Ten en cuenta el contenido, el formato y el diseño gráfico al realizar compilaciones para diferentes usuarios y dispositivos.
Cómo leen las personas en la Web
La guía de redacción del Gobierno de EE.UU. resume lo que las personas quieren de escribir en la Web:
Hay investigaciones que demuestran que las personas no leen las páginas web, sino que las escanean. En promedio, las personas solo leen entre el 20% y el 28% del contenido de una página web. La lectura en pantallas es mucho más lenta que en papel. Las personas se darán por vencidos y saldrán de tu sitio a menos que la información sea fácil de acceder y entender.
Cómo redactar contenido para dispositivos móviles
Concéntrate en el tema en cuestión y cuenta la historia desde el principio. Para que la escritura funcione en una variedad de dispositivos y viewports, asegúrate de transmitir los puntos principales al principio: como regla general, idealmente en los primeros cuatro párrafos, en aproximadamente 70 palabras.
Pregúntate qué quieren las personas de tu sitio. ¿Intentan descubrir algo? Si las personas visitan tu sitio para obtener información, asegúrate de que todo el texto esté orientado a ayudarlos a lograr su objetivo. Escribe con voz activa, ofrece acciones y soluciones.
Publica solo lo que tus visitantes quieren y nada más.
Una investigación gubernamental del Reino Unido también demuestra lo siguiente:
En otras palabras, usa un lenguaje claro, con palabras más cortas y estructuras de oraciones simples, incluso para un público instruido y técnico. A menos que haya un buen motivo para no hacerlo, mantén un tono coloquial. Una vieja regla del periodismo es escribir como si estuvieras hablando con un niño inteligente de 11 años.
Los próximos mil millones de usuarios
El enfoque simplificado de la escritura es particularmente importante para los lectores que utilizan dispositivos móviles y es crucial a la hora de crear contenido para teléfonos de bajo costo con pequeñas ventanas de visualización que requieren más desplazamiento y pueden tener pantallas de menor calidad y pantallas menos responsivas.
La mayoría de los próximos mil millones de usuarios que se sumen a Internet tendrán dispositivos económicos. No querrán gastar su presupuesto de datos en la navegación por contenido extenso, y es posible que no lean en su idioma nativo. Recorta el texto: usa oraciones cortas, la puntuación mínima, párrafos de cinco o menos líneas y encabezados de una sola línea. Considera utilizar un texto responsivo (por ejemplo, usa títulos más cortos para viewports más pequeños), pero ten cuidado con las desventajas.
Una actitud minimalista respecto del texto también hará que tu contenido sea más fácil de localizar e internacionalizar, y aumentará las probabilidades de que lo citen en las redes sociales.
Conclusión:
- Sin complicaciones
- Evite el desorden
- Ve al grano
Eliminar el contenido innecesario
En términos de tamaño en bytes, las páginas web son grandes y cada vez crecen más.
Las técnicas de diseño responsivo permiten publicar contenido diferente para viewports más pequeños, pero siempre es sensato comenzar por optimizar el texto, las imágenes y otro tipo de contenido.
Los usuarios de la Web suelen estar orientados a la acción, "inclinando hacia adelante" en la búsqueda de respuestas a la pregunta actual, en lugar de recostarse para absorber un buen libro.
Jackob Nielsen
Pregúntese lo siguiente: ¿qué intentan lograr las personas cuando visitan mi sitio?,
¿Cada componente de la página ayuda a los usuarios a alcanzar su objetivo?
Quita elementos de página redundantes
Los archivos HTML constituyen casi 70,000 y más de nueve solicitudes para una página web promedio, según el archivo HTTP.
Muchos sitios populares usan varios miles de elementos HTML por página y varios miles de líneas de código, incluso en dispositivos móviles. El tamaño excesivo del archivo HTML podría no hacer que las páginas se carguen más lento, pero una carga útil HTML pesada puede ser un indicio de un exceso de contenido: los archivos .html más grandes implican más elementos, más contenido de texto o ambos.
Reducir la complejidad de HTML también reducirá el peso de la página, ayudará a habilitar la localización e internacionalización, y hará que el diseño adaptable sea más fácil de planificar y depurar. Para obtener información sobre cómo escribir un código HTML más eficiente, consulta HTML de alto rendimiento.
Cada paso que hagas que realice un usuario antes de obtener valor de tu app te costará el 20% de los usuarios
Gabor Cselle, Twitter
Lo mismo se aplica al contenido: ayuda a los usuarios a obtener lo que buscan lo más rápido posible.
No ocultes contenido a los usuarios de dispositivos móviles. Apunta a la igualdad de contenido, ya que adivinar qué funciones no se perderán los usuarios de dispositivos móviles probablemente fallará. Si tienes los recursos necesarios, crea versiones alternativas del mismo contenido para diferentes tamaños de viewport, incluso si solo se trata de elementos de página de alta prioridad.
Considera la administración de contenido y el flujo de trabajo: ¿los sistemas heredados generan contenido heredado?
Simplificar texto
En medio de la transición Web hacia los dispositivos móviles, deberás cambiar el modo de redactar. Procura ser simple, reducir el desorden y ser directo.
Quita imágenes redundantes

Las imágenes pueden ser hermosas, informativas y divertidas, pero también aprovechan el espacio de la página, aumentan el peso de la página y aumentan la cantidad de solicitudes de archivos. La latencia empeora a medida que la conectividad empeora, lo que significa que un exceso de solicitudes de archivos de imagen es un problema creciente en la Web para dispositivos móviles.

Las imágenes también consumen energía. Después de la pantalla, la radio es el segundo factor de consumo de batería en mayor medida. Más solicitudes de imágenes, más uso de la radio y baterías sin carga. Incluso la mera renderización de imágenes consume energía, y esto es proporcional al tamaño y al número. Consulta el informe de Stanford Who Killed My Battery?
Si puedes, deshazte de las imágenes.
A continuación, se muestran algunas sugerencias:
- Considera los diseños que eviten las imágenes por completo o úsalas con moderación. Solo el texto puede resultar atractivo. Pregúntate lo siguiente: "¿Qué intentan lograr los visitantes de mi sitio? ¿Las imágenes ayudan en ese proceso?".
- Antes, era común guardar encabezados y otros textos como gráficos. Ese enfoque no responde bien a los cambios de tamaño del viewport y aumenta el peso y la latencia de la página. El uso del texto como gráfico también significa que los motores de búsqueda no podrán encontrar el texto, y los lectores de pantalla y otras tecnologías de asistencia no podrán acceder a él. Usa texto “real” cuando sea posible; las fuentes web y CSS pueden permitir una tipografía atractiva.
- Usa CSS en lugar de imágenes para gradientes, sombras, esquinas redondeadas y texturas de fondo, funciones compatibles con todos los navegadores actualizados. Sin embargo, ten en cuenta que el CSS puede ser mejor que las imágenes, aunque puede haber una sanción de procesamiento y renderización, que es particularmente significativa en dispositivos móviles.
- Las imágenes de fondo rara vez funcionan bien en dispositivos móviles. Puedes usar consultas de medios para evitar imágenes de fondo en viewports pequeños.
- Evita imágenes de la pantalla de presentación.
- Usa CSS para animaciones de IU.
- Conoce tus glifos; usa símbolos e íconos Unicode en lugar de imágenes, con fuentes web si es necesario.
- Ten en cuenta las fuentes de íconos, ya que son gráficos vectoriales que se pueden ajustar de forma infinita y se puede descargar un conjunto completo de imágenes en una fuente. Sin embargo, ten en cuenta estas inquietudes.
- El elemento
<canvas>se puede usar para compilar imágenes en JavaScript a partir de líneas, curvas, texto y otras imágenes. - Las imágenes de SVG o URI de datos intercaladas no reducirán el peso de la página, pero pueden reducir la latencia si reducen la cantidad de solicitudes de recursos. Los archivos SVG intercalados tienen gran compatibilidad en navegadores para dispositivos móviles y computadoras de escritorio, y las herramientas de optimización pueden reducir en gran medida el tamaño del archivo SVG. Del mismo modo, los URI de datos son muy compatibles. Ambos se pueden intercalar en CSS.
- Usa
<video>en lugar de GIF animados. El elemento de video es compatible con todos los navegadores en dispositivos móviles (excepto con Opera Mini).
Para obtener más información, consulta Optimización de la imagen y Eliminación y reemplazo de imágenes.
Diseña contenido para que funcione bien en los diferentes tamaños de viewport
"Crea un producto, no rediseñes uno para pantallas pequeñas. Los grandes productos móviles se crean, nunca se adaptan".
Diseño y Desarrollo de Dispositivos Móviles, Brian Fling
Los grandes diseñadores no realizan "optimizaciones para dispositivos móviles", sino que piensan en crear sitios que funcionen en una variedad de dispositivos de manera adaptable. La estructura del texto y otros contenidos de la página es fundamental para el éxito en diferentes dispositivos.
Muchos de los próximos mil millones de usuarios que se conectan usan dispositivos de bajo costo con pequeñas ventanas de visualización. Puede resultar difícil leer en una pantalla de baja resolución de 3.5" o 4".
Aquí te mostramos una fotografía de los dos juntos:

En la pantalla más grande, el texto es pequeño, pero legible.
En la pantalla más pequeña, el diseño se renderiza correctamente en el navegador, pero el texto es ilegible, incluso cuando se acerca la imagen. La pantalla se ve borrosa y tiene una “transmisión de color”, el blanco no se ve blanco, lo que hace que el contenido sea menos legible.
Diseñar contenido para dispositivos móviles
Cuando compiles para una variedad de viewports, ten en cuenta el contenido, el diseño y el diseño gráfico; diseña con imágenes y texto reales, no con contenido de marcador de posición.
"El contenido precede al diseño. El diseño sin contenido no es diseño, es decoración".
Jeffrey Zeldman
- Coloca el contenido más importante en la parte superior, ya que los usuarios tienden a leer las páginas web siguiendo un patrón en forma de F.
- Los usuarios visitan tu sitio para lograr un objetivo. Pregúntate qué necesitan para lograr ese objetivo y deshazte del resto. Sé firme respecto de los adornos visuales y textuales, el contenido heredado, los vínculos excesivos y demás desorden.
- Ten cuidado con los iconos de uso compartido en redes sociales, ya que pueden desordenar los diseños y su código puede ralentizar la carga de la página.
- Crea diseños responsivos para el contenido, en lugar de tamaños fijos para dispositivos.
Contenido de prueba
- Verifica la legibilidad en viewports más pequeños con las Herramientas para desarrolladores de Chrome y otras herramientas de emulación.
- Prueba tu contenido en condiciones de ancho de banda bajo y latencia alta. Prueba el contenido en una variedad de situaciones de conectividad.
- Intenta leer tu contenido e interactuar con él en un teléfono de bajo costo.
- Pide a tus amigos y colegas que prueben tu app o sitio.
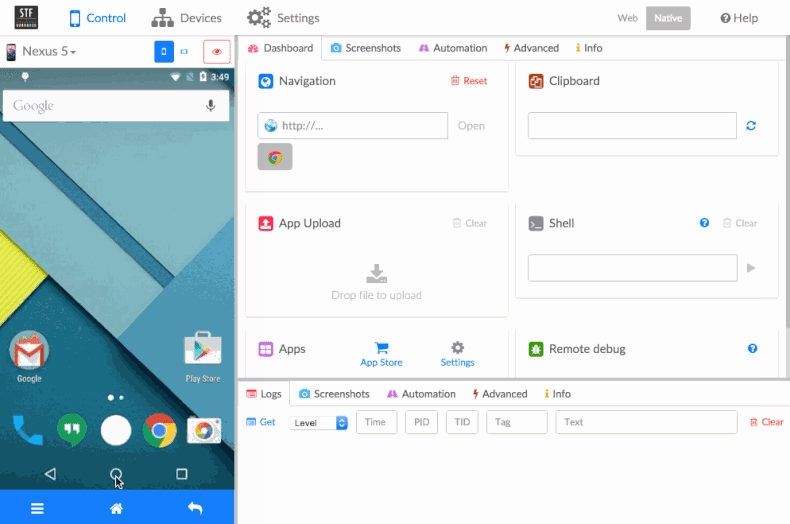
- Compila un Test Lab simple de dispositivos. El repositorio de GitHub del Mini Mobile Device Lab de Google tiene instrucciones para crear el tuyo. OpenSTF es una aplicación web simple que permite probar sitios web en varios dispositivos Android.
A continuación, se muestra OpenSTF en acción:

Cada vez más, se utilizan los dispositivos móviles para consumir contenido y obtener información, no solo como dispositivos para la comunicación, los juegos y los medios.
Esto hace que sea cada vez más importante planificar el contenido para que funcione bien en una variedad de viewports y priorizar el contenido cuando se considera el diseño multidispositivo, la interfaz y la interacción.
Comprende el costo de los datos
Las páginas web son cada vez más grandes.
Según HTTP Archive, el peso promedio de una página para el millón de sitios principales ahora supera los 2 MB.
Los usuarios evitan los sitios o las apps que se perciben como lentos o costosos, por lo que es fundamental comprender el costo de cargar los componentes de la página y la aplicación.
Reducir el peso de la página también puede ser rentable. Chris Zacharias, de YouTube, descubrió que, cuando redujo el tamaño de la página de reproducción de 1.2 MB a 250 KB, ocurrió lo siguiente:
En otras palabras, reducir el peso de la página puede abrir mercados totalmente nuevos.
Calcular el peso de la página
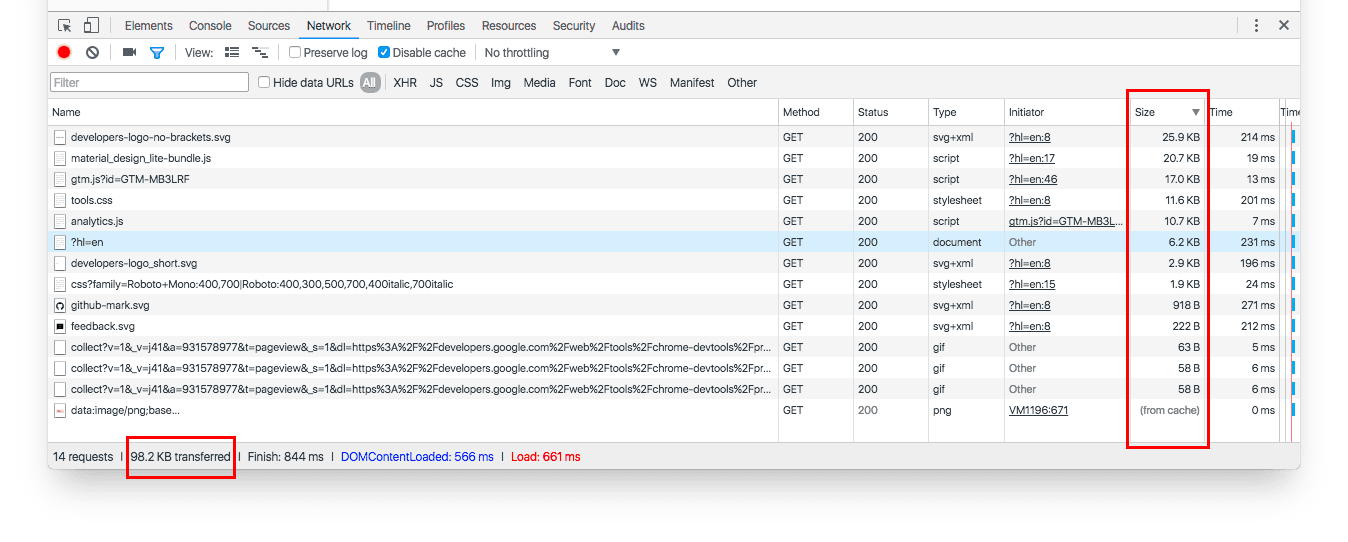
Hay varias herramientas para calcular el peso de una página. El panel Network de Chrome Herramientas para desarrolladores muestra el tamaño total en bytes de todos los recursos y se puede usar para determinar el peso de los tipos de recursos individuales. También puedes comprobar qué elementos se recuperaron de la caché del navegador.

Firefox y otros navegadores ofrecen herramientas similares.
WebPagetest permite probar la primera carga de página y las posteriores. Puedes automatizar las pruebas con secuencias de comandos (por ejemplo, para acceder a un sitio) o con sus APIs de RESTful. En el siguiente ejemplo (carga developers.google.com/web) se muestra que el almacenamiento en caché se realizó correctamente y que las cargas de página posteriores no requirieron recursos adicionales.
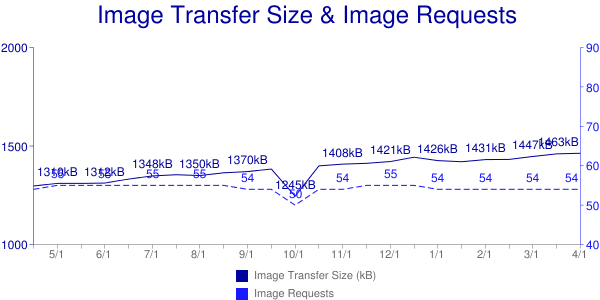
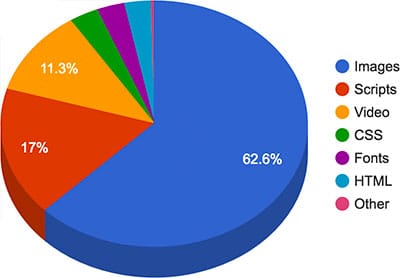
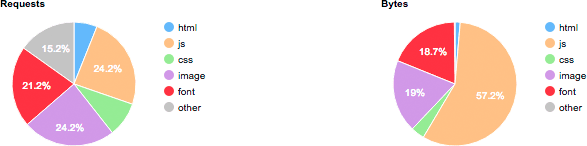
WebPagetest también proporciona un desglose de tamaño y solicitud por tipo de MIME.

Calcula el costo de la página
Para muchos usuarios, los datos no solo cuestan bytes y rendimiento, sino dinero.
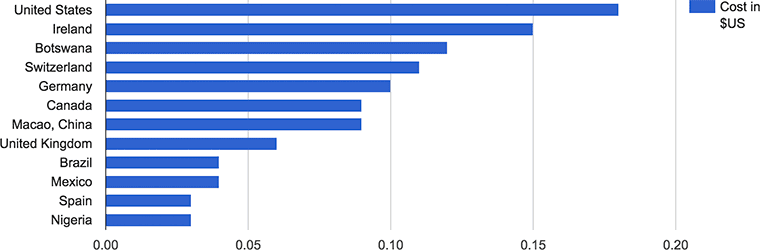
El sitio What Does My Site Cost? le permite estimar el costo financiero real que supone cargar su sitio. En el siguiente histograma, se muestra cuánto cuesta cargar amazon.com (con un plan de datos prepagado).

Ten en cuenta que esto no considera la asequibilidad en relación con los ingresos. En los datos de blog.jana.com, se muestra el costo de los datos.
| Plan de datos de 500 MB Costo (USD) |
Salario mínimo por hora (USD) |
Horas de trabajo necesarias para pagar un plan de datos de 500 MB |
|
| India | $3.38 | $0.20 | 17 horas |
| Indonesia | $2.39 | $0.43 | 6 horas |
| Brasil | $13.77 | $1.04 | 13 horas |
El tamaño de la página no es solo un problema para los mercados emergentes. En muchos países, las personas utilizan planes de telefonía móvil con datos limitados y evitarán tu sitio o app si perciben que es pesado y costoso. Incluso los planes de datos móviles y Wi-Fi "ilimitados" suelen tener un límite de datos que supera el límite de bloqueo o regulación. Por estos motivos, es mejor ser lo más transparente posible sobre la cantidad de datos que consume tu página. En la siguiente entrada de blog, se proporcionan prácticas recomendadas específicas: Fomentar la confianza mediante la transparencia de costos.
Conclusión: el peso de la página afecta el rendimiento y cuesta dinero. En Cómo optimizar la eficiencia del contenido, se muestra cómo reducir ese costo.


