完成這些互動式教學課程,瞭解使用 Chrome 開發人員工具查看及變更頁面 CSS 的基本概念。
查看元素的 CSS
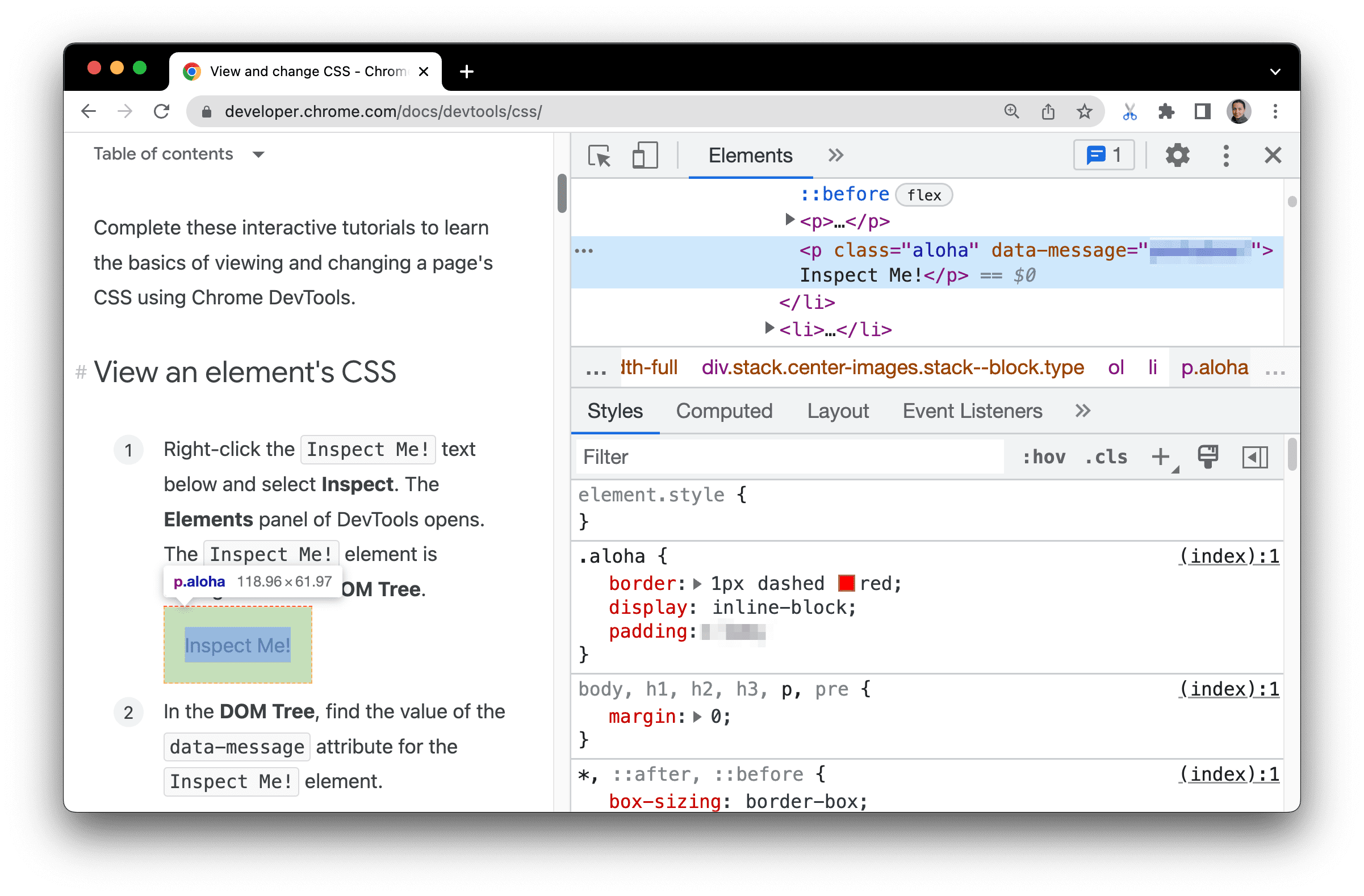
對下方的
Inspect me!文字按一下滑鼠右鍵,然後選取「檢查」。開發人員工具的「Elements」面板隨即開啟。檢查我!
查看「DOM 樹狀結構」中以藍色醒目顯示的
Inspect me!元素。
在「DOM Tree」中,找出
Inspect me!元素的data-message屬性值。在下方的文字方塊中輸入屬性值。
在「Elements」(元素) >「Styles」(樣式) 窗格中,找出
aloha類別規則,「Styles」窗格會列出要套用至「DOM Tree」中任何元素的 CSS 規則,該元素仍應為
Inspect me!元素。aloha類別會宣告padding的值。請在下方的文字方塊中輸入這個值及其單位 (不加空格)。
如要將開發人員工具視窗固定在可視區域右側 (例如步驟一的螢幕截圖),請參閱「變更開發人員工具位置」。
在元素中新增 CSS 宣告
如要變更元素或新增 CSS 宣告,請使用「Styles」窗格。
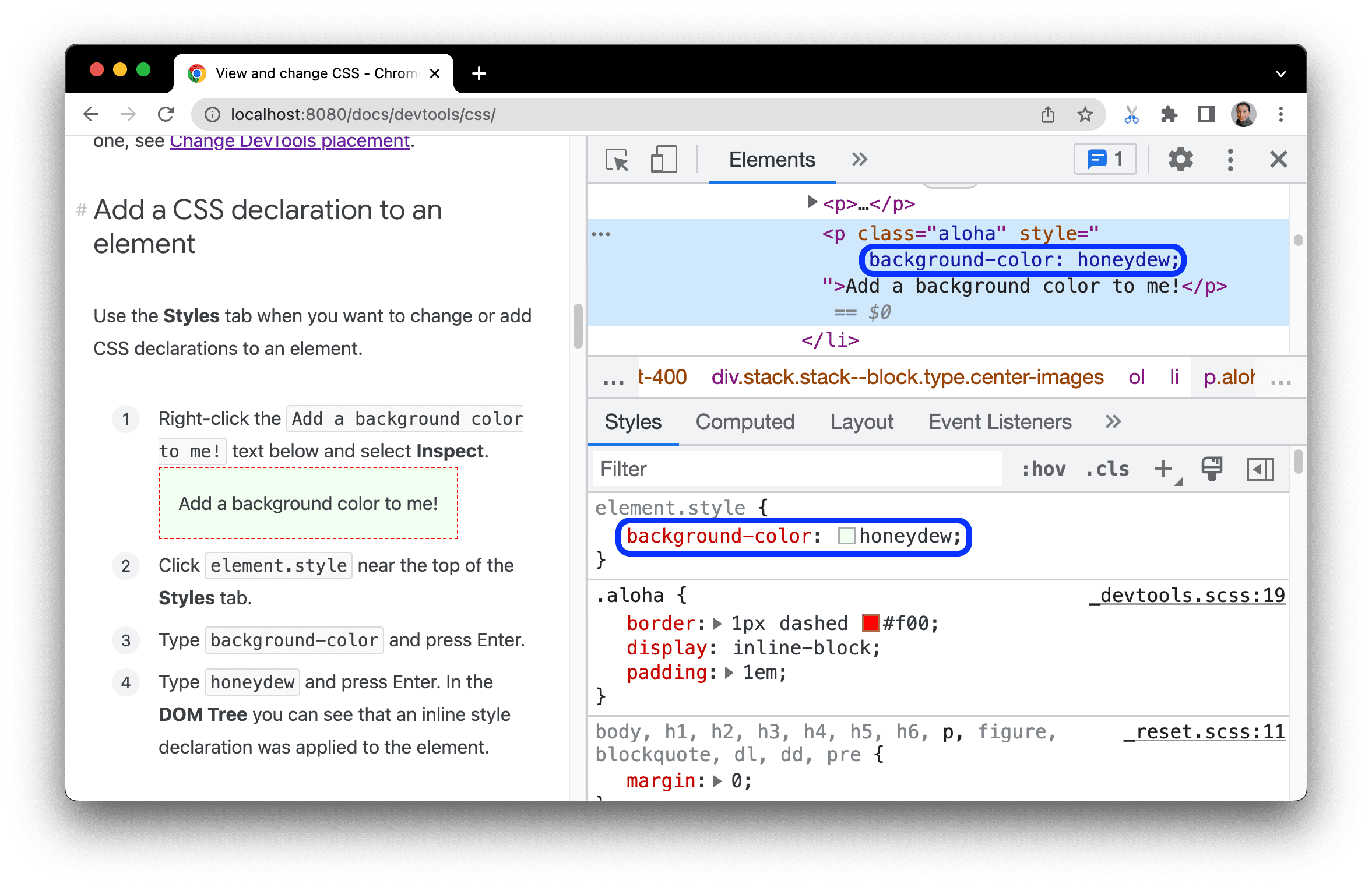
對下方的
Add a background color to me!文字按一下滑鼠右鍵,然後選取「檢查」。為我加上背景顏色!
按一下「Styles」窗格頂端附近的
element.style。輸入
background-color,然後按下 Enter 鍵。輸入
honeydew,然後按下 Enter 鍵。在 DOM 樹狀結構中,您可以看到內嵌樣式宣告已套用至元素。

在元素中新增 CSS 類別
透過「Styles」窗格,查看元素套用或移除 CSS 類別後,元素呈現的樣貌。
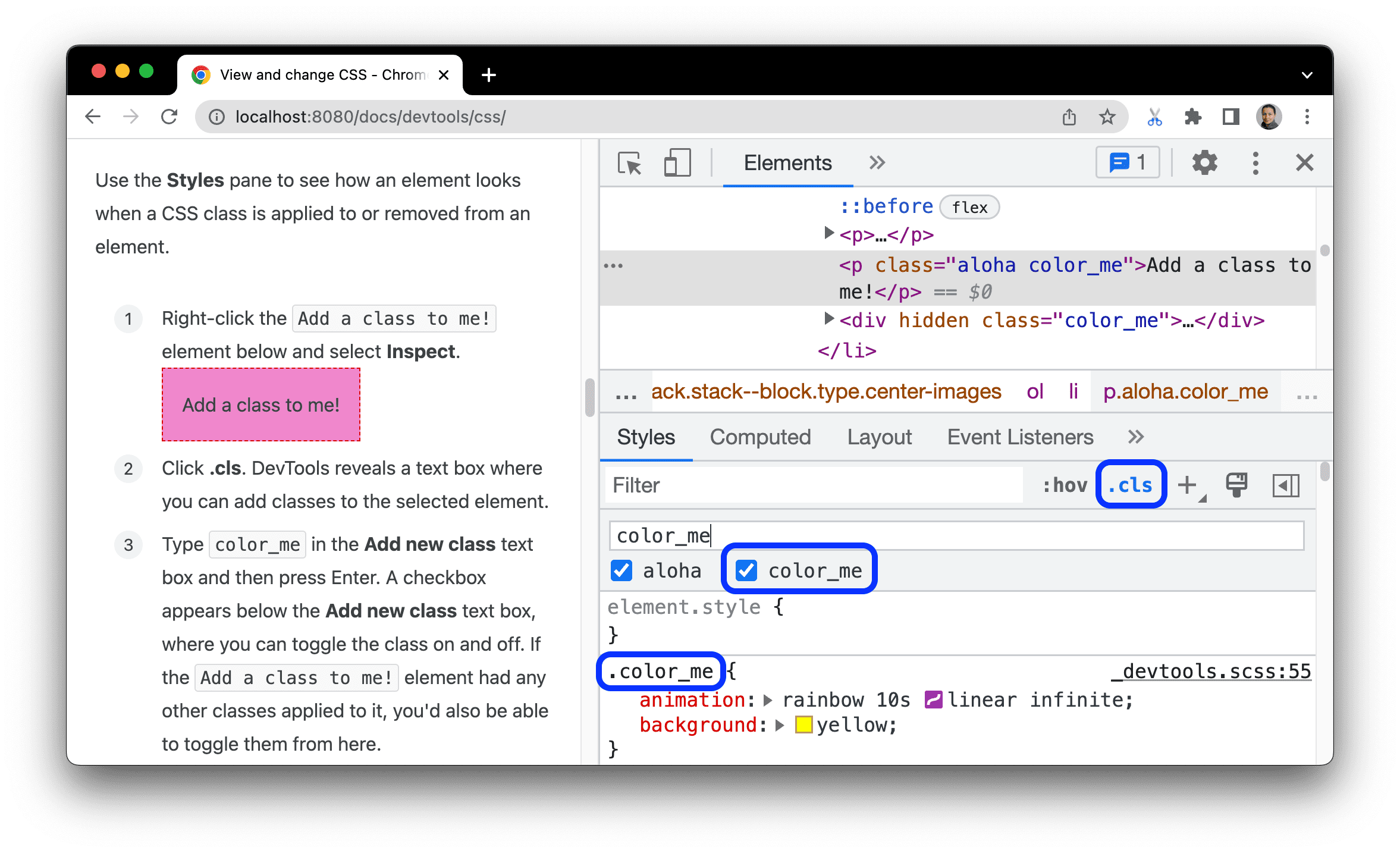
對下方的
Add a class to me!元素按一下滑鼠右鍵,然後選取「檢查」。新增課程!
按一下「.cls」.cls。開發人員工具會顯示文字方塊,方便你為所選元素新增類別。
在「新增類別」文字方塊中輸入
color_me,然後按下 Enter 鍵。「Add new class」(新增類別) 文字方塊下方會出現核取方塊,可用來開啟或關閉類別。如果Add a class to me!元素已套用其他類別,您也可以在這裡切換類別。

在類別中新增虛擬狀態
使用「Styles」窗格,將 CSS 虛擬狀態套用至元素。開發人員工具支援 :active、:focus、:focus-within、:target、:hover、:visited 或 focus-visible。
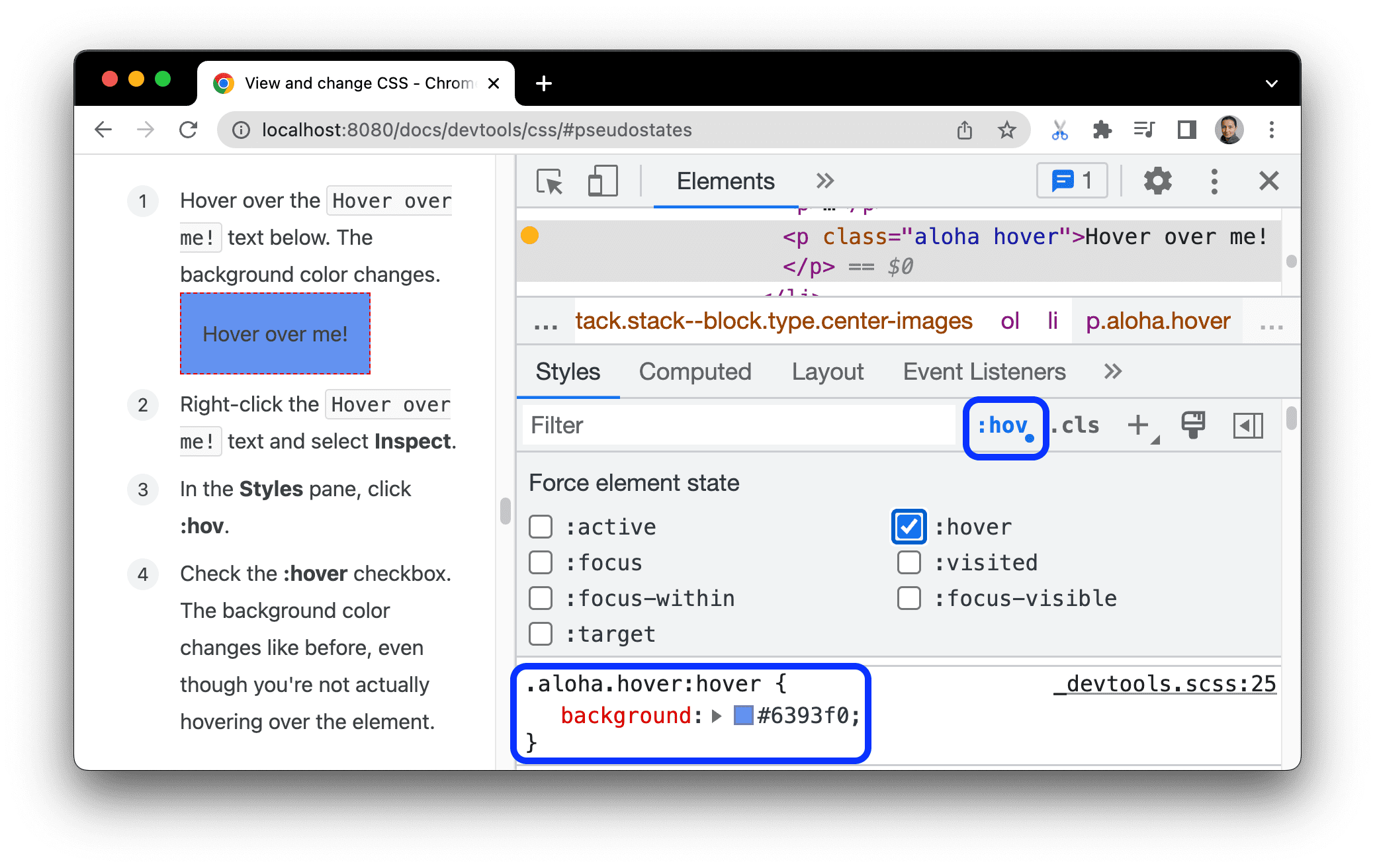
將滑鼠遊標懸停在下方的
Hover over me!文字上。背景顏色會變更。將滑鼠遊標懸停在我上!
在
Hover over me!文字上按一下滑鼠右鍵,然後選取「檢查」。在「Styles」(樣式) 窗格中,按一下 :hov。
勾選 :hover 核取方塊。背景顏色會像之前一樣變化,即使您實際上並未將滑鼠遊標懸停在元素上。

變更元素的尺寸
在「Styles」窗格中使用「Box Model」互動式圖表,即可變更元素的寬度、高度、邊框間距、邊界或框線長度。
對下方的
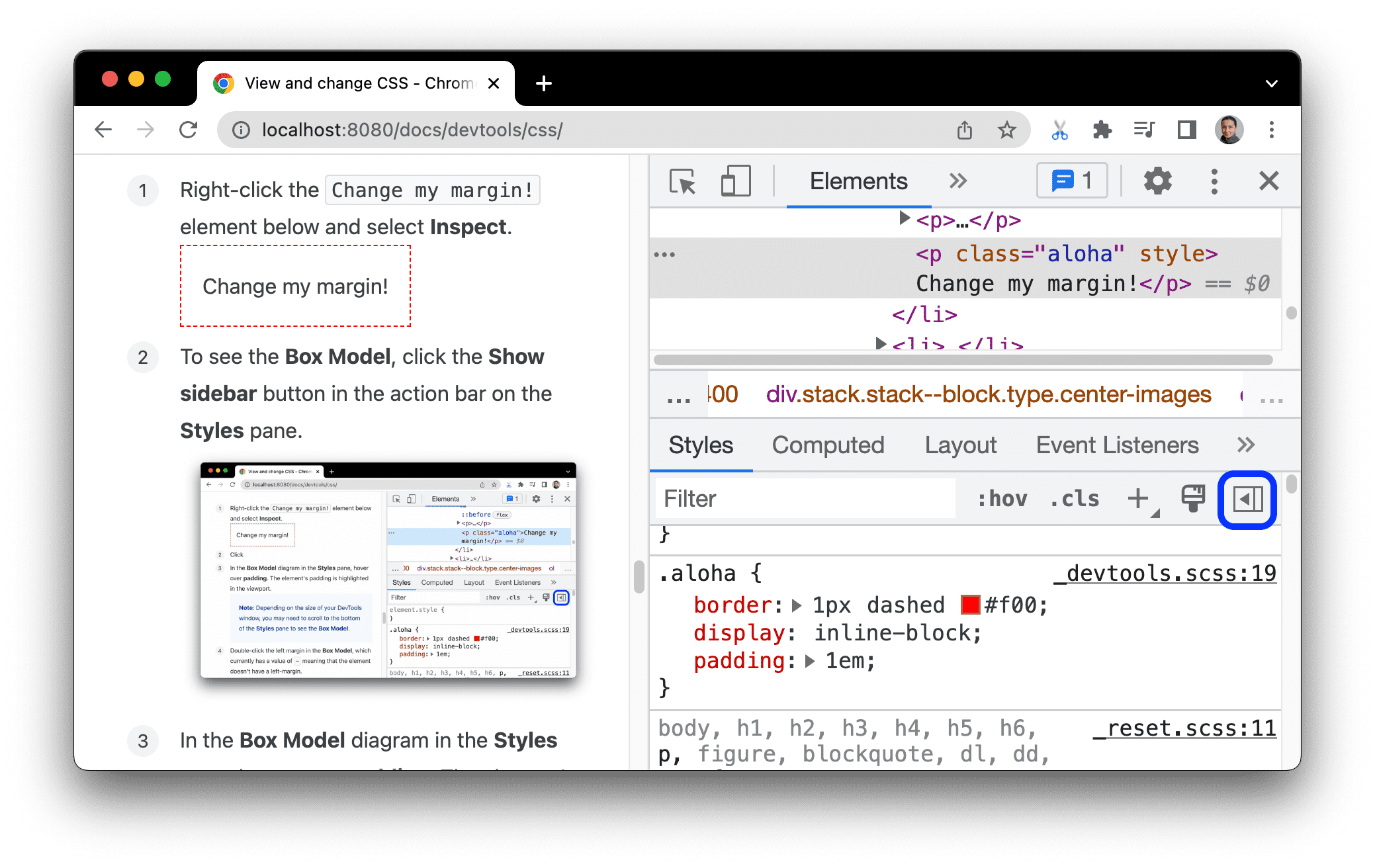
Change my margin!元素按一下滑鼠右鍵,然後選取「檢查」。改變我的邊界!
如要查看「Box Model」(方塊模型),請在「Styles」(樣式) 窗格的動作列中按一下
 「Show plugin」(顯示側欄) 按鈕。
「Show plugin」(顯示側欄) 按鈕。

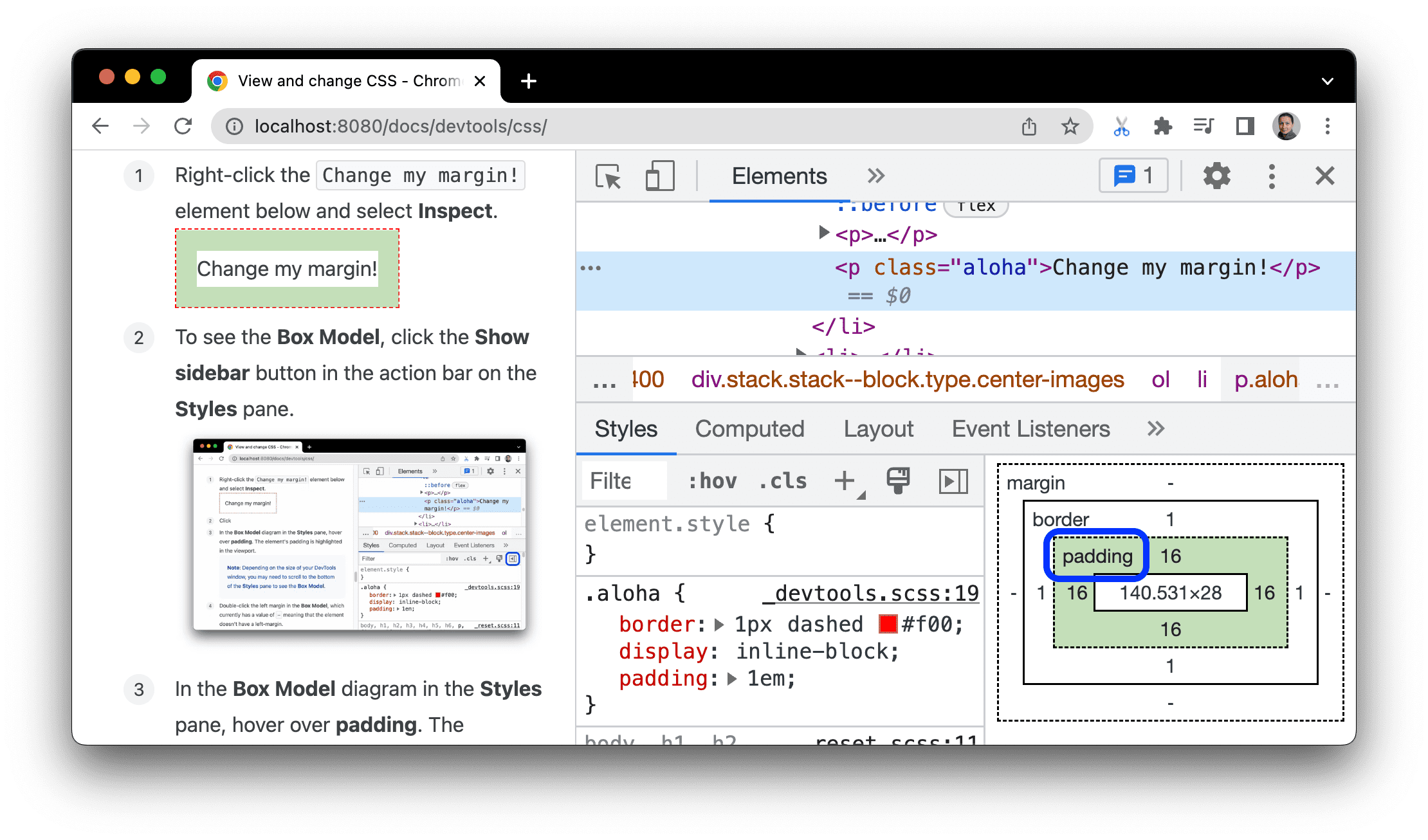
在「Styles」窗格中的「Box Model」圖表中,將滑鼠遊標懸停在「padding」上。可視區域會醒目顯示元素的邊框間距。

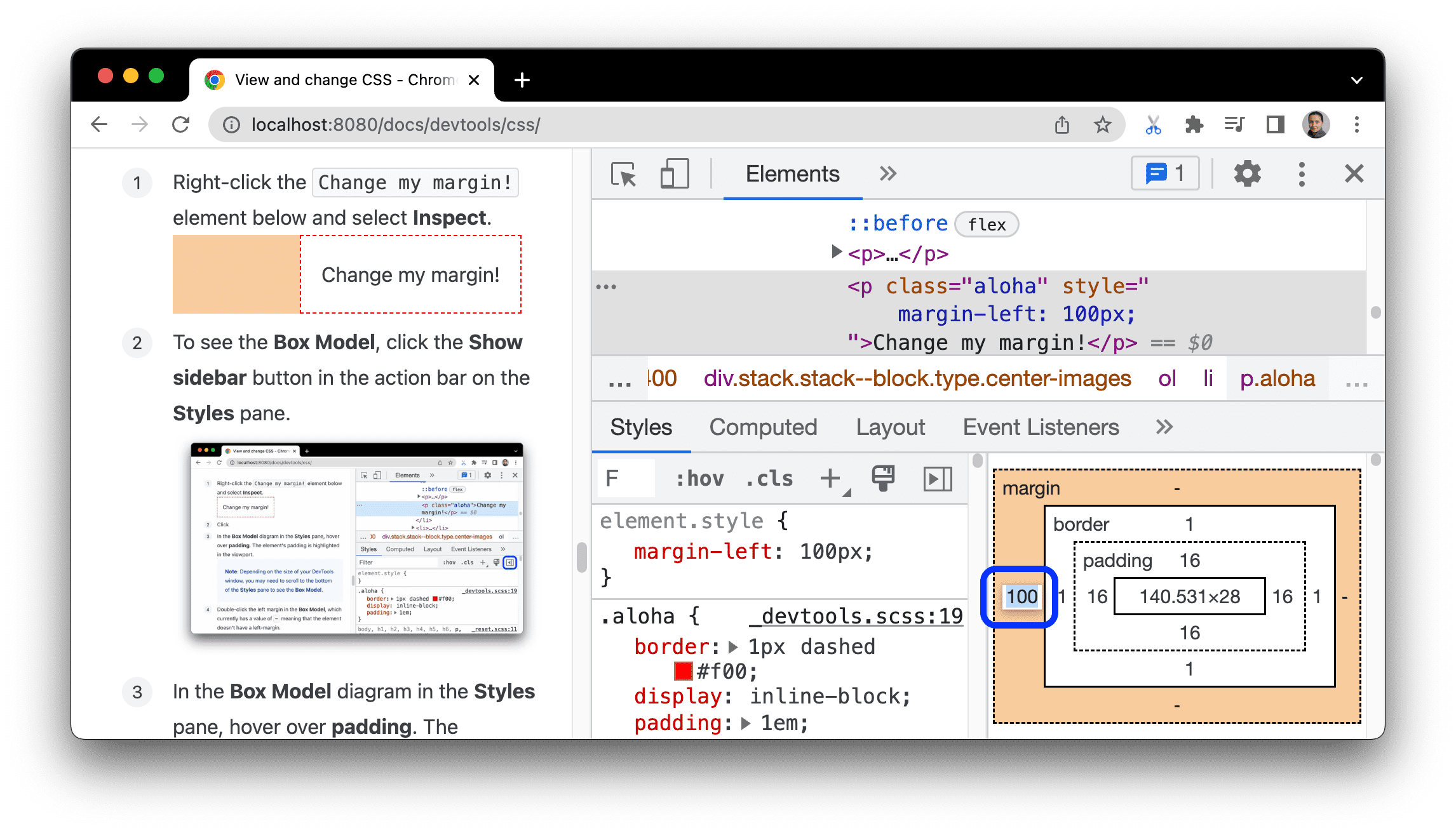
按兩下 Box Model 中的左側邊界。元素目前沒有邊界,因此
margin-left的值為-。輸入
100,然後按下 Enter 鍵。
Box Model 會將像素預設為像素,但也接受其他值,例如 25% 或 10vw。



