Посмотрите видео и пройдите эти интерактивные руководства, чтобы изучить основы просмотра и изменения DOM страницы с помощью Chrome DevTools.
В этом руководстве предполагается, что вы знаете разницу между DOM и HTML. См. Приложение: HTML и DOM для объяснения.
Просмотр узлов DOM
Дерево DOM на панели «Элементы» — это место, где вы выполняете все действия, связанные с DOM, в DevTools.
Осмотр узла
Если вас интересует конкретный узел DOM, Inspect — это быстрый способ открыть DevTools и изучить этот узел.
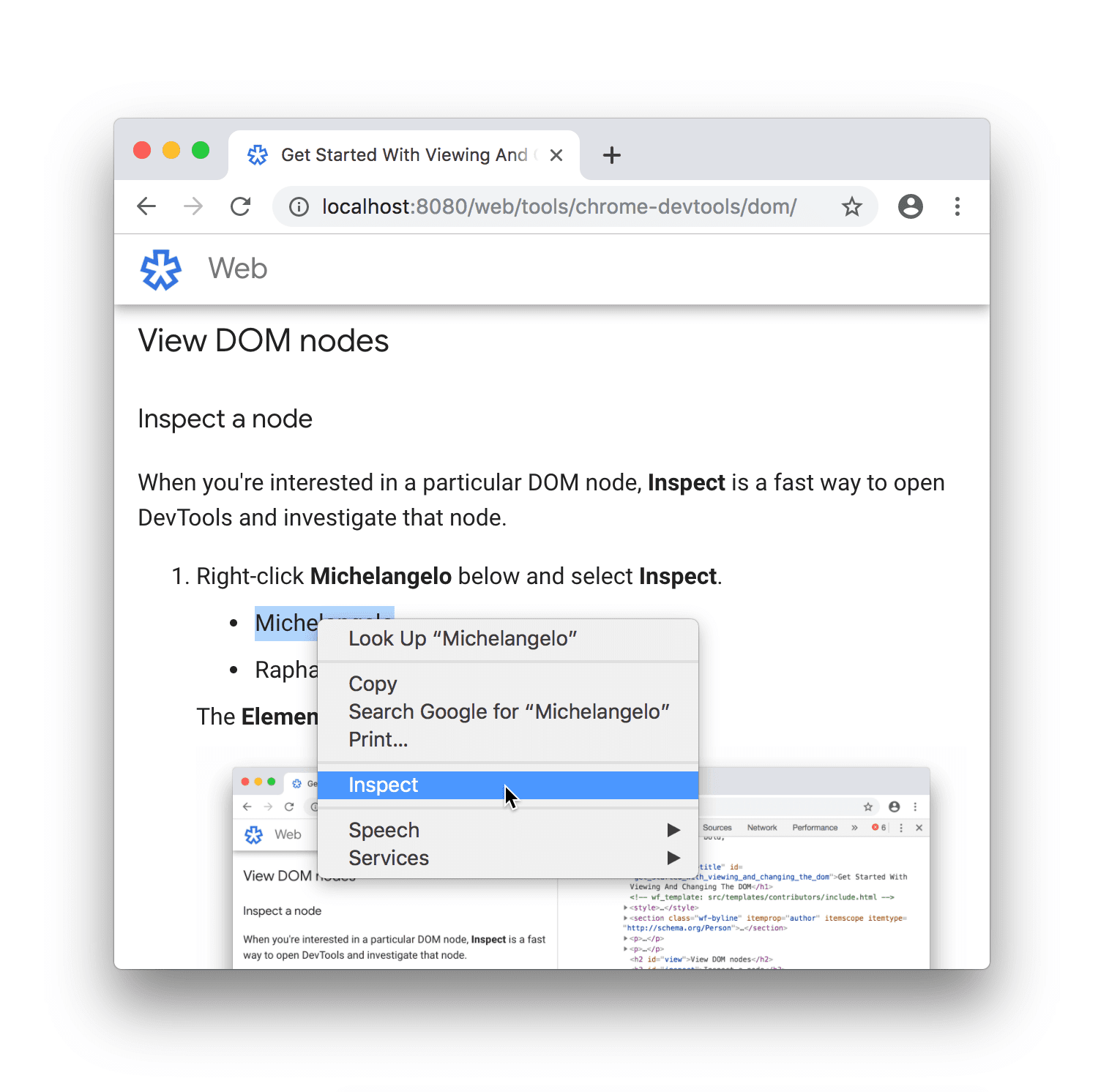
- Щелкните правой кнопкой мыши Микеланджело ниже и выберите «Осмотреть» .
- Микеланджело
- Рафаэль
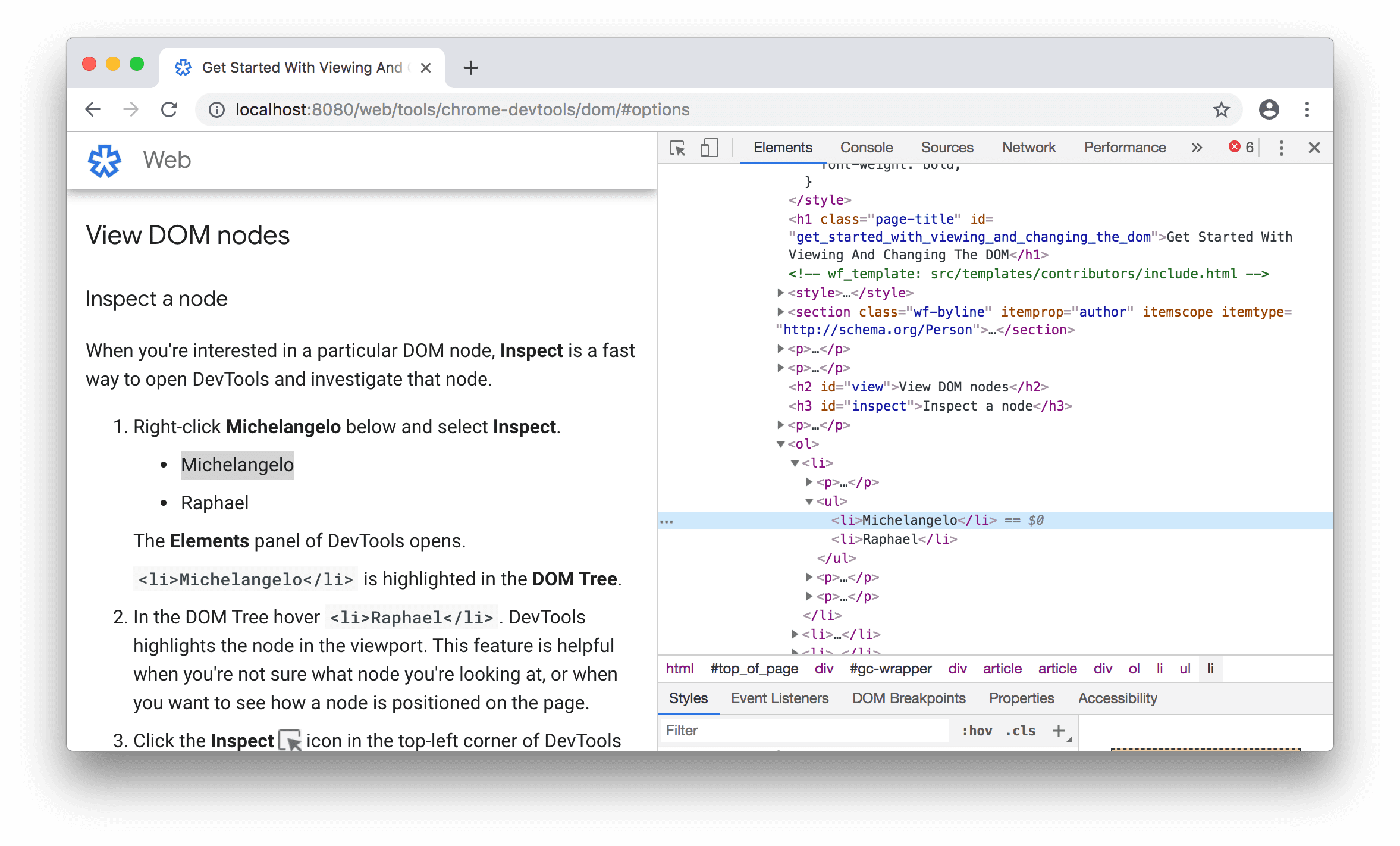
 Откроется панель «Элементы» DevTools.
Откроется панель «Элементы» DevTools. <li>Michelangelo</li>выделен в дереве DOM .
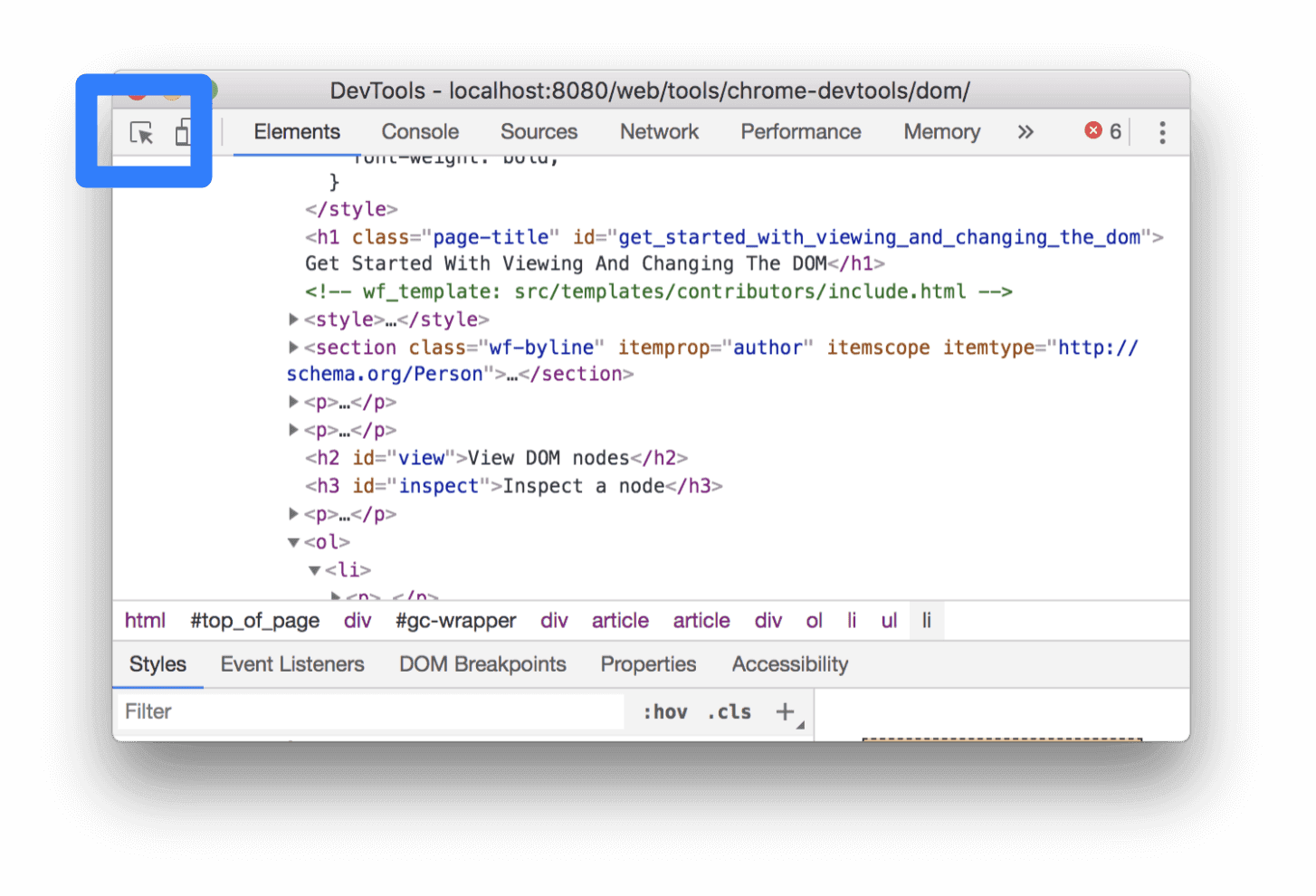
- Нажмите значок «Проверить» в верхнем левом углу DevTools.

Нажмите на текст Токио ниже.
- Токио
Бейрут
Теперь
<li>Tokyo</li>выделен в дереве DOM.
Проверка узла также является первым шагом на пути к просмотру и изменению стилей узла. См. раздел «Начало работы с просмотром и изменением CSS» .
Навигация по дереву DOM с помощью клавиатуры
Выбрав узел в дереве DOM, вы можете перемещаться по дереву DOM с помощью клавиатуры.
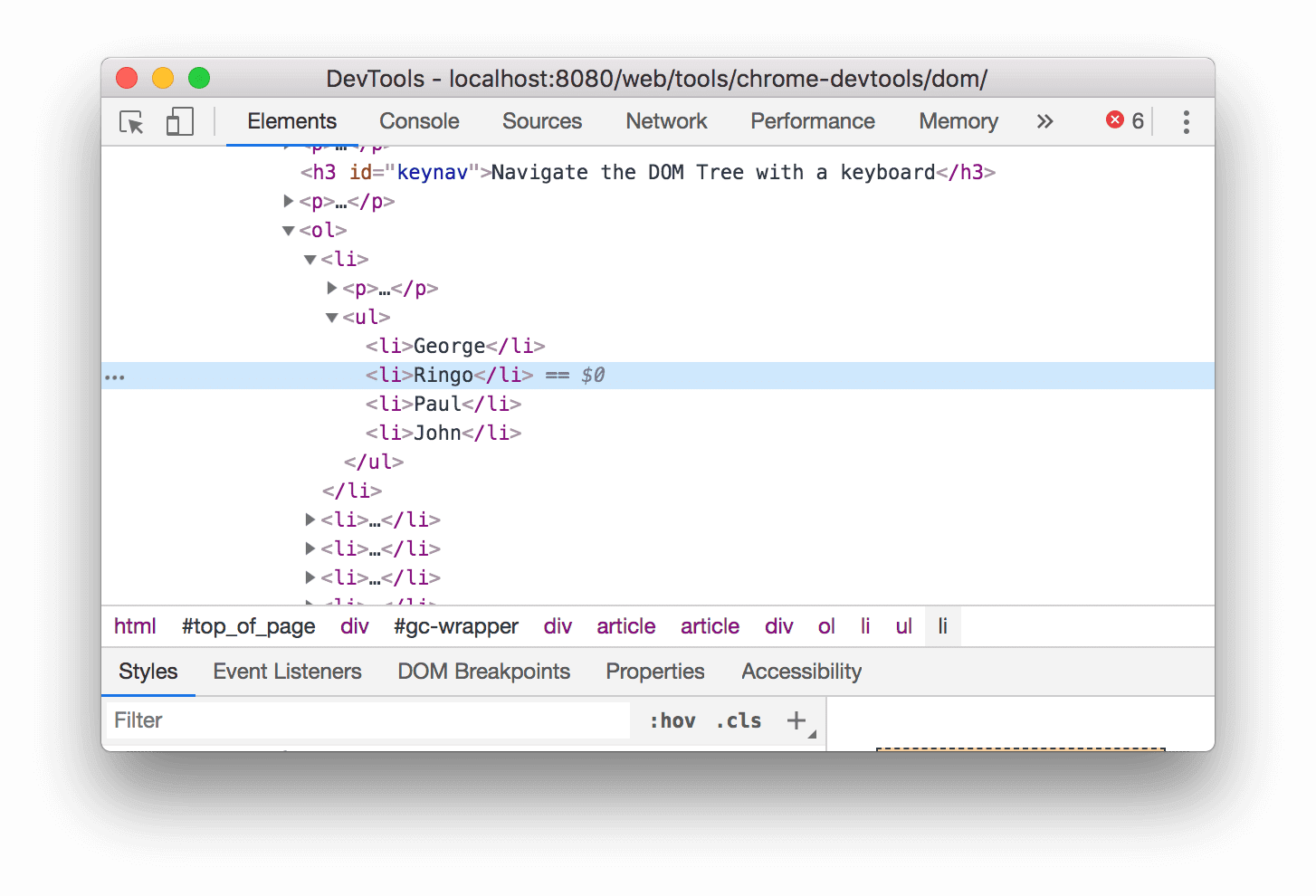
Щелкните правой кнопкой мыши Ринго ниже и выберите «Проверить» .
<li>Ringo</li>выбран в дереве DOM.- Джордж
- Ринго
- Павел
Джон

Нажмите клавишу со стрелкой вверх 2 раза.
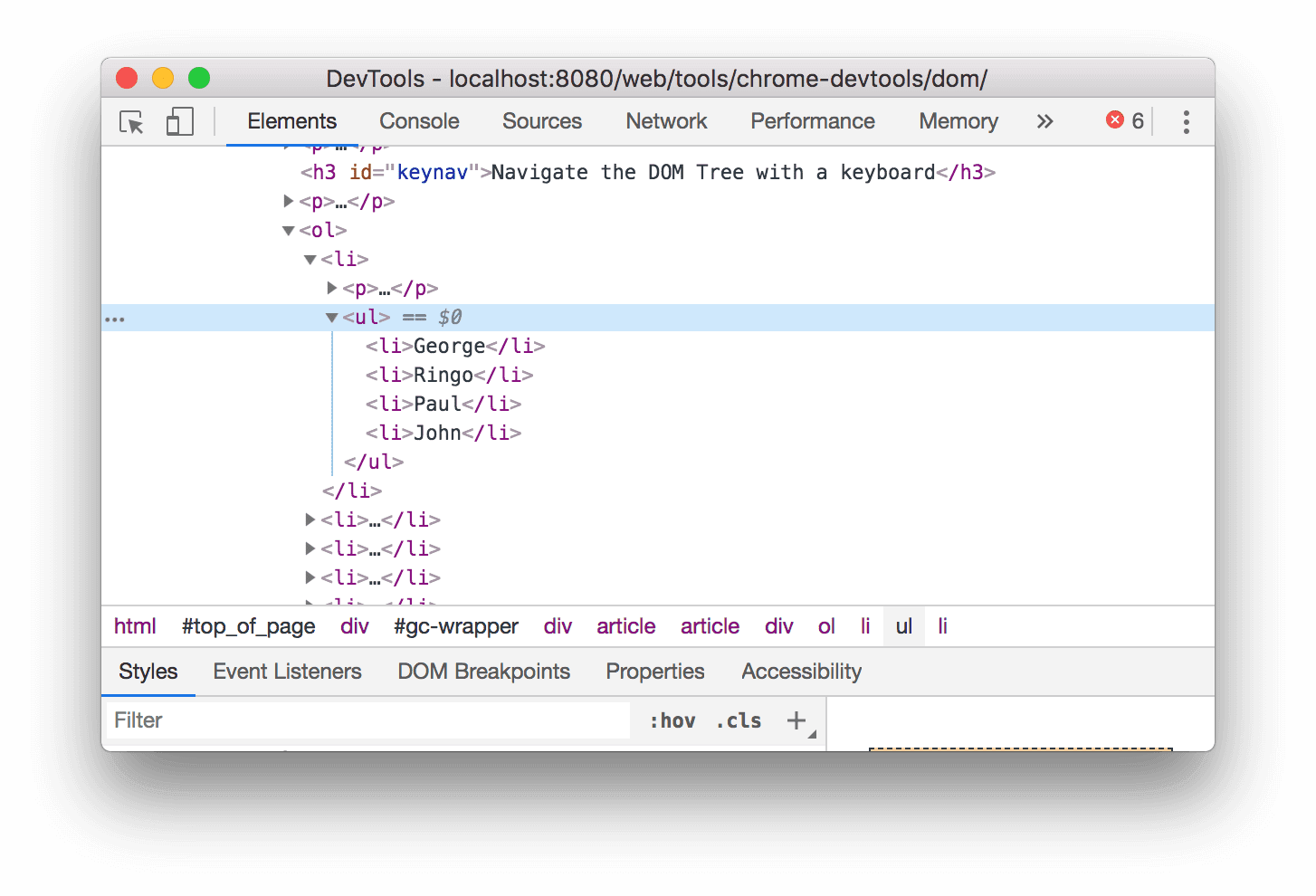
<ul>выбран.
Нажмите клавишу со стрелкой влево . Список
<ul>сворачивается.Нажмите клавишу со стрелкой влево еще раз. Родитель узла
<ul>выбран. В данном случае это узел<li>, содержащий инструкции для шага 1.Нажмите клавишу со стрелкой вниз три раза, чтобы повторно выбрать список
<ul>, который вы только что свернули. Это должно выглядеть так:<ul>...</ul>Нажмите клавишу со стрелкой вправо . Список расширяется.
Прокрутить до просмотра
При просмотре дерева DOM иногда вас может заинтересовать узел DOM, которого в данный момент нет в области просмотра. Например, предположим, что вы прокрутили страницу до конца и вас интересует узел <h1> в верхней части страницы. Прокрутка в режиме просмотра позволяет быстро изменить положение области просмотра, чтобы вы могли видеть узел.
Щелкните правой кнопкой мыши Магритта ниже и выберите «Осмотреть» .
- Магритт
- Сутин
Перейдите в Приложение: прокрутите раздел просмотра внизу этой страницы. Инструкции продолжаются там.
После выполнения инструкций внизу страницы вам следует вернуться сюда.
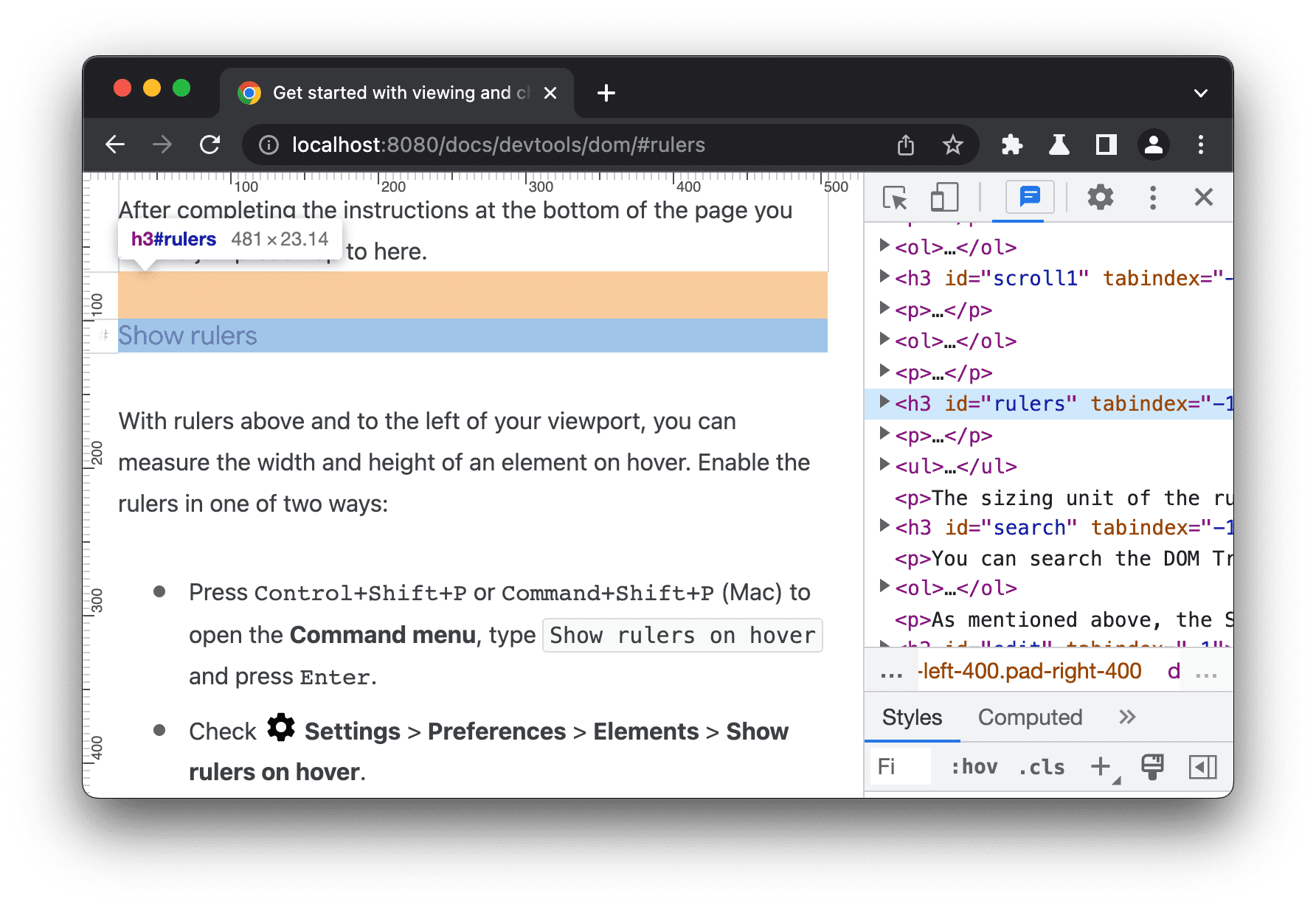
Показать линейки
С помощью линеек выше и слева от области просмотра вы можете измерить ширину и высоту элемента, наведя на него курсор на панели «Элементы» .

Включите линейки одним из двух способов:
- Нажмите Control + Shift + P или Command + Shift + P (Mac), чтобы открыть меню «Команды» , введите
Show rulers on hoverи нажмите Enter . - Проверять
Настройки > Настройки > Элементы > Показывать линейки при наведении .
Единица измерения линеек — пиксели.
Поиск узлов
Вы можете выполнять поиск в дереве DOM по строке, селектору CSS или селектору XPath.
- Сфокусируйте курсор на панели «Элементы» .
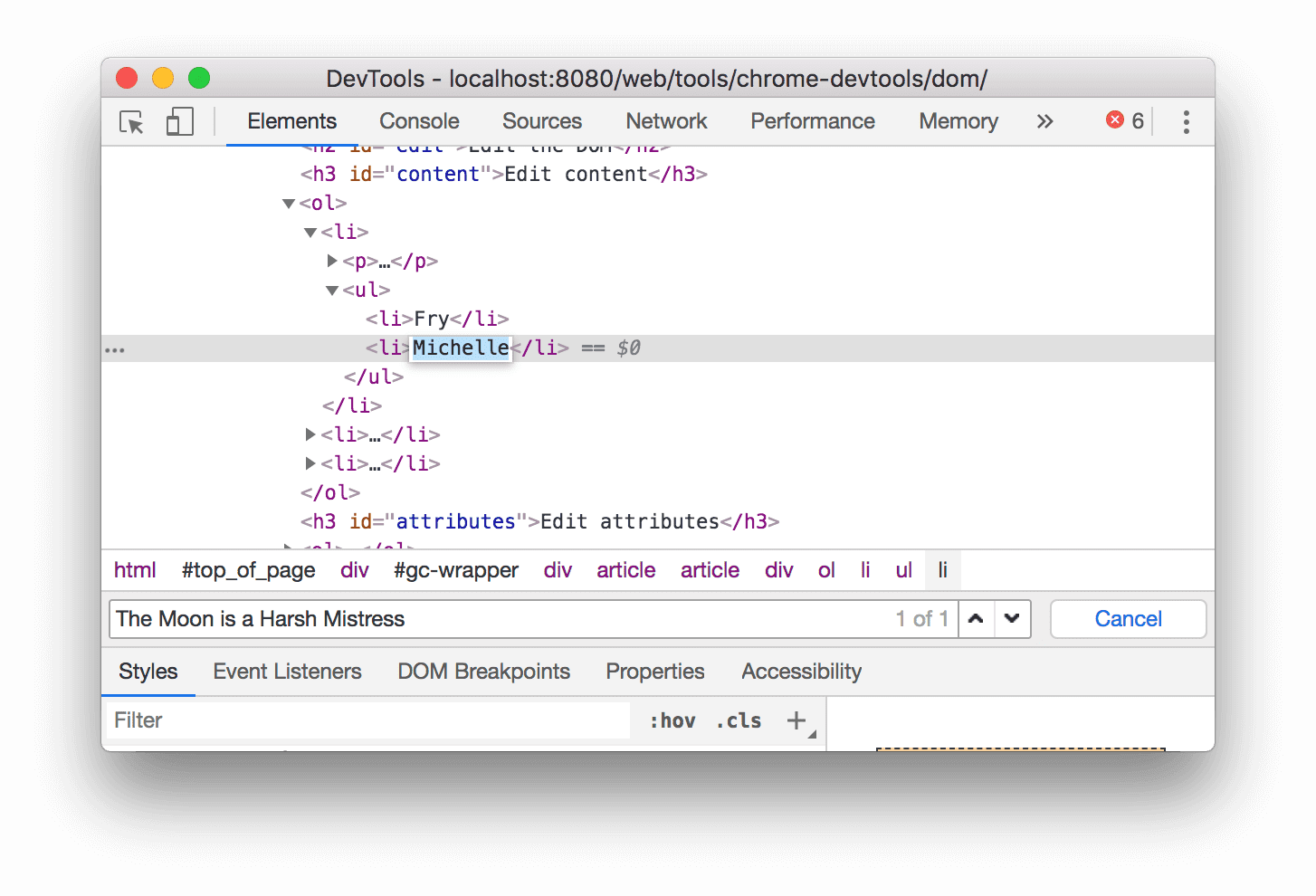
- Нажмите Control + F или Command + F (Mac). Панель поиска откроется в нижней части дерева DOM.
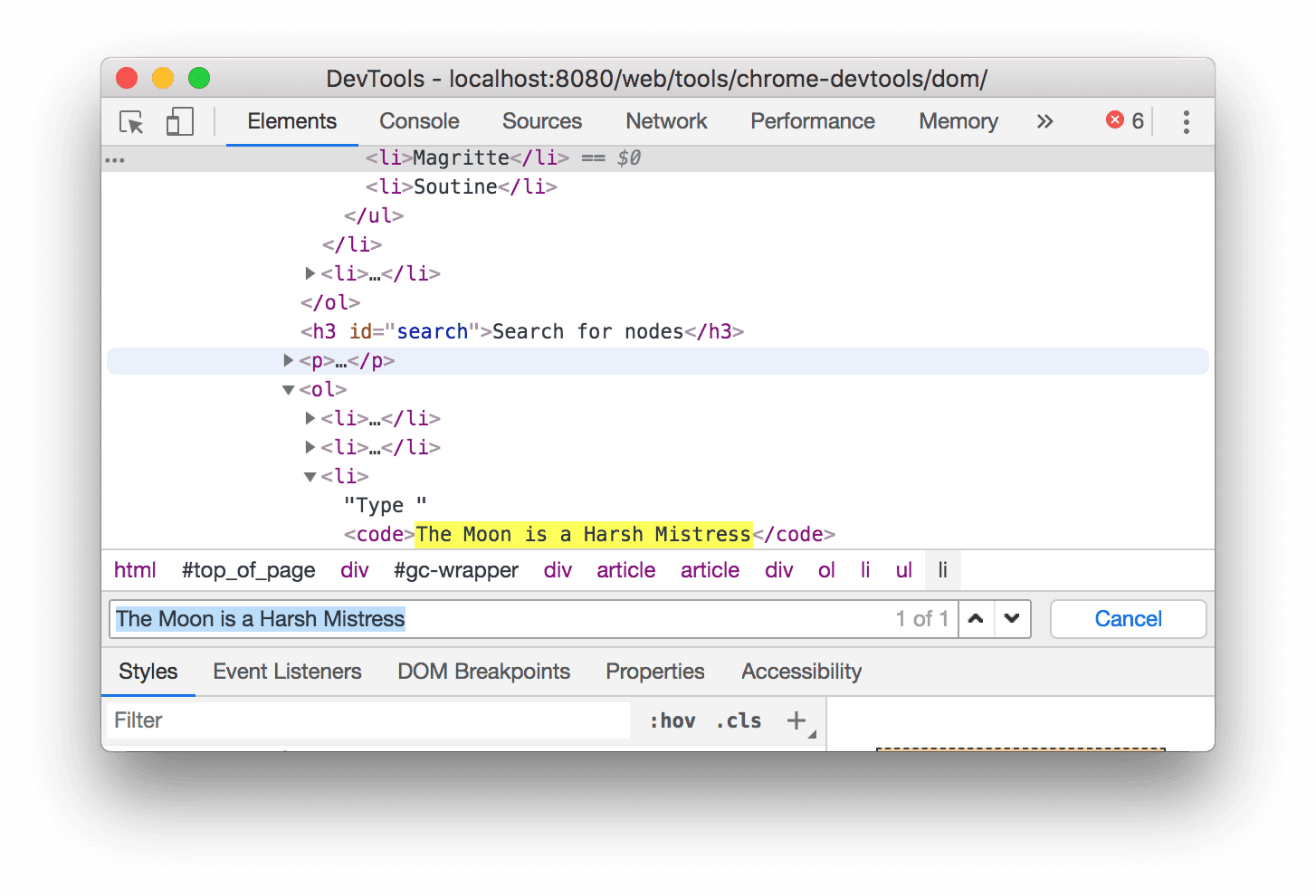
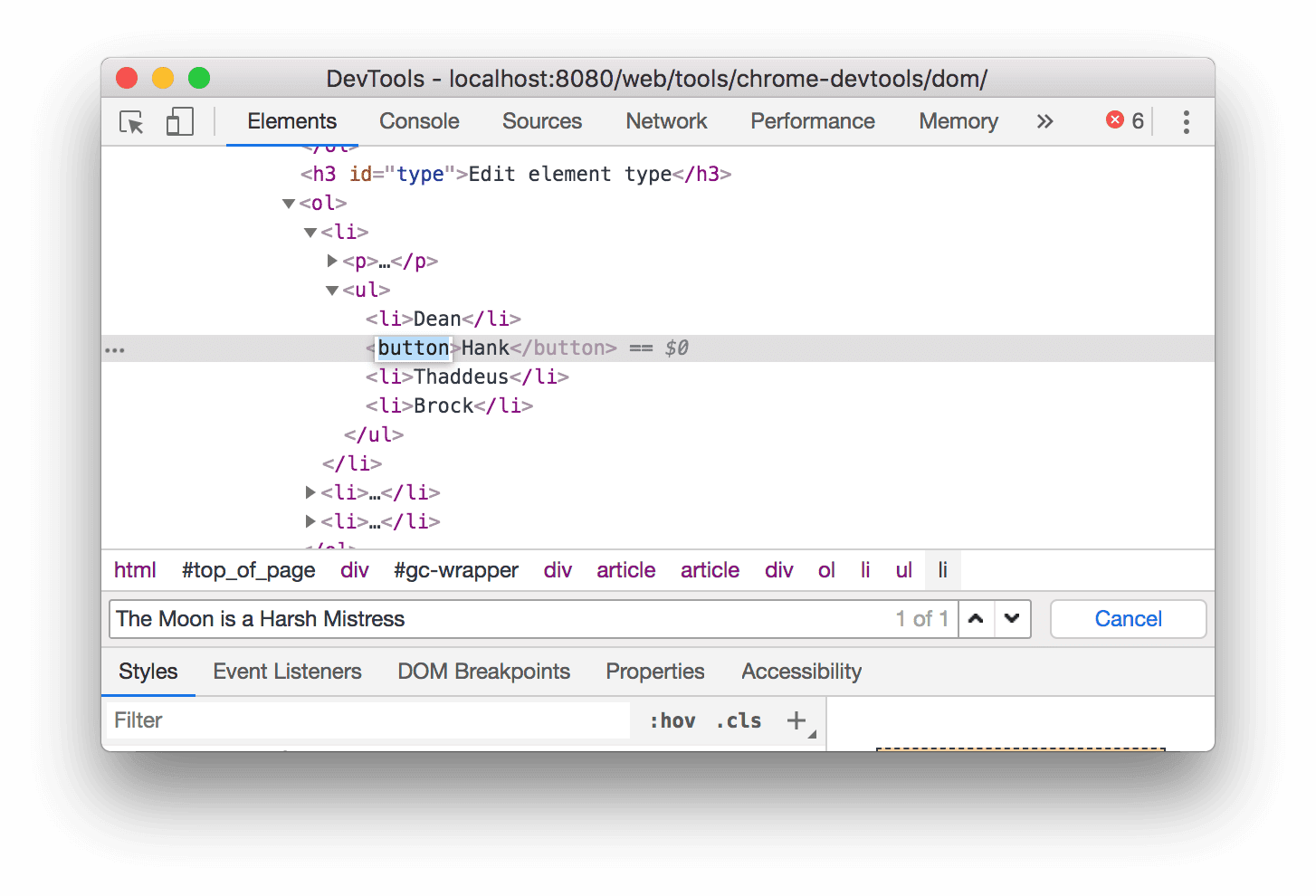
Типа
The Moon is a Harsh Mistress. Последнее предложение выделяется в дереве DOM.
Как упоминалось выше, панель поиска также поддерживает селекторы CSS и XPath.
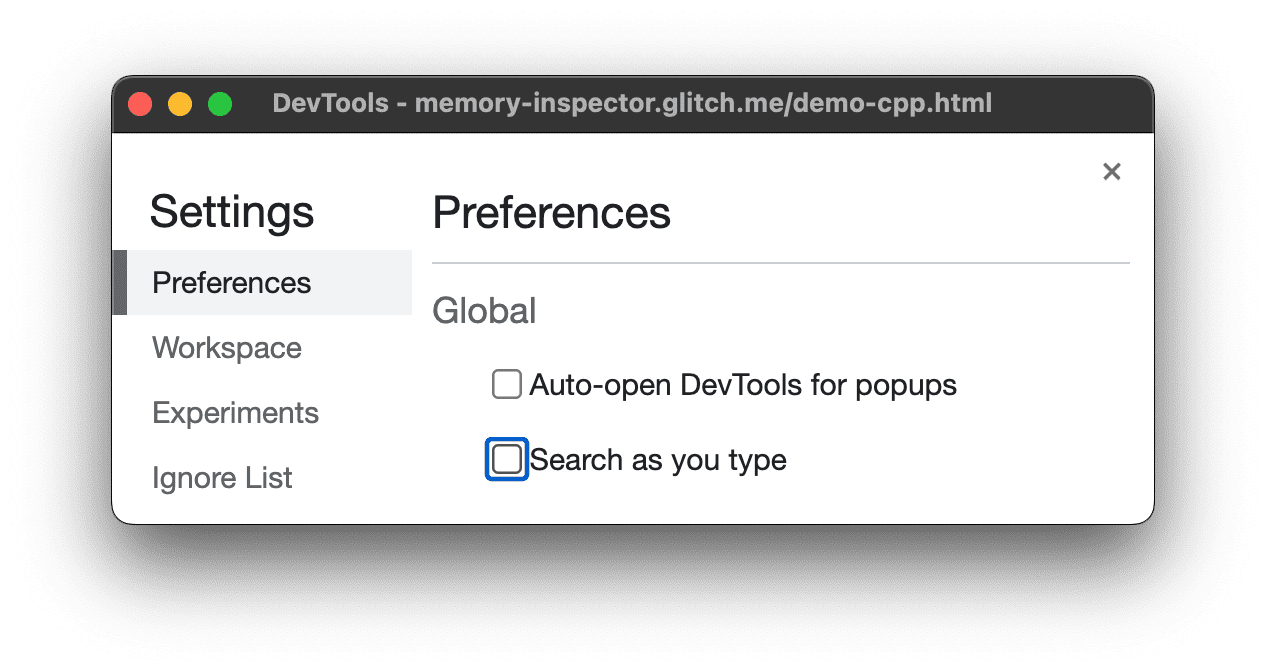
Панель «Элементы» выбирает первый совпадающий результат в дереве DOM и отображает его в окне просмотра. По умолчанию это происходит по мере ввода. Если вы всегда работаете с длинными поисковыми запросами, вы можете заставить DevTools запускать поиск только при нажатии Enter .
Чтобы избежать ненужных переходов между узлами, снимите флажок Настройки > Настройки > Глобальные > Флажок «Искать по мере ввода».

Редактировать DOM
Вы можете редактировать DOM на лету и видеть, как эти изменения повлияют на страницу.
Редактировать контент
Чтобы отредактировать содержимое узла, дважды щелкните его в дереве DOM.
Щелкните правой кнопкой мыши Мишель ниже и выберите «Проверить» .
- Жарить
- Мишель
В дереве DOM дважды щелкните
Michelle. Другими словами, дважды щелкните текст между<li>и</li>. Текст выделяется синим цветом, чтобы указать, что он выбран.
Удалите
Michelle, введитеLeelaи нажмите Enter , чтобы подтвердить изменение. Текст выше изменится с Мишель на Лилу .
Редактировать атрибуты
Чтобы редактировать атрибуты, дважды щелкните имя или значение атрибута. Следуйте инструкциям ниже, чтобы узнать, как добавлять атрибуты к узлу.
Щелкните правой кнопкой мыши Говард ниже и выберите «Проверить» .
- Говард
- Винс
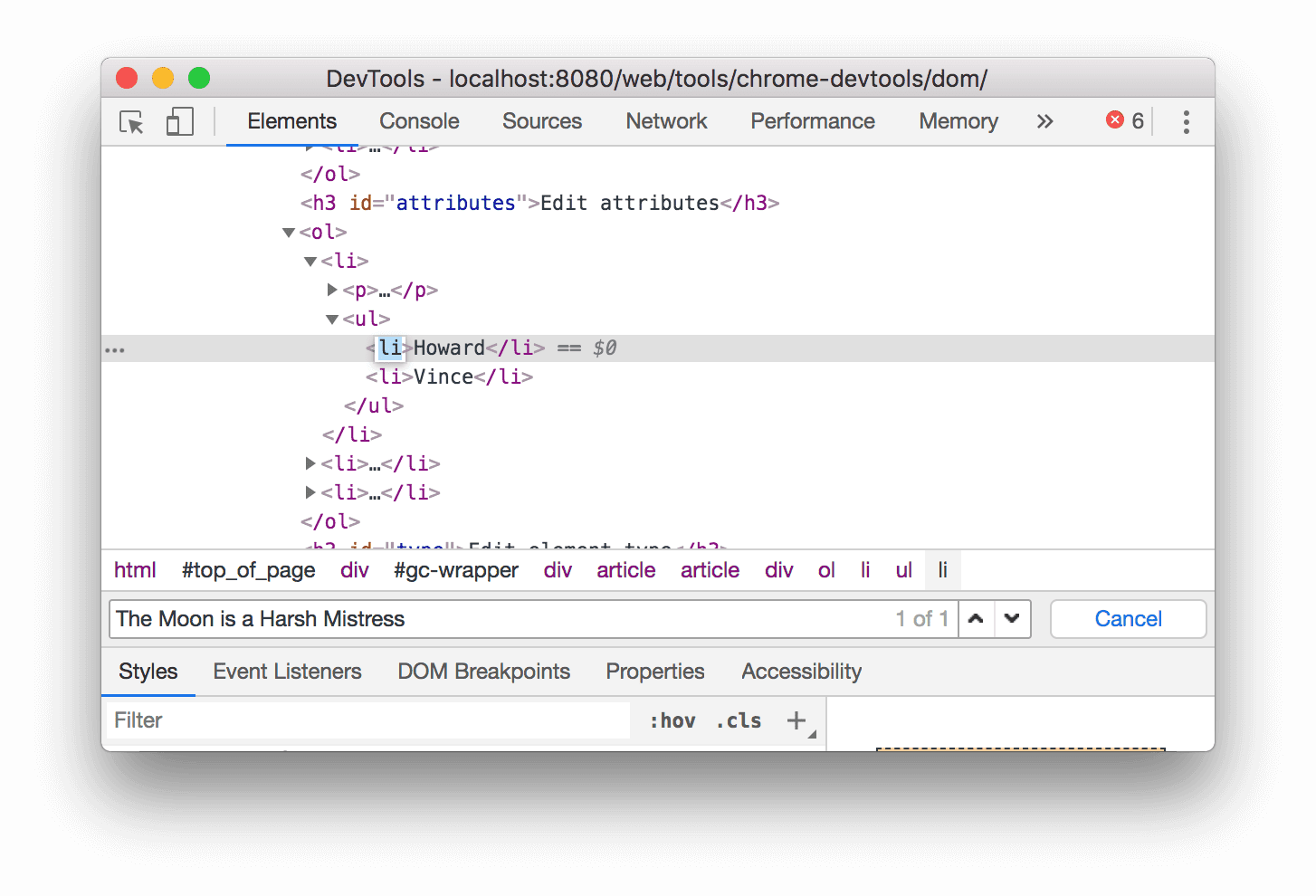
Дважды щелкните
<li>. Текст выделяется, указывая на то, что узел выбран.
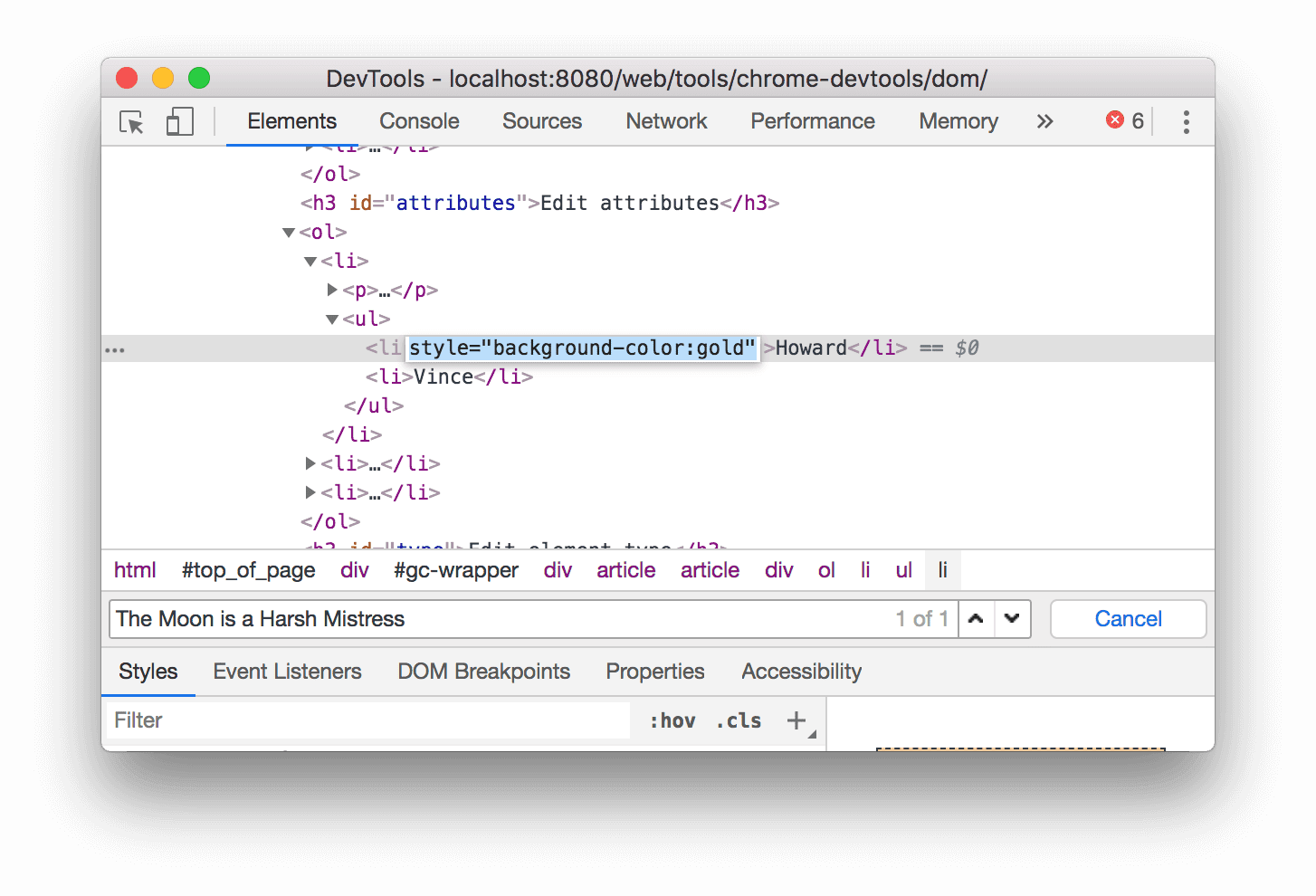
Нажмите клавишу Стрелка вправо , добавьте пробел, введите
style="background-color:gold"и нажмите Enter . Цвет фона узла изменится на золотой.
Вы также можете использовать опцию «Редактировать атрибут», вызываемую правой кнопкой мыши.

Изменить тип узла
Чтобы изменить тип узла, дважды щелкните тип, а затем введите новый тип.
Щелкните правой кнопкой мыши Хэнк ниже и выберите «Проверить» .
- Дин
- Хэнк
- Фаддей
- Брок
Дважды щелкните
<li>. Текстliвыделен.Удалите
li, введитеbuttonи нажмите Enter . Узел<li>изменится на узел<button>.
Редактировать как HTML
Чтобы редактировать узлы в формате HTML с подсветкой синтаксиса и автозаполнением, выберите «Редактировать как HTML» в раскрывающемся меню узла.
Щелкните правой кнопкой мыши Леонард ниже и выберите «Проверить» .
- Пенни
- Говард
- Раджеш
- Леонард
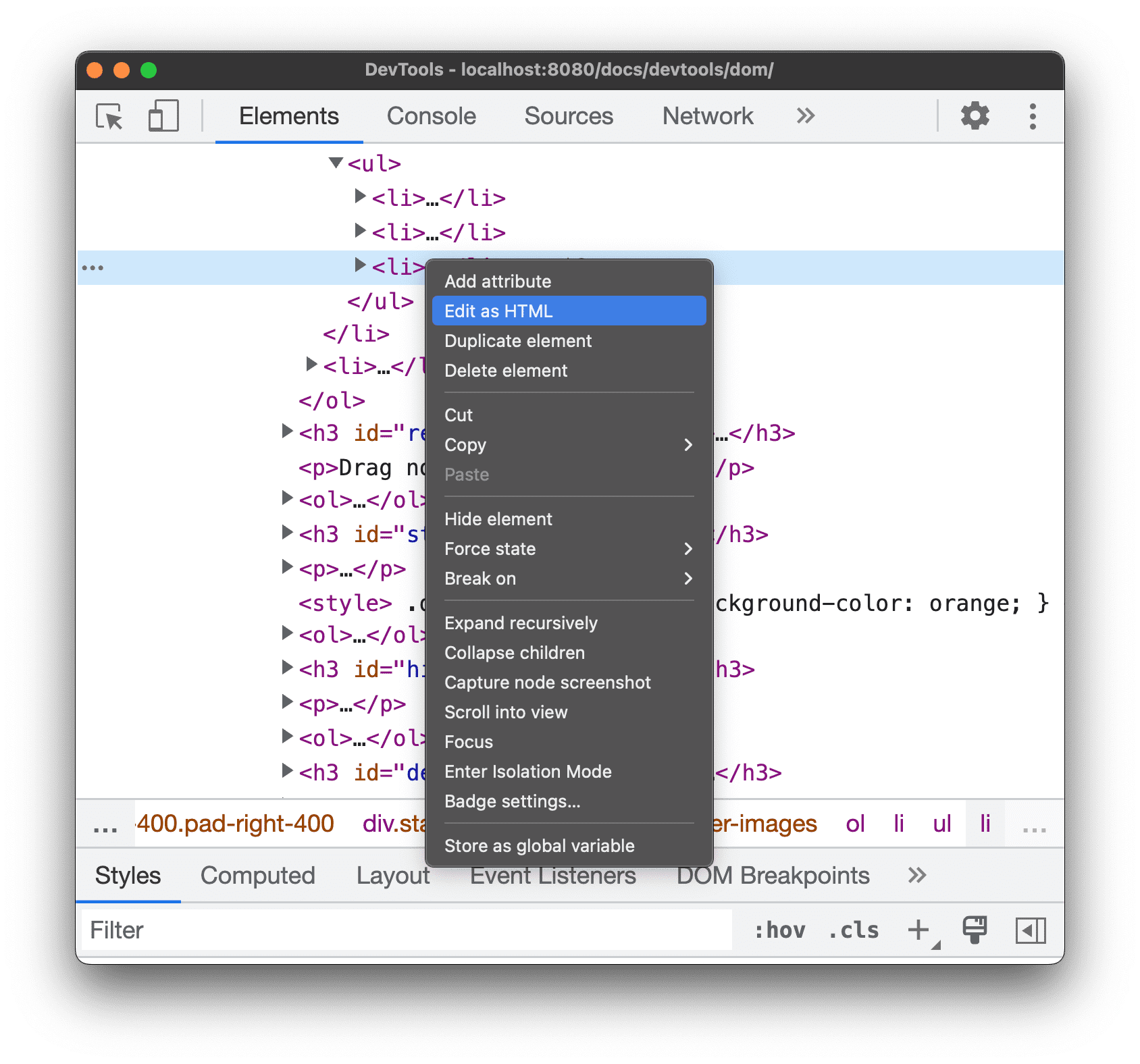
На панели «Элементы» щелкните правой кнопкой мыши текущий узел и выберите «Редактировать как HTML» в раскрывающемся меню.

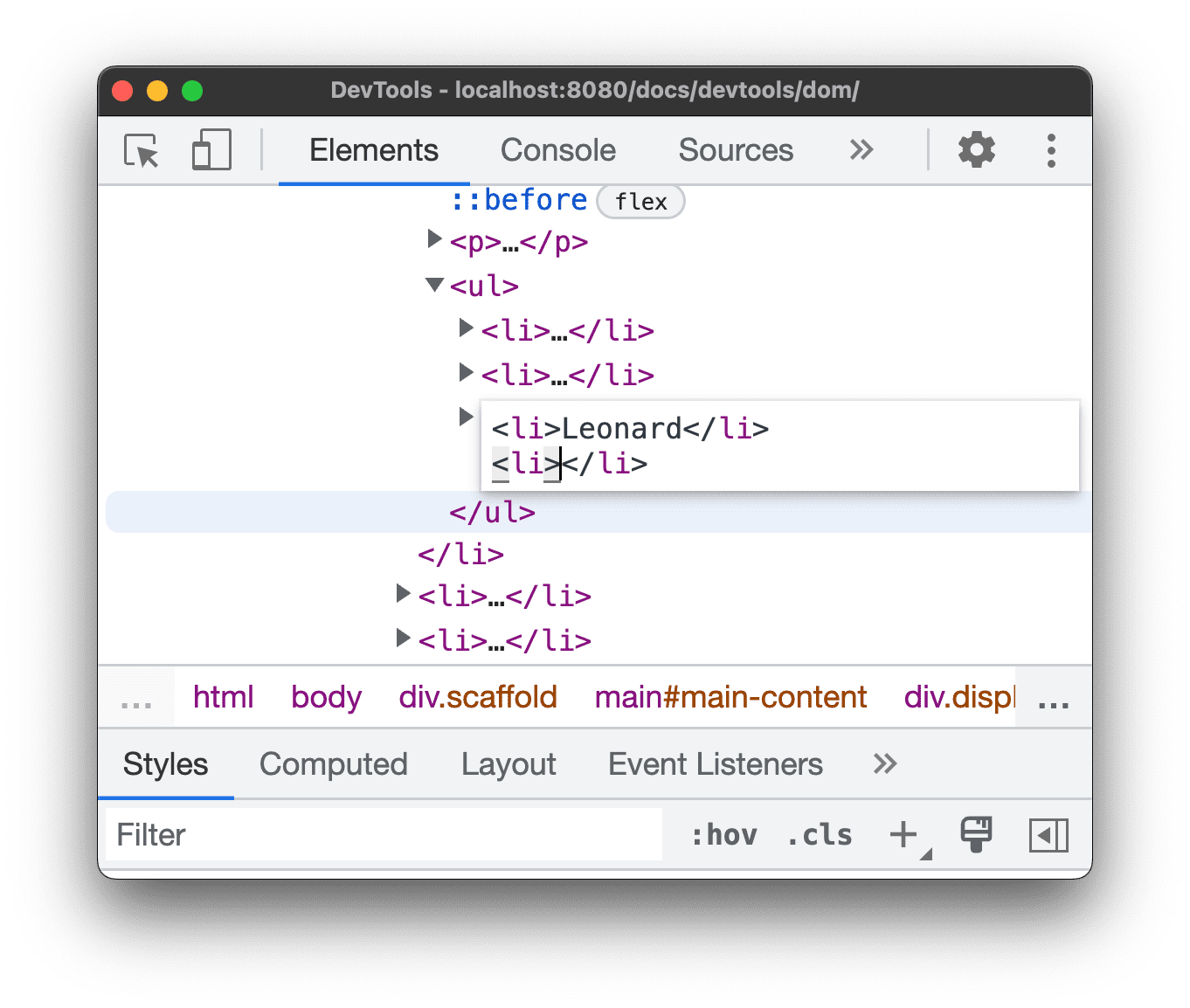
Нажмите Enter , чтобы начать новую строку, и начните вводить
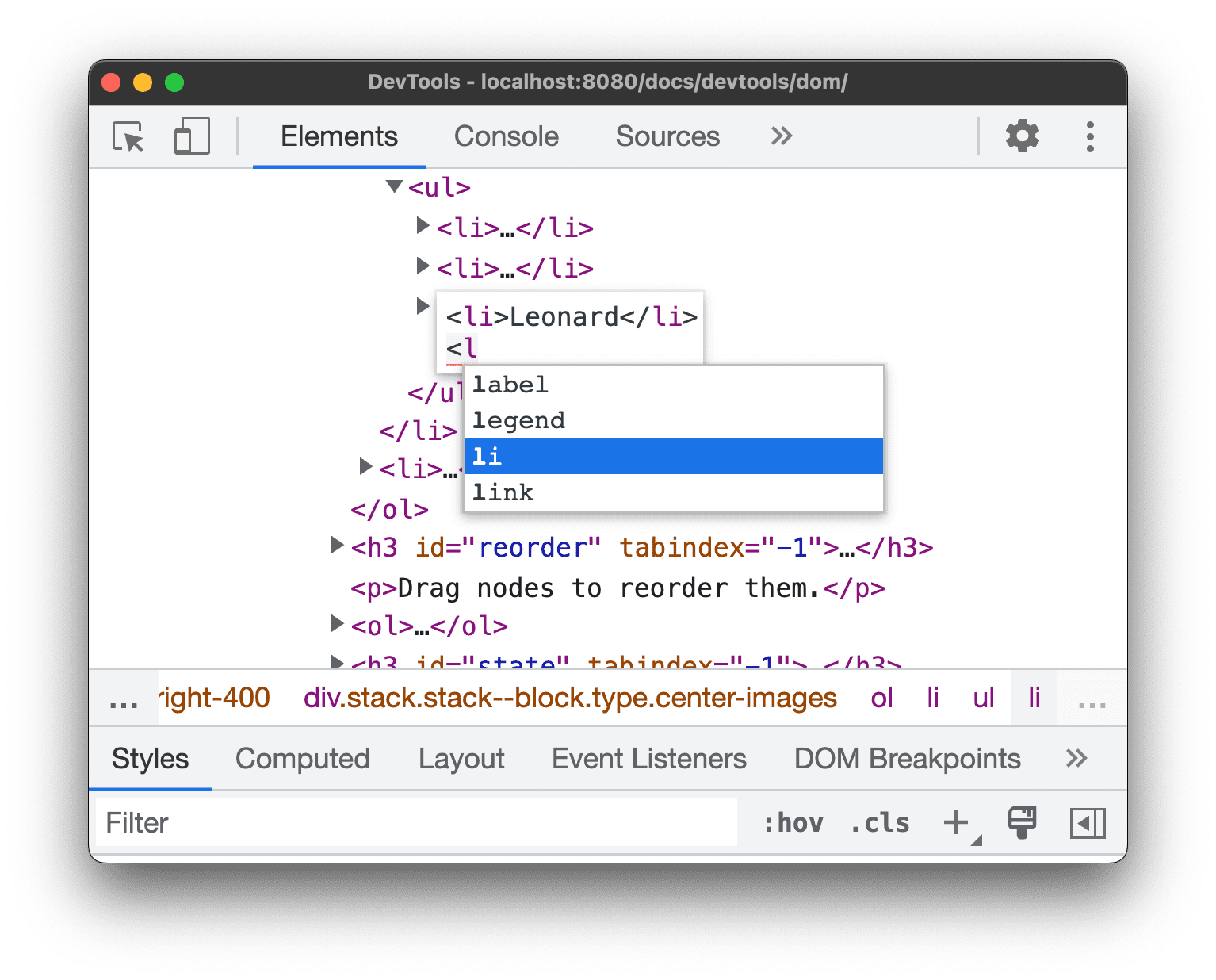
<l. DevTool выделяет для вас синтаксис HTML и автозаполняет теги.
Выберите элемент
liв меню автозаполнения и введите>. DevTools автоматически добавляет закрывающий тег</li>после курсора.
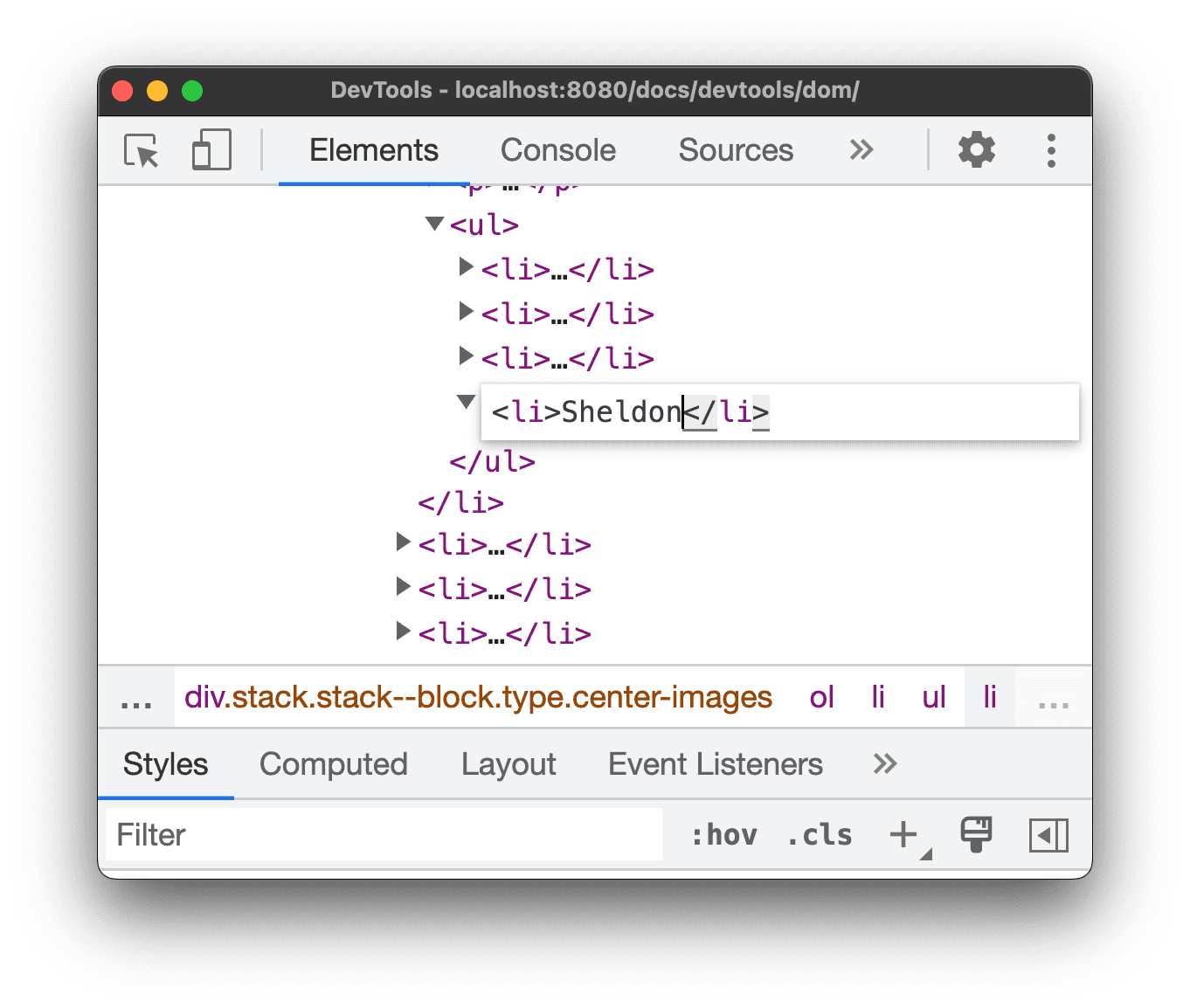
Введите
Sheldonвнутри тега и нажмите Control / Command + Enter , чтобы применить изменения.
Дублировать узел
Вы можете дублировать элемент, используя опцию Дублировать элемент , вызываемую правой кнопкой мыши.
Щелкните правой кнопкой мыши Nana ниже и выберите «Проверить» .
- Костер тщеславия
- Нана
- Орландо
- Белый шум
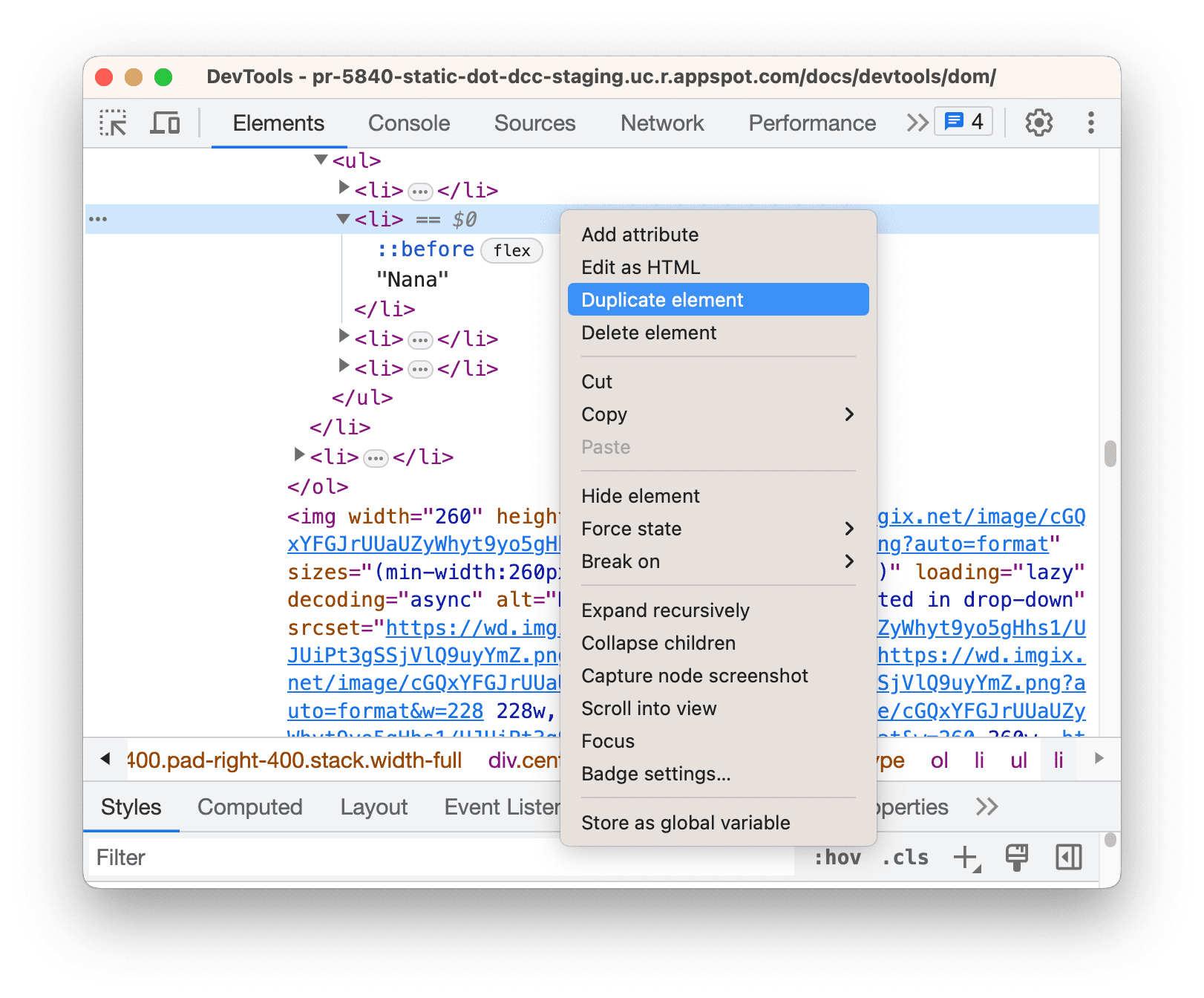
На панели «Элементы» щелкните правой кнопкой мыши
<li>Nana</li>и выберите «Дублировать элемент» в раскрывающемся меню.
Вернитесь на страницу. Элемент списка был мгновенно продублирован.
Вы также можете использовать сочетания клавиш: Shift + Alt + Стрелка вниз (Windows и Linux) и Shift + Option + Стрелка вниз (MacOS).
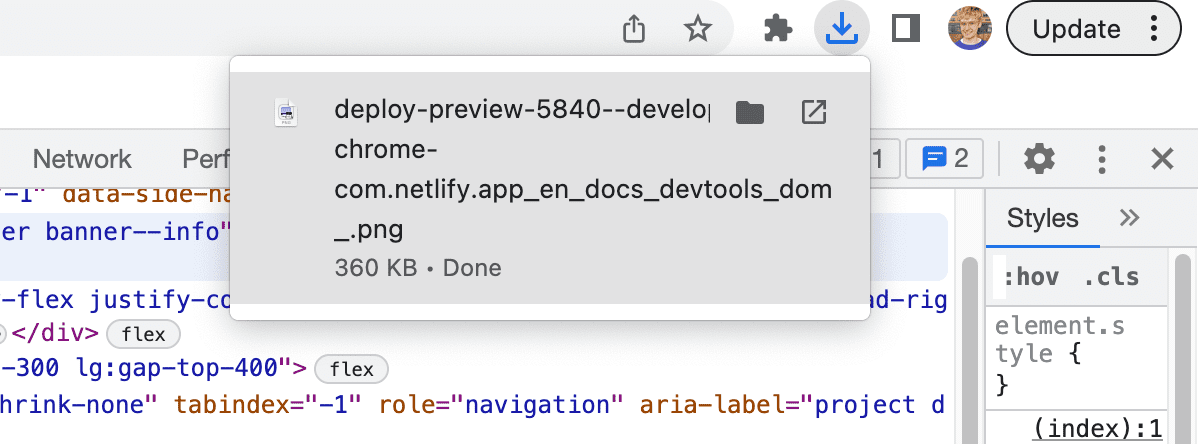
Сделать снимок экрана узла
Вы можете сделать снимок экрана любого отдельного узла в дереве DOM, используя снимок экрана узла .
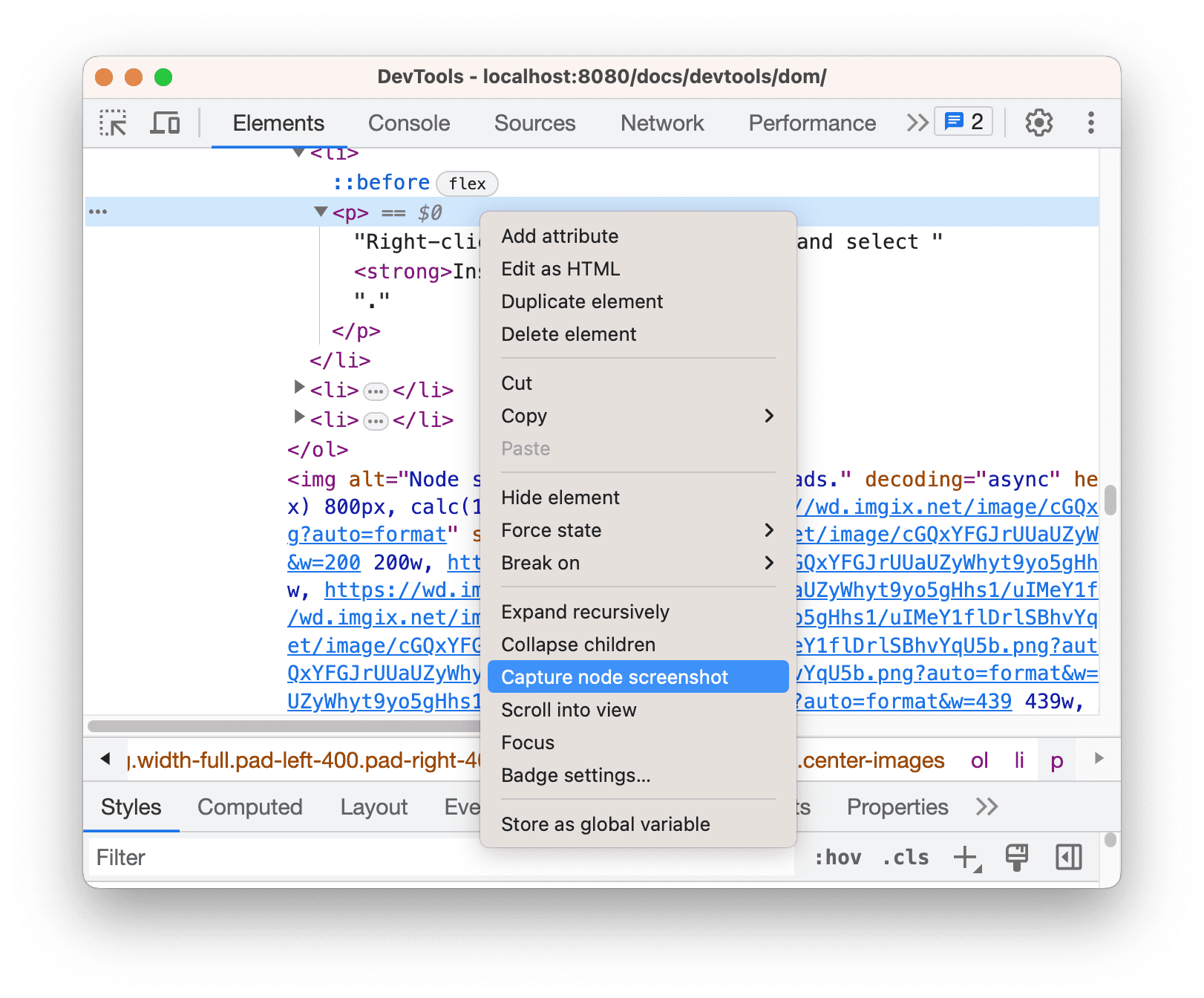
Щелкните правой кнопкой мыши любое изображение на этой странице и выберите «Проверить» .
На панели «Элементы» щелкните правой кнопкой мыши URL-адрес изображения и выберите «Сделать снимок экрана узла» в раскрывающемся меню.

Скриншот будет сохранен в ваших загрузках.

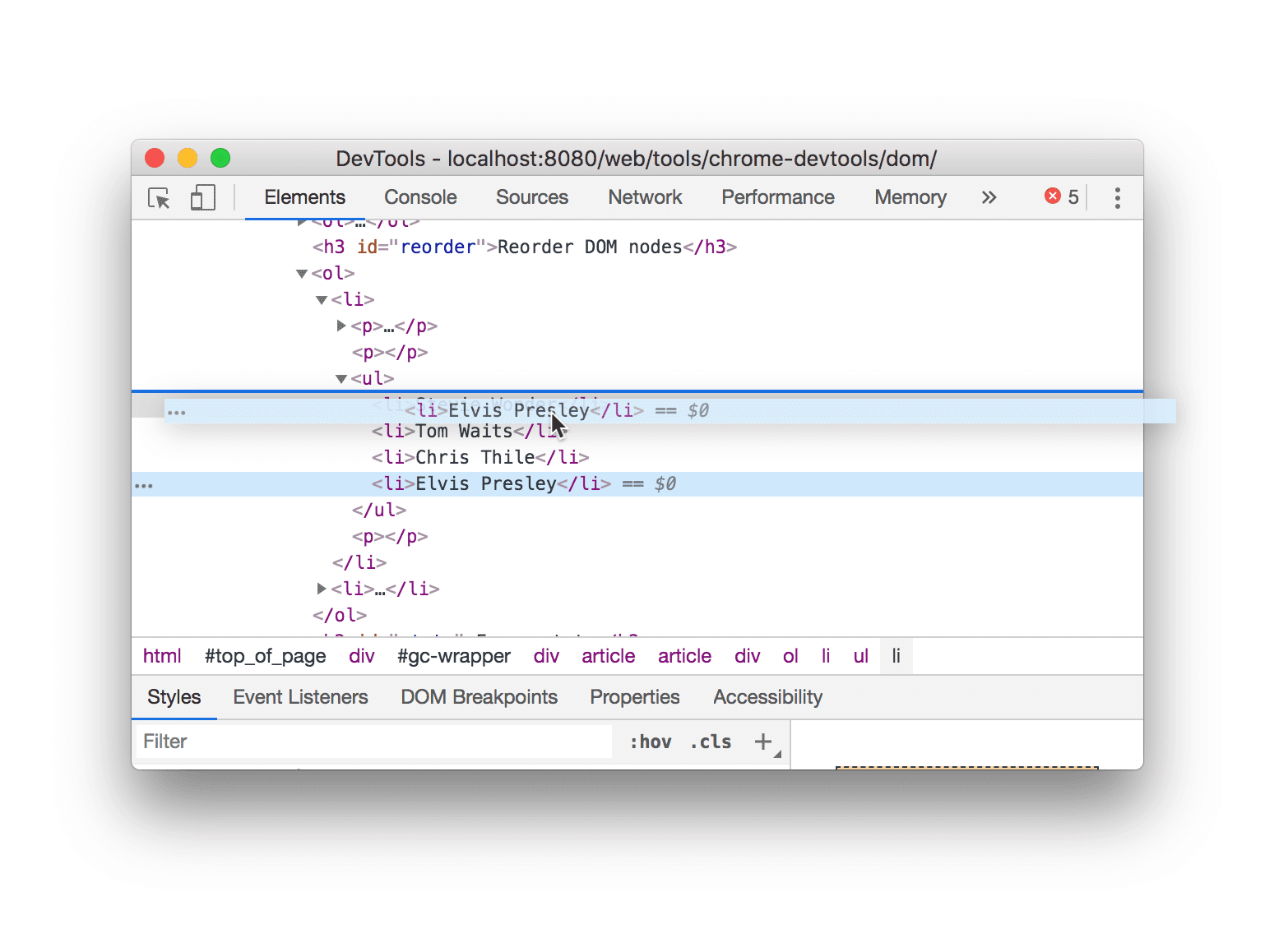
Изменение порядка узлов DOM
Перетащите узлы, чтобы изменить их порядок.
Щелкните правой кнопкой мыши Элвиса Пресли ниже и выберите «Проверить» . Обратите внимание, что это последний элемент в списке.
- Стиви Уандер
- Том Уэйтс
- Крис Тайл
- Элвис Пресли
В дереве DOM перетащите
<li>Elvis Presley</li>в начало списка.
Принудительное состояние
Вы можете заставить узлы оставаться в таких состояниях, как :active , :hover , :focus , :visited и :focus-within .
Наведите курсор на «Повелителя мух» ниже. Цвет фона становится оранжевым.
- Повелитель мух
- Преступление и наказание
- Моби Дик
Щелкните правой кнопкой мыши «Повелитель мух» выше и выберите «Осмотреть» .
Щелкните правой кнопкой мыши
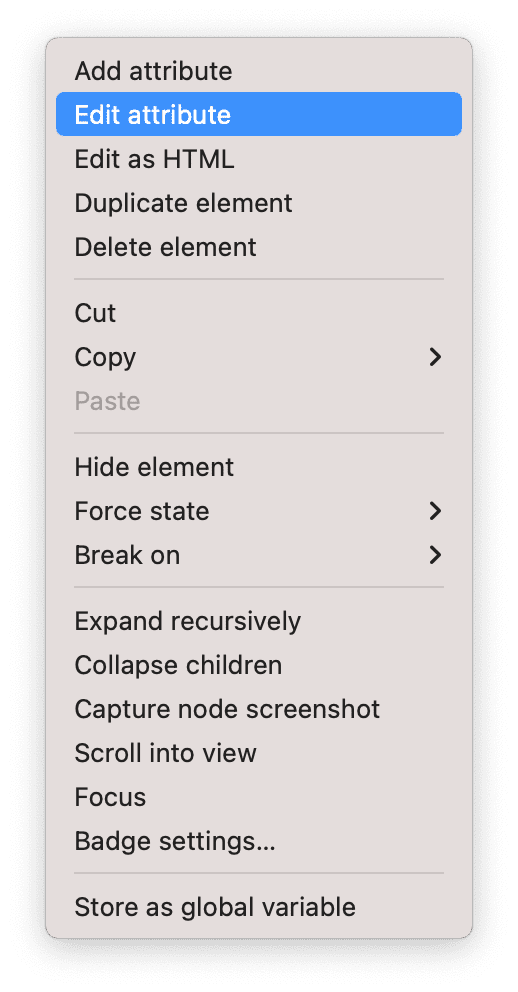
<li class="demo--hover">The Lord of the Flies</li>и выберите «Принудительное состояние» > :hover . См. Приложение: Отсутствующие параметры, если вы не видите эту опцию. Цвет фона остается оранжевым, даже если вы на самом деле не наводите курсор на узел.
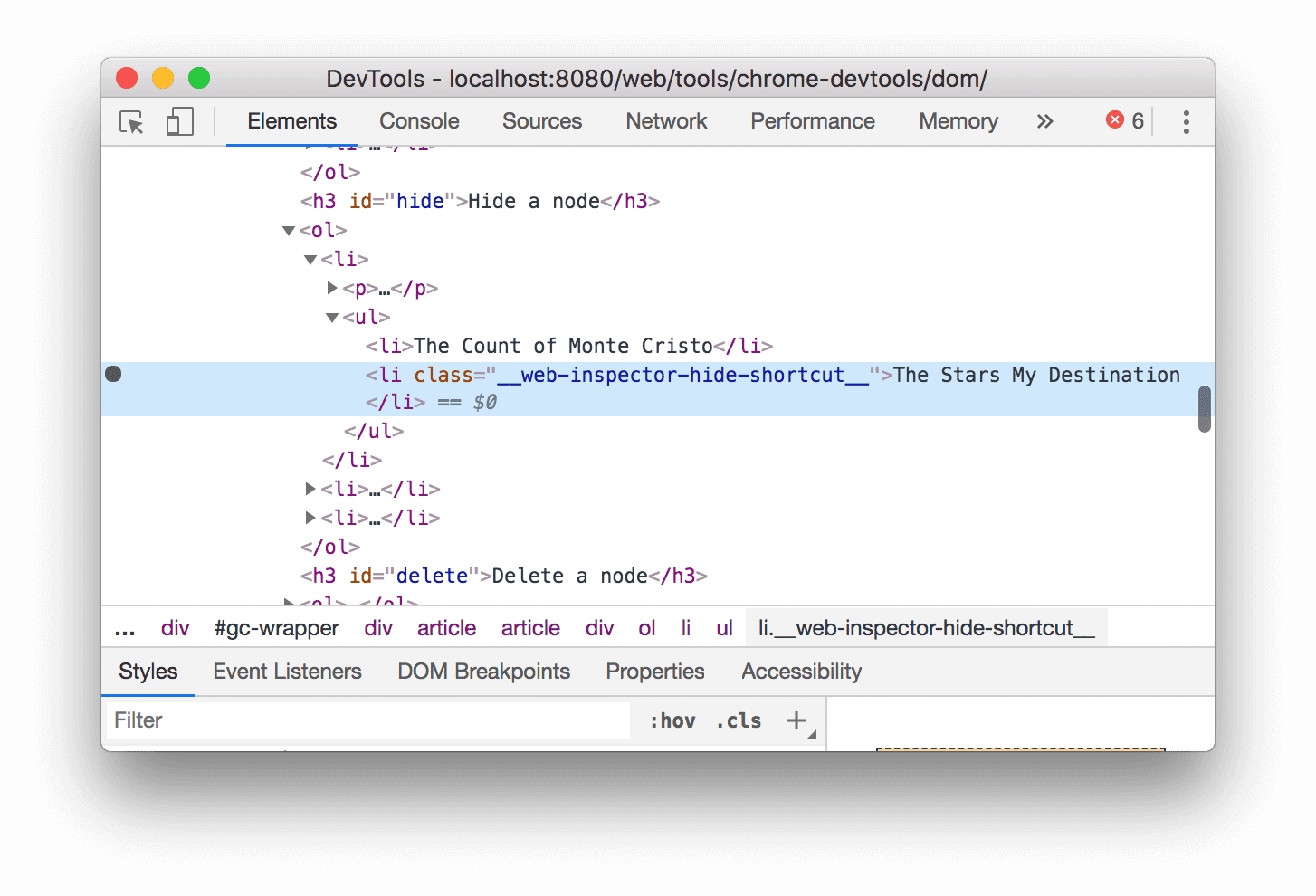
Скрыть узел
Нажмите H , чтобы скрыть узел.
Щелкните правой кнопкой мыши значок «Звезды — мой пункт назначения» ниже и выберите «Проверить» .
- Граф Монте Кристо
- Звезды — моя цель
Нажмите клавишу H. Узел скрыт. Вы также можете щелкнуть узел правой кнопкой мыши и использовать параметр «Скрыть элемент» .

Нажмите клавишу H еще раз. Узел отображается снова.
Удалить узел
Нажмите «Удалить» , чтобы удалить узел.
Щелкните правой кнопкой мыши «Фундамент» ниже и выберите «Проверить» .
- Иллюстрированный человек
- Зазеркалье
- Фундамент
Нажмите клавишу Удалить . Узел удален. Вы также можете щелкнуть узел правой кнопкой мыши и использовать параметр «Удалить элемент» .
Нажмите Control + Z или Command + Z (Mac). Последнее действие отменяется, и узел появляется снова.
Доступ к узлам в консоли
DevTools предоставляет несколько ярлыков для доступа к узлам DOM из консоли или получения ссылок JavaScript на них.
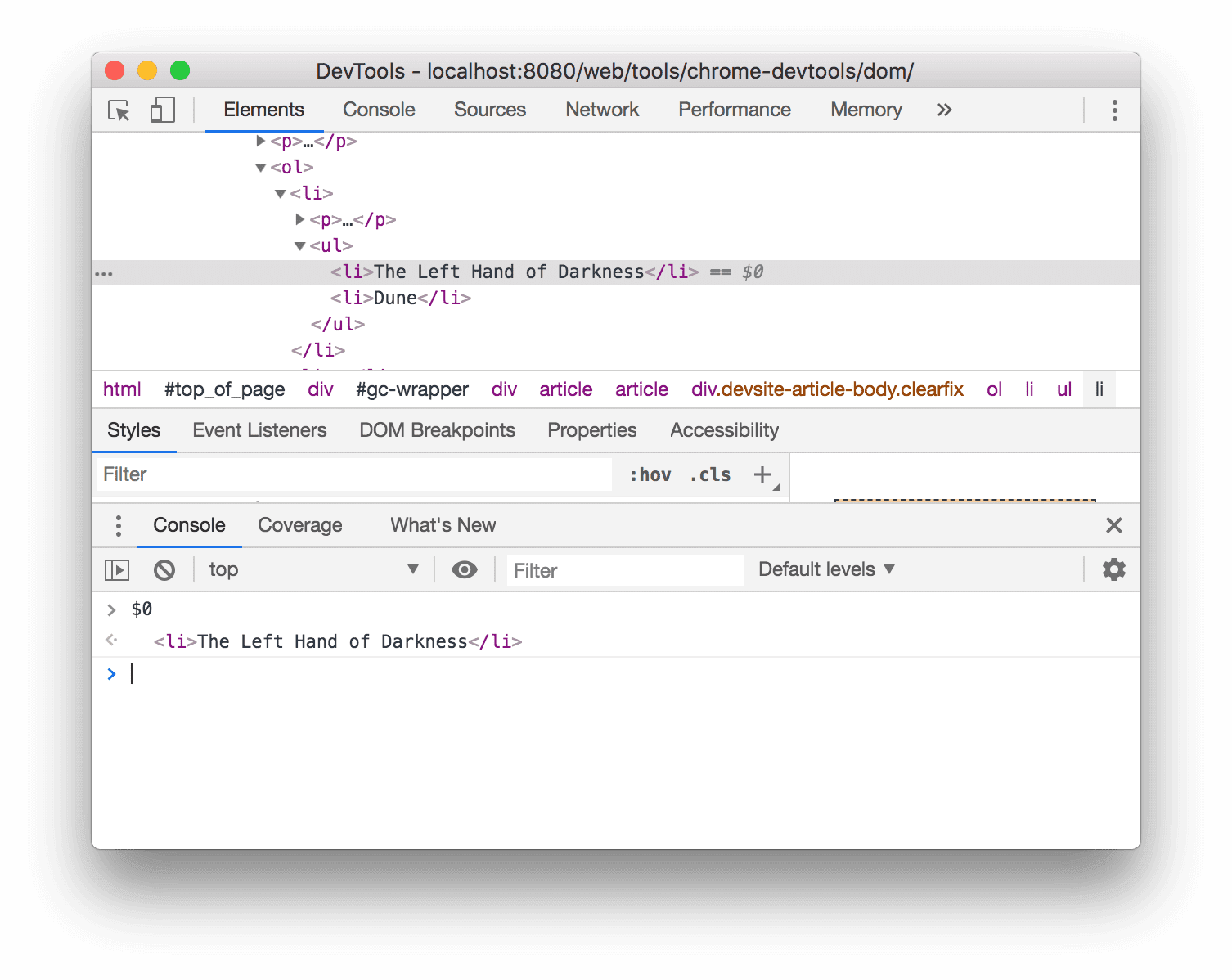
Ссылка на текущий выбранный узел с $0
Когда вы проверяете узел, текст == $0 рядом с узлом означает, что вы можете ссылаться на этот узел в консоли с помощью переменной $0 .
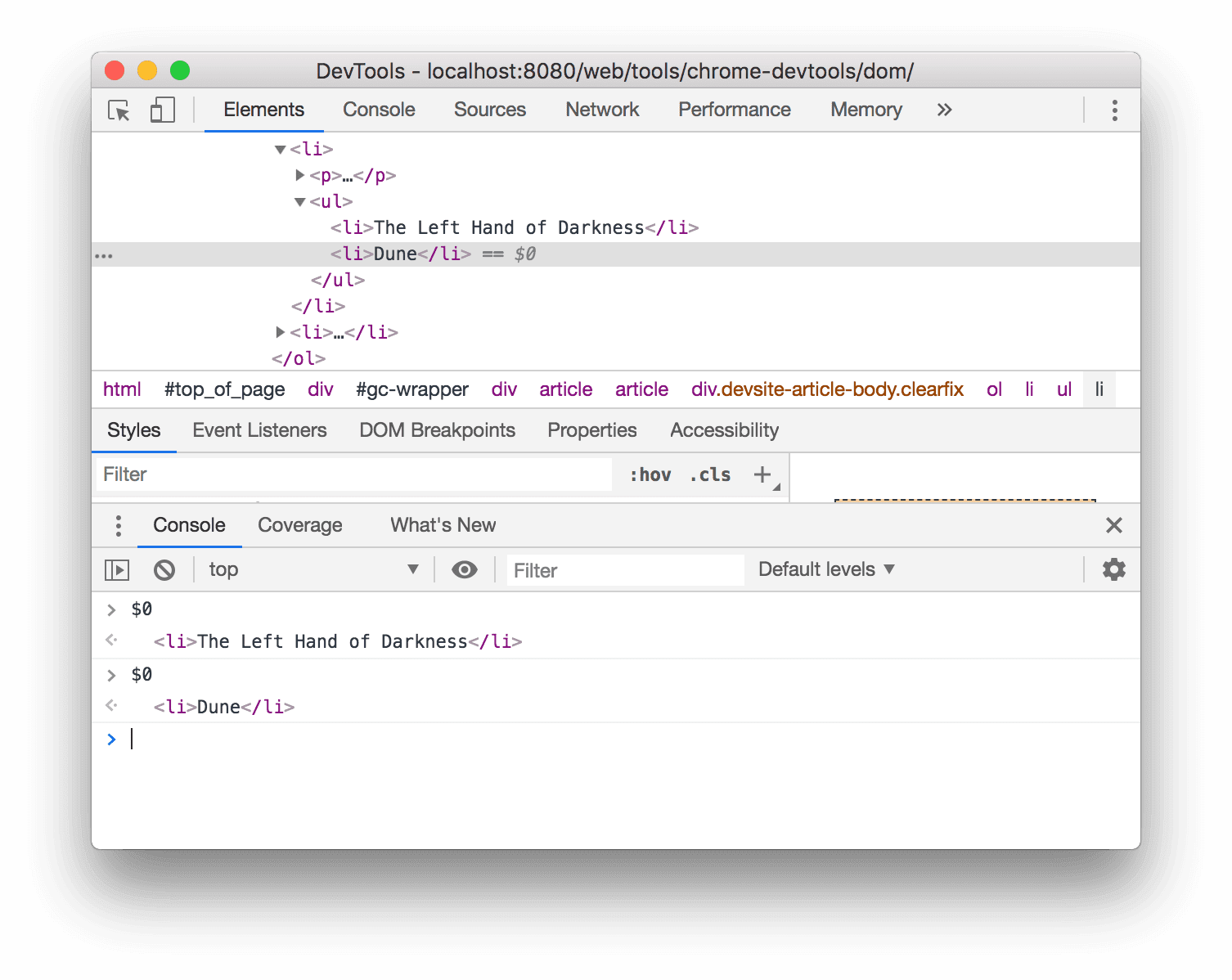
Щелкните правой кнопкой мыши «Левую руку тьмы» ниже и выберите «Осмотреть» .
- Левая рука тьмы
- Дюна
Нажмите клавишу Escape , чтобы открыть ящик консоли.
Введите
$0и нажмите клавишу Enter . Результат выражения показывает, что$0оценивается как<li>The Left Hand of Darkness</li>.
Наведите курсор на результат. Узел подсвечен в окне просмотра.
Нажмите
<li>Dune</li>в дереве DOM, еще раз введите$0в консоли и снова нажмите Enter . Теперь$0оценивается как<li>Dune</li>.
Сохранить как глобальную переменную
Если вам нужно много раз обращаться к узлу, сохраните его как глобальную переменную.
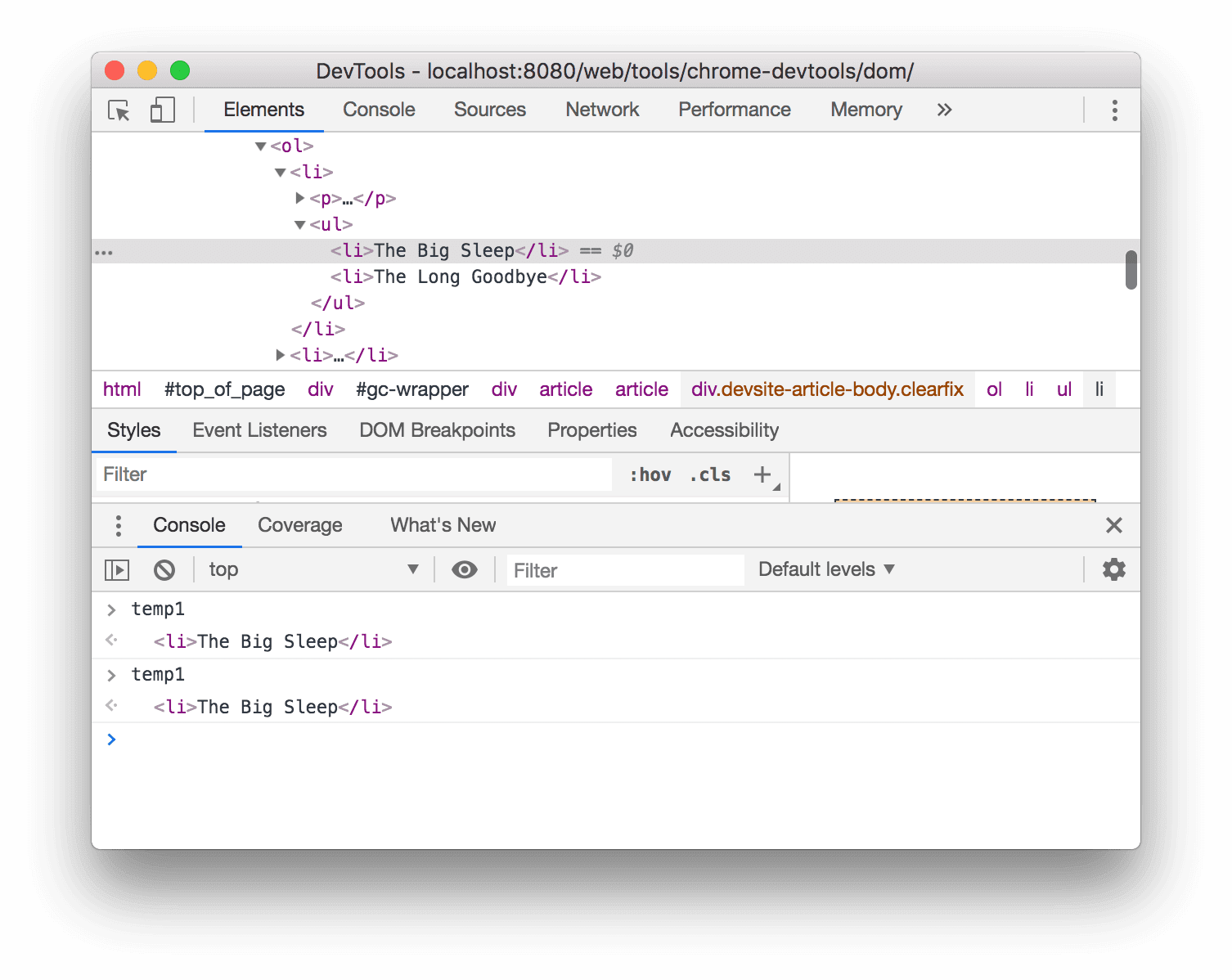
Щелкните правой кнопкой мыши The Big Sleep ниже и выберите «Проверить» .
- Большой сон
- Долгое прощание
Щелкните правой кнопкой мыши
<li>The Big Sleep</li>в дереве DOM и выберите «Сохранить как глобальную переменную» . См. Приложение: Отсутствующие параметры, если вы не видите эту опцию.Введите
temp1в консоли и нажмите Enter . Результат выражения показывает, что значением переменной является узел.
Скопировать путь JS
Скопируйте путь JavaScript к узлу, когда вам понадобится сослаться на него в автоматическом тесте.
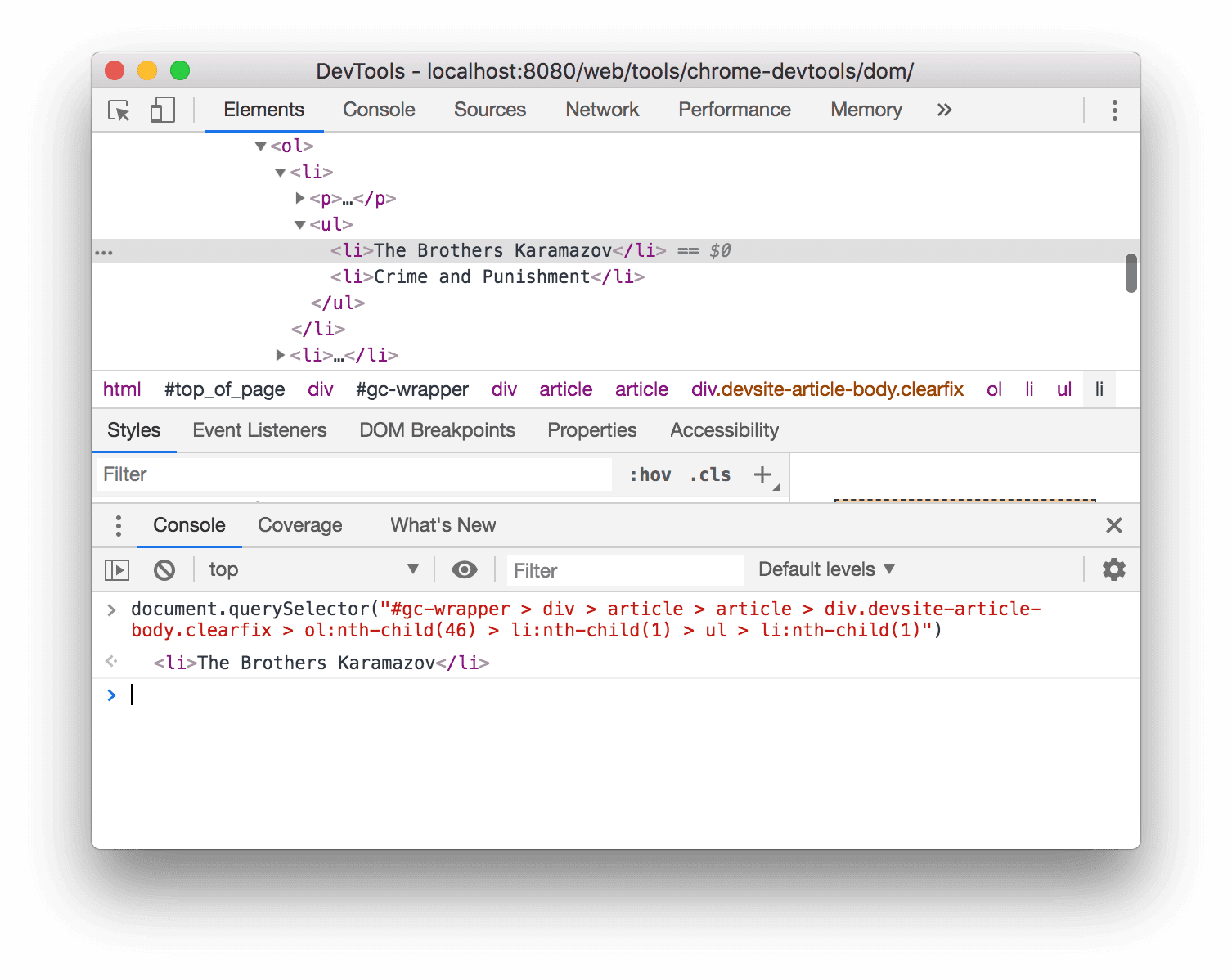
Щелкните правой кнопкой мыши «Братья Карамазовы» ниже и выберите «Осмотреть» .
- Братья Карамазовы.
- Преступление и наказание
Щелкните правой кнопкой мыши
<li>The Brothers Karamazov</li>в дереве DOM и выберите «Копировать» > «Копировать путь JS» . Выражениеdocument.querySelector(), которое разрешается в узел, скопировано в буфер обмена.Нажмите Control + V или Command + V (Mac), чтобы вставить выражение в консоль.
Нажмите Enter , чтобы оценить выражение.

Перерыв в изменениях DOM
DevTools позволяет приостанавливать выполнение JavaScript страницы, когда JavaScript изменяет DOM. См. точки останова изменения DOM .
Следующие шаги
Это охватывает большинство функций DevTools, связанных с DOM. Вы можете обнаружить остальные из них, щелкнув узлы правой кнопкой мыши в дереве DOM и поэкспериментировав с другими параметрами, которые не были рассмотрены в этом руководстве. См. также Сочетания клавиш на панели «Элементы» .
Посетите домашнюю страницу Chrome DevTools , чтобы узнать обо всем, что еще можно сделать с помощью DevTools.
См . Сообщество , если вы хотите связаться с командой DevTools или получить помощь от сообщества DevTools.
Приложение: HTML против DOM
В этом разделе быстро объясняется разница между HTML и DOM.
Когда вы используете веб-браузер для запроса страницы типа https://example.com , сервер возвращает следующий HTML-код:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Браузер анализирует HTML и создает такое дерево объектов:
html
head
title
body
h1
p
script
Это дерево объектов или узлов, представляющих содержимое страницы, называется DOM. Сейчас он выглядит так же, как HTML, но предположим, что сценарий, указанный в нижней части HTML, запускает следующий код:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Этот код удаляет узел h1 и добавляет в DOM еще один узел p . Полный DOM теперь выглядит так:
html
head
title
body
p
script
p
HTML страницы теперь отличается от ее DOM. Другими словами, HTML представляет исходное содержимое страницы, а DOM — текущее содержимое страницы. Когда JavaScript добавляет, удаляет или редактирует узлы, DOM становится отличным от HTML.
Дополнительную информацию см. в разделе «Введение в DOM» .
Приложение: прокрутка для просмотра
Это продолжение раздела «Прокрутка в режиме просмотра» . Следуйте инструкциям ниже, чтобы заполнить раздел.
- Узел
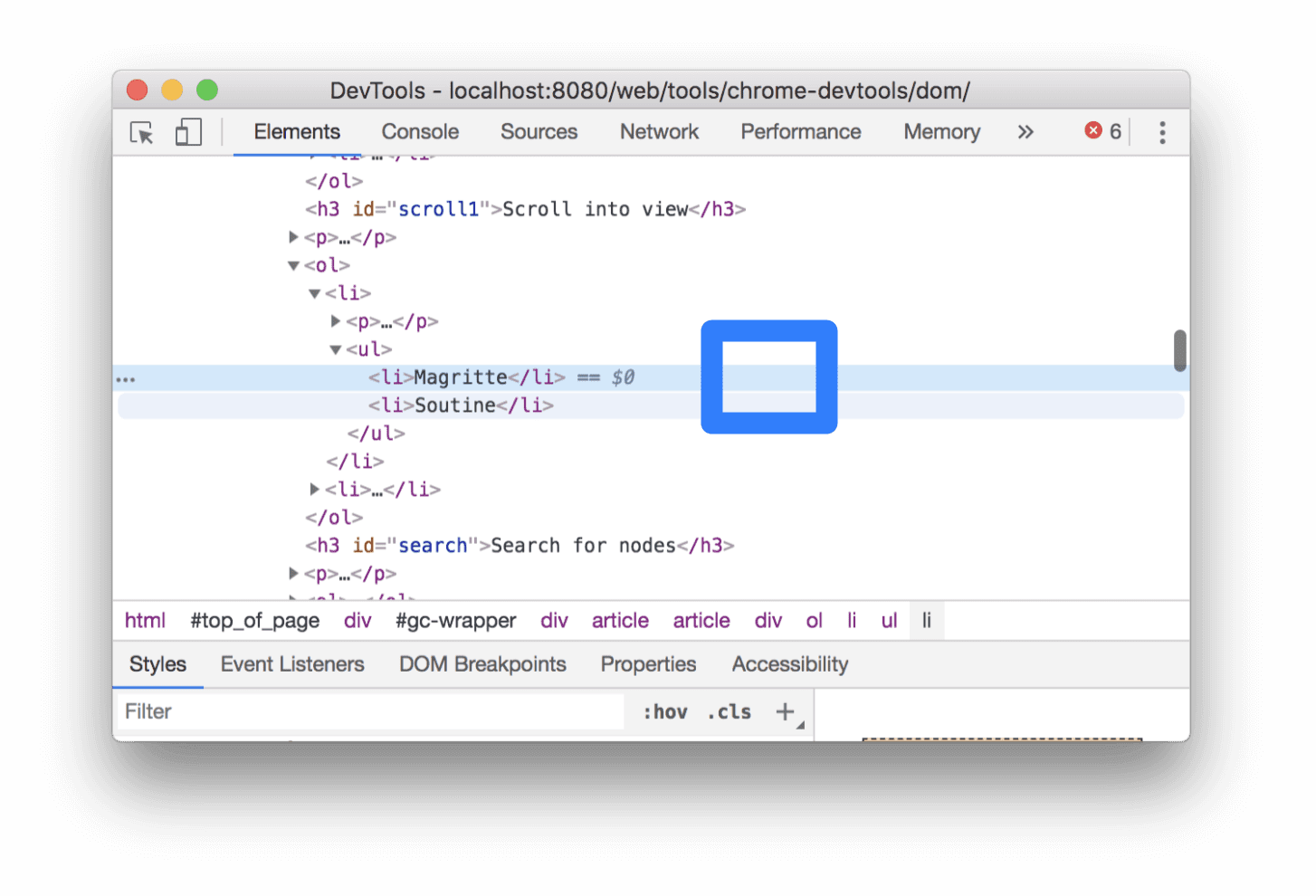
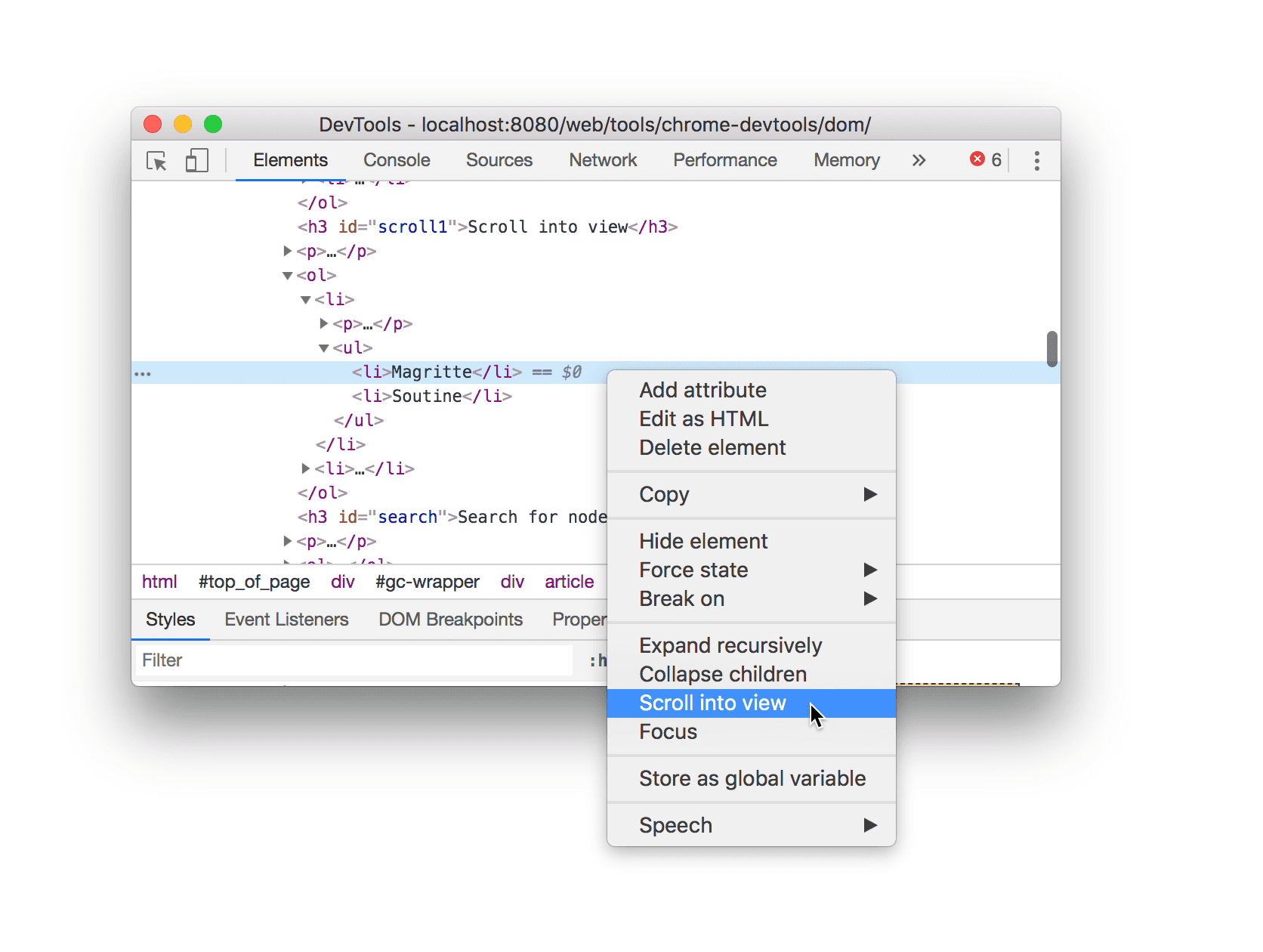
<li>Magritte</li>по-прежнему должен быть выбран в вашем дереве DOM. Если нет, вернитесь к «Прокрутке в поле зрения» и начните заново. Щелкните правой кнопкой мыши узел
<li>Magritte</li>и выберите «Прокрутить в представление» . Окно просмотра прокручивается вверх, и вы можете видеть узел Магритта . См. Приложение: Отсутствующие параметры , если вы не видите параметр «Прокрутить в режиме просмотра» .
Приложение: Отсутствующие опции
Многие инструкции в этом руководстве предписывают вам щелкнуть правой кнопкой мыши узел в дереве DOM, а затем выбрать параметр во всплывающем контекстном меню. Если вы не видите указанную опцию в контекстном меню, попробуйте щелкнуть правой кнопкой мыши вне текста узла.