Anda dapat memengaruhi cara situs Anda ditampilkan saat dibagikan melalui media sosial dengan menambahkan beberapa baris kode ke setiap halaman. Cara ini dapat membantu menarik lebih banyak orang ke situs Anda dengan menyediakan pratinjau dengan informasi yang lebih lengkap daripada yang disediakan situs lain.
Anda dapat memengaruhi cara situs Anda ditampilkan saat dibagikan melalui media sosial dengan menambahkan beberapa baris kode ke setiap halaman. Cara ini dapat membantu menarik lebih banyak orang ke situs Anda dengan menyediakan pratinjau dengan informasi yang lebih lengkap daripada yang biasanya tersedia.
Ringkasan
- Gunakan microdata schema.org untuk memberikan judul halaman, deskripsi, dan gambar untuk Google+.
- Gunakan Open Graph Protocol (OGP) untuk menyediakan judul halaman, deskripsi, dan gambar untuk Facebook.
- Gunakan Kartu Twitter untuk memberikan judul halaman, deskripsi, gambar, dan ID Twitter untuk Twitter.
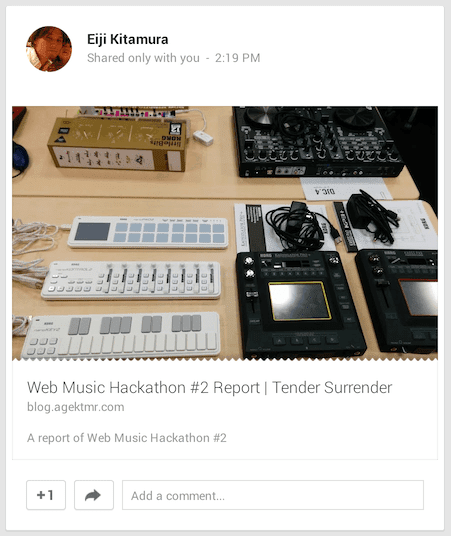
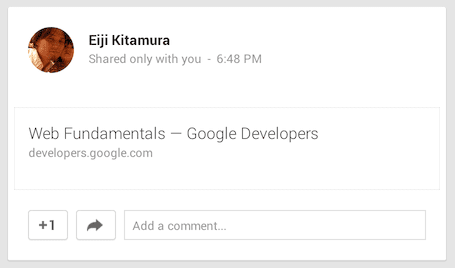
Anda dapat memengaruhi cara situs Anda ditampilkan saat dibagikan melalui media sosial dengan menambahkan beberapa baris kode ke setiap halaman. Hal ini dapat membantu meningkatkan interaksi dengan menyediakan pratinjau dengan informasi yang lebih lengkap daripada yang disediakan situs sebelumnya. Tanpanya, situs sosial hanya akan memberikan informasi dasar, tanpa gambar atau informasi bermanfaat lainnya.
Mana yang menurut Anda lebih mungkin diklik? Orang-orang akan tertarik pada gambar dan merasa lebih yakin akan menyukai apa yang mereka temukan jika memiliki pratinjau awal.


Ketika seseorang di jejaring sosial ingin membagikan situs Anda kepada teman-temannya, mereka mungkin akan menambahkan beberapa catatan yang menjelaskan betapa kerennya situs itu, dan membagikannya. Namun, mendeskripsikan situs web cenderung merepotkan dan dapat kehilangan makna dari sudut pandang pemilik halaman. Beberapa layanan membatasi jumlah karakter yang dapat dimasukkan pengguna dalam catatan.
Dengan menambahkan metadata yang sesuai ke halaman, Anda dapat menyederhanakan proses berbagi untuk pengguna dengan memberikan judul, deskripsi, dan gambar yang menarik. Artinya, mereka tidak perlu menghabiskan waktu (atau karakter) yang berharga untuk menjelaskan link tersebut.
Gunakan schema.org + microdata untuk menyediakan cuplikan kaya di Google+
Crawler menggunakan banyak metode untuk mengurai halaman dan memahami kontennya. Dengan menggunakan kosakata mikrodata dan schema.org, Anda membantu situs media sosial dan mesin telusur untuk lebih memahami konten halaman.
Berikut contohnya:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Meskipun sebagian besar metadata disematkan di bagian head halaman web, microdata berada di tempat konteks berada.
Tambahkan itemscope untuk menentukan cakupan microdata
Dengan menambahkan itemscope, Anda dapat menentukan tag sebagai blok konten tentang item tertentu.
Tambahkan itemtype untuk menentukan jenis situs Anda
Anda dapat menentukan jenis item menggunakan atribut itemtype beserta
itemscope. Nilai itemtype dapat ditentukan sesuai dengan jenis
konten di halaman web Anda. Anda akan dapat menemukan informasi yang relevan
di halaman ini.
Tambahkan itemprop untuk mendeskripsikan setiap item menggunakan kosakata schema.org
itemprop menentukan properti untuk itemtype dalam cakupan. Untuk memberikan
metadata ke situs sosial, nilai itemprop standar adalah name, description,
dan image.
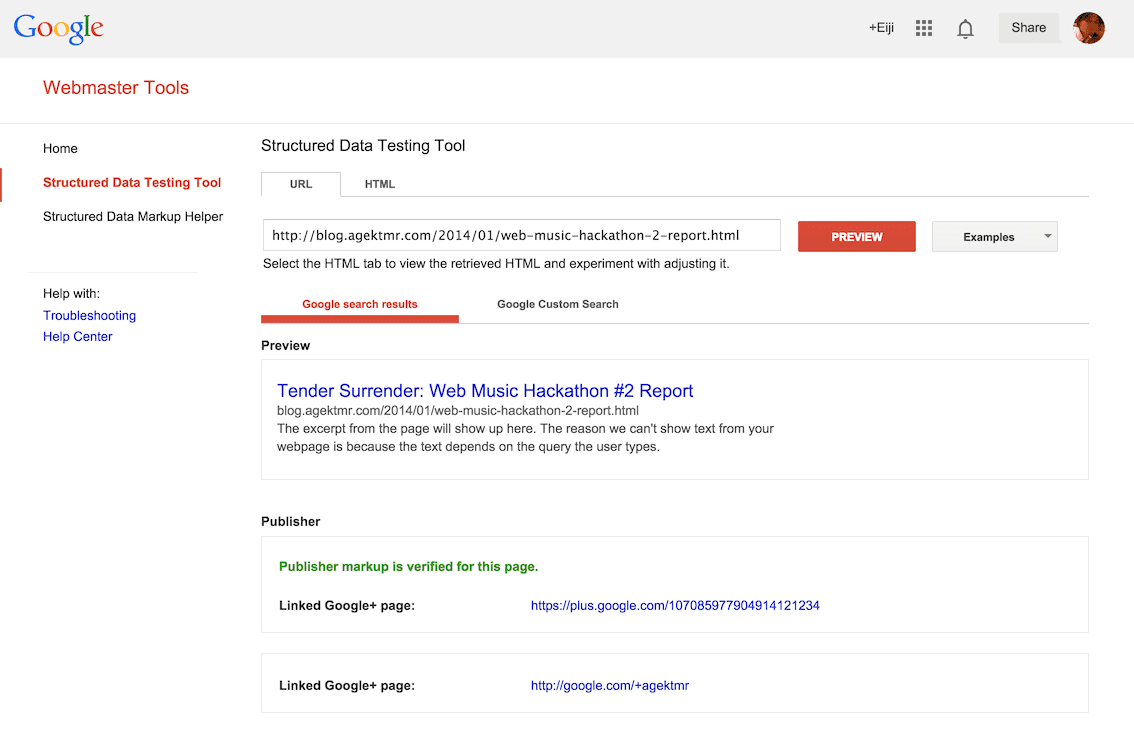
Validasi cuplikan kaya
Untuk memvalidasi cuplikan kaya di Google+, Anda dapat menggunakan alat seperti:
- Alat Pengujian Data Terstruktur - Alat Webmaster

Gunakan Open Graph Protocol (OGP) untuk menyediakan cuplikan lengkap di Facebook
Open Graph Protocol (OGP) memberi Facebook metadata yang diperlukan agar halaman web memiliki fungsi yang sama dengan objek Facebook lainnya.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Jika disertakan di bagian head halaman Anda, metadata ini memberikan informasi cuplikan yang lengkap saat halaman dibagikan.
Gunakan tag meta dengan namespace og: untuk mendeskripsikan metadata
Tag meta terdiri dari atribut property dan atribut content.
Properti dan konten dapat mengambil nilai berikut:
| Properti | Konten |
|---|---|
og:title |
Judul halaman web. |
og:description |
Deskripsi halaman web. |
og:url |
URL kanonis halaman web. |
og:image |
URL ke gambar yang dilampirkan ke postingan yang dibagikan. |
og:type |
String yang menunjukkan jenis halaman web. Anda dapat menemukan halaman yang sesuai untuk halaman web Anda di sini. |
Tag meta ini memberikan informasi semantik kepada crawler dari situs sosial, seperti Facebook.
Pelajari lebih lanjut
Untuk mempelajari lebih lanjut tentang hal-hal yang dapat Anda lampirkan ke postingan di Facebook, kunjungi situs resmi Open Graph Protocol.
Validasi cuplikan kaya
Untuk memvalidasi markup di Facebook, Anda dapat menggunakan alat seperti:
Gunakan Kartu Twitter untuk memberikan cuplikan lengkap di Twitter
Twitter Cards adalah ekstensi untuk Open Graph Protocol yang berlaku untuk Twitter. Tweet memungkinkan Anda menambahkan lampiran media, seperti gambar dan video, ke Tweet dengan link ke halaman web. Dengan menambahkan metadata yang sesuai, Tweet yang berisi link ke halaman Anda akan ditambahkan ke kartu yang menyertakan detail lengkap yang telah Anda tambahkan.
Gunakan tag meta twitter: dengan namespace untuk mendeskripsikan metadata
Agar Kartu Twitter berfungsi, domain Anda harus
disetujui dan harus
berisi tag meta yang memiliki twitter:card sebagai atribut name, bukan
atribut property.
Berikut contoh ringkas:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Dengan menetapkan ID Twitter ke nilai twitter:site, Twitter menyematkan informasi ini di postingan yang dibagikan sehingga pengguna dapat dengan mudah berinteraksi dengan pemilik halaman.

Pelajari lebih lanjut
Untuk mempelajari Kartu Twitter lebih lanjut, kunjungi:
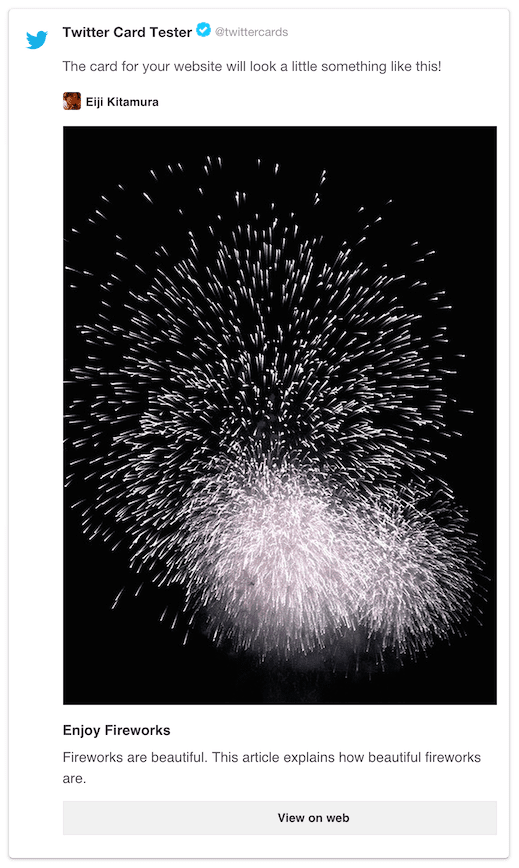
Validasi cuplikan kaya
Untuk memvalidasi markup Anda, Twitter menyediakan:
Praktik Terbaik
Dengan mempertimbangkan ketiga opsi tersebut, hal terbaik yang dapat Anda lakukan adalah menyertakan semuanya di halaman web Anda. Berikut contohnya:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Perhatikan bahwa microdata dan OGP berbagi beberapa markup:
itemscopeterletak di tagheadtitledandescriptiondigunakan bersama oleh microdata dan OGPitemprop="image"menggunakan taglinkdengan atributhref, bukan menggunakan kembali tagmetadenganproperty="og:image"
Terakhir, pastikan untuk memvalidasi bahwa halaman web Anda muncul seperti yang diharapkan di setiap situs media sosial sebelum memublikasikannya.


