Skorzystaj z tych interaktywnych samouczków, aby poznać podstawy wyświetlania i zmieniania kodu CSS strony za pomocą Narzędzi deweloperskich w Chrome.
Wyświetl kod CSS elementu
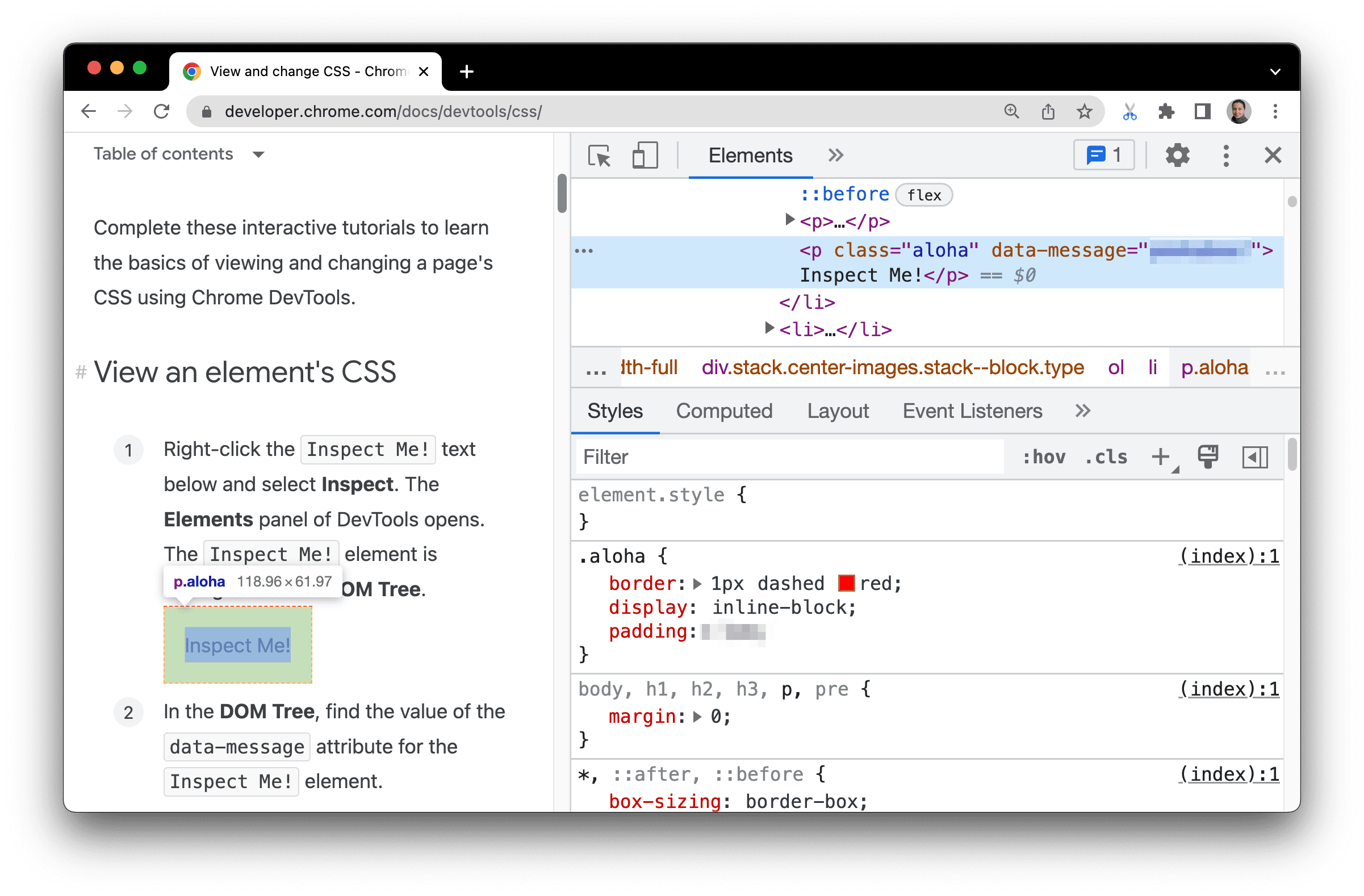
Kliknij prawym przyciskiem myszy tekst
Inspect me!poniżej i wybierz Zbadaj. Otworzy się panel Elementy w Narzędziach deweloperskich.Sprawdź mnie!
Zwróć uwagę na element
Inspect me!podświetlony na niebiesko w drzewie DOM.
W drzewie DOM znajdź wartość atrybutu
data-messagedla elementuInspect me!.Wpisz wartość atrybutu w polu tekstowym poniżej.
W panelu Elementy > Style znajdź regułę klasy
aloha.W panelu Style wymienione są reguły CSS stosowane do dowolnego elementu wybranego w drzewie DOM. Powinno on nadal być elementem
Inspect me!.Klasa
alohadeklaruje wartość dla polapadding. Wpisz tę wartość i jej jednostkę bez spacji w polu tekstowym poniżej.
Jeśli chcesz zadokować okno Narzędzi deweloperskich po prawej stronie widocznego obszaru, tak jak na zrzucie ekranu w kroku 1, przeczytaj artykuł Zmiana miejsca docelowego Narzędzi deweloperskich.
Dodawanie deklaracji CSS do elementu
Jeśli chcesz zmienić lub dodać deklaracje CSS do elementu, skorzystaj z panelu Style.
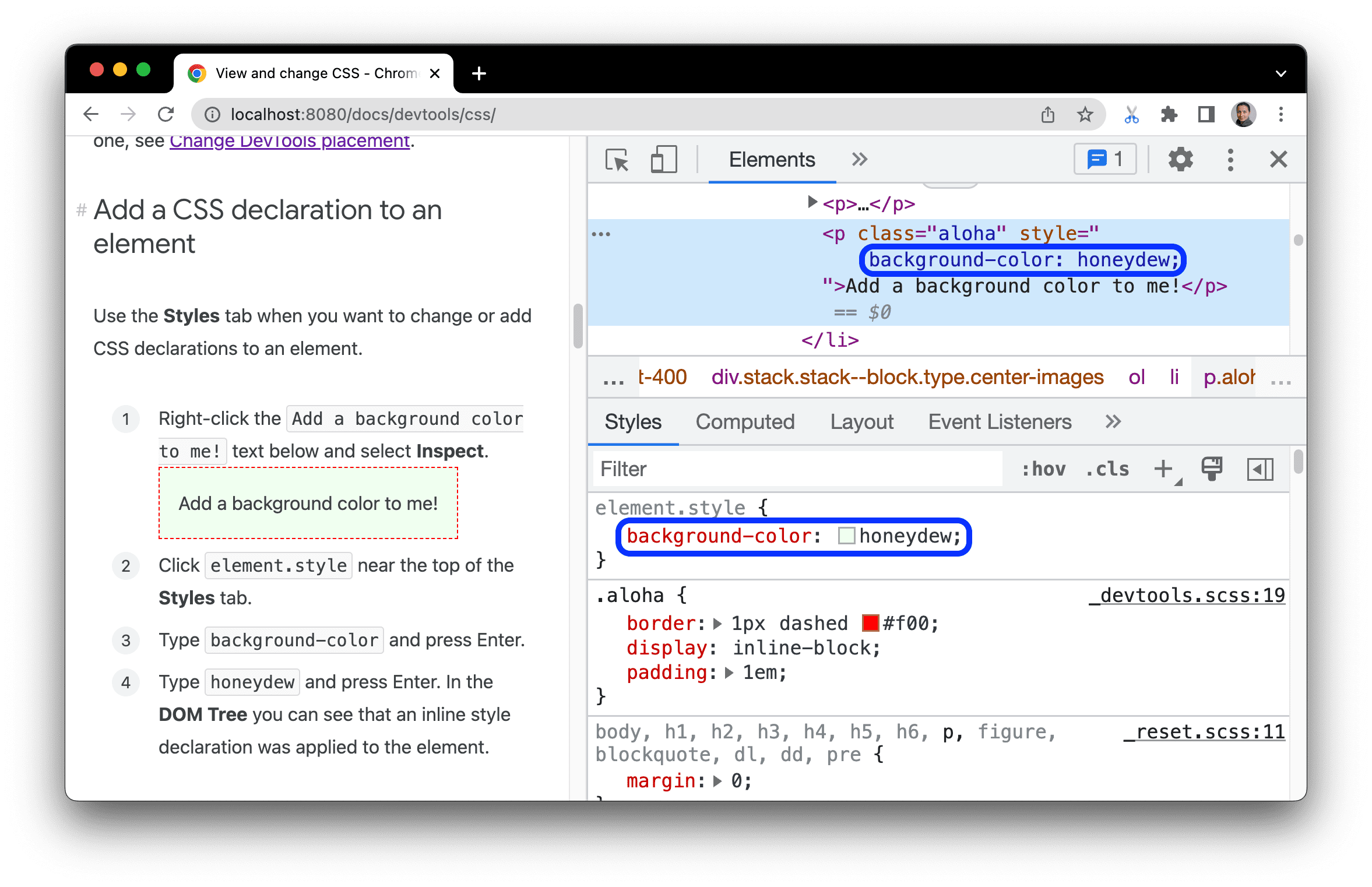
Kliknij prawym przyciskiem myszy tekst
Add a background color to me!poniżej i wybierz Zbadaj.Dodaj do mnie kolor tła!
Kliknij
element.styleu góry panelu Style.Wpisz
background-colori naciśnij Enter.Wpisz
honeydewi naciśnij Enter. W drzewie DOM widać, że do elementu została zastosowana deklaracja stylu wbudowanego.

Dodawanie klasy CSS do elementu
W panelu Style możesz zobaczyć, jak wygląda element po zastosowaniu lub usunięciu klasy CSS.
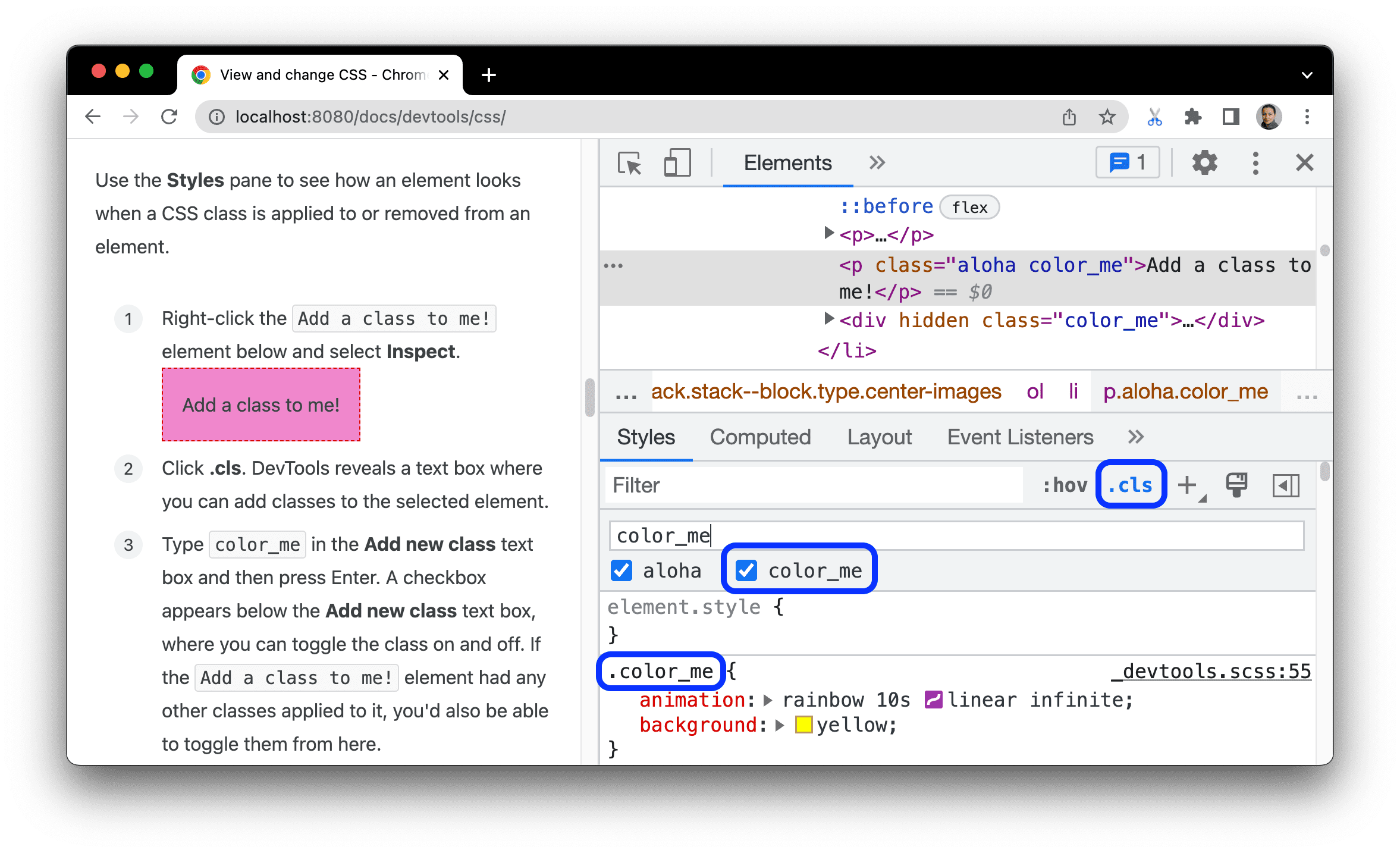
Kliknij prawym przyciskiem myszy element
Add a class to me!poniżej i wybierz Zbadaj.Dodaj do mnie zajęcia
Kliknij .cls. W Narzędziach deweloperskich znajduje się pole tekstowe, w którym można dodać klasy do wybranego elementu.
Wpisz
color_mew polu tekstowym Dodaj nowe zajęcia i naciśnij Enter. Pod polem tekstowym Dodaj nową klasę pojawi się pole wyboru, w którym możesz włączać i wyłączać klasę. Jeśli do elementuAdd a class to me!zastosowano inne klasy, możesz je również tutaj przełączać.

Dodawanie pseudostanu do klasy
W panelu Style możesz zastosować pseudostan CSS do elementu. Narzędzia deweloperskie obsługują :active, :focus, :focus-within, :target, :hover, :visited i focus-visible.
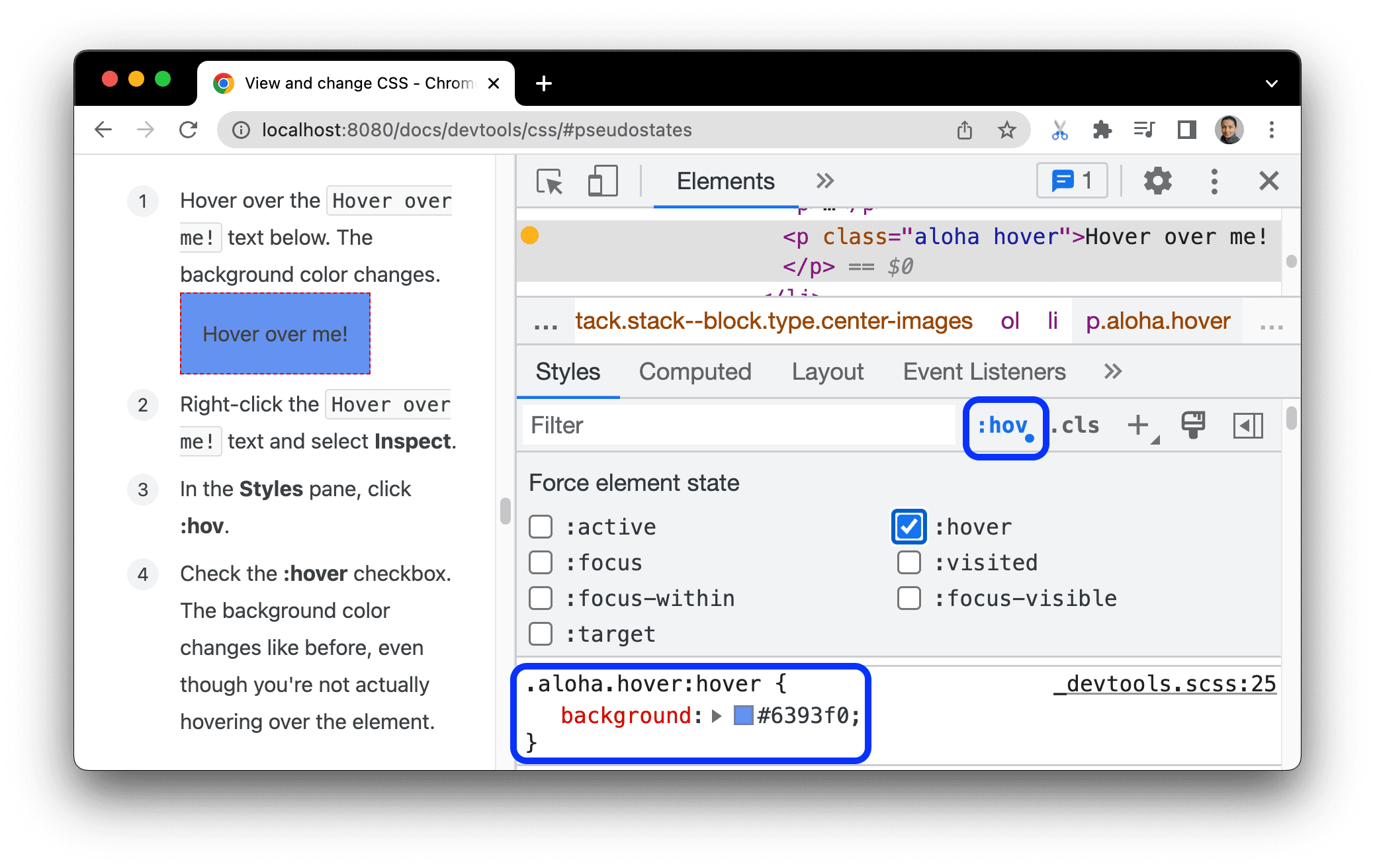
Najedź kursorem na tekst
Hover over me!poniżej. Kolor tła ulegnie zmianie.Najedź na mnie!
Kliknij prawym przyciskiem myszy tekst
Hover over me!i wybierz Zbadaj.W panelu Style kliknij :hov.
Zaznacz pole wyboru :hover. Kolor tła zmieni się jak wcześniej, nawet jeśli nie najedziesz kursorem na element.

Zmiana wymiarów elementu
Za pomocą interaktywnego diagramu Model pudełka w panelu Style możesz zmienić szerokość, wysokość, dopełnienie, margines lub długość obramowania elementu.
Kliknij prawym przyciskiem myszy element
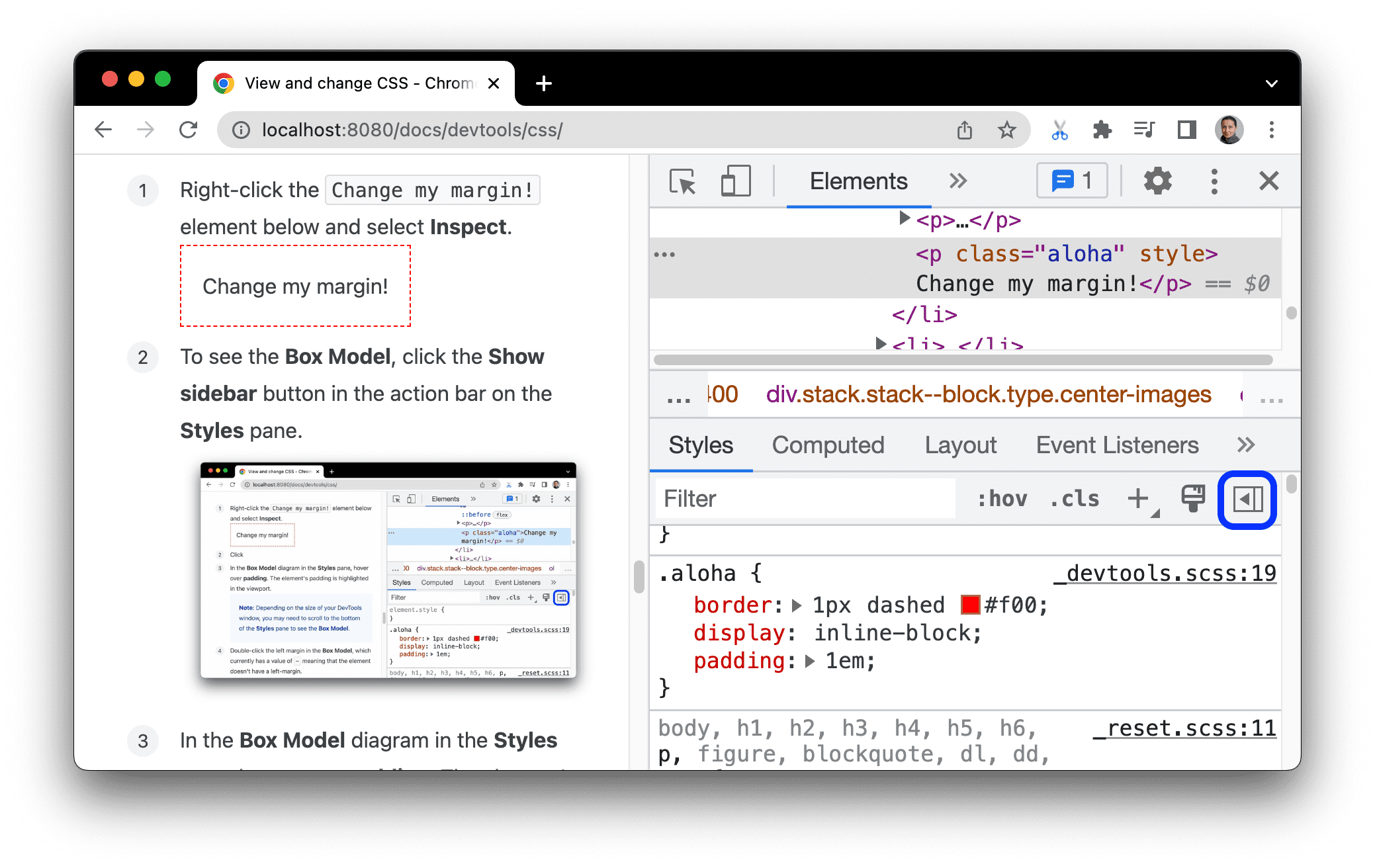
Change my margin!poniżej i wybierz Zbadaj.Zmień moją marżę!
Aby wyświetlić Model pola, kliknij
 przycisk Pokaż pasek boczny na pasku działań w panelu Style.
przycisk Pokaż pasek boczny na pasku działań w panelu Style.

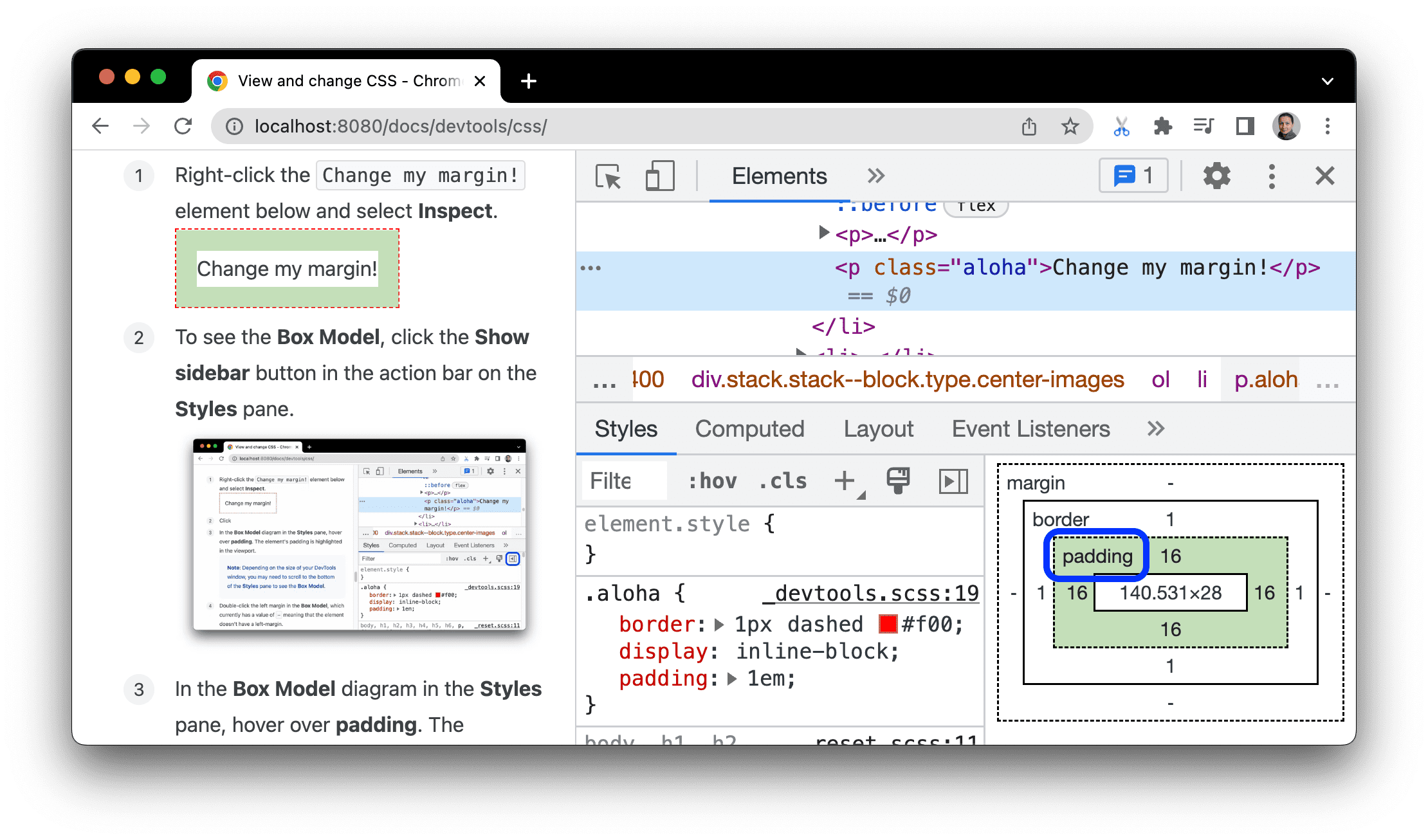
Na diagramie Model pola w panelu Style najedź kursorem na dopełnienie. Dopełnienie elementu jest wyróżnione w widocznym obszarze.

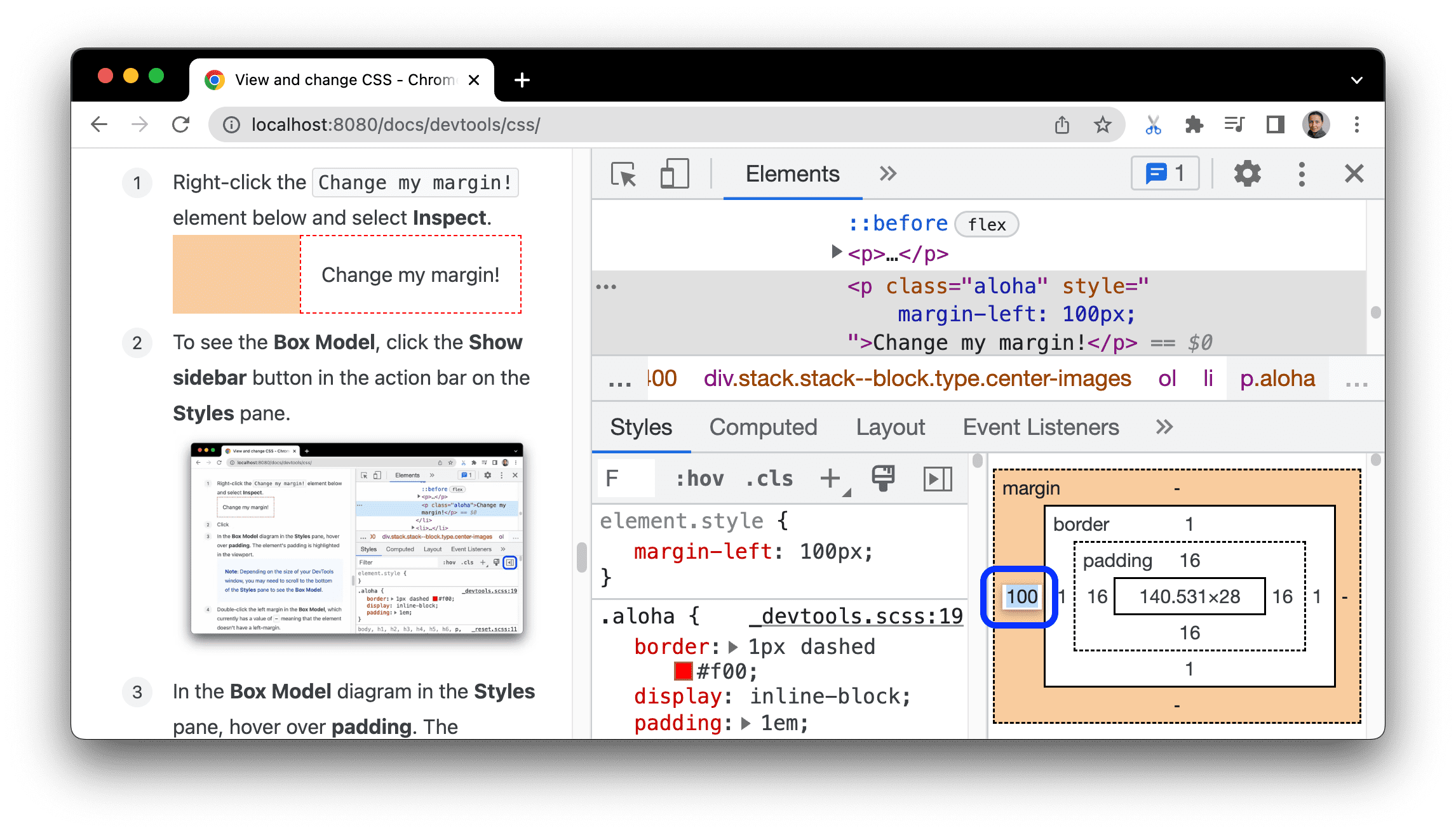
Kliknij dwukrotnie lewy margines w sekcji Box Model. Element nie ma obecnie marginesów, więc
margin-leftma wartość-.Wpisz
100i naciśnij Enter.
Domyślnie Model pola jest ustawiany na piksele, ale akceptuje też inne wartości, takie jak 25% i 10vw.



