La API de Console Utilities contiene un conjunto de funciones convenientes para realizar tareas comunes: seleccionar e inspeccionar elementos del DOM, consultar objetos, mostrar datos en un formato legible, detener e iniciar el generador de perfiles, supervisar eventos del DOM y llamadas a funciones, entre otras.
¿Buscas console.log(), console.error() y el resto de las funciones console.*? Consulta la Referencia de la API de Console.
$_
$_ muestra el valor de la expresión evaluada más reciente.
En el siguiente ejemplo, se evalúa una expresión simple (2 + 2). Luego, se evalúa la propiedad $_, que contiene el mismo valor:

En el siguiente ejemplo, la expresión evaluada contiene inicialmente un array de nombres. Si evalúas $_.length para encontrar la longitud del arreglo, el valor almacenado en $_ cambia y se convierte en la última expresión evaluada, 4:

Entre USD 0 y USD 4
Los comandos $0, $1, $2, $3 y $4 funcionan como una referencia histórica a los últimos cinco elementos del DOM inspeccionados en el panel Elements o a los últimos cinco objetos de montón de JavaScript seleccionados en el panel Profiles. $0 muestra el objeto o elemento de JavaScript seleccionado más recientemente, $1 muestra el segundo y así sucesivamente.
En el siguiente ejemplo, se selecciona un elemento img en el panel Elements. En el panel lateral Console, se evaluó
$0, que muestra el mismo elemento:

La siguiente imagen muestra un elemento diferente seleccionado en la misma página. El elemento $0 ahora hace referencia al elemento recién seleccionado, mientras que $1 muestra el que se seleccionó anteriormente:

$(selector [, startNode])
$(selector) muestra la referencia al primer elemento del DOM con el selector de CSS especificado. Cuando se la llama con un argumento, esta función es un acceso directo para la función document.querySelector().
En el siguiente ejemplo, se muestra una referencia al primer elemento <img> del documento:

Haz clic con el botón derecho en el resultado que se muestra y selecciona Reveal in Elements Panel para encontrarlo en el DOM, o bien Scroll in to View para mostrarlo en la página.
En el siguiente ejemplo, se muestra una referencia al elemento seleccionado actualmente y su propiedad src:

Esta función también admite un segundo parámetro, startNode, que especifica un "elemento" o nodo desde el que se deben buscar elementos. El valor predeterminado de este parámetro es document.
En el siguiente ejemplo, se muestra una referencia al primer elemento img, que es descendiente de devsite-header-background, y también muestra su propiedad src:

$$(selector [, startNode])
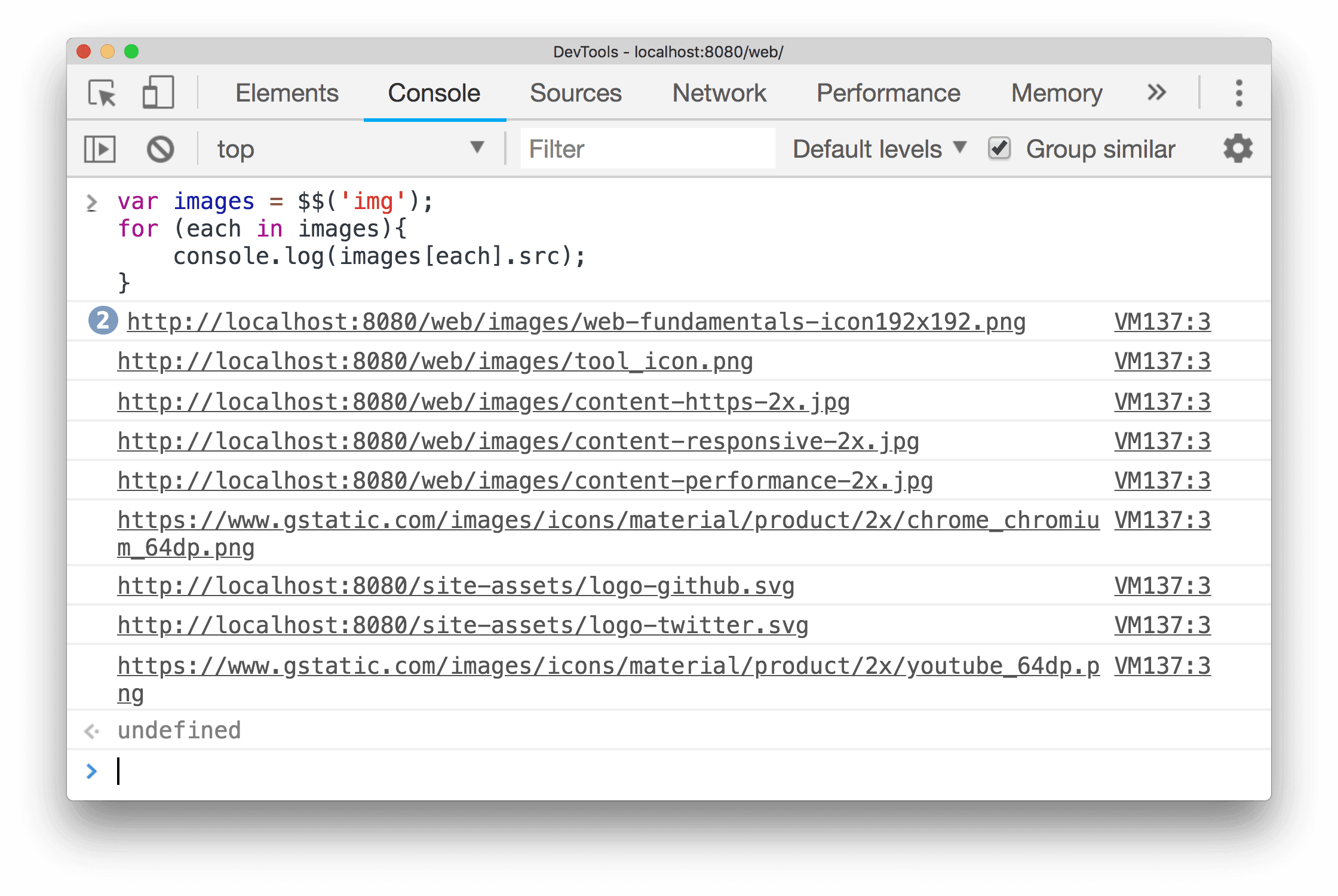
En el siguiente ejemplo, se usa $$(selector) muestra un array de elementos que coinciden con el selector de CSS determinado. Este comando es equivalente a llamar a Array.from(document.querySelectorAll()).
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
.
 l10n-placeholder3() para crear un array de todos los elementos
l10n-placeholder3() para crear un array de todos los elementos <img>
que aparecen en el documento actual después del nodo seleccionado:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(ruta [, startNode])
$x(path) muestra un array de elementos DOM que coinciden con la expresión XPath especificada.
En el siguiente ejemplo, se muestran todos los elementos <p> de la página:
$x("//p")

En el siguiente ejemplo, se muestran todos los elementos <p> que contienen elementos <a>:
$x("//p[a]")

Al igual que las otras funciones del selector, $x(path) tiene un segundo parámetro opcional, startNode, que especifica un elemento o nodo desde el que se deben buscar elementos.

clear()
clear() borra el historial de la consola.
clear();
copy(objeto)
copy(object) copia una representación de cadena del objeto especificado en el portapapeles.
copy($0);
depuración(función)
Cuando se llama a la función especificada, se invoca al depurador y la función se desglosa en el panel Sources, lo que permite recorrer el código y depurarlo.
debug(getData);

Usa undebug(fn) para dejar de interrumpir en la función, o bien usa la IU para inhabilitar todos los puntos de interrupción.
Para obtener más información sobre los puntos de interrupción, consulta Cómo pausar tu código con puntos de interrupción.
dir(object)
dir(object) muestra una lista de estilo de objeto de todas las propiedades del objeto especificado. Este es un atajo para el método console.dir() de la API de Console.
En el siguiente ejemplo, se muestra la diferencia entre evaluar document.body directamente en la línea de comandos y usar dir() para mostrar el mismo elemento:
document.body;
dir(document.body);

Para obtener más información, consulta la entrada console.dir() en la API de Console.
dirxml(objeto)
dirxml(object) imprime una representación XML del objeto especificado, como se ve en el panel Elements.
Este método es equivalente al método console.dirxml().
inspect(object/function)
inspect(object/function) abre y selecciona el elemento o el objeto especificado en el panel correspondiente: el panel Elements para los elementos del DOM o el panel Profiles para los objetos de montón de JavaScript.
En el siguiente ejemplo, se abre document.body en el panel Elements:
inspect(document.body);

Cuando pasas una función a inspeccionar, la función abre el documento en el panel Fuentes para que lo inspecciones.
getEventListeners(object)
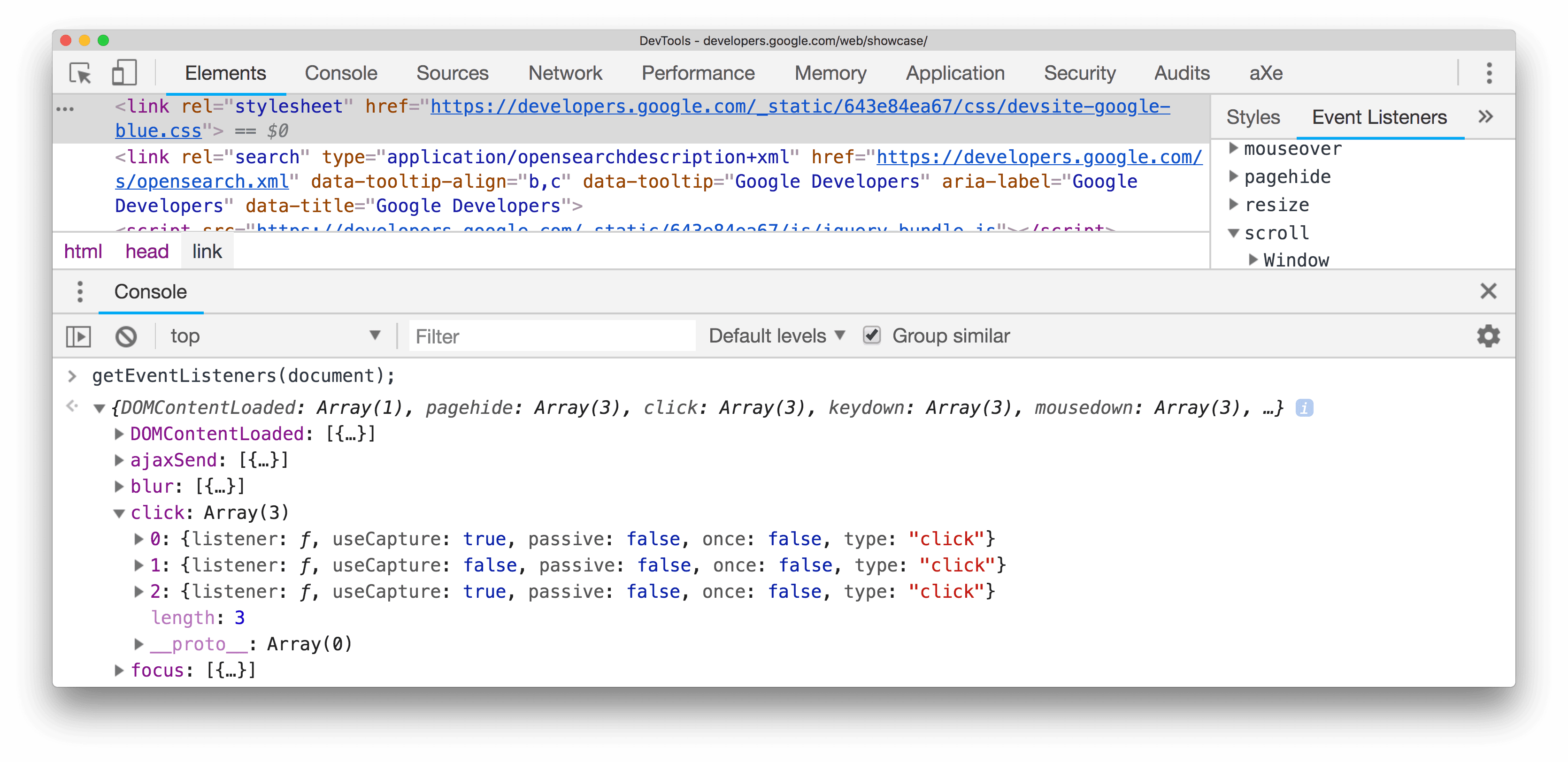
getEventListeners(object) muestra los objetos de escucha de eventos registrados en el objeto especificado. El valor que se muestra es un objeto que contiene un array para cada tipo de evento registrado (por ejemplo, click o keydown). Los miembros de cada array son objetos que describen el objeto de escucha registrado para cada tipo. Por ejemplo, a continuación se enumeran todos los objetos de escucha de eventos registrados en el objeto del documento:
getEventListeners(document);

Si se registra más de un objeto de escucha en el objeto especificado, el array contiene un miembro para cada objeto de escucha. En el siguiente ejemplo, hay dos objetos de escucha de eventos registrados en el
elemento del documento para el evento click:

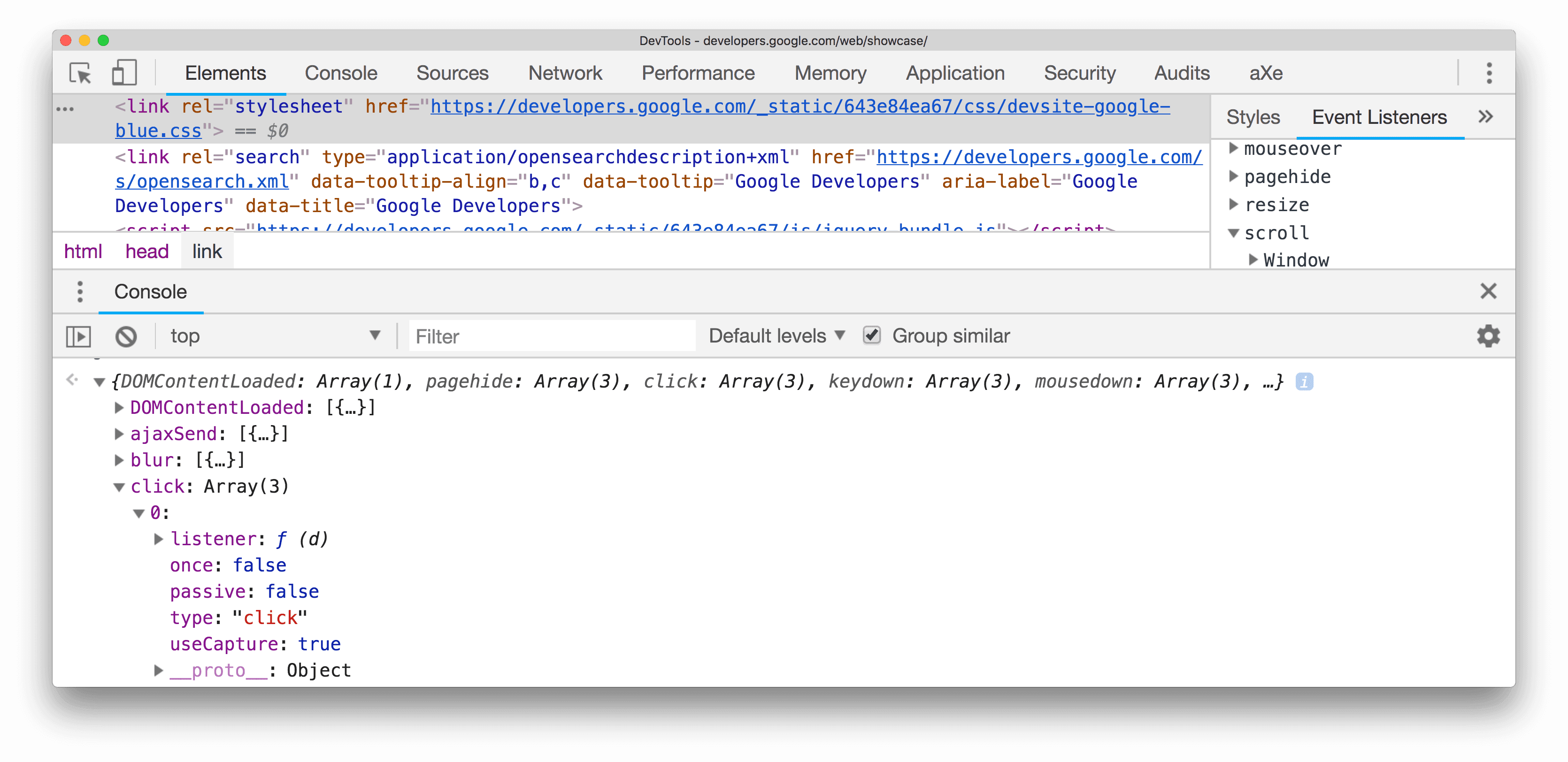
Puedes expandir aún más cada uno de estos objetos para explorar sus propiedades:

Para obtener más información, consulta Cómo inspeccionar propiedades de objetos.
claves(objeto)
keys(object) muestra un array que contiene los nombres de las propiedades que pertenecen al objeto especificado. Para obtener los valores asociados de las mismas propiedades, usa values().
Por ejemplo, supongamos que tu aplicación definió el siguiente objeto:
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
Si suponemos que player se definió en el espacio de nombres global (por cuestiones de simplicidad), escribir keys(player) y values(player) en Console generará lo siguiente:

monitor(function)
Cuando se llama a la función especificada, se registra un mensaje en la consola que indica el nombre de la función junto con los argumentos que se pasaron a la función cuando se la llamó.
function sum(x, y) {
return x + y;
}
monitor(sum);

Usa unmonitor(function) para detener la supervisión.
monitorEvents(object [, events])
Cuando ocurre uno de los eventos especificados en el objeto especificado, el objeto de evento se registra en la consola. Puedes especificar un solo evento para supervisar, un array de eventos o uno de los “tipos” de eventos genéricos asignados a una colección predefinida de eventos. Consulta los ejemplos que se mencionan a continuación.
A continuación, se supervisan todos los eventos rename en el objeto window.
monitorEvents(window, "resize");

A continuación, se define un array para supervisar los eventos "resize" y "scroll" en el objeto window:
monitorEvents(window, ["resize", "scroll"])
También puedes especificar uno de los “tipos” de eventos disponibles, strings que se asignan a conjuntos de eventos predefinidos. En la siguiente tabla, se enumeran los tipos de eventos disponibles y sus asignaciones de eventos asociadas:
| Tipo de evento y eventos asignados correspondientes | |
|---|---|
| ratón | "mousedown", "mouseup", "clic", "dblclick", "mousemove", "mouseover", "mouseout", "mousewheel" |
| clave | "keydown", "keyup", "keypress" y "textInput" |
| táctil | "touchstart", "touchmove", "touchend" y "touchcancel" |
| control | "cambiar el tamaño", "desplazarse", "zoom", "enfocar", "desenfocar", "seleccionar", "cambiar", "enviar", "restablecer" |
Por ejemplo, en el siguiente ejemplo, se usa el tipo de evento "clave" para todos los eventos de tecla correspondientes en un campo de texto de entrada actualmente seleccionado en el panel Elements.
monitorEvents($0, "key");
A continuación, se muestra un resultado de ejemplo después de escribir caracteres en el campo de texto:

Usa unmonitorEvents(object[, events]) para detener la supervisión.
perfil([nombre]) y perfilEnd([nombre])
profile() inicia una sesión de generación de perfiles de CPU en JavaScript con un nombre opcional. profileEnd()
completa el perfil y muestra los resultados en el segmento Rendimiento > Principal.
Para comenzar a generar perfiles, sigue estos pasos:
profile("Profile 1")
Para detener la generación de perfiles y ver los resultados en el segmento Performance > Main, haz lo siguiente:
profileEnd("Profile 1")
Como resultado, verás el segmento Rendimiento > Principal:
Pista principal." width="800" height="606">
Los perfiles también se pueden anidar. Por ejemplo, esto funcionará en cualquier orden:
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
Llama a queryObjects(Constructor) desde la consola para mostrar un array de objetos que se crearon con el constructor especificado. Por ejemplo:
queryObjects(Promise). Muestra todas las instancias dePromise.queryObjects(HTMLElement). Muestra todos los elementos HTML.queryObjects(foo), dondefooes el nombre de una clase. Muestra todos los objetos de los que se crearon instancias a través denew foo().
El alcance de queryObjects() es el contexto de ejecución seleccionado actualmente en la consola.
tabla(datos [, columnas])
Registra datos de objetos con formato de tabla pasando un objeto de datos con encabezados de columna opcionales.
Esta es la combinación de teclas para console.table().
Por ejemplo, para mostrar una lista de nombres usando una tabla en la consola, harías lo siguiente:
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(función)
undebug(function) detiene la depuración de la función especificada para que, cuando se llame, el depurador ya no se invoque. Se usa junto con debug(fn).
undebug(getData);
unmonitor(función)
unmonitor(function) detiene la supervisión de la función especificada. Se usa junto con monitor(fn).
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events]) detiene los eventos de supervisión del objeto y los eventos especificados. Por ejemplo, lo siguiente detiene toda la supervisión de eventos en el objeto window:
unmonitorEvents(window);
También puedes detener de manera selectiva la supervisión de eventos específicos en un objeto. Por ejemplo, el siguiente código comienza a supervisar todos los eventos del mouse en el elemento seleccionado y, luego, deja de supervisar los eventos de "mousemove" (quizás para reducir el ruido en el resultado de la consola):
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
valores(objeto)
values(object) muestra un array que contiene los valores de todas las propiedades que pertenecen al objeto especificado.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);




