सुलभता में स्क्रीन फ़ोकस की खास जानकारी
इस लेसन में, हम फ़ोकस करने के बारे में बात करेंगे. साथ ही, यह भी बताएंगे कि इसे ऐप्लिकेशन में कैसे मैनेज किया जा सकता है. फ़ोकस का मतलब है कि स्क्रीन पर मौजूद कौनसा कंट्रोल (इनपुट आइटम, जैसे कि फ़ील्ड, चेकबॉक्स, बटन या लिंक) को फ़िलहाल कीबोर्ड से और कॉन्टेंट चिपकाने पर क्लिपबोर्ड से इनपुट मिलता है.
सुलभता सुविधाओं के बारे में जानने के लिए यह सबसे सही जगह है. ऐसा इसलिए, क्योंकि हम सभी को कीबोर्ड इस्तेमाल करना आता है. इससे जुड़ाव और जांच करना आसान होता है और वर्चुअल तौर पर सभी लोगों को फ़ायदा मिलता है.
जिन उपयोगकर्ताओं को चलने-फिरने और हिलने-डुलने में दिक्कत होती है वे पेज पर नेविगेट करने के लिए, कीबोर्ड या स्विच डिवाइस का इस्तेमाल कर सकते हैं. इसलिए, उन्हें अच्छी तरह फ़ोकस करने की रणनीति अपनानी ज़रूरी होती है. इससे उन्हें अच्छा अनुभव मिलता है.
जो जानकार उपयोगकर्ता अपनी मशीन के सभी कीबोर्ड शॉर्टकट के बारे में जानते हैं उनके लिए सिर्फ़ कीबोर्ड का इस्तेमाल करके अपनी साइट पर तुरंत नेविगेट करने से, वे ज़्यादा बेहतर काम कर सकते हैं.
इस तरह, एक अच्छी तरह से लागू की गई फ़ोकस रणनीति से यह पक्का होता है कि आपके ऐप्लिकेशन का इस्तेमाल करने वाले सभी लोगों को बेहतर अनुभव मिले. हम आने वाले लेसन में देखेंगे कि सहायक टेक्नोलॉजी के उपयोगकर्ताओं और सभी उपयोगकर्ताओं की मदद करने के लिए, आपकी कोशिश एक अहम आधार है.
फ़ोकस क्या होता है?
फ़ोकस से यह तय होता है कि किसी खास समय पर, पेज में कीबोर्ड इवेंट कहां जा रहे हैं. उदाहरण के लिए, अगर किसी टेक्स्ट इनपुट फ़ील्ड पर फ़ोकस किया जाता है और टाइप करना शुरू किया जाता है, तो इनपुट फ़ील्ड को कीबोर्ड इवेंट मिलते हैं और वह आपके टाइप किए गए वर्ण दिखाती है. इसमें फ़ोकस होने पर, इसमें क्लिपबोर्ड से चिपकाया गया इनपुट भी होगा.

मौजूदा समय में फ़ोकस किए गए आइटम को अक्सर फ़ोकस रिंग के ज़रिए दिखाया जाता है. इसकी स्टाइल, ब्राउज़र और पेज के लेखक की लागू की गई किसी भी स्टाइल पर निर्भर करती है. जैसे कि Chrome, आम तौर पर फ़ोकस किए गए एलिमेंट को नीले बॉर्डर से हाइलाइट करता है, जबकि Firefox डैश वाले बॉर्डर का इस्तेमाल करता है.

कुछ उपयोगकर्ता, कीबोर्ड या अन्य इनपुट डिवाइस का इस्तेमाल करके, अपने कंप्यूटर का इस्तेमाल करते हैं. ऐसे उपयोगकर्ताओं के लिए, फ़ोकस बहुत ज़रूरी है; यह स्क्रीन पर मौजूद हर चीज़ तक पहुंचने का उनका मुख्य ज़रिया है. इसी वजह से, वेब एआईएम की चेकलिस्ट से सेक्शन 2.1.1 में यह जानकारी मिलती है कि पेज की सभी सुविधाएं, कीबोर्ड का इस्तेमाल करके उपलब्ध होनी चाहिए. हालांकि, ऐसा तब तक नहीं किया जा सकता, जब तक कीबोर्ड से ऐसा न किया जा सके, जैसे कि फ़्रीहैंड ड्रॉइंग.
उपयोगकर्ता के तौर पर, आपके पास यह कंट्रोल करने का विकल्प होता है कि फ़िलहाल किस एलिमेंट पर फ़ोकस किया गया है. इसके लिए, Tab, Shift+Tab या ऐरो बटन का इस्तेमाल करें. Mac PostgreSQL पर यह कुछ अलग तरीके से काम करता है:
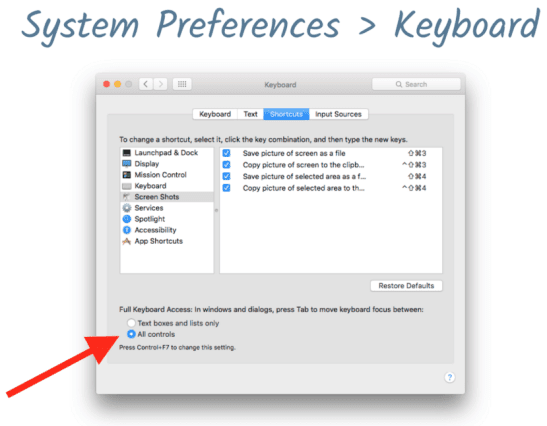
हालांकि, Chrome आपको हमेशा Tab से नेविगेट करने की सुविधा देता है, लेकिन Safari जैसे दूसरे ब्राउज़र में फ़ोकस बदलने के लिए आपको Option+Tab दबाना होगा. (सिस्टम की प्राथमिकताएं के कीबोर्ड सेक्शन में जाकर,
इस सेटिंग को बदला जा सकता है.)

जिस क्रम में Tab के ज़रिए इंटरैक्टिव एलिमेंट पर फ़ोकस आगे-पीछे जाता है उसे टैब क्रम कहते हैं. यह पक्का करना ज़रूरी है कि आप पेज को लॉजिकल टैब ऑर्डर के साथ डिज़ाइन करें. इस पर हम बाद में बात करेंगे.
किस पर फ़ोकस किया जा सकता है?
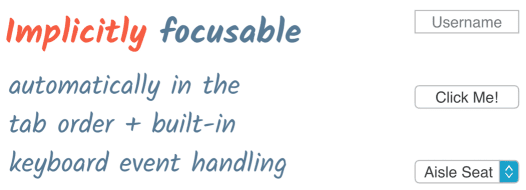
टेक्स्ट फ़ील्ड, बटन, और चुनी गई सूचियों जैसे बिल्ट-इन इंटरैक्टिव एचटीएमएल एलिमेंट सीधे तौर पर फ़ोकस करने लायक हैं. इसका मतलब है कि उन्हें टैब में अपने-आप शामिल कर लिया जाता है. साथ ही, इनमें डेवलपर की अनुमति के बिना ही, पहले से मौजूद कीबोर्ड इवेंट हैंडलिंग होती है.

लेकिन सभी एलिमेंट फ़ोकस करने लायक नहीं होते हैं, पैराग्राफ़, डीव, और कई दूसरे पेज एलिमेंट, पूरे पेज पर टैब करते समय फ़ोकस नहीं करते हैं और इसे डिज़ाइन को ध्यान में रखा गया है. अगर उपयोगकर्ता किसी कॉन्टेंट से इंटरैक्ट नहीं कर पा रहा है, तो आम तौर पर उस पर फ़ोकस करने की ज़रूरत नहीं होती.

फ़ोकस कर रहे हैं
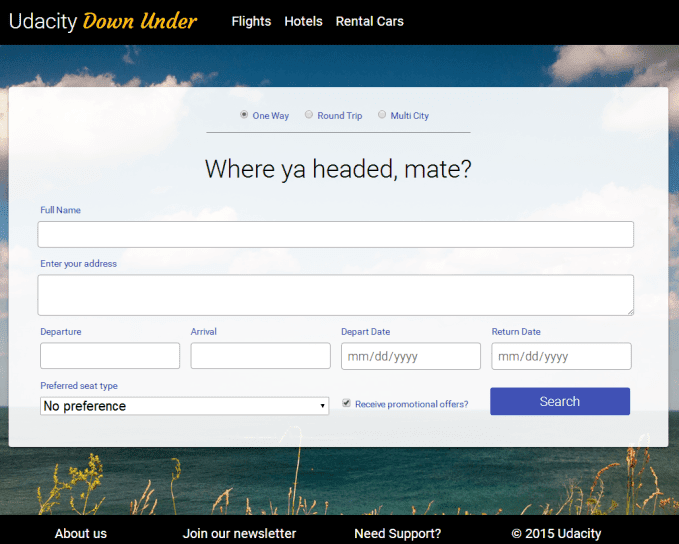
चलिए, फ़ोकस करने वाली कुछ तकनीकों को आज़माते हैं जिनके बारे में अभी हमने चर्चा की है. Chrome का इस्तेमाल करके, इस एयरलाइन साइट के मॉकअप पेज पर जाएं और सिर्फ़ कीबोर्ड इनपुट का इस्तेमाल करके कोई खास टिकट खोजें. इस पेज पर माउस का इनपुट स्वीकार नहीं किया जाता, इसलिए इस प्रोसेस को आसान नहीं बनाया जा सकता (ऐसा नहीं है कि हम आप पर भरोसा नहीं करते ;-).

आपको टिकट के ये पैरामीटर तय करने होंगे:
- एकतरफ़ा
- मेलबर्न तक
- 12 अक्टूबर, 2017 (10/12/2017) को छोड़ा जा रहा है
- 23 अक्टूबर 2017 को वापसी (10/23/2017)
- खिड़की वाली सीट
- प्रचार ऑफ़र नहीं पाना चाहते
बिना किसी गड़बड़ी के फ़ॉर्म भरने और खोज बटन को चालू करने के बाद, फ़ॉर्म साफ़ हो जाएगा और रीसेट हो जाएगा. फ़ॉर्म को पूरा भरें, फिर वापस आएं.
आइए, पता लगाएं कि फ़ॉर्म आपके कीबोर्ड इनपुट का इस्तेमाल कैसे करता है. पहली बार Tab बार दबाने से, ब्राउज़र में फ़्लाइट, होटल, और किराये की कार के नेविगेशन आइटम हाइलाइट किए जाते हैं. Tab को दबाकर रखने पर, रेडियोबटन ग्रुप पर जाया जा सकता है. यहां ऐरो बटन का इस्तेमाल करके, दोतरफ़ा यात्रा, एकतरफ़ा या एक से ज़्यादा शहर में से किसी एक को चुना जा सकता है.
ज़रूरी जानकारी भरते हुए, नाम और पते के फ़ील्ड पर आगे बढ़ें. मंज़िल चुनने वाले एलिमेंट पर पहुंचने के बाद, शहर चुनने के लिए ऐरो बटन का इस्तेमाल किया जा सकता है या फ़ील्ड को ऑटोकंप्लीट करने के लिए टाइप करना शुरू किया जा सकता है. इसी तरह, तारीख के फ़ील्ड में ऐरो बटन का इस्तेमाल किया जा सकता है या सिर्फ़ तारीख टाइप की जा सकती है.
सीट का टाइप चुनने के लिए भी ऐरो बटन का इस्तेमाल किया जा सकता है या सीट के विकल्प पर जाने के लिए, "w", "a" या "n" टाइप करें. इसके बाद, चेकबॉक्स को सही से दिखाने के दौरान, स्पेसबार को दबाकर
प्रमोशनल ऑफ़र की सुविधा को डिफ़ॉल्ट रूप से बंद किया जा सकता है. आखिर में, फ़ॉर्म सबमिट करने के लिए
'खोजें' बटन पर फ़ोकस करें और Enter दबाएं.
बस कीबोर्ड का इस्तेमाल करके किसी फ़ॉर्म से इंटरैक्ट करना और माउस पर स्विच करके कोई काम पूरा करने के लिए वापस नहीं जाना पड़ता, यह बहुत आसान होता है. इस फ़ॉर्म में इस्तेमाल किए गए सभी एलिमेंट, इंप्लिसिट फ़ोकस वाले नेटिव एचटीएमएल टैग होते हैं. इसलिए, यह फ़ॉर्म कीबोर्ड के साथ ठीक से काम करता है. साथ ही, फ़ोकस व्यवहार जोड़ने या मैनेज करने के लिए, आपको कोई कोड लिखने की ज़रूरत नहीं होती.




