Assista ao vídeo e conclua esses tutoriais interativos para aprender os conceitos básicos de visualização e alteração do DOM de uma página usando o Chrome DevTools.
Este tutorial presume que você sabe a diferença entre o DOM e o HTML. Consulte o Apêndice: HTML versus DOM para ver uma explicação.
Ver nós DOM
A árvore do DOM do painel Elements é onde se realizam todas as atividades relacionadas ao DOM no DevTools.
Inspecionar um nó
Quando você tiver interesse em um nó do DOM específico, a maneira rápida de abrir o DevTools e investigar esse nó é Inspect.
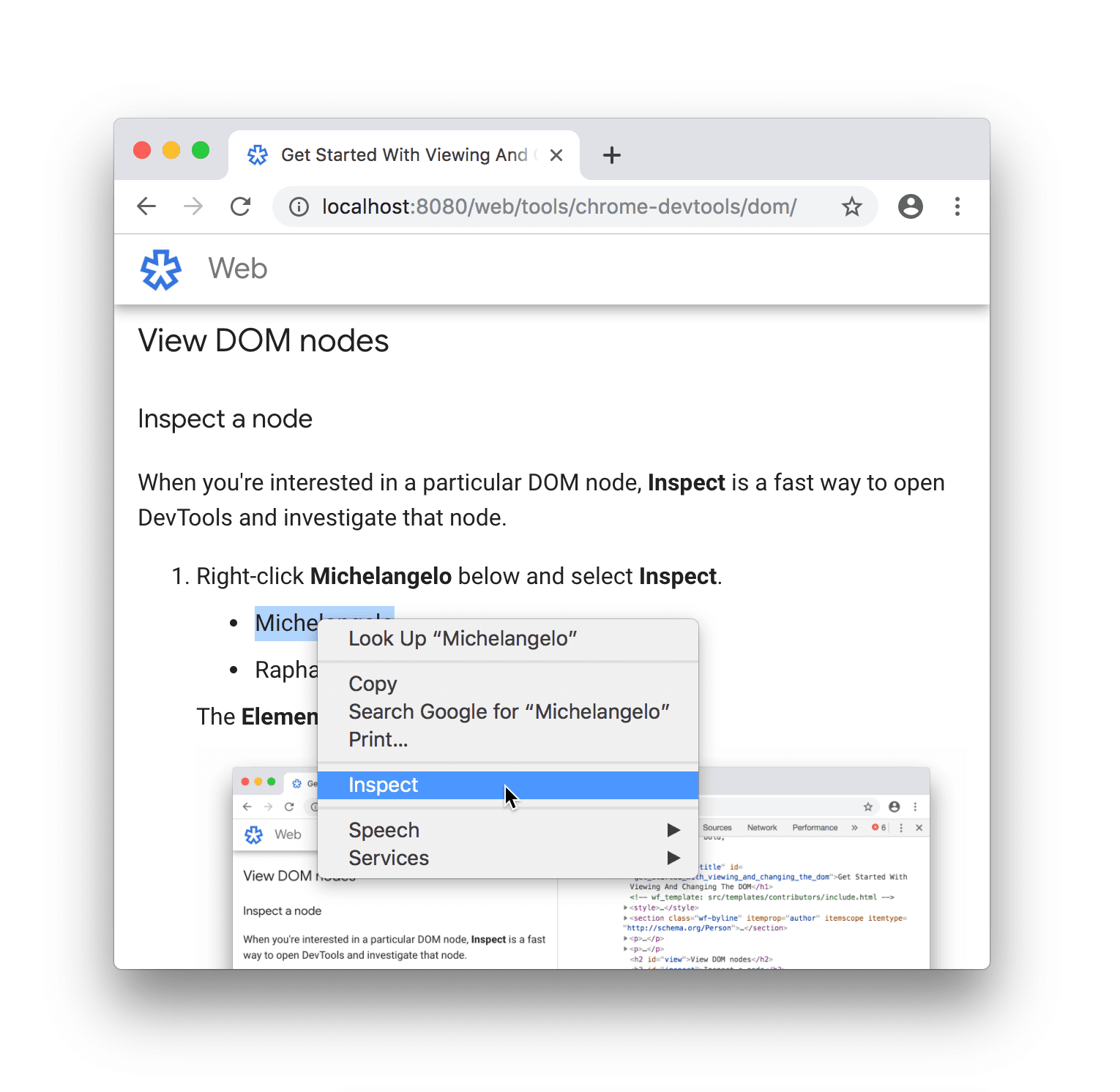
- Clique com o botão direito do mouse em Michelangelo abaixo e selecione Inspecionar.
- Michelangelo
- Rafael
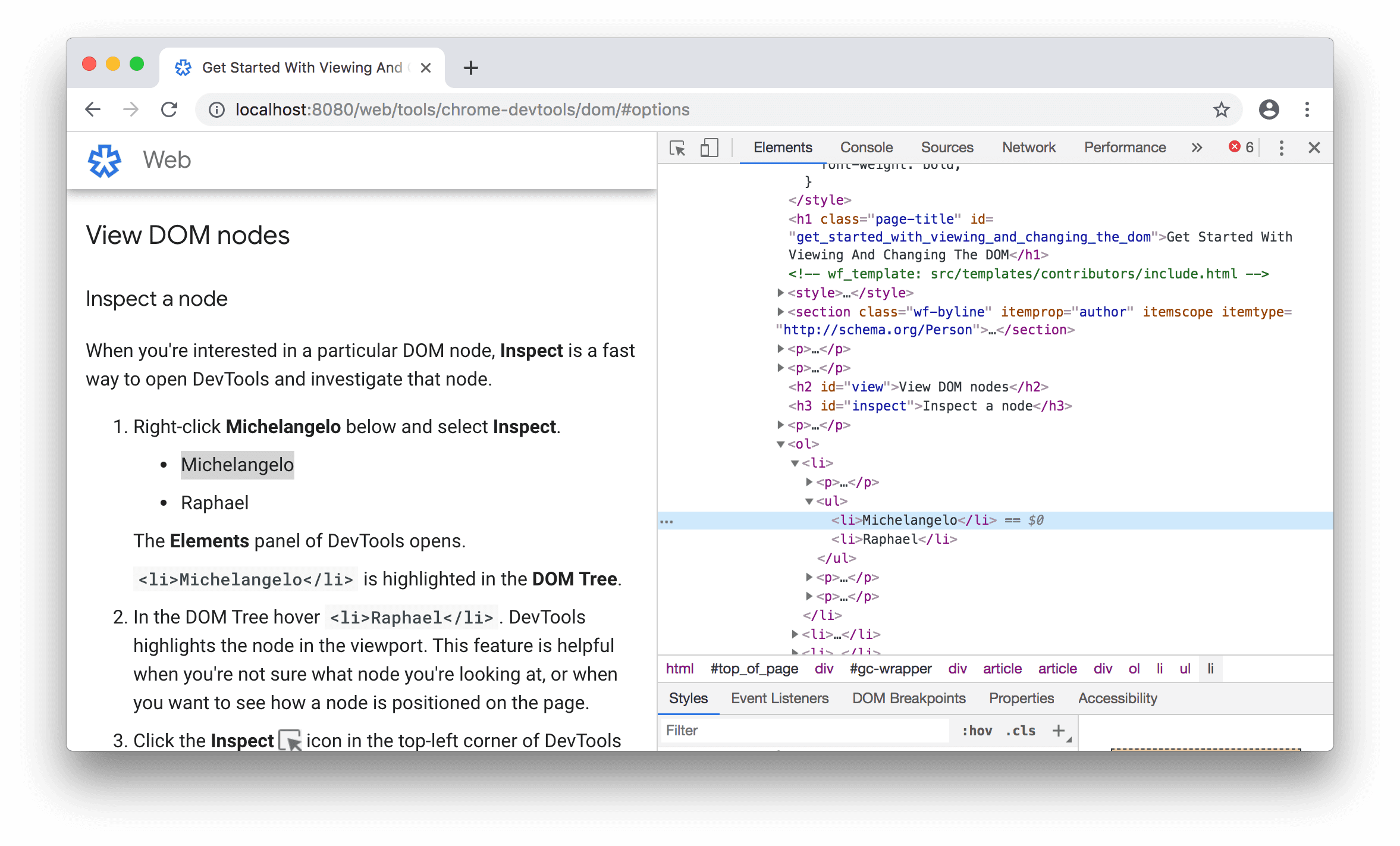
 O painel Elementos do DevTools será aberto.
O painel Elementos do DevTools será aberto.
<li>Michelangelo</li>está destacado na árvore DOM.
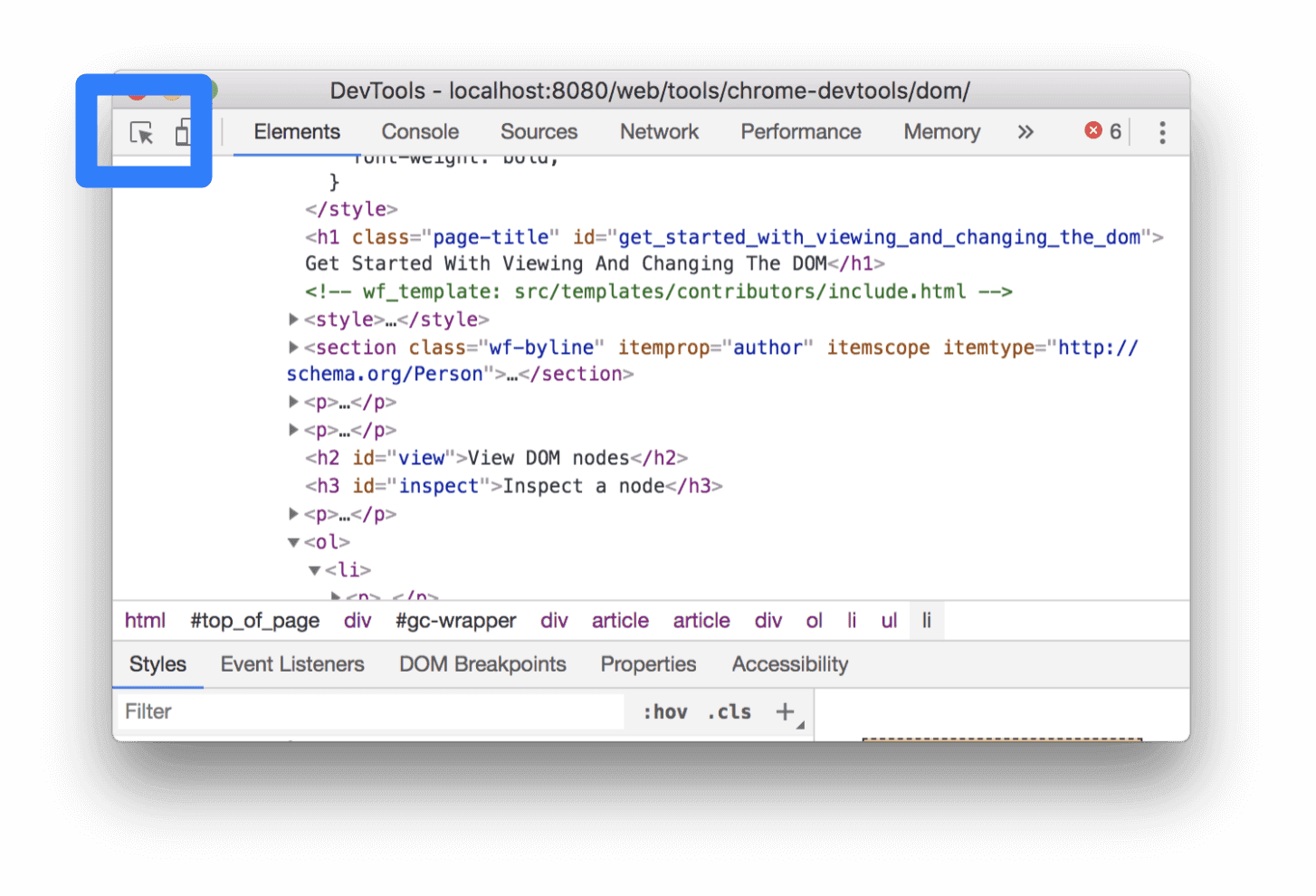
- Clique no ícone Inspect no canto superior esquerdo do DevTools.

Clique no texto Tóquio abaixo.
- Tóquio
Beirute
Agora,
<li>Tokyo</li>está destacado na árvore do DOM.
A inspeção de um nó também é a primeira etapa para conferir e mudar os estilos dele. Consulte Primeiros passos na visualização e alteração de CSS.
Navegar pela árvore do DOM com um teclado
Depois de selecionar um nó na árvore do DOM, você pode navegar nela com o teclado.
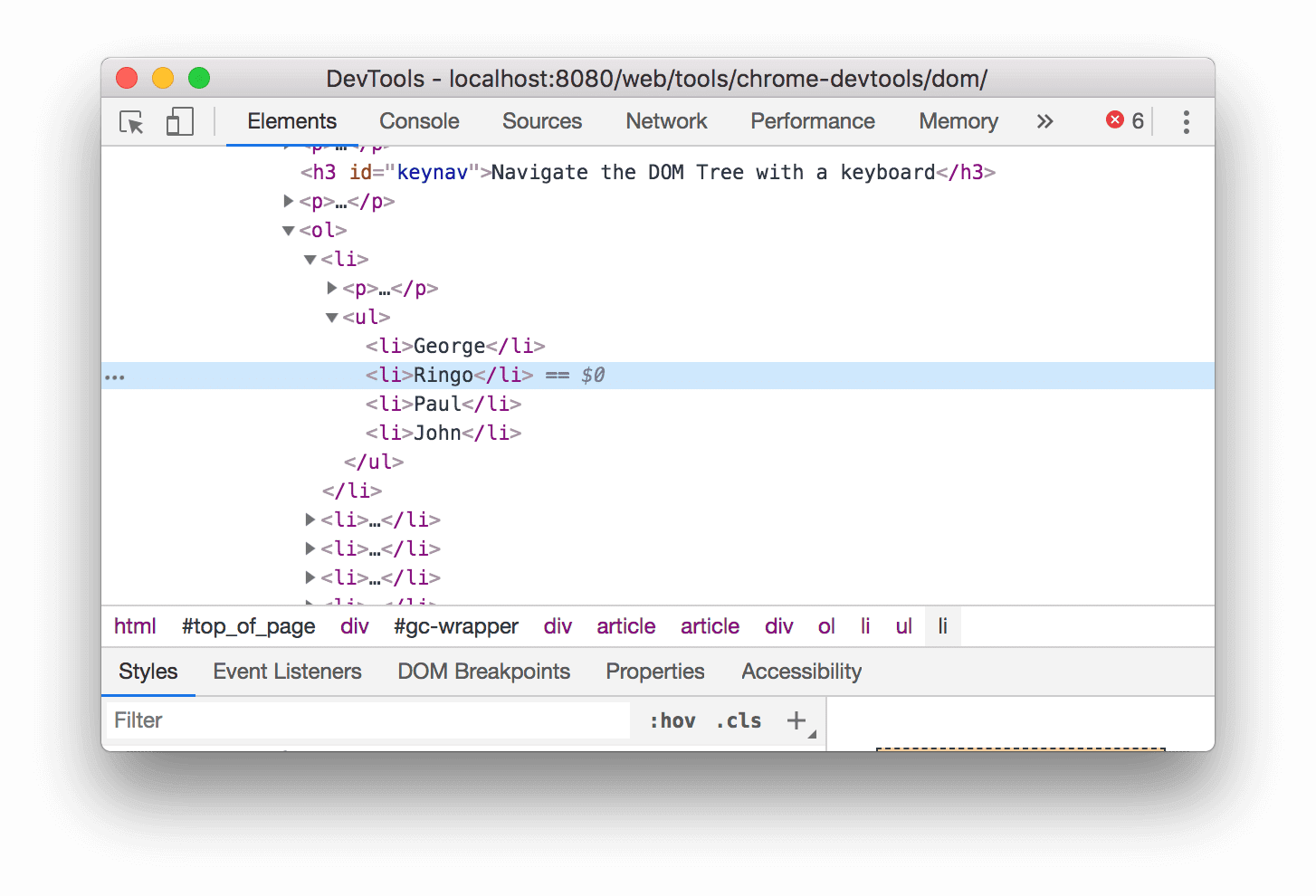
Clique com o botão direito do mouse em Ringo abaixo e selecione Inspecionar.
<li>Ringo</li>está selecionado na árvore DOM.- George
- Ringo
- Paul
João

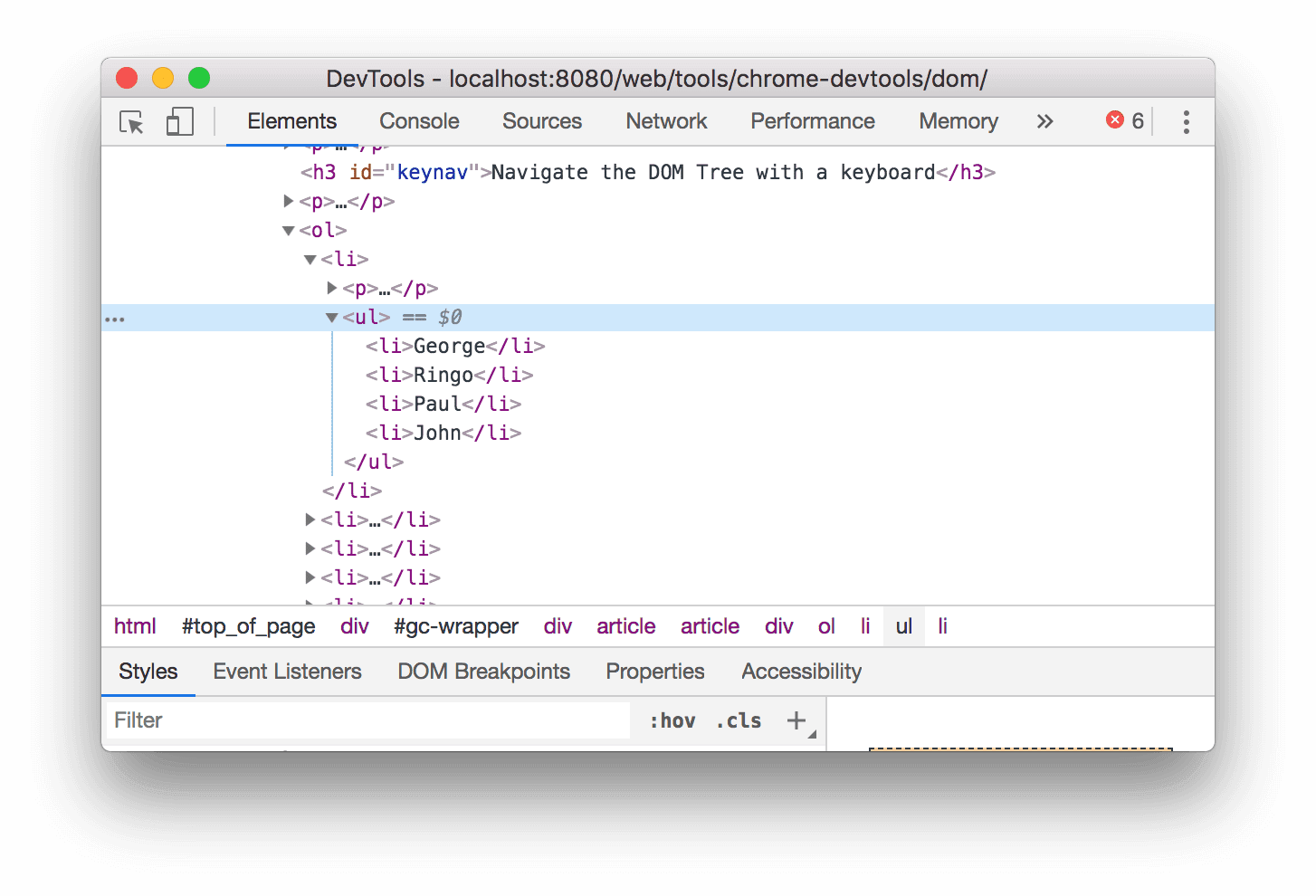
Pressione a tecla de seta para cima duas vezes.
<ul>está selecionado.
Pressione a seta para a esquerda. A lista
<ul>será fechada.Pressione a seta para a esquerda novamente. O pai do nó
<ul>está selecionado. Nesse caso, é o nó<li>que contém as instruções da etapa 1.Pressione a tecla de seta para baixo três vezes para selecionar novamente a lista
<ul>que você abriu. Ele vai ter esta aparência:<ul>...</ul>Pressione a seta para a direita. A lista é expandida.
Rolar para a visualização
Ao visualizar a árvore do DOM, às vezes você pode se interessar por um nó do DOM que não está na janela de visualização. Por exemplo, suponha que você role até a parte de baixo da
página e tenha interesse no nó <h1> na parte de cima dela. Rolar para a visualização
permite reposicionar rapidamente a janela de visualização para mostrar o nó.
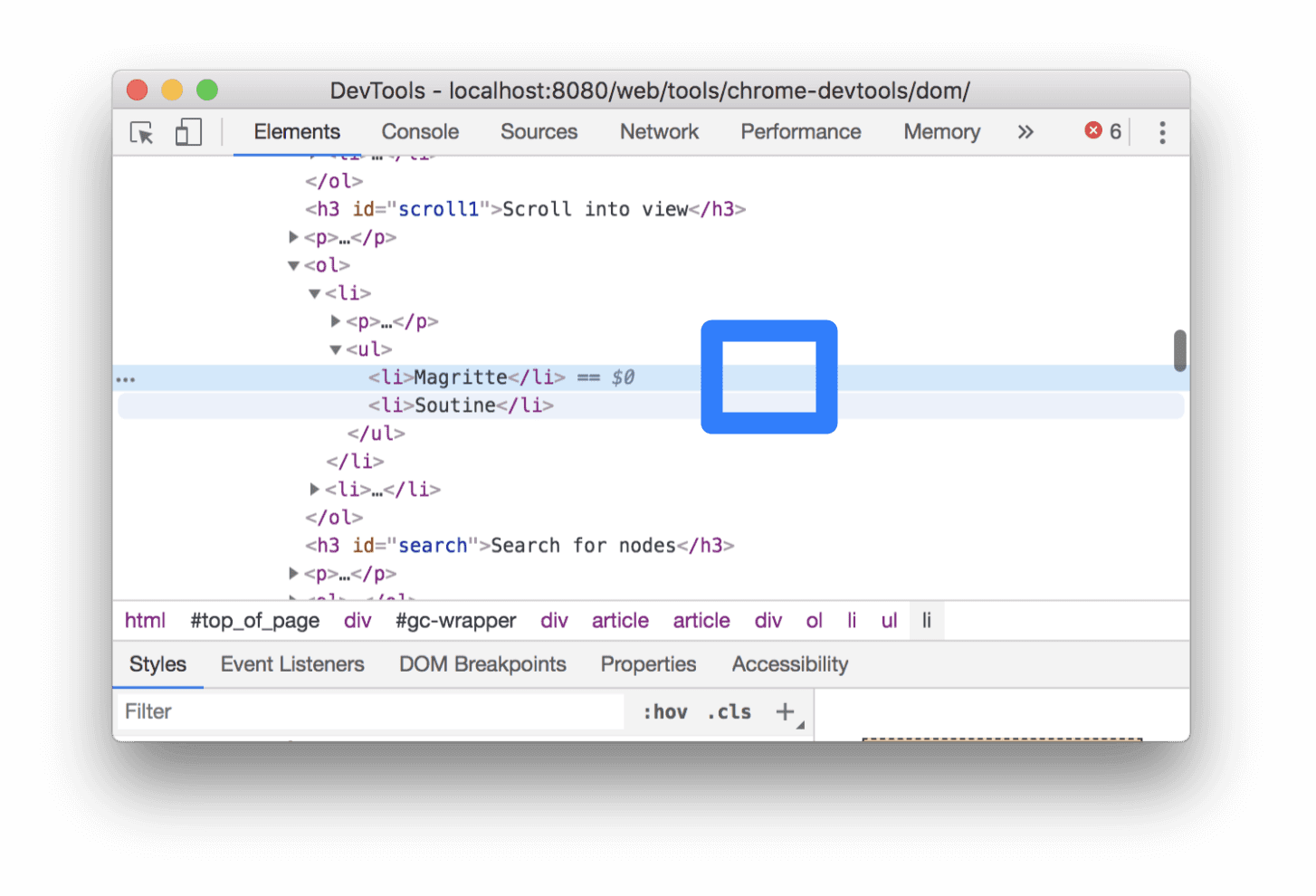
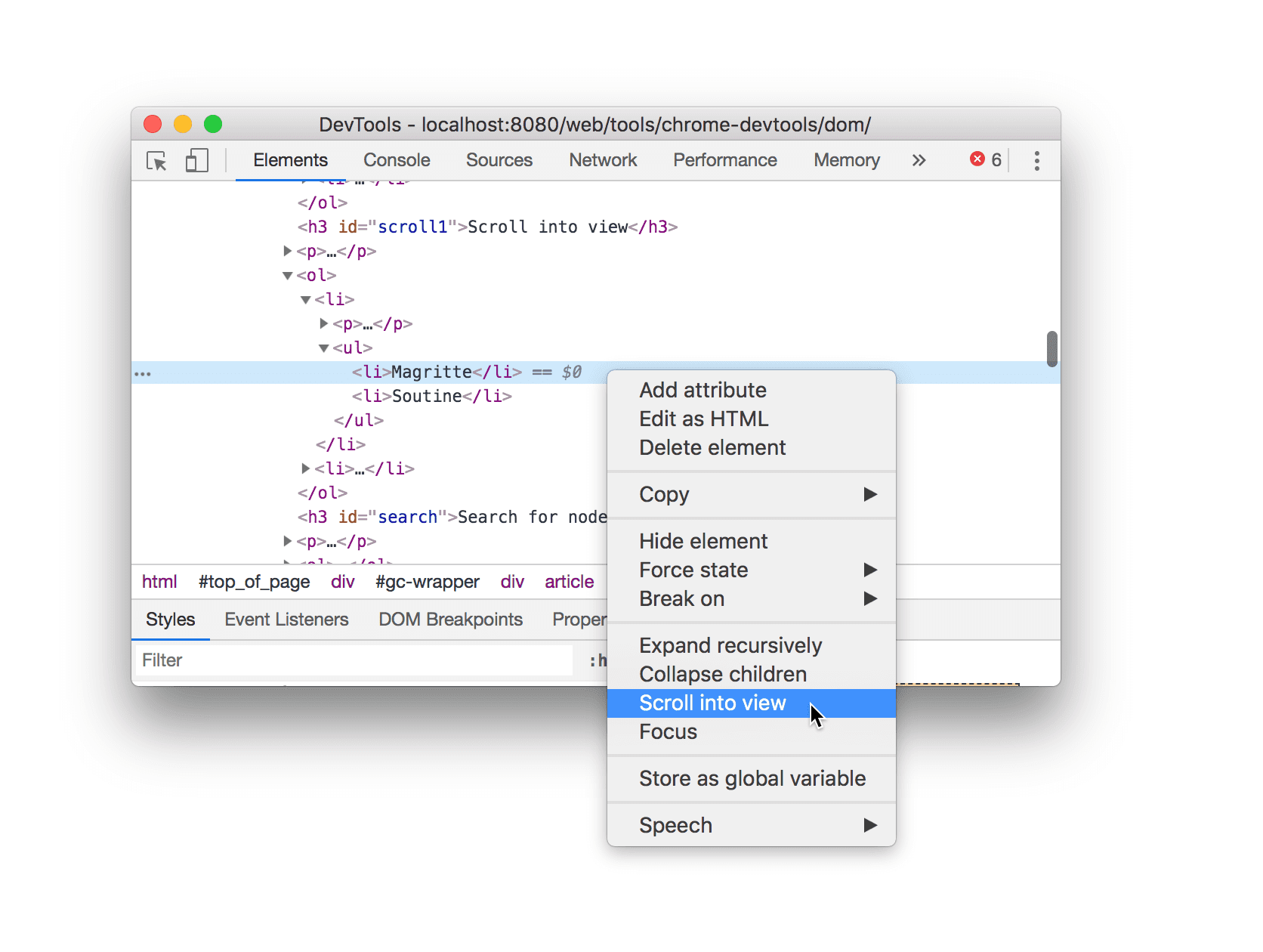
Clique com o botão direito do mouse em Magritte abaixo e selecione Inspecionar.
- Magritte
- Soutine
Acesse a seção Apêndice: visualizar a página na parte inferior desta página. As instruções continuam lá.
Depois de concluir as instruções na parte inferior da página, volte para este ponto.
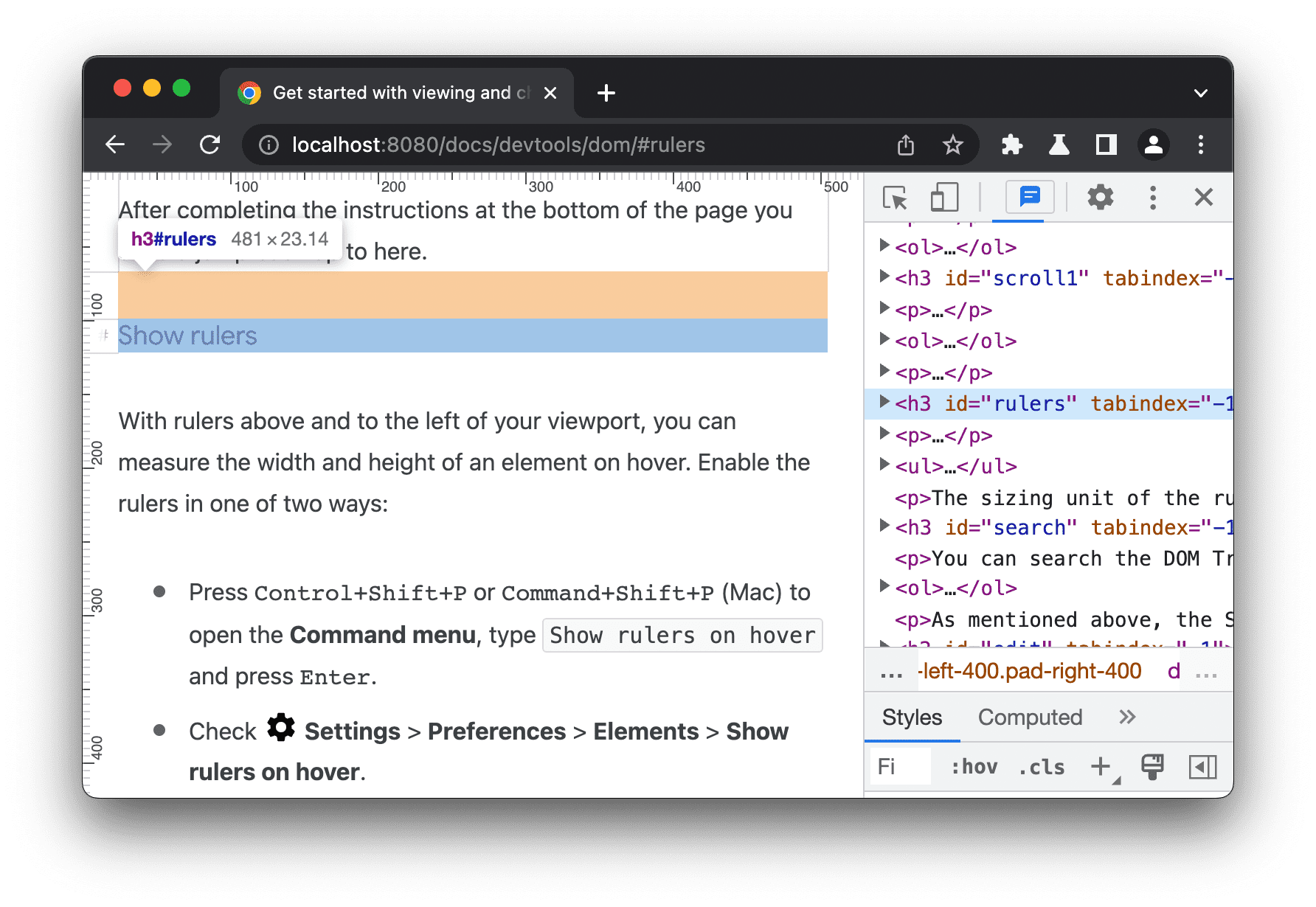
Exibir regras
Com as réguas acima e à esquerda da janela de visualização, você pode medir a largura e a altura de um elemento ao passar o cursor sobre ele no painel Elementos.

Habilite as réguas de uma destas duas maneiras:
- Pressione Control + Shift + P ou Command + Shift + P (Mac) para abrir o Menu de comando, digite
Show rulers on hovere pressione Enter. - Verifique
Configurações > Preferências > Elementos > Mostrar réguas ao passar o cursor.
A unidade de dimensionamento das réguas é o pixel.
Pesquisar nós
Você pode pesquisar a árvore DOM por string, seletor de CSS ou seletor XPath.
- Concentre o cursor no painel Elementos.
- Pressione Control + F ou Command + F (Mac). A barra de pesquisa é aberta na parte inferior da árvore do DOM.
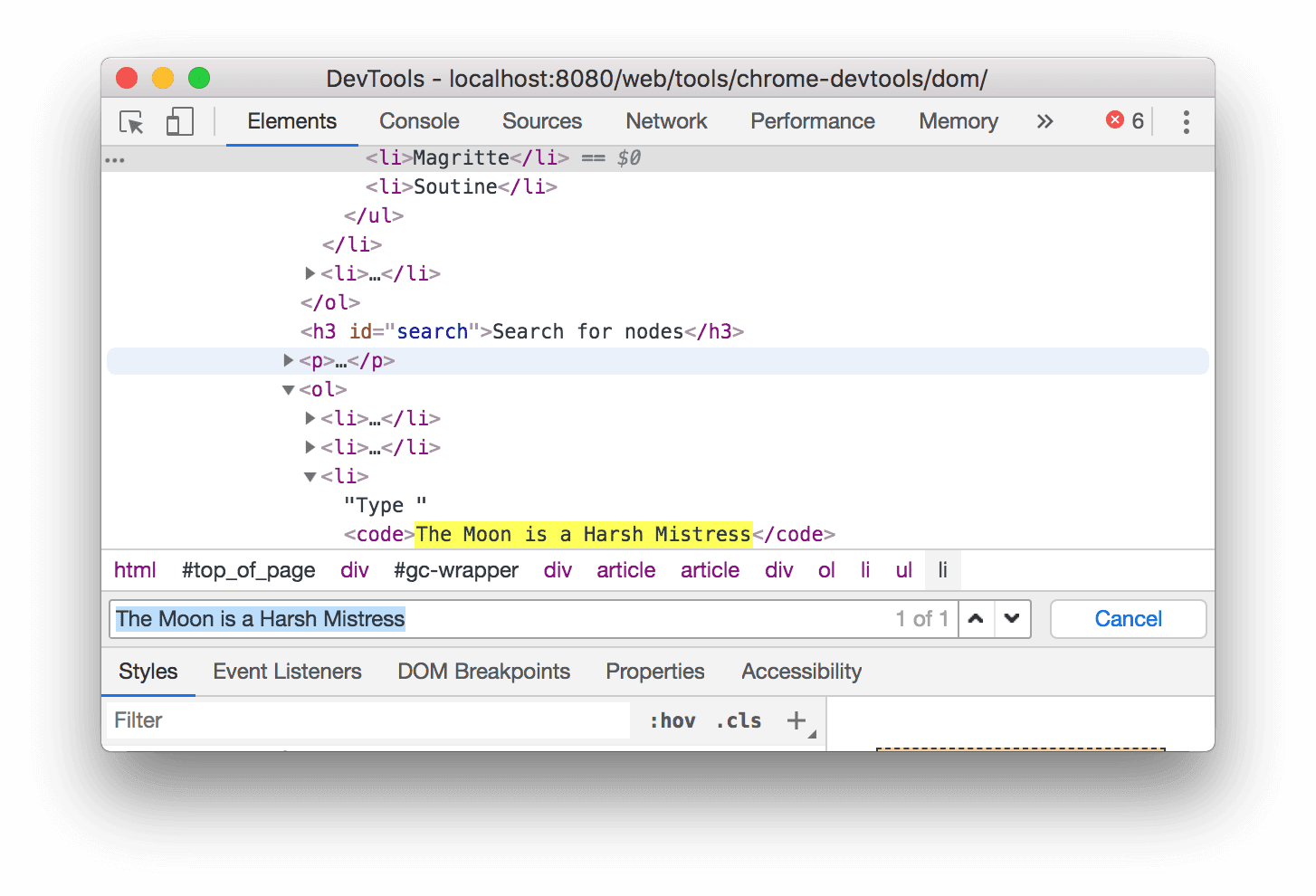
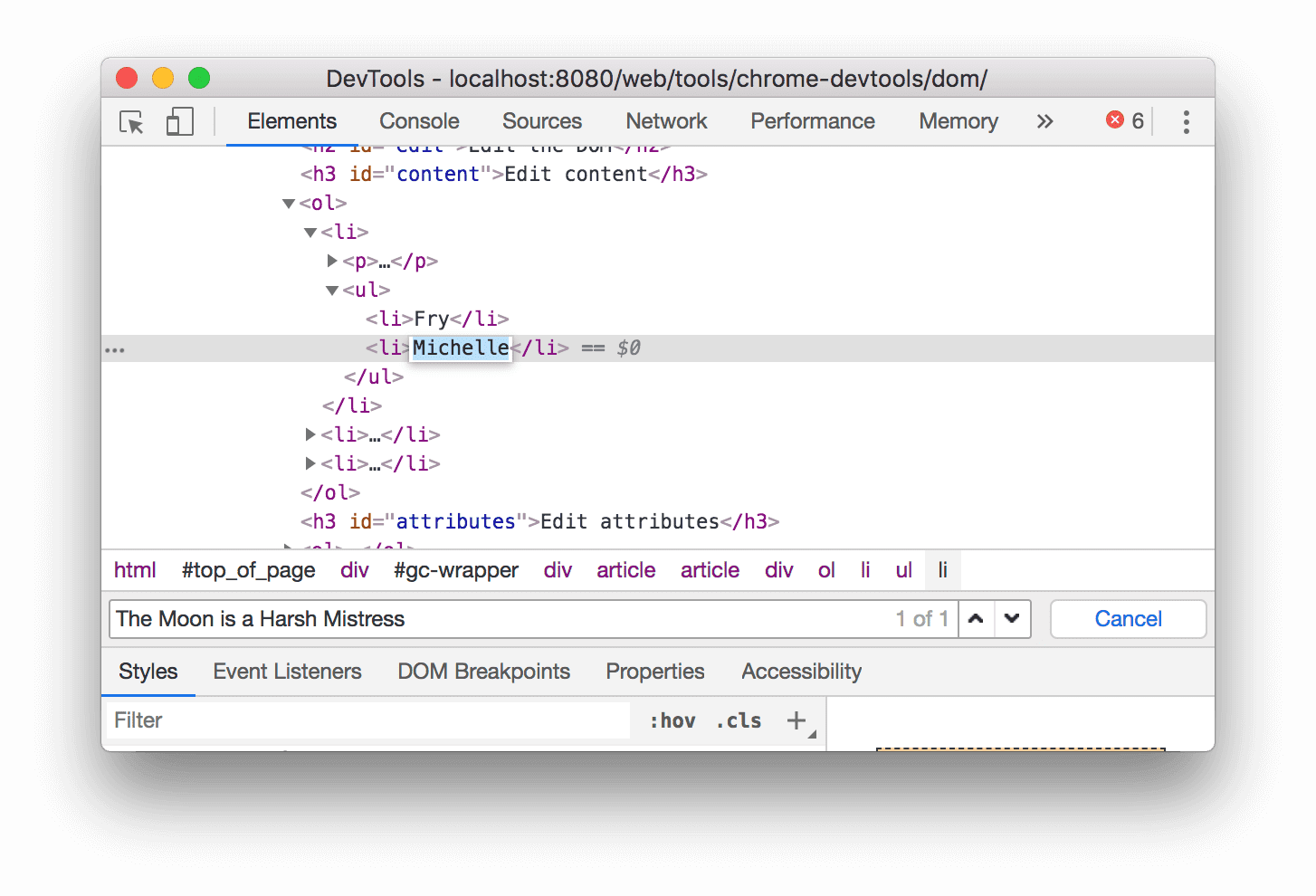
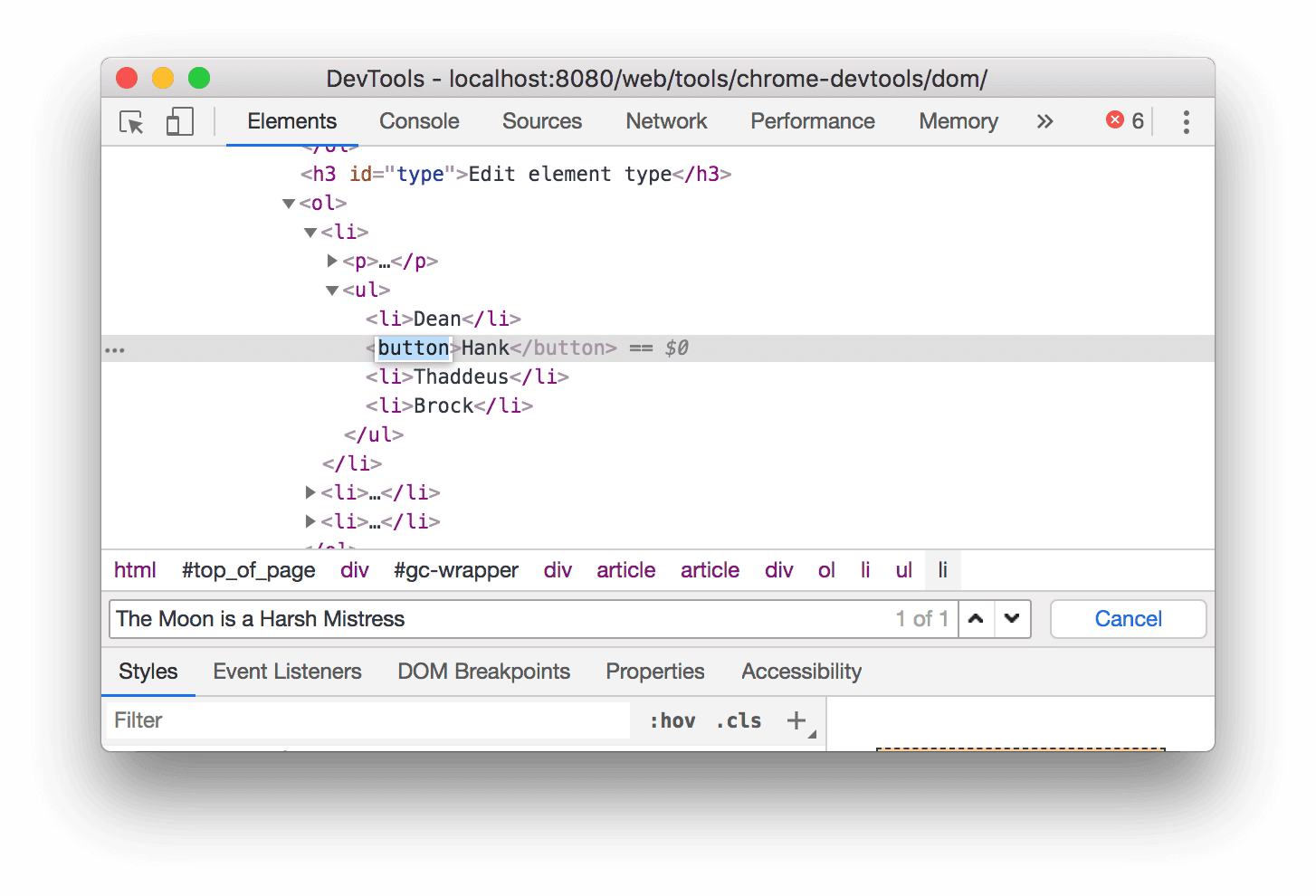
Digite
The Moon is a Harsh Mistress. A última frase é destacada na árvore do DOM.
Como mencionado acima, a barra de pesquisa também oferece suporte aos seletores de CSS e XPath.
O painel Elementos seleciona o primeiro resultado correspondente na árvore do DOM e o exibe na janela de visualização. Por padrão, isso acontece enquanto você digita. Se você sempre trabalha com consultas de pesquisa longas, o DevTools só pode executar a pesquisa quando você pressiona Enter.
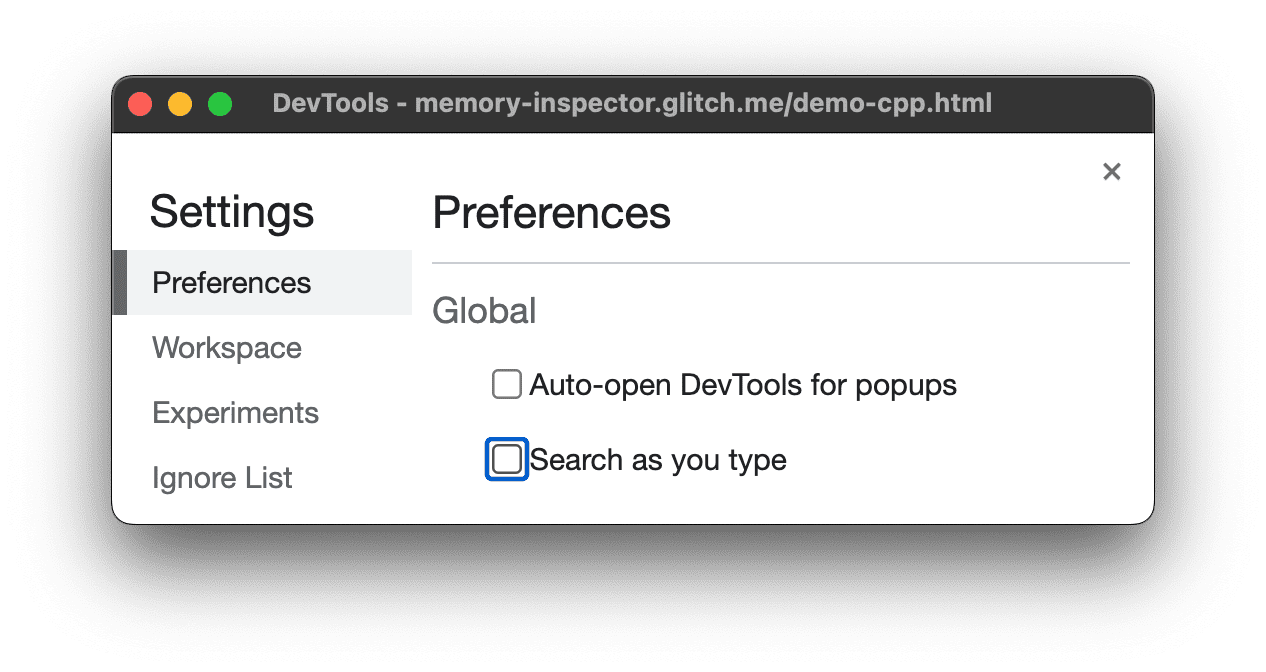
Para evitar saltos desnecessários entre os nós, desmarque a caixa de seleção Configurações > Preferências > Global > Pesquisar enquanto digita.

Editar o DOM
Você pode editar o DOM rapidamente e ver como essas mudanças afetam a página.
Editar conteúdo
Para editar o conteúdo de um nó, clique duas vezes no conteúdo na árvore DOM.
Clique com o botão direito do mouse em Michelle abaixo e selecione Inspecionar.
- Fritura
- Michelle
Na árvore DOM, clique duas vezes em
Michelle. Em outras palavras, clique duas vezes no texto entre<li>e</li>. O texto é destacado em azul para indicar que está selecionado.
Exclua
Michelle, digiteLeelae pressione Enter para confirmar a mudança. O texto acima muda de Michelle para Leela.
Editar atributos
Para editar atributos, clique duas vezes no nome ou valor do atributo. Siga as instruções abaixo para saber como adicionar atributos a um nó.
Clique com o botão direito do mouse em Howard abaixo e selecione Inspecionar.
- Howard
- Vicente
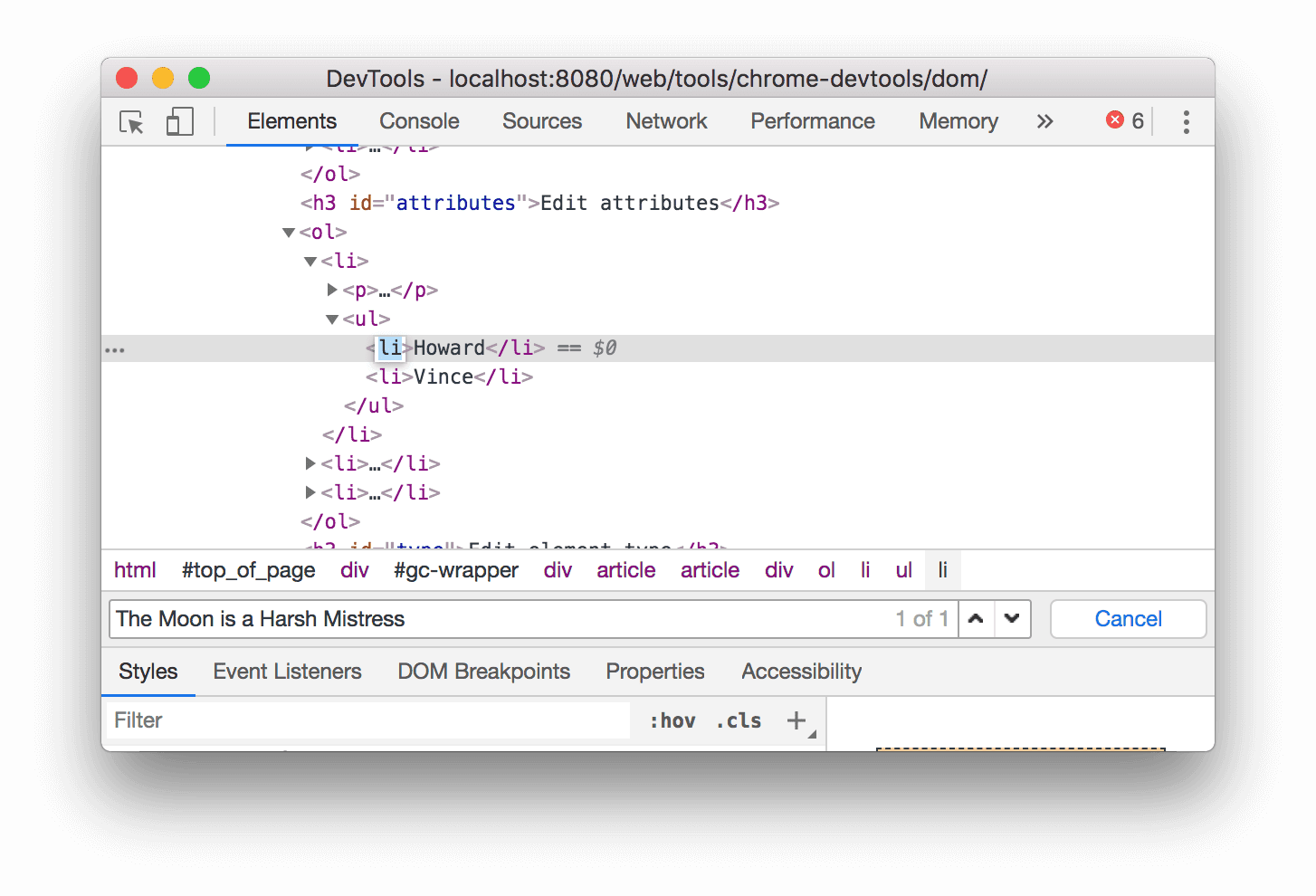
Clique duas vezes em
<li>. O texto é destacado para indicar que o nó está selecionado.
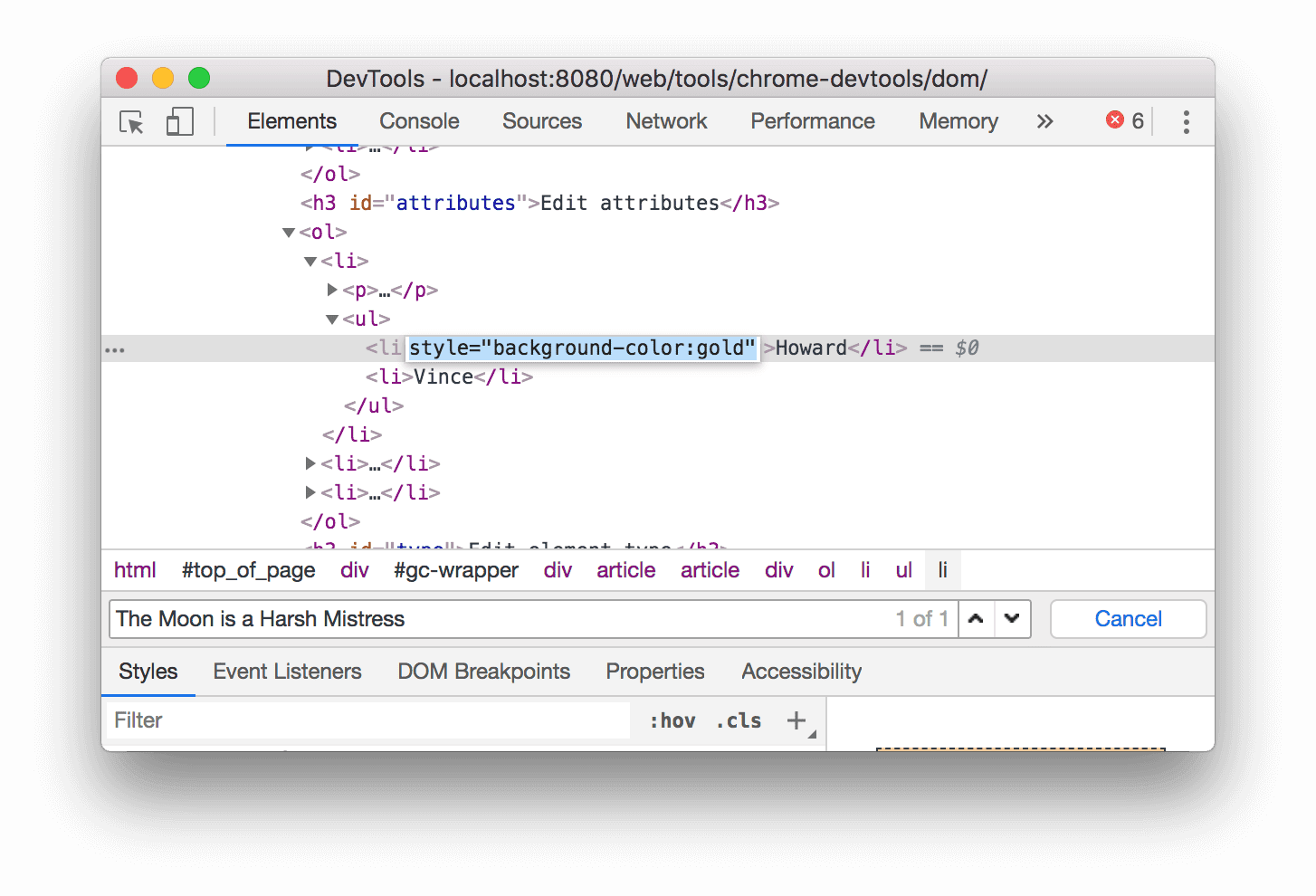
Pressione a tecla de seta para a direita, adicione um espaço, digite
style="background-color:gold"e pressione Enter. A cor de fundo do nó muda para dourado.
Também é possível usar a opção Editar atributo do clique com o botão direito do mouse.

Editar tipo de nó
Para editar o tipo de um nó, clique duas vezes nele e digite o novo tipo.
Clique com o botão direito do mouse em Hank abaixo e selecione Inspecionar.
- Decano
- Kibon
- Tadeu
- Brock
Clique duas vezes em
<li>. O textoliestá destacado.Exclua
li, digitebuttone pressione Enter. O nó<li>muda para<button>.
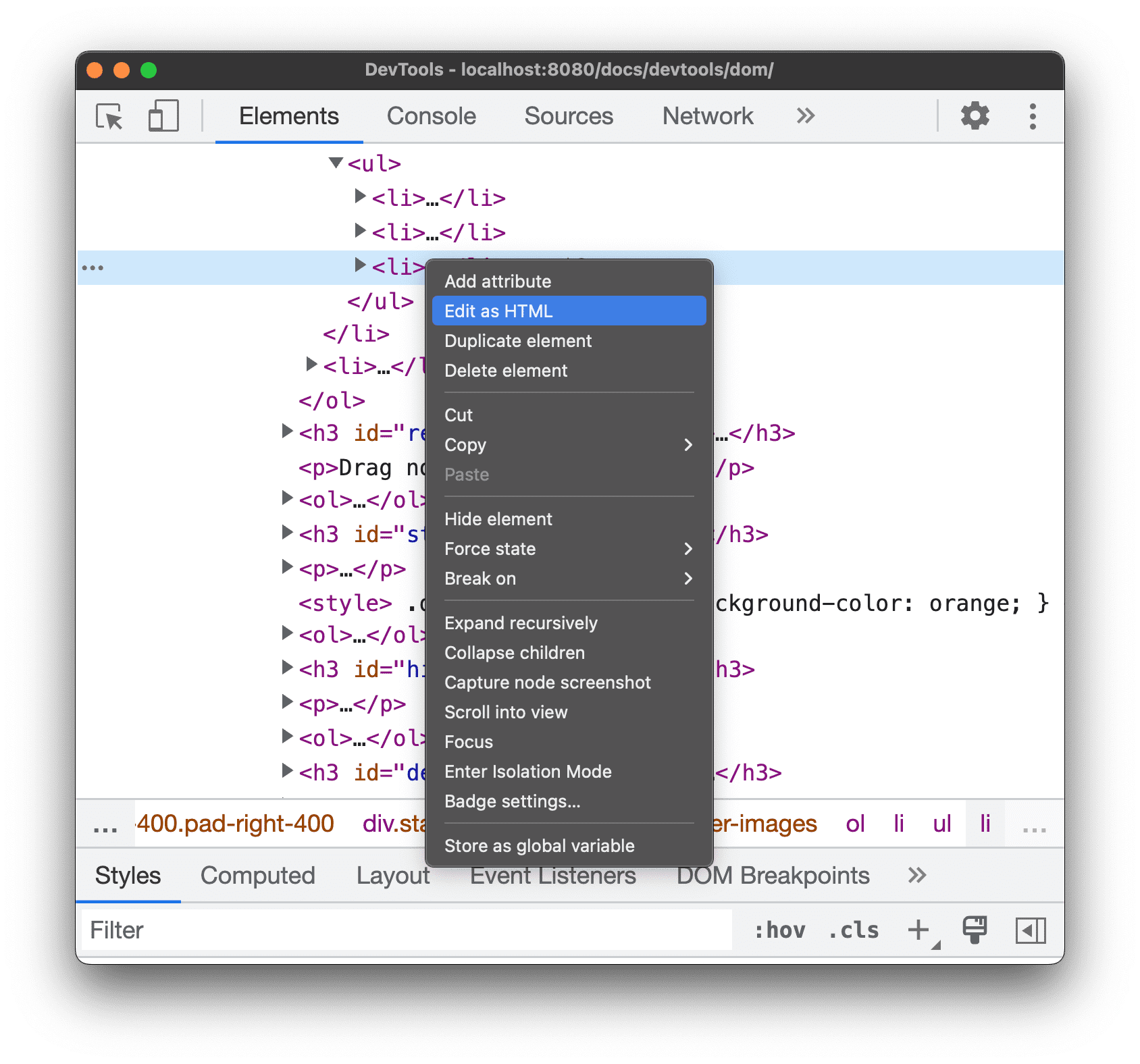
Editar como HTML
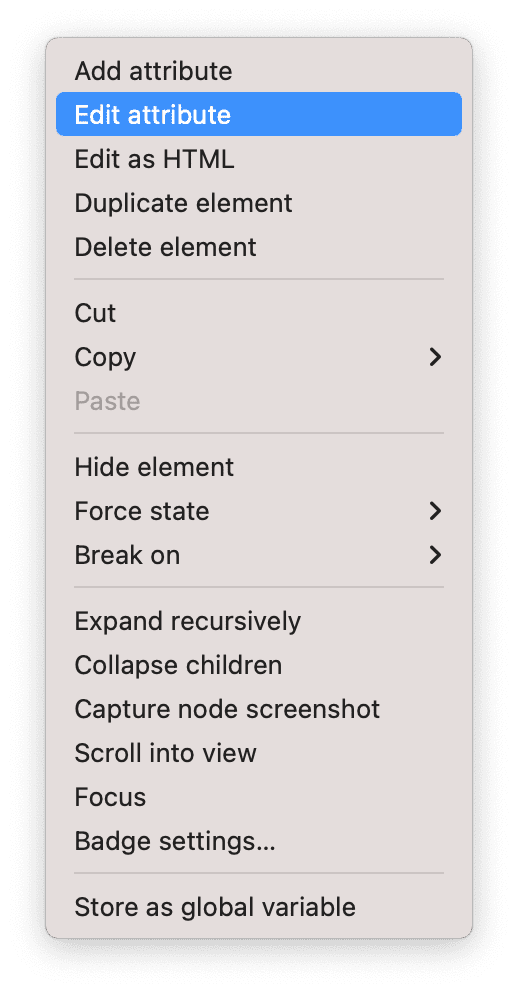
Para editar nós como HTML com destaque de sintaxe e preenchimento automático, selecione Editar como HTML no menu suspenso do nó.
Clique com o botão direito do mouse em Leonard abaixo e selecione Inspecionar.
- Centavo
- Howard
- Roberto
- Leonard
No painel Elementos, clique com o botão direito do mouse no nó atual e selecione Editar como HTML no menu suspenso.

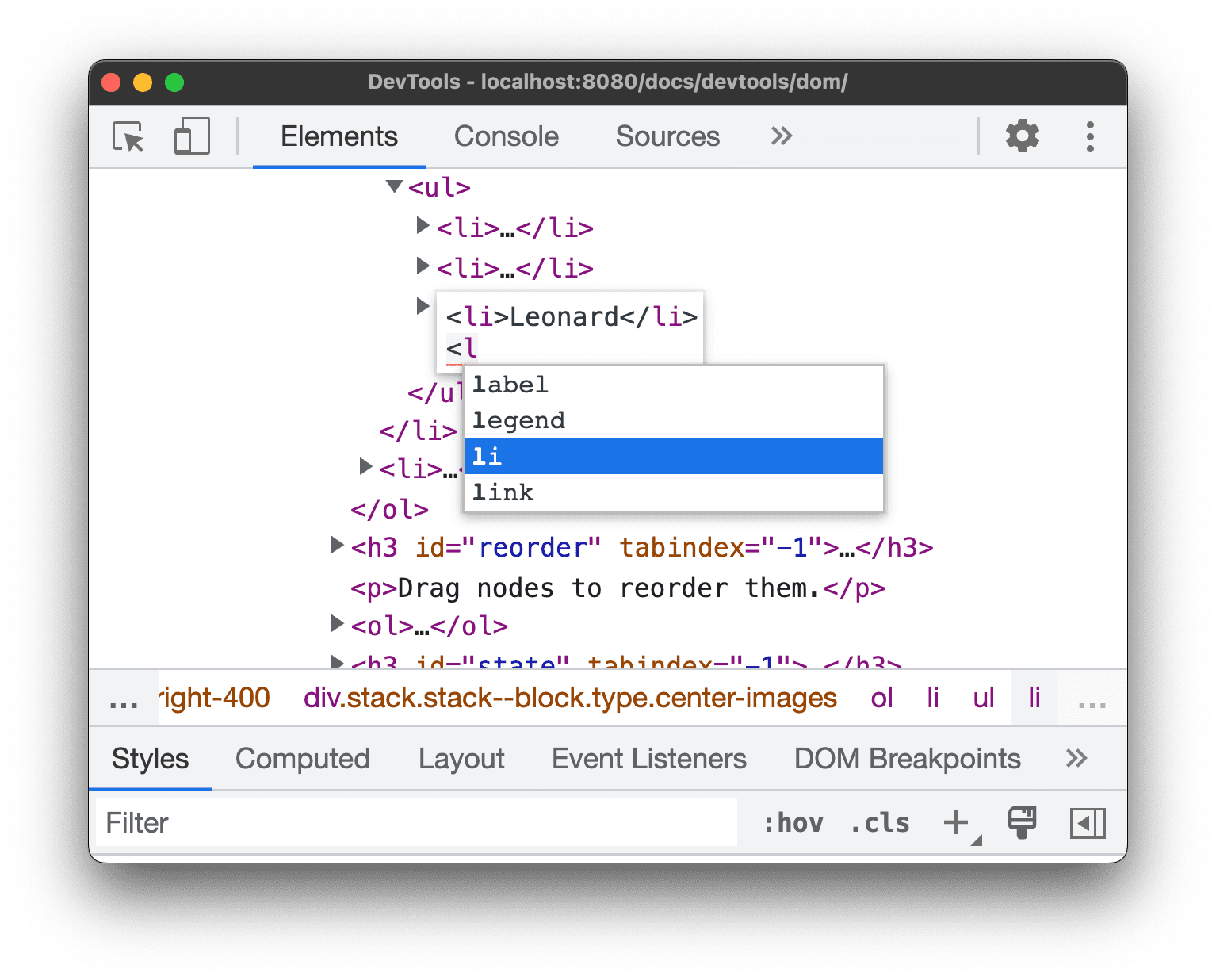
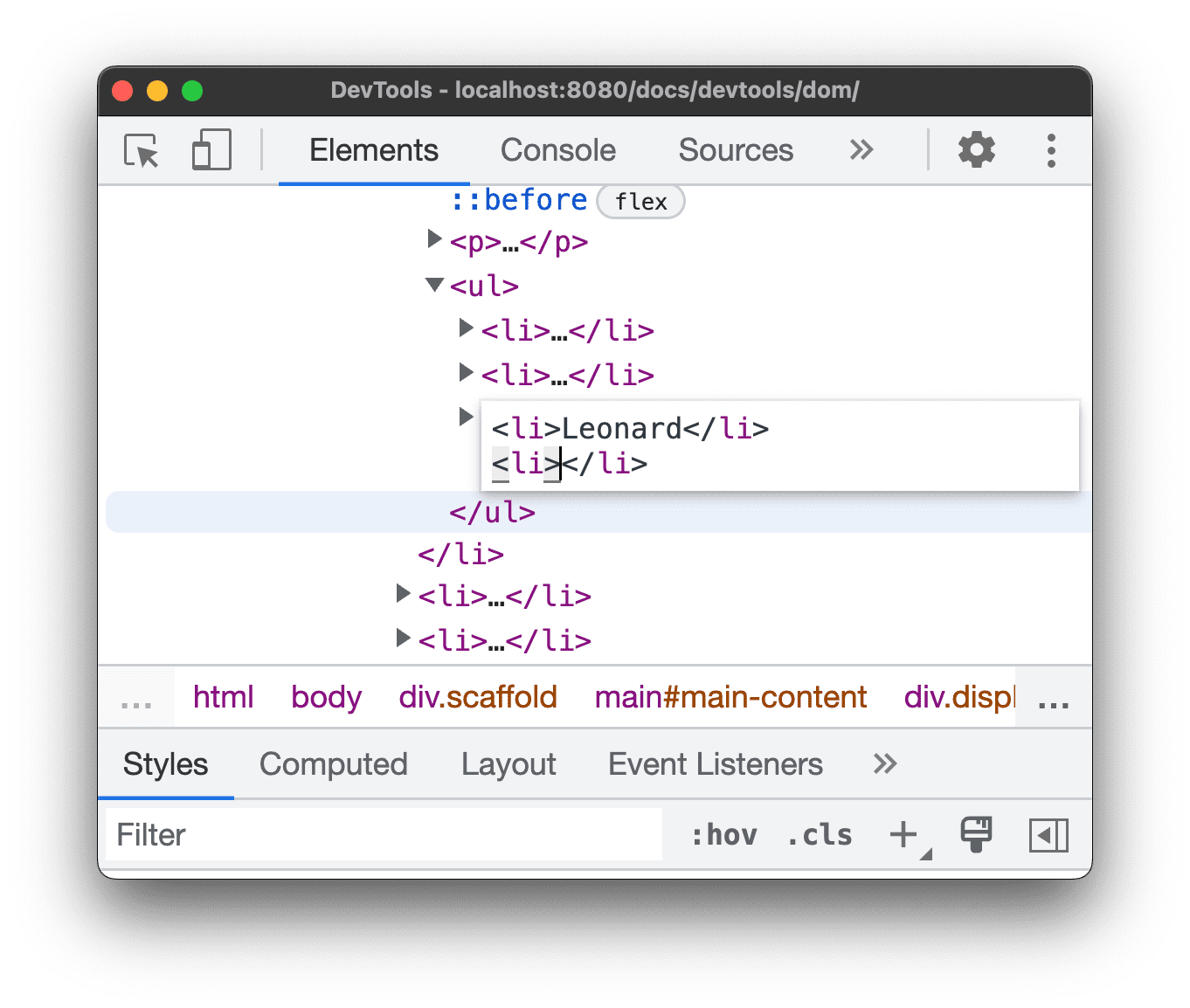
Pressione Enter para iniciar uma nova linha e comece a digitar
<l. A DevTool destaca a sintaxe HTML e preenche automaticamente as tags.
Selecione o elemento
lino menu de preenchimento automático e digite>. O DevTools adiciona automaticamente a tag de fechamento</li>após o cursor.
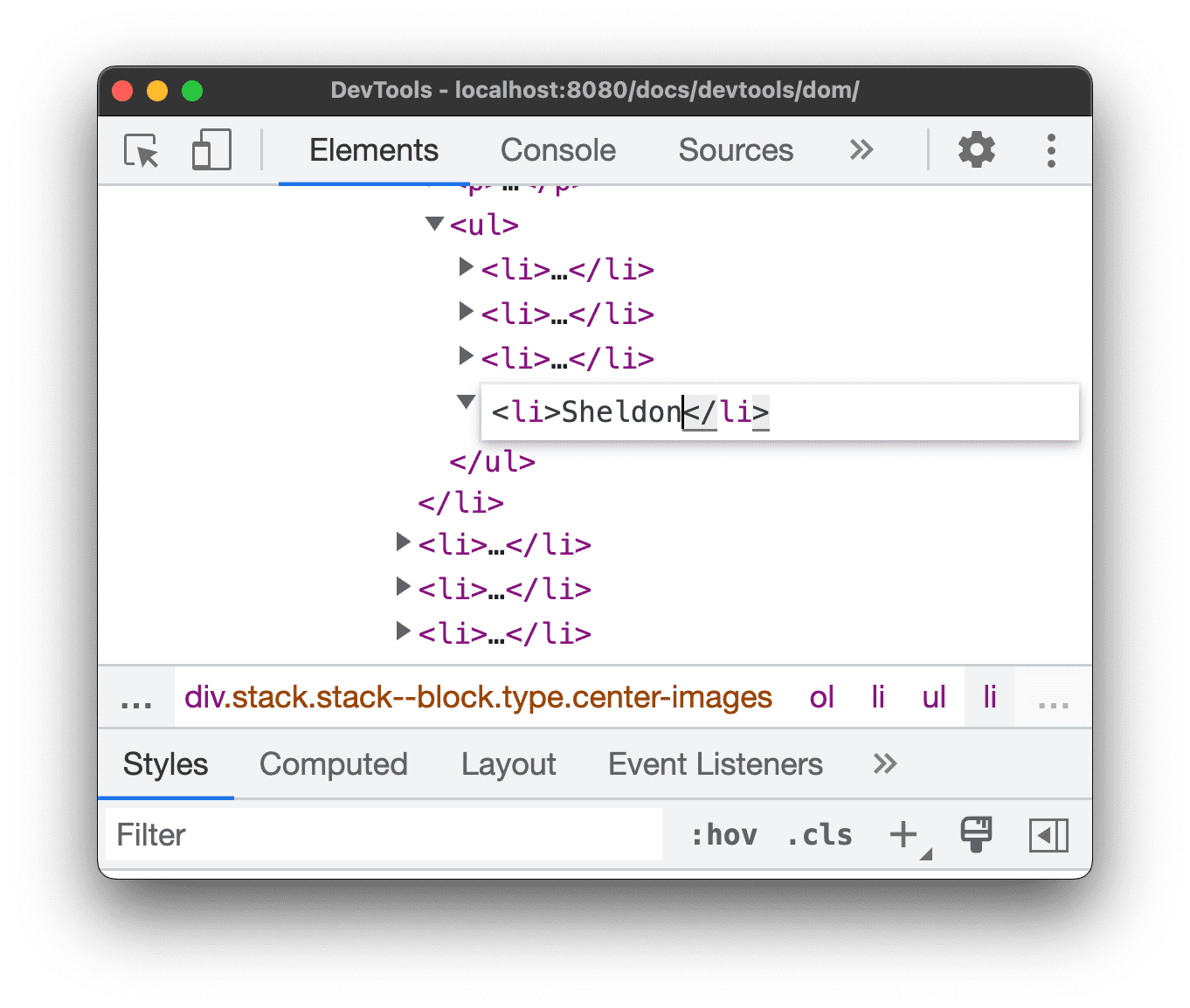
Digite
Sheldonna tag e pressione Control / Command + Enter para aplicar as mudanças.
Duplicar um nó
Para duplicar um elemento, use a opção Duplicar elemento do botão direito do mouse.
Clique com o botão direito do mouse em Nana abaixo e selecione Inspecionar.
- Fogueira das penteadeiras
- Nana
- Orlando
- Ruído branco
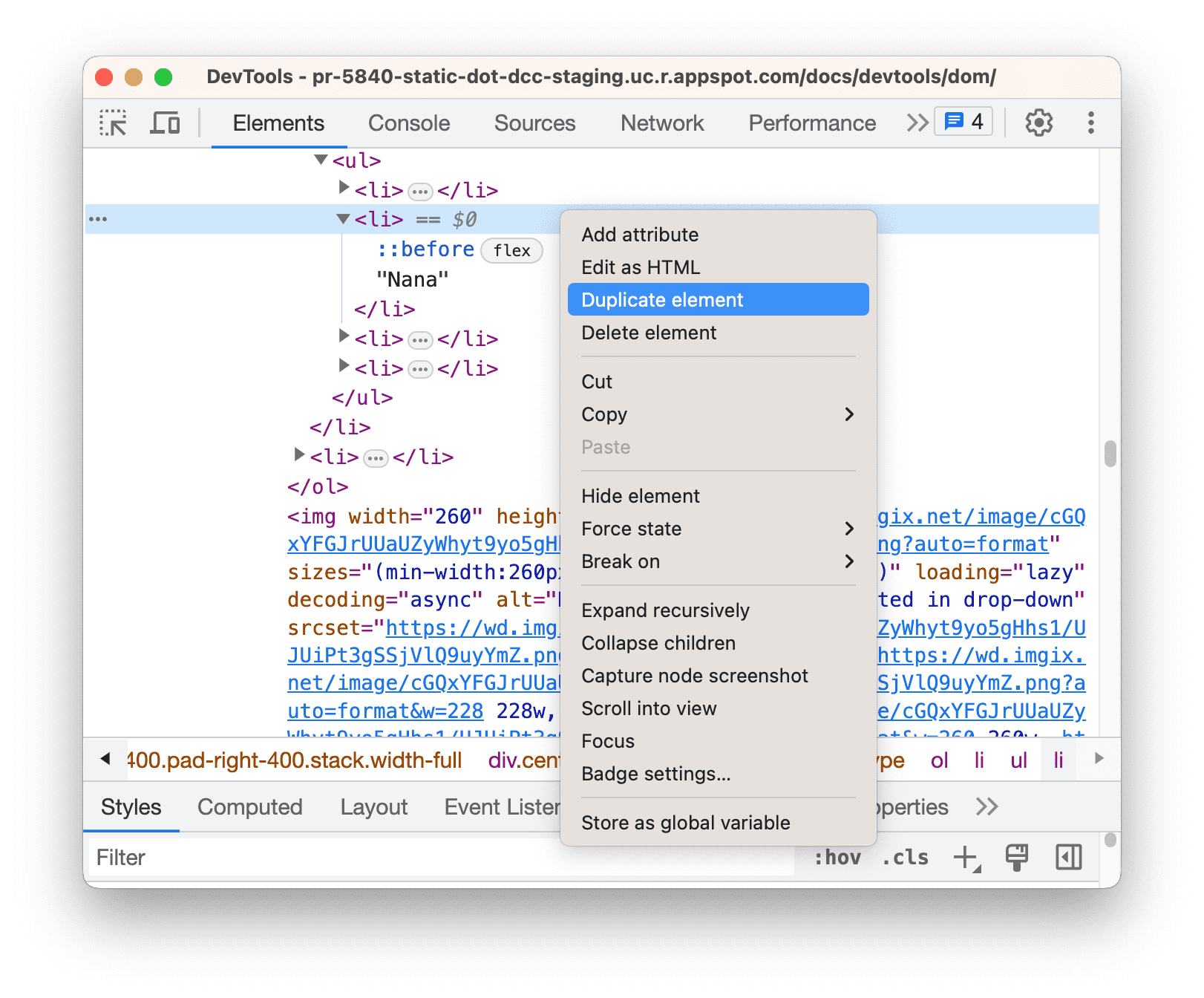
No painel Elementos, clique com o botão direito do mouse em
<li>Nana</li>e selecione Duplicar elemento no menu suspenso.
Voltar à página. O item da lista foi duplicado instantaneamente.
Você também pode usar os atalhos do teclado: Shift + Alt + seta para baixo (Windows e Linux) e Shift + Option + seta para baixo (MacOS).
Fazer uma captura de tela do nó
Você pode fazer uma captura de tela de qualquer nó individual na árvore do DOM usando a opção Capturar tela do nó.
Clique com o botão direito do mouse em qualquer imagem desta página e selecione Inspecionar.
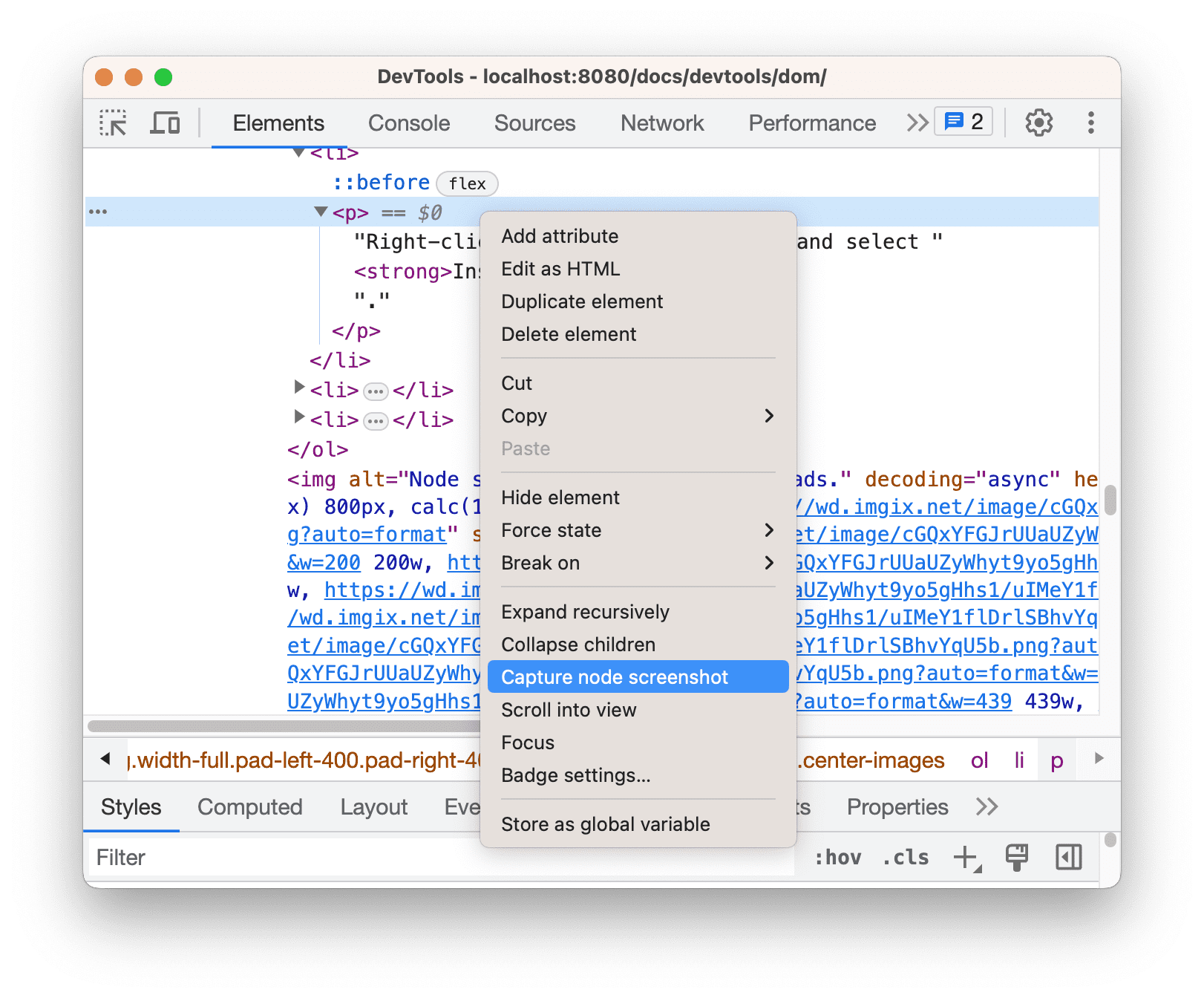
No painel Elementos, clique com o botão direito do mouse no URL da imagem e selecione Capturar tela do nó no menu suspenso.

A captura de tela será salva nos seus downloads.

Reordenar nós DOM
Arraste os nós para reordenar.
Clique com o botão direito do mouse em Elvis Presley abaixo e selecione Inspecionar. Observe que é o último item da lista.
- Stevie maravilha
- Tom espera
- Chris thile
- Elvis presley
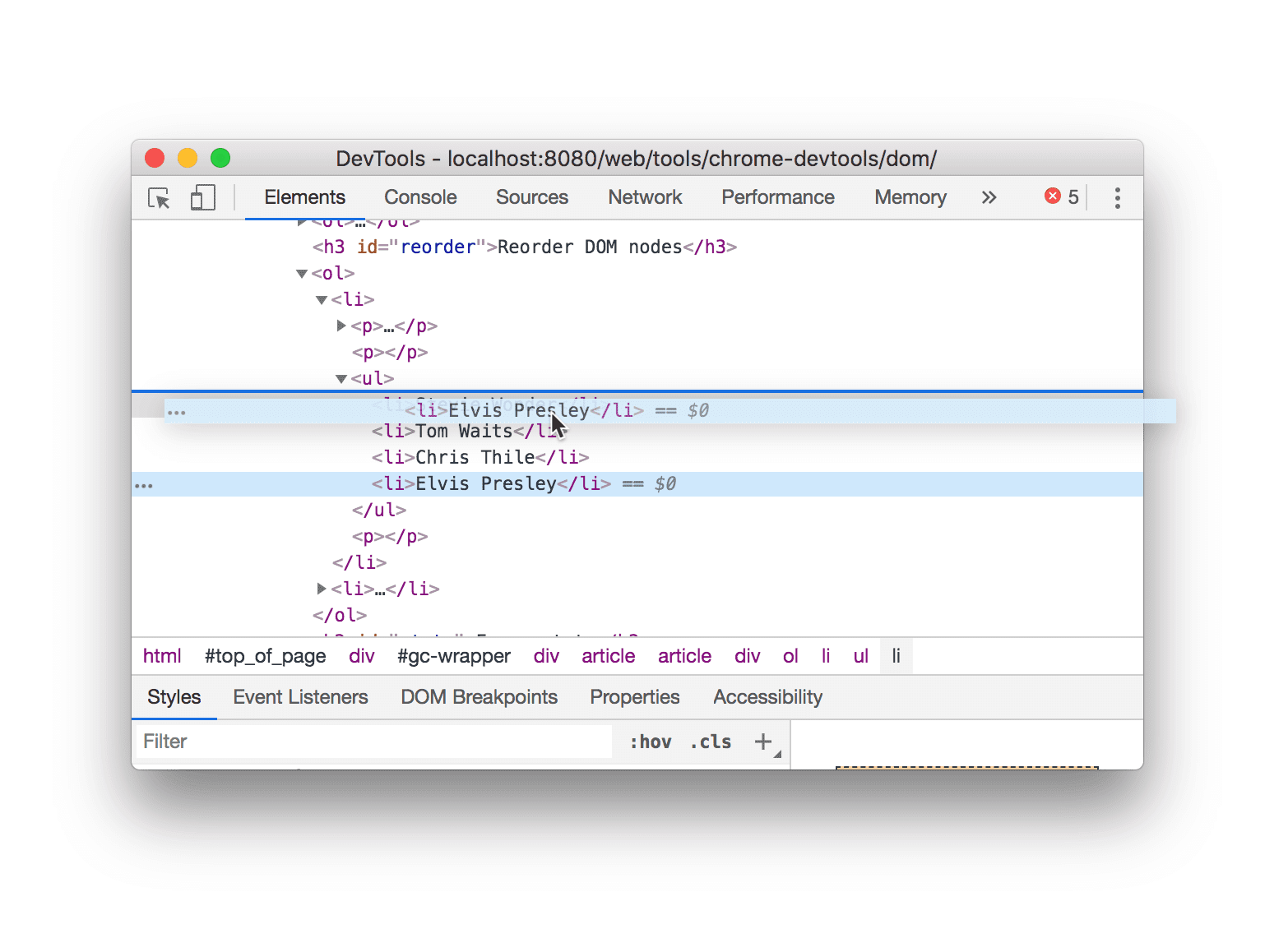
Na árvore DOM, arraste
<li>Elvis Presley</li>para o topo da lista.
Forçar estado
É possível forçar os nós a permanecer em estados como :active, :hover, :focus,
:visited e :focus-within.
Passe o cursor sobre O Senhor das Moscas abaixo. A cor de fundo vai ficar laranja.
- O Senhor das Moscas
- Crime e punição
- Moby dick
Clique com o botão direito do mouse em O Lord das Moscas acima e selecione Inspecionar.
Clique com o botão direito do mouse em
<li class="demo--hover">The Lord of the Flies</li>e selecione Force State > :hover. Consulte o Apêndice: opções ausentes se essa opção não for exibida. A cor de fundo permanece laranja, mesmo que você não esteja realmente passando o cursor sobre o nó.
Ocultar um nó
Pressione H para ocultar um nó.
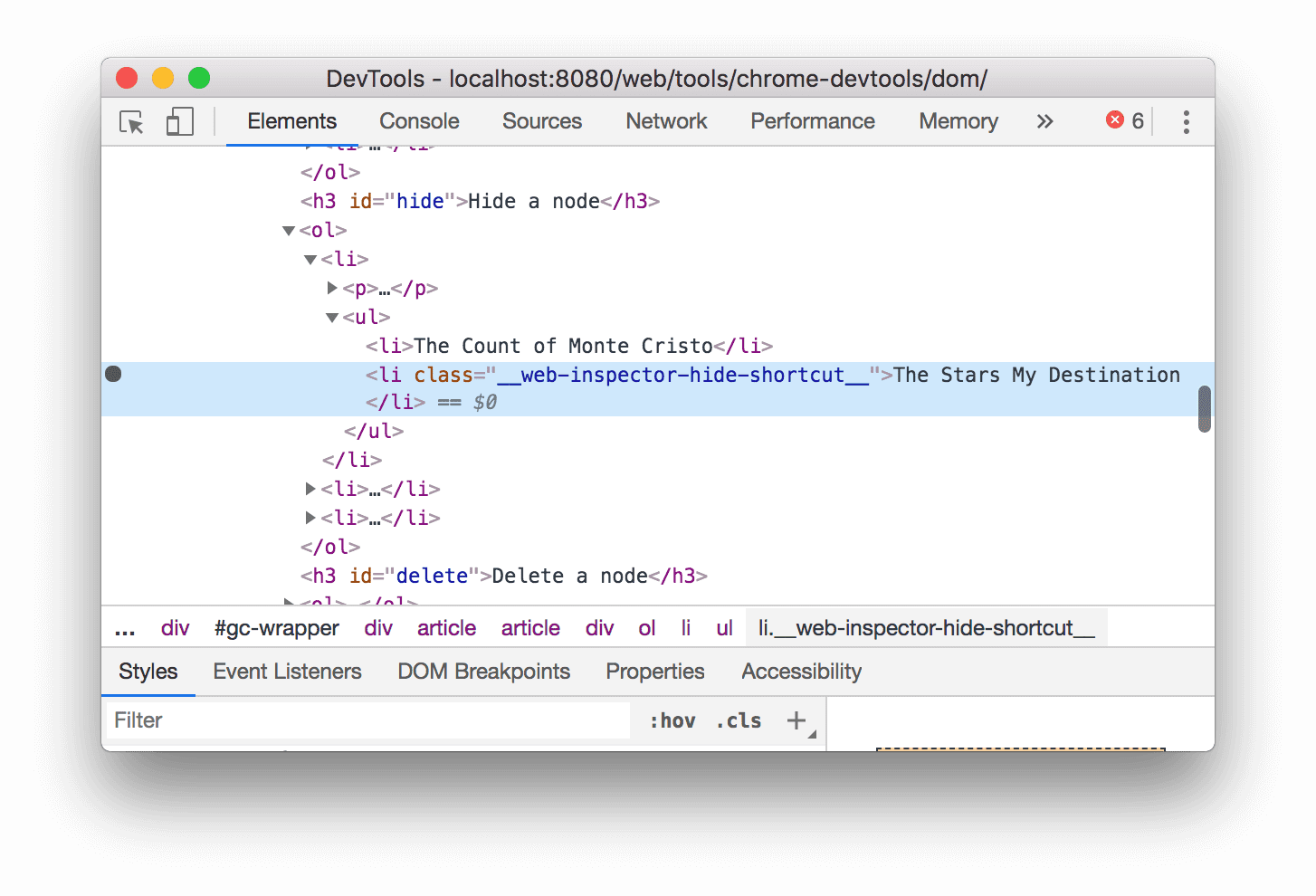
Clique com o botão direito do mouse em The Stars My Destination abaixo e selecione Inspect.
- O Conde de Monte Cristo
- As Estrelas: Meu Destino
Pressione a tecla H. O nó está oculto. Também é possível clicar com o botão direito do mouse no nó e usar a opção Ocultar elemento.

Pressione a tecla H novamente. O nó é mostrado novamente.
Excluir um nó
Pressione Delete para excluir um nó.
Clique com o botão direito do mouse em Base abaixo e selecione Inspect.
- O Homem Ilustrado
- Pelo Olhar
- Modelos de
Pressione a tecla Delete. O nó foi excluído. Também é possível clicar com o botão direito do mouse no nó e usar a opção Excluir elemento.
Pressione Control + Z ou Command + Z (Mac). A última ação é desfeita e o nó reaparece.
Acessar nós no console
O DevTools oferece alguns atalhos para acessar os nós do DOM pelo Console ou receber referências do JavaScript a eles.
Referenciar o nó selecionado atualmente com US $0
Quando você inspeciona um nó, o texto == $0 ao lado dele significa que é possível referenciá-lo
no console com a variável $0.
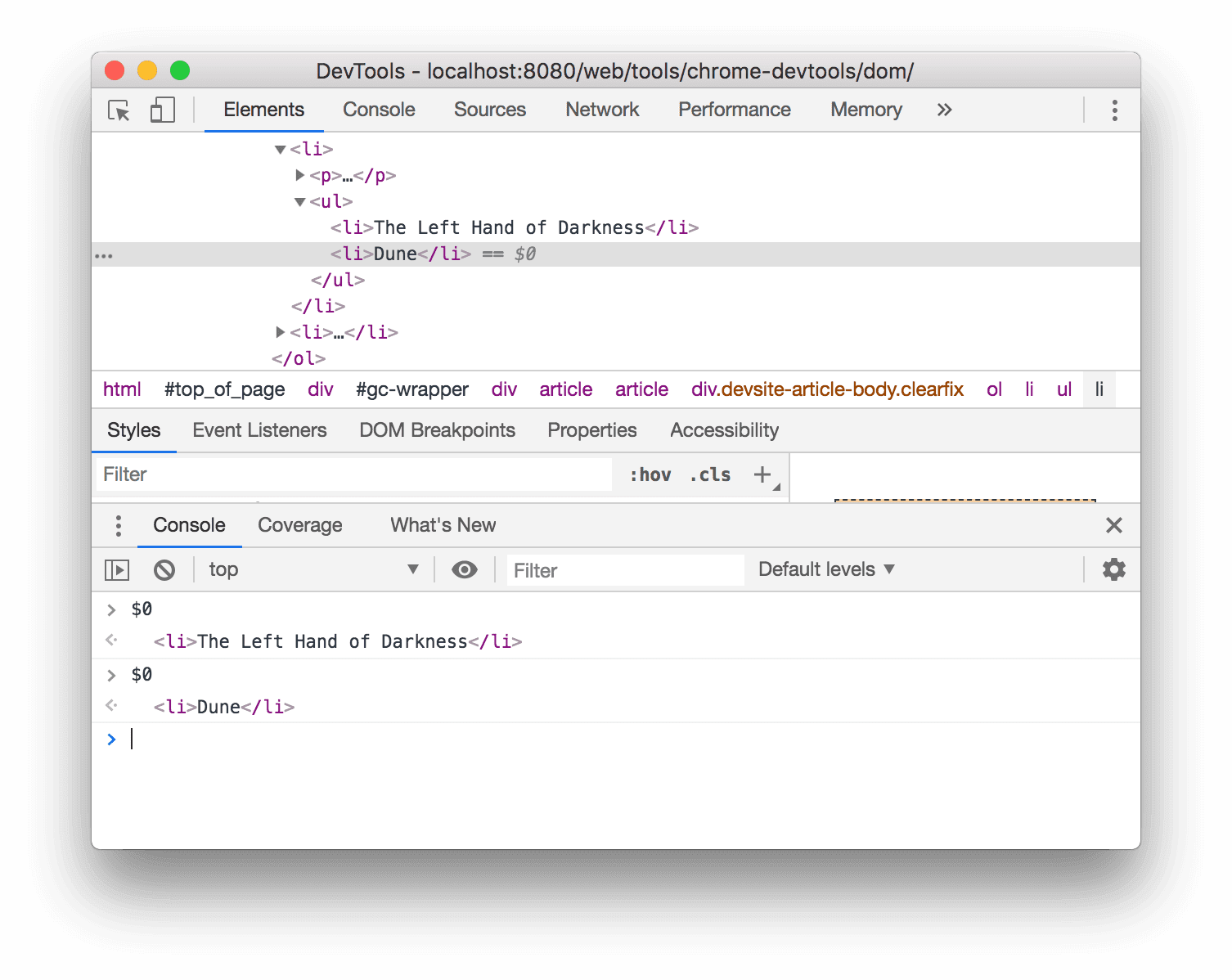
Clique com o botão direito do mouse em A mão esquerda da escuridão abaixo e selecione Inspecionar.
- A mão esquerda das trevas
- Duna
Pressione a tecla Esc para abrir a gaveta do console.
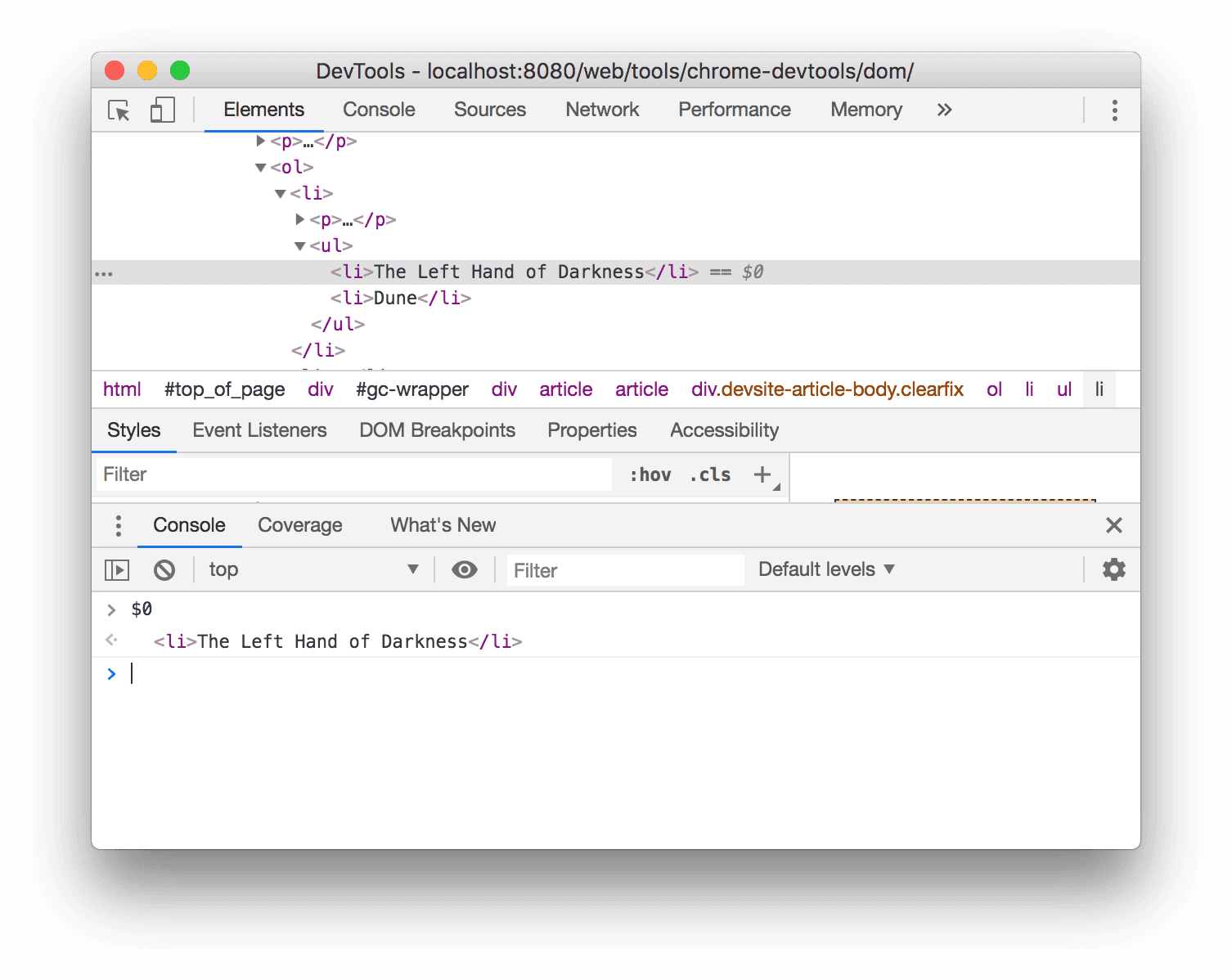
Digite
$0e pressione a tecla Enter. O resultado da expressão mostra que$0é avaliado como<li>The Left Hand of Darkness</li>.
Passe o cursor sobre o resultado. O nó está destacado na janela de visualização.
Clique em
<li>Dune</li>na árvore DOM, digite$0no console novamente e pressione Enter novamente. Agora,$0é avaliado como<li>Dune</li>.
Armazenar como variável global
Se você precisar consultar um nó várias vezes, armazene-o como uma variável global.
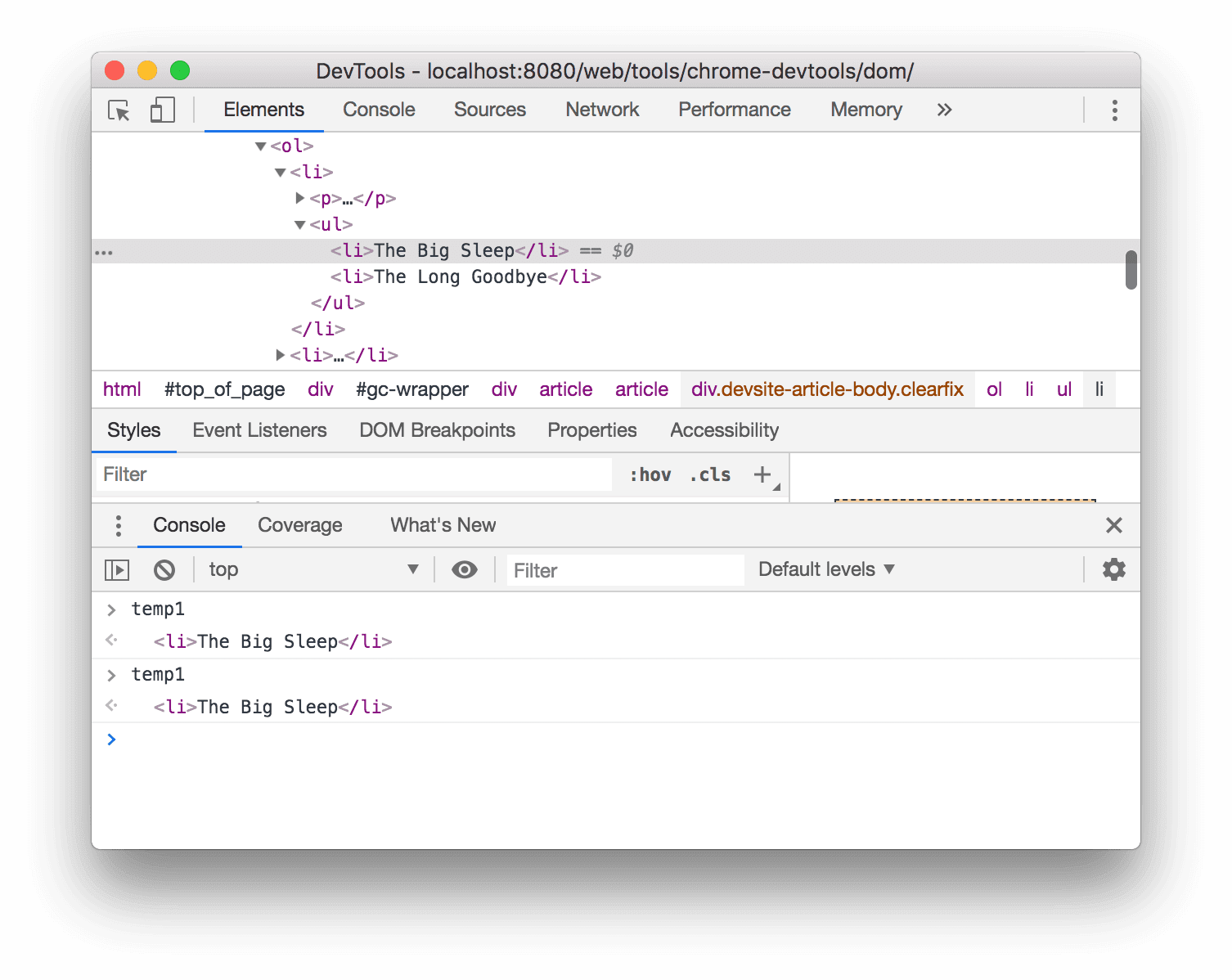
Clique com o botão direito do mouse em The Big Sleep abaixo e selecione Inspect.
- O Grande Sono
- O longo adeus
Clique com o botão direito do mouse em
<li>The Big Sleep</li>na árvore DOM e selecione Armazenar como variável global. Consulte o Apêndice: opções ausentes se essa opção não for exibida.Digite
temp1no console e pressione Enter. O resultado da expressão mostra que a variável é avaliada no nó.
Copiar caminho JS
Copie o caminho JavaScript para um nó quando precisar referenciá-lo em um teste automatizado.
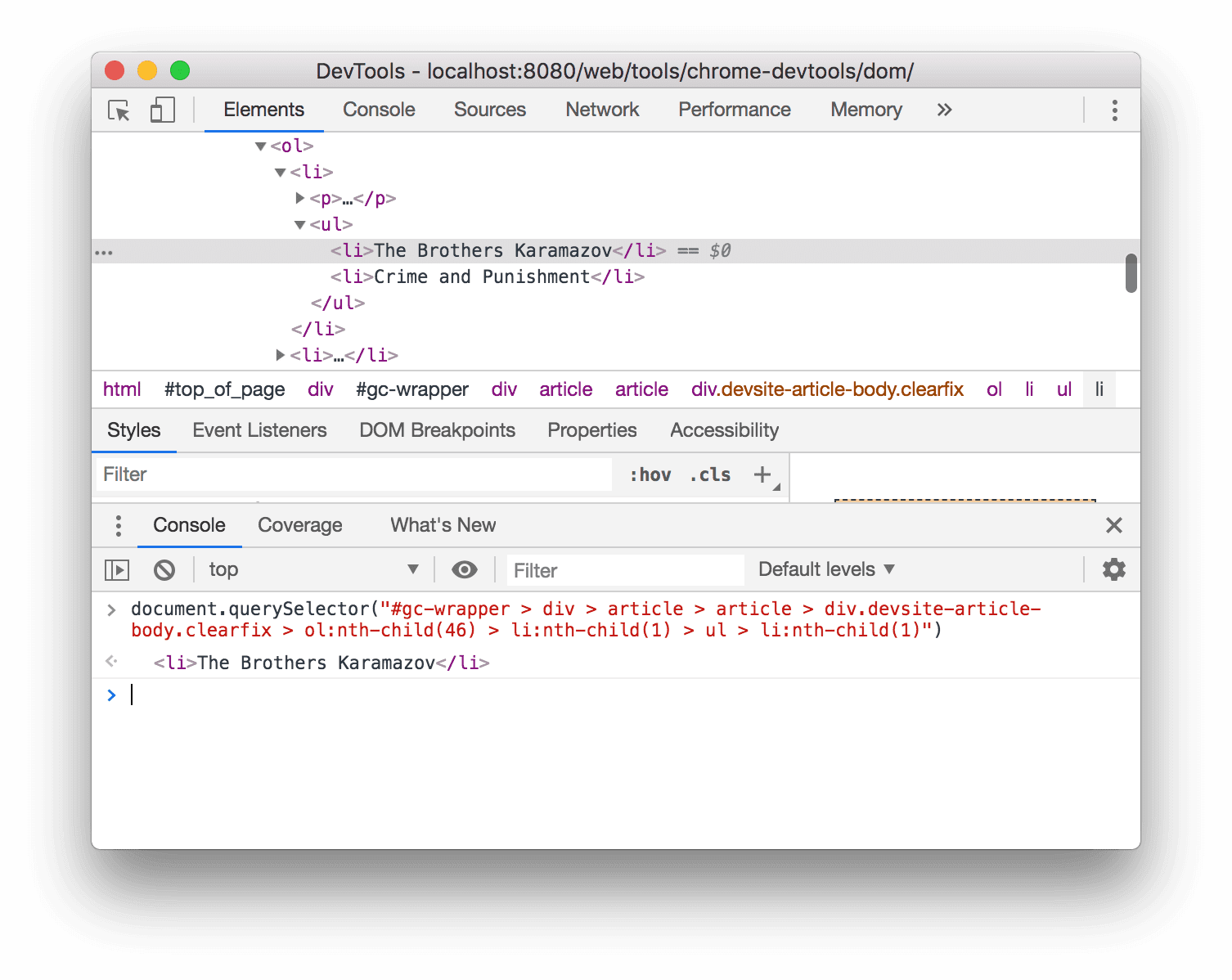
Clique com o botão direito do mouse em The Brothers Karamazov abaixo e selecione Inspect.
- Irmãos Karamazov
- Crime e punição
Clique com o botão direito do mouse em
<li>The Brothers Karamazov</li>na árvore DOM e selecione Copy > Copy JS Path. Uma expressãodocument.querySelector()que é resolvida com o nó foi copiada para a área de transferência.Pressione Control + V ou Command + V (Mac) para colar a expressão no Console.
Pressione Enter para avaliar a expressão.

Interromper em mudanças do DOM
O DevTools permite pausar o JavaScript de uma página quando o JavaScript modifica o DOM. Consulte Pontos de interrupção de mudança DOM.
Próximas etapas
Isso abrange a maioria dos recursos relacionados ao DOM no DevTools. Para descobrir o restante delas, clique com o botão direito do mouse em nós na árvore DOM e teste as outras opções que não foram abordadas neste tutorial. Consulte também Atalhos de teclado do painel Elementos.
Confira a página inicial do Chrome DevTools para descobrir tudo o que você pode fazer com ele.
Consulte Comunidade se quiser entrar em contato com a equipe do DevTools ou receber ajuda da comunidade.
Apêndice: HTML versus DOM
Esta seção explica rapidamente a diferença entre HTML e DOM.
Quando você usa um navegador da Web para solicitar uma página como https://example.com, o servidor retorna HTML como este:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
O navegador analisa o HTML e cria uma árvore de objetos como esta:
html
head
title
body
h1
p
script
Essa árvore de objetos, ou nós, que representa o conteúdo da página é chamada de DOM. No momento, ele tem a mesma aparência do HTML, mas suponha que o script referenciado na parte inferior do HTML execute este código:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Esse código remove o nó h1 e adiciona outro nó p ao DOM. O DOM completo agora tem a seguinte aparência:
html
head
title
body
p
script
p
O HTML da página agora é diferente do DOM. Em outras palavras, o HTML representa o conteúdo inicial da página, e o DOM representa o conteúdo da página atual. Quando o JavaScript adiciona, remove ou edita nós, o DOM fica diferente do HTML.
Consulte Introdução ao DOM para saber mais.
Apêndice: visualizar a página
Essa é uma continuação da seção Rolar para a visualização. Siga as instruções abaixo para concluir a seção.
- O nó
<li>Magritte</li>ainda precisa estar selecionado na árvore do DOM. Caso contrário, volte para Rolar para a visualização e comece novamente. Clique com o botão direito do mouse no nó
<li>Magritte</li>e selecione Rolar para a visualização. A janela de visualização rola para cima para mostrar o nó Magritte. Consulte o Apêndice: opções ausentes caso você não consiga ver a opção Rolar para a visualização.
Apêndice: opções ausentes
Muitas das instruções deste tutorial orientam você a clicar com o botão direito do mouse em um nó na árvore do DOM e selecionar uma opção no menu de contexto que aparece. Se você não encontrar a opção especificada no menu de contexto, tente clicar com o botão direito do mouse fora do texto do nó.