借助新型浏览器,您可以轻松自定义特定组件(例如图标、地址栏颜色),甚至可以添加自定义功能块等内容。这些简单的调整可以提高互动度,吸引用户回访您的网站。
借助新型浏览器,您可以轻松自定义特定组件(例如图标、地址栏颜色),甚至可以添加自定义功能块等内容。这些简单的调整可以提高互动度,吸引用户回访您的网站。
提供出色的图标和功能块
当用户访问您的网页时,浏览器会尝试从 HTML 中提取图标。该图标可能会显示在许多位置,包括浏览器标签页、最近用过的应用、新的(或最近访问过的)标签页等。
提供高品质图片有助于提高网站辨识度,让用户更容易找到您的网站。
如需全面支持所有浏览器,您需要向每个网页的 <head> 元素添加一些标记。
<!-- icon in the highest resolution we need it for -->
<link rel="icon" sizes="192x192" href="icon.png">
<!-- reuse same icon for Safari -->
<link rel="apple-touch-icon" href="ios-icon.png">
<!-- multiple icons for IE -->
<meta name="msapplication-square310x310logo" content="icon_largetile.png">
Chrome 和 Opera
Chrome 和 Opera 使用 icon.png,该图标会由设备缩放为所需大小。如需防止自动缩放,您还可以通过指定 sizes 属性提供其他尺寸。
Safari
Safari 还使用 <link> 标记和 rel 属性:apple-touch-icon 来指示主屏幕图标。
<link rel="apple-touch-icon" href="touch-icon-iphone.png">
180 像素或 192 像素的正方形不透明 PNG 非常适合 apple-touch-icon。
不建议通过 sizes 属性添加多个版本。以前,适用于 iOS 的 Safari 会考虑 -precomposed 关键字以避免添加视觉效果,但从 iOS 7 开始,就不再需要这样做了。
Internet Explorer 和 Windows Phone
Windows 8 的新主屏幕体验支持为固定的网站使用四种不同的布局,并且需要四个图标。如果您不想支持特定尺寸,可以省略相关的元标记。
<meta name="msapplication-square70x70logo" content="icon_smalltile.png">
<meta name="msapplication-square150x150logo" content="icon_mediumtile.png">
<meta name="msapplication-wide310x150logo" content="icon_widetile.png">
Internet Explorer 中的功能块
Microsoft 的“固定网站”和轮替的“动态功能块”远远超出了其他实现,不在本指南的讨论范围之内。如需了解详情,请参阅 MSDN 中的如何创建动态功能块。
为浏览器元素着色
您可以使用不同的 meta 元素自定义浏览器,甚至自定义平台的元素。请注意,有些功能可能仅适用于特定平台或浏览器,但可以显著提升用户体验。
在 Chrome、Firefox OS、Safari、Internet Explorer 和 Opera Coast 中,您可以使用元标记为浏览器元素甚至平台定义颜色。
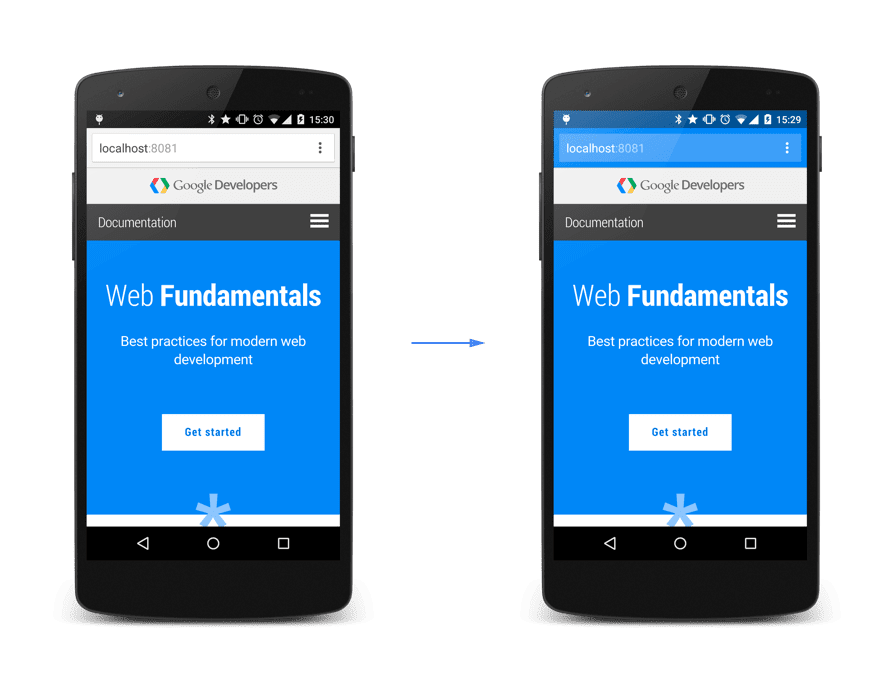
Chrome 和 Opera 的 Meta 主题颜色
如需为 Android 版 Chrome 指定主题颜色,请使用元主题颜色。
<!-- Chrome, Firefox OS and Opera -->
<meta name="theme-color" content="#4285f4">

Safari 专用样式
在 Safari 中,您可以设置状态栏样式并指定启动图片。
指定启动映像
默认情况下,Safari 会在加载期间显示空白屏幕,并在多次加载后显示应用上一个状态的屏幕截图。您可以通过添加链接标记并使用 rel=apple-touch-startup-image 指示 Safari 显示明确的启动图片,从而防止这种情况。例如:
<link rel="apple-touch-startup-image" href="icon.png">
图片必须采用目标设备屏幕的特定尺寸,否则系统不会使用该图片。如需了解详情,请参阅 Safari 网站内容准则。
虽然 Apple 的文档对此主题的介绍很少,但开发者社区已经找到了一种方法,可通过使用高级媒体查询来选择适当的设备,然后指定正确的图片,从而定位到所有设备。下面是一个可行的解决方案,由 tfausak 的 gist 提供
更改状态栏外观
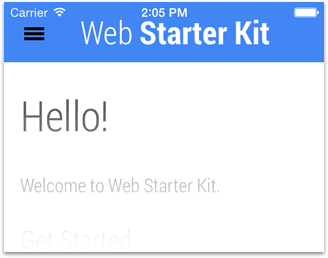
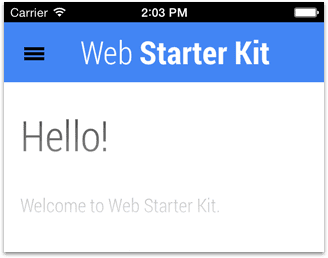
您可以将默认状态栏的外观更改为 black 或 black-translucent。使用 black-translucent 时,状态栏会浮动在全屏内容之上,而不是将其向下推。这会使布局的高度增加,但会遮挡顶部。所需的代码如下:
<meta name="apple-mobile-web-app-status-bar-style" content="black">

black-translucent 截取的屏幕截图
black 截取的屏幕截图

