Completa estos instructivos interactivos para aprender los conceptos básicos de ver y cambiar el CSS de una página con las Herramientas para desarrolladores de Chrome.
Cómo ver el CSS de un elemento
Haz clic con el botón derecho en el texto
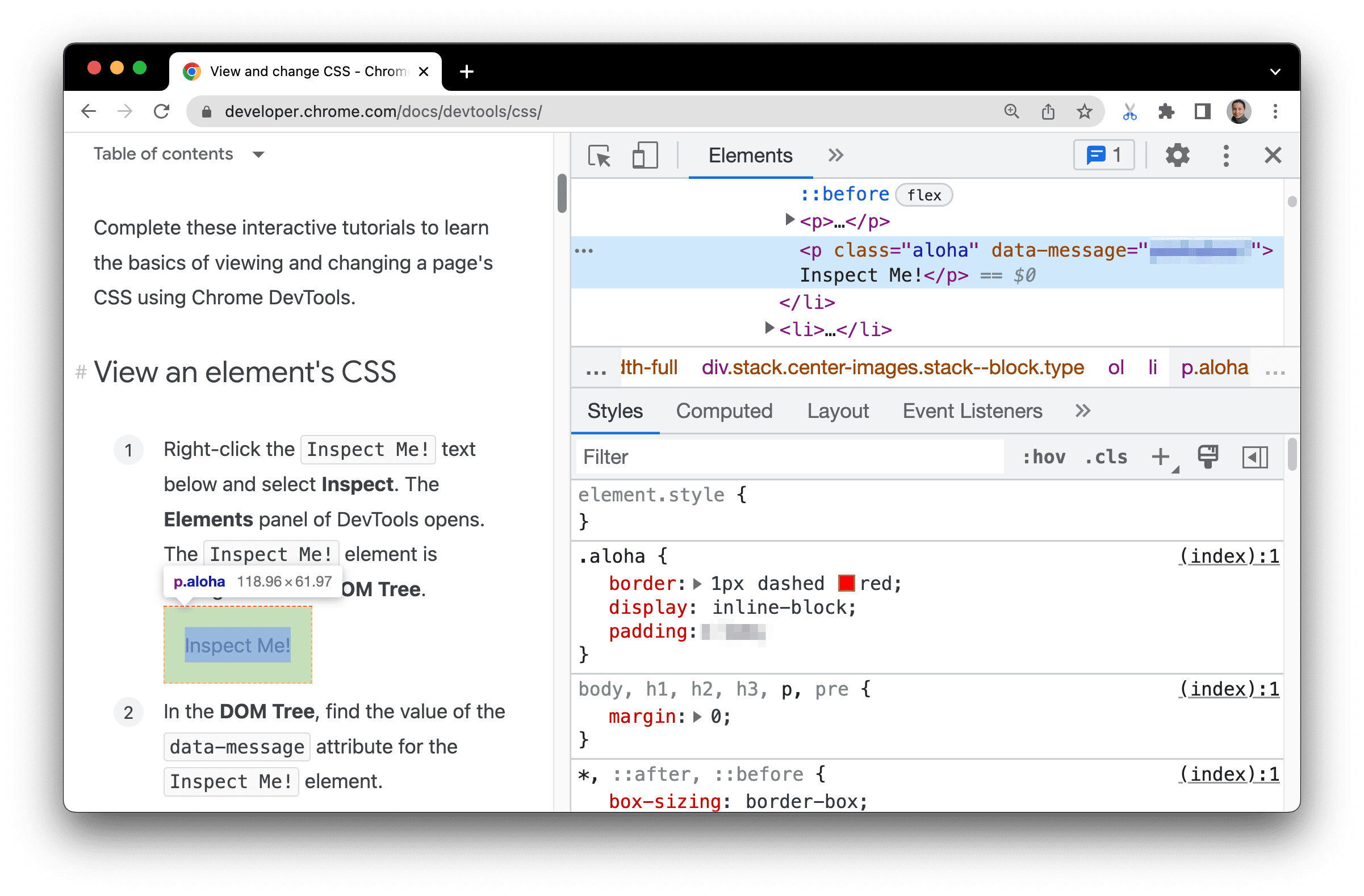
Inspect me!que aparece a continuación y selecciona Inspect. Se abrirá el panel Elementos de Herramientas para desarrolladores.¡Inspeccióname!
Observa el elemento
Inspect me!destacado en azul en el árbol del DOM.
En el Árbol del DOM, busca el valor del atributo
data-messagepara el elementoInspect me!.Ingresa el valor del atributo en el cuadro de texto que aparece a continuación.
En el panel Elements > Styles, busca la regla de clase
aloha.En el panel Styles, se enumeran las reglas de CSS que se aplican a cualquier elemento seleccionado en el árbol del DOM, que aún debería ser el elemento
Inspect me!.La clase
alohadeclara un valor parapadding. Ingresa este valor y su unidad sin espacios en el cuadro de texto que aparece a continuación.
Si quieres anclar la ventana de Herramientas para desarrolladores a la derecha de tu viewport, como en la captura de pantalla del primer paso, consulta Cambia la ubicación de las Herramientas para desarrolladores.
Cómo agregar una declaración de CSS a un elemento
Usa el panel Estilos cuando desees cambiar o agregar declaraciones CSS a un elemento.
Haz clic con el botón derecho en el texto
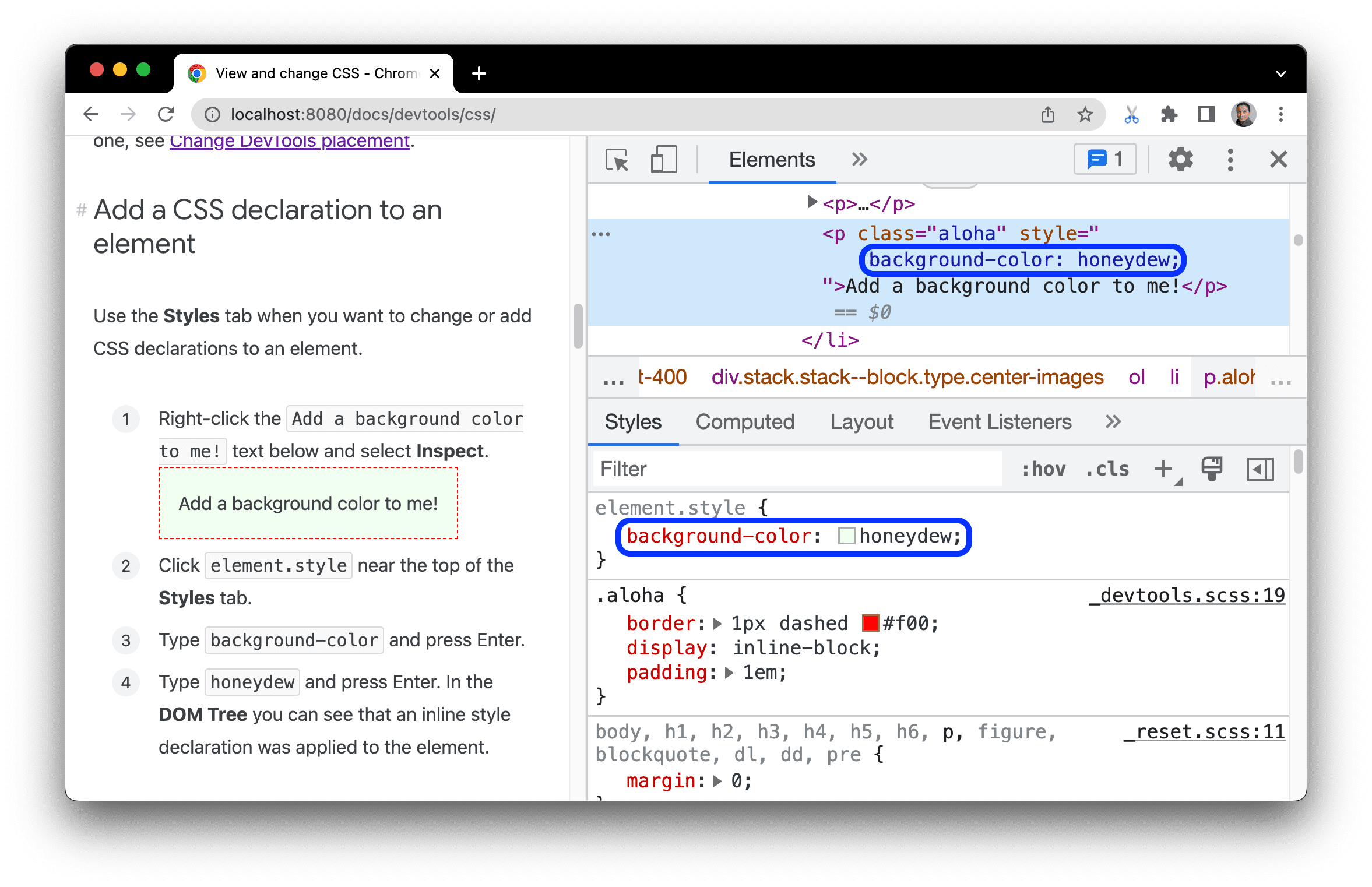
Add a background color to me!que aparece a continuación y selecciona Inspect.¡Agrega un color de fondo para mí!
Haz clic en
element.stylecerca de la parte superior del panel Estilos.Escribe
background-colory presiona Intro.Escribe
honeydewy presiona Intro. En el árbol del DOM, puedes ver que se aplicó una declaración de estilo intercalado al elemento.

Cómo agregar una clase de CSS a un elemento
Usa el panel Estilos para ver cómo se ve un elemento cuando se aplica o quita una clase de CSS de un elemento.
Haz clic con el botón derecho en el elemento
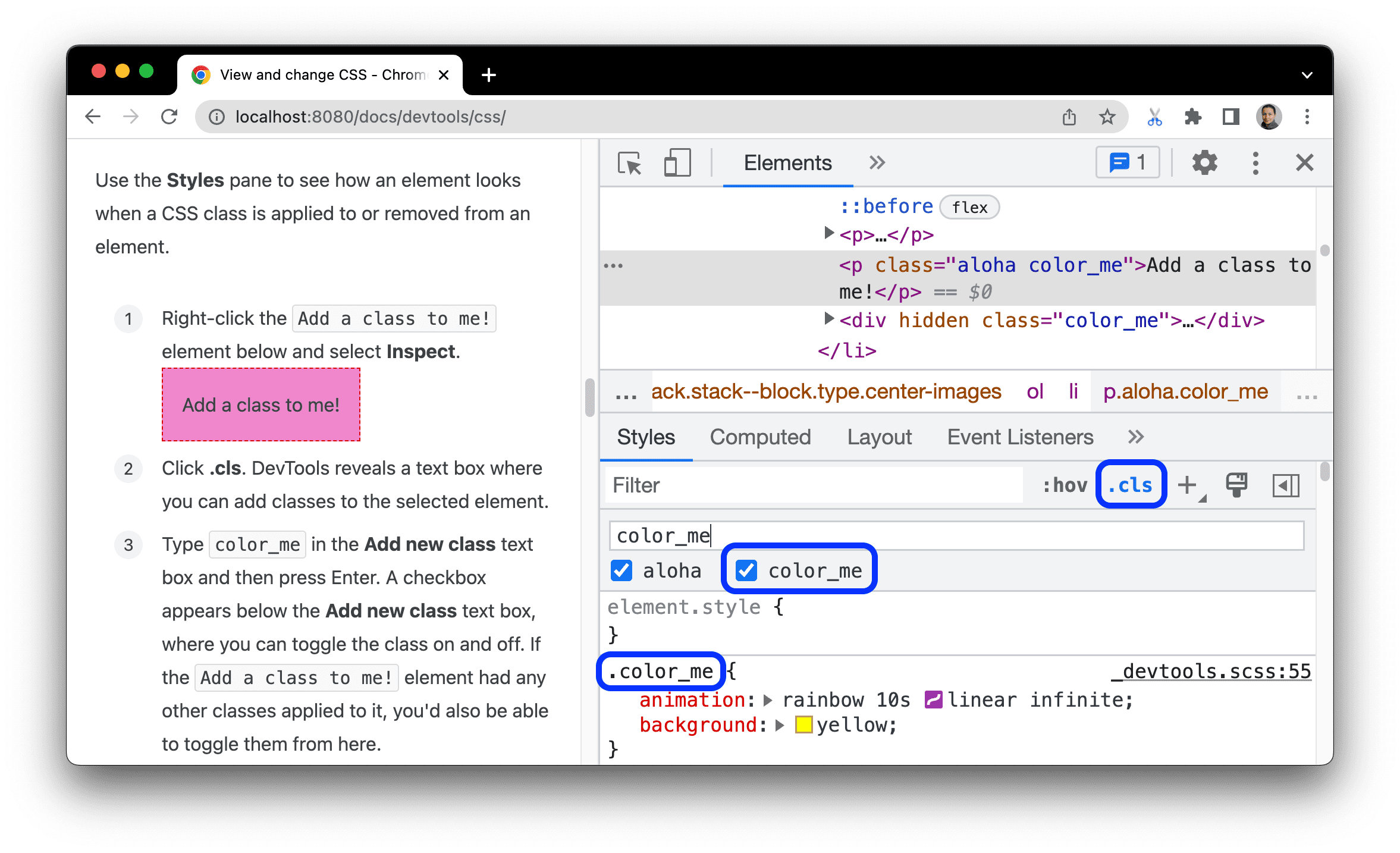
Add a class to me!que aparece a continuación y selecciona Inspeccionar.¡Agrega una clase para mí!
Haz clic en .cls. Las Herramientas para desarrolladores revelan un cuadro de texto en el que puedes agregar clases al elemento seleccionado.
Escribe
color_meen el cuadro de texto Add new class y, luego, presiona Intro. Aparecerá una casilla de verificación debajo del cuadro de texto Add new class, en la que podrás activar o desactivar la clase. Si al elementoAdd a class to me!se le aplicaron otras clases, también podrás activarlas desde aquí.

Cómo agregar un pseudoestado a una clase
Usa el panel Estilos para aplicar un pseudoestado CSS a un elemento. Herramientas para desarrolladores admite :active, :focus, :focus-within, :target, :hover, :visited o focus-visible.
Coloca el cursor sobre el texto
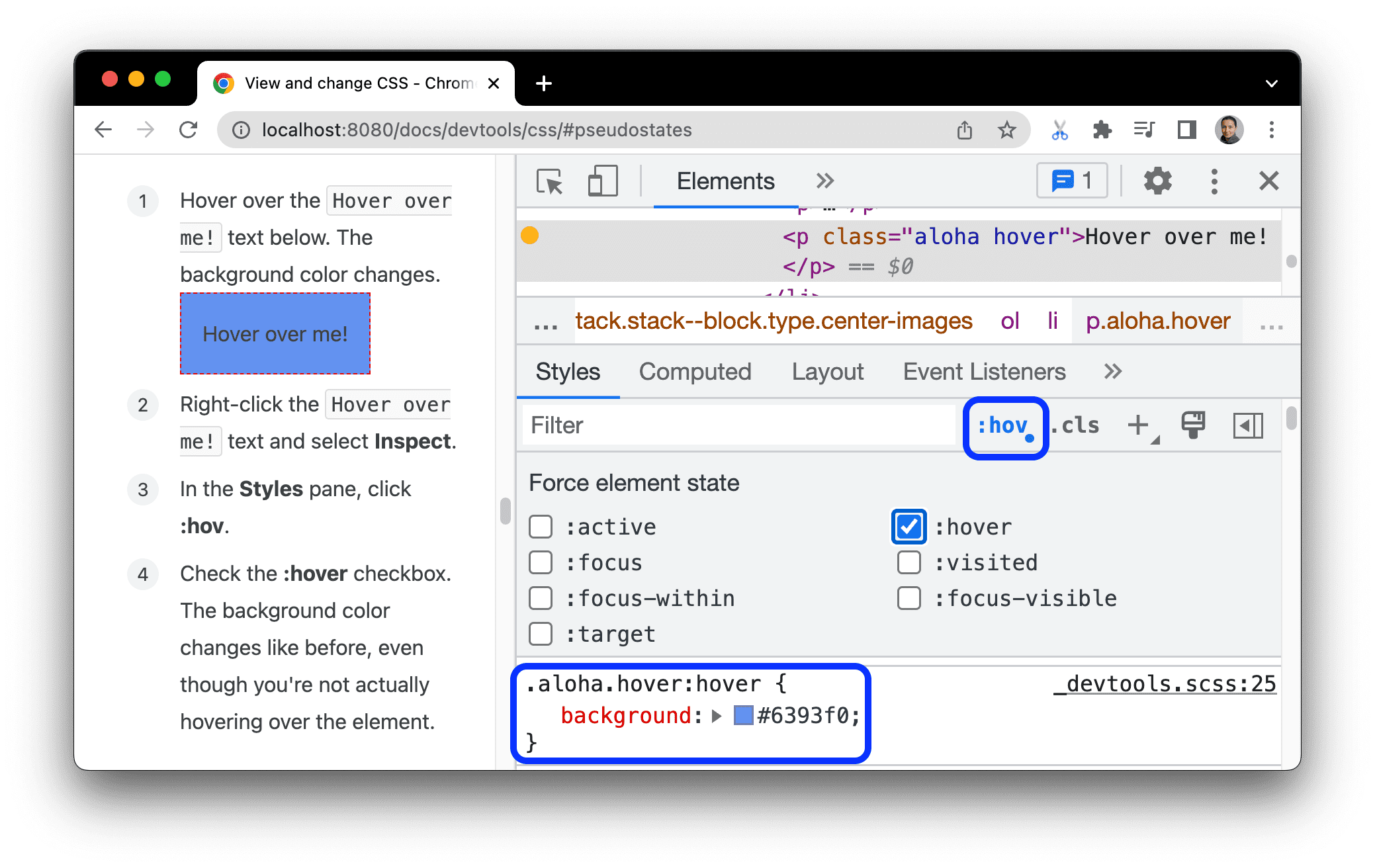
Hover over me!que aparece a continuación. Cambia el color de fondo.Coloca el cursor sobre mí.
Haz clic con el botón derecho en el texto
Hover over me!y selecciona Inspect.En el panel Estilos, haz clic en :hov.
Marca la casilla de verificación :hover. El color de fondo cambia como antes, aunque no coloques el cursor sobre el elemento.

Cómo cambiar las dimensiones de un elemento
Usa el diagrama interactivo Modelo de caja en el panel Estilos para cambiar el ancho, la altura, el padding, el margen o la longitud del borde de un elemento.
Haz clic con el botón derecho en el elemento
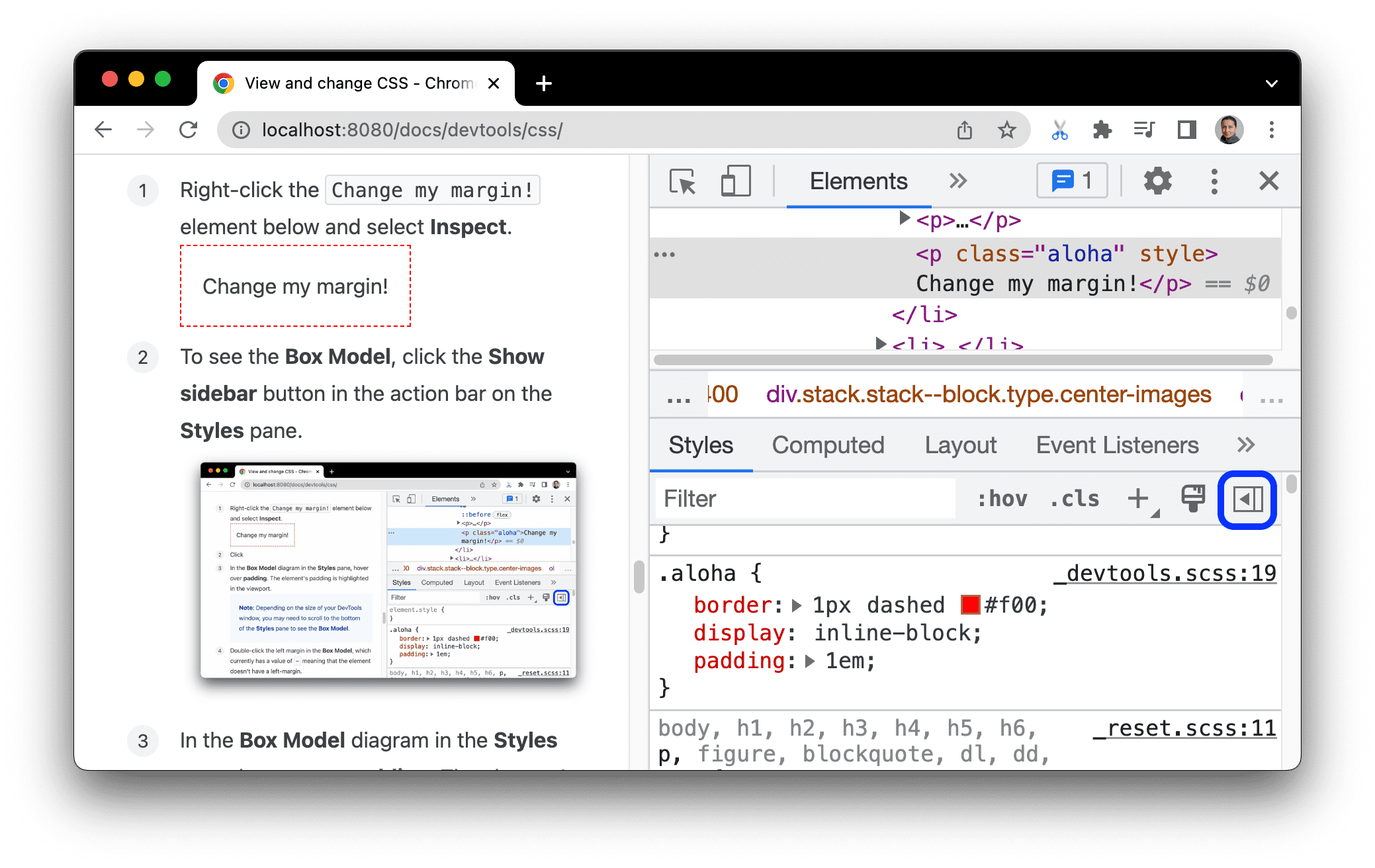
Change my margin!que aparece a continuación y selecciona Inspeccionar.¡Cambia mi margen!
Para ver el Box Model, haz clic en el botón
 Mostrar barra lateral en la barra de acciones del panel Styles.
Mostrar barra lateral en la barra de acciones del panel Styles.

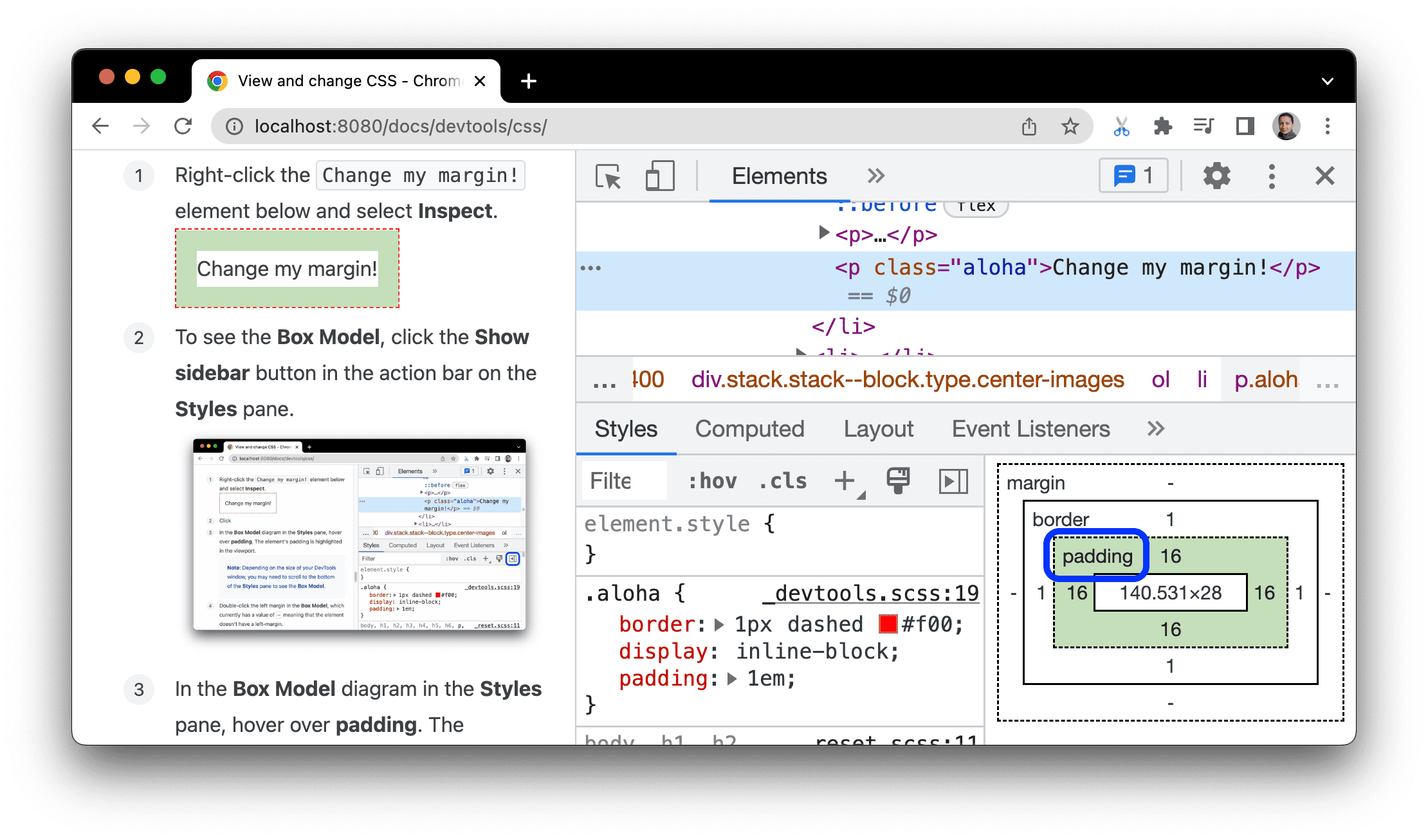
En el diagrama Box Model del panel Styles, coloca el cursor sobre padding. El padding del elemento se destaca en el viewport.

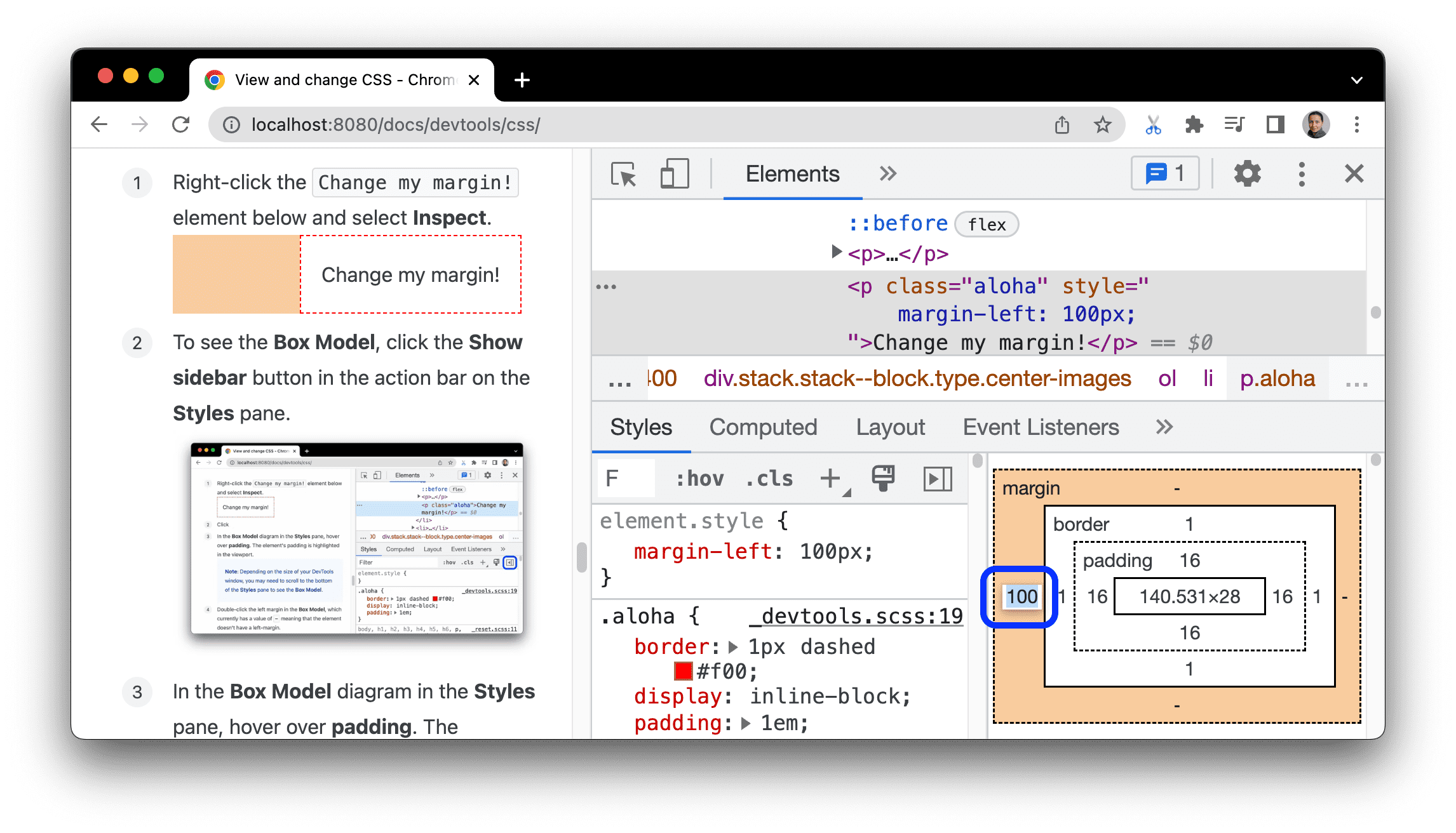
Haz doble clic en el margen izquierdo en Box Model (Modelo del cuadro). Actualmente, el elemento no tiene márgenes, por lo que
margin-lefttiene un valor de-.Escribe
100y presiona Intro.
El modelo de caja usa píxeles de forma predeterminada, pero también acepta otros valores, como 25% o 10vw.



