
DevTools
Chrome DevTools は、Google Chrome ブラウザに直接組み込まれたウェブ デベロッパー ツールのセットです。DevTools を使用すると、ページをすばやく編集して問題をすばやく診断できるため、より優れたウェブサイトをより迅速に構築できます。
DevTools を開く
Chrome DevTools を開くすべての方法。
DevTools の新機能
DevTools の最新の変更内容を確認します。
DevTools のヒント
DevTools の機能を学ぶのに役立つ短い動画シリーズ。
コマンドとショートカット
タスクをすばやく完了できます。
コマンド メニューでコマンドを実行する
コマンド メニューを開く、コマンドを実行する、ファイルを開く、その他のアクションを表示するなどの操作ができます。
キーボードショートカット
キーボード ショートカットの包括的なリファレンス。
JavaScript を無効にする
JavaScript が無効になっている場合のウェブページの外観と動作を確認します。
Device Mode でモバイル デバイスをシミュレートする
デバイスをシミュレートして、モバイルファースト ウェブサイトを構築します。
読み込まれたリソース全体を検索
検索パネルを使用して、読み込まれたすべてのリソースからテキストを検索できます。
パネル
DevTools の各パネルの機能を確認しましょう。
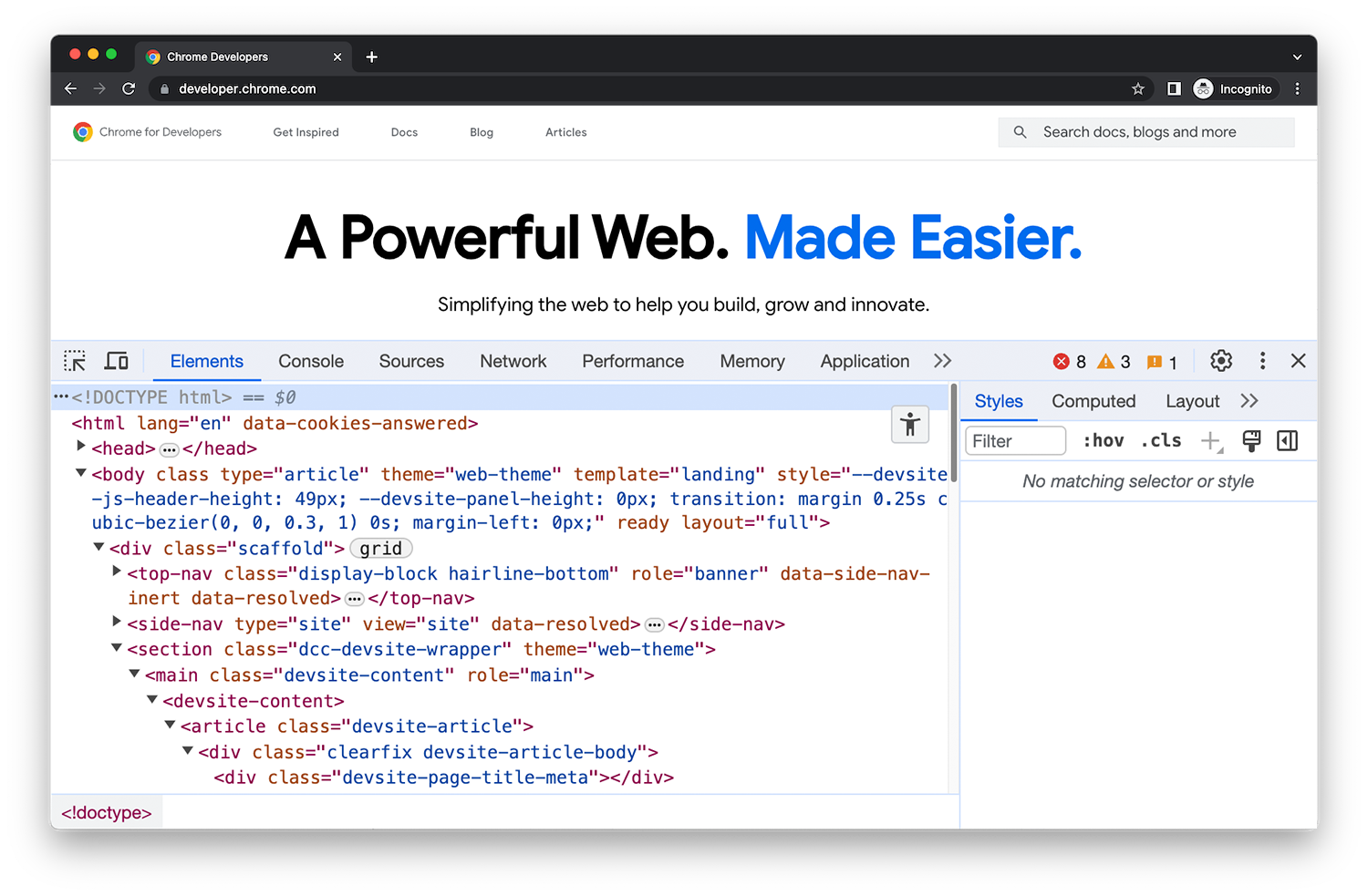
要素 - DOM
ページの DOM を表示および変更する方法を学習します。
要素 - CSS
ページの CSS を表示、変更する方法を説明します。
コンソール
メッセージを記録し、JavaScript を実行します。
出典
ファイルの表示と編集、スニペットの作成、JavaScript のデバッグ、ワークスペースの設定を行います。
ネットワーク
ネットワーク リクエストをログに記録します。
パフォーマンス
ウェブサイトのパフォーマンスを評価します。
メモリー
メモリリークなど、ページ パフォーマンスに影響するメモリの問題を見つけます。
アプリケーション
ウェブアプリの検査、変更、デバッグ、キャッシュのテスト、ストレージの表示などを行います。
レコーダー
ユーザーフローの記録、再生、測定、ステップの編集を行います。
レンダリング
ウェブ コンテンツのレンダリングに影響する一連のオプションを紹介します。
問題
ウェブサイトに関する問題を見つけて修正します。
セキュリティ
ページが HTTPS で完全に保護されていることを確認します。
メモリ インスペクタ
JavaScript の ArrayBuffer、TypedArray、DataView、および C++ Wasm アプリの WebAssembly およびメモリを検査します。
ネットワーク状態
ユーザー エージェント文字列をオーバーライドします。
Media
ブラウザタブごとに情報を表示し、メディア プレーヤーをデバッグします。
アニメーション
アニメーションを検査して変更します。
変更
HTML、CSS、JavaScript の変更をトラッキングします。
対象範囲
未使用の JavaScript と CSS コードを見つけて分析します。
デベロッパー リソース
ソースマップが正常に読み込まれることを確認し、手動で読み込みます。
CSS の概要
CSS で改善の余地がある要素を特定します。
灯台
Lighthouse パネルでウェブサイトの速度を最適化しましょう。
パフォーマンスの分析情報
ウェブサイトのパフォーマンスに関する行動につながるインサイトを入手できます。
センサー
デバイス センサーをエミュレートします。
WebAuthn
認証システムをエミュレートします。

