Tutorial interaktif ini menunjukkan cara mencatat dan memfilter pesan di Konsol Chrome DevTools.

Tutorial ini dimaksudkan untuk diselesaikan secara berurutan. Hal ini mengasumsikan bahwa Anda memahami dasar-dasar pengembangan web, seperti cara menggunakan JavaScript untuk menambahkan interaktivitas ke halaman.
Menyiapkan demo dan DevTools
Tutorial ini didesain agar Anda dapat membuka demo dan mencoba sendiri semua alur kerja. Ketika mengikutinya secara fisik, Anda lebih cenderung mengingat alur kerja tersebut nanti.
- Buka demo.
Opsional: Pindahkan demo ke jendela terpisah. Dalam contoh ini, tutorial ada di sebelah kiri, dan demo ada di kanan.

Fokuskan demo, lalu tekan Control+Shift+J atau Command+Option+J (Mac) untuk membuka DevTools. Secara default, DevTools terbuka di kanan demo.

Opsional: Pasangkan DevTools ke bagian bawah jendela atau lepaskan dari dok ke jendela terpisah.
DevTools dikaitkan ke bagian bawah demo:

DevTools dilepas dari jendela terpisah:

Melihat pesan yang dicatat dalam log dari JavaScript
Sebagian besar pesan yang Anda lihat di Konsol berasal dari developer web yang menulis JavaScript halaman. Tujuan dari bagian ini adalah untuk memperkenalkan berbagai jenis pesan yang mungkin Anda lihat di Konsol, dan menjelaskan cara mencatat sendiri setiap jenis pesan ke dalam log dari JavaScript Anda sendiri.
Klik tombol Log Info dalam demo.
Hello, Console!dicatat ke Konsol.
Di samping pesan
Hello, Console!di Konsol, klik log.js:2. Panel Sumber akan terbuka dan menandai baris kode yang menyebabkan pesan dicatat ke Konsol.
Pesan ini dicatat saat JavaScript halaman bernama
console.log('Hello, Console!').Kembali ke Konsol menggunakan salah satu alur kerja berikut:
- Klik tab Konsol.
- Tekan Control+[ atau Command+[ (Mac) hingga Console menjadi fokus.
- Buka Menu Command, mulai ketik
Console, pilih perintah Show Console Panel, lalu tekan Enter.
Klik tombol Log Warning dalam demo.
Abandon Hope All Ye Who Enterakan dicatat ke Konsol.
Pesan yang diformat seperti ini adalah peringatan.
Opsional: Klik log.js:12 untuk melihat kode yang menyebabkan pesan diformat seperti ini, lalu kembali ke Console setelah selesai. Lakukan ini setiap kali Anda ingin melihat kode yang menyebabkan pesan dicatat ke dalam log dengan cara tertentu.
Klik ikon Luaskan
di depan
Abandon Hope All Ye Who Enter. DevTools menampilkan pelacakan tumpukan yang mengarah ke panggilan.
Pelacakan tumpukan memberi tahu Anda bahwa fungsi bernama
logWarningdipanggil, yang kemudian disebut fungsi bernamaquoteDante. Dengan kata lain, panggilan yang terjadi pertama kali berada di bagian bawah pelacakan tumpukan. Anda dapat mencatat pelacakan tumpukan kapan saja dengan memanggilconsole.trace().Klik Log Error. Pesan error berikut dicatat:
I'm sorry, Dave. I'm afraid I can't do that.
Klik Log Table. Tabel tentang artis terkenal dicatat ke Konsol.

Perhatikan bagaimana kolom
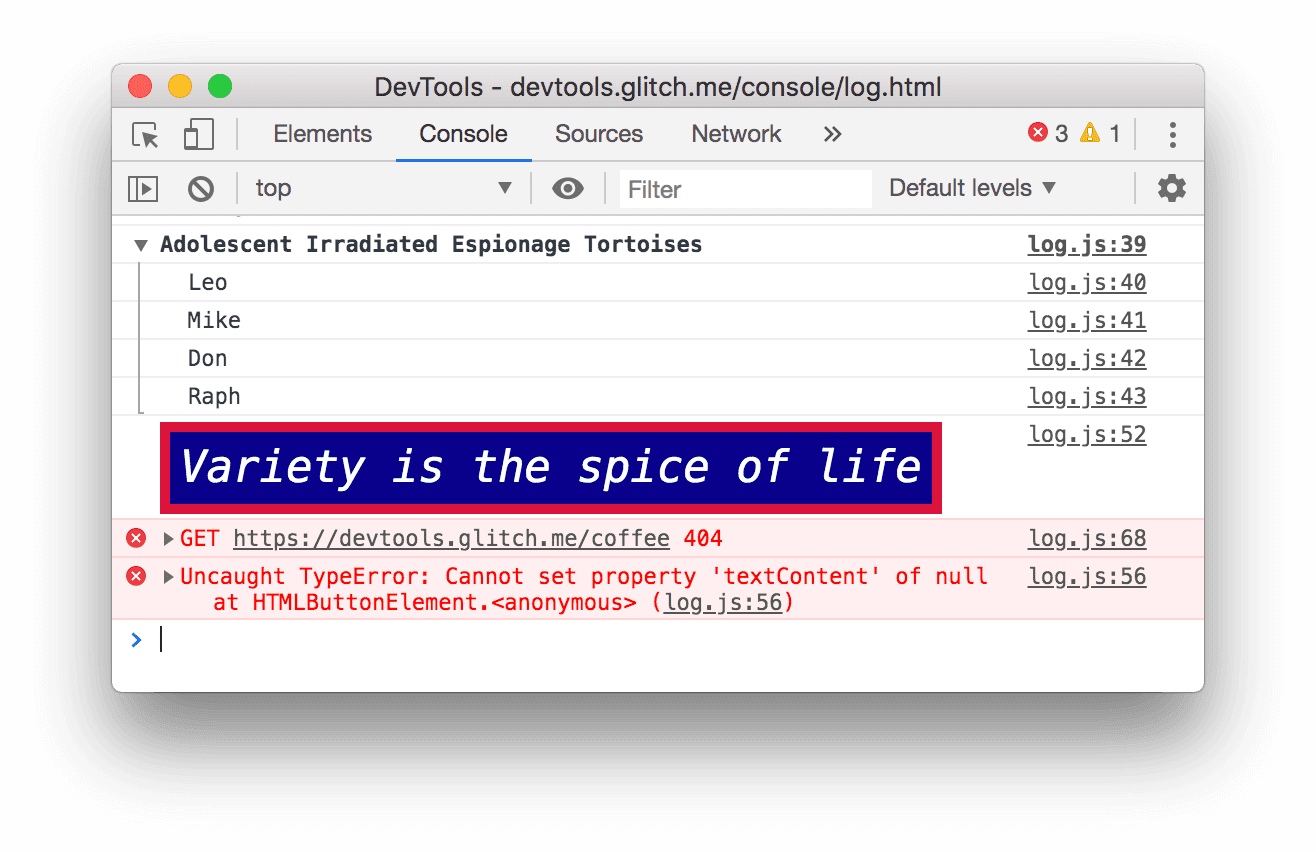
birthdayhanya diisi untuk satu baris. Periksa kode untuk mencari tahu penyebabnya.Klik Grup Log. Nama-nama 4 penyu yang terkenal dalam pemberantasan kejahatan dikelompokkan di bawah label
Adolescent Irradiated Espionage Tortoises.
Klik Log Kustom. Pesan dengan batas merah dan latar belakang biru akan dicatat ke Konsol.

Ide utamanya di sini adalah ketika Anda ingin mencatat pesan ke Konsol dari JavaScript, Anda harus menggunakan salah satu metode console. Setiap metode memformat pesan secara berbeda.
Masih ada lebih banyak metode dibandingkan yang telah ditunjukkan dalam bagian ini. Di akhir tutorial, Anda akan mempelajari cara mempelajari metode lainnya.
Melihat pesan yang dicatat oleh browser
Browser juga mencatat pesan ke Konsol. Hal ini biasanya terjadi saat ada masalah dengan halaman.
Klik Cause 404. Browser mencatat error jaringan
404ke dalam log karena JavaScript halaman mencoba mengambil file yang tidak ada.
Klik Cause Error. Browser mencatat
TypeErroryang tidak tertangkap karena JavaScript mencoba mengupdate node DOM yang tidak ada.
Klik drop-down Log Levels, lalu aktifkan opsi Verbose jika dinonaktifkan. Anda akan mempelajari pemfilteran lebih lanjut di bagian berikutnya. Anda perlu melakukannya untuk memastikan bahwa pesan berikutnya yang Anda catat ke dalam log terlihat. Catatan: Jika drop-down Tingkat Default dinonaktifkan, Anda mungkin perlu menutup Sidebar Konsol. Filter menurut Sumber Pesan di bawah untuk mengetahui informasi selengkapnya tentang Sidebar Konsol.

Klik Penyebab Pelanggaran. Halaman menjadi tidak responsif selama beberapa detik, lalu browser akan mencatat pesan
[Violation] 'click' handler took 3000mske dalam log ke Konsol. Durasi persisnya dapat bervariasi.
Memfilter pesan
Pada beberapa halaman, Anda akan melihat Konsol yang dibanjiri pesan. DevTools menyediakan banyak cara berbeda untuk memfilter pesan yang tidak relevan dengan tugas yang sedang dikerjakan.
Filter menurut level log
Setiap metode console.* diberi tingkat keparahan: Verbose, Info, Warning, atau Error. Misalnya, console.log() adalah pesan tingkat Info, sedangkan console.error() adalah pesan tingkat Error.
Untuk memfilter berdasarkan level log:
Klik drop-down Log Levels dan nonaktifkan Error. Level dinonaktifkan jika tidak ada lagi tanda centang di sampingnya. Pesan tingkat
Errormenghilang.
Klik drop-down Log Levels lagi dan aktifkan kembali Error. Pesan tingkat
Errorakan muncul kembali.
Filter menurut teks
Jika Anda hanya ingin melihat pesan yang berisi string yang sama persis, ketik string tersebut ke dalam kotak teks Filter.
Ketikkan
Davedi dalam kotak teks Filter. Semua pesan yang tidak menyertakan stringDaveakan disembunyikan. Anda mungkin juga melihat labelAdolescent Irradiated Espionage Tortoises. Itu serangga kecil.
Hapus
Davedari kotak teks Filter. Semua pesan akan muncul kembali.
Filter menurut ekspresi reguler
Jika Anda ingin menampilkan semua pesan yang berisi pola teks, bukan string tertentu, gunakan ekspresi reguler.
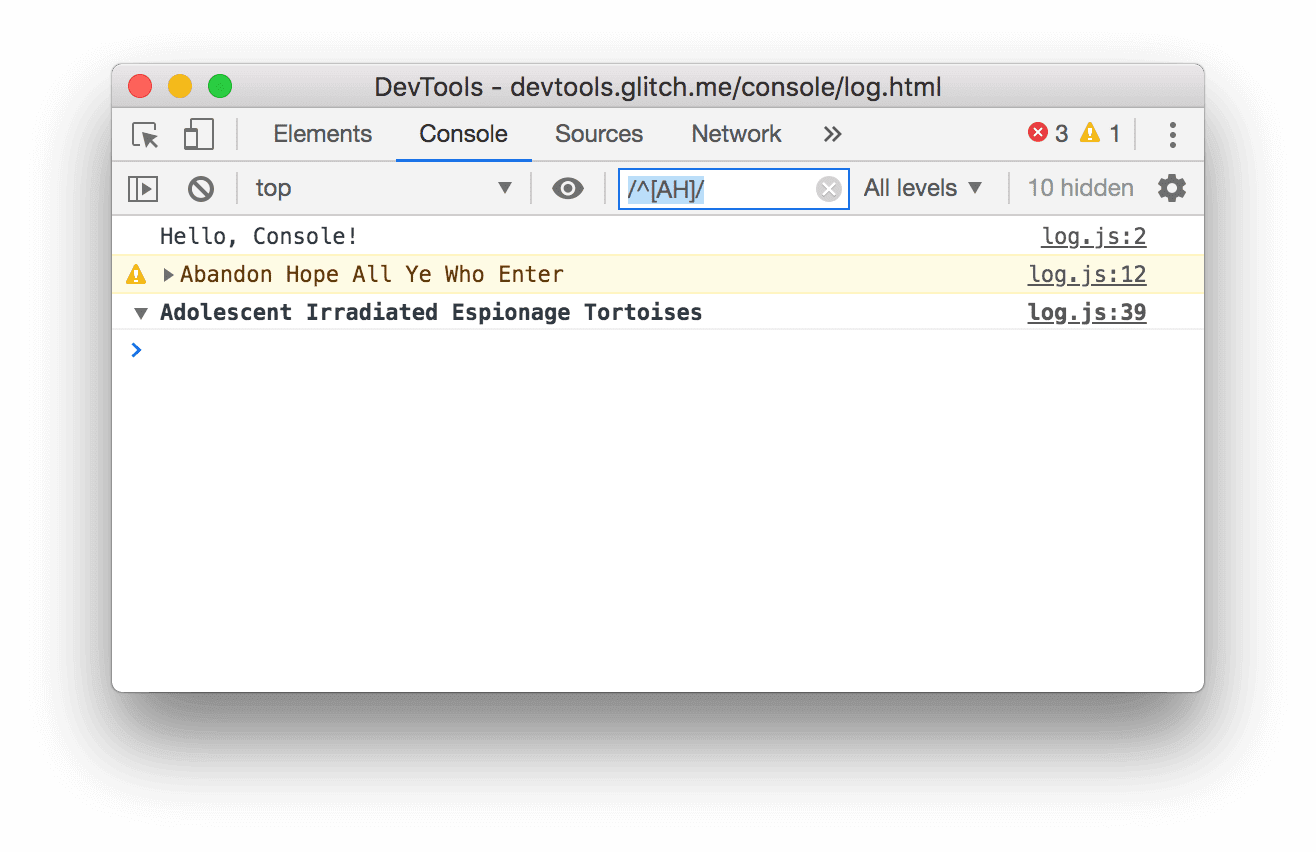
Ketikkan
/^[AH]/di dalam kotak teks Filter. Ketik pola ini ke dalam RegExr untuk mengetahui apa yang dilakukan pola tersebut.![Memfilter pesan apa pun yang tidak cocok dengan pola `/^[AH]/`.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?hl=id)
Hapus
/^[AH]/dari kotak teks Filter. Semua pesan dapat dilihat lagi.
Filter menurut sumber pesan
Jika Anda hanya ingin melihat pesan yang berasal dari URL tertentu, gunakan Sidebar.
Klik Tampilkan Sidebar Konsol
 .
.
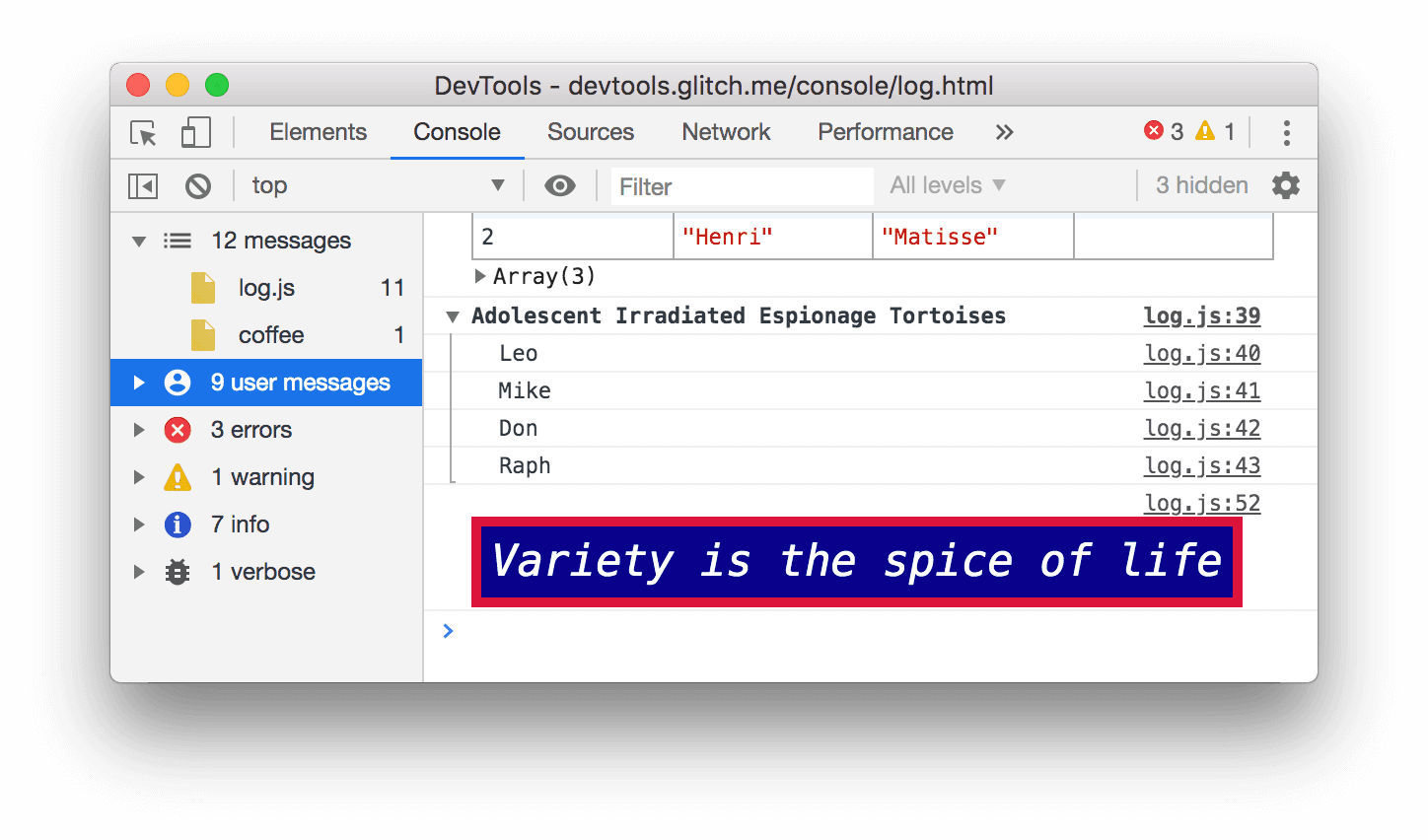
Klik ikon Luaskan
di samping 12 Message. Sidebar menampilkan daftar URL yang menyebabkan pesan dicatat ke dalam log. Misalnya,
log.jsmenyebabkan 11 pesan.
Filter menurut pesan pengguna
Sebelumnya, saat Anda mengklik Log Info, skrip yang disebut console.log('Hello, Console!') untuk mencatat pesan ke dalam log ke Konsol. Pesan yang dicatat ke dalam log dari JavaScript seperti ini disebut pesan pengguna. Sebaliknya, saat Anda mengklik Cause 404, browser mencatat pesan level Error
yang menyatakan bahwa resource yang diminta tidak dapat ditemukan. Pesan seperti itu dianggap sebagai pesan
browser. Anda dapat menggunakan Sidebar untuk memfilter pesan browser dan hanya menampilkan pesan pengguna.
Klik 9 Pesan Pengguna. Pesan browser disembunyikan.

Klik 12 Pesan untuk menampilkan kembali semua pesan.
Gunakan Konsol bersama panel lainnya
Bagaimana jika Anda sedang mengedit gaya, tetapi harus memeriksa log Konsol dengan cepat untuk melihat sesuatu? Gunakan Panel Samping.
- Klik tab Elemen.
Tekan Escape. Tab Konsol dari Panel Samping akan terbuka. Konsol ini memiliki semua fitur Konsol yang telah Anda gunakan selama tutorial ini.

Langkah berikutnya
Selamat, Anda telah menyelesaikan tutorial. Klik Berikan Trofi untuk menerima piala.
- Lihat Referensi Konsol untuk mempelajari fitur dan alur kerja lainnya terkait UI Konsol.
- Lihat Referensi Console API untuk mempelajari lebih lanjut semua metode
consoleyang ditunjukkan dalam Melihat pesan yang dicatat ke dalam log dari JavaScript dan mempelajari metodeconsolelainnya yang tidak dibahas dalam tutorial ini. - Lihat Mulai untuk mempelajari hal lain yang dapat Anda lakukan dengan DevTools.
- Lihat Memformat dan memberi gaya pesan di Konsol untuk mempelajari lebih lanjut semua metode gaya dan format
console.


