement la saisie au clavier. La page n'accepte pas les entrées de la souris. Vous ne pouvez donc pas coder l'exercice (non pas que nous ne vous faisons pas confiance ;-).

Voici les paramètres que vous devez spécifier pour la demande d'assistance:
- aller simple
- à Melbourne
- départ le 12 octobre 2017 (12/10/2017)
- retour le 23 octobre 2017 (23/10/2017)
- siège de fenêtre
- ne souhaitent pas recevoir d'offres promotionnelles
Lorsque vous avez rempli le formulaire sans erreur de saisie et activé le bouton "Rechercher", il est simplement effacé et réinitialisé. Remplissez le formulaire, puis revenez.
Voyons comment le formulaire utilise la saisie au clavier. Dès vos premières pressions sur Tab, le navigateur met en surbrillance les éléments de navigation pour "Vols", "Hôtels" et "Voitures de location". En continuant à appuyer sur Tab, vous accédez au groupe de cases d'option, dans lequel vous pouvez choisir "Aller-retour", "Aller simple" ou "Multi-destinations" à l'aide des touches fléchées.
Continuez dans les champs de nom et d'adresse, en renseignant les informations requises. Lorsque vous arrivez à l'élément de sélection de destination, vous pouvez utiliser les touches fléchées pour choisir une ville ou commencer à saisir du texte pour remplir automatiquement le champ. De même, dans les champs de date, vous pouvez utiliser les touches fléchées ou simplement saisir une date.
La sélection du type de siège repose également sur les touches fléchées. Vous pouvez également saisir "w", "a" ou "n" pour accéder directement à un siège. Vous pouvez ensuite désactiver les offres promotionnelles par défaut en appuyant sur la barre d'espace lorsque la case à cocher est sélectionnée. Enfin, sélectionnez le bouton "Rechercher" et appuyez sur Enter pour envoyer le formulaire.
Il est très pratique d'interagir avec un formulaire en utilisant uniquement le clavier, sans avoir à passer à la souris et à revenir en arrière pour effectuer une tâche. Étant donné que tous les éléments utilisés dans le formulaire sont des balises HTML natives avec ciblage implicite, celui-ci fonctionne parfaitement avec le clavier. Vous n'avez pas besoin d'écrire de code pour ajouter ou gérer le comportement de sélection.




