Puedes influir en la forma en que aparece tu sitio cuando se comparte a través de las redes sociales. Para ello, agrega algunas líneas de código a cada página. Esto puede ayudarte a atraer más personas a tu sitio, ya que proporciona vistas previas con información más completa de la que estaría disponible de otra forma.
Puedes influir en la forma en que aparece tu sitio cuando se comparte en las redes sociales. Para ello, agrega algunas líneas de código a cada página. De esta manera, puedes atraer a más personas a tu sitio, ya que proporciona vistas previas con información más completa de la que estaría disponible de otra forma.
Resumen
- Usa los microdatos de Schema.org para proporcionar el título, la descripción y una imagen de la página para Google+.
- Usa Open Graph Protocol (OGP) para proporcionar el título, la descripción y una imagen de la página para Facebook.
- Usa Twitter Cards para proporcionar el título, la descripción, una imagen y una ID de Twitter para Twitter.
Puedes influir en la forma en que aparece tu sitio cuando se comparte en las redes sociales. Para ello, agrega algunas líneas de código a cada página. Esto puede ayudar a aumentar la participación, ya que se proporcionan vistas previas con información más completa de la que estarían disponibles de otra forma. Sin ella, los sitios de redes sociales solo proporcionarán información básica, sin imágenes ni otros datos útiles.
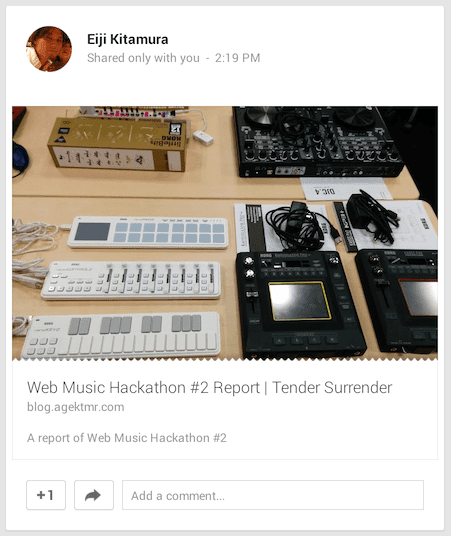
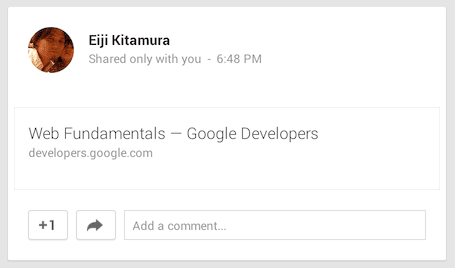
¿En cuál crees que es más probable que se haga clic? Las personas se sienten más atraídas por las imágenes y tienen más confianza de que les gustará lo que encontrarán cuando tengan una vista previa anticipada.


Cuando alguien en una red social quiere compartir tu sitio web con sus amigos, es probable que agreguen algunas notas para explicar lo genial que es y lo compartan. Sin embargo, describir un sitio web suele ser engorroso y puede pasar por alto el punto de vista del propietario de la página. Algunos servicios restringen la cantidad de caracteres que los usuarios pueden ingresar en sus notas.
Si agregas los metadatos adecuados a tus páginas, puedes simplificar el proceso de uso compartido para los usuarios, ya que proporciona un título, una descripción y una imagen atractiva. Esto significa que no tienen que perder tiempo valioso (o caracteres) describiendo el vínculo.
Use schema.org + microdatos para ofrecer fragmentos enriquecidos en Google+
Los rastreadores usan muchos métodos para analizar una página y comprender su contenido. Mediante el uso de microdatos y vocabulario de schema.org, puedes ayudar a los sitios de redes sociales y los motores de búsqueda a comprender mejor el contenido de la página.
Por ejemplo:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Si bien la mayoría de los metadatos están incorporados en la sección del encabezado de una página web, los microdatos se encuentran donde existe el contexto.
Agrega itemscope para definir el alcance de los microdatos
Si agregas itemscope, puedes especificar la etiqueta como un bloque de contenido sobre un elemento en particular.
Agrega itemtype para definir el tipo de tu sitio web.
Puedes especificar el tipo de elemento mediante el atributo itemtype junto con el itemscope. El valor de un itemtype se puede determinar según el tipo de contenido de tu página web. Deberías poder encontrar uno que sea relevante en esta página.
Agrega itemprop para describir cada elemento con vocabulario de schema.org.
itemprop define las propiedades para itemtype en el alcance. Para proporcionar metadatos a sitios de redes sociales, los valores típicos de itemprop son name, description y image.
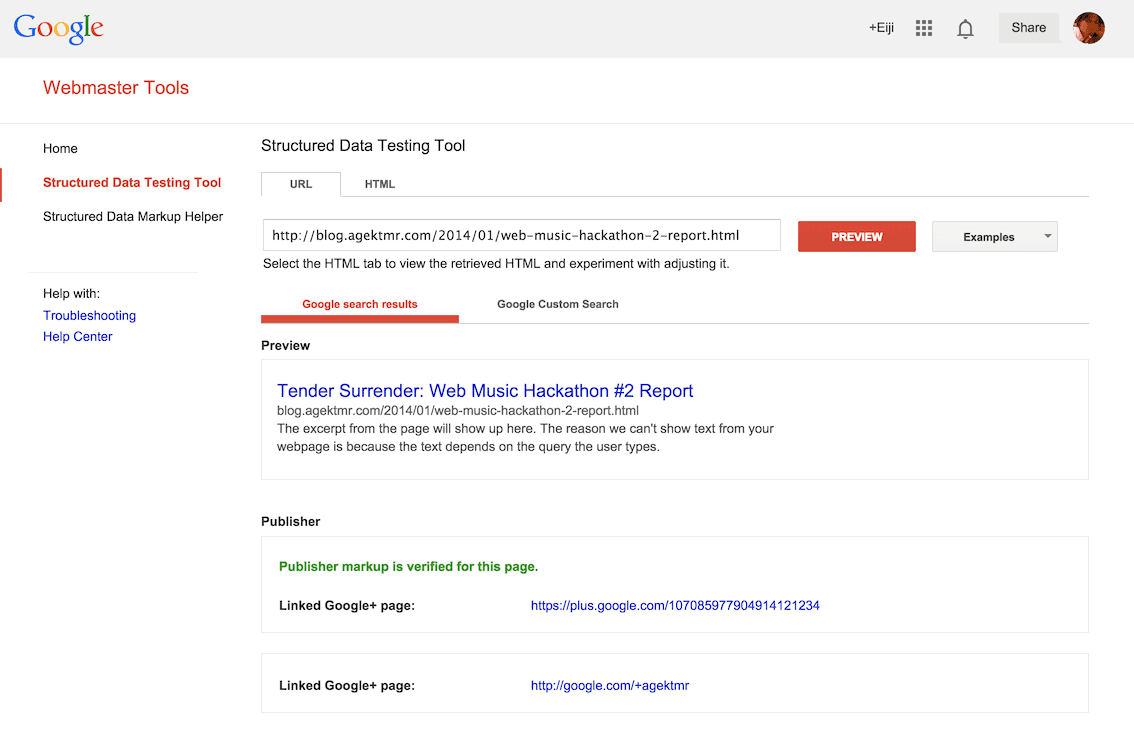
Validar fragmentos enriquecidos
Para validar fragmentos enriquecidos en Google+, puedes usar herramientas como:
- Herramienta de pruebas de datos estructurados: Herramientas para webmasters de Google

Usa el protocolo Open Graph (OGP) para proporcionar fragmentos enriquecidos en Facebook
El protocolo Open Graph (OGP) le proporciona a Facebook los metadatos necesarios para permitir que las páginas web tengan la misma funcionalidad que otros objetos de Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Cuando se incluyen en la sección del encabezado de tu página, estos metadatos proporcionan información enriquecida de fragmentos cuando se comparte la página.
Usa etiquetas meta con espacio de nombres og: para describir los metadatos
Una etiqueta meta consta de un atributo property y un atributo content.
Las propiedades y el contenido pueden tener los siguientes valores:
| Propiedad | Contenido |
|---|---|
og:title |
Es el título de la página web. |
og:description |
Es la descripción de la página web. |
og:url |
Es la URL canónica de la página web. |
og:image |
URL de una imagen adjunta a la publicación compartida. |
og:type |
Es una cadena que indica el tipo de la página web. Aquí podrás encontrar la más adecuada para tu página web. |
Estas metaetiquetas proporcionan información semántica a los rastreadores desde sitios de redes sociales, como Facebook.
Más información
Para obtener más información sobre los elementos que puedes adjuntar a la publicación de Facebook, visita el sitio oficial del protocolo Open Graph.
Validar fragmentos enriquecidos
Para validar tu lenguaje de marcado en Facebook, puedes usar herramientas como las siguientes:
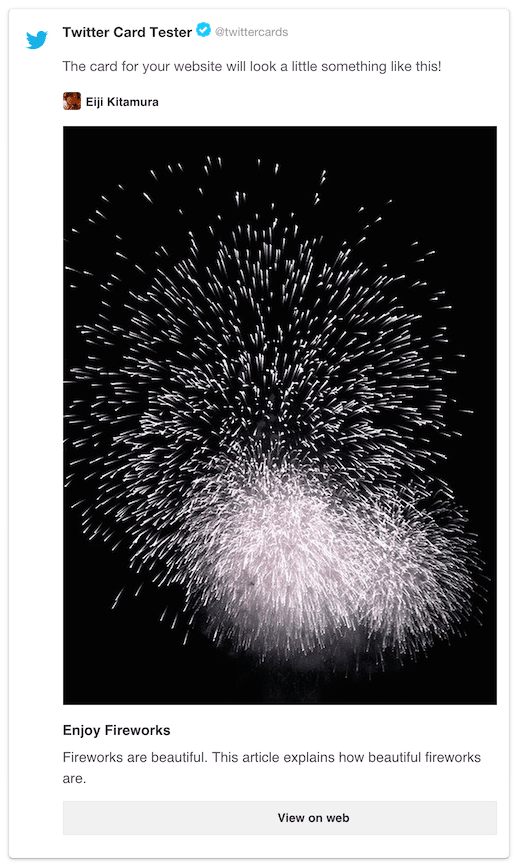
Usa Twitter Cards para proporcionar fragmentos enriquecidos en Twitter
Las tarjetas de Twitter son una extensión del protocolo Open Graph aplicable para Twitter. Te permiten agregar archivos multimedia, como imágenes y video, a los tweets con un vínculo a tu página web. Si agregas los metadatos adecuados, se agregará una tarjeta a los tweets con vínculos a tu página que incluye los detalles enriquecidos que agregaste.
Usa metaetiquetas twitter: con espacio de nombres para describir los metadatos
Para que una tarjeta de Twitter funcione, tu dominio debe estar aprobado y debe contener una metaetiqueta que tenga twitter:card como el atributo name en lugar del atributo property.
A continuación, le mostramos un ejemplo simple:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Cuando se asigna el ID de Twitter al valor de twitter:site, Twitter incorpora esta información en la publicación compartida para que las personas puedan interactuar fácilmente con el propietario de la página.

Más información
Para obtener más información sobre Twitter Cards, visita:
Validar fragmentos enriquecidos
Para validar tu lenguaje de marcado, Twitter proporciona lo siguiente:
Práctica recomendada
Dadas las tres opciones, lo mejor que puedes hacer es incluirlas todas en tu página web. Por ejemplo:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Ten en cuenta que los microdatos y el OGP comparten cierto lenguaje de marcado:
itemscopese encuentra en la etiquetaheadtitleydescriptionse comparten entre microdatos y OGPitemprop="image"usa la etiquetalinkcon el atributohref, en lugar de reutilizar la etiquetametaconproperty="og:image".
Por último, asegúrate de validar que tu página web aparezca como se espera en cada sitio social antes de publicarla.


