DevTools
Công cụ của Chrome cho nhà phát triển là một bộ công cụ cho nhà phát triển web được tích hợp trực tiếp vào trình duyệt Google Chrome. Công cụ cho nhà phát triển cho phép bạn chỉnh sửa trang một cách nhanh chóng và chẩn đoán vấn đề nhanh chóng, nhờ đó giúp bạn xây dựng trang web tốt hơn và nhanh hơn.
DevTools hỗ trợ nhiều nhiệm vụ phát triển web phổ biến. Hãy chuyển đến phần tiếp theo trên trang này để khám phá một số tính năng chính của Công cụ cho nhà phát triển. Bạn không biết phải bắt đầu từ đâu hoặc đây là lần đầu tiên bạn sử dụng Công cụ cho nhà phát triển? Xem video giới thiệu về DevTools.
Nhận trợ giúp của AI
Thông tin chi tiết trên bảng điều khiển và tính năng hỗ trợ AI giúp bạn gỡ lỗi và khắc phục lỗi JavaScript, hiệu suất cũng như kiểu dáng hiệu quả hơn.
Tìm hiểu về hiệu suất
Xem thông tin toàn diện và hữu ích về hiệu suất của trang.
Kiểm tra tài nguyên
Tìm hiểu cách kiểm tra các tài nguyên mà trang của bạn tải và chỉnh sửa các tài nguyên đó từ trình duyệt.
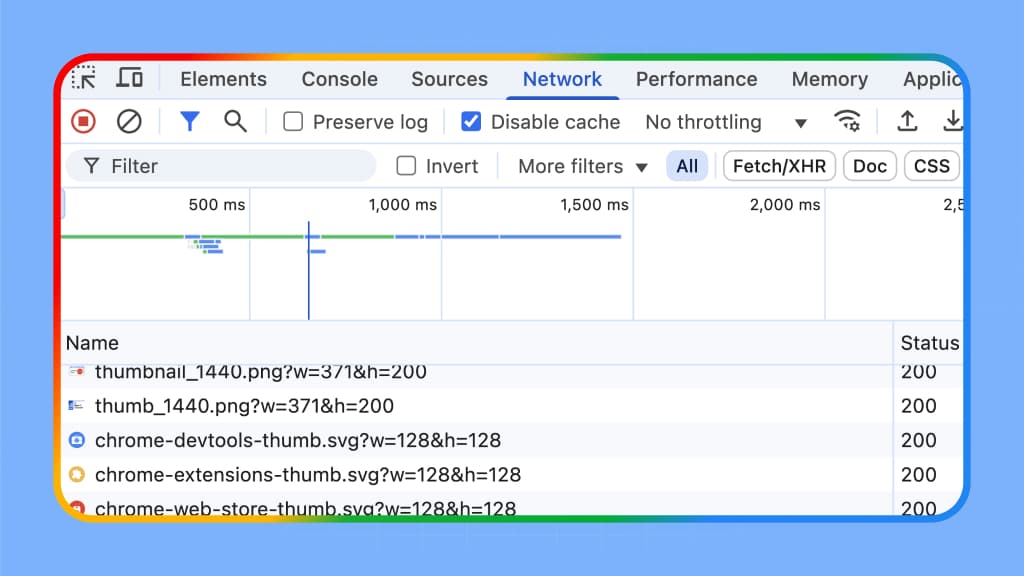
Phân tích mạng
Phân tích và ghi đè các yêu cầu và phản hồi mạng ngay lập tức.
Hỗ trợ AI và thông tin chi tiết về bảng điều khiển
Khám phá cách các cải tiến về AI trong Công cụ cho nhà phát triển giúp bạn làm được nhiều việc hơn và nhanh hơn.
Bắt đầu
Hãy để Gemini giúp bạn phân tích và cải thiện kiểu dáng, mạng, nguồn và hiệu suất của trang web.
Tìm nguồn cảm hứng
Khám phá các trường hợp sử dụng tính năng hỗ trợ AI trong Công cụ cho nhà phát triển của Chrome và tìm hiểu cách tính năng này có thể hỗ trợ quy trình gỡ lỗi của bạn trên các khía cạnh như kiểu dáng, hiệu suất, v.v.
Tìm hiểu về thông báo trên bảng điều khiển
Tìm hiểu thông báo và lỗi trên bảng điều khiển trong Công cụ cho nhà phát triển, đồng thời tìm hiểu cách khắc phục các lỗi đó mà không cần sao chép và dán.
Mẹo cho công cụ cho nhà phát triển
Khám phá loạt video hằng tháng của chúng tôi giải thích cách sử dụng Công cụ dành cho nhà phát triển để giải quyết các vấn đề thường gặp trong quá trình phát triển web.
Ghi lại và phân tích dấu vết hiệu suất
Tìm hiểu cách ghi lại dấu vết hiệu suất trong Công cụ cho nhà phát triển và phân tích dấu vết đó để xác định và khắc phục các vấn đề về hiệu suất.
Theo dõi trực tiếp các chỉ số quan trọng chính của trang web
Gỡ lỗi các vấn đề về LCP và sử dụng dữ liệu CrUX để xem liệu bạn có đang gỡ lỗi trải nghiệm tương tự cho người dùng hay không
Giải mã bí ẩn về việc lưu vào bộ nhớ đệm
Tìm hiểu các loại bộ nhớ đệm trình duyệt và cách kiểm tra cũng như quản lý các loại bộ nhớ đệm đó trong Chrome DevTools!
Đóng băng màn hình và kiểm tra các phần tử biến mất
Bạn đang cố gắng kiểm tra một phần tử và “poof” phần tử đó biến mất? Giống như mã của bạn đang chơi trò trốn tìm với bạn!
Xem thông tin chi tiết về hiệu suất
Một loạt công cụ giúp bạn đo lường và tối ưu hoá nhiều khía cạnh của hiệu suất thời gian chạy: bảng điều khiển Hiệu suất, Lighthouse và nhiều công cụ khác.
Tổng quan về công cụ hiệu suất
Tìm hiểu về tất cả các tính năng trong bảng điều khiển Hiệu suất: cách ghi lại dấu vết hiệu suất, cách xem và phân tích dấu vết, v.v.
Tương lai của công cụ hiệu suất
Trong hơn 15 năm qua, bảng điều khiển Hiệu suất đã giúp nhà phát triển đo lường và tối ưu hoá hiệu suất thời gian chạy. Tìm hiểu cách phát triển của công cụ này trong tương lai.
Chú thích dấu vết hiệu suất
Chú thích các dấu vết tại chỗ và lưu trực tiếp các dấu vết đó trong tệp theo dõi để chia sẻ dễ dàng.
Tin tức và thông tin cập nhật
Kiểm tra và chỉnh sửa tài nguyên
Tài liệu tham khảo về tính năng
Tìm hiểu về tất cả tính năng trong bảng điều khiển Nguồn: cách xem và chỉnh sửa tệp, gỡ lỗi JavaScript và thiết lập không gian làm việc.
Thiết lập một không gian làm việc
Workspace cho phép bạn lưu các thay đổi mà bạn thực hiện trong DevTools vào mã nguồn được lưu trữ trên máy tính. Tìm hiểu cách thiết lập không gian làm việc trong các dự án của riêng bạn.
Phân tích hoạt động mạng
Bảng điều khiển mạng
Tìm hiểu về tất cả tính năng trong bảng điều khiển Mạng: kiểm tra nội dung phản hồi và yêu cầu, ghi đè tiêu đề, v.v.
Kiểm tra hoạt động mạng
Hướng dẫn thực hành để hướng dẫn bạn thực hiện các thao tác thường gặp trong bảng điều khiển Mạng.
Các công cụ khác
Khám phá tất cả các tính năng và chức năng khác trong Công cụ cho nhà phát triển.
Các phần tử
Tìm hiểu cách xem và thay đổi DOM của trang.
Kiểu
Tìm hiểu cách xem và thay đổi CSS của trang.
Chuyển tuyến
Theo dõi các thay đổi đối với HTML, CSS và JavaScript.
Bảng điều khiển
Ghi nhật ký thông điệp và chạy JavaScript.
Hiệu suất
Đánh giá hiệu suất của trang web.
Bộ nhớ
Tìm các vấn đề về bộ nhớ ảnh hưởng đến hiệu suất của trang, bao gồm cả lỗi rò rỉ bộ nhớ và nhiều vấn đề khác.
Ứng dụng
Kiểm tra, sửa đổi và gỡ lỗi ứng dụng web, kiểm tra bộ nhớ đệm, xem bộ nhớ, v.v.
Ảnh động
Kiểm tra và sửa đổi ảnh động.
Máy ghi âm
Ghi lại, phát lại, đo lường luồng người dùng và chỉnh sửa các bước của họ.
Kết xuất
Khám phá tập hợp các tuỳ chọn ảnh hưởng đến việc hiển thị nội dung trên web.
Tự động điền
Kiểm tra và gỡ lỗi các địa chỉ đã lưu.
Vấn đề
Tìm và khắc phục vấn đề về trang web.
Quyền riêng tư & Bảo mật
Đảm bảo trang được bảo vệ hoàn toàn bằng HTTPS.
Nội dung nghe nhìn
Xem thông tin và gỡ lỗi trình phát nội dung nghe nhìn trên mỗi thẻ trình duyệt.
Cảm biến
Mô phỏng cảm biến của thiết bị.
WebAuthn
Mô phỏng trình xác thực.