Utilizza la modalità dispositivo per visualizzare approssimativamente l'aspetto e le prestazioni della tua pagina su un dispositivo mobile.
Modalità dispositivo è il nome di una raccolta di funzionalità di Chrome DevTools che ti aiutano a simulare i dispositivi mobili. Tali funzionalità includono:
- Simulare un'area visibile mobile
- Limitazione della CPU
- Limitazione della rete
- Inoltre, nella scheda Sensori:
Limitazioni
Pensa alla modalità dispositivo come a un'approssimazione del primo ordine dell'aspetto e di aspetto della tua pagina su un dispositivo mobile. Con la modalità dispositivo, non esegui effettivamente il codice su un dispositivo mobile. Puoi simulare l'esperienza utente sui dispositivi mobili da laptop o computer.
DevTools non sarà mai in grado di simulare alcuni aspetti dei dispositivi mobili. Ad esempio, l'architettura delle CPU mobile è molto diversa da quella delle CPU dei laptop o dei computer. Nel dubbio, la soluzione migliore è gestire la tua pagina su un dispositivo mobile. Utilizza il debug remoto per visualizzare, modificare, eseguire il debug e profilare il codice di una pagina dal tuo laptop o computer mentre è in esecuzione su un dispositivo mobile.
Simulare un'area visibile mobile
Fai clic su Dispositivi Attiva/disattiva la barra degli strumenti dei dispositivi per aprire una barra degli strumenti che ti consente di simulare un'area visibile mobile.

Per impostazione predefinita, la barra degli strumenti del dispositivo si apre nell'area visibile con l'opzione Dimensioni impostata su Adattabile.
Modalità Area visibile adattabile
Trascina i punti di manipolazione per ridimensionare l'area visibile in base alle dimensioni desiderate. In alternativa, inserisci valori specifici
nelle caselle Larghezza e Altezza. In questo esempio, la larghezza è impostata su 480 e l'altezza è impostata su
415.

In alternativa, utilizza la barra delle preimpostazioni di larghezza per impostare la larghezza con un clic su una delle seguenti opzioni:

| Dispositivo mobile S | Dispositivo mobile M | Cellulare S | Tablet | Laptop | Laptop S | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1024px | 1440px | 2560px |
Mostra query supporti
Per mostrare i punti di interruzione delle query multimediali sopra l'area visibile, fai clic su Altre opzioni > Mostra query supporti.

DevTools ora mostra due barre aggiuntive sopra l'area visibile:
- La barra blu con
max-widthpunti di interruzione. - La barra arancione con
min-widthpunti di interruzione.
Fai clic tra i punti di interruzione per modificare la larghezza dell'area visibile in modo che venga attivato il punto di interruzione.

Per trovare la dichiarazione @media corrispondente, fai clic con il tasto destro del mouse tra i punti di interruzione e seleziona Mostra nel codice sorgente. DevTools apre il riquadro Origini nella riga corrispondente nell'Editor.

Imposta il rapporto pixel del dispositivo
Il rapporto pixel del dispositivo (DPR) è il rapporto tra i pixel fisici sullo schermo hardware e i pixel logici (CSS). In altre parole, la DPR indica a Chrome il numero di pixel dello schermo da utilizzare per disegnare un pixel CSS. Chrome utilizza il valore DPR quando disegni su display HiDPI (High Dots Per Inch).
Per impostare un valore DPR:
Fai clic su Altre opzioni
> Aggiungi proporzioni pixel del dispositivo.

Nella barra delle azioni nella parte superiore dell'area visibile, seleziona un valore DPR dal nuovo menu a discesa DPR.

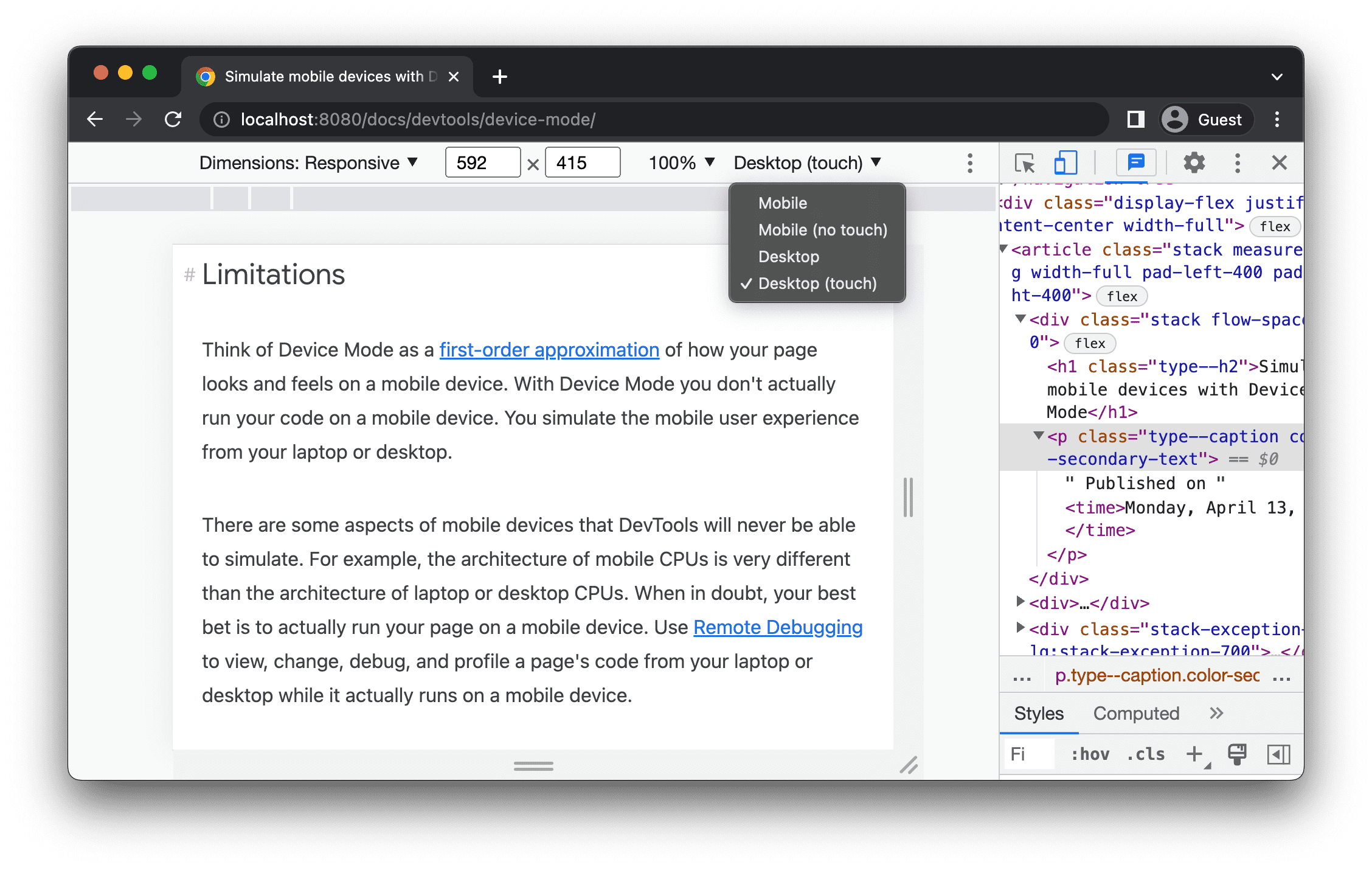
Impostare il tipo di dispositivo
Utilizza l'elenco Tipo di dispositivo per simulare un dispositivo mobile o computer.

Se non riesci a visualizzare l'elenco nella barra delle azioni in alto, seleziona Altre opzioni > Aggiungi tipo di dispositivo.
Nella tabella successiva vengono descritte le differenze tra le opzioni. Il metodo di rendering indica se Chrome esegue il rendering della pagina come area visibile per dispositivi mobili o desktop. L'icona del cursore si riferisce al tipo di cursore che vedi quando passi il mouse sopra la pagina. Il valore Eventi attivati indica se la pagina attiva gli eventi touch o click quando interagisci con la pagina.
| Opzione | Metodo di rendering | Icona cursore | Eventi attivati |
|---|---|---|---|
| Dispositivo mobile | Dispositivo mobile | Cerchia | touch |
| Dispositivi mobili (no touch) | Dispositivo mobile | Normale | clic |
| Computer | Computer | Normale | clic |
| Computer desktop (touch) | Computer | Cerchia | touch |
Modalità specifica per dispositivo
Per simulare le dimensioni di un dispositivo mobile specifico, seleziona il dispositivo dall'elenco Dimensioni.

Per ulteriori informazioni, vedi Aggiungere un dispositivo mobile personalizzato.
Ruota l'area visibile in orientamento orizzontale
Fai clic su screen_rotation Ruota per ruotare l'area visibile in orientamento orizzontale.

Tieni presente che il pulsante Ruota scompare se la barra degli strumenti del dispositivo è stretta.

Vedi anche Impostare l'orientamento.
Attiva/disattiva modalità Dual Screen
Alcuni dispositivi, ad esempio Surface Duo, hanno due schermi e due modi per utilizzarli: con uno o entrambi gli schermi attivi.
Per passare dalla modalità doppio schermo a quella singola e viceversa, fai clic su devices_fold Attiva/disattiva la modalità doppio schermo nella barra degli strumenti.

Imposta la postura del dispositivo
Alcuni dispositivi, ad esempio Asus Zenbook Fold, hanno schermi pieghevoli. Questi schermi presentano una postura: continui o piegati. La postura continua indica una posizione "piatta" e piegata forma un angolo tra le sezioni del display.
Per impostare la posizione del dispositivo, seleziona Continuo o Piegato dal menu a discesa corrispondente nella barra degli strumenti.

Mostra frame del dispositivo
Quando simula le dimensioni di un dispositivo mobile specifico come Nest Hub, seleziona Altre opzioni > Mostra il frame del dispositivo per mostrare il riquadro fisico del dispositivo intorno all'area visibile.

In questo esempio, DevTools mostra il frame per Nest Hub.

Aggiungi un dispositivo mobile personalizzato
Per aggiungere un dispositivo personalizzato:
Fai clic sull'elenco Dispositivo e seleziona Modifica.

Nella scheda Impostazioni > Dispositivi, scegli un dispositivo dall'elenco di quelli supportati o fai clic su Aggiungi dispositivo personalizzato per aggiungere il tuo dispositivo.
Se stai aggiungendo un dispositivo personalizzato, inserisci il nome, la larghezza e l'altezza del dispositivo e fai clic su Aggiungi.

I campi rapporto pixel del dispositivo, stringa user agent e tipo di dispositivo sono facoltativi. Il campo device type è l'elenco che per impostazione predefinita è Mobile.
Tornando all'area visibile, seleziona il dispositivo appena aggiunto dall'elenco Dimensioni.
Mostra righelli
Fai clic su Altre opzioni > Mostra righelli per visualizzare i righelli. L'unità di dimensione dei righelli è il pixel.

DevTools mostra i righelli nella parte superiore e a sinistra dell'area visibile.

Fai clic sui righelli in corrispondenza di segni specifici per impostare la larghezza e l'altezza dell'area visibile.
Eseguire lo zoom dell'area visibile
Utilizza l'elenco Zoom per aumentare o diminuire lo zoom.

Acquisire uno screenshot
Per acquisire uno screenshot di ciò che vedi nell'area visibile, fai clic su Altre opzioni > Acquisisci screenshot.

Per acquisire uno screenshot dell'intera pagina, inclusi i contenuti non visibili nell'area visibile, seleziona Acquisisci uno screenshot a grandezza originale dallo stesso menu.
Limitare la rete e la CPU
Per limitare sia la rete sia la CPU, seleziona Dispositivi mobili di livello medio o Dispositivi mobili di fascia bassa dall'elenco Accelerazione.

Dispositivo mobile di livello medio simula una 3G veloce e limita la CPU in modo che sia 4 volte più lento del normale. Un dispositivo mobile di fascia bassa simula una connessione 3G lenta e limita la CPU 6 volte più lentamente del normale. Tieni presente che la limitazione è relativa alla normale capacità del tuo laptop o computer.
Tieni presente che l'elenco Accelerazione verrà nascosto se la barra degli strumenti del dispositivo è stretta.
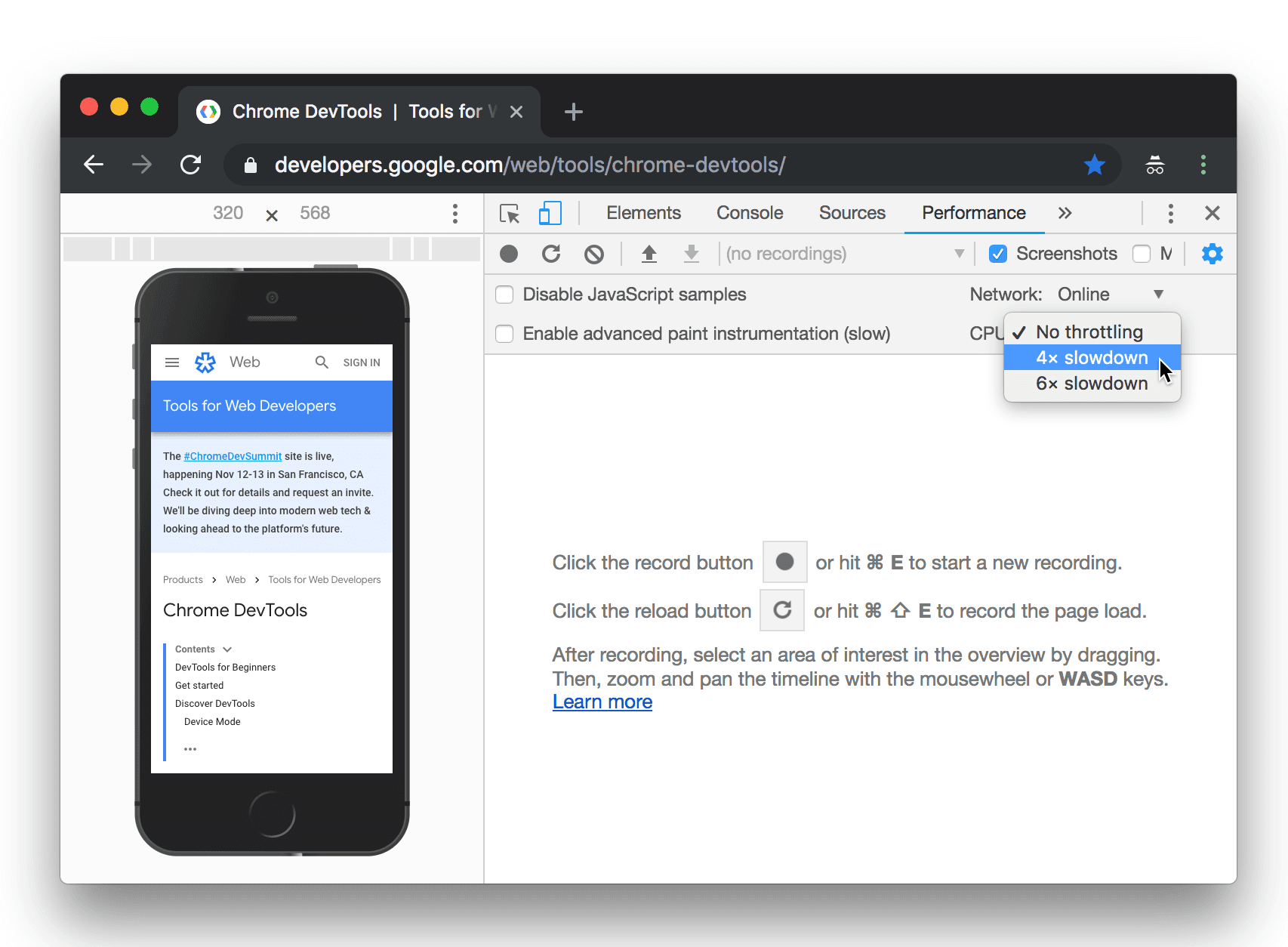
Limita solo la CPU
Per limitare solo la CPU e non la rete, vai al riquadro Prestazioni, fai clic su Impostazioni acquisizione , quindi seleziona Rallenta 4x o Rallentamento 6x dall'elenco CPU.

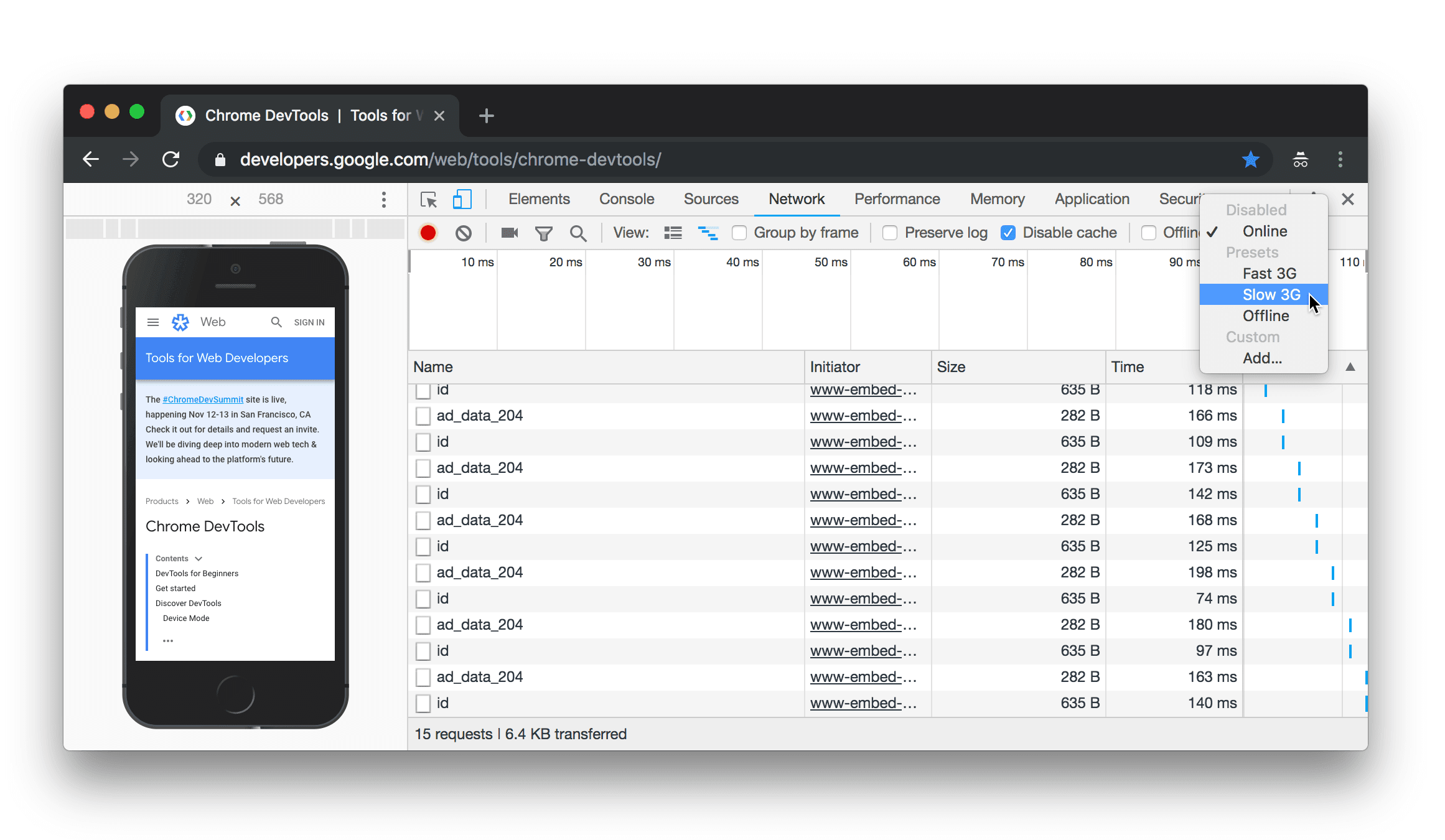
Limita solo la rete
Per limitare solo la rete e non la CPU, vai al riquadro Rete e seleziona 3G veloce o 3G lento dall'elenco Accelerazione.

In alternativa, premi Comando + Maiusc + P (Mac) o Ctrl + Maiusc + P (Windows, Linux, ChromeOS) per aprire il menu Comando, digita 3G e seleziona Attiva la limitazione 3G rapida o Attiva la limitazione 3G lenta.

Puoi impostare la limitazione della rete anche dal riquadro Prestazioni. Fai clic su Acquisisci impostazioni
, quindi seleziona
3G veloce o 3G lento dall'elenco Rete.

Emula sensori
Utilizza la scheda Sensori per eseguire l'override della geolocalizzazione, simulare l'orientamento del dispositivo, forzare il tocco ed emulare lo stato di inattività.
Le sezioni successive forniscono una rapida panoramica su come sostituire la geolocalizzazione e impostare l'orientamento del dispositivo. Per un elenco completo delle funzionalità, vedi Emula i sensori dei dispositivi.
Sostituisci geolocalizzazione
Per aprire la UI di sostituzione della geolocalizzazione, fai clic su Personalizza e controlla DevTools
, quindi seleziona Altri strumenti > Sensori.

In alternativa, premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il menu Comando, digita Sensors, quindi seleziona Mostra sensori.

Seleziona una delle preimpostazioni dall'elenco Posizione oppure seleziona Altro... per inserire le tue coordinate oppure seleziona Posizione non disponibile per testare il comportamento della pagina quando la geolocalizzazione è in stato di errore.

Imposta orientamento
Per aprire l'interfaccia utente di orientamento, fai clic su Personalizza e controlla DevTools
, quindi seleziona Altri strumenti > Sensori.

In alternativa, premi Comando+Maiusc+P (Mac) o Ctrl+Maiusc+P (Windows, Linux, ChromeOS) per aprire il menu Comando, digita Sensors, quindi seleziona Mostra sensori.

Seleziona una delle preimpostazioni dall'elenco Orientamento oppure seleziona Orientamento personalizzato per impostare i tuoi valori alfa, beta e gamma.




