您只需为每个网页添加几行代码,就可以影响通过社交媒体分享时网站的显示方式。与通过其他方式提供更丰富的预览信息,有助于吸引更多用户访问您的网站。
您只需为每个网页添加几行代码,即可影响通过社交媒体分享时网站的显示方式。与通过其他方式提供的信息相比,预览可提供更丰富的信息,从而帮助吸引更多用户访问您的网站。
摘要
- 使用 schema.org 微数据为 Google+ 提供网页标题、说明和图片。
- 使用开放图谱协议 (OGP) 为 Facebook 提供网页标题、说明和图片。
- 使用 Twitter 信息卡提供 Twitter 的网页标题、说明、图片和 Twitter ID。
您只需为每个网页添加几行代码,即可影响通过社交媒体分享时网站的显示方式。这有助于提高互动度,因为提供的预览所包含的信息比以其他方式提供的信息更丰富。如果没有它,社交网站将仅提供基本信息,而不提供图片或其他实用信息。
您认为哪个关键字更有可能获得点击?用户被图片所吸引,如果能提前预览,就会更自信地喜欢自己找到的内容。


当社交网络上的某人想要与朋友分享您的网站时,他们可能会添加一些备注来说明它有多棒,然后分享。但是,描述网站往往非常麻烦,并且可能会从网页所有者的角度忽略要点。某些服务会限制用户可以在备注中输入的字符数。
通过向网页添加适当的元数据,您可以通过提供标题、说明和吸引人的图片来简化用户的分享过程。这意味着他们不必将宝贵的时间(或字符)花在描述链接上。
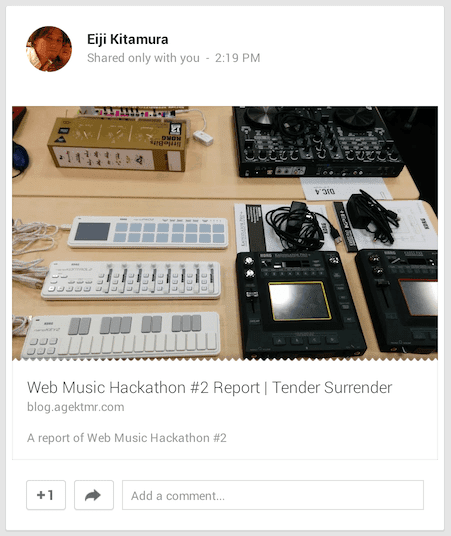
使用 schema.org + 微数据在 Google+ 上提供富媒体搜索结果
抓取工具使用许多方法来解析网页和了解其内容。通过使用 microdata 和 schema.org 词汇,您可以帮助社交网站和搜索引擎更好地了解网页内容。
示例如下:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
虽然大多数元数据都嵌入到网页的 head 部分,但微数据位于存在上下文的位置。
添加了 itemscope,以定义微数据范围
通过添加 itemscope,您可以将标记指定为有关特定项的内容块。
添加 itemtype 以定义您网站的类型
您可以结合使用 itemtype 属性和 itemscope 来指定内容类型。itemtype 的值可根据网页上的内容类型确定。您应该可以在此页面中找到相关资源。
添加了 itemprop,以便使用 schema.org 词汇表描述每件商品
itemprop 定义作用域中的 itemtype 的属性。如需向社交网站提供元数据,典型的 itemprop 值为 name、description 和 image。
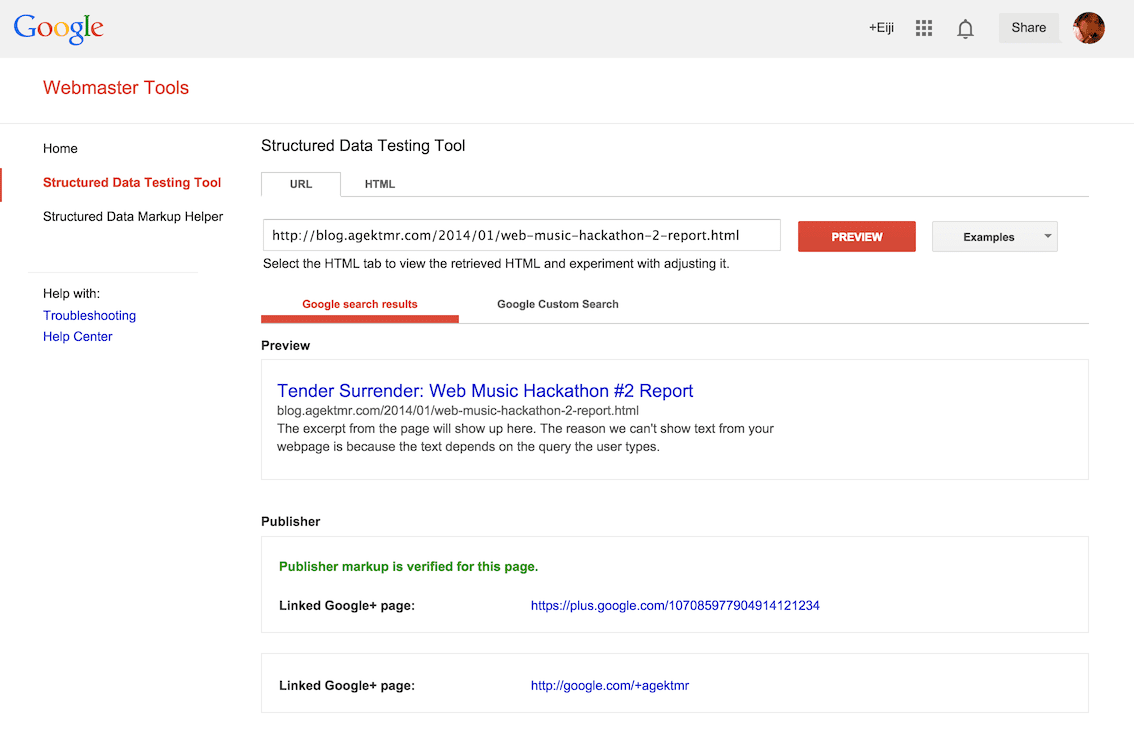
验证富媒体搜索结果
要验证 Google+ 上的富媒体搜索结果,可以使用如下工具:
- 结构化数据测试工具 - Search Console

使用开放图谱协议 (OGP) 在 Facebook 上提供丰富摘要
开放图谱协议 (OGP) 为 Facebook 提供了必要的元数据,使网页具有与其他 Facebook 对象相同的功能。
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
添加到网页的 head 部分时,此元数据可在分享网页时提供富媒体摘要信息。
使用 og: 命名空间型 meta 标记来描述元数据
meta 标记由 property 属性和 content 属性组成。属性和内容可采用以下值:
| 媒体资源 | 内容 |
|---|---|
og:title |
网页的标题。 |
og:description |
网页的说明。 |
og:url |
网页的规范网址。 |
og:image |
分享的帖子所附图片的网址。 |
og:type |
表示网页类型的字符串。您可以在此处找到适合您网页的模板。 |
这些元标记会向社交网站(如 Facebook)中的抓取工具提供语义信息。
了解详情
如需详细了解您可附加到 Facebook 上的帖子的内容,请访问 Open Graph 协议官方网站。
验证富媒体搜索结果
若要验证您在 Facebook 上的标记,您可以使用如下工具:
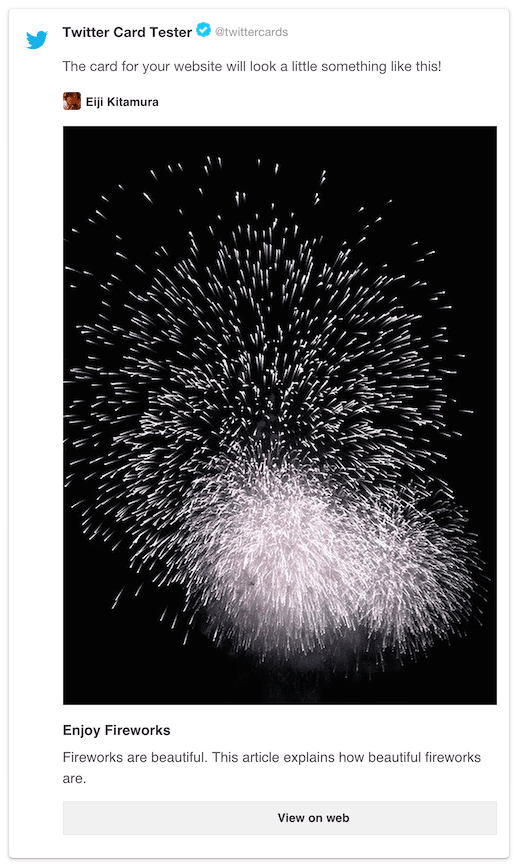
使用 Twitter 信息卡在 Twitter 上提供结构化摘要
Twitter 卡片是对适用于 Twitter 的开放图表协议的扩展。您可以使用此类文件向包含网页链接的 Twitter 微博添加图片和视频等媒体附件。添加适当的元数据后,系统会为包含网页链接的 Twitter 微博添加一张卡片,其中包含您添加的丰富细节。
使用 twitter: 命名空间型元标记描述元数据
为了让 Twitter 卡片能够正常工作,您的网域必须获得批准,并且必须包含将 twitter:card(而不是 property 属性)作为 name 属性的元标记。
一个简单的示例:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
通过将 Twitter ID 分配给 twitter:site 的值,Twitter 会将此信息嵌入到分享的帖子中,以便用户轻松与页面所有者互动。

了解详情
要详细了解 Twitter 信息卡,请访问:
验证富媒体搜索结果
为了验证您的标记,Twitter 提供了以下内容:
最佳实践
考虑到所有这三个选项,最好的办法是将它们全部加入您的网页。示例如下:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
请注意,微数据和 OGP 共享一些标记:
- “
itemscope”位于head标记处 title和description在微数据和 OGP 之间共享itemprop="image"使用的是包含href属性的link标记,而不是重复使用带有property="og:image"的meta标记
最后,在发布之前,请务必验证您的网页能否在每个社交网站上都按预期显示。


