Selesaikan tutorial interaktif ini untuk mempelajari dasar-dasar melihat dan mengubah CSS halaman menggunakan Chrome DevTools.
Melihat CSS elemen
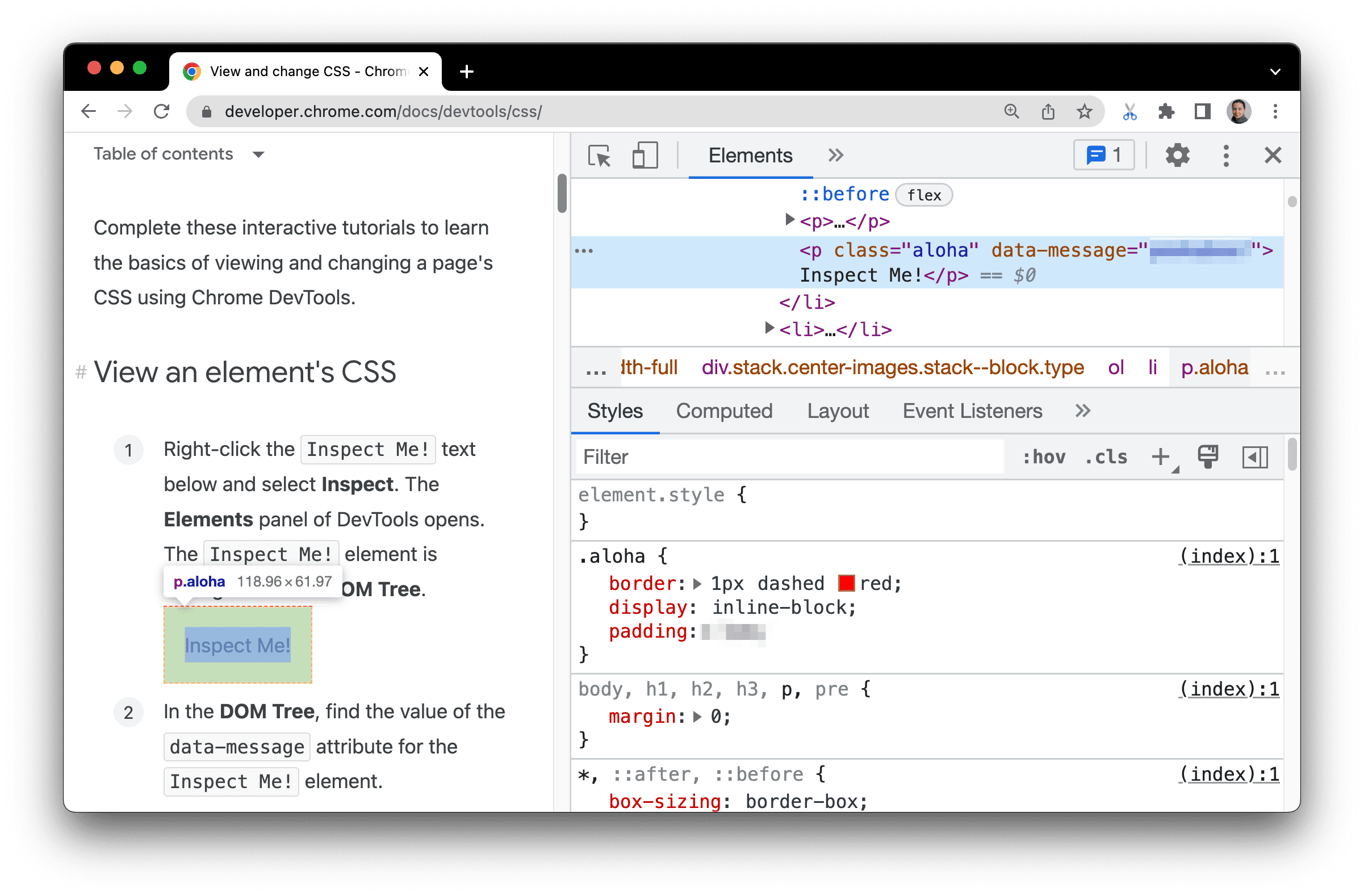
Klik kanan teks
Inspect me!di bawah, lalu pilih Periksa. Panel Elements di DevTools akan terbuka.Periksa saya!
Amati elemen
Inspect me!yang ditandai dengan warna biru di Pohon DOM.
Di DOM Tree, temukan nilai atribut
data-messageuntuk elemenInspect me!.Masukkan nilai atribut di kotak teks di bawah.
Di panel Elements > Styles, temukan aturan class
aloha.Panel Styles mencantumkan aturan CSS yang diterapkan ke elemen apa pun yang dipilih di DOM Tree, yang seharusnya masih berupa elemen
Inspect me!.Class
alohamendeklarasikan nilai untukpadding. Masukkan nilai ini dan unitnya tanpa spasi pada kotak teks di bawah.
Jika Anda ingin memasang jendela DevTools ke dok di sebelah kanan area pandang, seperti pada screenshot di langkah pertama, lihat Mengubah penempatan DevTools.
Menambahkan deklarasi CSS ke elemen
Gunakan panel Styles jika Anda ingin mengubah atau menambahkan deklarasi CSS ke elemen.
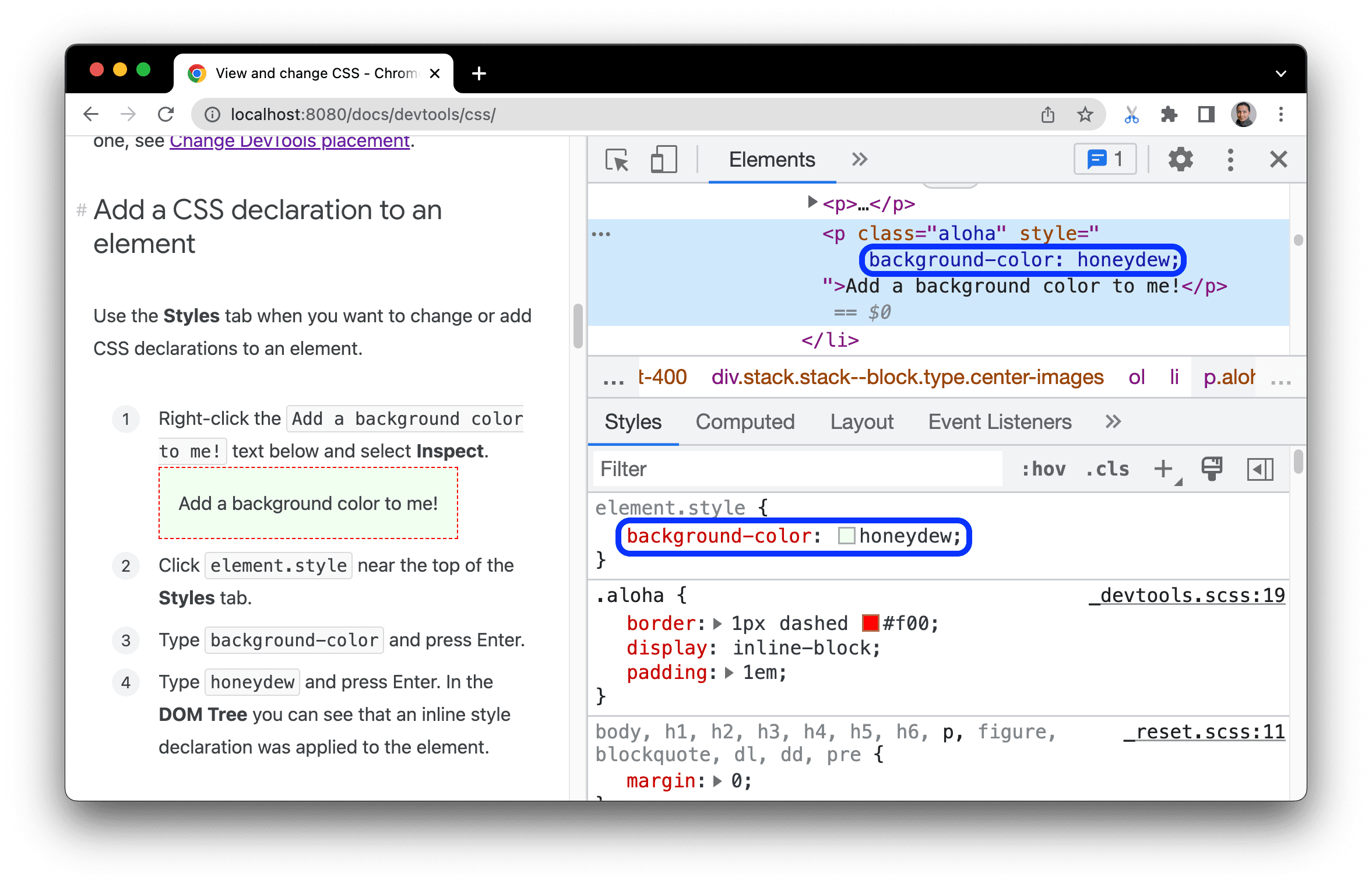
Klik kanan teks
Add a background color to me!di bawah, lalu pilih Periksa.Tambahkan warna latar belakang ke saya!
Klik
element.styledi dekat bagian atas panel Styles.Ketik
background-colordan tekan Enter.Ketik
honeydewdan tekan Enter. Di hierarki DOM, Anda dapat melihat bahwa deklarasi gaya inline telah diterapkan ke elemen.

Menambahkan class CSS ke elemen
Gunakan panel Styles untuk melihat tampilan elemen saat class CSS diterapkan atau dihapus dari elemen.
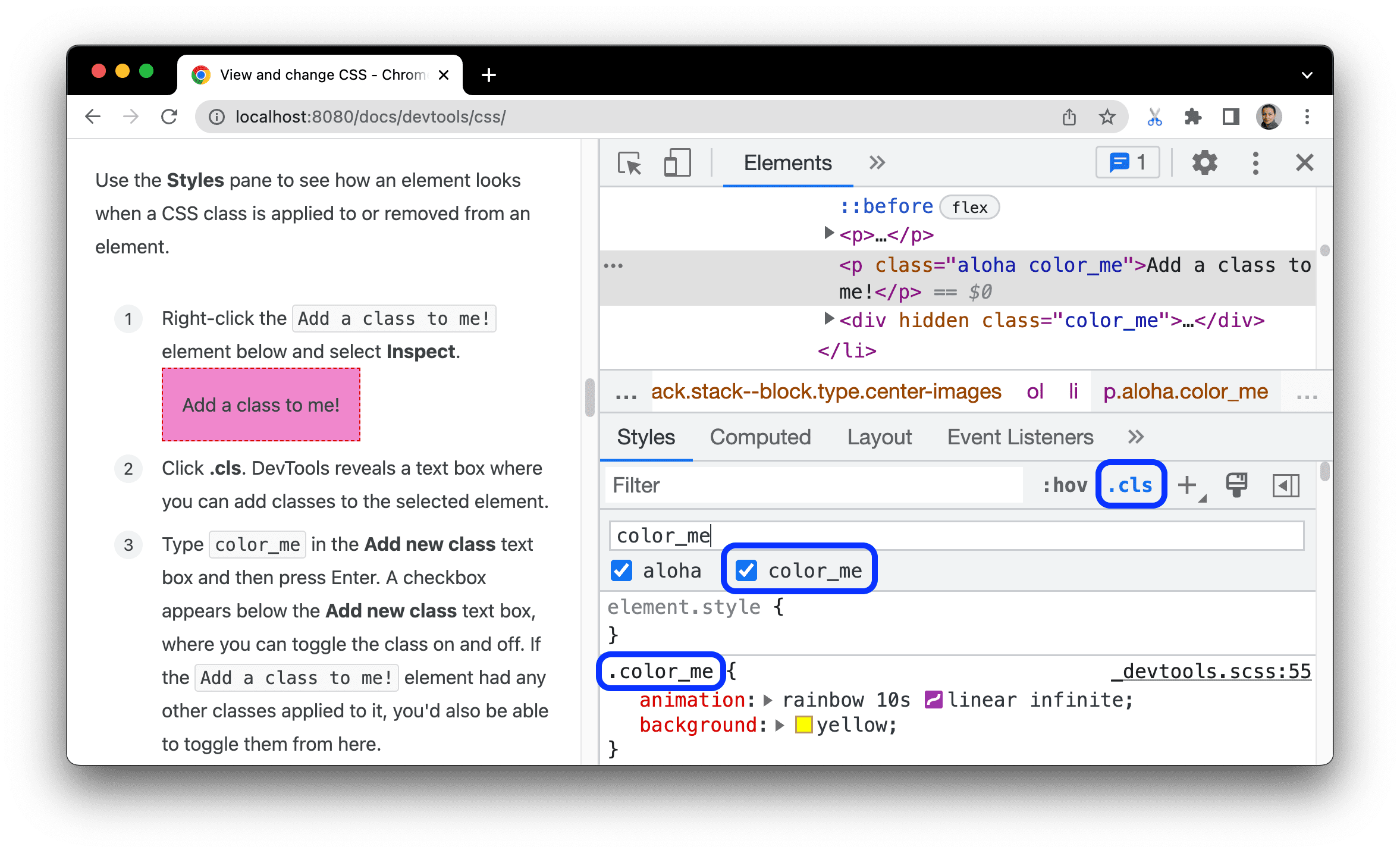
Klik kanan elemen
Add a class to me!di bawah, lalu pilih Periksa.Tambahkan kelas ke saya
Klik .cls. DevTools menampilkan kotak teks tempat Anda dapat menambahkan class ke elemen yang dipilih.
Ketik
color_medi kotak teks Add new class, lalu tekan Enter. Sebuah kotak centang akan muncul di bawah kotak teks Add new class, tempat Anda dapat mengaktifkan dan menonaktifkan class. Jika elemenAdd a class to me!memiliki class lain yang diterapkan ke dalamnya, Anda juga dapat mengalihkannya dari sini.

Menambahkan pseudostate ke class
Gunakan panel Styles untuk menerapkan pseudostate CSS ke elemen. DevTools mendukung :active, :focus, :focus-within, :target, :hover, :visited, atau focus-visible.
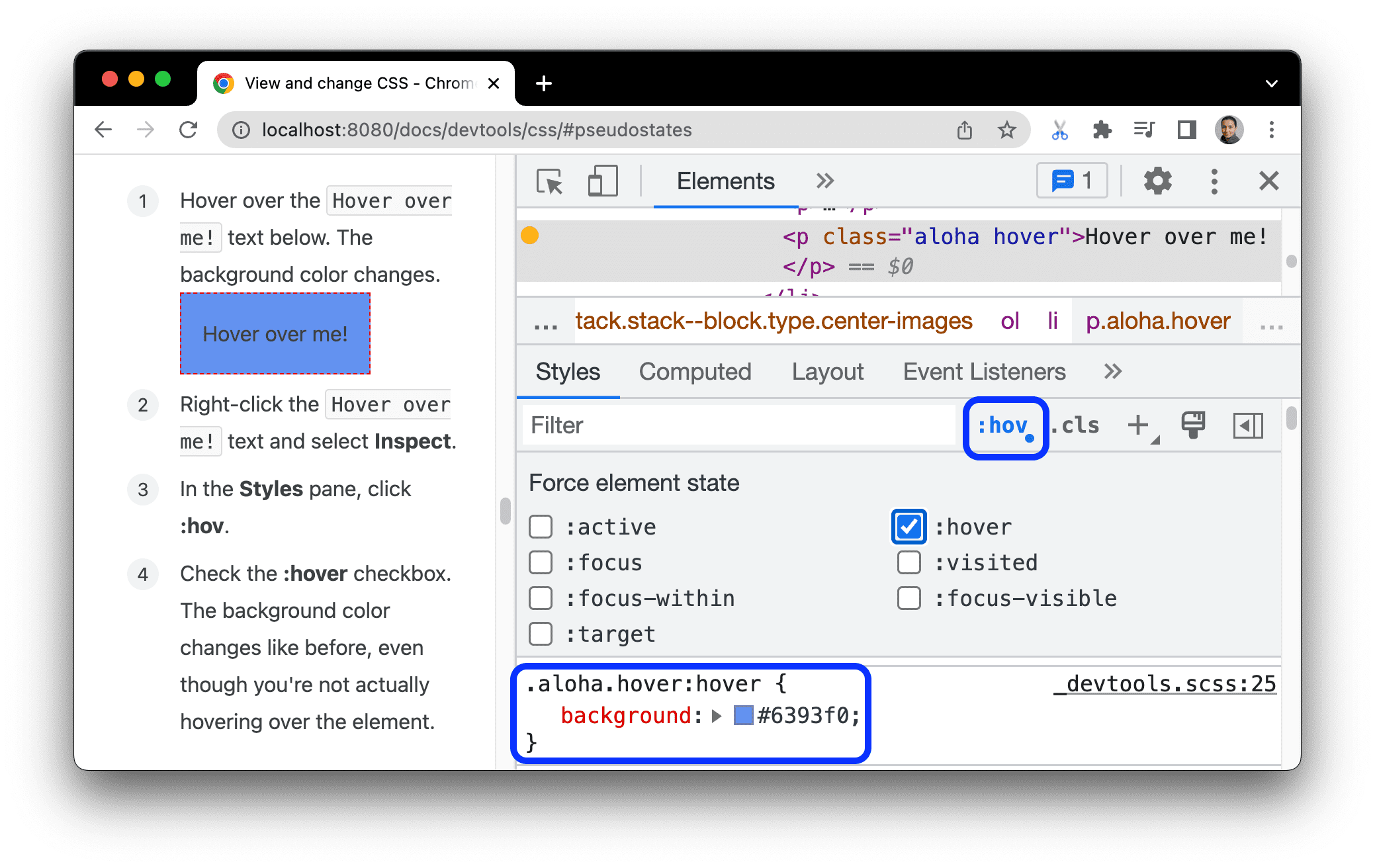
Arahkan kursor ke teks
Hover over me!di bawah. Warna latar belakang berubah.Arahkan kursor ke atas saya!
Klik kanan teks
Hover over me!, lalu pilih Periksa.Di panel Styles, klik :hov.
Centang kotak :hover. Warna latar belakang berubah seperti sebelumnya, meskipun Anda tidak benar-benar mengarahkan kursor ke elemen tersebut.

Mengubah dimensi elemen
Gunakan diagram interaktif Box Model di panel Styles untuk mengubah lebar, tinggi, padding, margin, atau panjang batas elemen.
Klik kanan elemen
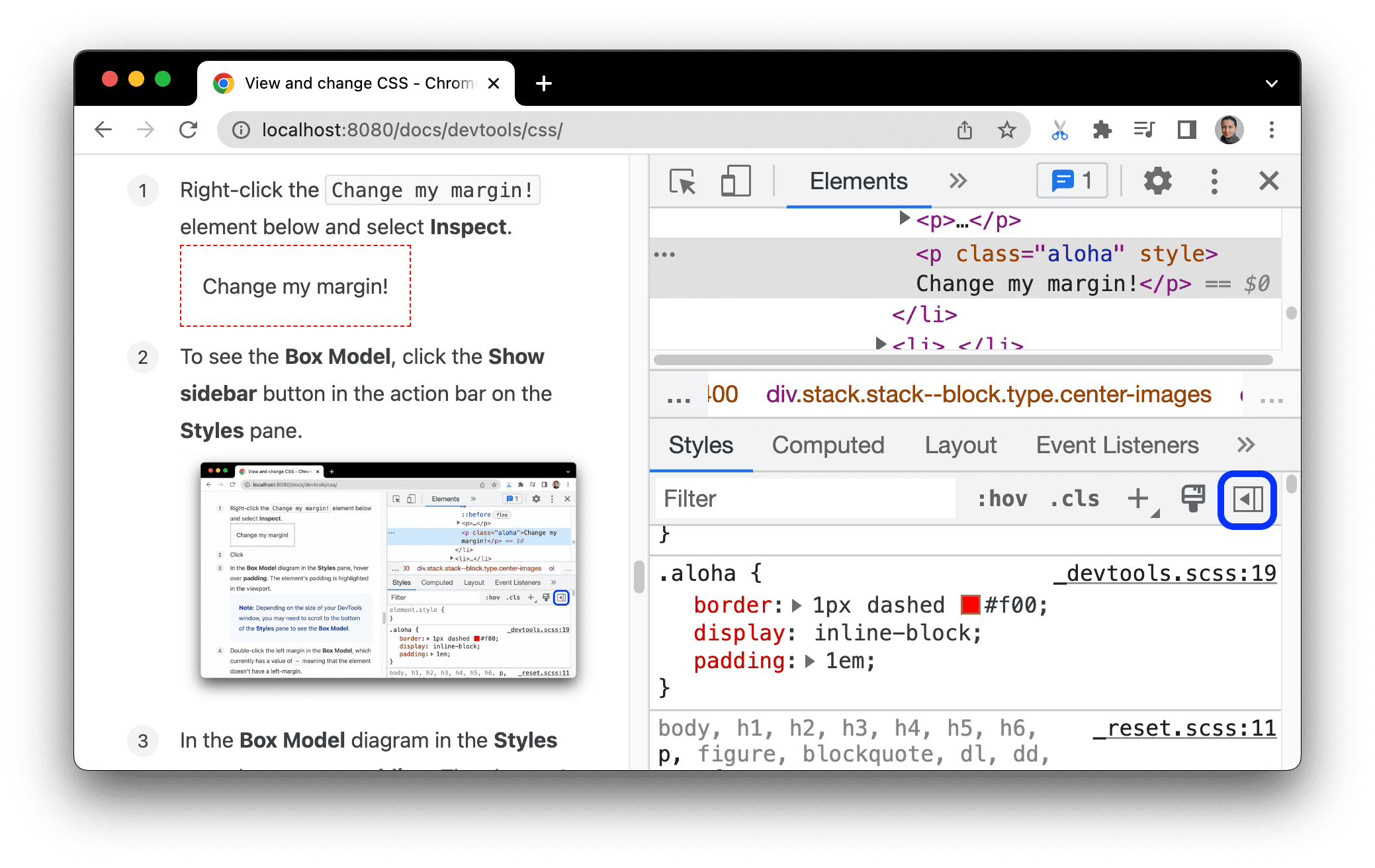
Change my margin!di bawah, lalu pilih Periksa.Ubah margin saya!
Untuk melihat Box Model, klik tombol
 Show sidebar di panel tindakan di panel Styles.
Show sidebar di panel tindakan di panel Styles.

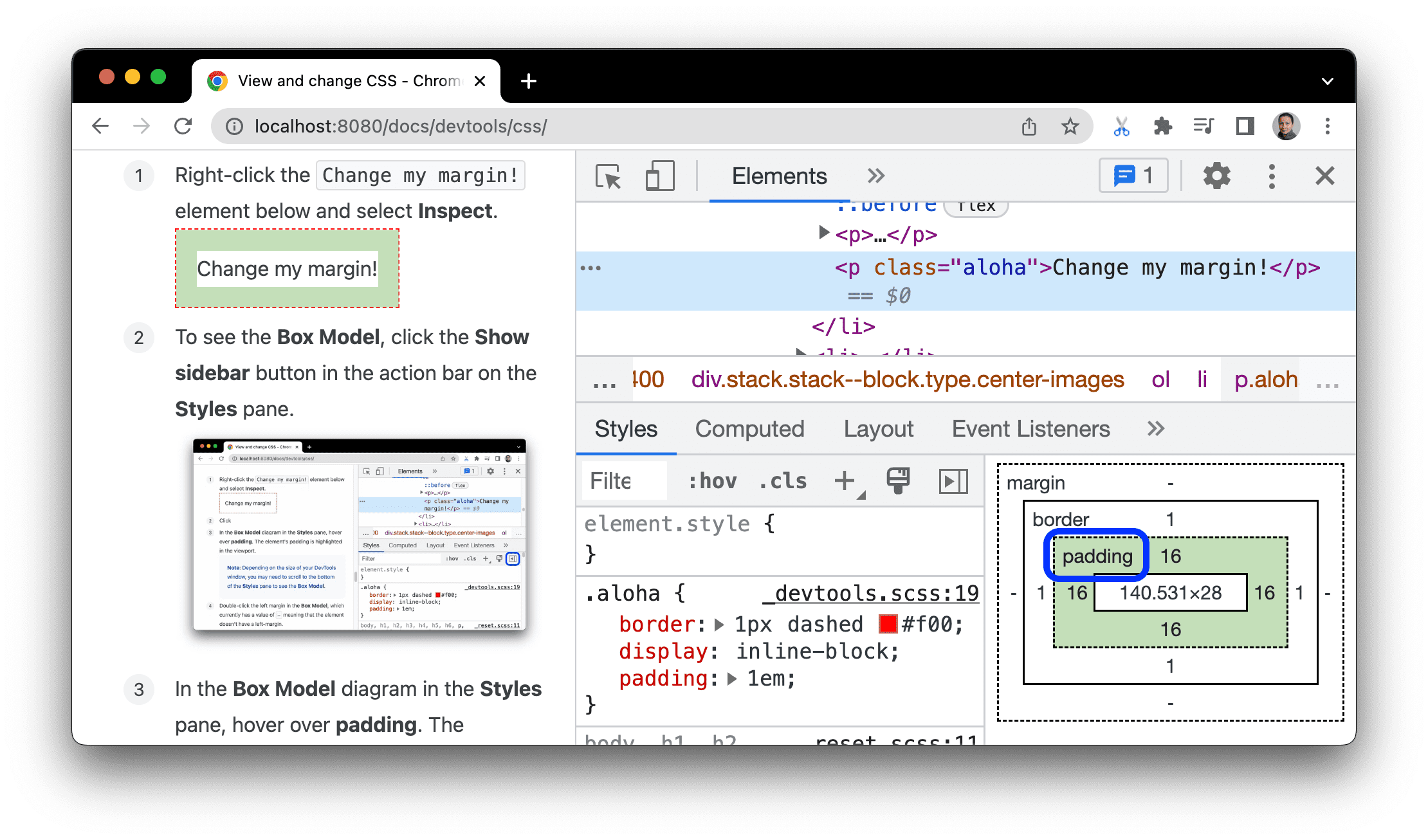
Pada diagram Box Model di panel Styles, arahkan kursor ke padding. Padding elemen ditandai di area pandang.

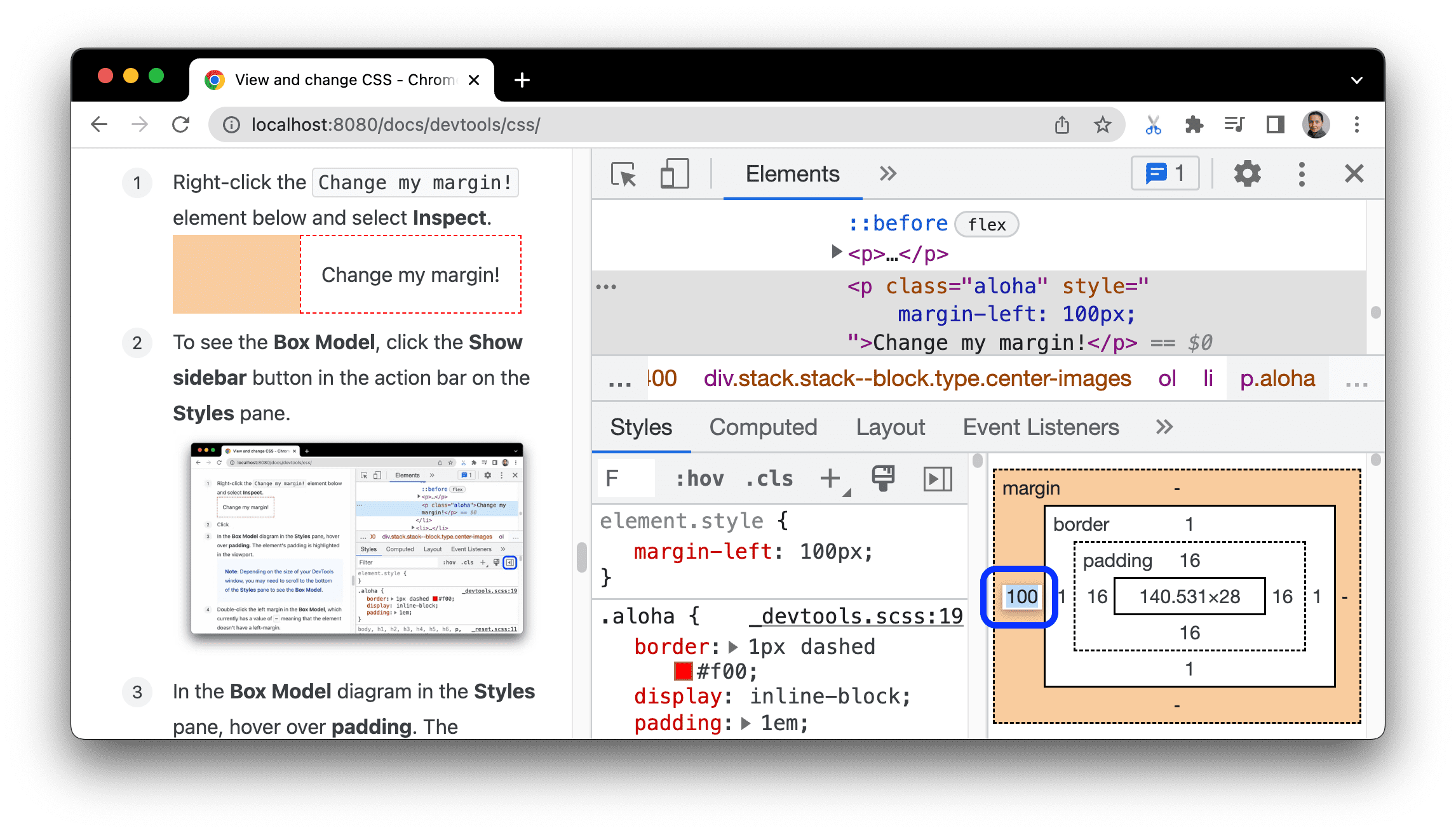
Klik dua kali margin kiri di Box Model. Elemen tersebut saat ini tidak memiliki margin, sehingga
margin-leftmemiliki nilai-.Ketik
100, lalu tekan Enter.
Model Kotak ditetapkan secara default ke piksel, tetapi juga menerima nilai lain, seperti 25%, atau 10vw.



