คุณสร้างประสบการณ์การใช้งานสื่อบนอุปกรณ์เคลื่อนที่ที่ดีที่สุดบนเว็บได้อย่างไร ง่ายนิดเดียว ทั้งหมดนี้ขึ้นอยู่กับการมีส่วนร่วมของผู้ใช้และความสําคัญที่คุณให้สื่อในหน้าเว็บ เราทุกคนคงเห็นด้วยว่าหากวิดีโอเป็นเหตุผลที่ผู้ใช้เข้าชม ประสบการณ์ของผู้ใช้จะต้องน่าดึงดูดและดึงดูดให้ผู้ใช้กลับมาอีกครั้ง

บทความนี้จะแสดงวิธีปรับปรุงประสบการณ์การใช้งานสื่อของคุณให้ดีขึ้นอย่างต่อเนื่องและทำให้ผู้ใช้รู้สึกเหมือนได้เข้าไปอยู่ในสื่อด้วย Web API มากมาย ด้วยเหตุนี้ เราจึงจะสร้างประสบการณ์การใช้งานโปรแกรมเล่นบนอุปกรณ์เคลื่อนที่ที่เรียบง่ายพร้อมการควบคุมที่กำหนดเอง การเล่นแบบเต็มหน้าจอ และการเล่นในเบื้องหลัง คุณสามารถลองตัวอย่างได้เลยตอนนี้และดูโค้ดได้ที่ที่เก็บ GitHub
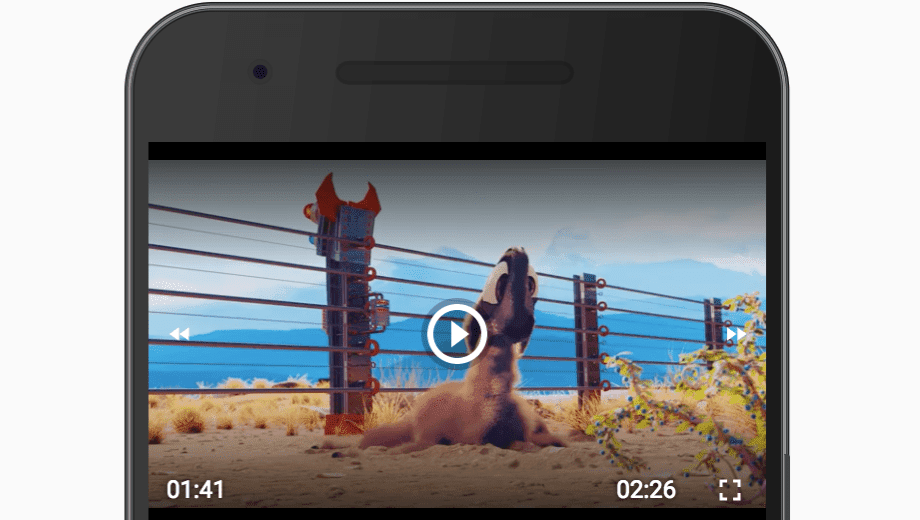
การควบคุมที่กำหนดเอง

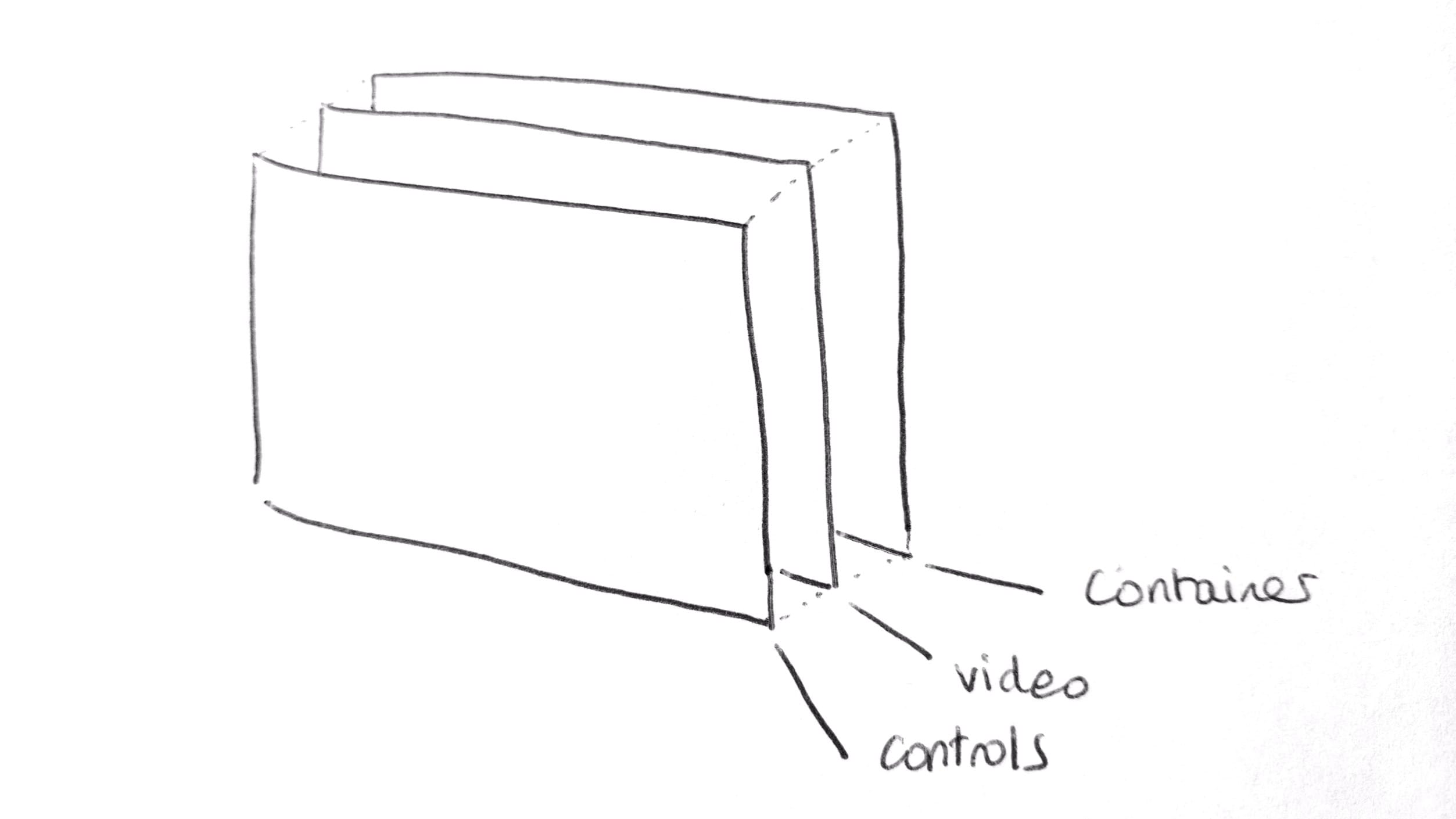
ดังที่คุณเห็น เลย์เอาต์ HTML ที่เราจะใช้สำหรับวิดีโอเพลเยอร์นั้นค่อนข้างง่าย องค์ประกอบรูท <div> มีองค์ประกอบสื่อ <video> และองค์ประกอบย่อย <div> สำหรับการควบคุมวิดีโอโดยเฉพาะ
ตัวควบคุมวิดีโอที่เราจะพูดถึงในภายหลัง ได้แก่ ปุ่มเล่น/หยุดชั่วคราว ปุ่มเต็มหน้าจอ ปุ่มกรอกลับและไปข้างหน้า รวมถึงองค์ประกอบบางอย่างสำหรับเวลาปัจจุบัน ระยะเวลา และการติดตามเวลา
<div id="videoContainer">
<video id="video" src="file.mp4"></video>
<div id="videoControls"></div>
</div>
อ่านข้อมูลเมตาของวิดีโอ
ก่อนอื่น โปรดรอให้ระบบโหลดข้อมูลเมตาของวิดีโอเพื่อตั้งค่าระยะเวลาของวิดีโอ เวลาปัจจุบัน และเริ่มต้นแถบความคืบหน้า โปรดทราบว่าฟังก์ชัน secondsToTimeCode() คือฟังก์ชันยูทิลิตีที่กําหนดเองซึ่งเราเขียนขึ้นเพื่อแปลงจำนวนวินาทีเป็นสตริงในรูปแบบ "ชช:นน:วว" ซึ่งเหมาะกับกรณีของเรามากกว่า
<div id="videoContainer">
<video id="video" src="file.mp4"></video>
<div id="videoControls">
<strong>
<div id="videoCurrentTime"></div>
<div id="videoDuration"></div>
<div id="videoProgressBar"></div>
</strong>
</div>
</div>
video.addEventListener('loadedmetadata', function () {
videoDuration.textContent = secondsToTimeCode(video.duration);
videoCurrentTime.textContent = secondsToTimeCode(video.currentTime);
videoProgressBar.style.transform = `scaleX(${
video.currentTime / video.duration
})`;
});

เล่น/หยุดวิดีโอชั่วคราว
เมื่อโหลดข้อมูลเมตาของวิดีโอแล้ว มาเพิ่มปุ่มแรกซึ่งช่วยให้ผู้ใช้เล่นและหยุดวิดีโอชั่วคราวได้ด้วย video.play() และ video.pause() โดยขึ้นอยู่กับสถานะการเล่น
<div id="videoContainer">
<video id="video" src="file.mp4"></video>
<div id="videoControls">
<strong><button id="playPauseButton"></button></strong>
<div id="videoCurrentTime"></div>
<div id="videoDuration"></div>
<div id="videoProgressBar"></div>
</div>
</div>
playPauseButton.addEventListener('click', function (event) {
event.stopPropagation();
if (video.paused) {
video.play();
} else {
video.pause();
}
});
เราใช้เหตุการณ์วิดีโอ play และ pause แทนที่จะปรับการควบคุมวิดีโอใน Listener เหตุการณ์ click การควบคุมตามเหตุการณ์ช่วยให้มีความยืดหยุ่น (ดังที่เราจะได้เห็นในภายหลังกับ Media Session API) และจะช่วยให้เราควบคุมได้อย่างสอดคล้องกันหากเบราว์เซอร์แทรกแซงการเล่น
เมื่อวิดีโอเริ่มเล่น เราจะเปลี่ยนสถานะปุ่มเป็น "หยุดชั่วคราว" และซ่อนตัวควบคุมวิดีโอ เมื่อวิดีโอหยุดชั่วคราว เราจะเปลี่ยนสถานะปุ่มเป็น "เล่น" และแสดงตัวควบคุมวิดีโอ
video.addEventListener('play', function () {
playPauseButton.classList.add('playing');
});
video.addEventListener('pause', function () {
playPauseButton.classList.remove('playing');
});
เมื่อเวลาซึ่งระบุโดยแอตทริบิวต์ currentTime ของวิดีโอเปลี่ยนแปลงผ่านเหตุการณ์วิดีโอ timeupdate เราจะอัปเดตตัวควบคุมที่กำหนดเองด้วยหากมองเห็น
video.addEventListener('timeupdate', function () {
if (videoControls.classList.contains('visible')) {
videoCurrentTime.textContent = secondsToTimeCode(video.currentTime);
videoProgressBar.style.transform = `scaleX(${
video.currentTime / video.duration
})`;
}
});
เมื่อวิดีโอเล่นจบ เราเพียงแค่เปลี่ยนสถานะของปุ่มเป็น "เล่น" ตั้งค่าวิดีโอ currentTime กลับไปเป็น 0 และแสดงการควบคุมวิดีโอในตอนนี้ โปรดทราบว่าเราอาจเลือกโหลดวิดีโออื่นโดยอัตโนมัติหากผู้ใช้เปิดใช้ฟีเจอร์ "เล่นอัตโนมัติ" บางประเภท
video.addEventListener('ended', function () {
playPauseButton.classList.remove('playing');
video.currentTime = 0;
});
กรอกลับและกรอไปข้างหน้า
มาต่อกันและเพิ่มปุ่ม "ย้อนกลับไปข้างหลัง" และ "กรอไปข้างหน้า" เพื่อให้ผู้ใช้ข้ามเนื้อหาบางอย่างได้ง่ายๆ
<div id="videoContainer">
<video id="video" src="file.mp4"></video>
<div id="videoControls">
<button id="playPauseButton"></button>
<strong
><button id="seekForwardButton"></button>
<button id="seekBackwardButton"></button
></strong>
<div id="videoCurrentTime"></div>
<div id="videoDuration"></div>
<div id="videoProgressBar"></div>
</div>
</div>
var skipTime = 10; // Time to skip in seconds
seekForwardButton.addEventListener('click', function (event) {
event.stopPropagation();
video.currentTime = Math.min(video.currentTime + skipTime, video.duration);
});
seekBackwardButton.addEventListener('click', function (event) {
event.stopPropagation();
video.currentTime = Math.max(video.currentTime - skipTime, 0);
});
และเช่นเคย เราจะใช้เหตุการณ์วิดีโอ seeking และ seeked ที่เริ่มทำงานเพื่อปรับความสว่างของวิดีโอแทนการปรับเปลี่ยนการจัดรูปแบบวิดีโอใน Listener เหตุการณ์ click ของปุ่มเหล่านี้ คลาส seeking CSS ที่กําหนดเองของฉันนั้นง่ายดายเพียง filter: brightness(0);
video.addEventListener('seeking', function () {
video.classList.add('seeking');
});
video.addEventListener('seeked', function () {
video.classList.remove('seeking');
});
ด้านล่างนี้คือสิ่งที่เราสร้างมาจนถึงตอนนี้ ในส่วนถัดไป เราจะติดตั้งปุ่มแบบเต็มหน้าจอ
เต็มหน้าจอ
เราจะใช้ประโยชน์จาก Web API หลายรายการเพื่อสร้างประสบการณ์การใช้งานแบบเต็มหน้าจอที่สมบูรณ์แบบและราบรื่น ดูตัวอย่างการใช้งานได้ที่ตัวอย่าง
แน่นอนว่าคุณไม่จำเป็นต้องใช้แอปทั้งหมด เพียงเลือกรายการที่เหมาะกับคุณ แล้วนำมารวมกันเพื่อสร้างขั้นตอนที่กำหนดเอง
ป้องกันการเปิดโหมดเต็มหน้าจออัตโนมัติ
ใน iOS องค์ประกอบ video จะเข้าสู่โหมดเต็มหน้าจอโดยอัตโนมัติเมื่อเริ่มเล่นสื่อ เนื่องจากเราพยายามปรับแต่งและควบคุมประสบการณ์การใช้งานสื่อในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่ให้มากที่สุด เราจึงขอแนะนำให้คุณตั้งค่าแอตทริบิวต์ playsinline ขององค์ประกอบ video เพื่อบังคับให้เล่นในบรรทัดบน iPhone และไม่เข้าสู่โหมดเต็มหน้าจอเมื่อเริ่มเล่น โปรดทราบว่าการดำเนินการนี้ไม่มีผลข้างเคียงในเบราว์เซอร์อื่นๆ
<div id="videoContainer"></div>
<video id="video" src="file.mp4"></video><strong>playsinline</strong></video>
<div id="videoControls">...</div>
</div>
สลับเป็นโหมดเต็มหน้าจอเมื่อคลิกปุ่ม
เมื่อป้องกันไม่ให้วิดีโอเล่นแบบเต็มหน้าจออัตโนมัติแล้ว เราจะต้องจัดการโหมดเต็มหน้าจอของวิดีโอด้วย Fullscreen API เมื่อผู้ใช้คลิก "ปุ่มโหมดเต็มหน้าจอ" ให้ออกจากโหมดเต็มหน้าจอด้วย document.exitFullscreen() หากเอกสารใช้โหมดเต็มหน้าจออยู่ มิเช่นนั้น ให้ขอโหมดเต็มหน้าจอในคอนเทนเนอร์วิดีโอโดยใช้เมธอด requestFullscreen() หากมี หรือขอแบบสำรองเป็น webkitEnterFullscreen() ในองค์ประกอบวิดีโอเฉพาะบน iOS เท่านั้น
<div id="videoContainer">
<video id="video" src="file.mp4"></video>
<div id="videoControls">
<button id="playPauseButton"></button>
<button id="seekForwardButton"></button>
<button id="seekBackwardButton"></button>
<strong><button id="fullscreenButton"></button></strong>
<div id="videoCurrentTime"></div>
<div id="videoDuration"></div>
<div id="videoProgressBar"></div>
</div>
</div>
fullscreenButton.addEventListener('click', function (event) {
event.stopPropagation();
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
requestFullscreenVideo();
}
});
function requestFullscreenVideo() {
if (videoContainer.requestFullscreen) {
videoContainer.requestFullscreen();
} else {
video.webkitEnterFullscreen();
}
}
document.addEventListener('fullscreenchange', function () {
fullscreenButton.classList.toggle('active', document.fullscreenElement);
});
สลับโหมดเต็มหน้าจอเมื่อเปลี่ยนการวางแนวหน้าจอ
ขณะที่ผู้ใช้หมุนอุปกรณ์ในโหมดแนวนอน โปรดใช้วิจารณญาณในกระบวนการนี้ และส่งคำขอโหมดเต็มหน้าจอโดยอัตโนมัติเพื่อสร้างประสบการณ์ที่สมจริง ด้วยเหตุนี้ เราจึงต้องใช้ Screen Orientation API ซึ่งยังไม่รองรับในทุกที่และยังคงมีคำนำหน้าในบางเบราว์เซอร์ ณ ขณะนั้น นี่เป็นการเพิ่มประสิทธิภาพแบบต่อเนื่อง ลำดับแรกของเรา
คุณลักษณะนี้ทำงานอย่างไร ทันทีที่เราตรวจพบการเปลี่ยนแปลงการวางแนวหน้าจอ เราจะขอแสดงแบบเต็มหน้าจอหากหน้าต่างเบราว์เซอร์อยู่ในโหมดแนวนอน (นั่นคือ ความกว้างมากกว่าความสูง) หากไม่ ให้ออกจากโหมดเต็มหน้าจอ ไม่มีแล้ว
if ('orientation' in screen) {
screen.orientation.addEventListener('change', function () {
// Let's request fullscreen if user switches device in landscape mode.
if (screen.orientation.type.startsWith('landscape')) {
requestFullscreenVideo();
} else if (document.fullscreenElement) {
document.exitFullscreen();
}
});
}
หน้าจอล็อกในโหมดแนวนอนเมื่อคลิกปุ่ม
เนื่องจากวิดีโออาจแสดงผลได้ดีกว่าในโหมดแนวนอน เราจึงอาจต้องการล็อกหน้าจอในแนวนอนเมื่อผู้ใช้คลิก "ปุ่มเต็มหน้าจอ" เราจะรวม Screen Orientation API ที่ใช้ก่อนหน้านี้และคำค้นหาสื่อบางอย่างเข้าด้วยกันเพื่อให้แน่ใจว่าเป็นประสบการณ์ที่ดีที่สุด
การล็อกหน้าจอในแนวนอนนั้นง่ายพอๆ กับการโทร
screen.orientation.lock('landscape') อย่างไรก็ตาม เราควรทำเช่นนี้เฉพาะเมื่ออุปกรณ์อยู่ในโหมดแนวตั้งด้วย matchMedia('(orientation: portrait)') และถือไว้ในมือข้างเดียวได้ด้วย matchMedia('(max-device-width: 768px)') เนื่องจากอาจไม่ใช่ประสบการณ์ที่ยอดเยี่ยมสำหรับผู้ใช้แท็บเล็ต
fullscreenButton.addEventListener('click', function (event) {
event.stopPropagation();
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
requestFullscreenVideo();
<strong>lockScreenInLandscape();</strong>;
}
});
function lockScreenInLandscape() {
if (!('orientation' in screen)) {
return;
}
// Let's force landscape mode only if device is in portrait mode and can be held in one hand.
if (
matchMedia('(orientation: portrait) and (max-device-width: 768px)').matches
) {
screen.orientation.lock('landscape');
}
}
ปลดล็อกหน้าจอเมื่อเปลี่ยนการวางแนวของอุปกรณ์
คุณอาจสังเกตเห็นว่าประสบการณ์หน้าจอล็อกที่เราเพิ่งสร้างขึ้นนั้น ไม่สมบูรณ์แบบเนื่องจากเราไม่ได้รับการเปลี่ยนแปลงการวางแนวหน้าจอเมื่อล็อกหน้าจอ
หากต้องการแก้ไขปัญหานี้ ให้ใช้ Device Orientation API หากมี API นี้ให้ข้อมูลจากฮาร์ดแวร์ที่วัดตําแหน่งและการเคลื่อนไหวของอุปกรณ์ในอวกาศ ได้แก่ เครื่องวัดการหมุนและเข็มทิศดิจิทัลสําหรับการวางแนว และตัวตรวจวัดความเร่งสําหรับความเร็ว เมื่อตรวจพบการเปลี่ยนแปลงการวางแนวของอุปกรณ์ ให้ปลดล็อกหน้าจอด้วย screen.orientation.unlock() หากผู้ใช้ถืออุปกรณ์ในโหมดแนวตั้งและหน้าจอล็อกอยู่ในโหมดแนวนอน
function lockScreenInLandscape() {
if (!('orientation' in screen)) {
return;
}
// Let's force landscape mode only if device is in portrait mode and can be held in one hand.
if (matchMedia('(orientation: portrait) and (max-device-width: 768px)').matches) {
screen.orientation.lock('landscape')
<strong>.then(function() {
listenToDeviceOrientationChanges();
})</strong>;
}
}
function listenToDeviceOrientationChanges() {
if (!('DeviceOrientationEvent' in window)) {
return;
}
var previousDeviceOrientation, currentDeviceOrientation;
window.addEventListener(
'deviceorientation',
function onDeviceOrientationChange(event) {
// event.beta represents a front to back motion of the device and
// event.gamma a left to right motion.
if (Math.abs(event.gamma) > 10 || Math.abs(event.beta) < 10) {
previousDeviceOrientation = currentDeviceOrientation;
currentDeviceOrientation = 'landscape';
return;
}
if (Math.abs(event.gamma) < 10 || Math.abs(event.beta) > 10) {
previousDeviceOrientation = currentDeviceOrientation;
// When device is rotated back to portrait, let's unlock screen orientation.
if (previousDeviceOrientation == 'landscape') {
screen.orientation.unlock();
window.removeEventListener(
'deviceorientation',
onDeviceOrientationChange,
);
}
}
},
);
}
ดังที่คุณเห็น นี่คือประสบการณ์การใช้งานแบบเต็มหน้าจอที่ราบรื่นที่เราต้องการ หากต้องการดูการทำงานนี้ โปรดดูตัวอย่าง
การเล่นขณะล็อกหน้าจอหรือขณะใช้แอปอื่น
เมื่อตรวจพบว่าหน้าเว็บหรือวิดีโอในหน้าเว็บนั้นไม่แสดงอีกต่อไป คุณอาจต้องอัปเดตข้อมูลวิเคราะห์ให้สอดคล้องกับข้อมูลนี้ ซึ่งอาจส่งผลต่อการเล่นปัจจุบันด้วย เช่น การเลือกแทร็กอื่น หยุดชั่วคราว หรือแม้แต่แสดงปุ่มที่กำหนดเองต่อผู้ใช้
หยุดวิดีโอชั่วคราวเมื่อมีการเปลี่ยนแปลงระดับการมองเห็นของหน้า
API สำหรับระดับการเข้าถึงหน้าเว็บช่วยให้เราระบุระดับการเข้าถึงปัจจุบันของหน้าเว็บและรับการแจ้งเตือนเกี่ยวกับการเปลี่ยนแปลงระดับการเข้าถึงได้ โค้ดด้านล่างจะหยุดวิดีโอชั่วคราวเมื่อหน้าเว็บซ่อนอยู่ กรณีนี้จะเกิดขึ้นเมื่อการล็อกหน้าจอทำงานอยู่หรือเมื่อคุณสลับแท็บ เป็นต้น
เนื่องจากตอนนี้เบราว์เซอร์บนอุปกรณ์เคลื่อนที่ส่วนใหญ่มีการควบคุมนอกเบราว์เซอร์ที่อนุญาตให้เล่นวิดีโอที่หยุดชั่วคราวต่อได้ เราจึงขอแนะนำให้คุณตั้งค่าลักษณะการทำงานนี้เฉพาะในกรณีที่ผู้ใช้ได้รับอนุญาตให้เล่นวิดีโอในเบื้องหลัง
document.addEventListener('visibilitychange', function () {
// Pause video when page is hidden.
if (document.hidden) {
video.pause();
}
});
แสดง/ซ่อนปุ่มปิดเสียงเมื่อเปลี่ยนระดับการมองเห็นของวิดีโอ
หากใช้ Intersection Observer API ใหม่ คุณจะกำหนดรายละเอียดได้ละเอียดยิ่งขึ้นโดยไม่มีค่าใช้จ่าย API นี้ช่วยให้คุณทราบเมื่อองค์ประกอบที่สังเกตได้เข้าสู่หรือออกจากวิวพอร์ตของเบราว์เซอร์
มาแสดง/ซ่อนปุ่มปิดเสียงตามระดับการมองเห็นวิดีโอในหน้าเว็บกัน หากวิดีโอเล่นอยู่แต่ไม่เห็นในขณะนี้ ปุ่มปิดเสียงขนาดเล็กจะปรากฏที่มุมขวาล่างของหน้าเพื่อให้ผู้ใช้ควบคุมเสียงของวิดีโอได้ ระบบจะใช้เหตุการณ์วิดีโอ volumechange เพื่ออัปเดตการจัดรูปแบบปุ่มปิดเสียง
<button id="muteButton"></button>
if ('IntersectionObserver' in window) {
// Show/hide mute button based on video visibility in the page.
function onIntersection(entries) {
entries.forEach(function (entry) {
muteButton.hidden = video.paused || entry.isIntersecting;
});
}
var observer = new IntersectionObserver(onIntersection);
observer.observe(video);
}
muteButton.addEventListener('click', function () {
// Mute/unmute video on button click.
video.muted = !video.muted;
});
video.addEventListener('volumechange', function () {
muteButton.classList.toggle('active', video.muted);
});
เล่นวิดีโอครั้งละ 1 รายการเท่านั้น
หากหน้าหนึ่งมีวิดีโอมากกว่า 1 รายการ เราขอแนะนำให้คุณเล่นวิดีโอเพียง 1 รายการ แล้วหยุดอีกวิดีโอหนึ่งชั่วคราวโดยอัตโนมัติ เพื่อให้ผู้ใช้ไม่ต้องฟังแทร็กเสียงหลายแทร็กเล่นพร้อมกัน
// This array should be initialized once all videos have been added.
var videos = Array.from(document.querySelectorAll('video'));
videos.forEach(function (video) {
video.addEventListener('play', pauseOtherVideosPlaying);
});
function pauseOtherVideosPlaying(event) {
var videosToPause = videos.filter(function (video) {
return !video.paused && video != event.target;
});
// Pause all other videos currently playing.
videosToPause.forEach(function (video) {
video.pause();
});
}
ปรับแต่งการแจ้งเตือนสื่อ
Media Session API ยังช่วยให้คุณปรับแต่งการแจ้งเตือนสื่อได้ด้วย โดยให้ข้อมูลเมตาสำหรับวิดีโอที่เล่นอยู่ นอกจากนี้ยังช่วยให้คุณจัดการเหตุการณ์ที่เกี่ยวข้องกับสื่อ เช่น การกรอวิดีโอหรือการติดตามการเปลี่ยนแปลง ซึ่งอาจมาจากการแจ้งเตือนหรือคีย์สื่อ ดูตัวอย่างการใช้งานได้ที่ตัวอย่าง
เมื่อเว็บแอปเล่นเสียงหรือวิดีโอ คุณจะเห็นว่ามีการแจ้งเตือนสื่อแสดงอยู่ในถาดการแจ้งเตือนอยู่แล้ว ใน Android ทาง Chrome จะพยายามอย่างเต็มที่เพื่อแสดงข้อมูลที่ถูกต้องโดยใช้ชื่อเอกสารและรูปไอคอนที่ใหญ่ที่สุดที่พบ
มาดูวิธีปรับแต่งการแจ้งเตือนสื่อนี้ด้วยการตั้งค่าข้อมูลเมตาของเซสชันสื่อ เช่น ชื่อ ศิลปิน ชื่ออัลบั้ม และอาร์ตเวิร์กด้วย Media Session API
playPauseButton.addEventListener('click', function(event) {
event.stopPropagation();
if (video.paused) {
video.play()
<strong>.then(function() {
setMediaSession();
});</strong>
} else {
video.pause();
}
});
function setMediaSession() {
if (!('mediaSession' in navigator)) {
return;
}
navigator.mediaSession.metadata = new MediaMetadata({
title: 'Never Gonna Give You Up',
artist: 'Rick Astley',
album: 'Whenever You Need Somebody',
artwork: [
{src: 'https://dummyimage.com/96x96', sizes: '96x96', type: 'image/png'},
{
src: 'https://dummyimage.com/128x128',
sizes: '128x128',
type: 'image/png',
},
{
src: 'https://dummyimage.com/192x192',
sizes: '192x192',
type: 'image/png',
},
{
src: 'https://dummyimage.com/256x256',
sizes: '256x256',
type: 'image/png',
},
{
src: 'https://dummyimage.com/384x384',
sizes: '384x384',
type: 'image/png',
},
{
src: 'https://dummyimage.com/512x512',
sizes: '512x512',
type: 'image/png',
},
],
});
}
เมื่อเล่นเสร็จแล้ว คุณไม่จำเป็นต้อง "ปล่อย" เซสชันสื่อ เนื่องจากการแจ้งเตือนจะหายไปโดยอัตโนมัติ โปรดทราบว่าระบบจะใช้ current
navigator.mediaSession.metadata เมื่อเริ่มเล่น คุณจึงต้องอัปเดตเพื่อให้แน่ใจว่าคุณแสดงข้อมูลที่เกี่ยวข้องในการแจ้งเตือนสื่ออยู่เสมอ
หากเว็บแอปมีเพลย์ลิสต์ คุณอาจต้องอนุญาตให้ผู้ใช้ไปยังส่วนต่างๆ ของเพลย์ลิสต์ได้โดยตรงจากการแจ้งเตือนสื่อด้วยไอคอน "แทร็กก่อนหน้า" และ "แทร็กถัดไป"
if ('mediaSession' in navigator) {
navigator.mediaSession.setActionHandler('previoustrack', function () {
// User clicked "Previous Track" media notification icon.
playPreviousVideo(); // load and play previous video
});
navigator.mediaSession.setActionHandler('nexttrack', function () {
// User clicked "Next Track" media notification icon.
playNextVideo(); // load and play next video
});
}
โปรดทราบว่าตัวแฮนเดิลการดําเนินการกับสื่อจะยังคงอยู่ รูปแบบนี้คล้ายกับรูปแบบตัวรับฟังเหตุการณ์มาก ยกเว้นการจัดการเหตุการณ์หมายความว่าเบราว์เซอร์จะหยุดทําลักษณะการทำงานเริ่มต้นและใช้เป็นสัญญาณว่าเว็บแอปของคุณรองรับการดำเนินการของสื่อ ดังนั้น การควบคุมการดําเนินการของสื่อจะไม่แสดง เว้นแต่คุณจะตั้งค่าตัวแฮนเดิลการดําเนินการที่เหมาะสม
อ้อ การยกเลิกการตั้งค่าเครื่องจัดการสื่อนั้นทำได้ง่ายพอๆ กับการกำหนดให้ null เลย
Media Session API ให้คุณแสดงไอคอนการแจ้งเตือนสื่อ "กรอไปข้างหน้า" และ "กรอไปข้างหน้า" หากคุณต้องการควบคุมระยะเวลาที่ข้าม
if ('mediaSession' in navigator) {
let skipTime = 10; // Time to skip in seconds
navigator.mediaSession.setActionHandler('seekbackward', function () {
// User clicked "Seek Backward" media notification icon.
video.currentTime = Math.max(video.currentTime - skipTime, 0);
});
navigator.mediaSession.setActionHandler('seekforward', function () {
// User clicked "Seek Forward" media notification icon.
video.currentTime = Math.min(video.currentTime + skipTime, video.duration);
});
}
ไอคอน "เล่น/หยุดชั่วคราว" จะแสดงในการแจ้งเตือนสื่อเสมอ และเบราว์เซอร์จะจัดการเหตุการณ์ที่เกี่ยวข้องโดยอัตโนมัติ หากลักษณะการทํางานเริ่มต้นใช้ไม่ได้ด้วยเหตุผลบางอย่าง คุณยังคงจัดการเหตุการณ์สื่อ "เล่น" และ "หยุดชั่วคราว" ได้
สิ่งที่ยอดเยี่ยมเกี่ยวกับ Media Session API คือถาดการแจ้งเตือนไม่ใช่ที่เดียวที่แสดงข้อมูลเมตาและการควบคุมสื่อ การแจ้งเตือนสื่อจะซิงค์กับอุปกรณ์ที่สวมใส่ได้ที่จับคู่ไว้โดยอัตโนมัติ และยังแสดงในหน้าจอล็อกด้วย


