기기 모드를 사용하면 페이지가 휴대기기에서 어떻게 표시되고 작동하는지 짐작할 수 있습니다.
기기 모드는 휴대기기 시뮬레이션에 도움이 되는 Chrome DevTools의 기능 모음의 이름입니다. 기능은 다음과 같습니다.
- 모바일 표시 영역 시뮬레이션
- CPU 제한
- 네트워크 제한
- 또한 센서 탭에서 다음을 수행합니다.
제한사항
기기 모드는 휴대기기에서 페이지의 디자인과 느낌에 대한 1차 근사치로 생각할 수 있습니다. 기기 모드를 사용하면 실제로 코드를 휴대기기에서 실행하지 않습니다. 노트북이나 데스크톱에서 모바일 사용자 환경을 시뮬레이션합니다.
DevTools에서 절대로 시뮬레이션할 수 없는 휴대기기의 몇 가지 측면이 있습니다. 예를 들어 모바일 CPU의 아키텍처는 노트북이나 데스크톱 CPU의 아키텍처와 매우 다릅니다. 확실하지 않은 경우 실제로 페이지를 휴대기기에서 실행하는 것이 가장 좋습니다. 원격 디버깅을 사용하면 페이지가 실제로 휴대기기에서 실행되는 동안 노트북이나 데스크톱에서 페이지 코드를 보고, 변경하고, 디버그하고, 프로파일링할 수 있습니다.
모바일 표시 영역 시뮬레이션
devices 기기 툴바 전환을 클릭하면 모바일 표시 영역을 시뮬레이션할 수 있는 툴바를 열 수 있습니다.

기본적으로 기기 툴바는 크기가 반응형으로 설정된 표시 영역에서 열립니다.
반응형 표시 영역 모드
핸들을 드래그하여 필요한 크기로 표시 영역의 크기를 조절합니다. 또는 너비 및 높이 상자에
특정 값을 입력합니다. 이 예에서는 너비는 480, 높이는 415로 설정됩니다.

또는 너비 사전 설정 막대를 사용하여 클릭하여 너비를 다음 중 하나로 설정할 수 있습니다.

| 모바일 S | 모바일 M | 휴대기기 L | 태블릿 | 노트북 | 노트북 왼쪽 | 4K |
|---|---|---|---|---|---|---|
| 320px | 375픽셀 | 425픽셀 | 768픽셀 | 1024픽셀 | 1440픽셀 | 2,560픽셀 |
미디어 쿼리 표시
표시 영역 위에 미디어 쿼리 중단점을 표시하려면 옵션 더보기 > 미디어 쿼리 표시를 클릭합니다.

이제 DevTools에서 표시 영역 위에 막대 2개를 추가로 표시합니다.
max-width중단점이 있는 파란색 막대입니다.min-width중단점이 있는 주황색 막대
중단점 사이를 클릭하면 중단점이 트리거되도록 표시 영역의 너비를 변경할 수 있습니다.

상응하는 @media 선언을 찾으려면 중단점 사이를 마우스 오른쪽 버튼으로 클릭하고 Reveal in source code를 선택합니다. DevTools가 Editor의 해당 줄에 있는 Sources 패널을 엽니다.

기기 픽셀 비율 설정
기기 픽셀 비율 (DPR)은 하드웨어 화면의 실제 픽셀과 논리 (CSS) 픽셀 간의 비율입니다. 즉, DPR은 CSS 픽셀을 그리는 데 사용할 화면 픽셀 수를 Chrome에 알려줍니다. Chrome은 HiDPI (High Dots Per Inch) 디스플레이에 그릴 때 DPR 값을 사용합니다.
DPR 값을 설정하는 방법은 다음과 같습니다.
옵션 더보기
> 기기 픽셀 비율 추가를 클릭합니다.

표시 영역 상단의 작업 모음에 있는 새로운 DPR 드롭다운 메뉴에서 DPR 값을 선택합니다.

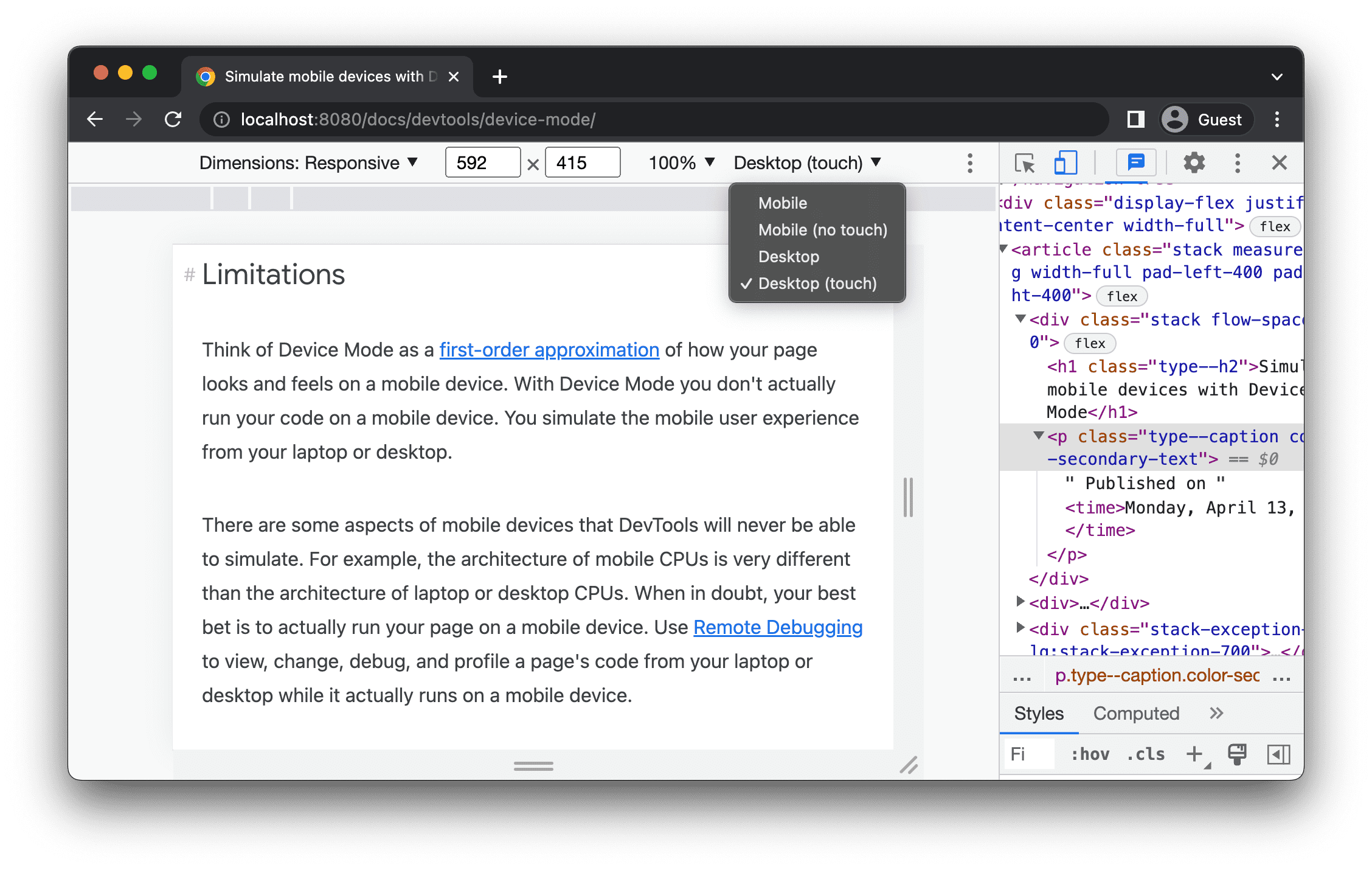
기기 유형 설정
Device Type 목록을 사용하여 휴대기기 또는 데스크톱 기기를 시뮬레이션합니다.

상단의 작업 모음에 목록이 표시되지 않으면 옵션 더보기 > 기기 유형 추가를 선택합니다.
다음 표는 옵션 간의 차이점을 설명합니다. 렌더링 방법은 Chrome에서 페이지를 모바일 표시 영역으로 렌더링하는지 아니면 데스크톱 표시 영역으로 렌더링하는지 여부를 나타냅니다. 커서 아이콘은 페이지 위로 마우스를 가져가면 표시되는 커서 유형을 의미합니다. 실행된 이벤트는 페이지와 상호작용할 때 페이지에서 touch 또는 click 이벤트가 실행되는지를 나타냅니다.
| 옵션 | 렌더링 방법 | 커서 아이콘 | 실행된 이벤트 |
|---|---|---|---|
| 모바일 | 모바일 | 원 | 터치 |
| 모바일 (터치 없음) | 모바일 | 일반 | click |
| 데스크톱 | 데스크톱 | 일반 | click |
| 데스크톱 (터치) | 데스크톱 | 원 | 터치 |
기기별 모드
특정 휴대기기의 크기를 시뮬레이션하려면 측정기준 목록에서 기기를 선택합니다.

자세한 내용은 맞춤 휴대기기 추가를 참조하세요.
표시 영역을 가로 모드 방향으로 회전
screen_rotation 회전을 클릭하여 표시 영역을 가로 방향으로 회전합니다.

기기 툴바가 좁으면 회전 버튼이 사라집니다.

방향 설정도 참고하세요.
듀얼 화면 모드 전환
Surface Duo와 같은 일부 기기에는 두 개의 화면과 두 가지 화면 사용 방식(화면 한 개 또는 두 개 모두 활성화됨)이 있습니다.
듀얼 화면과 단일 화면 간에 전환하려면 툴바에서 devices_fold 듀얼 화면 모드 전환을 클릭합니다.

기기 상태 설정
Asus Zenbook Fold와 같은 일부 기기에는 폴더블 화면이 있습니다. 이러한 화면은 연속적이거나 접힌 상태가 있습니다. 연속 모드 상태는 '평면' 위치를 의미하며 접힌 상태는 디스플레이 섹션 사이의 각도를 형성합니다.
기기 상태를 설정하려면 툴바에서 해당하는 드롭다운 메뉴에서 연속 또는 접기를 선택합니다.

기기 프레임 표시
Nest Hub와 같은 특정 휴대기기의 크기를 시뮬레이션할 때 옵션 더보기 > 기기 프레임 표시를 선택하여 표시 영역 주변에 실제 기기 프레임을 표시합니다.

이 예에서 DevTools는 Nest Hub의 프레임을 표시합니다.

맞춤 휴대기기 추가
맞춤 기기를 추가하려면 다음 단계를 따르세요.
Device 목록을 클릭한 다음 Edit를 선택합니다.

설정 > 기기 탭의 지원되는 기기 목록에서 기기를 선택하거나 맞춤 기기 추가를 클릭하여 내 기기를 추가합니다.
직접 추가하는 경우 기기의 이름, 너비, 높이를 입력한 다음 추가를 클릭합니다.

기기 픽셀 비율, 사용자 에이전트 문자열, 기기 유형 입력란은 선택사항입니다. 기기 유형 필드는 기본적으로 모바일로 설정된 목록입니다.
표시 영역으로 돌아가 크기 목록에서 새로 추가된 기기를 선택합니다.
눈금자 표시
옵션 더보기 > 눈금자 표시를 클릭하여 눈금자를 표시합니다. 눈금자의 크기 단위는 픽셀입니다.

DevTools가 표시 영역의 상단과 왼쪽에 눈금자를 표시합니다.

특정 표시에서 눈금자를 클릭하여 표시 영역의 너비와 높이를 설정합니다.
표시 영역 확대/축소
Zoom 목록을 사용하여 확대하거나 축소합니다.

스크린샷 캡처
표시 영역에 보이는 화면의 스크린샷을 캡처하려면 옵션 더보기 > 스크린샷 캡처를 클릭합니다.

표시 영역에는 표시되지 않는 콘텐츠를 포함한 전체 페이지의 스크린샷을 캡처하려면 동일한 메뉴에서 전체 크기 스크린샷 캡처를 선택합니다.
네트워크 및 CPU 제한
네트워크와 CPU를 모두 제한하려면 제한 목록에서 Mid-tier mobile 또는 Low-end mobile를 선택합니다.

중간 티어 모바일은 빠른 3G를 시뮬레이션하고 CPU를 일반 속도보다 4배 느리게 조절합니다. Low-end Mobile(저사양 모바일)은 느린 3G를 시뮬레이션하고 CPU를 일반 속도보다 6배 느리게 조절합니다. 제한은 노트북이나 데스크톱의 일반적인 기능에 따라 상대적이라는 점에 유의하세요.
기기 툴바가 좁으면 Throttle 목록이 숨겨집니다.
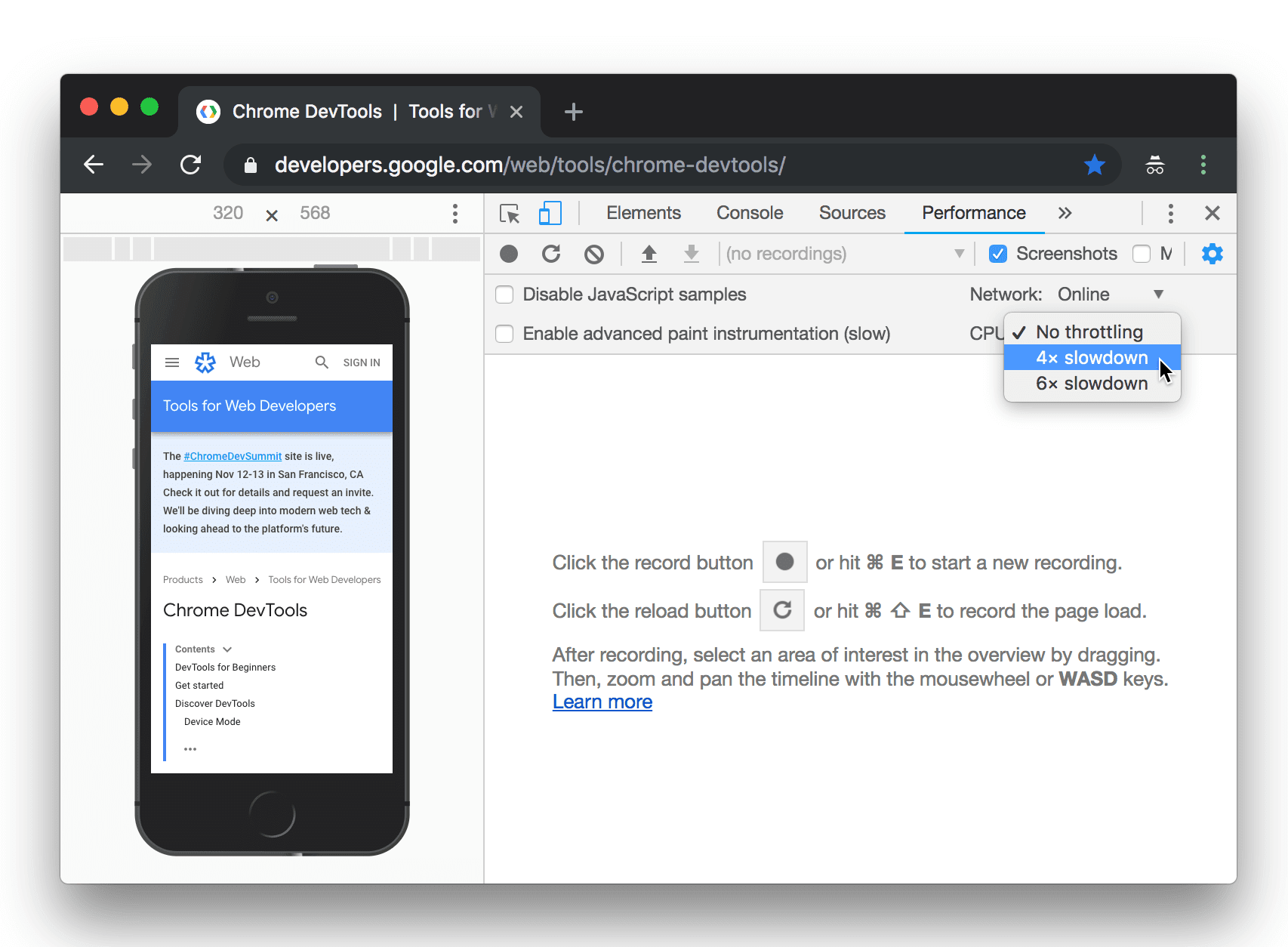
CPU만 제한
네트워크는 제외하고 CPU만 제한하려면 Performance 패널로 이동하여 Capture Settings 를 클릭한 다음 CPU 목록에서 4x speeddown 또는 6x speeddown을 선택합니다.

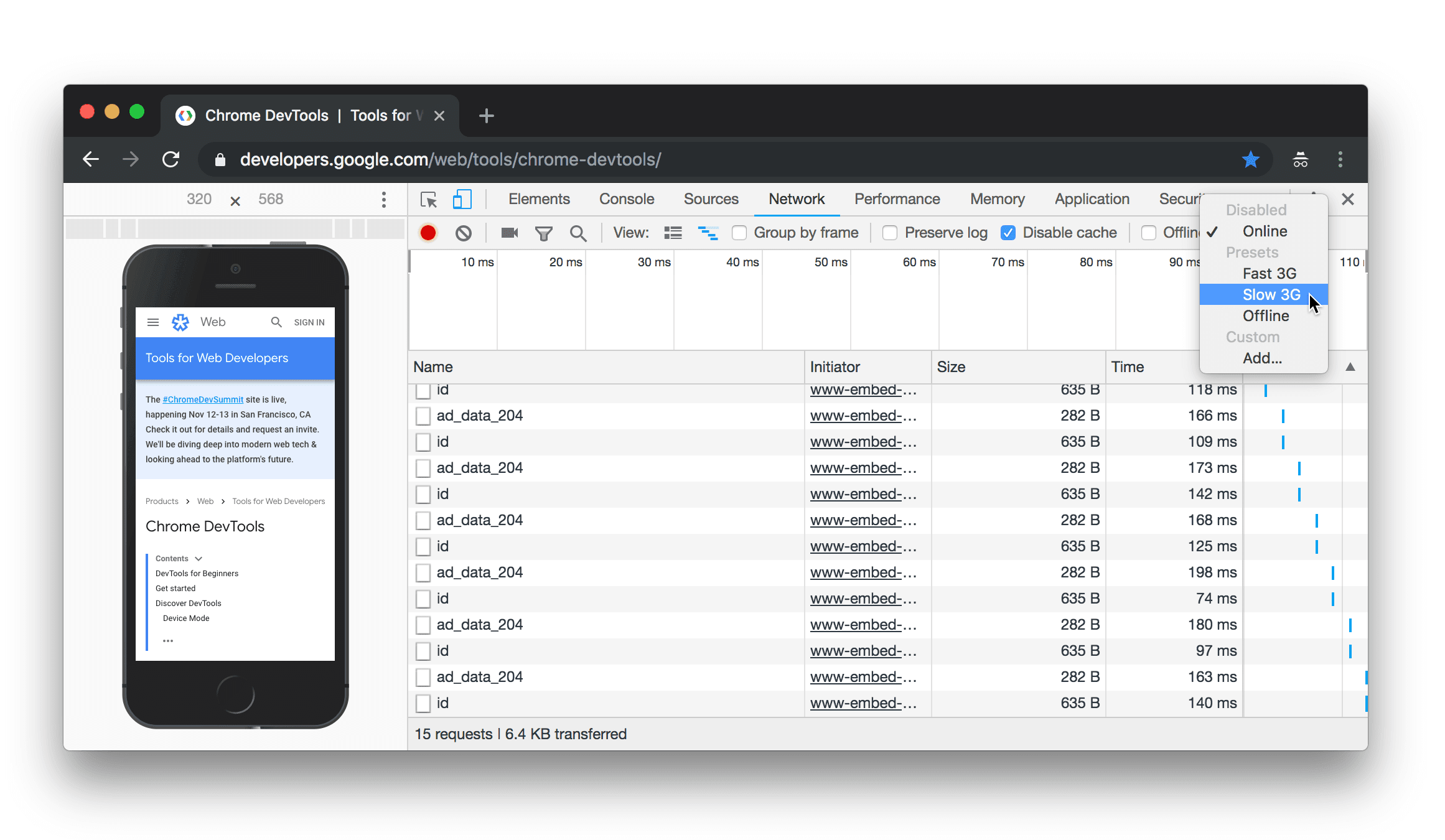
네트워크만 제한
CPU를 제외한 네트워크만 제한하려면 Network 패널로 이동하여 Throttle 목록에서 Fast 3G 또는 Slow 3G를 선택합니다.

또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 Command 메뉴를 열고 3G를 입력한 다음 빠른 3G 제한 사용 설정 또는 느린 3G 제한 사용 설정을 선택합니다.

Performance(성능) 패널에서 네트워크 제한을 설정할 수도 있습니다. Capture Settings
를 클릭한 후 네트워크 목록에서 Fast 3G 또는 Slow 3G를 선택합니다.

센서 에뮬레이션
센서 탭을 사용하여 위치정보를 재정의하고 기기 방향을 시뮬레이션하고 강제 터치를 실행하고 유휴 상태를 에뮬레이션합니다.
다음 섹션에서는 위치정보를 재정의하고 기기 방향을 설정하는 방법을 간단히 살펴봅니다. 전체 기능 목록은 기기 센서 에뮬레이션을 참조하세요.
위치정보 재정의
위치정보 재정의 UI를 열려면 Customize and control DevTools
를 클릭한 다음 More tools > Sensors를 선택합니다.

또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 Command 메뉴를 열고 Sensors를 입력한 다음 센서 표시를 선택합니다.

Location(위치) 목록에서 사전 설정 중 하나를 선택하거나 Other(기타...)를 선택하여 자체 좌표를 입력합니다. 또는 Location available(위치를 사용할 수 없음)을 선택하여 위치정보가 오류 상태일 때 페이지가 어떻게 동작하는지 테스트합니다.

방향 설정
방향 UI를 열려면 Customize and control DevTools
를 클릭한 다음 More tools > Sensors를 선택합니다.

또는 Command+Shift+P (Mac) 또는 Control+Shift+P (Windows, Linux, ChromeOS)를 눌러 Command 메뉴를 열고 Sensors를 입력한 다음 센서 표시를 선택합니다.

방향 목록에서 사전 설정 중 하나를 선택하거나 맞춤 방향을 선택하여 자체 알파, 베타, 감마 값을 설정합니다.




