सोशल मीडिया के ज़रिए शेयर किए जाने पर आपकी साइट कैसी दिखे, इसके लिए आपके पास हर पेज पर कोड की कुछ लाइनें जोड़ने का विकल्प है. इससे, उपलब्ध जानकारी के मुकाबले ज़्यादा जानकारी वाली झलक दिखाकर आपकी साइट पर ज़्यादा लोगों को लाने में मदद मिल सकती है.
हर पेज पर कोड की कुछ लाइनें जोड़कर, सोशल मीडिया पर शेयर किए जाने पर आपकी साइट के दिखने का तरीका तय किया जा सकता है. इससे आपको अपनी साइट पर ज़्यादा लोगों के बजाय, ज़्यादा जानकारी वाली झलक दिखेगी.
खास जानकारी
- Google+ के लिए पेज का शीर्षक, ब्यौरा, और इमेज देने के लिए schema.org माइक्रोडेटा का इस्तेमाल करें.
- Facebook पर पेज का टाइटल, ब्यौरा, और इमेज देने के लिए, ओपन ग्राफ़ प्रोटोकॉल (OGP) का इस्तेमाल करें.
- Twitter के लिए पेज का शीर्षक, जानकारी, इमेज, और Twitter आईडी देने के लिए Twitter कार्ड का इस्तेमाल करें.
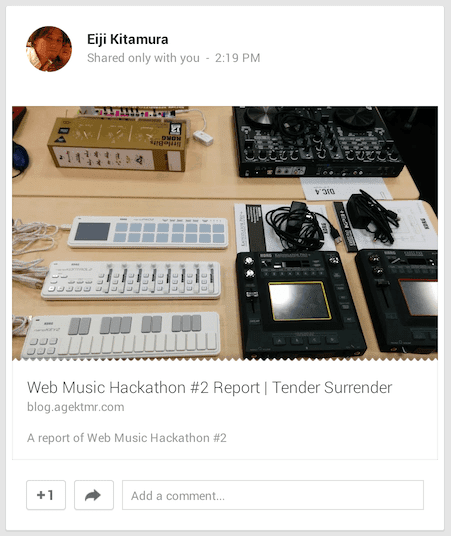
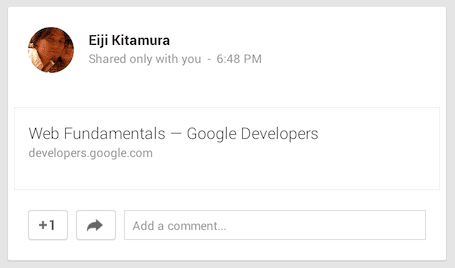
हर पेज पर कोड की कुछ लाइनें जोड़कर, सोशल मीडिया पर शेयर किए जाने पर आपकी साइट के दिखने का तरीका तय किया जा सकता है. झलक में ज़्यादा जानकारी वाली झलक दिखाकर, जुड़ाव बढ़ाने में मदद मिल सकती है. इसके बिना, सोशल साइटें सिर्फ़ बुनियादी जानकारी ही उपलब्ध कराती हैं, इमेज या दूसरी मददगार जानकारी के बिना.
आपके हिसाब से, इनमें से किस पर क्लिक किए जाने की संभावना ज़्यादा है? लोगों को इमेज देखने के लिए आकर्षित किया जाता है और उन्हें इस बात पर भरोसा होता है कि शुरुआती झलक देखने के बाद उन्हें वे चीज़ें पसंद आएंगी.


जब किसी सोशल नेटवर्क पर मौजूद कोई व्यक्ति आपकी वेबसाइट को अपने दोस्तों के साथ शेयर करना चाहता है, तो वह उसकी वेबसाइट की जानकारी के बारे में कुछ नोट जोड़कर उसे शेयर कर सकता है. हालांकि, किसी वेबसाइट के बारे में बताना मुश्किल होता है और हो सकता है कि पेज के मालिक के नज़रिये से, उसमें कोई जानकारी न दी जाए. कुछ सेवाएं, उन वर्णों की संख्या को सीमित करती हैं जिन्हें उपयोगकर्ता नोट में डाल सकते हैं.
अपने पेजों में सही मेटाडेटा जोड़कर, उपयोगकर्ताओं के लिए शेयर करने की प्रोसेस को आसान बनाया जा सकता है. इसके लिए, आपको पेज पर टाइटल, ब्यौरा, और आकर्षक इमेज देनी होगी. इसका मतलब है कि उन्हें लिंक का ब्यौरा देने के लिए, अपना कीमती समय या वर्ण डालने की ज़रूरत नहीं है.
Google+ पर रिच स्निपेट उपलब्ध कराने के लिए, schema.org + माइक्रोडेटा का इस्तेमाल करें
क्रॉलर किसी पेज को पार्स करने और उसके कॉन्टेंट को समझने के लिए, कई तरीकों का इस्तेमाल करते हैं. माइक्रोडेटा और schema.org शब्दावली का इस्तेमाल करके, आप सोशल साइटों और सर्च इंजन को पेज की सामग्री को बेहतर तरीके से समझने में मदद करते हैं.
यहां एक उदाहरण दिया गया है:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
ज़्यादातर मेटाडेटा वेब पेज के हेड सेक्शन में एम्बेड किए जाते हैं, लेकिन माइक्रोडेटा वहीं मौजूद होता है जहां संदर्भ मौजूद होता है.
माइक्रोडेटा का स्कोप तय करने के लिए, itemscope जोड़ें
itemscope जोड़कर, टैग को किसी खास आइटम के बारे में कॉन्टेंट ब्लॉक के तौर पर तय किया जा सकता है.
अपनी वेबसाइट का टाइप तय करने के लिए, itemtype जोड़ें
आइटम का टाइप बताने के लिए, itemscope के साथ-साथ itemtype एट्रिब्यूट का इस्तेमाल करें. itemtype की वैल्यू, आपके वेब पेज पर मौजूद कॉन्टेंट के हिसाब से तय की जा सकती है. इस पेज पर आपको अपने काम का कोई पेज दिखेगा.
schema.org शब्दावली का इस्तेमाल करके, हर आइटम की जानकारी देने के लिए itemprop जोड़ें
itemprop, स्कोप में itemtype के लिए प्रॉपर्टी तय करता है. सोशल साइटों को मेटाडेटा उपलब्ध कराने के लिए, आम तौर पर itemprop की वैल्यू name, description, और image होती हैं.
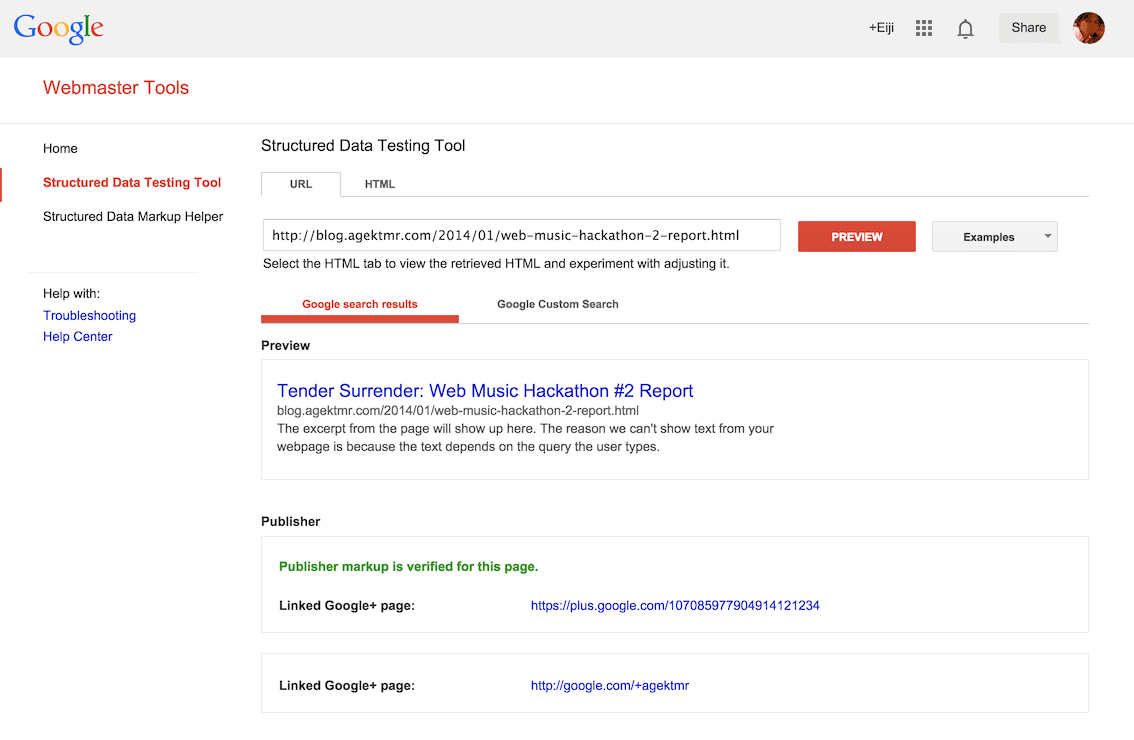
रिच स्निपेट की पुष्टि करना
Google+ पर रिच स्निपेट की पुष्टि करने के लिए, इन टूल का इस्तेमाल किया जा सकता है:
- स्ट्रक्चर्ड डेटा टेस्टिंग टूल - Search Console

Facebook पर रिच स्निपेट दिखाने के लिए, ओपन ग्राफ़ प्रोटोकॉल (OGP) का इस्तेमाल करना
ओपन ग्राफ़ प्रोटोकॉल (OGP), Facebook को ज़रूरी मेटाडेटा उपलब्ध कराता है. इसकी मदद से, वेब पेज भी Facebook के अन्य ऑब्जेक्ट की तरह ही काम करते हैं.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
आपके पेज के मुख्य सेक्शन में शामिल किए जाने पर, यह मेटाडेटा पेज शेयर किए जाते समय आपको स्निपेट की रिच जानकारी देता है.
मेटाडेटा की जानकारी देने के लिए, og: नेमस्पेस वाले meta टैग का इस्तेमाल करें
meta टैग में, property एट्रिब्यूट और content एट्रिब्यूट होते हैं.
प्रॉपर्टी और कॉन्टेंट के लिए, ये वैल्यू इस्तेमाल की जा सकती हैं:
| प्रॉपर्टी | कॉन्टेंट |
|---|---|
og:title |
वेब पेज का टाइटल. |
og:description |
वेब पेज की जानकारी. |
og:url |
वेब पेज का कैननिकल यूआरएल. |
og:image |
शेयर की गई पोस्ट में अटैच की गई इमेज का यूआरएल. |
og:type |
वेब पेज का टाइप बताने वाली स्ट्रिंग. अपने वेब पेज के लिए सही विकल्प यहां पाएं. |
ये मेटा टैग Facebook जैसी सोशल नेटवर्किंग साइटों के क्रॉलर को सिमेंटिक जानकारी देते हैं.
ज़्यादा जानें
Facebook पर पोस्ट में अटैच की जा सकने वाली चीज़ों के बारे में ज़्यादा जानने के लिए, ओपन ग्राफ़ प्रोटोकॉल की आधिकारिक साइट पर जाएं.
रिच स्निपेट की पुष्टि करना
Facebook पर अपने मार्कअप की पुष्टि करने के लिए, इन टूल का इस्तेमाल किया जा सकता है:
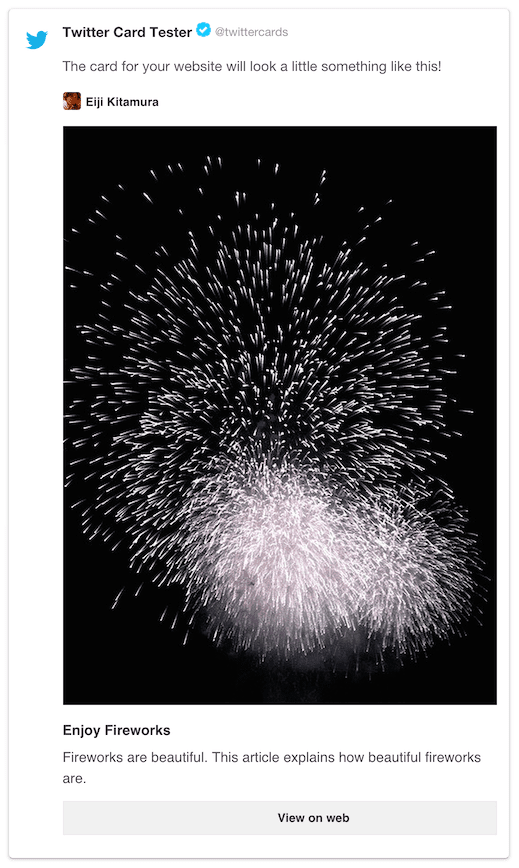
Twitter पर रिच स्निपेट उपलब्ध कराने के लिए, Twitter कार्ड का इस्तेमाल करें
Twitter कार्ड Twitter पर लागू होने वाले ओपन ग्राफ़ प्रोटोकॉल के एक्सटेंशन हैं. इनकी मदद से, ट्वीट में इमेज और वीडियो जैसे मीडिया अटैचमेंट जोड़े जा सकते हैं. इन्हें अपने वेब पेज का लिंक भी दिया जा सकता है. सही मेटाडेटा जोड़ने पर, आपके पेज के लिंक वाले ट्वीट में एक कार्ड जोड़ दिया जाएगा. इसमें आपकी जोड़ी गई पूरी जानकारी शामिल होगी.
मेटाडेटा की जानकारी देने के लिए, twitter: नेमस्पेस वाले मेटा टैग का इस्तेमाल करना
Twitter कार्ड काम करने के लिए, आपके डोमेन को स्वीकार किया जाना ज़रूरी है. साथ ही, इसमें ऐसा मेटा टैग होना चाहिए जिसमें property के बजाय name एट्रिब्यूट के तौर पर twitter:card मौजूद हो.
यहां एक उदाहरण दिया गया है:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Twitter आईडी को twitter:site की वैल्यू असाइन करने पर Twitter इस जानकारी को शेयर की गई पोस्ट में जोड़ देता है, ताकि लोग पेज के मालिक से आसानी से जुड़ सकें.

ज़्यादा जानें
Twitter कार्ड के बारे में ज़्यादा जानने के लिए, यहां जाएं:
रिच स्निपेट की पुष्टि करना
आपके मार्कअप की पुष्टि करने के लिए, Twitter ये चीज़ें उपलब्ध कराता है:
सबसे सही तरीका
इन तीनों विकल्पों को देखते हुए, सबसे अच्छा तरीका यह है कि आप उन सभी को अपने वेब पेज में शामिल करें. यहां एक उदाहरण दिया गया है:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
ध्यान दें कि माइक्रोडेटा और OGP, कुछ मार्कअप शेयर करते हैं:
itemscope,headटैग पर हैtitleऔरdescriptionको माइक्रोडेटा और OGP के बीच शेयर किया गया हैitemprop="image",property="og:image"के साथmetaटैग का फिर से इस्तेमाल करने के बजाय,hrefएट्रिब्यूट वालेlinkटैग का इस्तेमाल कर रहा है
आखिर में, पब्लिश करने से पहले इस बात की पुष्टि ज़रूर कर लें कि आपका वेब पेज हर सोशल साइट पर उम्मीद के मुताबिक दिख रहा हो.


