为项目选择合适的加/减速选项,无论是缓入、缓出还是缓入缓出。甚至可以利用弹跳来获得额外的乐趣!
前面已经讨论了可在动画中实现缓动的各种选项,您应该在项目中使用哪种选项,以及动画应采用哪种持续时间?
摘要
- 对界面元素使用缓出动画;Quintic 缓出是一个非常好用(尽管速度很快)的缓动。
- 务必使用动画持续时间;缓出和缓入应为 200 毫秒 - 500 毫秒,而弹跳和弹性缓动的持续时间应更长,为 800 毫秒 - 1200 毫秒。

一般来说,缓出将是正确的选择,当然也是很好的默认选择。开头快速,让动画有响应的感觉,这是可取的,但在结尾有不错的减速。
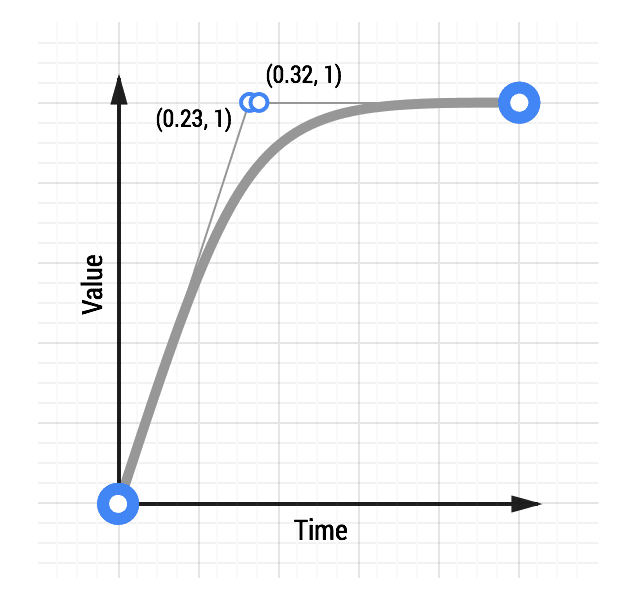
除了在 CSS 中使用 ease-out 关键字指定的公式之外,还有一组知名的缓出公式,它们按其“攻击性”排列。如需快速的缓出效果,请考虑使用 Quintic 缓出。
其他加/减速公式(特别是弹跳或弹性缓动)应谨慎使用,且仅在适合您的项目时才使用。很少有东西会像不流畅的动画那样导致用户离开游戏。如果您的项目不是为了有趣,那么不要让元素在界面周围弹跳。相反,如果您要创建一个应该让人轻松愉悦的网站,那么请务必使用弹跳!
尝试各种缓动,看看哪些是符合您项目的个性要求,然后以此为起点。如需查看加/减速类型的完整列表以及演示,请参阅 easings.net。
选择合适的动画时长
添加到项目中的所有动画都必须具有正确的时长。太短,动画会让人感觉有攻击性和尖锐;如果时间太长,则会造成干扰和烦人。
- 缓出:约 200 毫秒 - 500 毫秒。这让眼睛有机会看到动画,但不会感觉到妨碍。
- 缓入:约 200 毫秒 - 500 毫秒。请记住,结束时会发生震动,时间上的任何变化都不会减轻这种影响。
- 弹跳或弹性效果:约 800 毫秒 - 1200 毫秒。您需要留出时间让弹性或弹跳效果“停下”。如果没有这段额外的时间,动画的弹性弹跳部分会比较有攻击性,让人感觉不舒服。
当然,这些只是指南。试试你自己的缓动,并选择适合你项目的缓动。

