다음 대화형 튜토리얼을 완료하여 Chrome DevTools를 사용하여 페이지의 CSS를 보고 변경하는 기본적인 방법을 알아보세요.
요소의 CSS 보기
아래의
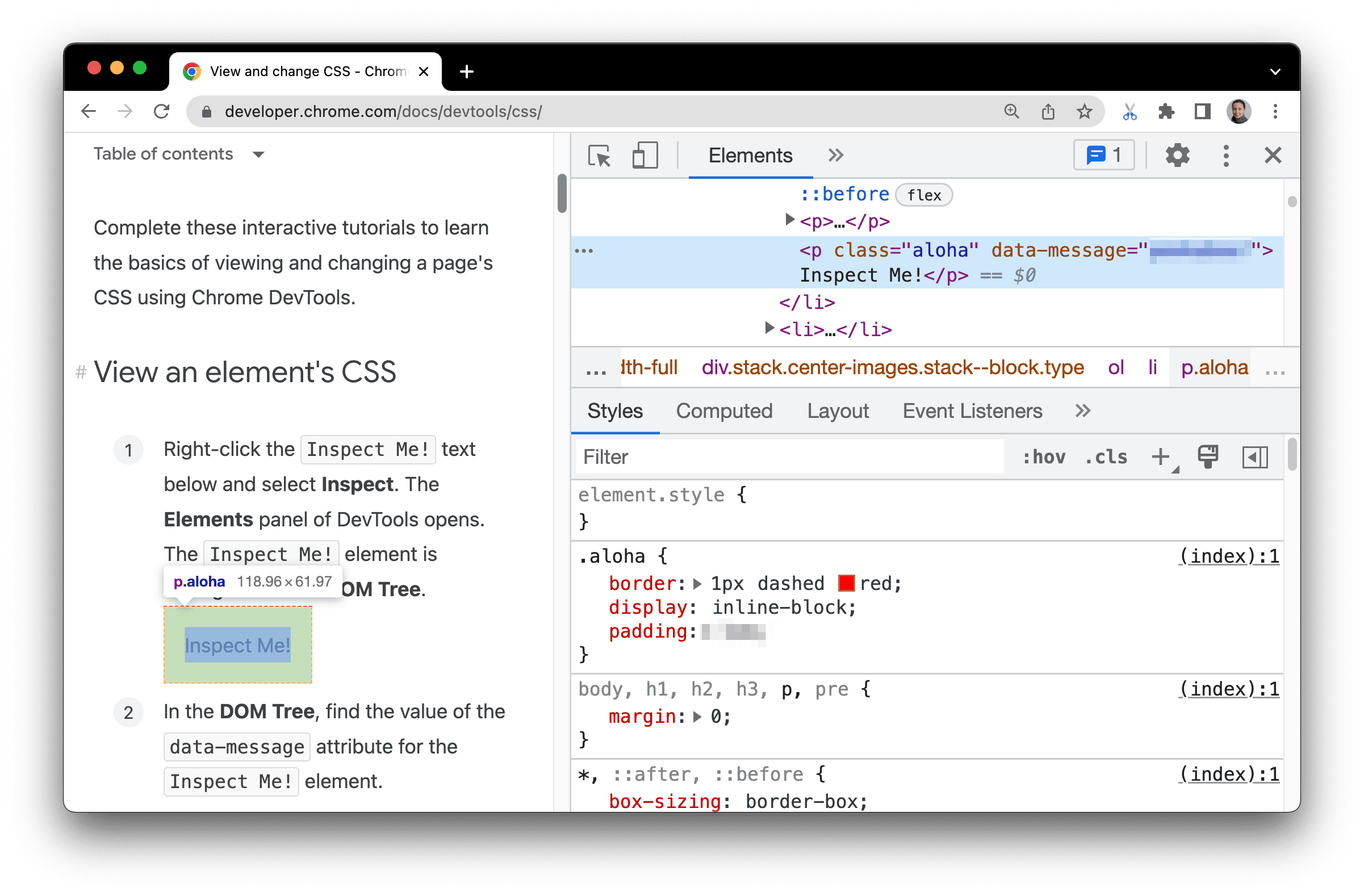
Inspect me!텍스트를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다. DevTools의 요소 패널이 열립니다.날 살펴봐!
DOM Tree에서 파란색으로 강조표시된
Inspect me!요소를 확인합니다.
DOM Tree에서
Inspect me!요소의data-message속성 값을 찾습니다.아래 텍스트 상자에 속성 값을 입력합니다.
요소 > 스타일 창에서
aloha클래스 규칙을 찾습니다.Styles 창에는 DOM Tree에서 선택한 요소에 적용 중인 CSS 규칙이 나열됩니다. 이 요소는 여전히
Inspect me!요소여야 합니다.aloha클래스는padding의 값을 선언합니다. 아래 텍스트 상자에 이 값과 공백 없이 단위를 입력합니다.
1단계의 스크린샷과 같이 표시 영역 오른쪽에 DevTools 창을 도킹하려면 DevTools 배치 변경을 참고하세요.
요소에 CSS 선언 추가
요소에 CSS 선언을 변경하거나 추가하려면 스타일 창을 사용하세요.
아래의
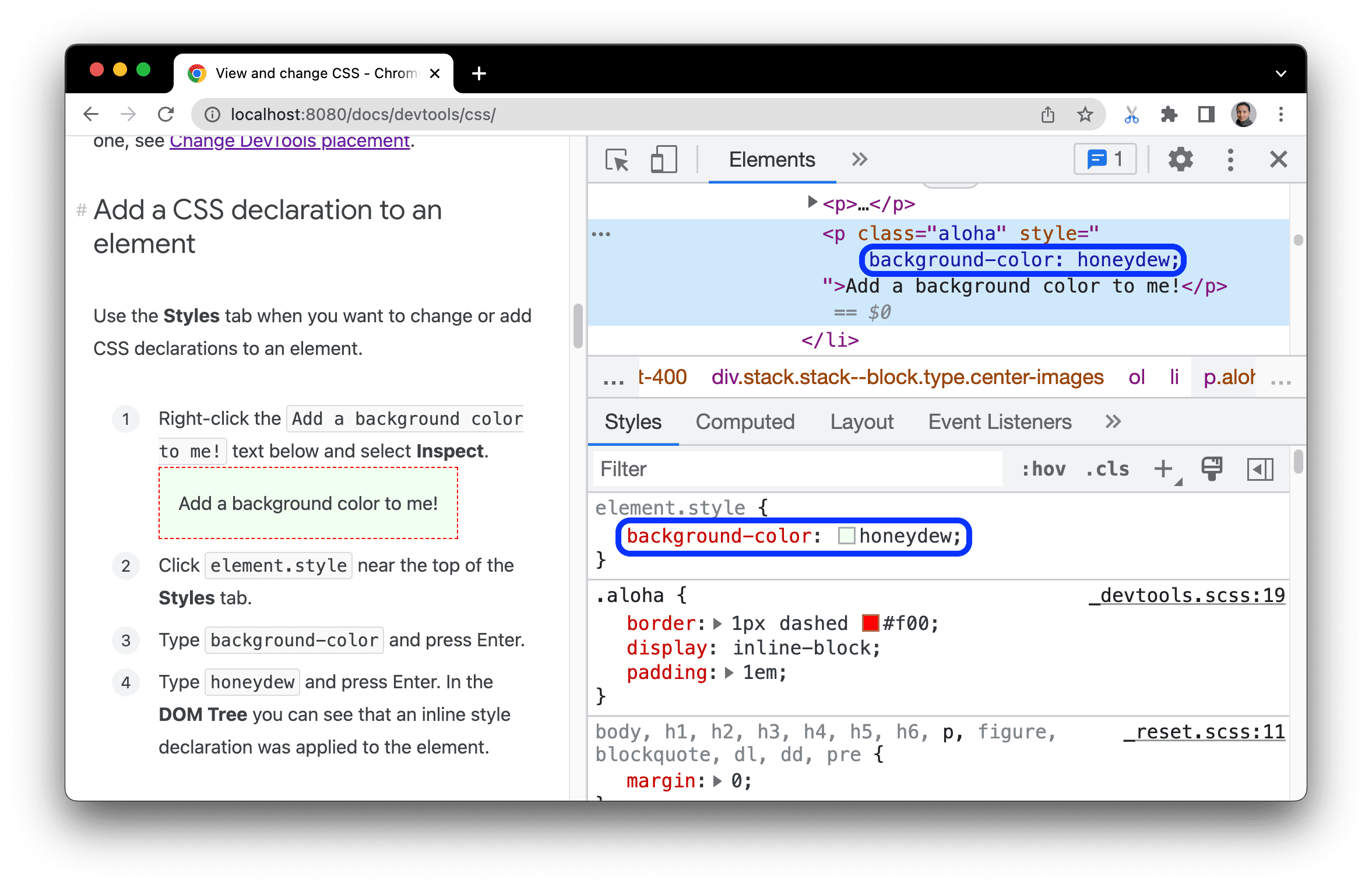
Add a background color to me!텍스트를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.배경색을 추가해 주세요.
스타일 창 상단의
element.style를 클릭합니다.background-color를 입력하고 Enter 키를 누릅니다.honeydew를 입력하고 Enter 키를 누릅니다. DOM 트리에서 요소에 인라인 스타일 선언이 적용된 것을 확인할 수 있습니다.

요소에 CSS 클래스 추가
스타일 창을 사용하면 요소에 CSS 클래스가 적용되거나 요소에서 삭제될 때 요소가 어떻게 표시되는지 확인할 수 있습니다.
아래의
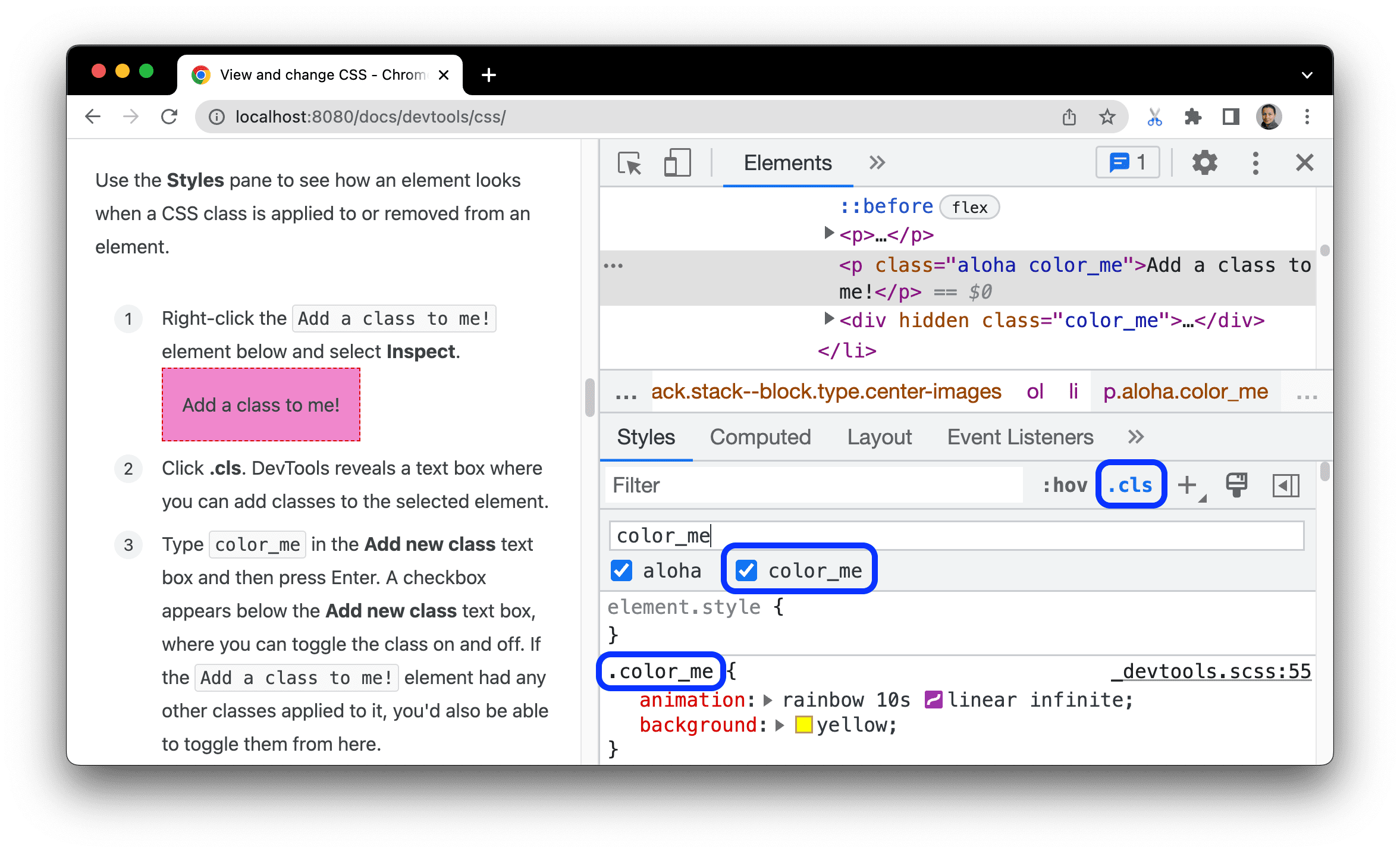
Add a class to me!요소를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.나에게 수업 추가
.cls를 클릭합니다. 그러면 DevTools에 클래스를 추가할 수 있는 텍스트 상자가 표시됩니다.
새 클래스 추가 텍스트 상자에
color_me를 입력하고 Enter 키를 누릅니다. Add new class 텍스트 상자 아래에 체크박스가 표시되며 여기서 클래스를 켜거나 끌 수 있습니다.Add a class to me!요소에 다른 클래스가 적용된 경우 여기에서도 전환할 수 있습니다.

클래스에 의사 상태 추가
스타일 창을 사용하여 요소에 CSS 의사 상태를 적용합니다. DevTools는 :active, :focus, :focus-within, :target, :hover, :visited, focus-visible을 지원합니다.
아래의
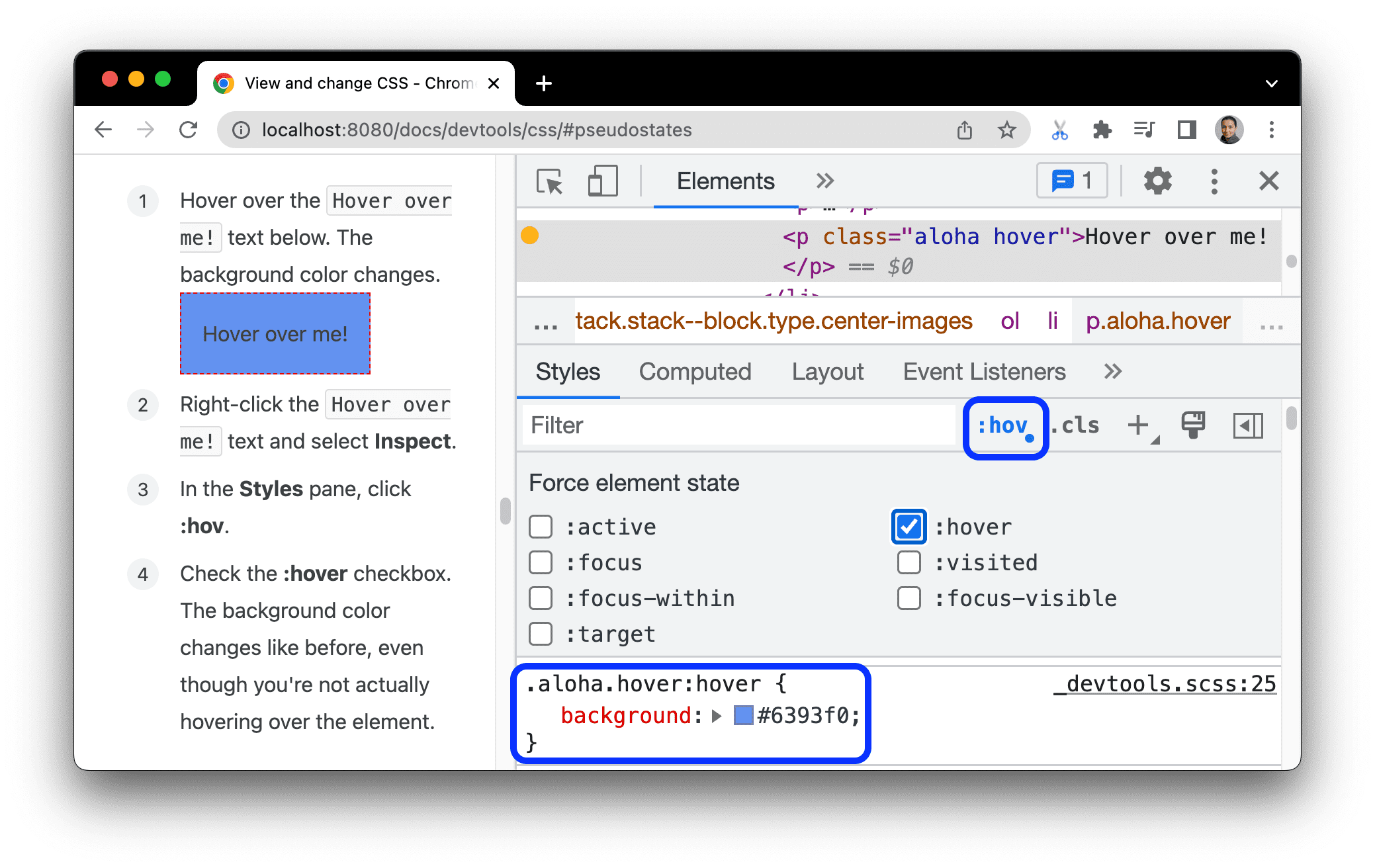
Hover over me!텍스트 위로 마우스를 가져갑니다. 배경 색상이 변경됩니다.내 위로 마우스를 가져가세요.
Hover over me!텍스트를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.스타일 창에서 :hov를 클릭합니다.
:hover 체크박스를 선택합니다. 실제로 요소 위로 마우스를 가져가지 않더라도 배경 색상은 이전과 같이 변경됩니다.

요소의 크기 변경
스타일 창의 상자 모델 대화형 다이어그램을 사용하여 요소의 너비, 높이, 패딩, 여백 또는 테두리 길이를 변경합니다.
아래의
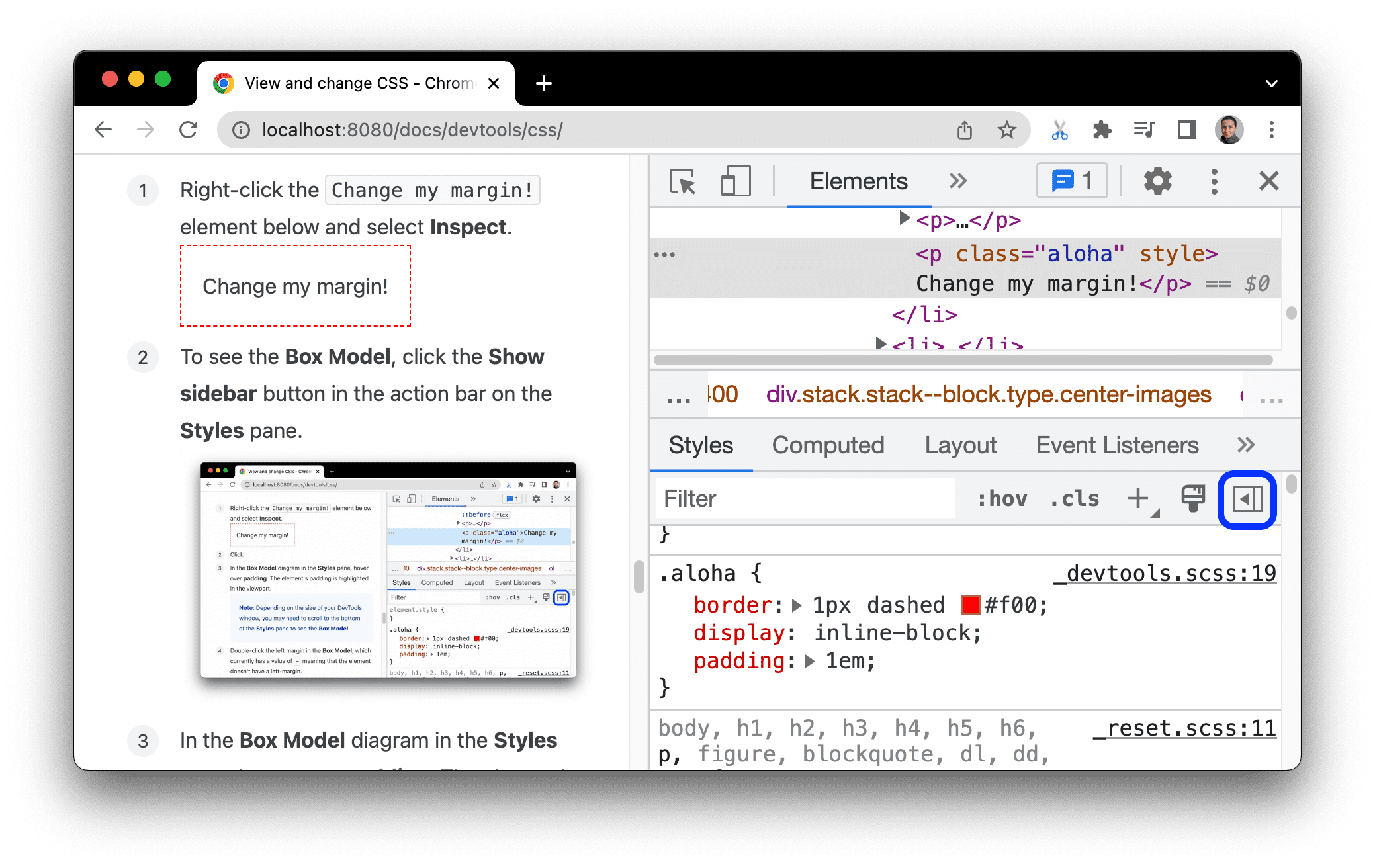
Change my margin!요소를 마우스 오른쪽 버튼으로 클릭하고 Inspect를 선택합니다.여백을 변경하세요.
Box Model을 보려면 Styles 창의 작업 모음에서
 Show 사이드바에서 버튼을 클릭합니다.
Show 사이드바에서 버튼을 클릭합니다.
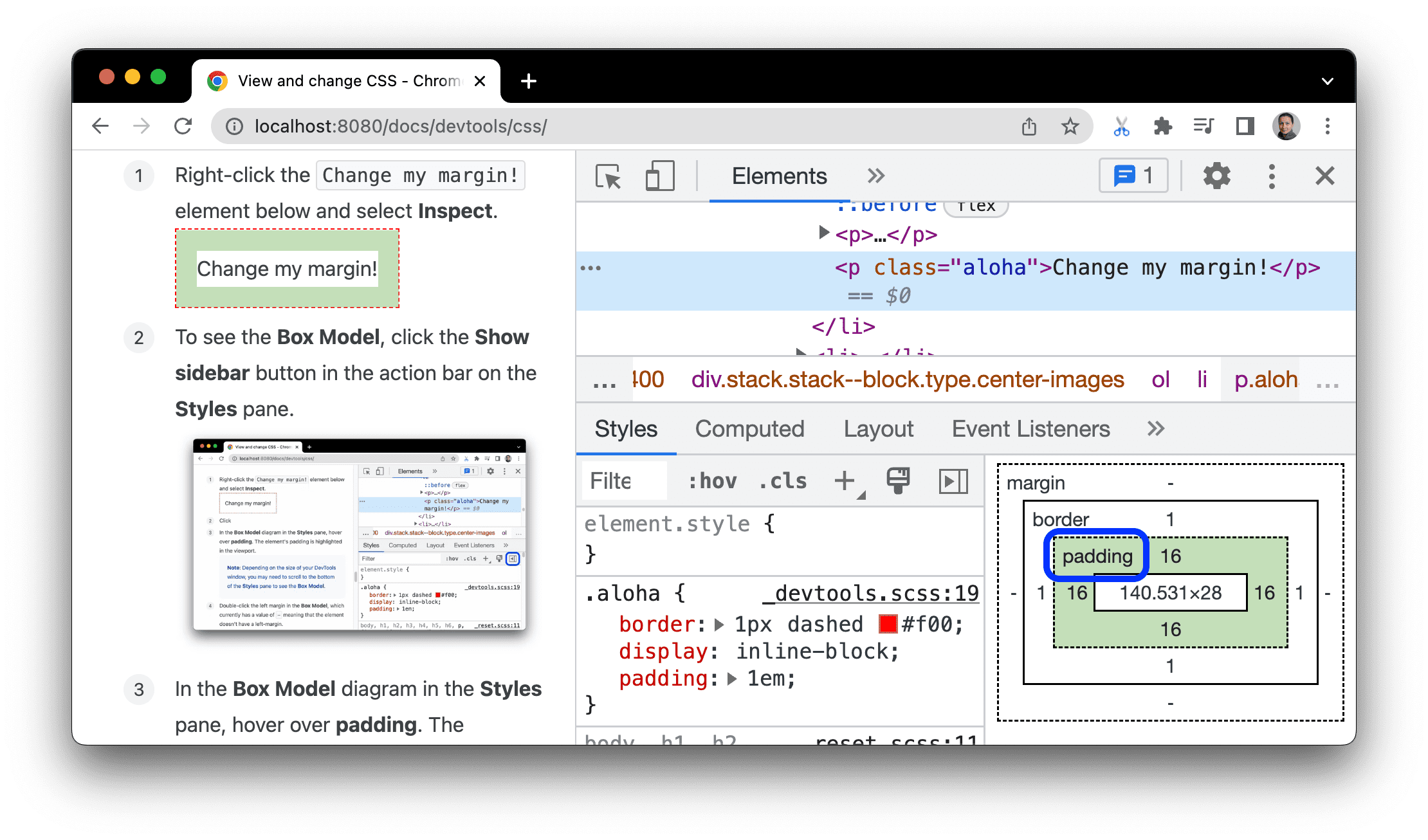
스타일 창의 상자 모델 다이어그램에서 패딩 위로 마우스를 가져갑니다. 요소의 패딩이 표시 영역에서 강조 표시됩니다.

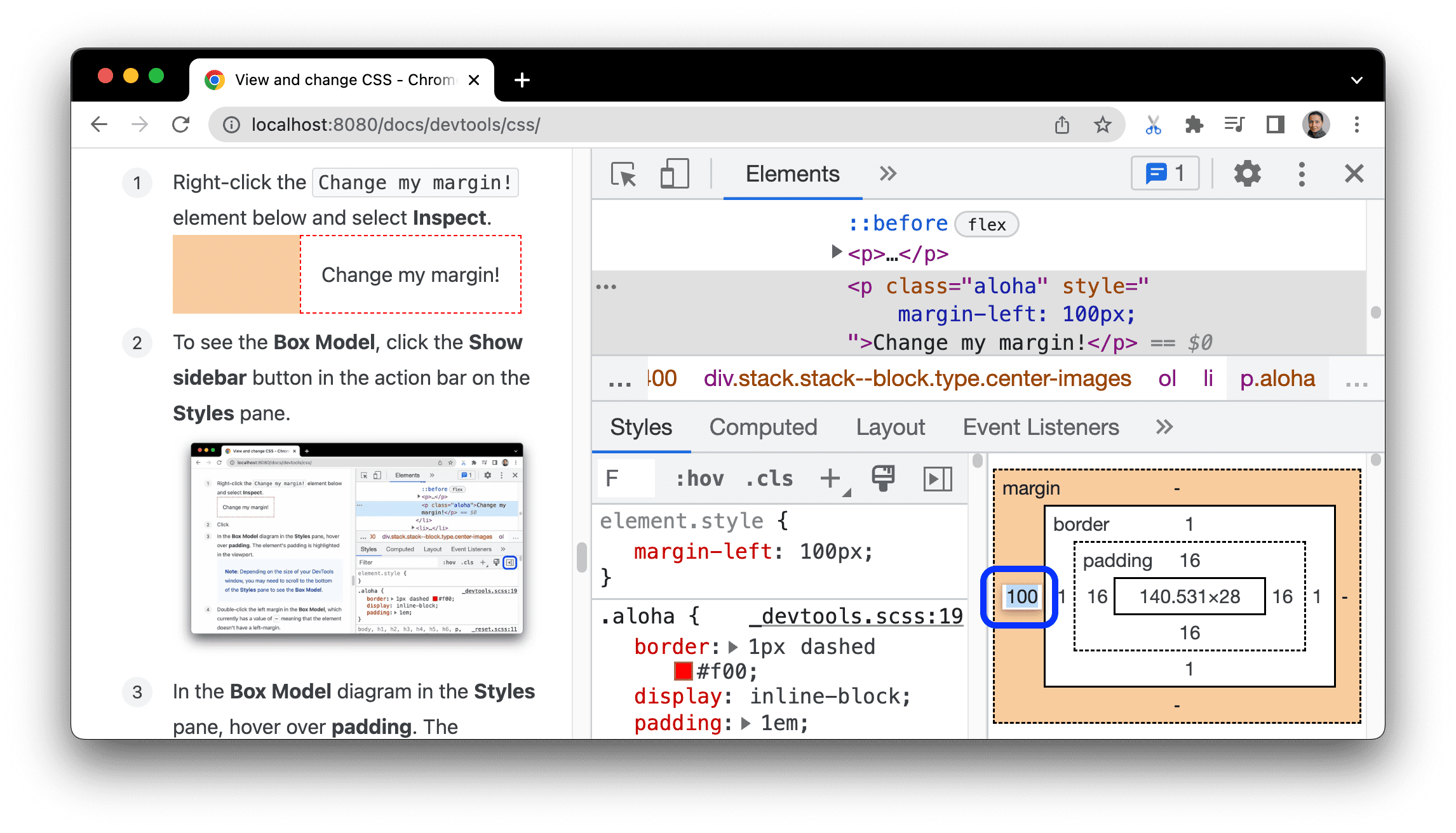
Box Model에서 왼쪽 여백을 더블클릭합니다. 이 요소에는 현재 여백이 없으므로
margin-left의 값은-입니다.100을 입력하고 Enter 키를 누릅니다.
Box Model의 기본값은 픽셀이지만 25% 또는 10vw과 같은 다른 값도 허용됩니다.



