Console Utilities API 包含一系列用于执行常见任务的便捷函数:选择和检查 DOM 元素、查询对象、以可读格式显示数据、停止和启动性能分析器、监控 DOM 事件和函数调用,等等。
要查找 console.log()、console.error() 和其余 console.* 函数吗?请参阅 Console API 参考文档。
$_
$_ 会返回最近计算的表达式的值。
以下示例对一个简单的表达式 (2 + 2) 进行了求值。然后评估 $_ 属性,该属性包含相同的值:

在下一个示例中,评估的表达式最初包含一个名称数组。如果计算 $_.length 来查找数组的长度,存储在 $_ 中的值会更改为最新求值的表达式,即 4:

0 - 4 美元
$0、$1、$2、$3 和 $4 命令可用作 Elements 面板中检查的最后五个 DOM 元素或在“Profile”面板中选择的最后五个 JavaScript 堆对象的历史参考。$0 返回最近选择的元素或 JavaScript 对象,$1 返回最近选择的元素或 JavaScript 对象,依此类推。
在以下示例中,我们在 Elements 面板中选择了 img 元素。在 Console 抽屉式导航栏中,$0 已完成求值,并显示同一元素:

下图显示了在同一页面中选择的不同元素。$0 现在引用新选择的元素,而 $1 返回之前选择的元素:

$(selector [, startNode])
$(selector) 返回对具有指定 CSS 选择器的第一个 DOM 元素的引用。使用一个参数调用此函数时,此函数是 document.querySelector() 函数的快捷方式。
以下示例返回对文档中第一个 <img> 元素的引用:

右键点击返回的结果,然后选择 Reveal in Elements Panel 以在 DOM 中查找它,或选择 Scroll in to View 以在页面中显示结果。
以下示例会返回对当前所选元素的引用,并显示其 src 属性:

此函数还支持第二个参数 startNode,用于指定要从中搜索元素的“元素”或节点。此参数的默认值为 document。
以下示例返回对作为 devsite-header-background 后代的第一个 img 元素的引用,并显示其 src 属性:

$$(selector [, startNode])
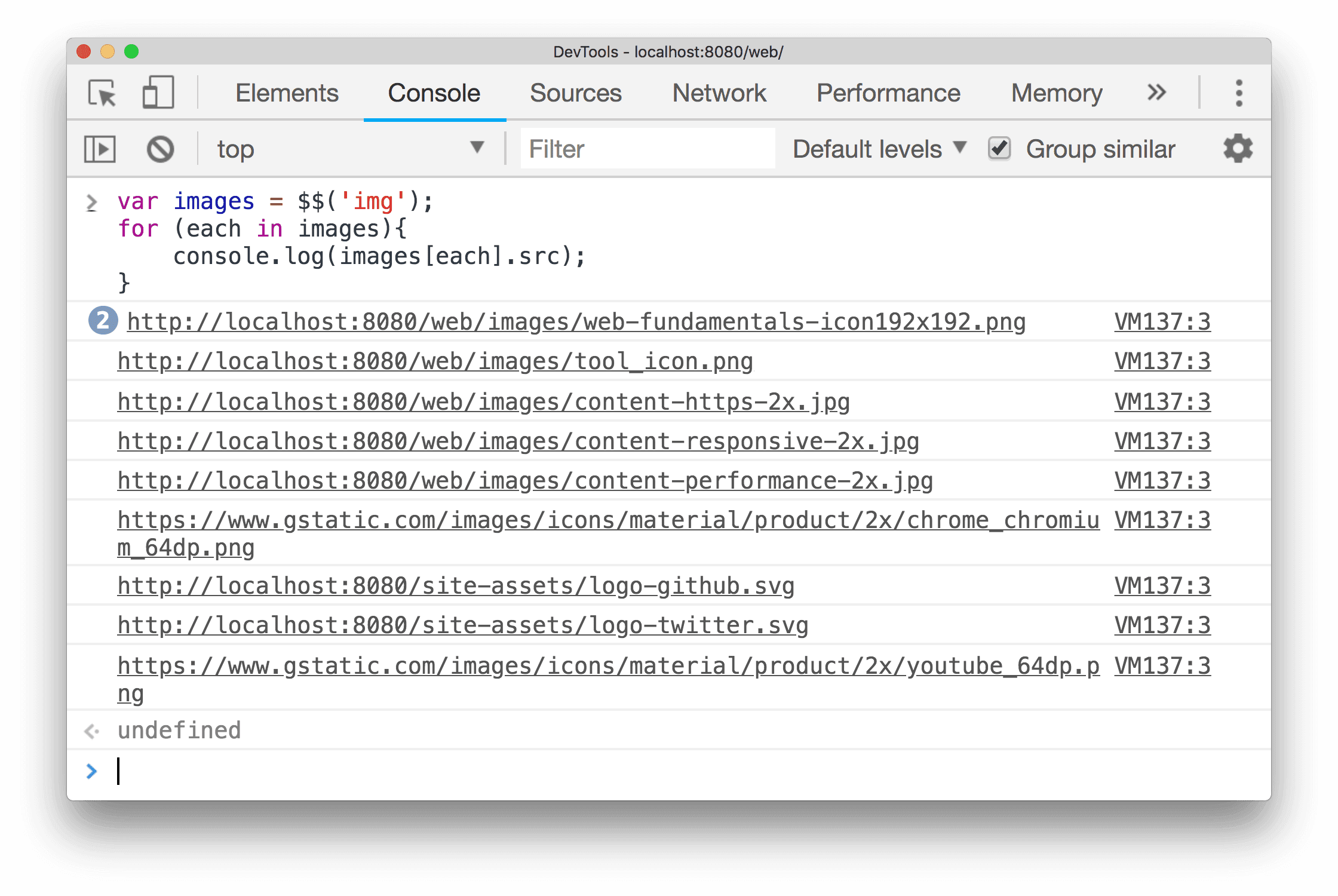
以下示例使用 $$(selector) 会返回与指定 CSS 选择器匹配的元素数组。此命令等同于调用 Array.from(document.querySelectorAll())。
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
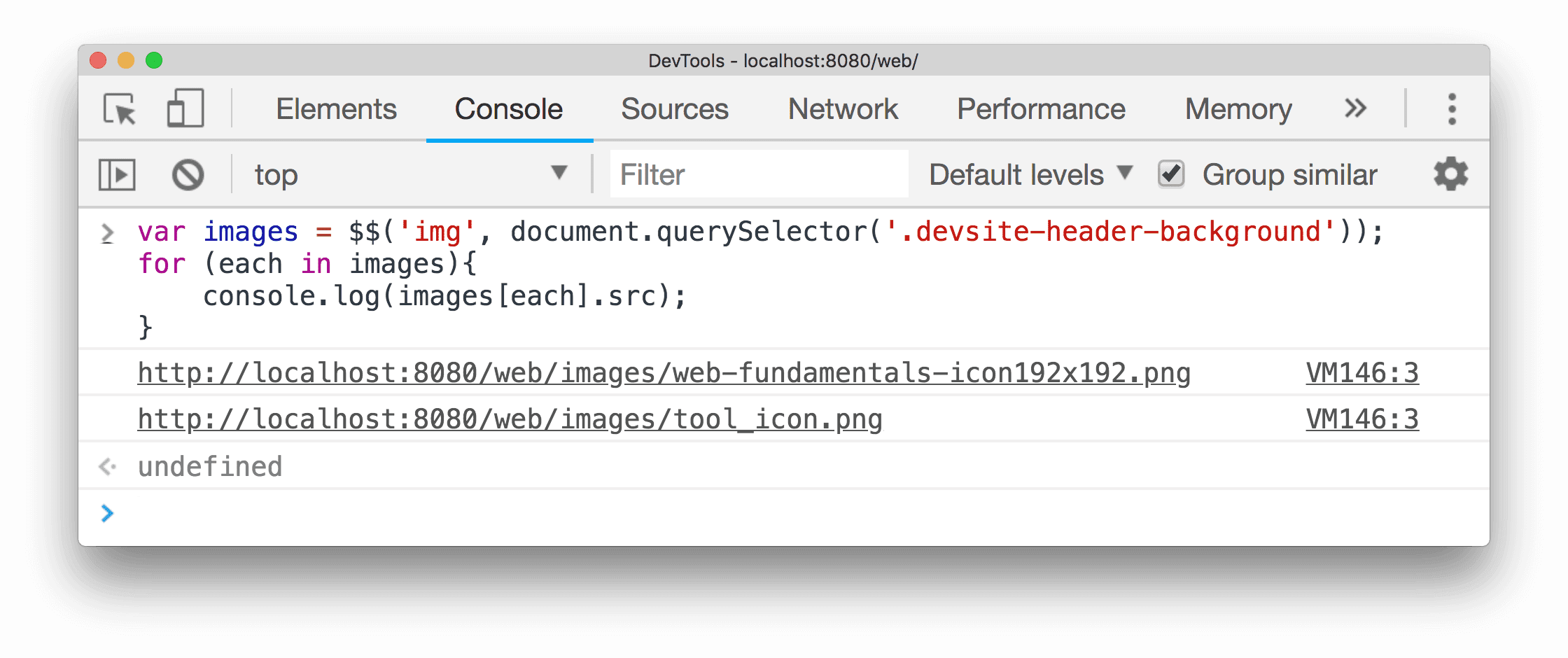
 l10n-placeholder3() 用于创建一个数组,其中包含当前文档中选定节点之后显示的所有
l10n-placeholder3() 用于创建一个数组,其中包含当前文档中选定节点之后显示的所有 <img> 元素:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(路径 [, startNode])
$x(path) 会返回与指定 XPath 表达式匹配的 DOM 元素数组。
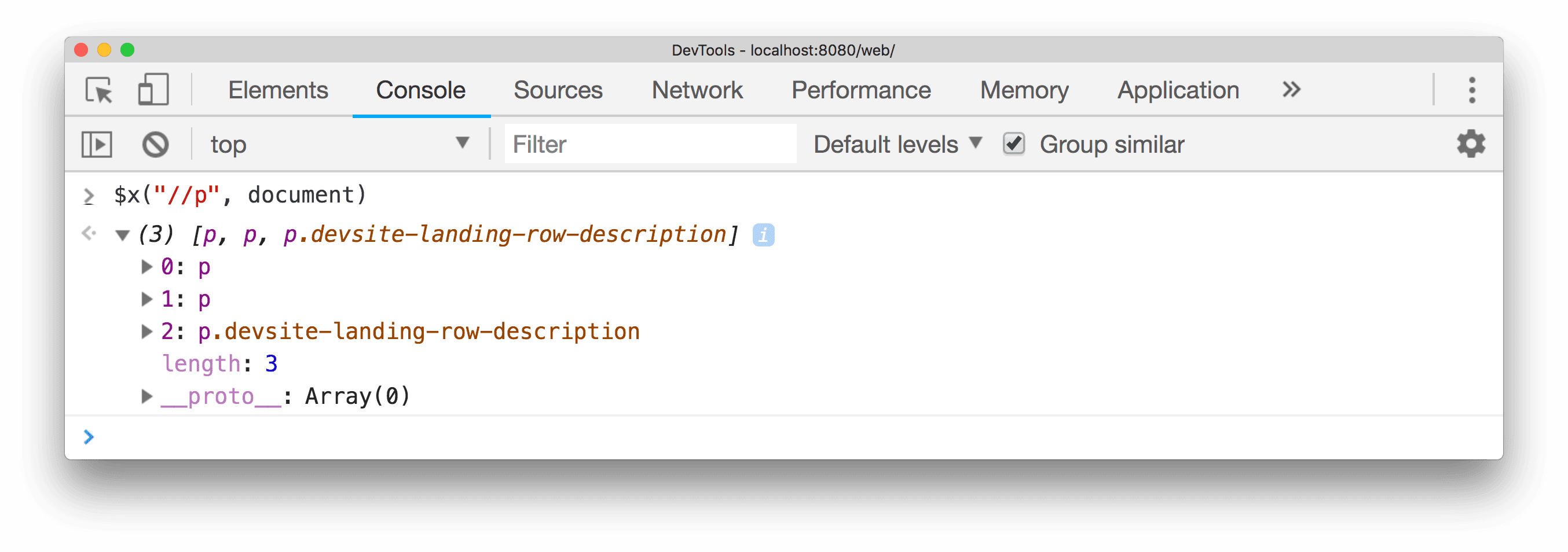
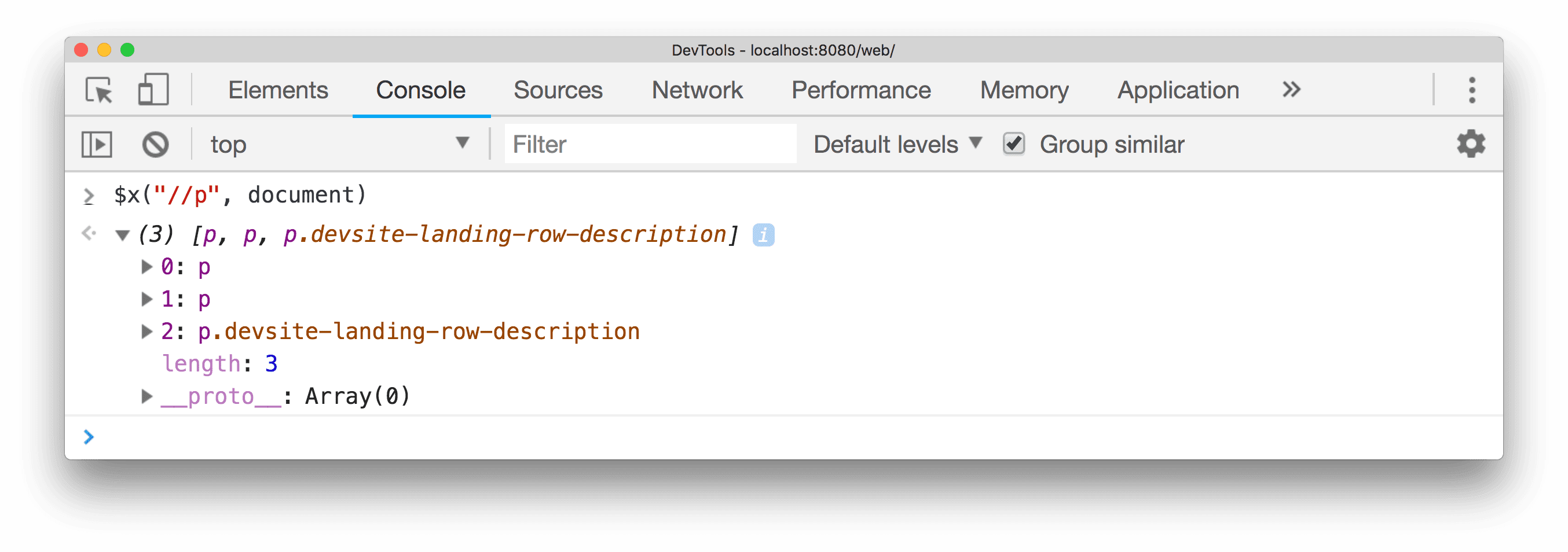
例如,以下代码会返回页面上的所有 <p> 元素:
$x("//p")

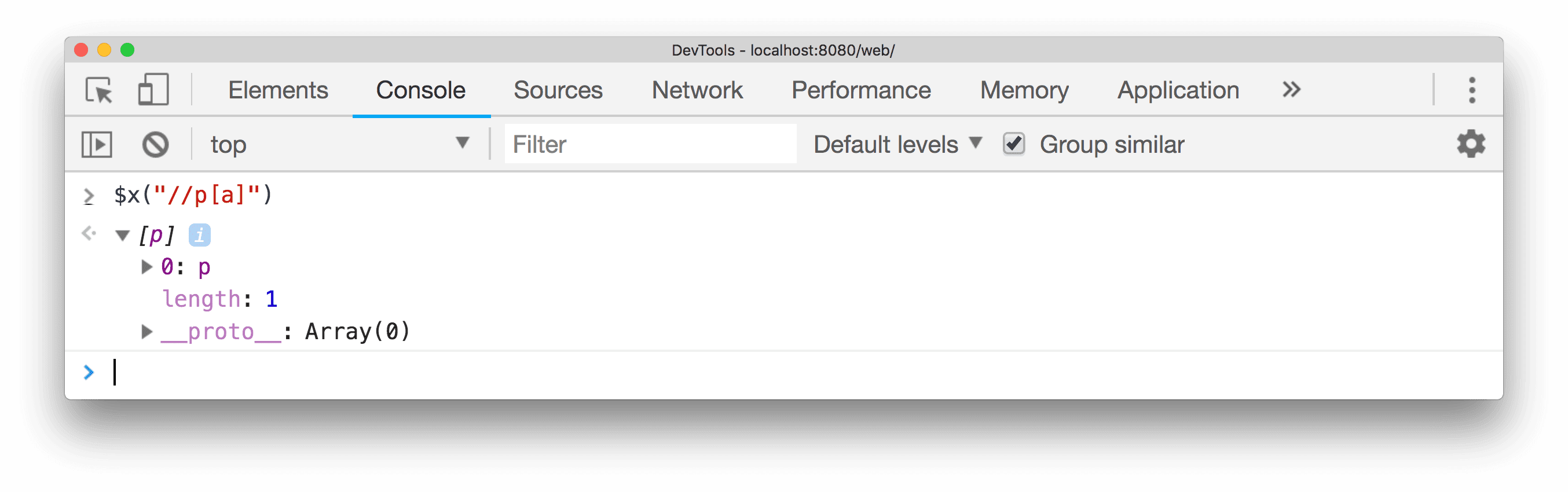
以下示例返回包含 <a> 元素的所有 <p> 元素:
$x("//p[a]")

与其他选择器函数类似,$x(path) 具有可选的第二个参数 startNode,用于指定要从中搜索元素的元素或节点。

clear()
clear() 会清除其历史记录的控制台。
clear();
copy(对象)
copy(object) 将指定对象的字符串表示形式复制到剪贴板。
copy($0);
debug(函数)
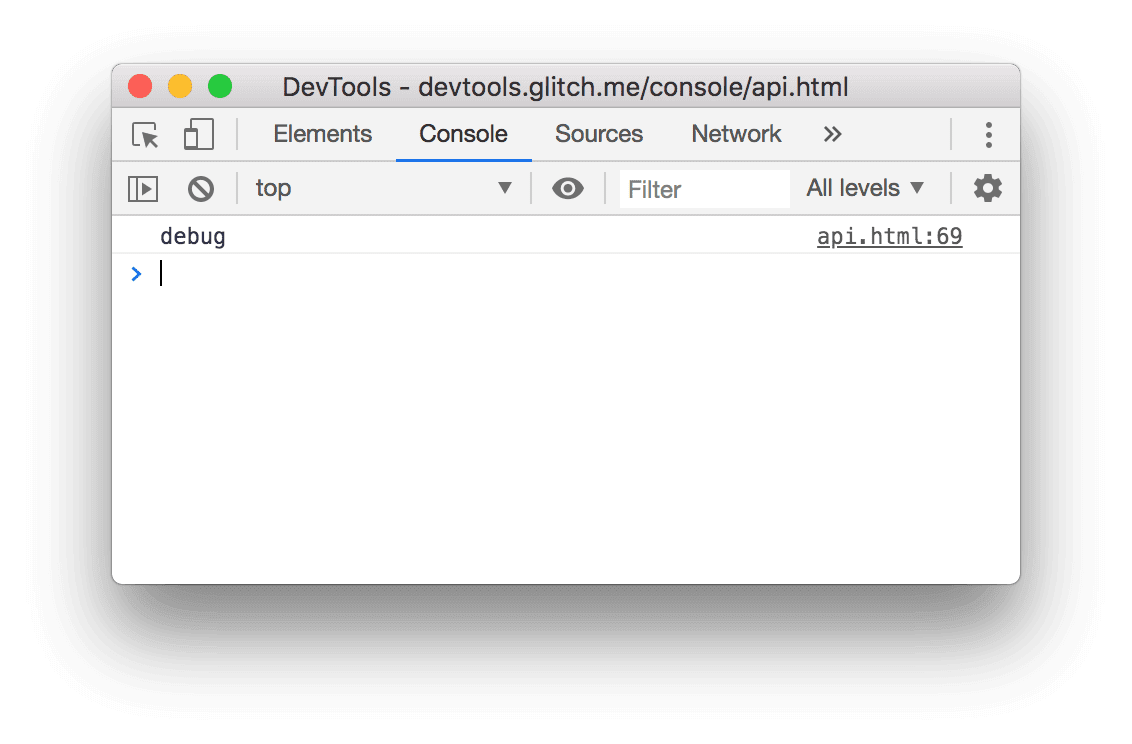
调用指定的函数时,系统会调用调试程序,并在 Sources 面板上的函数内部中断,从而逐步检查代码并对其进行调试。
debug(getData);

使用 undebug(fn) 停止函数中断,或使用界面停用所有断点。
如需详细了解断点,请参阅使用断点暂停代码。
dir(object)
dir(object) 用于显示所有指定对象属性的对象样式列表。此方法是 Console API 的 console.dir() 方法的快捷方式。
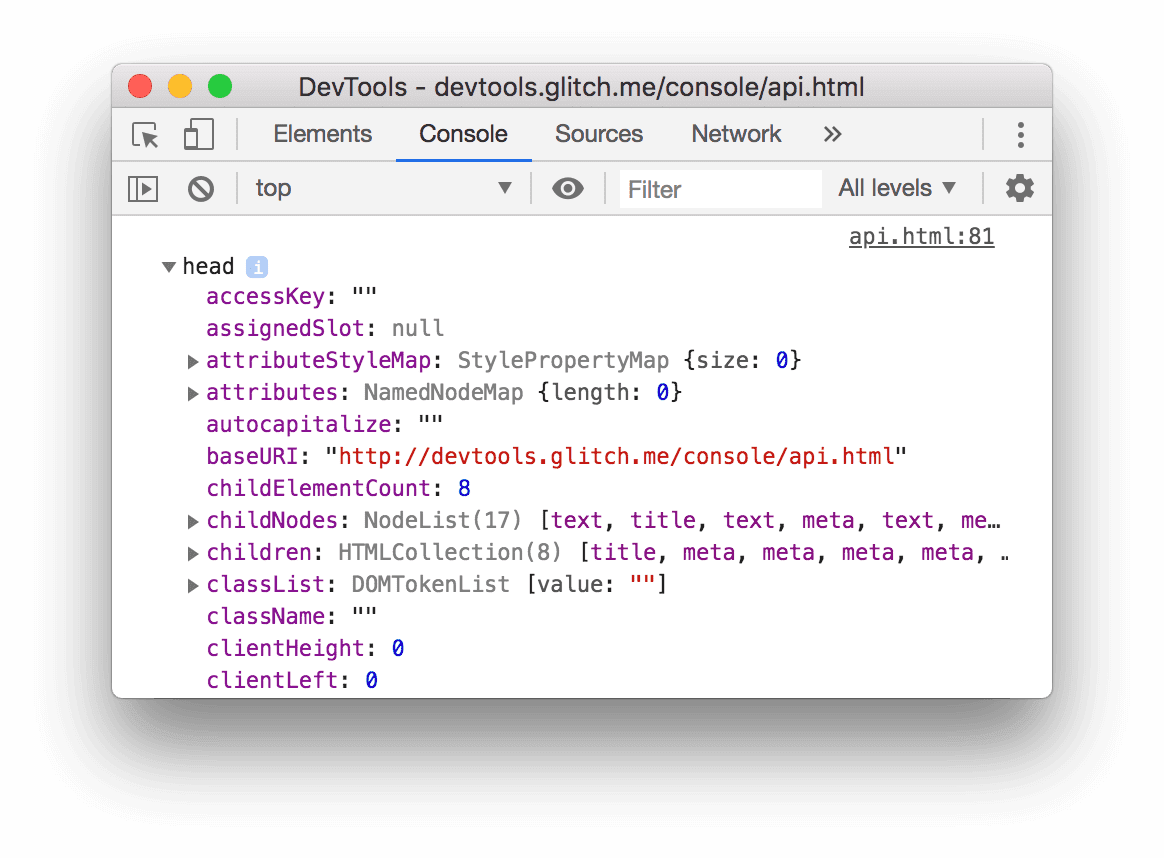
以下示例展示了直接在命令行中评估 document.body 与使用 dir() 显示同一元素之间的区别:
document.body;
dir(document.body);

如需了解详情,请参阅 Console API 中的 console.dir() 条目。
dirxml(对象)
dirxml(object) 会输出指定对象的 XML 表示形式,如 Elements 面板中所示。
此方法等同于 console.dirxml() 方法。
inspect(object/function)
inspect(object/function) 会在相应面板中打开并选择指定的元素或对象:针对 DOM 元素的 Elements 面板,或针对 JavaScript 堆对象的“Profiles”面板。
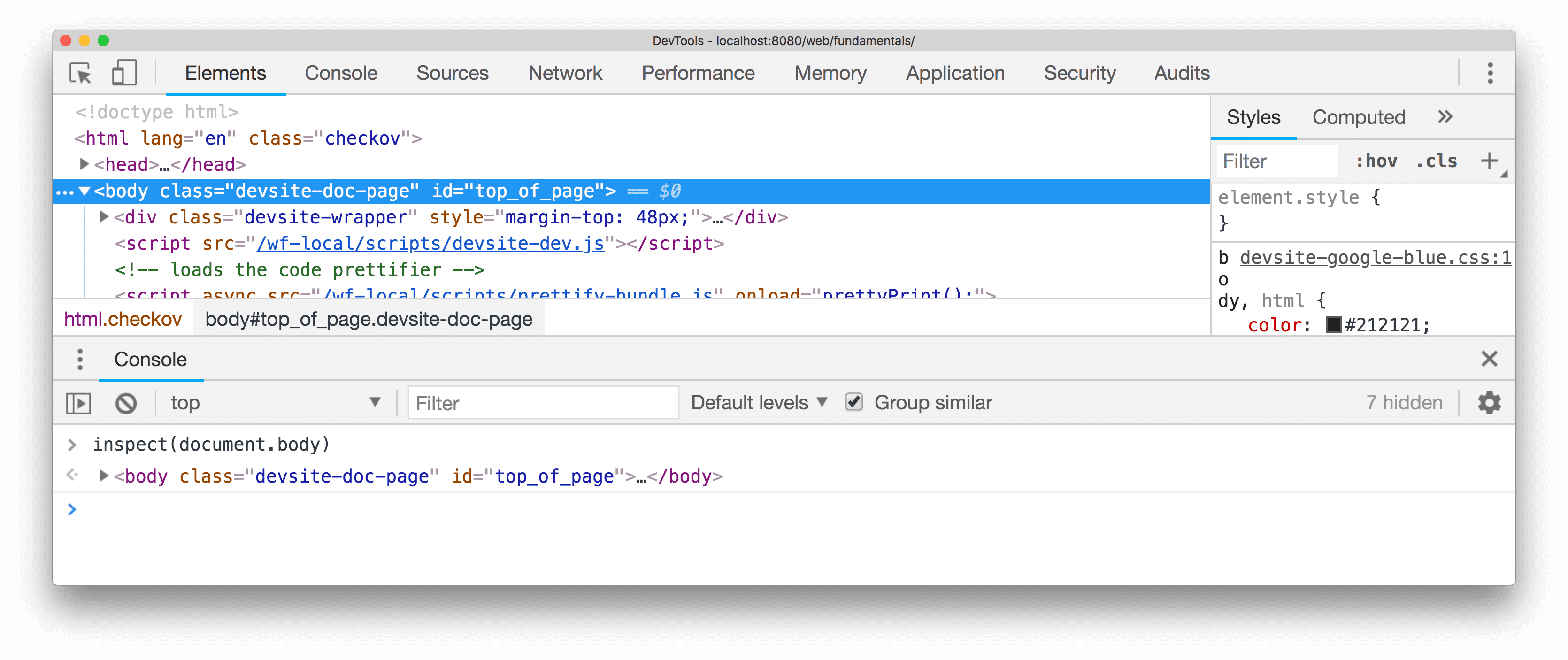
以下示例在 Elements 面板中打开 document.body:
inspect(document.body);

传递要检查的函数时,该函数会在 Sources 面板中打开文档供您检查。
getEventListeners(object)
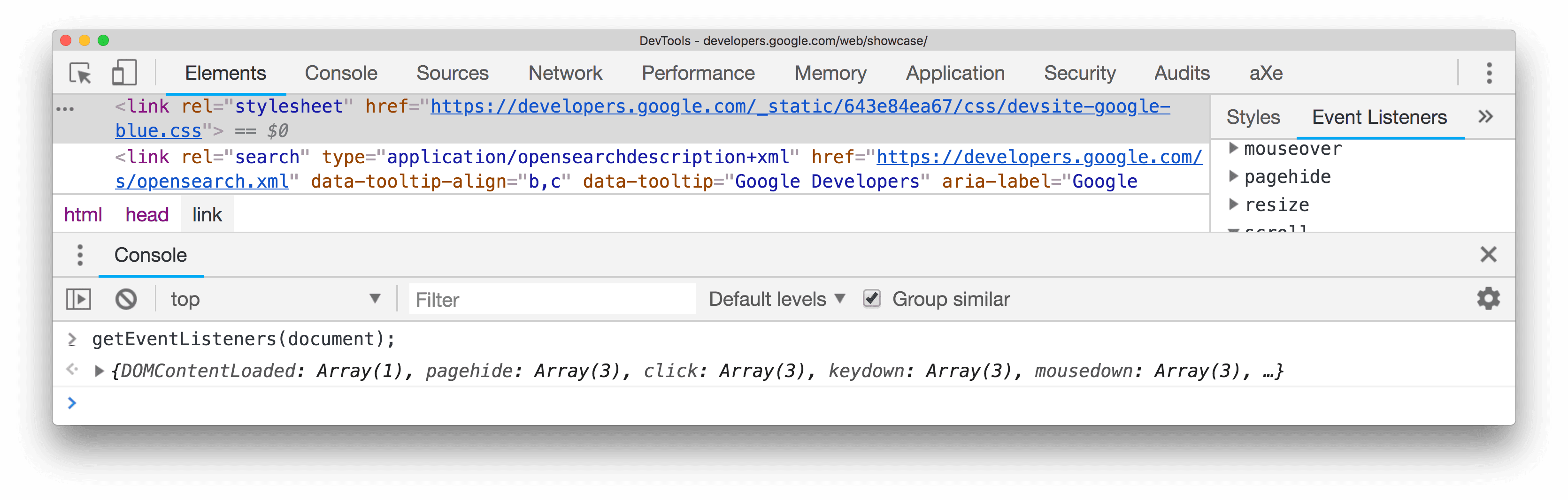
getEventListeners(object) 返回在指定对象上注册的事件监听器。返回值是一个对象,其中包含每个已注册事件类型(例如 click 或 keydown)的数组。每个数组的成员都是对象,用于描述为每个类型注册的监听器。例如,下面列出了在文档对象上注册的所有事件监听器:
getEventListeners(document);

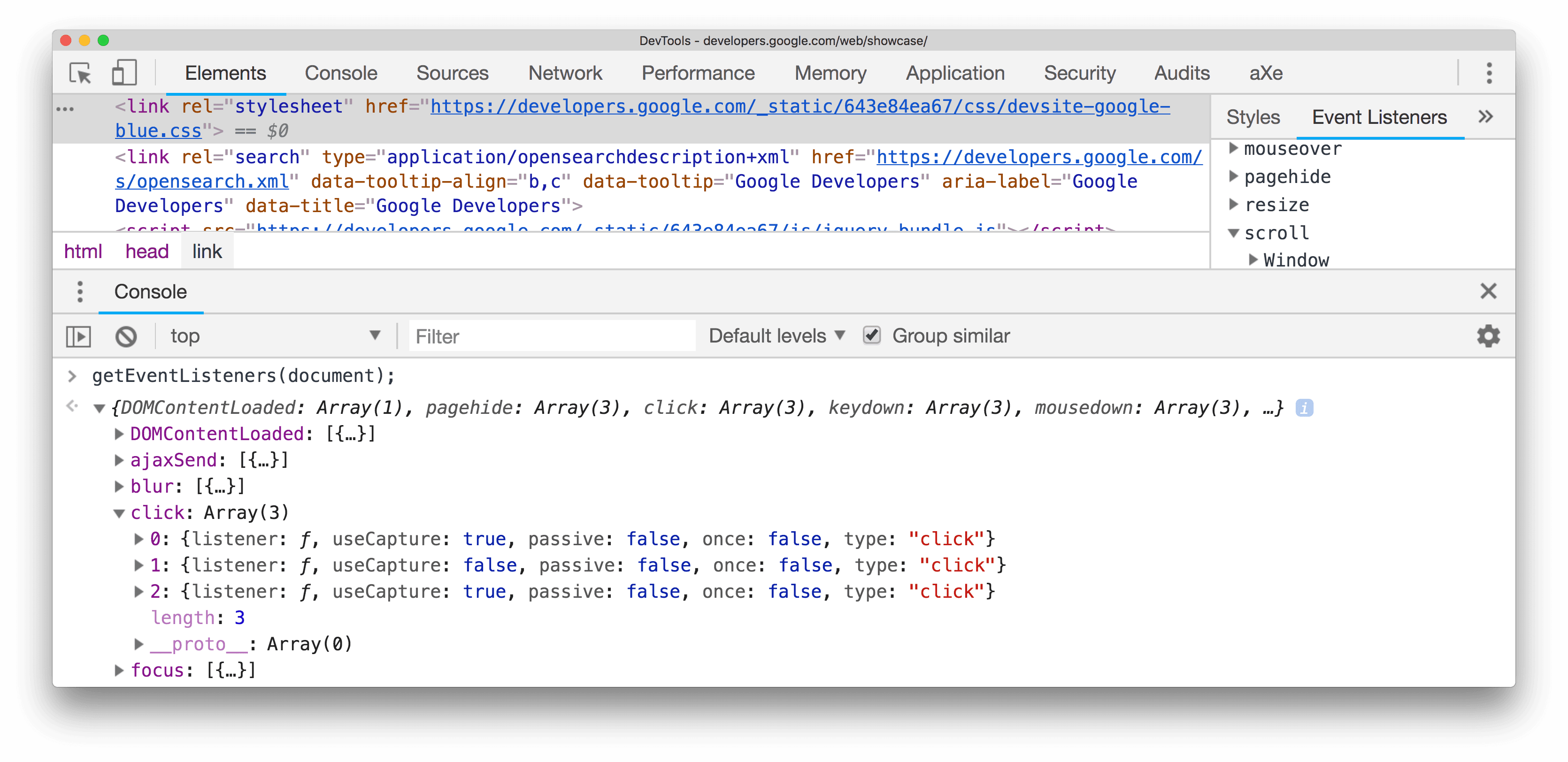
如果在指定对象上注册了多个监听器,则数组会分别包含每个监听器的一个成员。在以下示例中,在 click 事件的文档元素上注册了两个事件监听器:

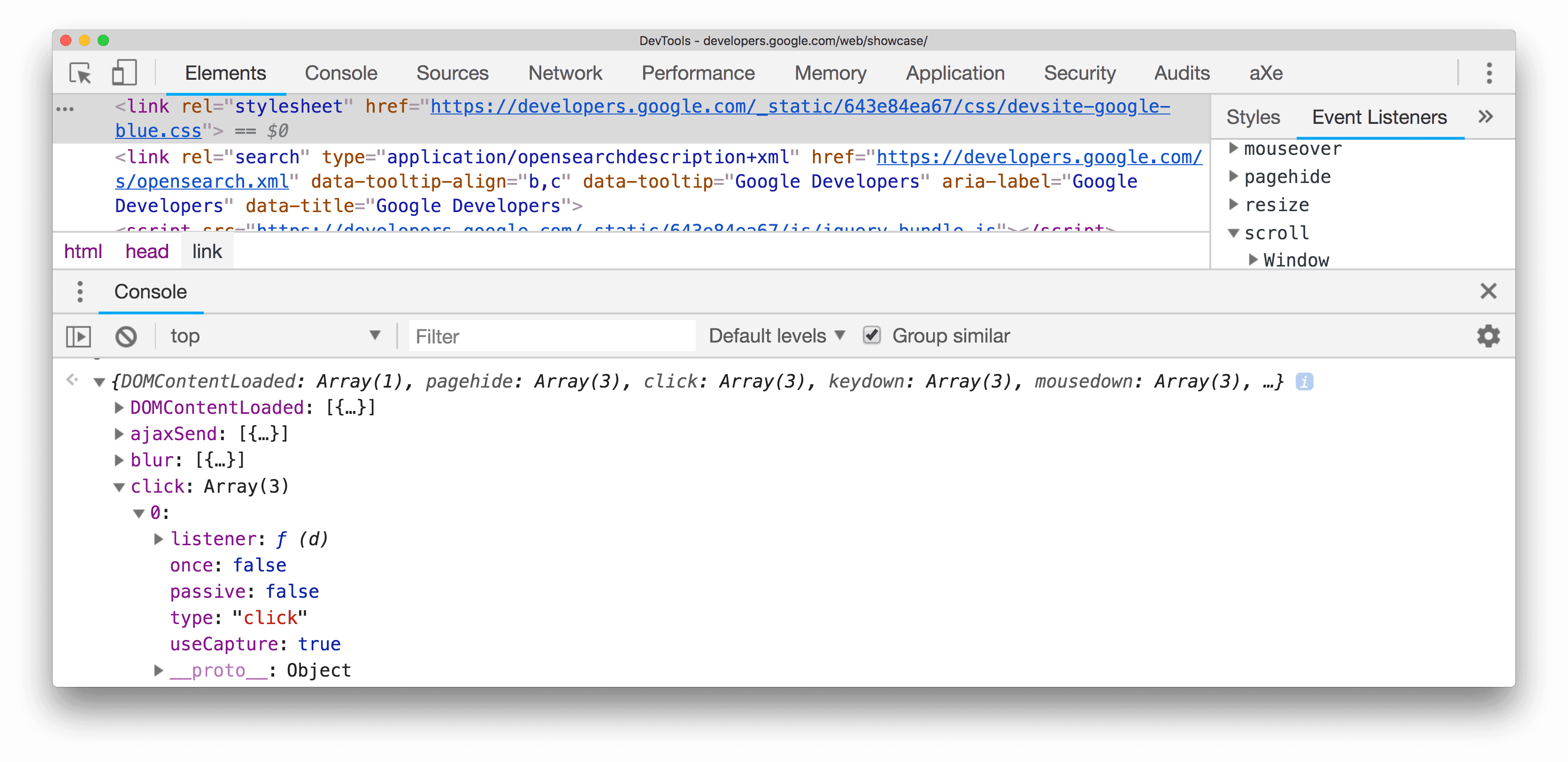
您可以进一步展开每个对象以查看其属性:

如需了解详情,请参阅检查对象属性。
Keys(对象)
keys(object) 会返回一个数组,其中包含属于指定对象的属性名称。如需获取相同属性的关联值,请使用 values()。
例如,假设您的应用定义了以下对象:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
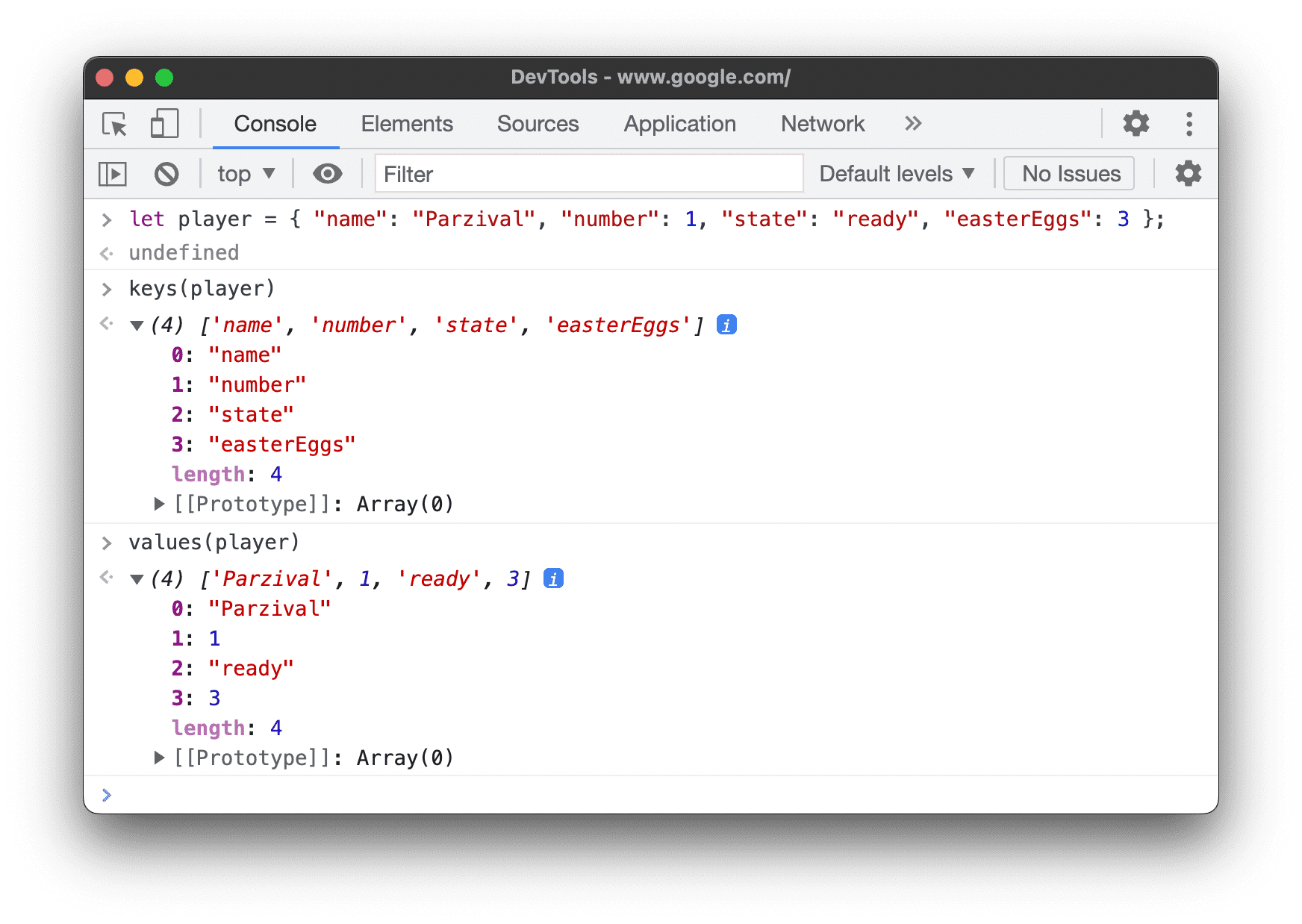
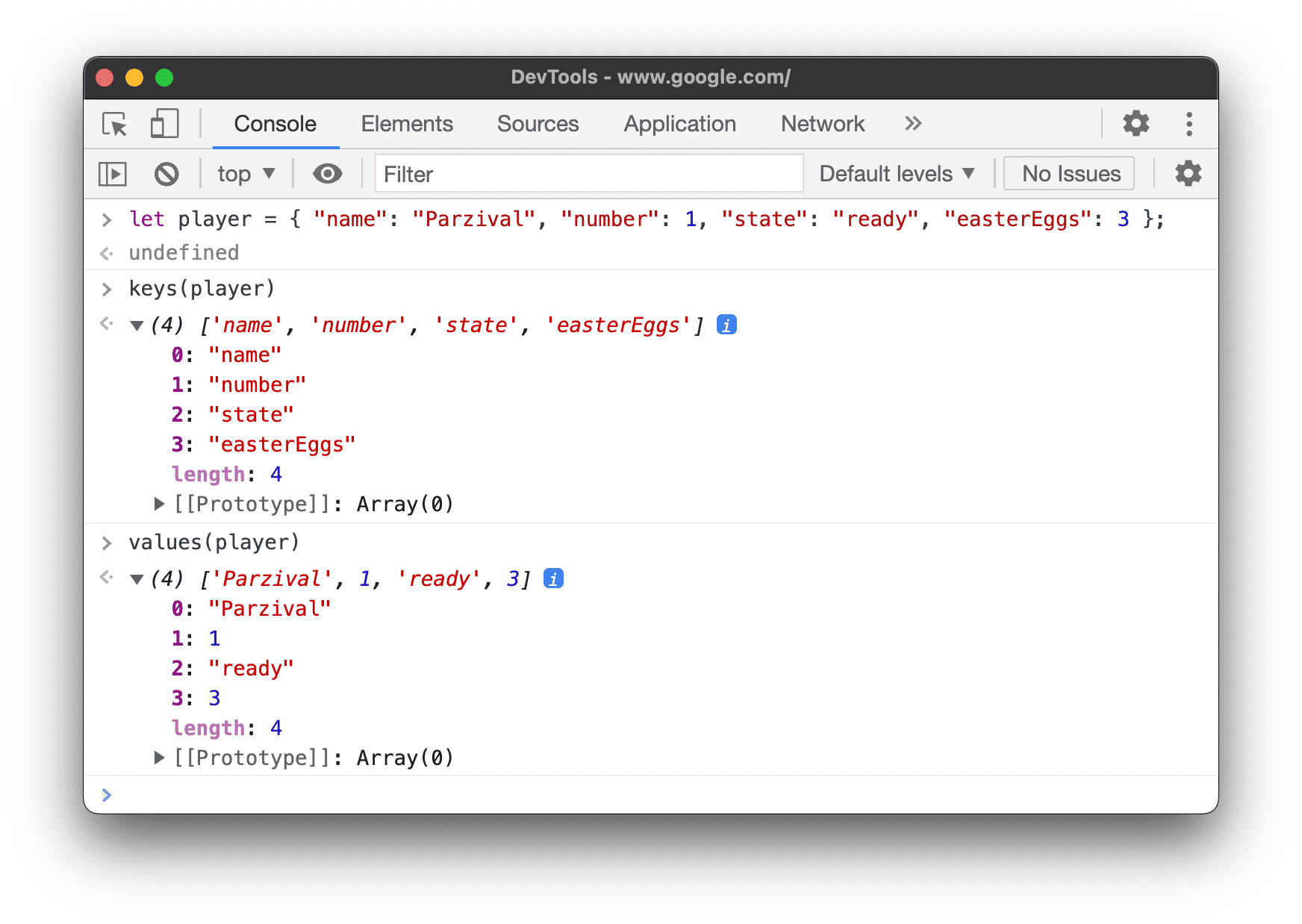
为简单起见,假设在全局命名空间中定义了 player,在控制台中输入 keys(player) 和 values(player) 会生成以下内容:

monitor(function)
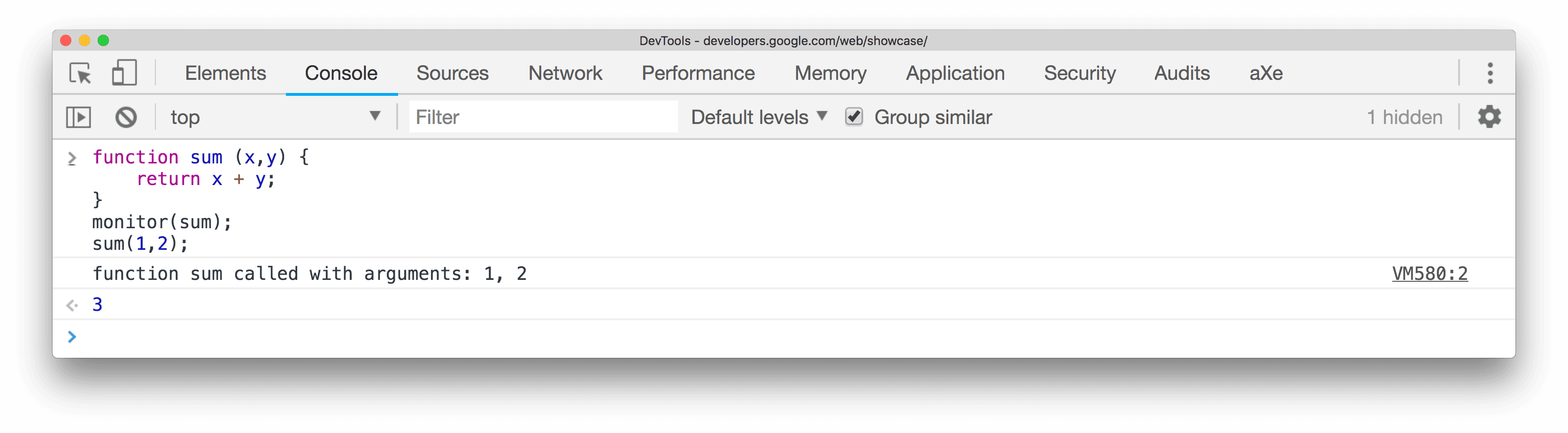
调用指定的函数时,控制台会记录一条消息,指明函数名称以及调用时传递给该函数的参数。
function sum(x, y) {
return x + y;
}
monitor(sum);

使用 unmonitor(function) 可停止监控。
monitorEvents(object [, events])
当指定对象上发生其中一个指定事件时,该 Event 对象会记录到控制台中。您可以指定要监控的单个事件、事件数组或映射到预定义事件集合的某种通用事件“类型”。请参阅下面的示例。
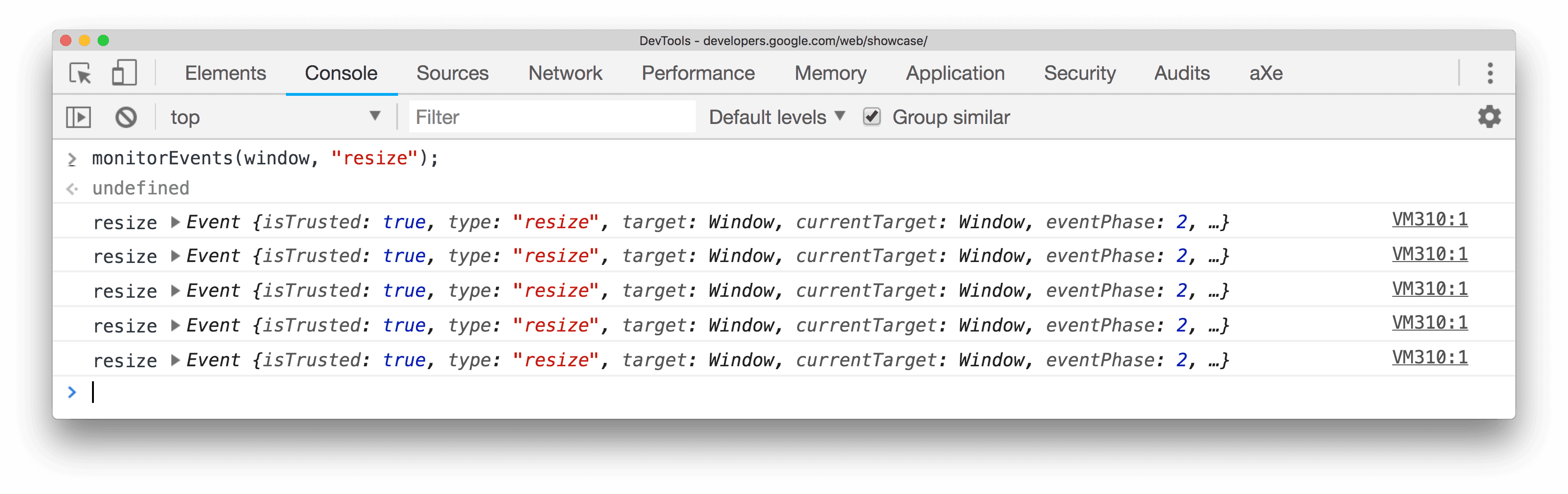
以下代码会监控 window 对象上的所有调整大小事件。
monitorEvents(window, "resize");

以下代码定义了一个数组,以同时监控 window 对象上的“resize”和“scroll”事件:
monitorEvents(window, ["resize", "scroll"])
您还可以指定一个可用的事件“类型”,即映射到预定义事件集的字符串。下表列出了可用的事件类型及其关联的事件映射:
| 事件类型及对应的映射事件 | |
|---|---|
| 老鼠 | “mousedown”“mouseup”“点击”“dblclick”“mousemove”“mouseover”“mouseout”“mousewheel” |
| key | “keydown”“keyup”“keypress”“textInput” |
| 触控输入 | “touchstart”“touchmove”“touchend”“touchcancel” |
| 对照组 | “resize”“滚动”“缩放”“聚焦”“模糊处理”“选择”“更改”“提交”“重置” |
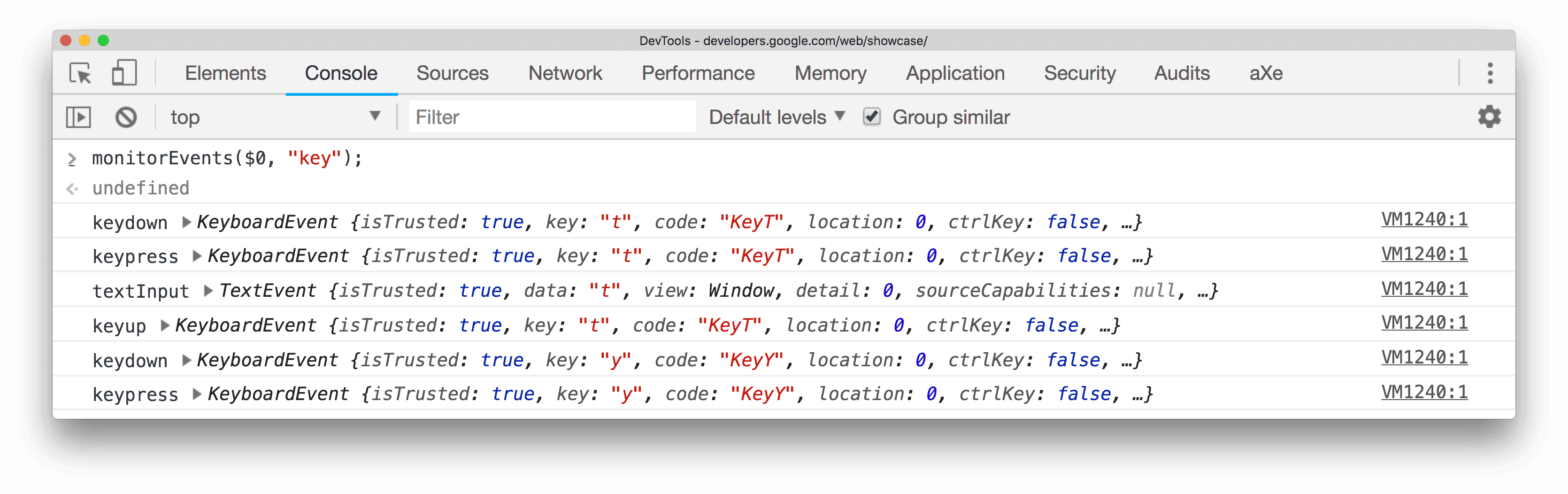
例如,以下代码使用“key”事件类型,在 Elements 面板中当前选择的输入文本字段上的所有对应按键事件。
monitorEvents($0, "key");
以下是在文本字段中输入字符后的输出示例:

使用 unmonitorEvents(object[, events]) 可停止监控。
profile([name]) 和 profileEnd([name])
profile() 可启动一个可选名称的 JavaScript CPU 性能分析会话。profileEnd() 会完成分析并在 Performance > Main 轨道中显示结果。
如需开始分析,请执行以下操作:
profile("Profile 1")
如需停止分析并在 Performance > Main 轨道中查看结果,请执行以下操作:
profileEnd("Profile 1")
在 Performance > Main 轨道中生成结果:
主轨道。" width="800" height="606">
配置文件也可以嵌套。例如,这可以按任意顺序运行:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
从控制台调用 queryObjects(Constructor) 以返回使用指定构造函数创建的对象数组。例如:
queryObjects(Promise):返回Promise的所有实例。queryObjects(HTMLElement):返回所有 HTML 元素。queryObjects(foo),其中foo是类名称。返回通过new foo()实例化的所有对象。
queryObjects() 的范围是控制台中当前选择的执行上下文。
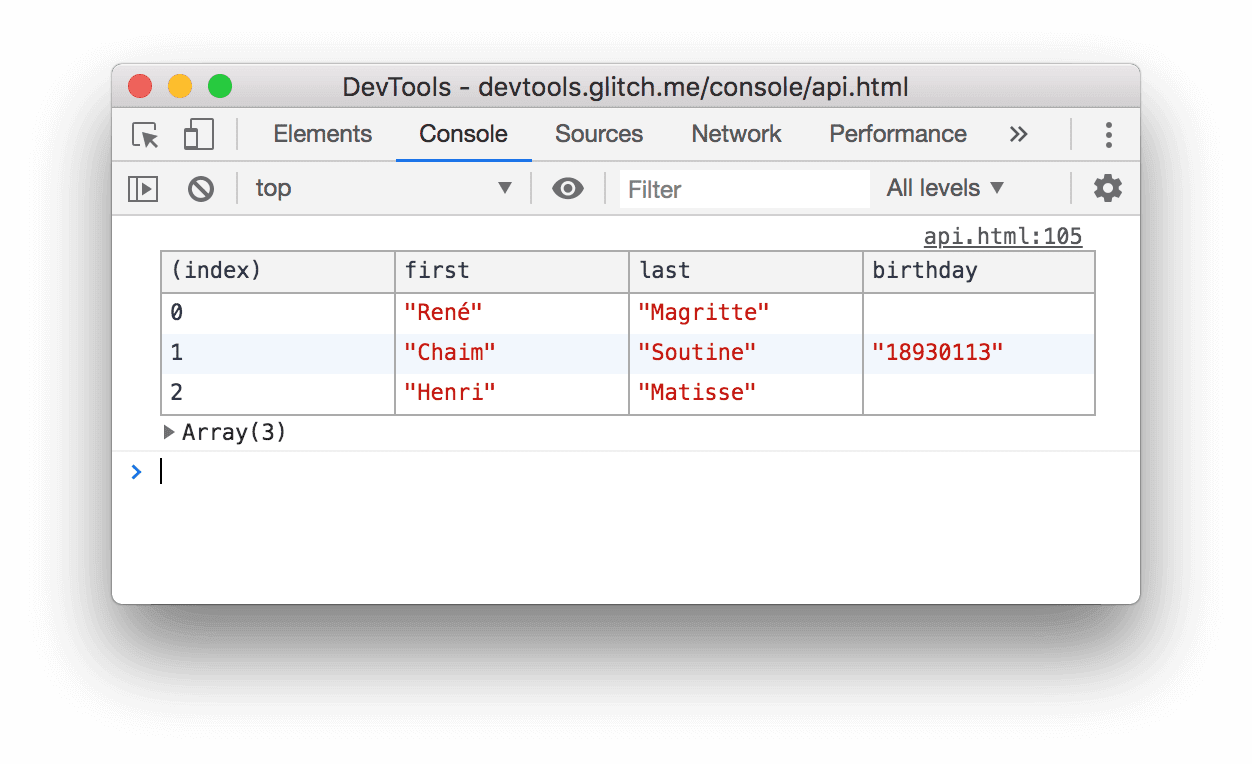
table(数据 [, 列])
通过传入含可选列标题的数据对象,采用表格格式记录对象数据。这是 console.table() 的快捷方式。
例如,如需在控制台中使用表格显示名称列表,您可以执行以下操作:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(函数)
undebug(function) 会停止调试指定函数,以便在调用该函数时不再调用调试程序。此属性与 debug(fn) 结合使用。
undebug(getData);
取消监控(函数)
unmonitor(function) 会停止监控指定函数。它与 monitor(fn) 结合使用。
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) 会停止监控指定对象和事件发生的事件。例如,以下命令会停止对 window 对象的所有事件监控:
unmonitorEvents(window);
您还可以有选择地停止监控某个对象上的特定事件。例如,以下代码会开始监控当前所选元素上的所有鼠标事件,然后停止监控“mousemove”事件(也许是为了减少控制台输出中的噪声):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(对象)
values(object) 会返回一个数组,其中包含属于指定对象的所有属性的值。
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);