Bekijk de video en voltooi deze interactieve tutorials om de basisprincipes te leren van het bekijken en wijzigen van de DOM van een pagina met Chrome DevTools.
In deze tutorial wordt ervan uitgegaan dat u het verschil kent tussen DOM en HTML. Zie Bijlage: HTML versus de DOM voor uitleg.
Bekijk DOM-knooppunten
In de DOM-structuur van het Elementen-paneel voert u alle DOM-gerelateerde activiteiten in DevTools uit.
Inspecteer een knooppunt
Als u geïnteresseerd bent in een bepaald DOM-knooppunt, is Inspect een snelle manier om DevTools te openen en dat knooppunt te onderzoeken.
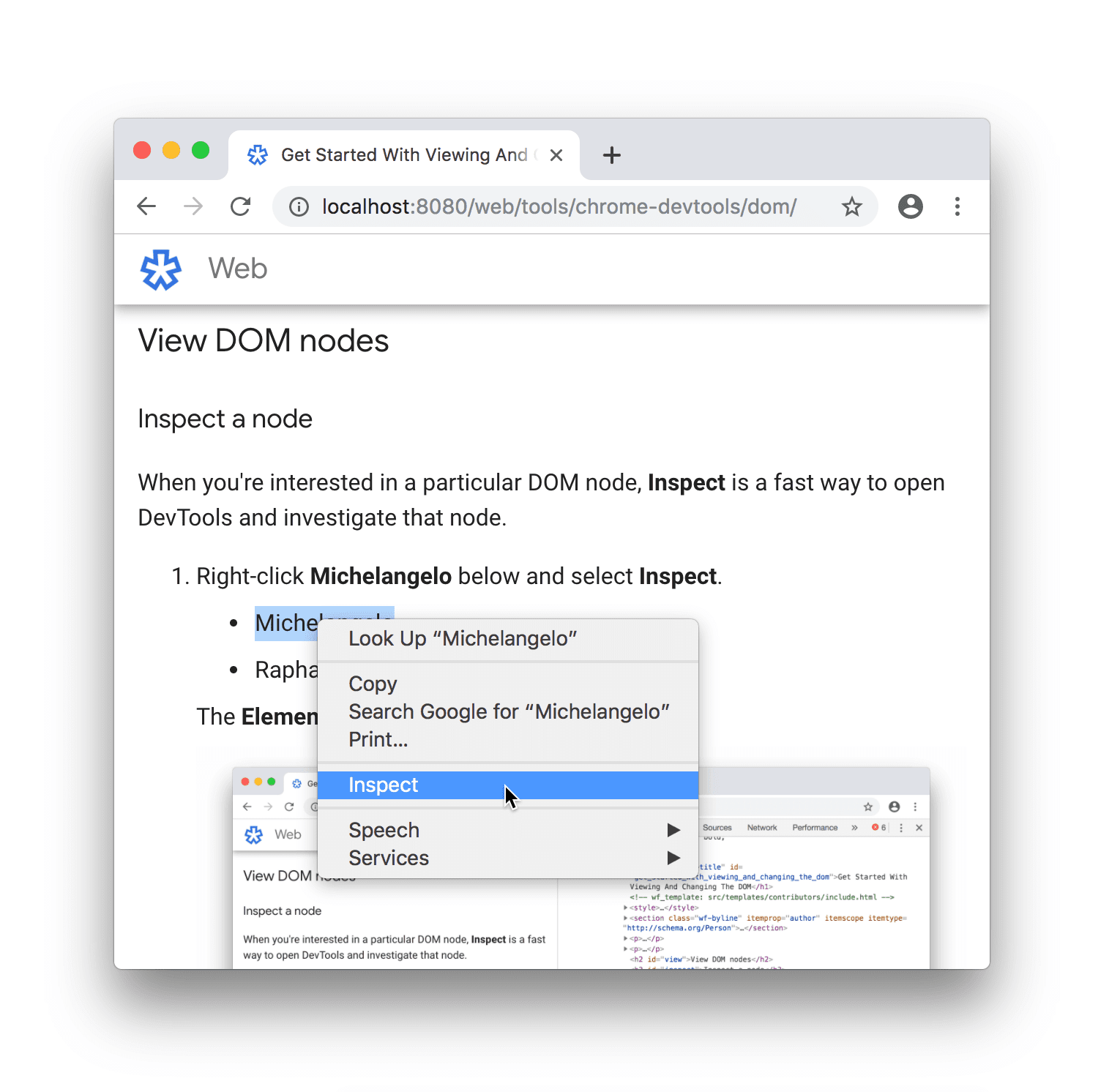
- Klik hieronder met de rechtermuisknop op Michelangelo en selecteer Inspecteren .
- Michelangelo
- Rafaël
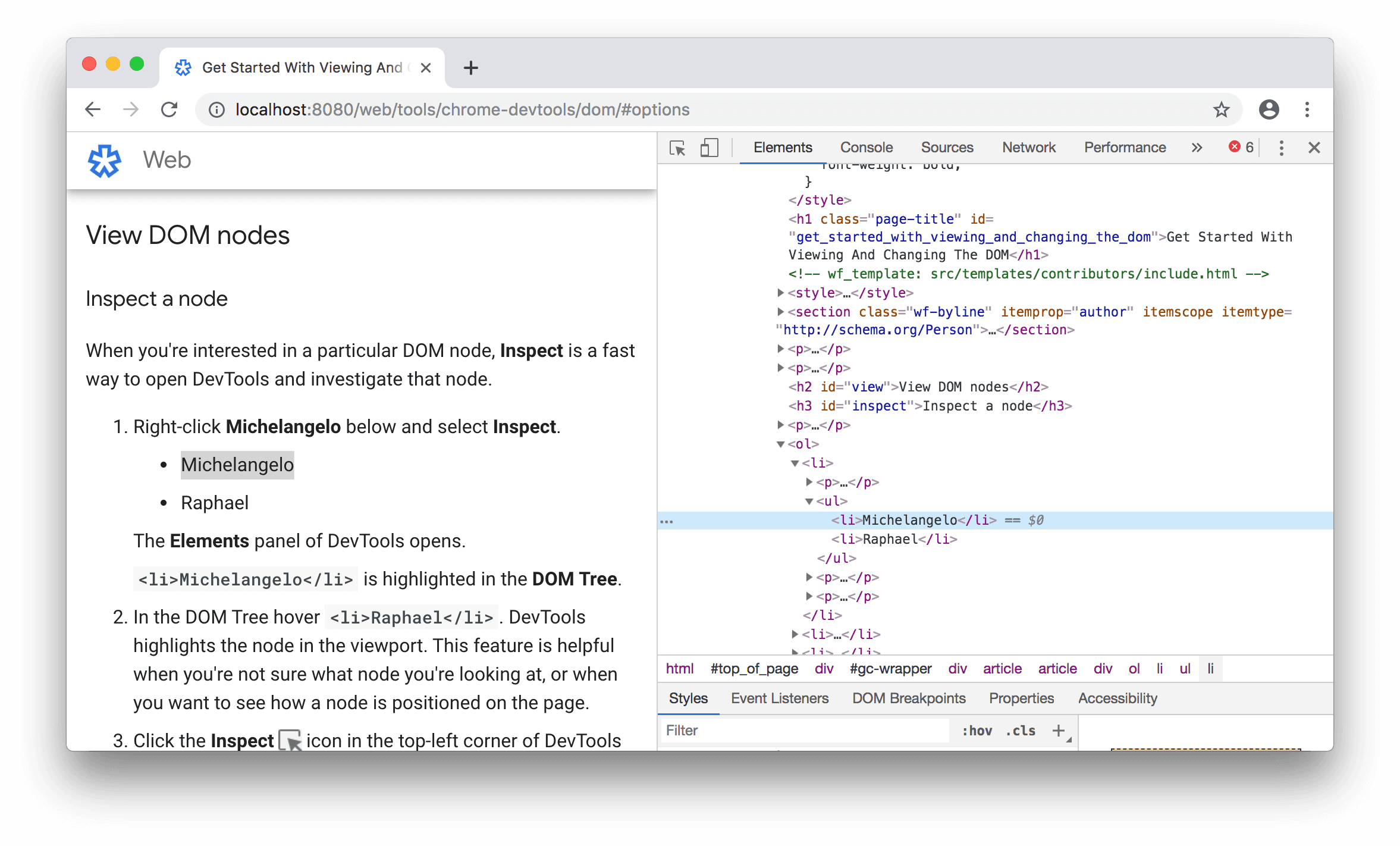
 Het Elementenpaneel van DevTools wordt geopend.
Het Elementenpaneel van DevTools wordt geopend. <li>Michelangelo</li>is gemarkeerd in de DOM-structuur .
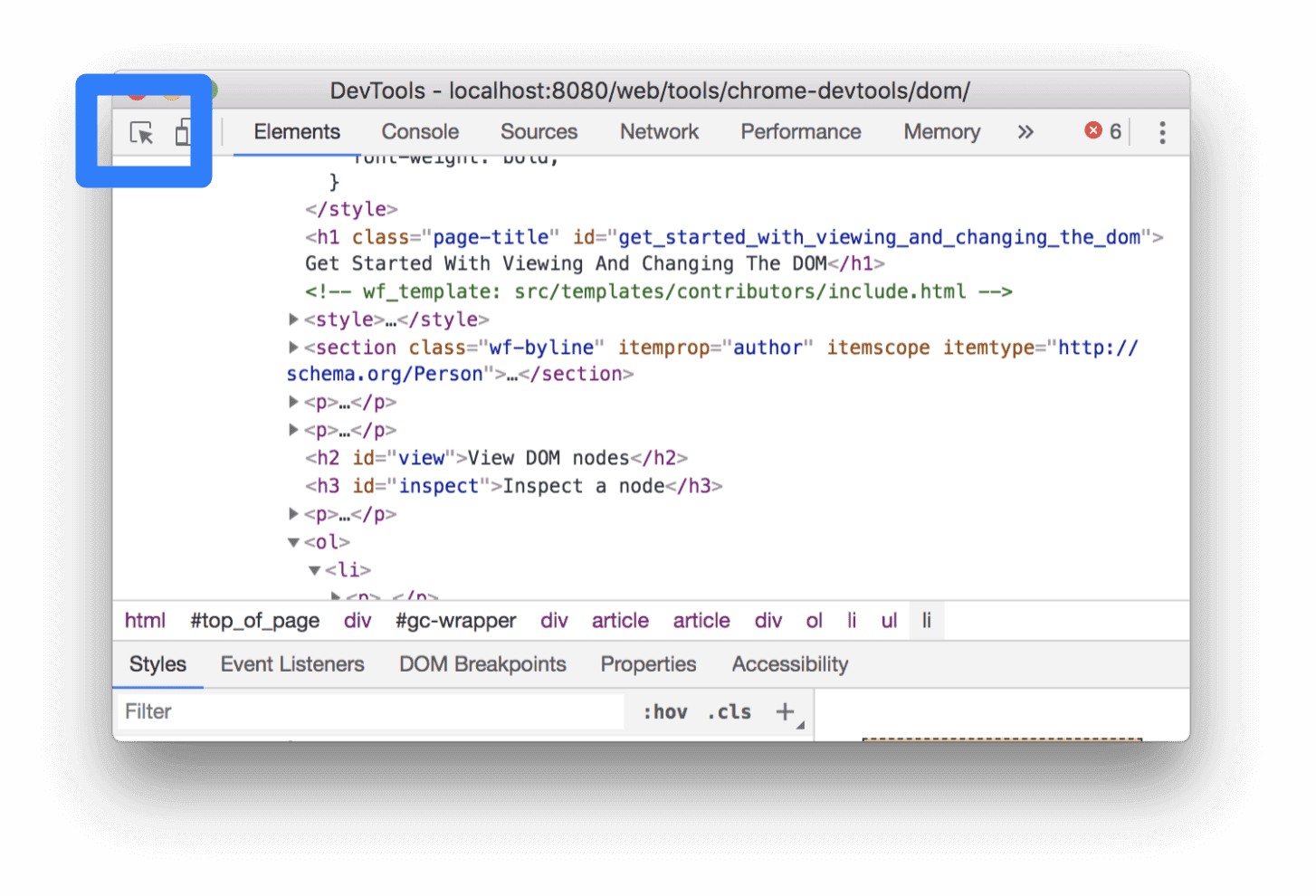
- Klik op het pictogram Inspecteren in de linkerbovenhoek van DevTools.

Klik op de onderstaande Tokio- tekst.
- Tokio
Beiroet
Nu is
<li>Tokyo</li>gemarkeerd in de DOM-structuur.
Het inspecteren van een knooppunt is ook de eerste stap op weg naar het bekijken en wijzigen van de stijlen van een knooppunt. Zie Aan de slag met het bekijken en wijzigen van CSS .
Navigeer door de DOM-structuur met een toetsenbord
Nadat u een knooppunt in de DOM-structuur heeft geselecteerd, kunt u met uw toetsenbord door de DOM-structuur navigeren.
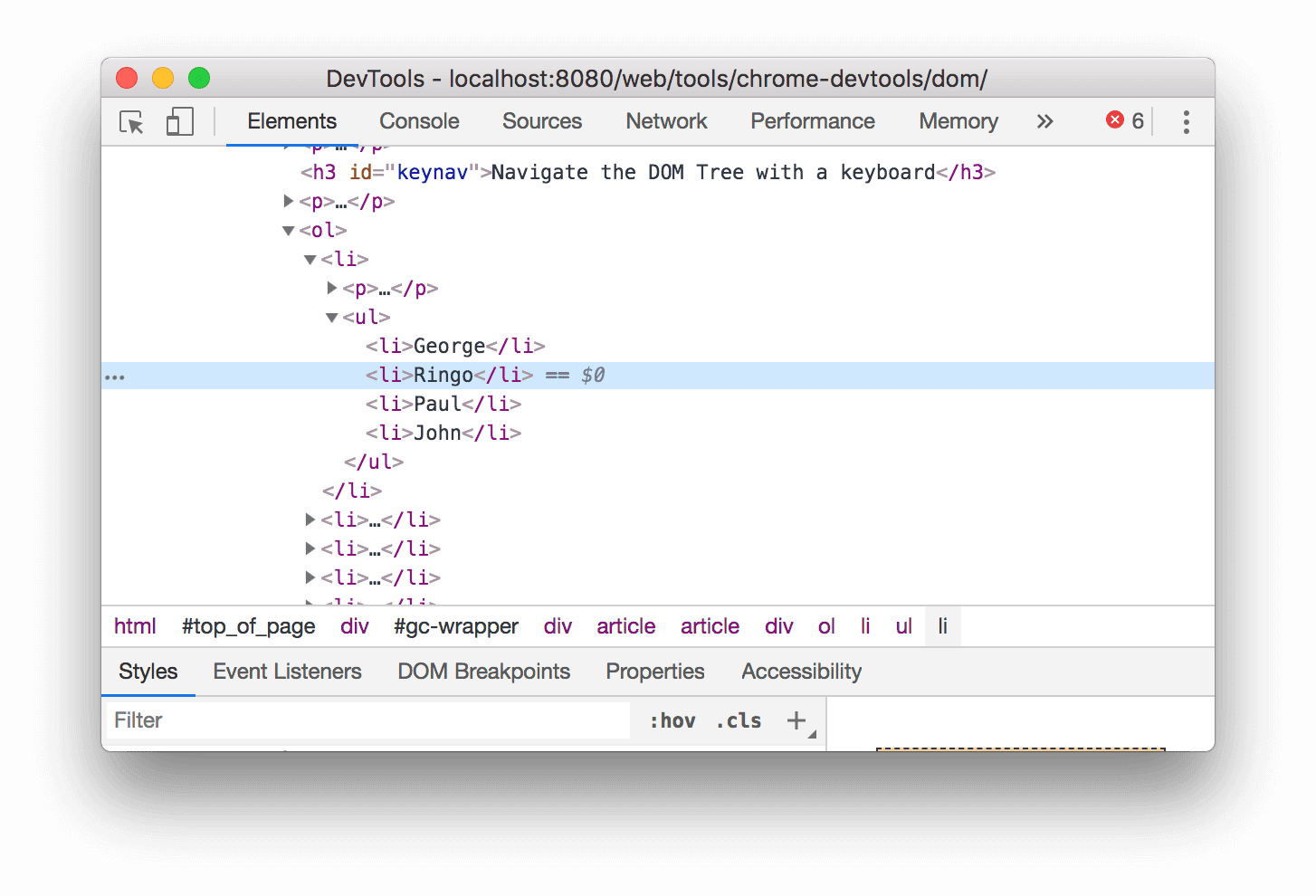
Klik hieronder met de rechtermuisknop op Ringo en selecteer Inspecteren .
<li>Ringo</li>is geselecteerd in de DOM-structuur.- George
- Ringo
- Paulus
John

Druk twee keer op de pijl- omhoog .
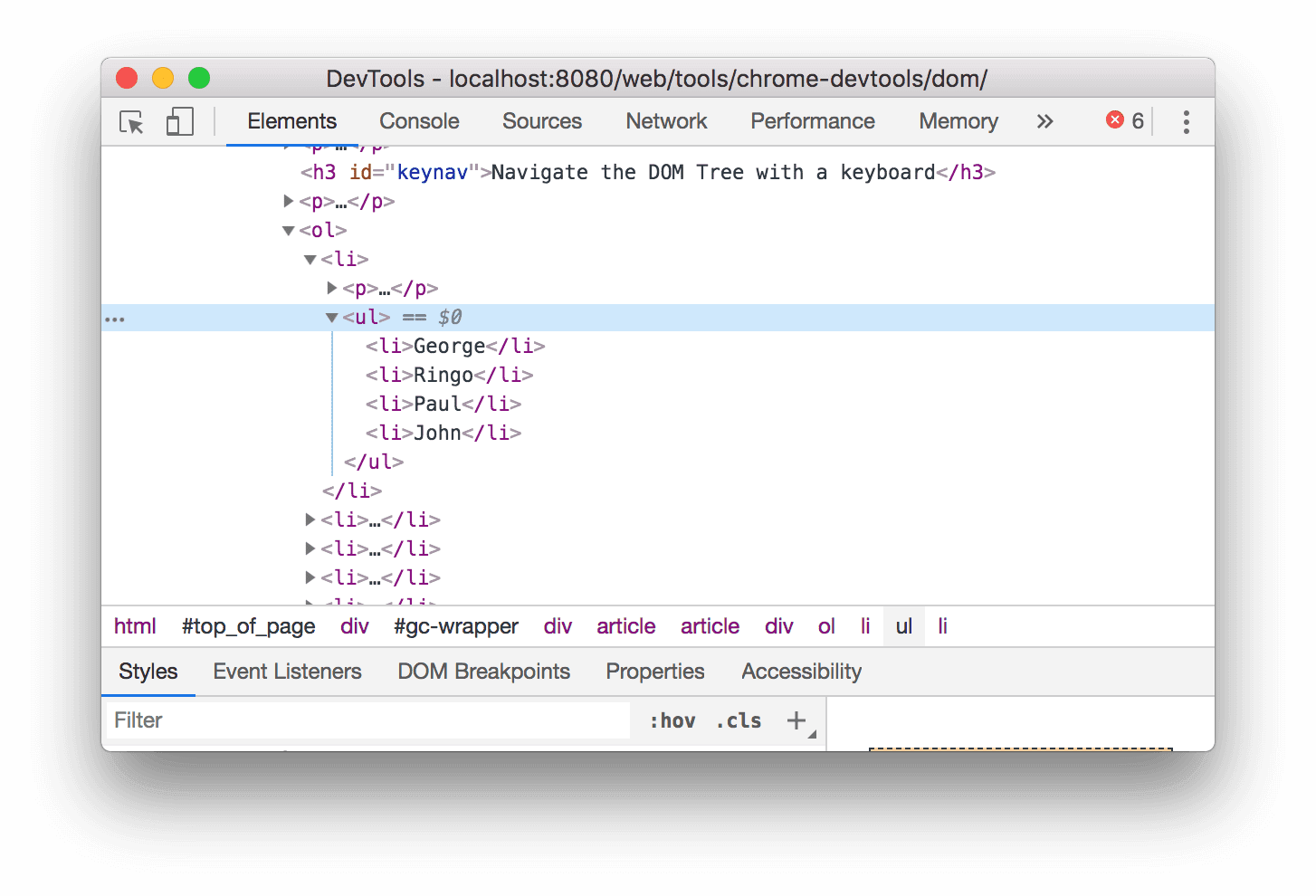
<ul>is geselecteerd.
Druk op de pijl -links. De
<ul>-lijst stort in.Druk nogmaals op de pijl -links. De ouder van het knooppunt
<ul>is geselecteerd. In dit geval is dit het knooppunt<li>dat de instructies voor stap 1 bevat.Druk drie keer op de pijl- omlaag , zodat u de
<ul>-lijst die u zojuist hebt samengevouwen opnieuw hebt geselecteerd. Het zou er zo uit moeten zien:<ul>...</ul>Druk op de pijl- rechts . De lijst wordt groter.
Scroll in beeld
Wanneer u de DOM-structuur bekijkt, zult u soms geïnteresseerd zijn in een DOM-knooppunt dat zich momenteel niet in de viewport bevindt. Stel dat u naar de onderkant van de pagina bent gescrolld en dat u geïnteresseerd bent in het knooppunt <h1> bovenaan de pagina. Met 'Scroll in view' kunt u de viewport snel verplaatsen, zodat u het knooppunt kunt zien.
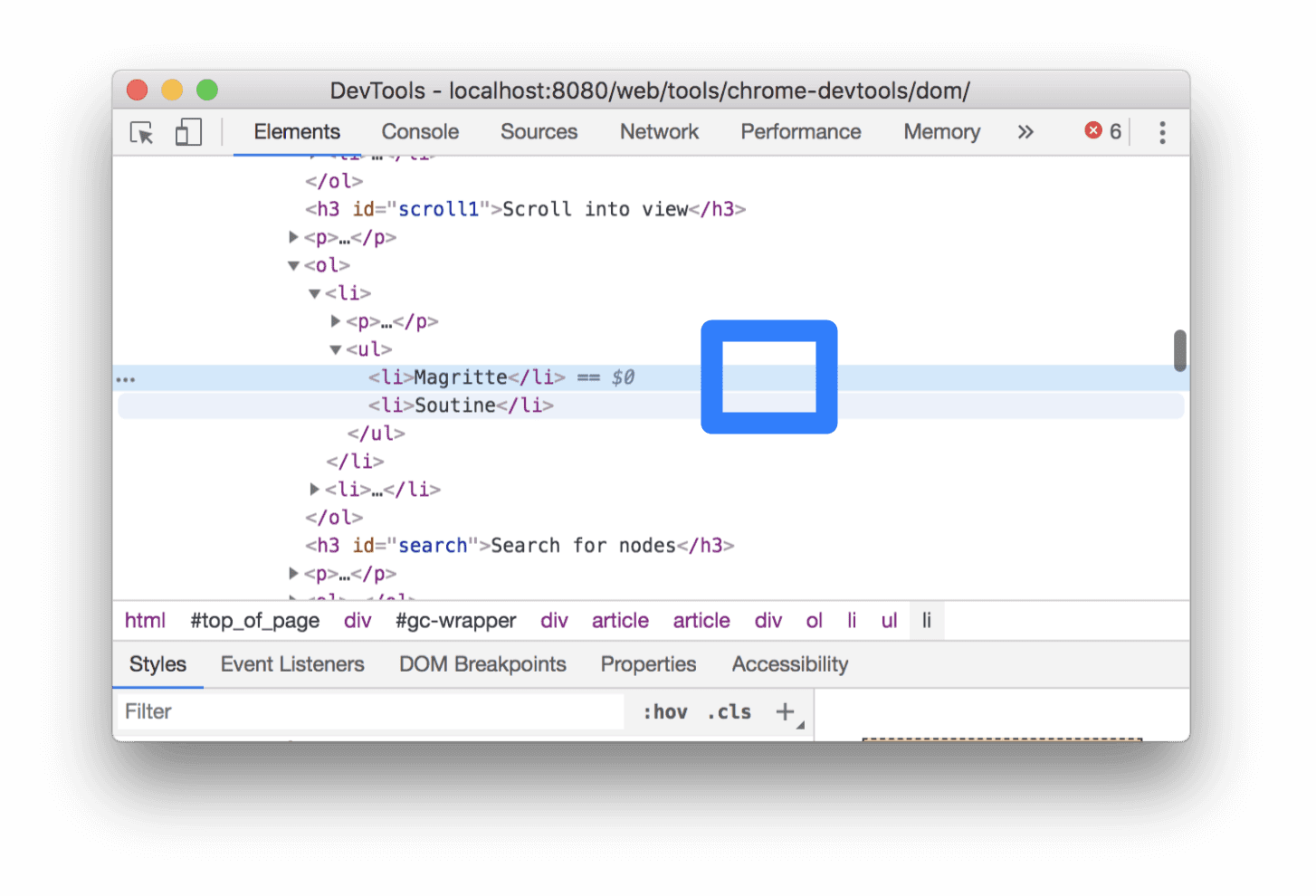
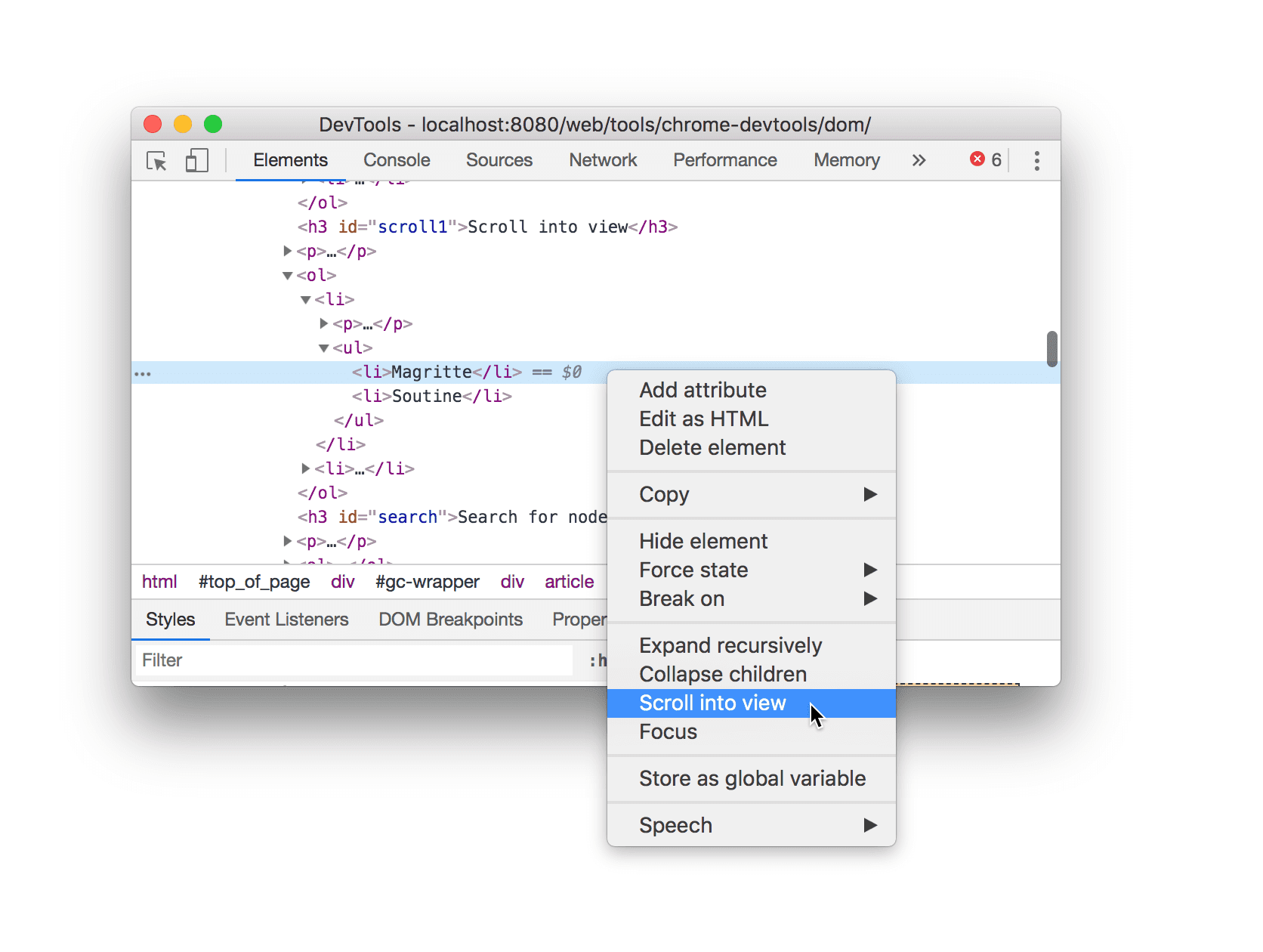
Klik hieronder met de rechtermuisknop op Magritte en selecteer Inspecteren .
- Magritte
- Soutine
Ga naar de bijlage: Scroll naar het weergavegedeelte onderaan deze pagina. De instructies gaan daar verder.
Nadat u de instructies onderaan de pagina heeft voltooid, moet u teruggaan naar hier.
Toon heersers
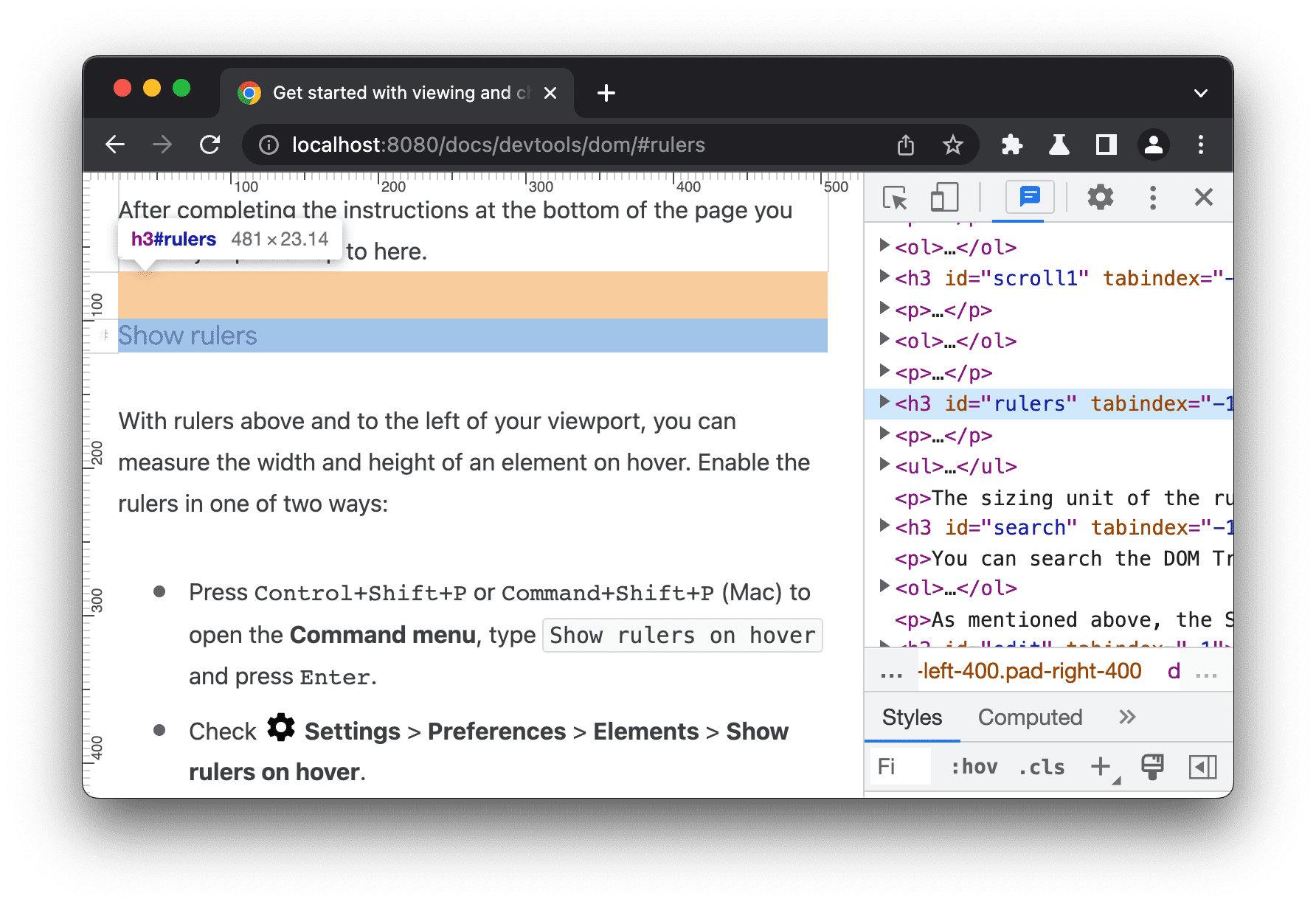
Met linialen boven en links van uw zichtvenster kunt u de breedte en hoogte van een element meten wanneer u erover beweegt in het paneel Elementen .

Schakel de linialen op twee manieren in:
- Druk op Control + Shift + P of Command + Shift + P (Mac) om het Command-menu te openen, typ
Show rulers on hoveren druk op Enter . - Rekening
Instellingen > Voorkeuren > Elementen > Linialen weergeven bij zweven .
De maateenheid van de linialen is pixels.
Zoek naar knooppunten
U kunt in de DOM-structuur zoeken op tekenreeks, CSS-selector of XPath-selector.
- Richt uw cursor op het paneel Elementen .
- Druk op Control + F of Command + F (Mac). De zoekbalk wordt onderaan de DOM-structuur geopend.
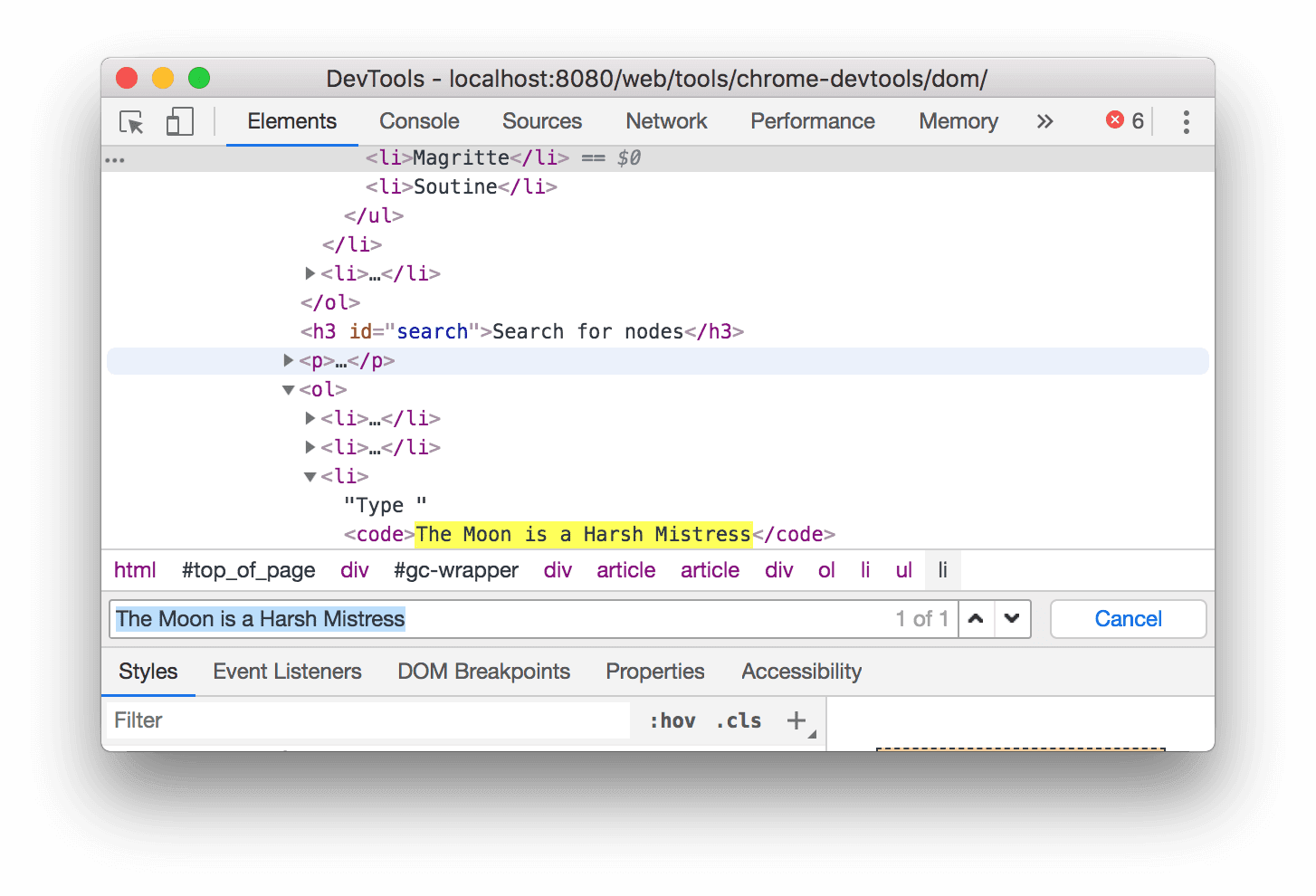
Type
The Moon is a Harsh Mistress. De laatste zin wordt gemarkeerd in de DOM-structuur.
Zoals hierboven vermeld, ondersteunt de zoekbalk ook CSS- en XPath-selectors.
Het paneel Elementen selecteert het eerste overeenkomende resultaat in de DOM-structuur en rolt dit in beeld in de viewport. Standaard gebeurt dit terwijl u typt. Als u altijd met lange zoekopdrachten werkt, kunt u DevTools de zoekopdracht alleen laten uitvoeren als u op Enter drukt.
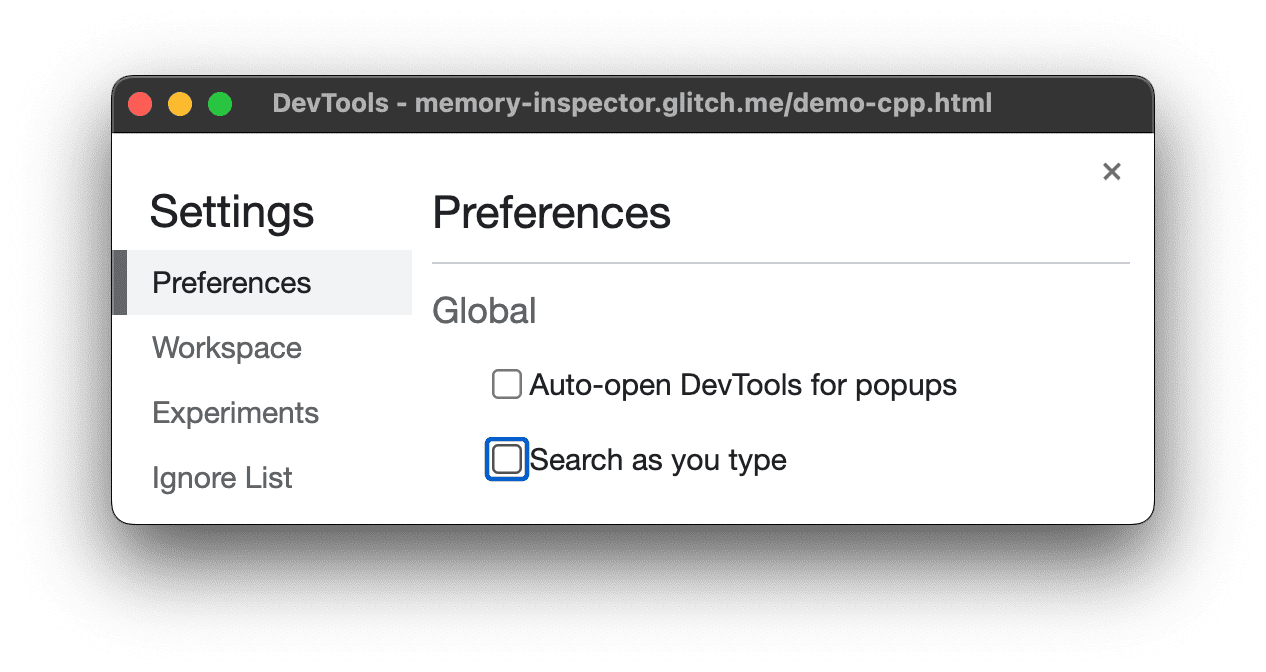
Om onnodige sprongen tussen knooppunten te voorkomen, wist u het Instellingen > Voorkeuren > Globaal > Selectievakje Zoeken terwijl u typt .

Bewerk de DOM
U kunt de DOM direct bewerken en zien hoe deze wijzigingen de pagina beïnvloeden.
Inhoud bewerken
Om de inhoud van een knooppunt te bewerken, dubbelklikt u op de inhoud in de DOM-structuur.
Klik hieronder met de rechtermuisknop op Michelle en selecteer Inspecteren .
- Frituur
- Michelle
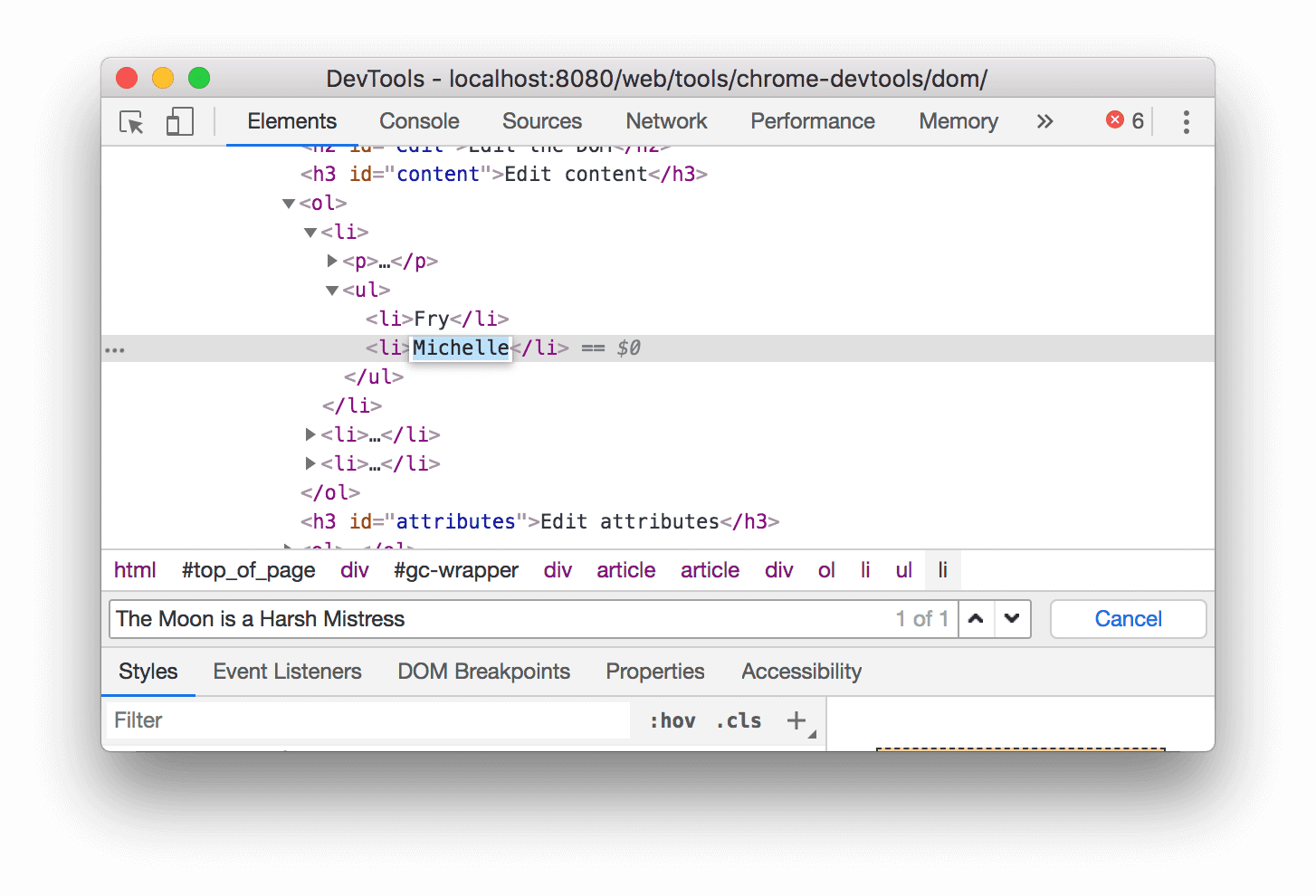
Dubbelklik in de DOM-structuur op
Michelle. Met andere woorden: dubbelklik op de tekst tussen<li>en</li>. De tekst wordt blauw gemarkeerd om aan te geven dat deze is geselecteerd.
Verwijder
Michelle, typLeelaen druk op Enter om de wijziging te bevestigen. Bovenstaande tekst verandert van Michelle naar Leela .
Attributen bewerken
Om attributen te bewerken, dubbelklikt u op de attribuutnaam of waarde. Volg de onderstaande instructies om te leren hoe u attributen aan een knooppunt kunt toevoegen.
Klik hieronder met de rechtermuisknop op Howard en selecteer Inspecteren .
- Howard
- Vince
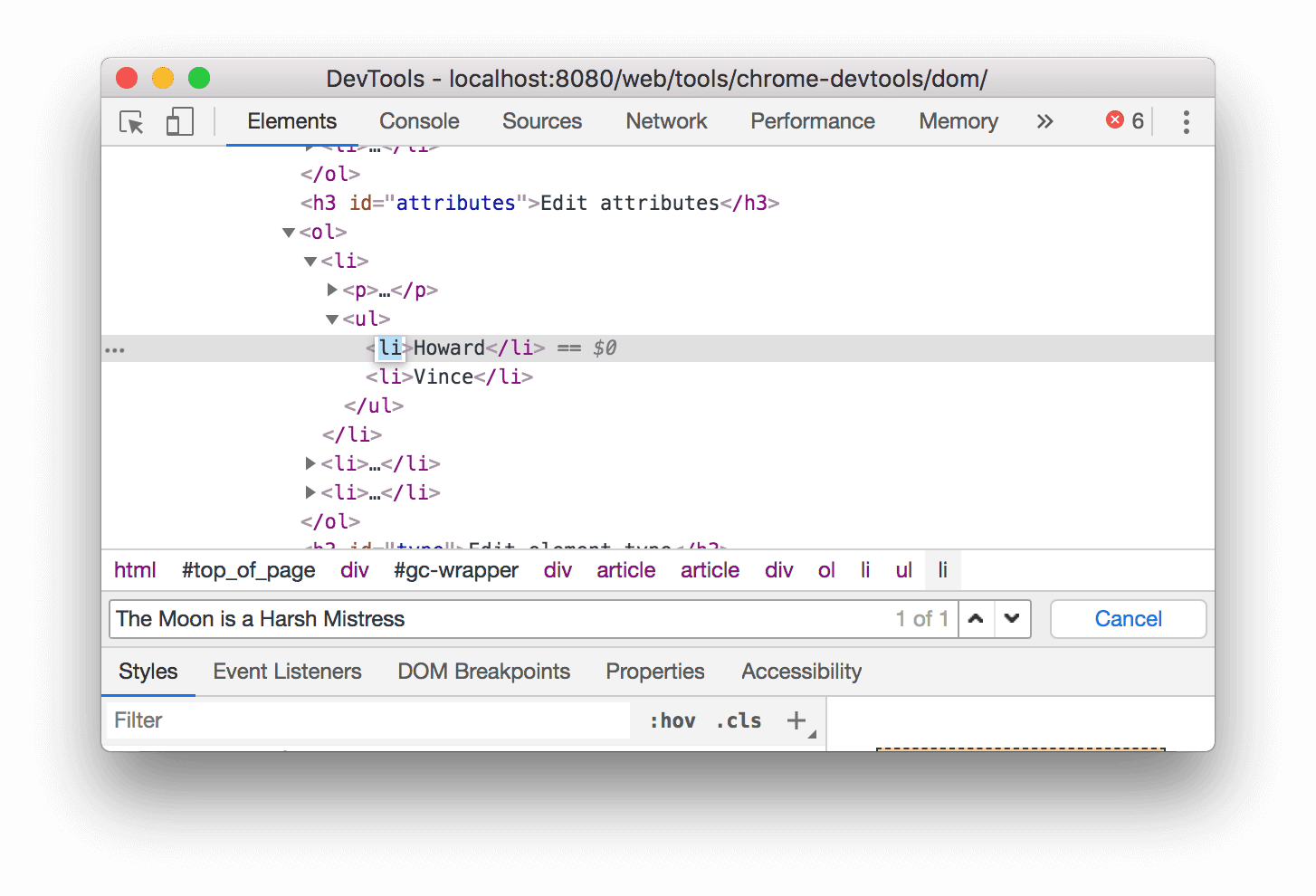
Dubbelklik op
<li>. De tekst is gemarkeerd om aan te geven dat het knooppunt is geselecteerd.
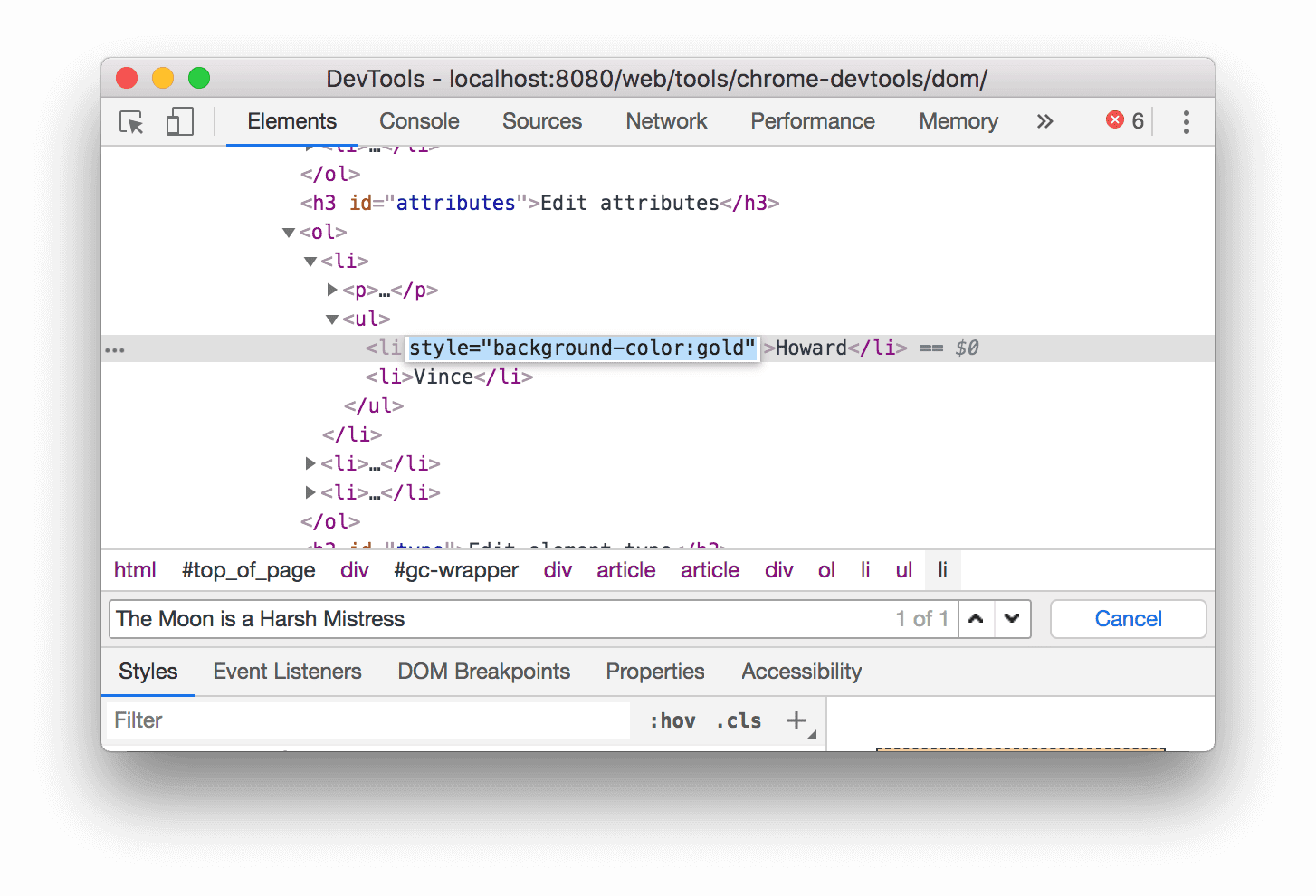
Druk op de pijl -rechts , voeg een spatie toe, typ
style="background-color:gold"en druk vervolgens op Enter . De achtergrondkleur van het knooppunt verandert in goud.
U kunt ook de optie Attribuut bewerken gebruiken met de rechtermuisknop.

Knooppunttype bewerken
Om het type van een knooppunt te bewerken, dubbelklikt u op het type en typt u vervolgens het nieuwe type.
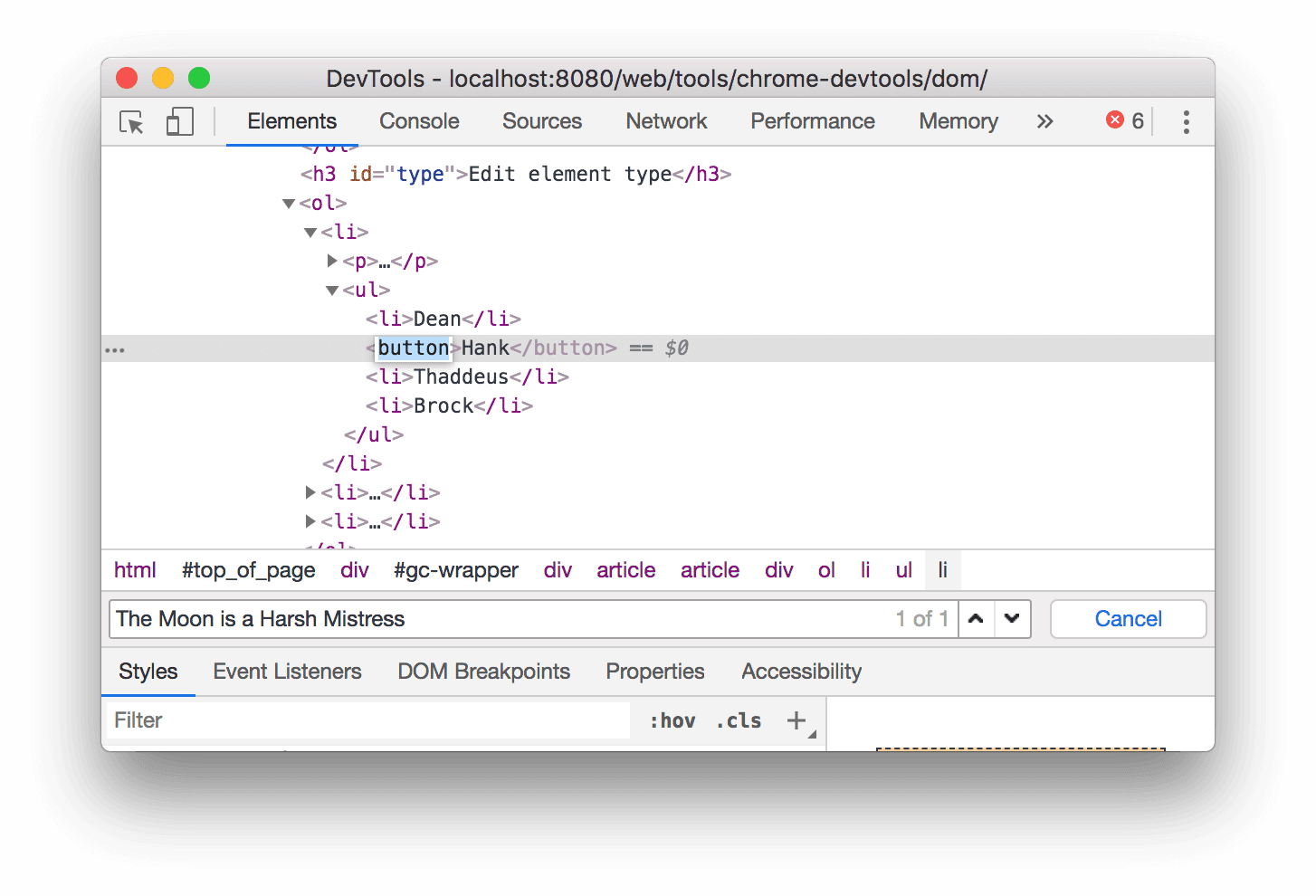
Klik hieronder met de rechtermuisknop op Hank en selecteer Inspecteren .
- decaan
- Streng
- Thaddeüs
- Brok
Dubbelklik op
<li>. De tekstliis gemarkeerd.Verwijder
li, typbuttonen druk vervolgens op Enter . Het<li>knooppunt verandert in een<button>knooppunt.
Bewerken als HTML
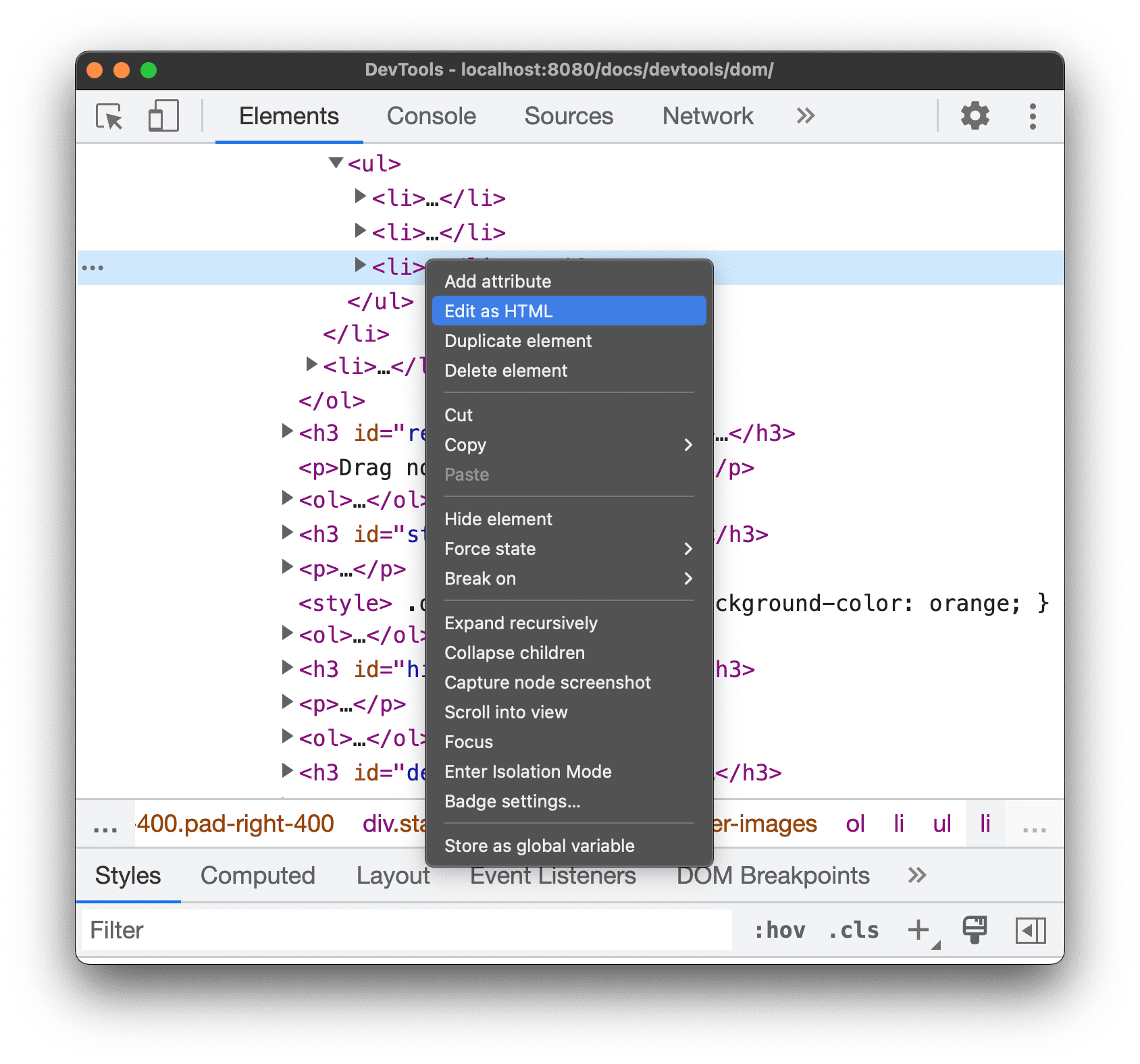
Om knooppunten als HTML te bewerken met syntaxisaccentuering en automatisch aanvullen, selecteert u Bewerken als HTML in het vervolgkeuzemenu van het knooppunt.
Klik hieronder met de rechtermuisknop op Leonard en selecteer Inspecteren .
- Cent
- Howard
- Rajesh
- Leonard
Klik in het paneel Elementen met de rechtermuisknop op het huidige knooppunt en selecteer Bewerken als HTML in het vervolgkeuzemenu.

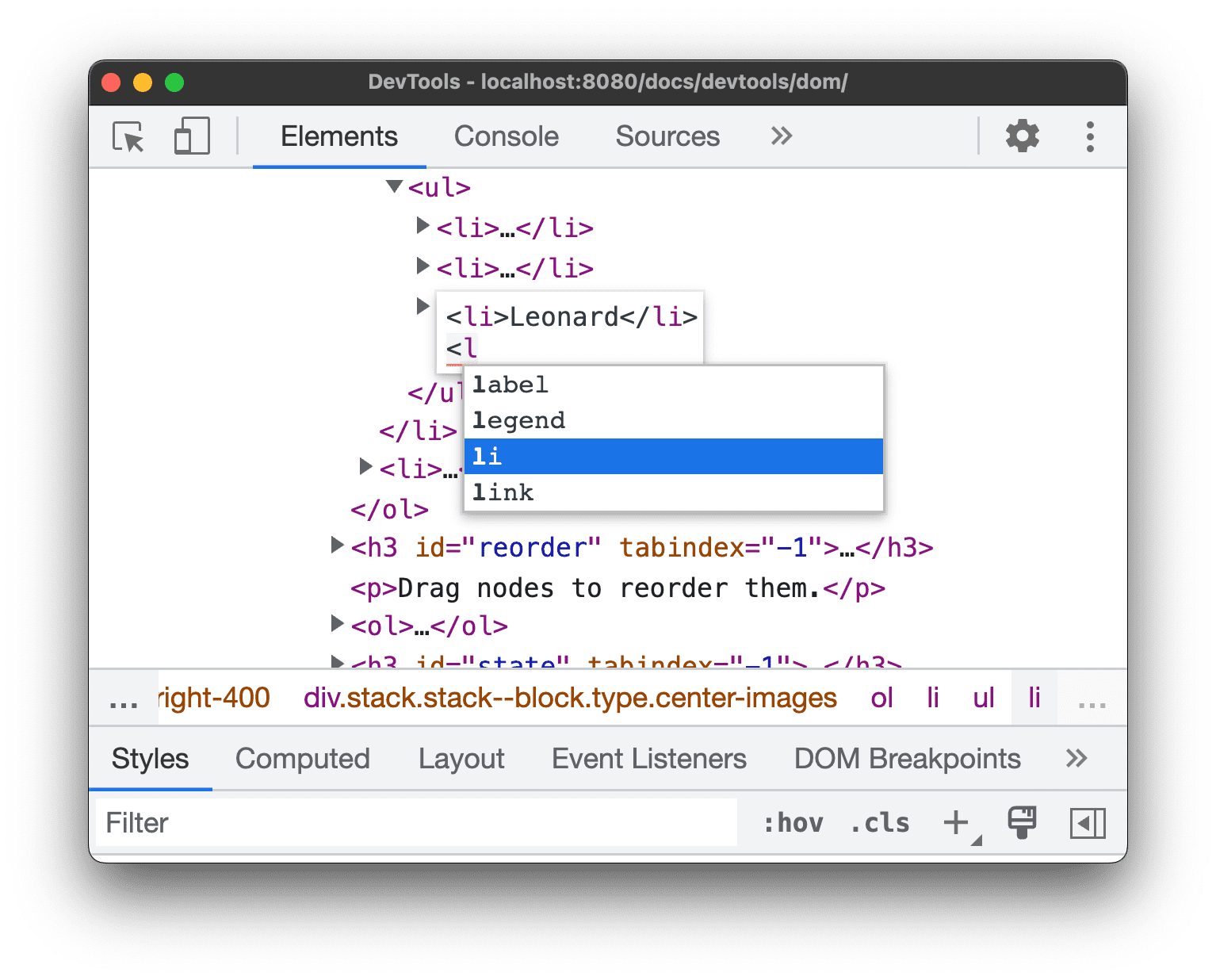
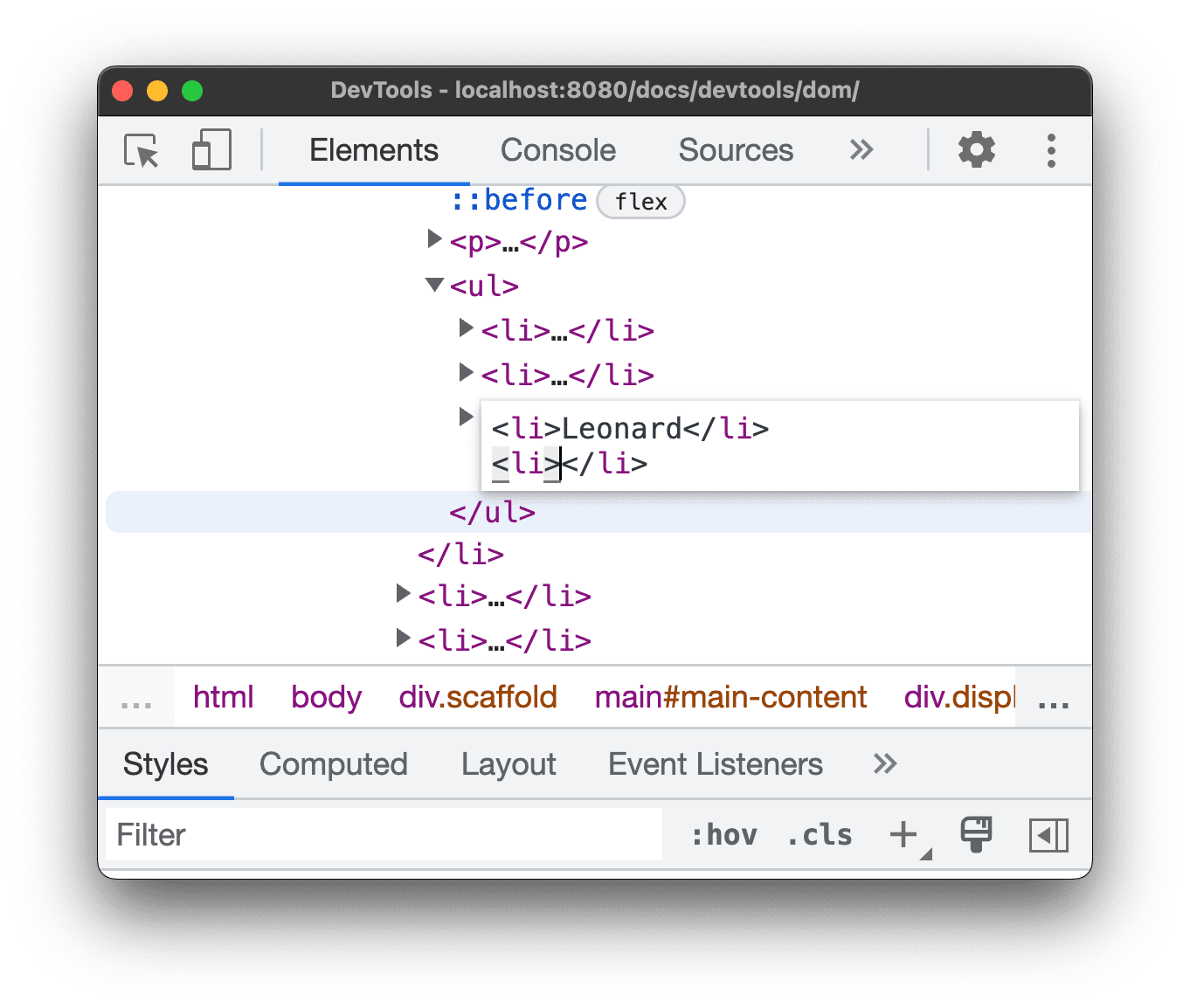
Druk op Enter om een nieuwe regel te beginnen en begin
<lte typen. DevTool markeert de HTML-syntaxis en vult tags automatisch voor u aan.
Selecteer het
lielement in het menu voor automatisch aanvullen en typ>. DevTools voegt automatisch de afsluitende tag</li>toe na de cursor.
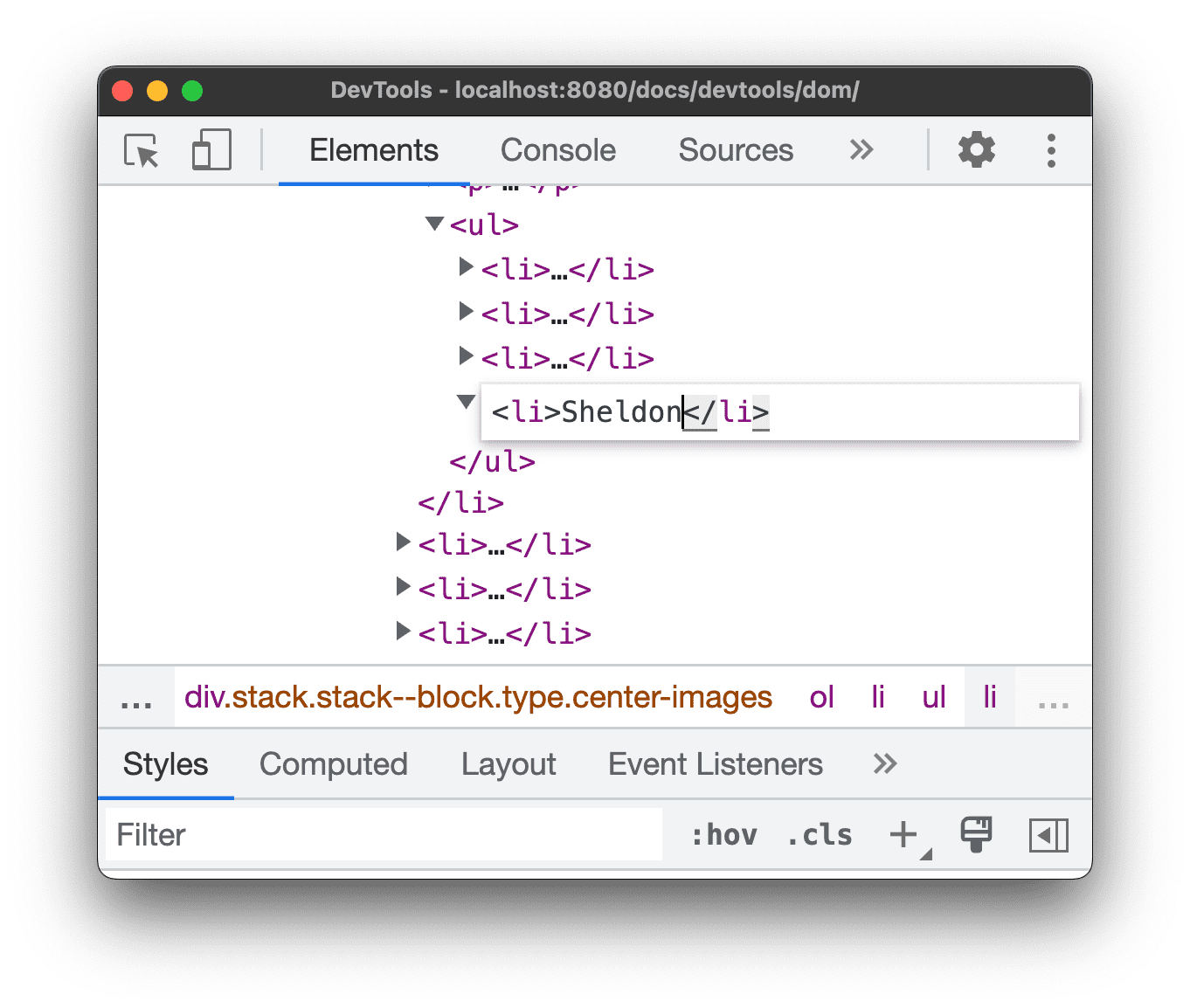
Typ
Sheldonin de tag en druk op Control / Command + Enter om de wijzigingen toe te passen.
Dupliceer een knooppunt
U kunt een element dupliceren met de rechtermuisknop op Element dupliceren .
Klik hieronder met de rechtermuisknop op Nana en selecteer Inspecteren .
- Vreugdevuur van de ijdelheden
- Nana
- Orlando
- Witte ruis
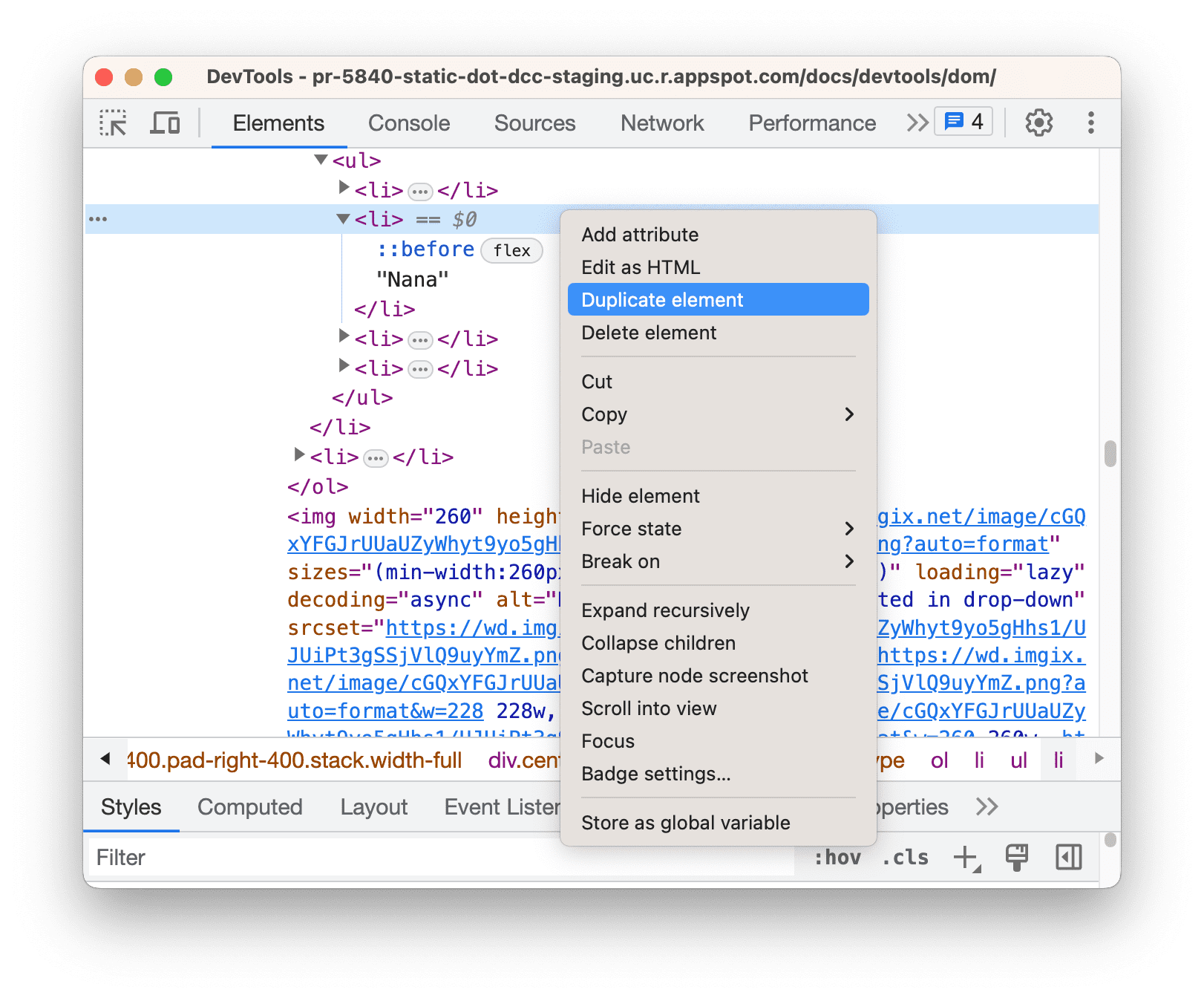
Klik in het paneel Elementen met de rechtermuisknop op
<li>Nana</li>en selecteer Element dupliceren in het vervolgkeuzemenu.
Keer terug naar de pagina. Het lijstitem is onmiddellijk gedupliceerd.
Je kunt ook de sneltoetsen gebruiken: Shift + Alt + Pijl-omlaag (Windows en Linux) en Shift + Option + Pijl-omlaag (MacOS).
Maak een screenshot van een knooppunt
U kunt een screenshot maken van elk afzonderlijk knooppunt in de DOM-structuur met behulp van Capture node screenshot .
Klik met de rechtermuisknop op een afbeelding op deze pagina en selecteer Inspecteren .
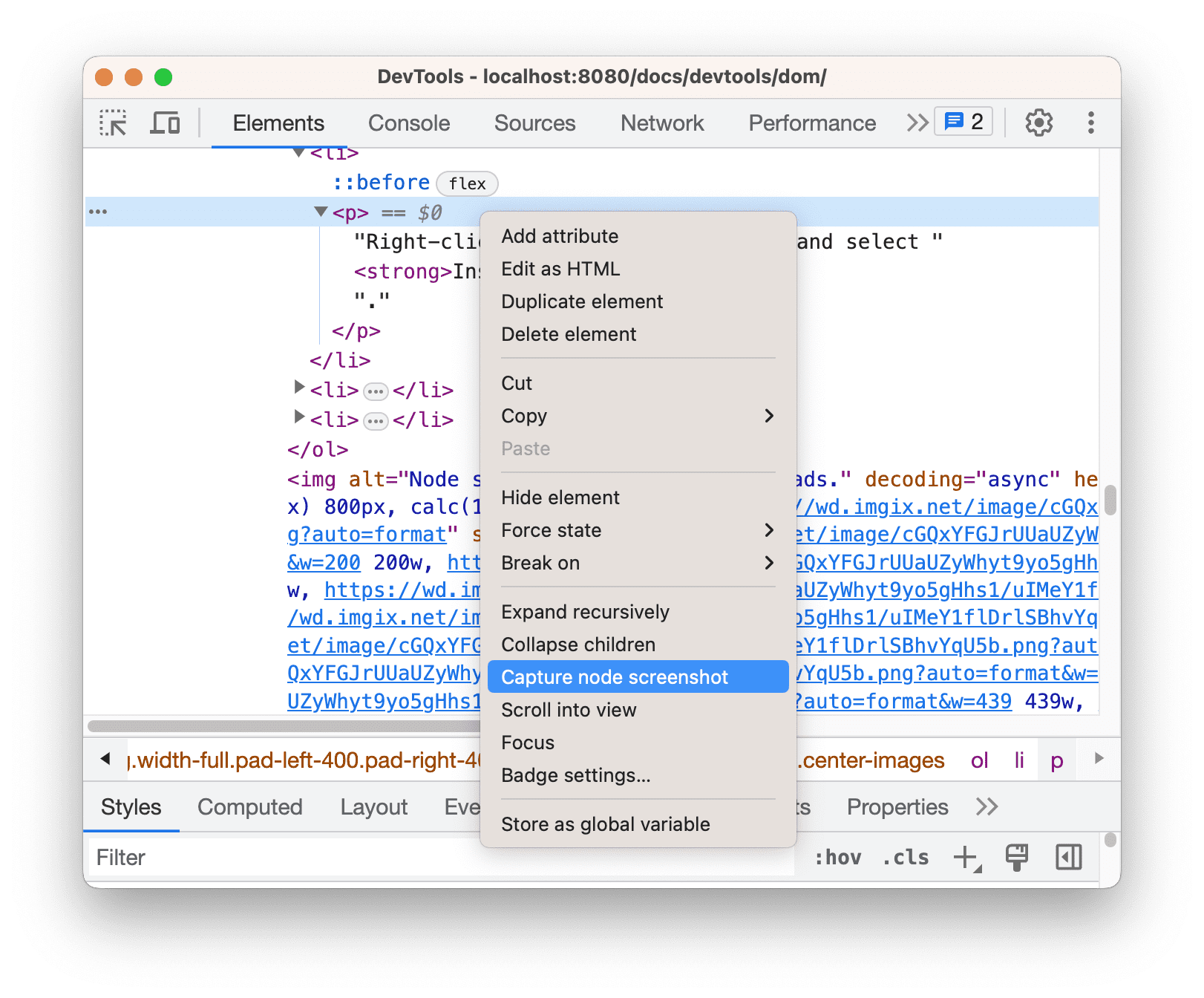
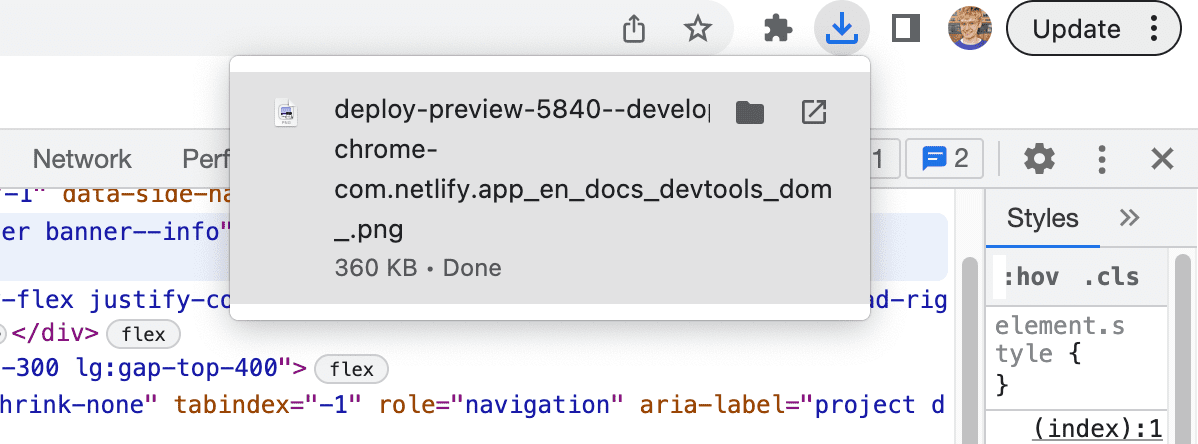
Klik in het paneel Elementen met de rechtermuisknop op de afbeeldings-URL en selecteer Schermafdruk van knooppunt vastleggen in het vervolgkeuzemenu.

De schermafbeelding wordt opgeslagen in uw downloads.

Herschik DOM-knooppunten
Versleep knooppunten om ze opnieuw te ordenen.
Klik hieronder met de rechtermuisknop op Elvis Presley en selecteer Inspecteren . Merk op dat dit het laatste item in de lijst is.
- Stevie Wonder
- Tom wacht
- Chris Thiel
- Elvis Presley
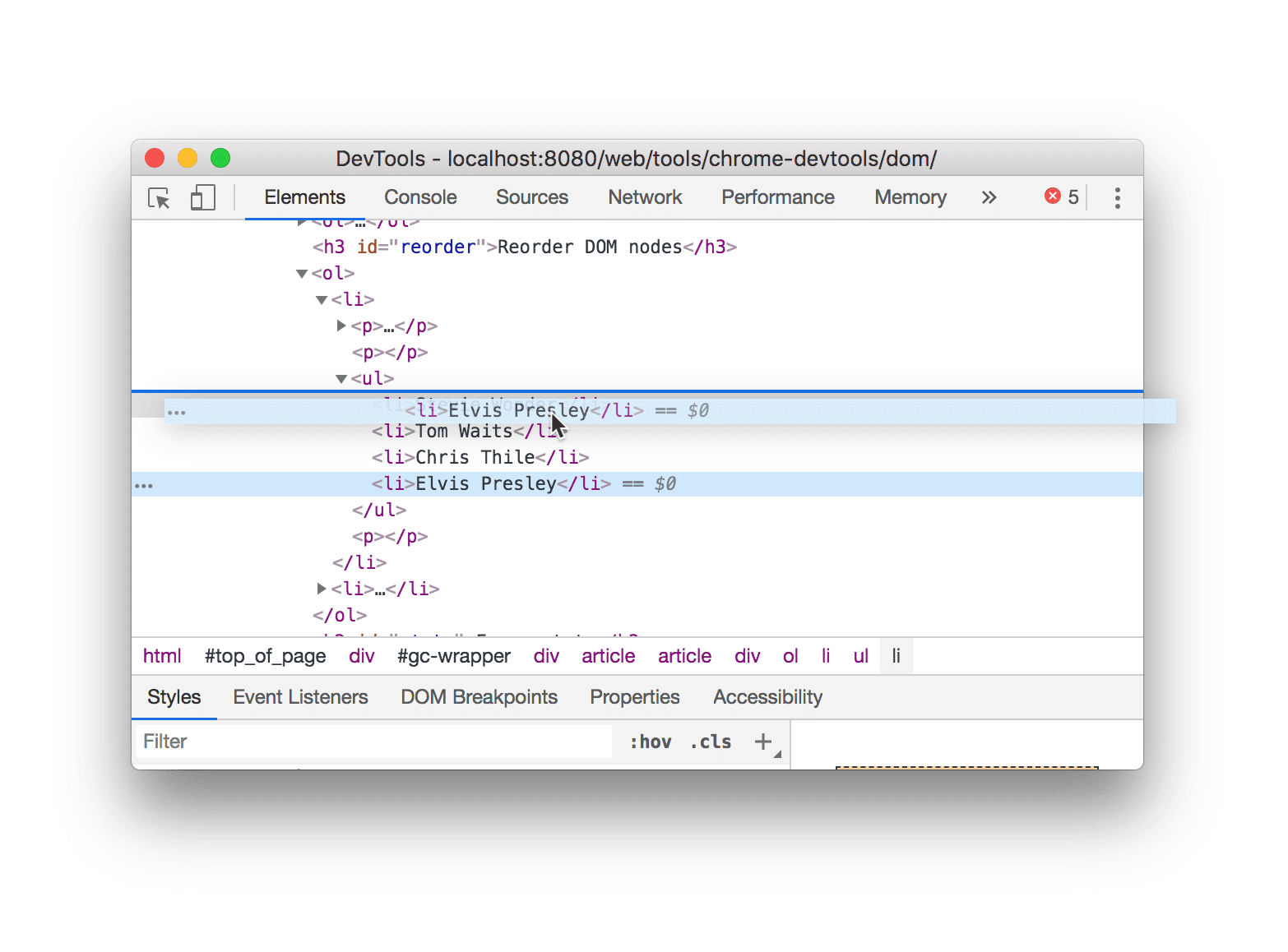
Sleep
<li>Elvis Presley</li>in de DOM-structuur naar de bovenkant van de lijst.
Forceer staat
Je kunt knooppunten dwingen in statussen te blijven zoals :active , :hover , :focus , :visited en :focus-within .
Beweeg je muis over The Lord of the Flies hieronder. De achtergrondkleur wordt oranje.
- De Heer van de Vliegen
- Misdaad en straf
- Moby Dick
Klik hierboven met de rechtermuisknop op The Lord of the Flies en selecteer Inspecteren .
Klik met de rechtermuisknop op
<li class="demo--hover">The Lord of the Flies</li>en selecteer Force State > :hover . Zie Bijlage: Ontbrekende opties als u deze optie niet ziet. De achtergrondkleur blijft oranje, ook al zweeft u niet daadwerkelijk over het knooppunt.
Verberg een knooppunt
Druk op H om een knooppunt te verbergen.
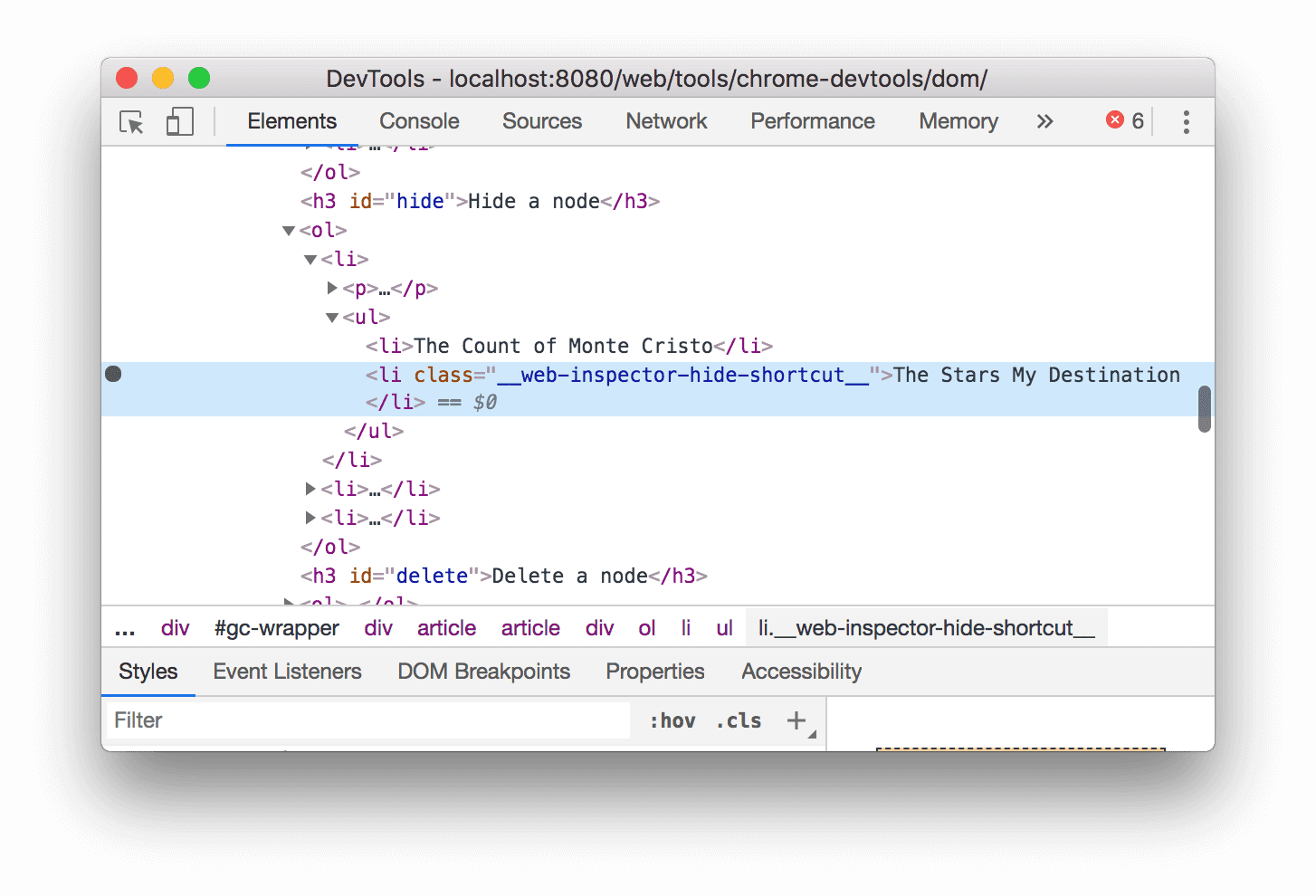
Klik hieronder met de rechtermuisknop op The Stars My Destination en selecteer Inspecteren .
- De graaf van Monte Cristo
- De sterren mijn bestemming
Druk op de H -toets. Het knooppunt is verborgen. U kunt ook met de rechtermuisknop op het knooppunt klikken en de optie Element verbergen gebruiken.

Druk nogmaals op de H -toets. Het knooppunt wordt opnieuw weergegeven.
Verwijder een knooppunt
Druk op Verwijderen om een knooppunt te verwijderen.
Klik met de rechtermuisknop hieronder op Fundering en selecteer Inspecteren .
- De geïllustreerde man
- Door de spiegel
- Fundering
Druk op de Delete- toets. Het knooppunt wordt verwijderd. U kunt ook met de rechtermuisknop op het knooppunt klikken en de optie Element verwijderen gebruiken.
Druk op Control + Z of Command + Z (Mac). De laatste actie wordt ongedaan gemaakt en het knooppunt verschijnt opnieuw.
Toegang tot knooppunten in de console
DevTools biedt een aantal snelkoppelingen voor toegang tot DOM-knooppunten vanuit de console, of voor het ophalen van JavaScript-referenties ernaar.
Verwijs naar het momenteel geselecteerde knooppunt met $0
Wanneer u een knooppunt inspecteert, betekent de tekst == $0 naast het knooppunt dat u in de console naar dit knooppunt kunt verwijzen met de variabele $0 .
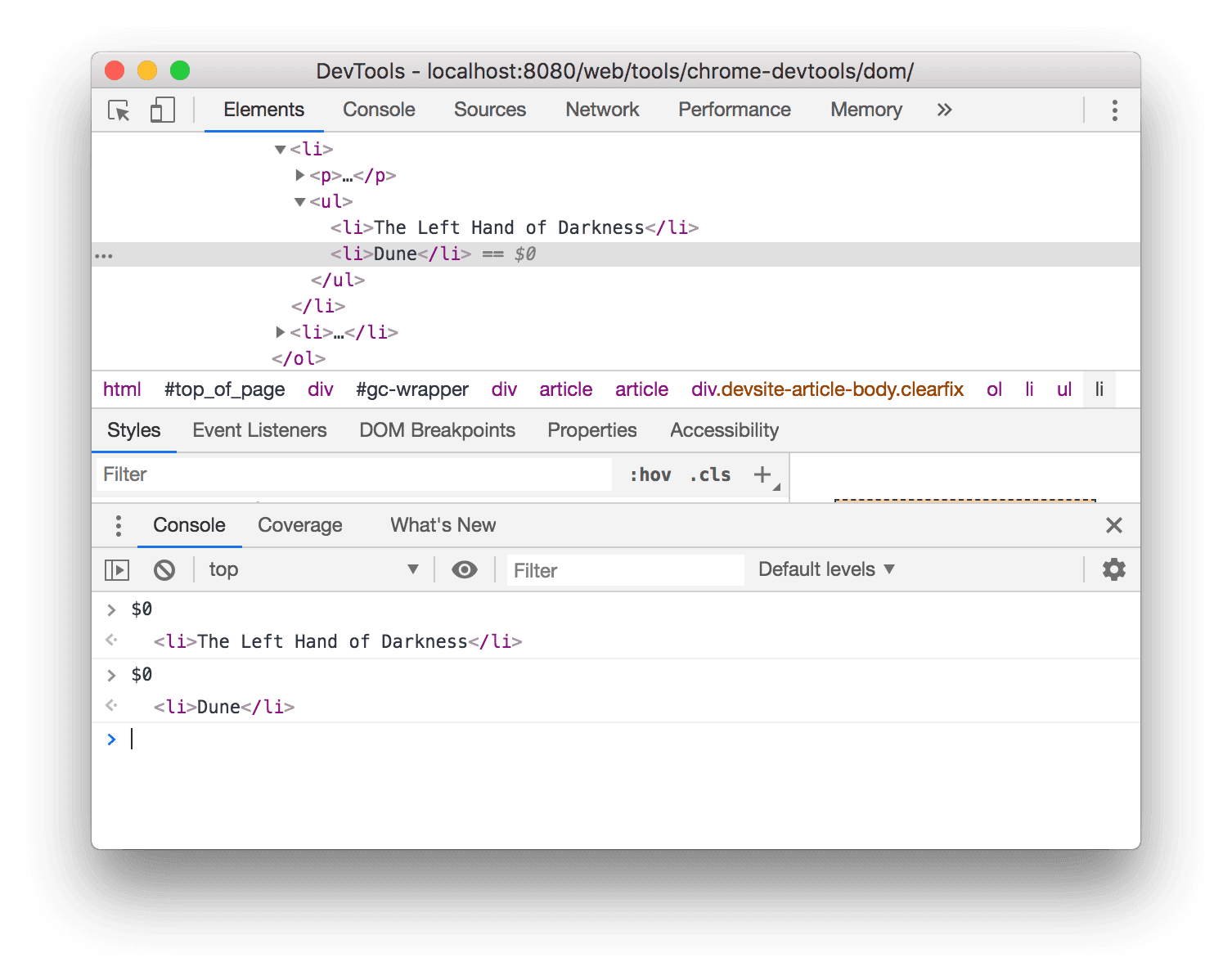
Klik hieronder met de rechtermuisknop op The Left Hand of Darkness en selecteer Inspecteren .
- De linkerhand van de duisternis
- Duin
Druk op de Escape- toets om de consolelade te openen.
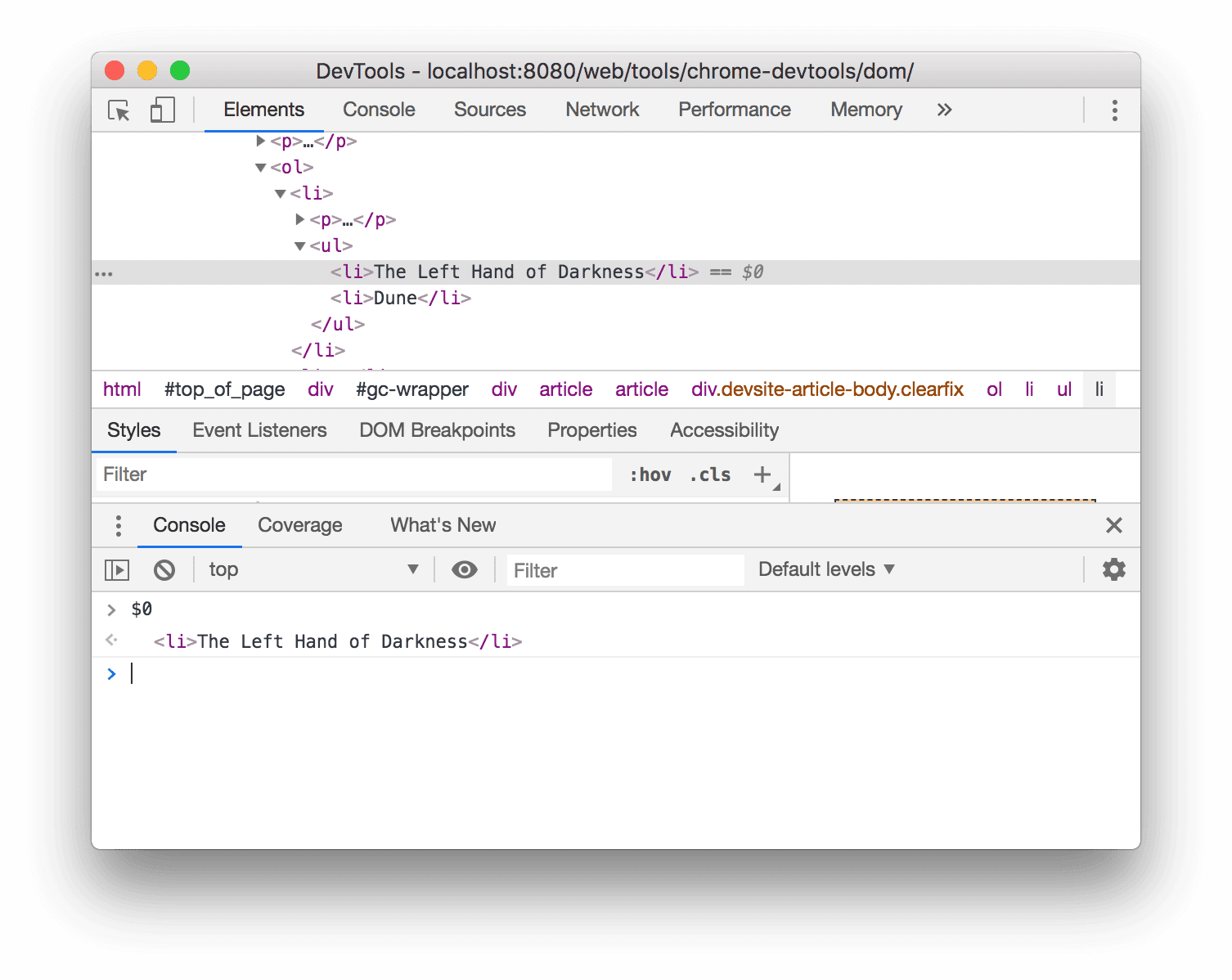
Typ
$0en druk op Enter . Het resultaat van de uitdrukking laat zien dat$0resulteert in<li>The Left Hand of Darkness</li>.
Beweeg over het resultaat. Het knooppunt wordt gemarkeerd in de viewport.
Klik op
<li>Dune</li>in de DOM-structuur, typ nogmaals$0in de console en druk nogmaals op Enter . Nu evalueert$0naar<li>Dune</li>.
Opslaan als globale variabele
Als u vaak naar een knooppunt moet verwijzen, slaat u het op als een globale variabele.
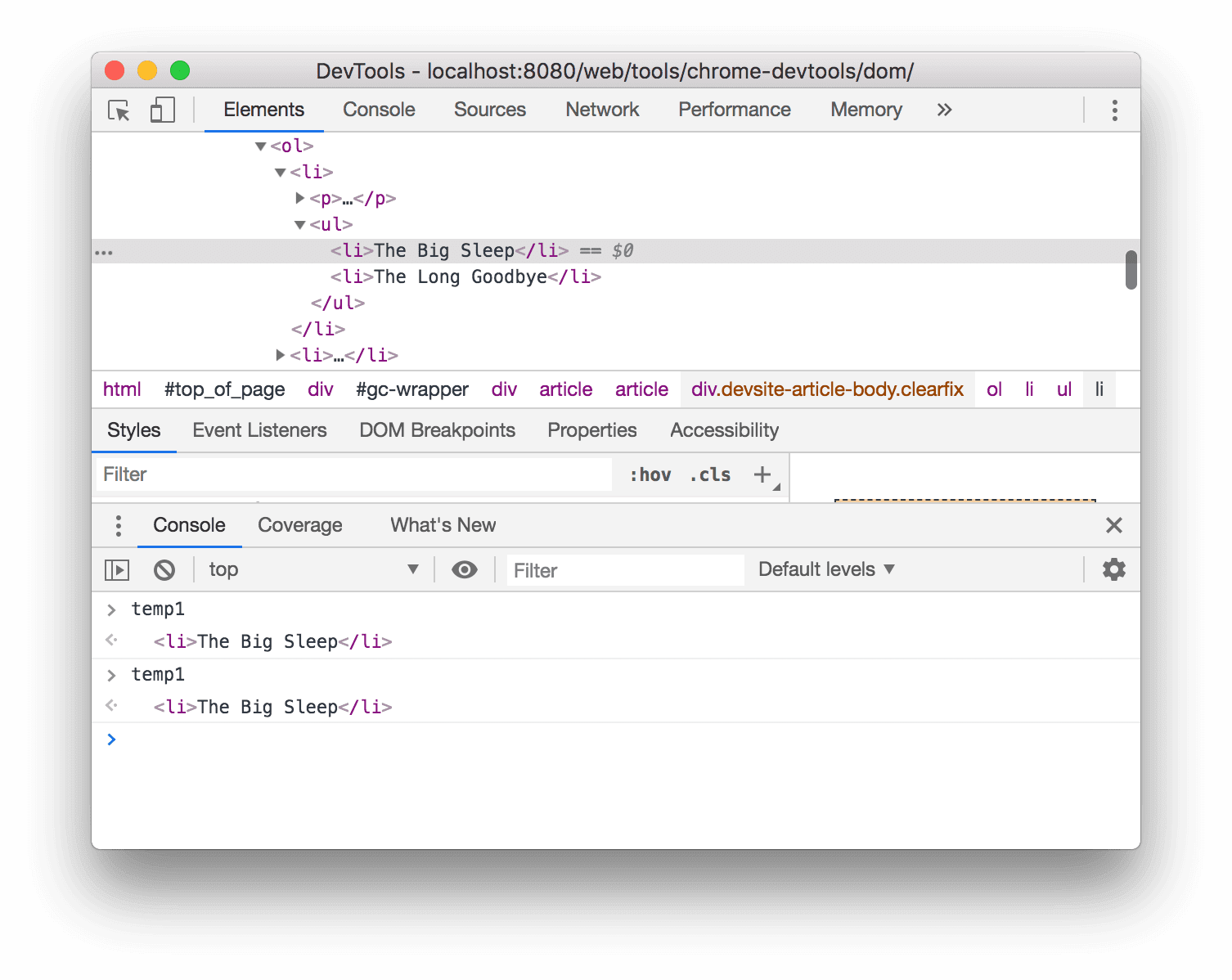
Klik hieronder met de rechtermuisknop op The Big Sleep en selecteer Inspecteren .
- De grote slaap
- Het lange afscheid
Klik met de rechtermuisknop op
<li>The Big Sleep</li>in de DOM-structuur en selecteer Opslaan als globale variabele . Zie Bijlage: Ontbrekende opties als u deze optie niet ziet.Typ
temp1in de console en druk vervolgens op Enter . Het resultaat van de expressie laat zien dat de variabele resulteert in het knooppunt.
Kopieer JS-pad
Kopieer het JavaScript-pad naar een knooppunt wanneer u ernaar moet verwijzen in een geautomatiseerde test.
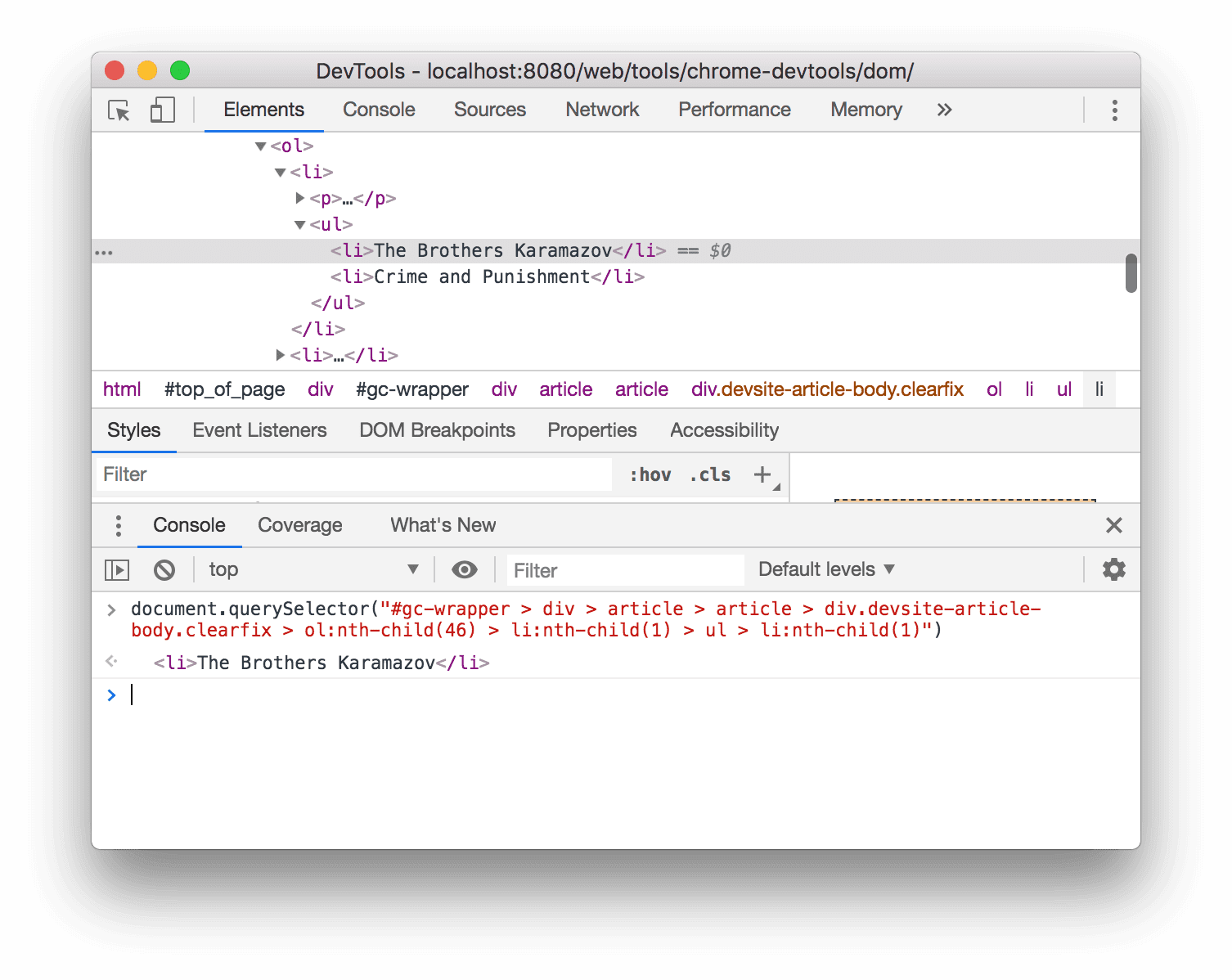
Klik hieronder met de rechtermuisknop op The Brothers Karamazov en selecteer Inspecteren .
- De gebroeders Karamazov
- Misdaad en straf
Klik met de rechtermuisknop op
<li>The Brothers Karamazov</li>in de DOM-structuur en selecteer Kopiëren > JS-pad kopiëren . Eendocument.querySelector()-expressie die naar het knooppunt wordt omgezet, is naar uw klembord gekopieerd.Druk op Control + V of Command + V (Mac) om de expressie in de console te plakken.
Druk op Enter om de expressie te evalueren.

Onderbreking bij DOM-wijzigingen
Met DevTools kunt u het JavaScript van een pagina pauzeren wanneer JavaScript de DOM wijzigt. Zie DOM-wijzigingsbreekpunten .
Volgende stappen
Dat omvat de meeste DOM-gerelateerde functies in DevTools. Je kunt de rest ontdekken door met de rechtermuisknop op knooppunten in de DOM-structuur te klikken en te experimenteren met de andere opties die niet in deze zelfstudie zijn behandeld. Zie ook sneltoetsen in het Elementenpaneel .
Bekijk de startpagina van Chrome DevTools om te ontdekken wat u nog meer kunt doen met DevTools.
Zie Community als u contact wilt opnemen met het DevTools-team of hulp wilt krijgen van de DevTools-community.
Bijlage: HTML versus de DOM
In dit gedeelte wordt kort het verschil uitgelegd tussen HTML en de DOM.
Wanneer u een webbrowser gebruikt om een pagina zoals https://example.com op te vragen, retourneert de server HTML als volgt:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
De browser parseert de HTML en creëert een boomstructuur van objecten zoals deze:
html
head
title
body
h1
p
script
Deze boom van objecten, of knooppunten, die de inhoud van de pagina vertegenwoordigen, wordt de DOM genoemd. Op dit moment ziet het er hetzelfde uit als de HTML, maar stel dat het script waarnaar onderaan de HTML wordt verwezen, deze code uitvoert:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Die code verwijdert het h1 knooppunt en voegt nog een p knooppunt toe aan de DOM. De volledige DOM ziet er nu als volgt uit:
html
head
title
body
p
script
p
De HTML van de pagina is nu anders dan de DOM. Met andere woorden: HTML vertegenwoordigt de initiële pagina-inhoud en de DOM vertegenwoordigt de huidige pagina-inhoud. Wanneer JavaScript knooppunten toevoegt, verwijdert of bewerkt, wordt de DOM anders dan de HTML.
Zie Inleiding tot de DOM voor meer informatie.
Bijlage: Blader naar weergave
Dit is een voortzetting van de sectie Bladeren naar weergave . Volg de onderstaande instructies om het gedeelte te voltooien.
- Het knooppunt
<li>Magritte</li>moet nog steeds geselecteerd zijn in uw DOM-structuur. Als dit niet het geval is, ga dan terug naar Blader naar weergave en begin opnieuw. Klik met de rechtermuisknop op het
<li>Magritte</li>-knooppunt en selecteer Scroll in weergave . Uw viewport schuift weer omhoog zodat u het Magritte- knooppunt kunt zien. Zie bijlage: Ontbrekende opties als u de optie Bladeren naar weergave niet ziet.
Bijlage: Ontbrekende opties
Veel van de instructies in deze zelfstudie geven aan dat u met de rechtermuisknop op een knooppunt in de DOM-structuur klikt en vervolgens een optie selecteert in het contextmenu dat verschijnt. Als u de opgegeven optie niet ziet in het contextmenu, klik dan met de rechtermuisknop weg van de knooppunttekst.