Usa el modo de dispositivo para aproximar la apariencia y el rendimiento de tu página en un dispositivo móvil.
Device Mode es el nombre de una colección de funciones de las Herramientas para desarrolladores de Chrome que te ayudan a simular dispositivos móviles. Entre estas funciones, se incluyen las siguientes:
- Cómo simular un viewport para dispositivos móviles
- Regula la CPU
- Limitación de la red
- Además, en la pestaña Sensors, haz lo siguiente:
Limitaciones
Piensa en el modo de dispositivo como una aproximación de primer orden de cómo se ve tu página en un dispositivo móvil. Con el modo de dispositivo, no ejecutas el código en un dispositivo móvil. Puedes simular la experiencia del usuario de un dispositivo móvil desde tu laptop o computadora de escritorio.
Hay algunos aspectos de los dispositivos móviles que Herramientas para desarrolladores nunca podrá simular. Por ejemplo, la arquitectura de las CPUs móviles es muy diferente de la arquitectura de las CPU de las laptops o computadoras de escritorio. Si tienes dudas, tu mejor opción es publicar tu página en un dispositivo móvil. Usa la depuración remota para ver, cambiar, depurar y generar un perfil del código de una página desde tu laptop o computadora de escritorio mientras se ejecuta en un dispositivo móvil.
Simula la vista del puerto de un dispositivo móvil
Haz clic en devices Activar o desactivar la barra de herramientas de dispositivos para abrir una barra de herramientas que te permitirá simular la vista del puerto de un dispositivo móvil.

De forma predeterminada, se abre la barra de herramientas del dispositivo en el viewport con la opción Dimensiones establecida en Responsivo.
Modo de viewport responsiva
Arrastra los controladores para cambiar el tamaño del viewport a las dimensiones que necesites. O escribe valores específicos
en los cuadros de ancho y alto. En este ejemplo, el ancho se establece en 480 y la altura en 415.

Como alternativa, puedes usar la barra de ajustes predeterminados de ancho para establecer el ancho con un clic en una de las siguientes opciones:

| Dispositivo móvil S | Dispositivo móvil M | Dispositivo móvil L | Tablets | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1,024 px | 1,440 px | 2,560 px |
Mostrar consultas de medios
Para mostrar los puntos de interrupción de consultas de medios sobre el viewport, haz clic en Más opciones > Mostrar consultas de medios.

Herramientas para desarrolladores ahora muestra dos barras adicionales sobre el viewport:
- La barra azul con puntos de interrupción
max-width - La barra naranja con puntos de interrupción
min-width
Haz clic entre los puntos de interrupción para cambiar el ancho del viewport, de modo que se active el punto de interrupción.

Para encontrar la declaración @media correspondiente, haz clic con el botón derecho entre los puntos de interrupción y selecciona Reveal in source code. Herramientas para desarrolladores abrirá el panel Fuentes en la línea correspondiente del Editor.

Cómo establecer la proporción de píxeles del dispositivo
La relación de píxeles del dispositivo (DPR) es la proporción entre los píxeles físicos en la pantalla de hardware y los píxeles lógicos (CSS). En otras palabras, la DPR le indica a Chrome cuántos píxeles de pantalla se deben usar para dibujar un píxel CSS. Chrome usa el valor de DPR cuando utiliza pantallas HiDPI (puntos altos por pulgada).
Para establecer un valor de DPR, haz lo siguiente:
Haz clic en Más opciones
> Agregar proporción de píxeles del dispositivo.

En la barra de acciones de la parte superior del viewport, selecciona un valor de DPR en el nuevo menú desplegable DPR.

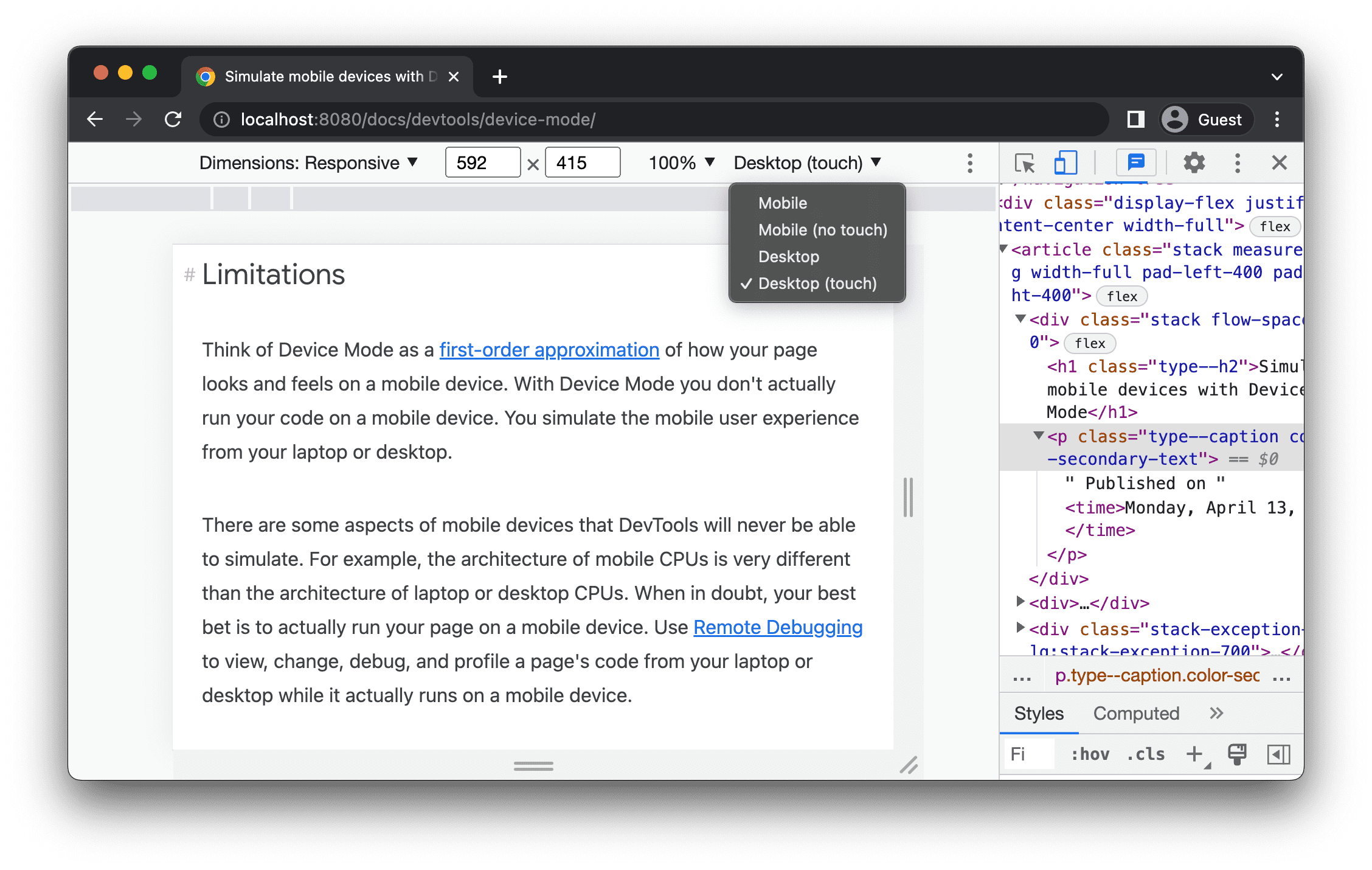
Establece el tipo de dispositivo
Usa la lista Device Type para simular un dispositivo móvil o una computadora de escritorio.

Si no ves la lista en la barra de acciones de la parte superior, selecciona Más opciones > Agregar tipo de dispositivo.
En la siguiente tabla, se describen las diferencias entre las opciones. El método de renderización hace referencia a si Chrome renderiza la página como un viewport para dispositivos móviles o computadoras. El ícono del cursor hace referencia a qué tipo de cursor ves cuando colocas el cursor sobre la página. Los eventos activados hacen referencia a si la página activa los eventos touch o click cuando interactúas con ella.
| Opción | Método de renderización | Ícono del cursor | Eventos activados |
|---|---|---|---|
| Dispositivos móviles | Dispositivos móviles | Círculo | táctil |
| Dispositivos móviles (sin tocar) | Dispositivos móviles | Normal | Hacer clic |
| Computadoras | Computadoras | Normal | Hacer clic |
| Computadora de escritorio (táctil) | Computadoras | Círculo | táctil |
Modo específico del dispositivo
Para simular las dimensiones de un dispositivo móvil específico, selecciona el dispositivo en la lista Dimensiones.

Para obtener más información, consulta Cómo agregar un dispositivo móvil personalizado.
Rota la viewport a la orientación horizontal
Haz clic en screen_rotation Rotar para rotar el viewport a la orientación horizontal.

Ten en cuenta que el botón Rotar desaparece si la Barra de herramientas del dispositivo es angosta.

Consulta también Cómo configurar la orientación.
Activar o desactivar el modo Dual Screen
Algunos dispositivos, por ejemplo, Surface Duo, tienen dos pantallas y dos formas de usarlas: con una o ambas pantallas activas.
Para alternar entre la pantalla doble y la única, haz clic en devices_fold Activar o desactivar el modo de pantalla doble en la barra de herramientas.

Establecer la posición del dispositivo
Algunos dispositivos, como Asus Zenbook Fold, tienen pantallas plegables. Estas pantallas tienen una posición: continua o plegada. La posición continua se refiere a una posición "plana" y el plegado forma un ángulo entre las secciones de la pantalla.
Para establecer la posición del dispositivo, selecciona Continua o Plegado en el menú desplegable correspondiente de la barra de herramientas.

Mostrar marco del dispositivo
Cuando simulas las dimensiones de un dispositivo móvil específico, como un Nest Hub, selecciona Más opciones > Mostrar marco del dispositivo para mostrar el marco del dispositivo físico alrededor del viewport.

En este ejemplo, Herramientas para desarrolladores muestra el marco de Nest Hub.

Agrega un dispositivo móvil personalizado
Para agregar un dispositivo personalizado, haz lo siguiente:
Haz clic en la lista Device y, luego, selecciona Edit.

En la pestaña Configuración > Dispositivos, elige un dispositivo de la lista compatible o haz clic en Agregar dispositivo personalizado para agregar el tuyo.
Si agregarás el tuyo propio, ingresa un nombre, un ancho y una altura para el dispositivo y, luego, haz clic en Agregar.

Los campos proporción de píxeles del dispositivo, cadena de usuario-agente y tipo de dispositivo son opcionales. El campo de tipo de dispositivo es la lista que se establece en Dispositivo móvil de forma predeterminada.
En el viewport, selecciona el dispositivo agregado recientemente en la lista Dimensiones.
Mostrar reglas
Haz clic en Más opciones > Mostrar reglas para ver las reglas. La unidad de tamaño de las reglas son los píxeles.

Las Herramientas para desarrolladores muestran reglas en la parte superior y a la izquierda del viewport.

Haz clic en las reglas en marcas específicas para establecer el ancho y la altura del viewport.
Cómo acercar la viewport
Usa la lista de Zoom para acercar o alejar.

Cómo tomar una captura de pantalla
Para tomar una captura de pantalla de lo que ves en el viewport, haz clic en Más opciones > Capturar captura de pantalla.

Para tomar una captura de pantalla de toda la página, incluido el contenido que no se ve en el viewport, selecciona Capturar una captura de pantalla en tamaño completo en el mismo menú.
Limita la red y la CPU
Para limitar la red y la CPU, selecciona Dispositivo móvil de nivel medio o Dispositivo móvil de gama baja en la lista Throttle.

Mid-tier mobile simula una conexión 3G rápida y limita tu CPU para que sea 4 veces más lenta de lo normal. Low-end mobile simula la conexión 3G lenta y limita la CPU 6 veces más lenta de lo normal. Ten en cuenta que la limitación es relativa a la capacidad normal de tu laptop o computadora de escritorio.
Ten en cuenta que la lista de Limitación se ocultará si la Barra de herramientas del dispositivo es angosta.
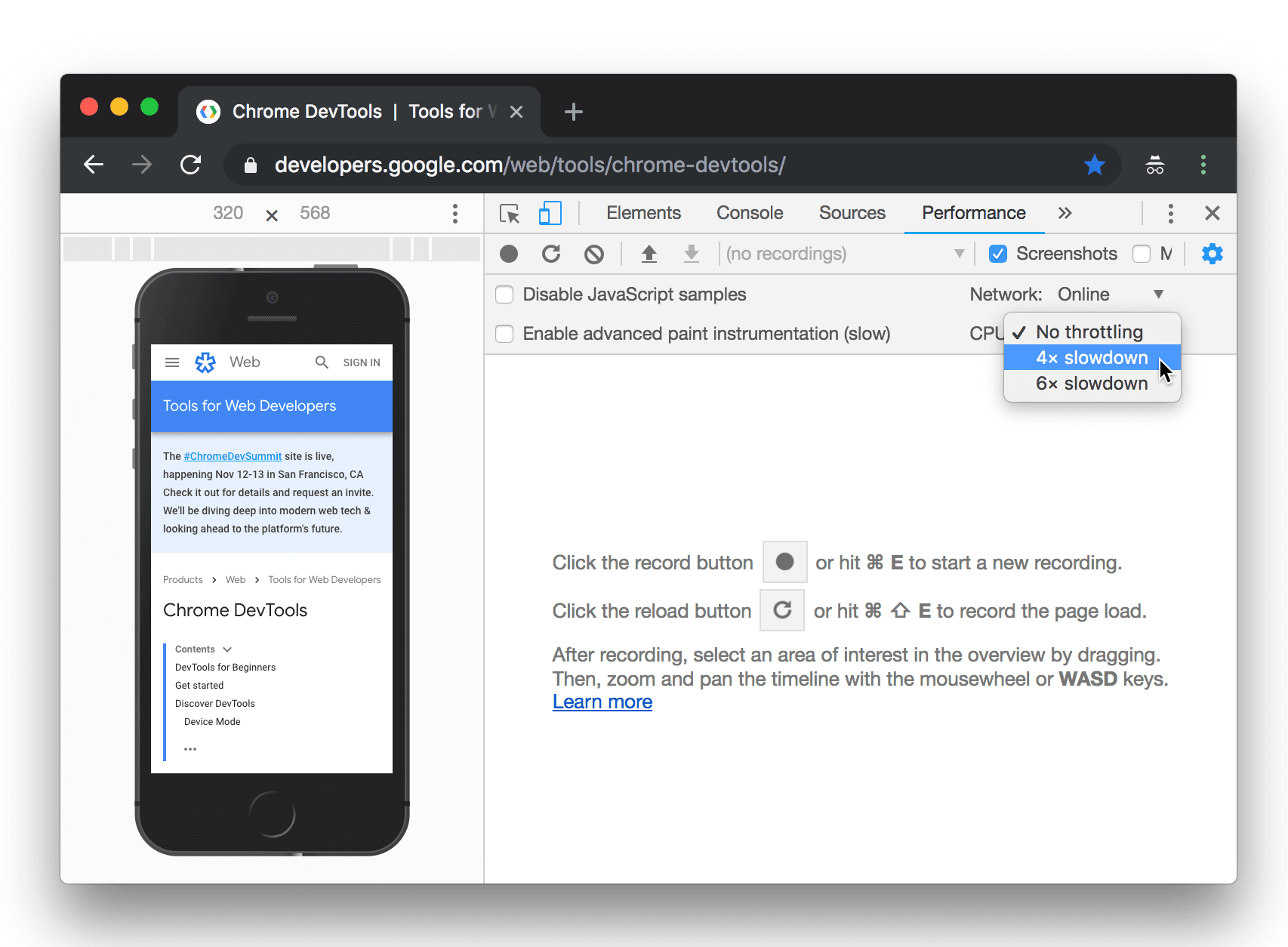
Limita solo la CPU
Para limitar solo la CPU y no la red, ve al panel Performance, haz clic en Capture Settings y, luego, selecciona 4x speeddown o 6x lento en la lista CPU.

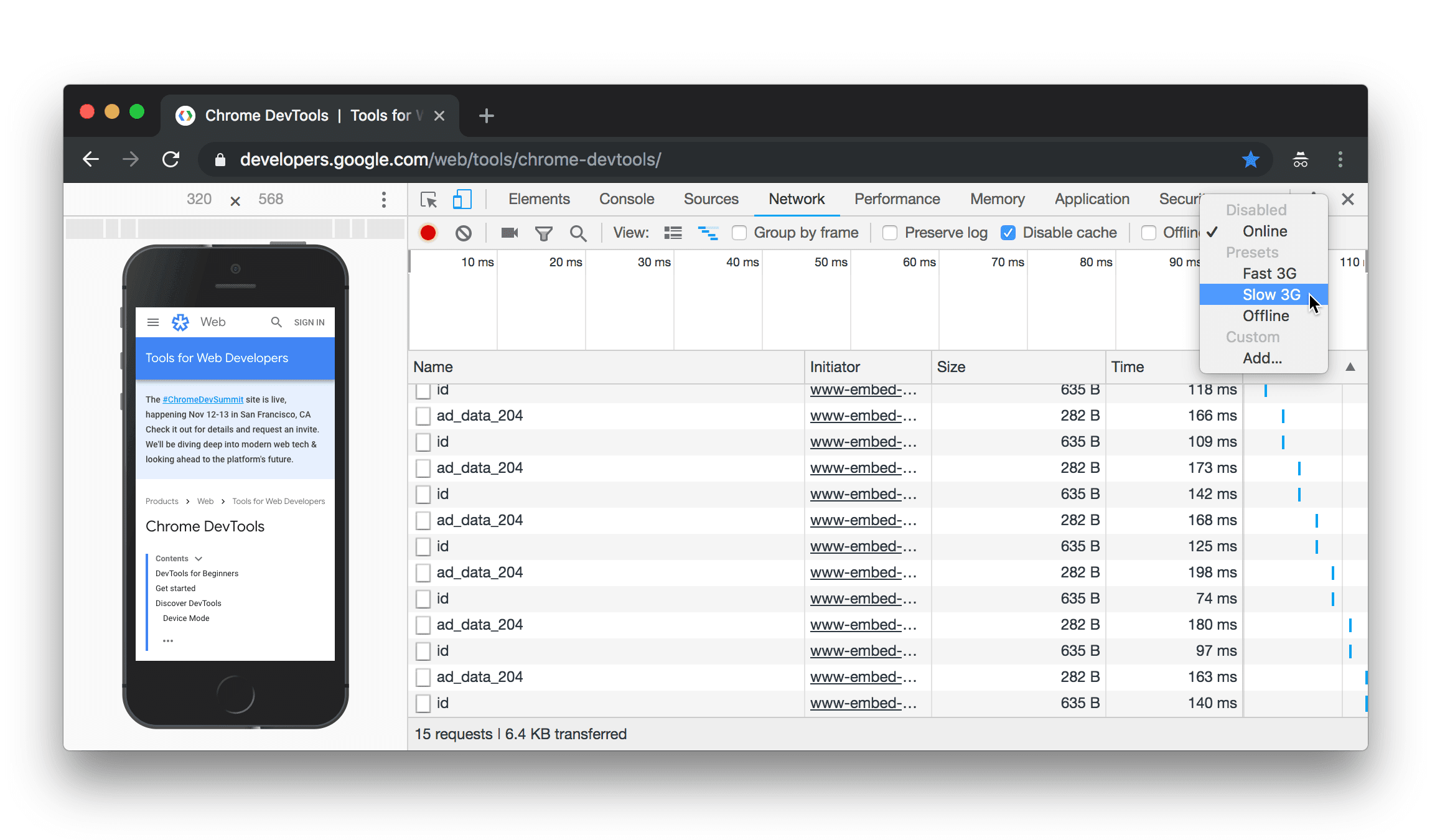
Solo regula la red
Para limitar solo la red y no la CPU, ve al panel Network y selecciona Fast 3G o Slow 3G en la lista Throttle.

También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el Menú de comandos, escribe 3G y selecciona Habilitar limitación rápida de 3G o Habilitar limitación de 3G lenta.

También puedes configurar la limitación de la red en el panel Rendimiento. Haz clic en Capture Settings
y selecciona Fast 3G o Slow 3G en la lista Network.

Emular sensores
Usa la pestaña Sensores para anular la ubicación geográfica, simular la orientación del dispositivo, forzar la interacción táctil y emular el estado inactivo.
En las siguientes secciones, encontrarás una vista rápida de cómo anular la ubicación geográfica y configurar la orientación del dispositivo. Para obtener una lista completa de las funciones, consulta Cómo emular sensores de dispositivos.
Anular la ubicación geográfica
Para abrir la IU de anulación de la ubicación geográfica, haz clic en Customize and control Herramientas para desarrolladores
y, luego, selecciona Más herramientas > Sensores.

También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el Menú de comandos, escribe Sensors y, luego, selecciona Mostrar sensores.

Selecciona uno de los ajustes predeterminados de la lista Ubicación o selecciona Otro... para ingresar tus propias coordenadas, o selecciona Ubicación no disponible para probar el comportamiento de tu página cuando la ubicación geográfica presenta un estado de error.

Cómo configurar la orientación
Para abrir la IU de orientación, haz clic en Customize and control Herramientas para desarrolladores
y, luego, selecciona Más herramientas > Sensores.

También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux y ChromeOS) para abrir el Menú de comandos, escribe Sensors y, luego, selecciona Mostrar sensores.

Selecciona uno de los ajustes predeterminados de la lista Orientación o selecciona Orientación personalizada para establecer tus propios valores alfa, beta y gamma.




