ดูวิดีโอและศึกษาบทแนะนำแบบอินเทอร์แอกทีฟเหล่านี้ให้เสร็จสมบูรณ์เพื่อเรียนรู้พื้นฐานในการดูและเปลี่ยนแปลง DOM ของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
บทแนะนำนี้จะถือว่าคุณทราบความแตกต่างระหว่าง DOM และ HTML ดูคำอธิบายในภาคผนวก: HTML เทียบกับ DOM
ดูโหนด DOM
แผนผัง DOM ของแผงองค์ประกอบคือที่ที่คุณจะทำกิจกรรมทั้งหมดที่เกี่ยวข้องกับ DOM ในเครื่องมือสำหรับนักพัฒนาเว็บ
ตรวจสอบโหนด
เมื่อคุณสนใจโหนด DOM หนึ่งๆ การตรวจสอบเป็นวิธีที่รวดเร็วในการเปิดเครื่องมือสำหรับนักพัฒนาเว็บและตรวจสอบโหนดนั้น
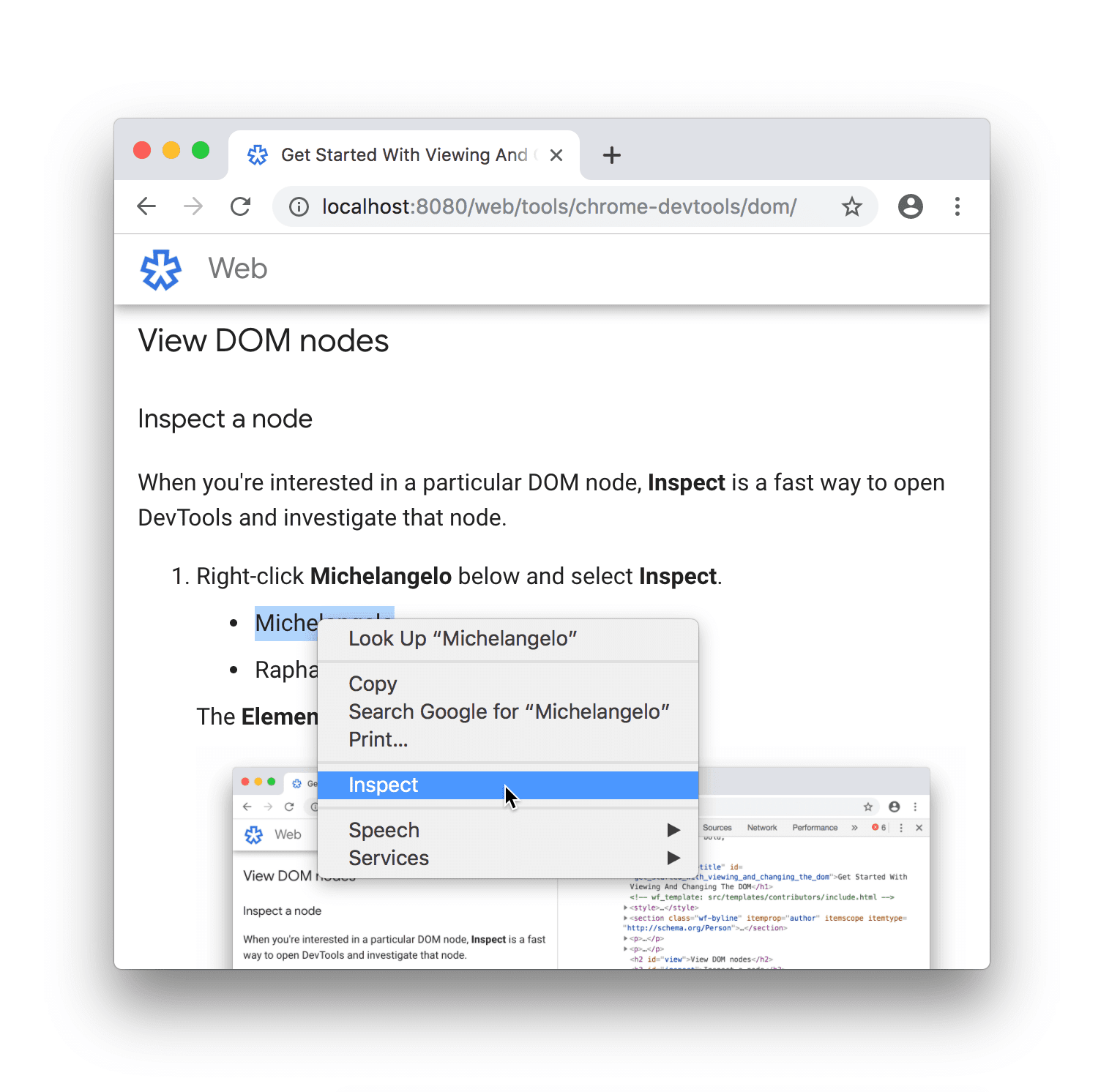
- คลิกขวาที่ Michelangelo ที่ด้านล่างแล้วเลือกตรวจสอบ
- ไมเคิลแองเจโล
- ราฟาเอล
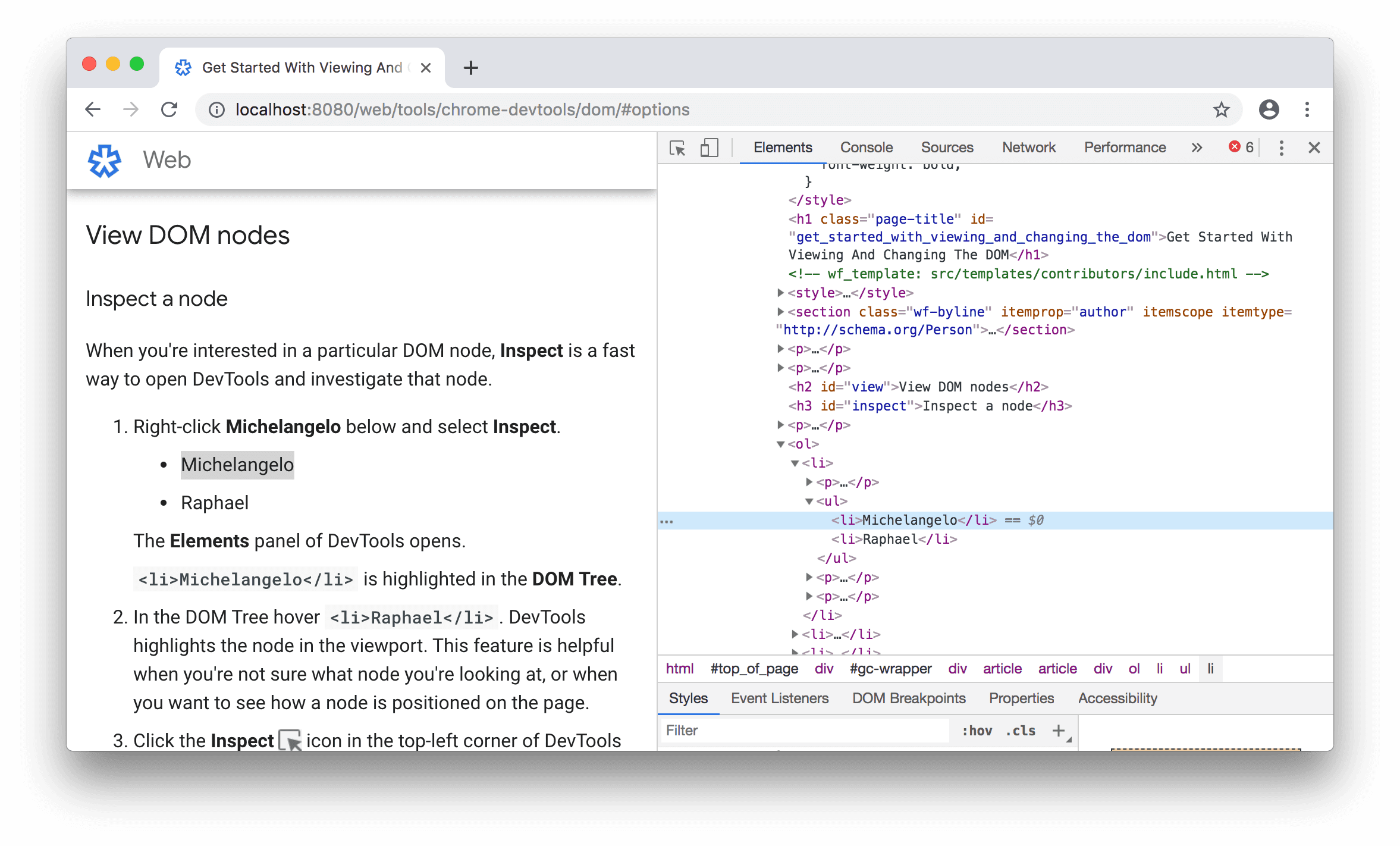
 แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้น
แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้น
<li>Michelangelo</li>จะไฮไลต์อยู่ในแผนผัง DOM
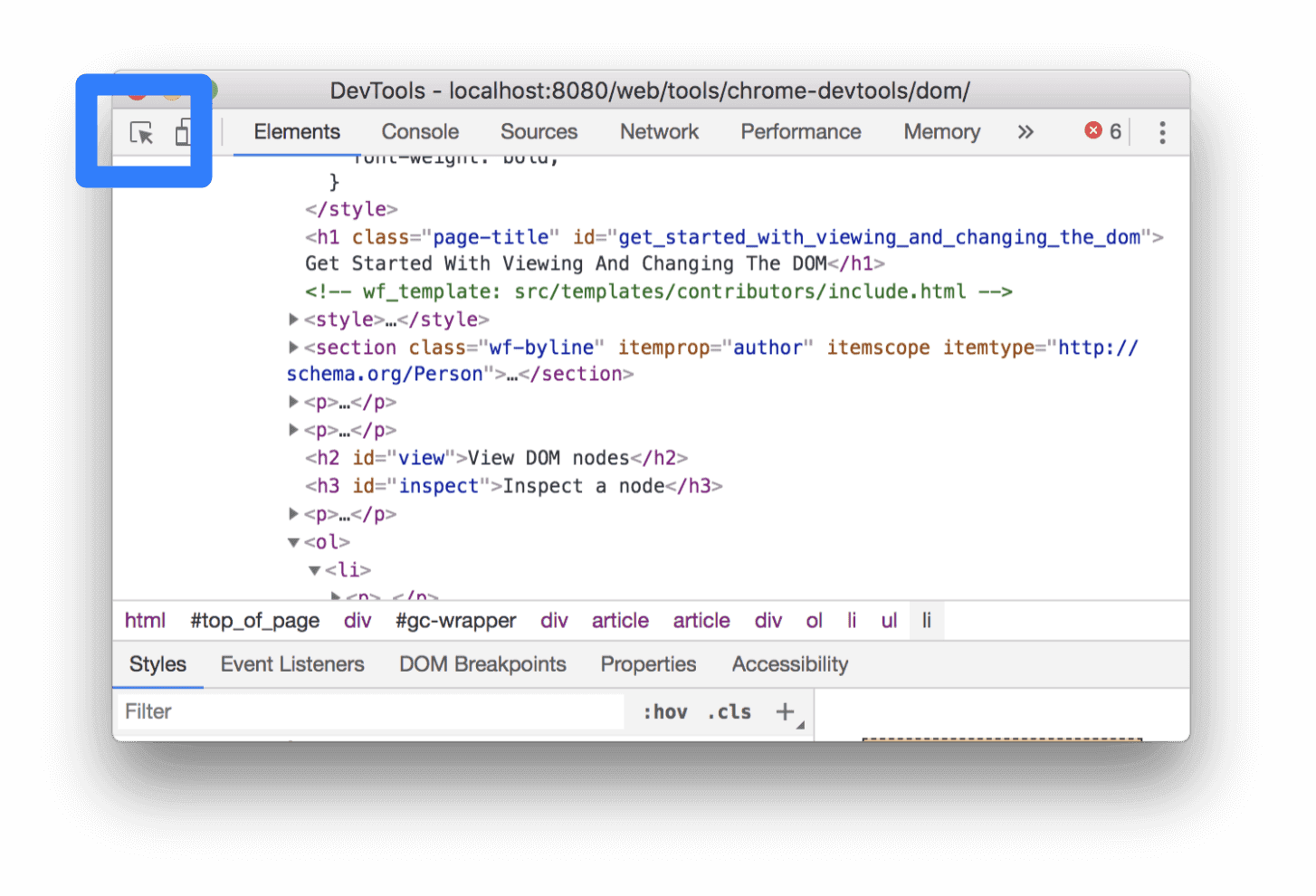
- คลิกไอคอนตรวจสอบที่มุมซ้ายบนของ
เครื่องมือสำหรับนักพัฒนาเว็บ

คลิกข้อความโตเกียวด้านล่าง
- โตเกียว
เบรุต
ตอนนี้ระบบไฮไลต์
<li>Tokyo</li>ในแผนผัง DOM
การตรวจสอบโหนดยังเป็นขั้นตอนแรกในการดูและเปลี่ยนรูปแบบของโหนดด้วย โปรดดูที่เริ่มต้นใช้งานการดูและเปลี่ยน CSS
ไปยังส่วนต่างๆ ของ DOM Tree ด้วยแป้นพิมพ์
เมื่อคุณเลือกโหนดใน DOM Tree แล้ว คุณสามารถไปยังส่วนต่างๆ ของ DOM Tree ด้วยแป้นพิมพ์
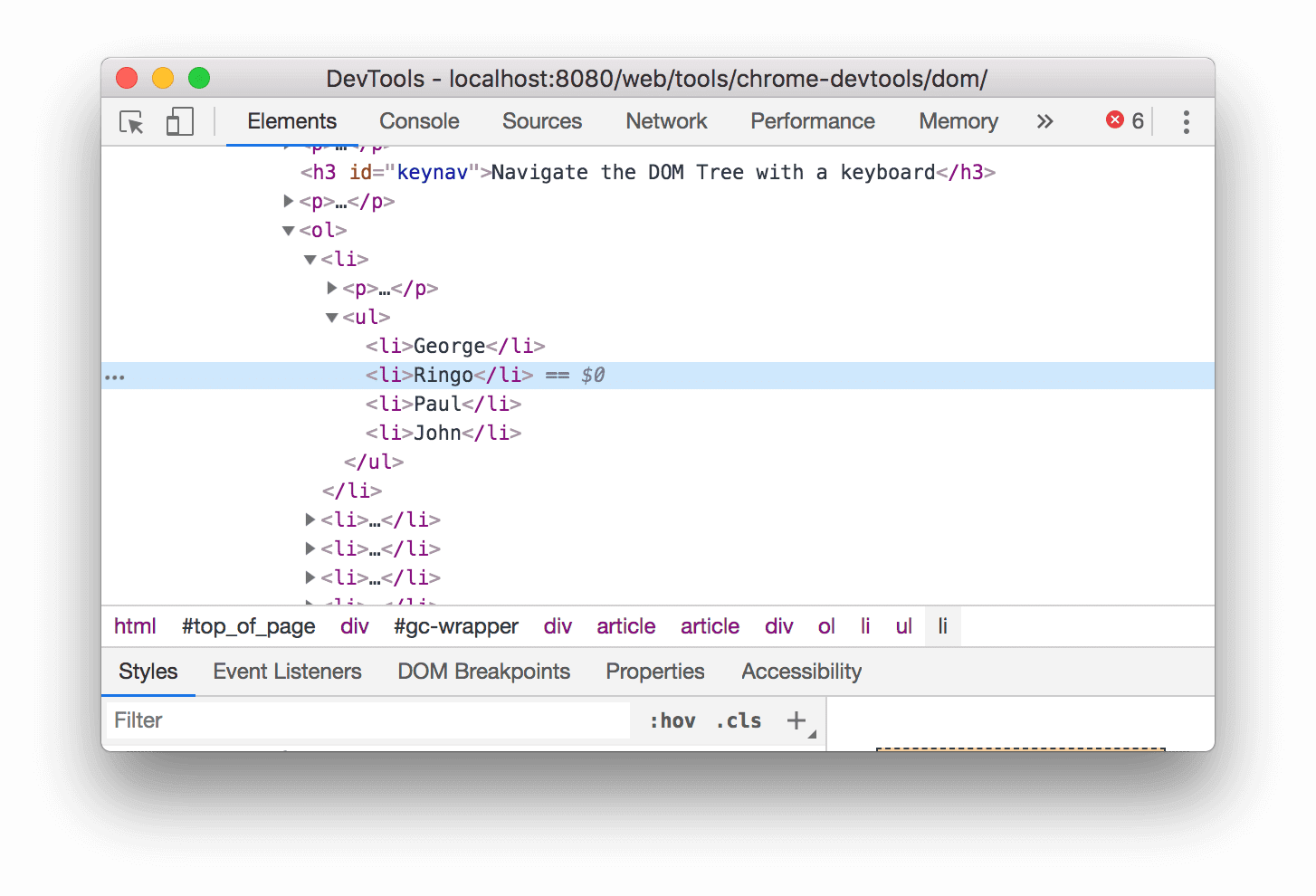
คลิกขวาที่ Ringo ด้านล่างแล้วเลือกตรวจสอบ เลือก
<li>Ringo</li>ในแผนผัง DOM- จอร์จ
- ริงโก้
- พอล
วิชัย

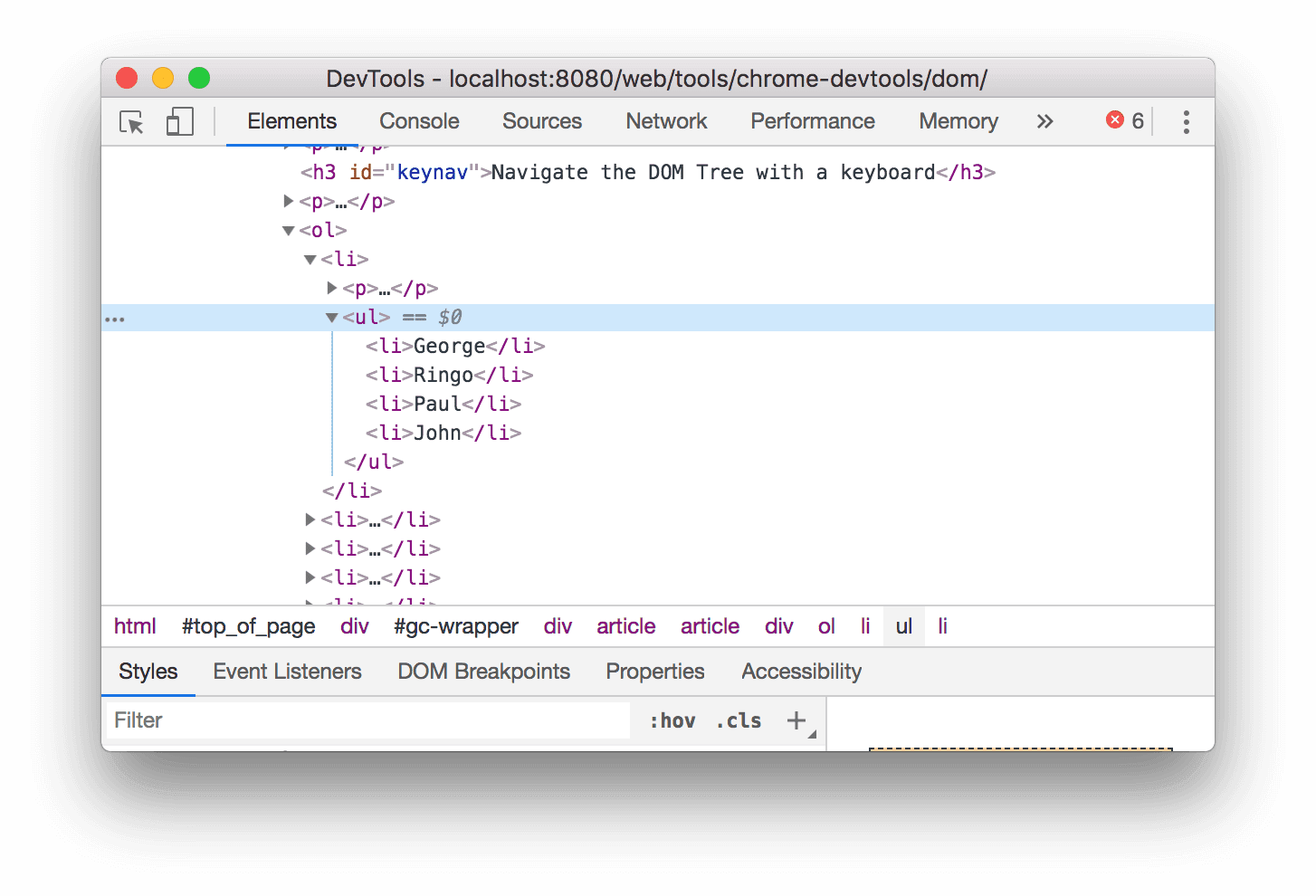
กดปุ่มลูกศรขึ้น 2 ครั้ง เลือก
<ul>แล้ว
กดปุ่มลูกศรซ้าย รายการ
<ul>จะยุบไปกดปุ่มลูกศรซ้ายอีกครั้ง เลือกระดับบนสุดของโหนด
<ul>แล้ว ในกรณีนี้จะเป็นโหนด<li>ที่มีวิธีการสำหรับขั้นตอนที่ 1กดปุ่มลูกศรลง 3 ครั้งเพื่อเลือกรายการ
<ul>ที่คุณเพิ่งยุบไปอีกครั้ง ซึ่งควรมีลักษณะดังนี้<ul>...</ul>กดปุ่มลูกศรขวา แล้วรายการจะขยายออก
เลื่อนจนมองเห็น
เมื่อดู DOM Tree บางครั้งคุณอาจพบว่าสนใจโหนด DOM ที่ไม่ได้อยู่ในวิวพอร์ตในขณะนี้ ตัวอย่างเช่น สมมติว่าคุณเลื่อนลงไปที่ด้านล่างของหน้า และคุณสนใจโหนด <h1> ที่ด้านบนของหน้า เลื่อนเข้าสู่มุมมอง
ช่วยให้คุณเปลี่ยนตำแหน่งวิวพอร์ตอย่างรวดเร็วเพื่อให้คุณมองเห็นโหนด
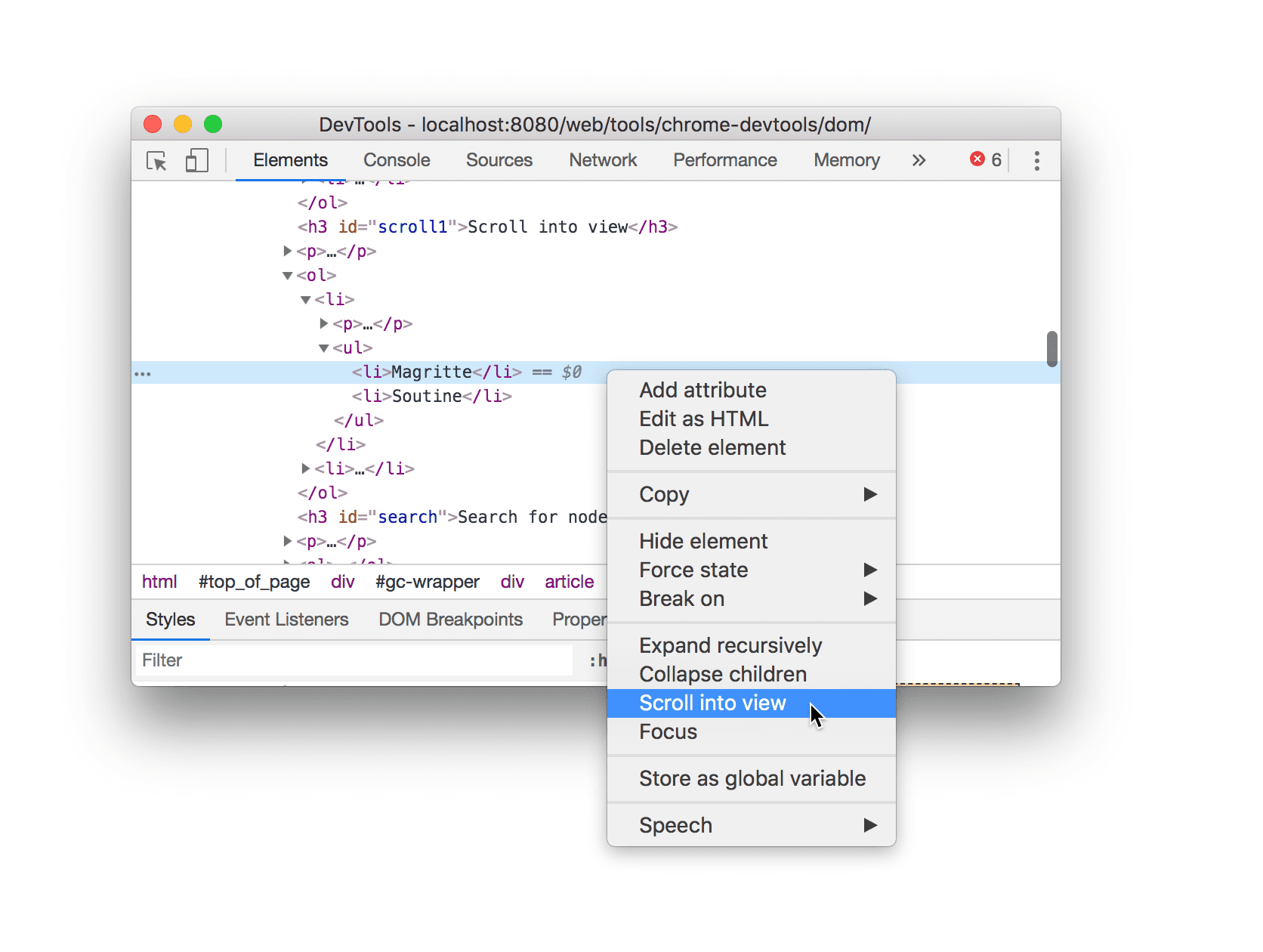
คลิกขวาที่ Magritte ด้านล่างแล้วเลือกตรวจสอบ
- มากริตต์
- ซูทีน
ไปที่ส่วนภาคผนวก: เลื่อนเข้ามาในมุมมองที่ด้านล่างของหน้านี้ ดูวิธีการได้ที่นี่
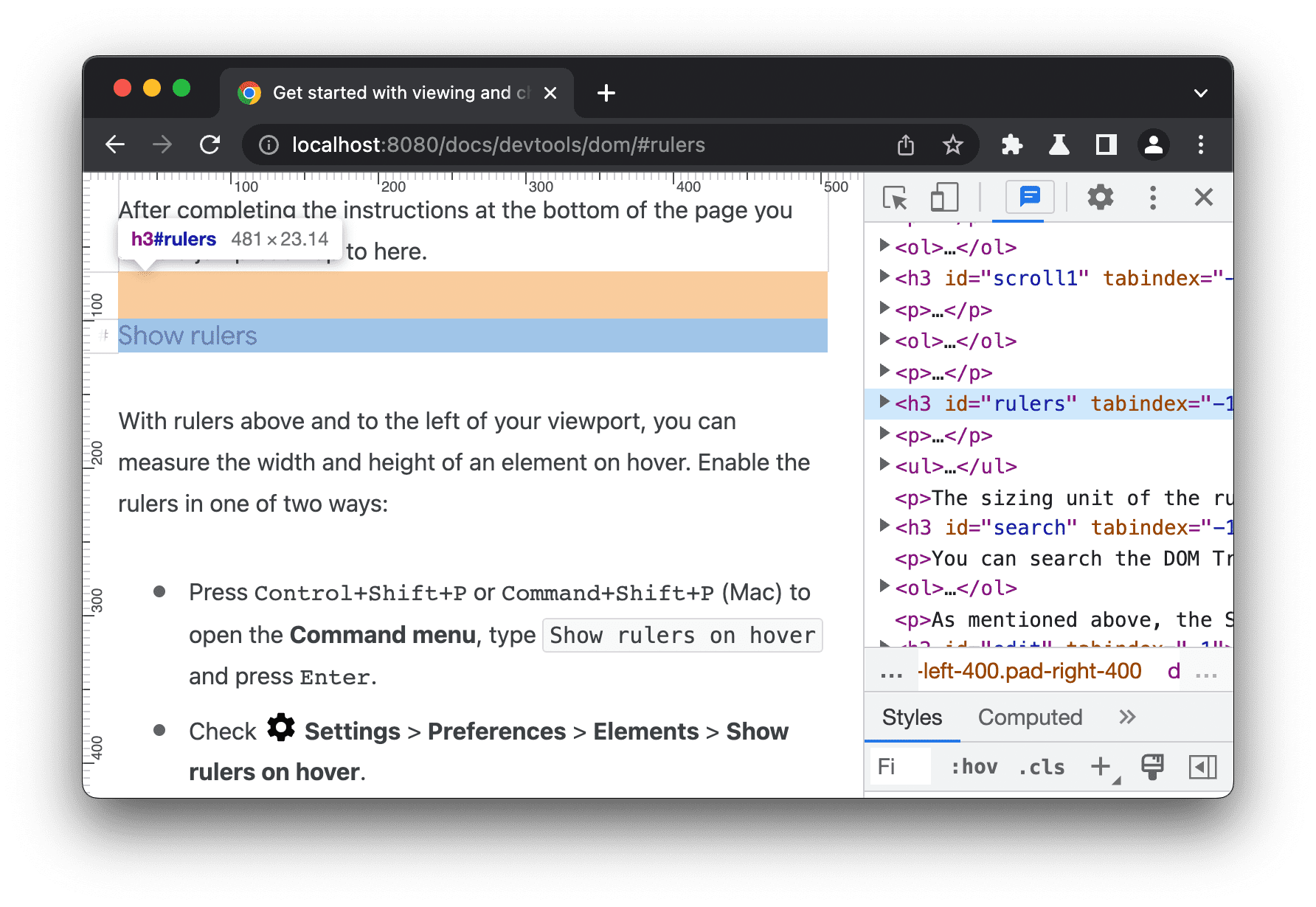
หลังจากทำตามคำแนะนำที่ด้านล่างของหน้าแล้ว คุณควรกลับมาที่นี่อีกครั้ง
แสดงไม้บรรทัด
เมื่อใช้ไม้บรรทัดด้านบนและด้านซ้ายของวิวพอร์ต คุณจะวัดความกว้างและความสูงขององค์ประกอบเมื่อวางเมาส์เหนือองค์ประกอบนั้นในแผงองค์ประกอบได้

เปิดใช้ไม้บรรทัดด้วยวิธีใดวิธีหนึ่งต่อไปนี้
- กด Control+Shift+P หรือ Command+Shift+P (Mac) เพื่อเปิดเมนูคำสั่ง พิมพ์
Show rulers on hoverและกด Enter - ตรวจสอบ
การตั้งค่า > ค่ากำหนด > องค์ประกอบ > แสดงไม้บรรทัดเมื่อวางเมาส์เหนือ
หน่วยการปรับขนาดของไม้บรรทัดคือพิกเซล
ค้นหาโหนด
คุณสามารถค้นหา DOM Tree ตามสตริง, ตัวเลือก CSS หรือตัวเลือก XPath
- เล็งเคอร์เซอร์ไปที่แผงองค์ประกอบ
- กด Control+F หรือ Command+F (Mac) แถบค้นหาจะเปิดขึ้นที่ด้านล่างของแผนผัง DOM
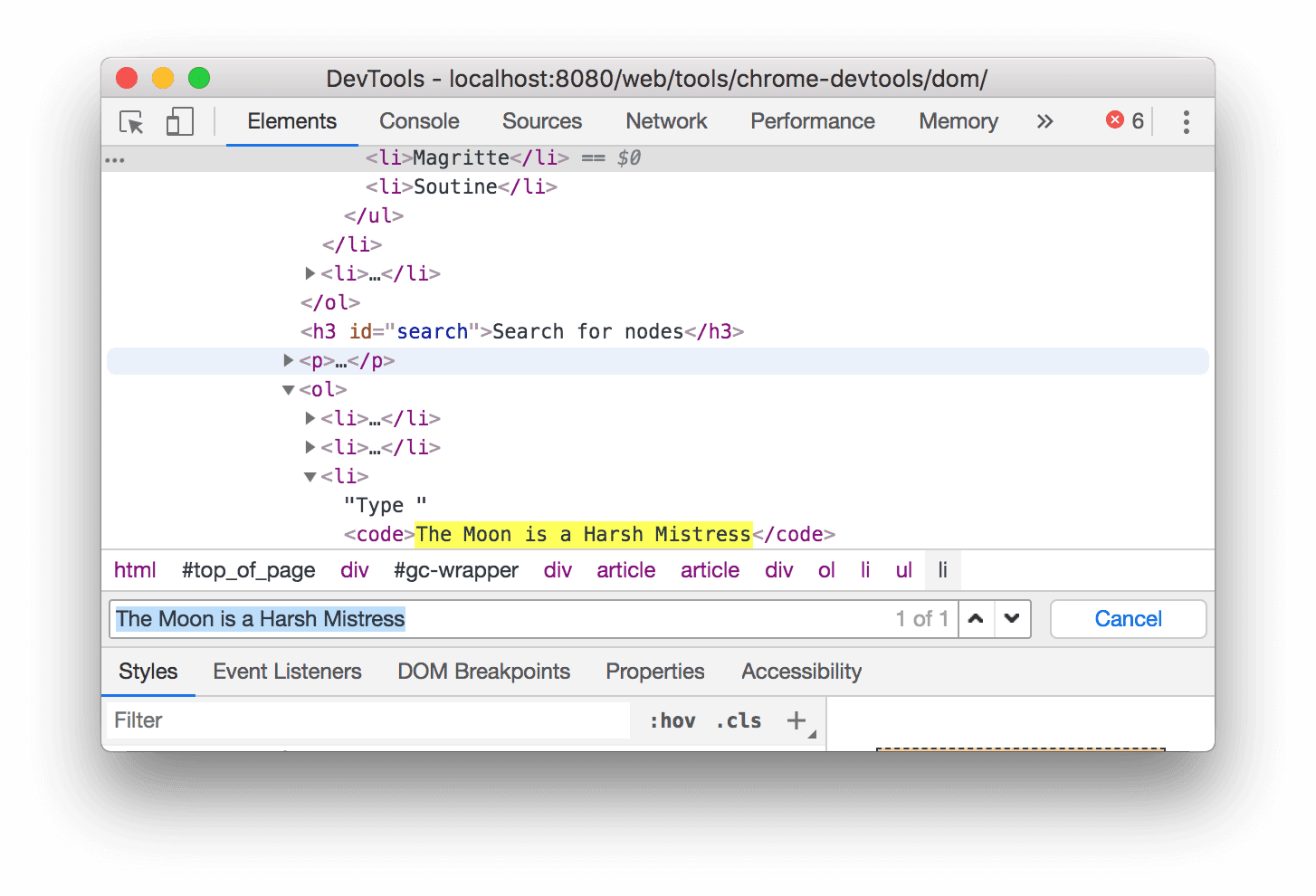
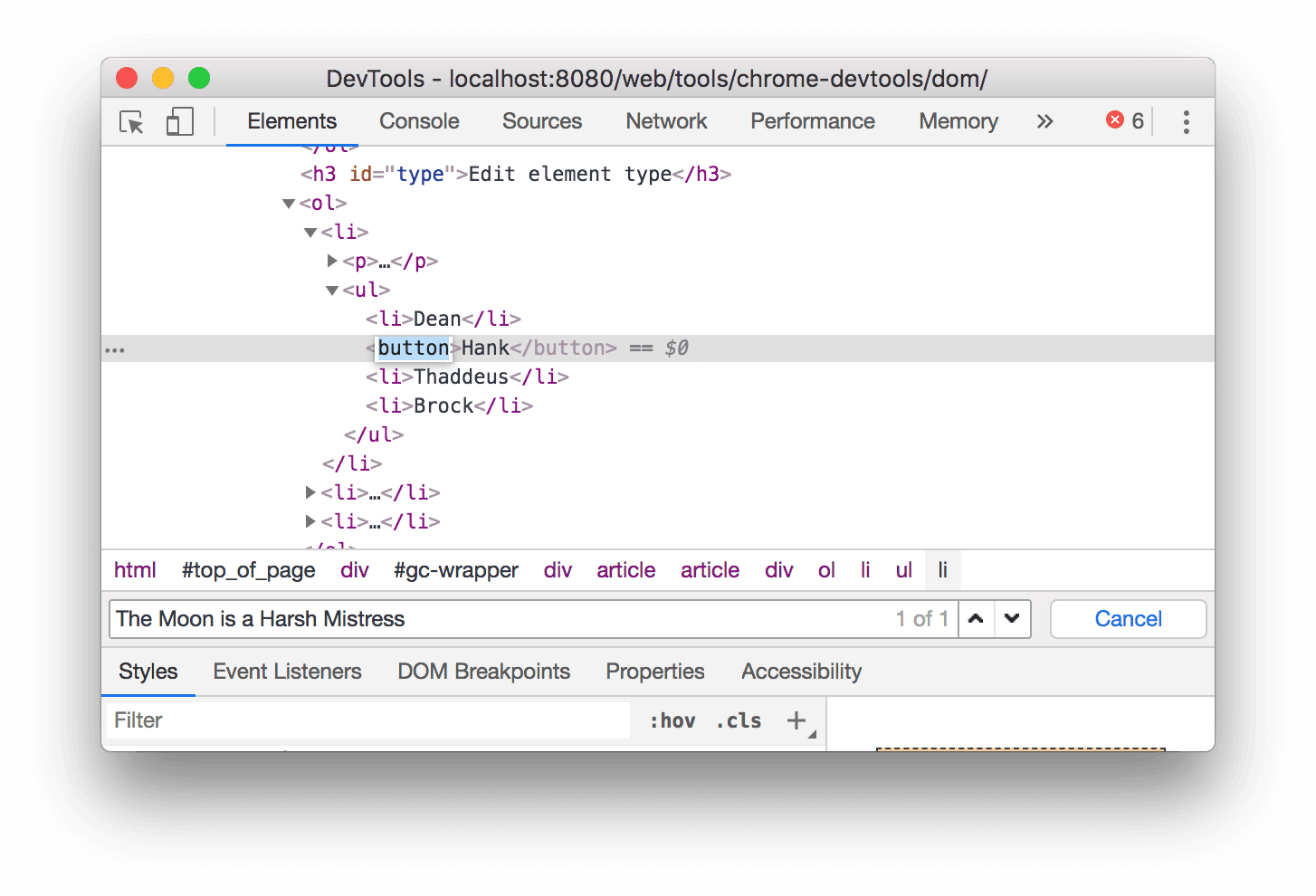
พิมพ์
The Moon is a Harsh Mistressระบบจะไฮไลต์ประโยคสุดท้ายในแผนผัง DOM
ดังที่กล่าวไว้ข้างต้น แถบค้นหายังรองรับตัวเลือก CSS และ XPath อีกด้วย
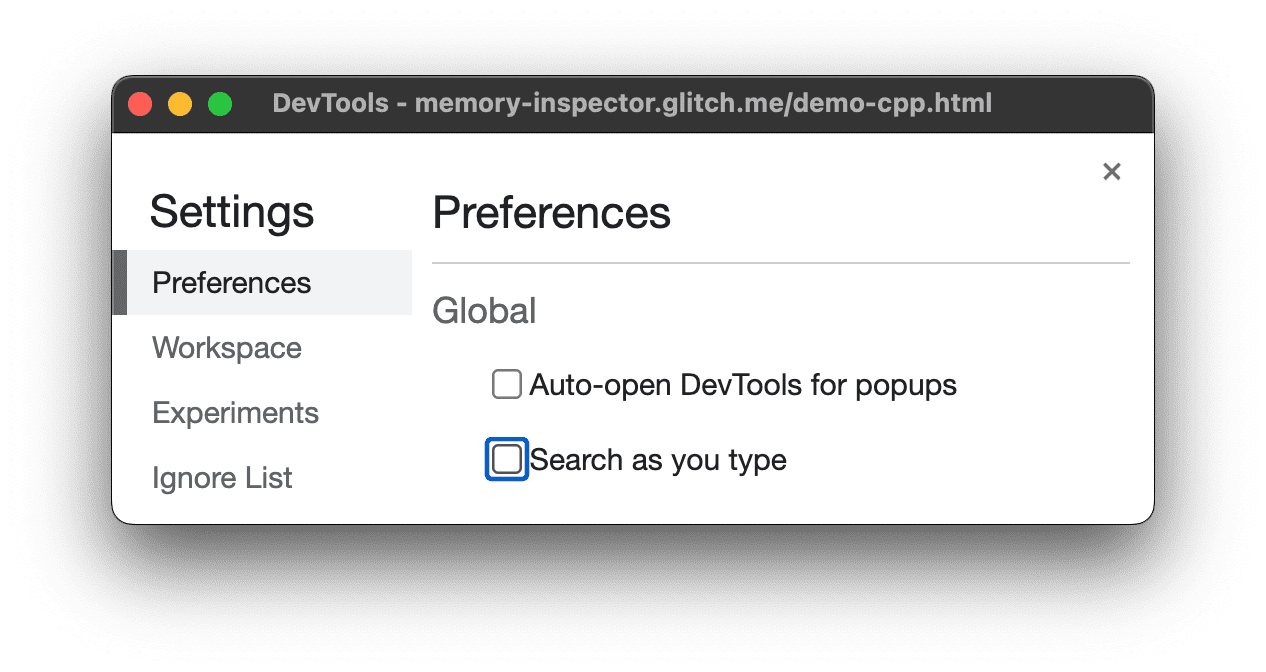
แผงองค์ประกอบจะเลือกผลลัพธ์ที่ตรงกันรายการแรกในแผนผัง DOM และแสดงผลในมุมมองในวิวพอร์ต โดยค่าเริ่มต้น สถานะนี้จะเกิดขึ้นในขณะที่คุณพิมพ์ หากต้องการใช้คำค้นหายาวๆ อยู่เสมอ คุณสามารถกำหนดให้เครื่องมือสำหรับนักพัฒนาเว็บเรียกใช้การค้นหาเฉพาะเมื่อคุณกด Enter เท่านั้น
หากต้องการหลีกเลี่ยงการข้ามระหว่างโหนดที่ไม่จำเป็น ให้ยกเลิกการเลือกช่องทำเครื่องหมาย การตั้งค่า > ค่ากำหนด > ส่วนกลาง > ค้นหาในขณะที่พิมพ์

แก้ไข DOM
คุณสามารถแก้ไข DOM ได้ทันทีและดูว่าการเปลี่ยนแปลงเหล่านั้นส่งผลต่อหน้าเว็บอย่างไร
แก้ไขเนื้อหา
หากต้องการแก้ไขเนื้อหาของโหนด ให้ดับเบิลคลิกเนื้อหาในแผนผัง DOM
คลิกขวาที่ Michelle ด้านล่างแล้วเลือกตรวจสอบ
- มันฝรั่งทอด
- มิเชล
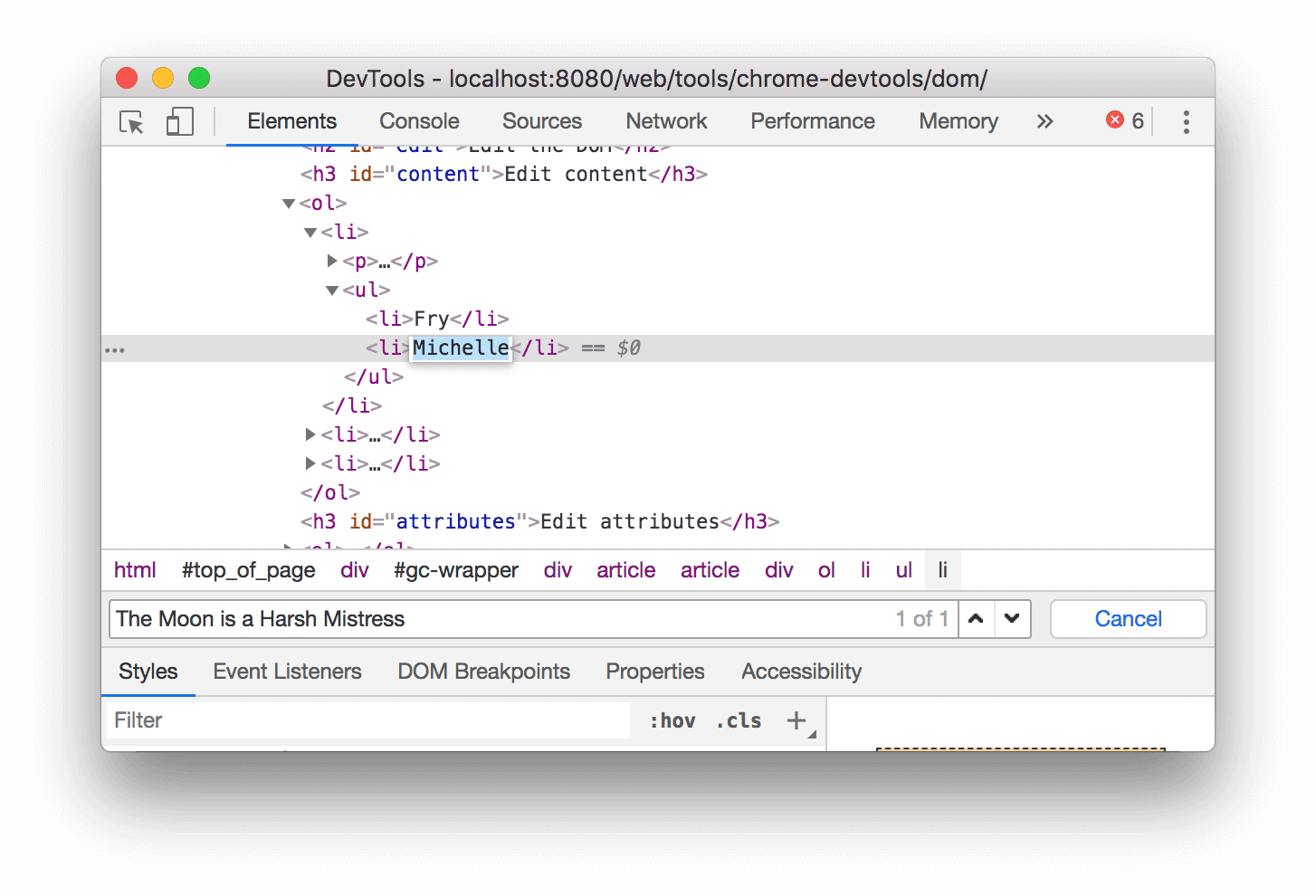
ในแผนผัง DOM ให้ดับเบิลคลิก
Michelleกล่าวคือ ให้ดับเบิลคลิกข้อความระหว่าง<li>ถึง</li>ระบบจะไฮไลต์ข้อความสีน้ำเงินเพื่อระบุว่าถูกเลือก
ลบ
Michelleพิมพ์Leelaแล้วกด Enter เพื่อยืนยันการเปลี่ยนแปลง ข้อความด้านบนจะเปลี่ยนจาก Michelle เป็น Leela
แก้ไขแอตทริบิวต์
หากต้องการแก้ไขแอตทริบิวต์ ให้ดับเบิลคลิกชื่อหรือค่าของแอตทริบิวต์ ทำตามวิธีการด้านล่างเพื่อเรียนรู้วิธีเพิ่มแอตทริบิวต์ลงในโหนด
คลิกขวาที่ Howard ด้านล่างแล้วเลือก Inspect
- โฮเวิร์ด
- วินซ์
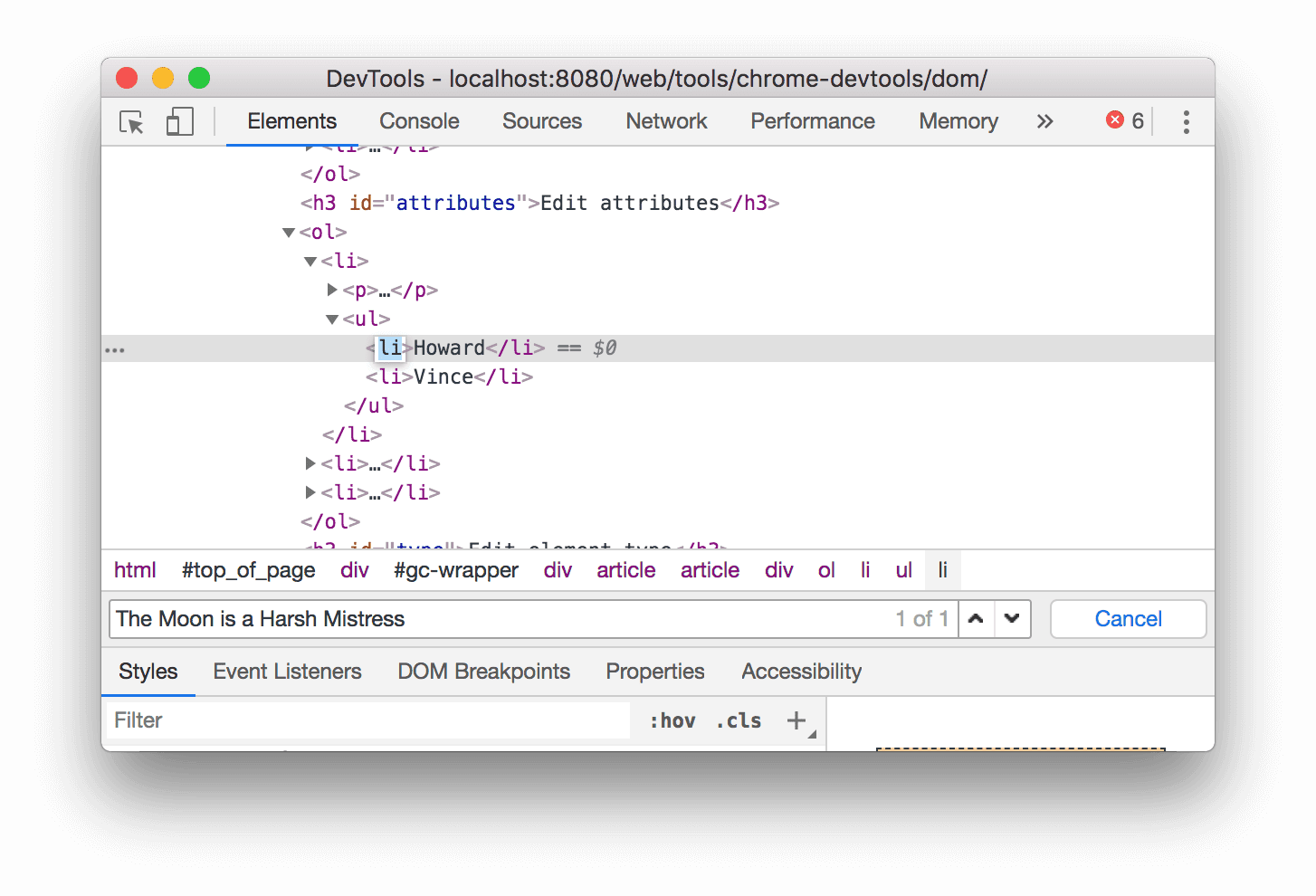
ดับเบิลคลิก
<li>ระบบจะไฮไลต์ข้อความเพื่อระบุว่าได้เลือกโหนดนั้นแล้ว
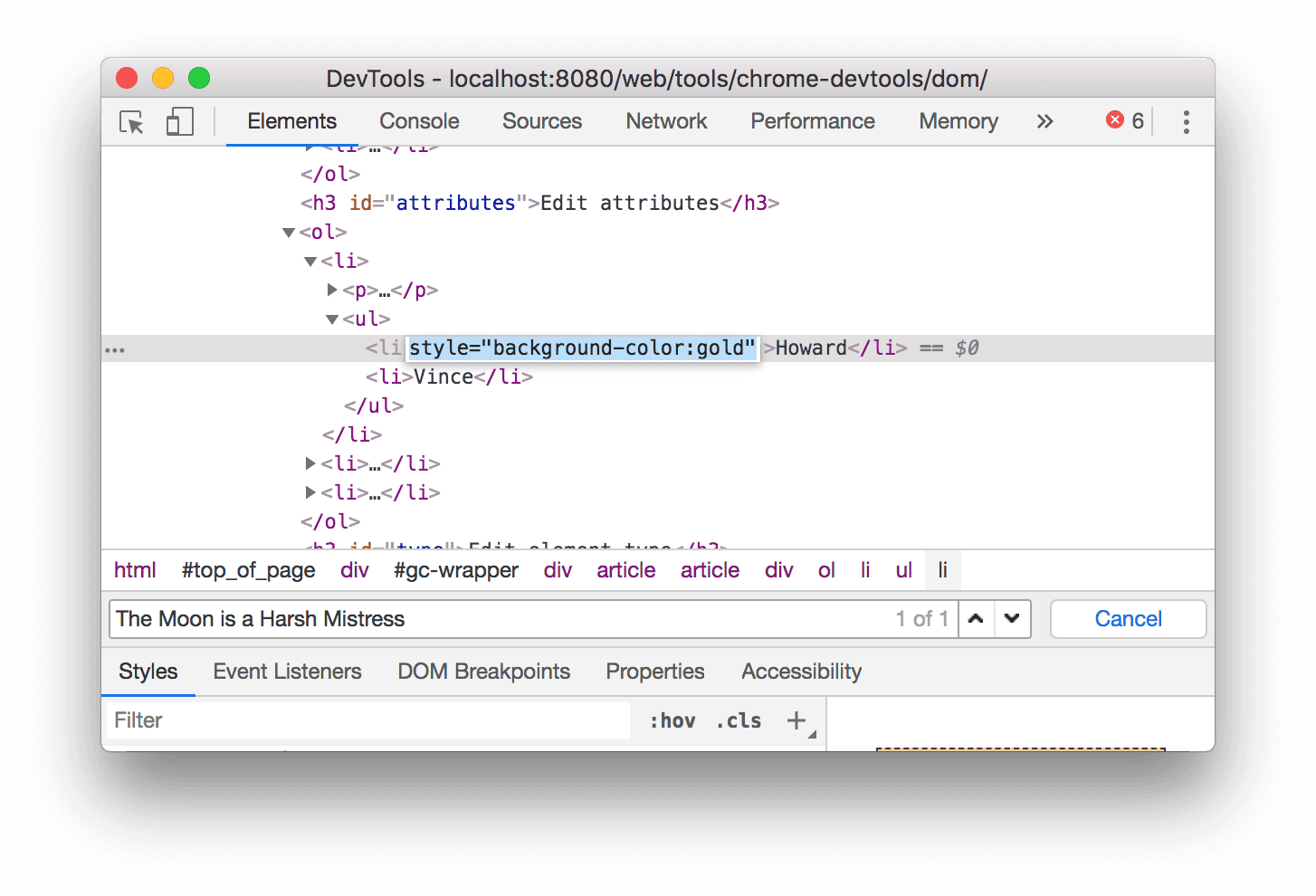
กดแป้นลูกศรขวา เว้นวรรค พิมพ์
style="background-color:gold"แล้วกด Enter สีพื้นหลังของโหนดจะเปลี่ยนเป็นสีทอง
นอกจากนี้ คุณยังใช้ตัวเลือกคลิกขวาแก้ไขแอตทริบิวต์ได้ด้วย

แก้ไขประเภทโหนด
หากต้องการแก้ไขประเภทโหนด ให้ดับเบิลคลิกประเภทแล้วพิมพ์ประเภทใหม่
คลิกขวาที่แฮงก์ด้านล่าง แล้วเลือกตรวจสอบ
- ดีน
- CANNOT TRANSLATE
- แธดเดียส
- Brock
ดับเบิลคลิก
<li>ข้อความliคือส่วนที่ไฮไลต์ไว้ลบ
liพิมพ์buttonแล้วกด Enter โหนด<li>จะเปลี่ยนเป็นโหนด<button>
แก้ไขในรูปแบบ HTML
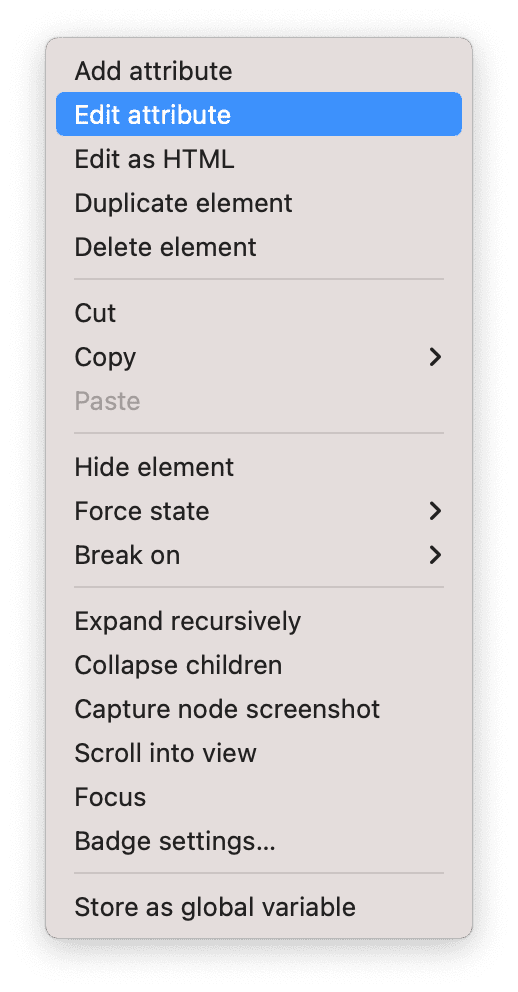
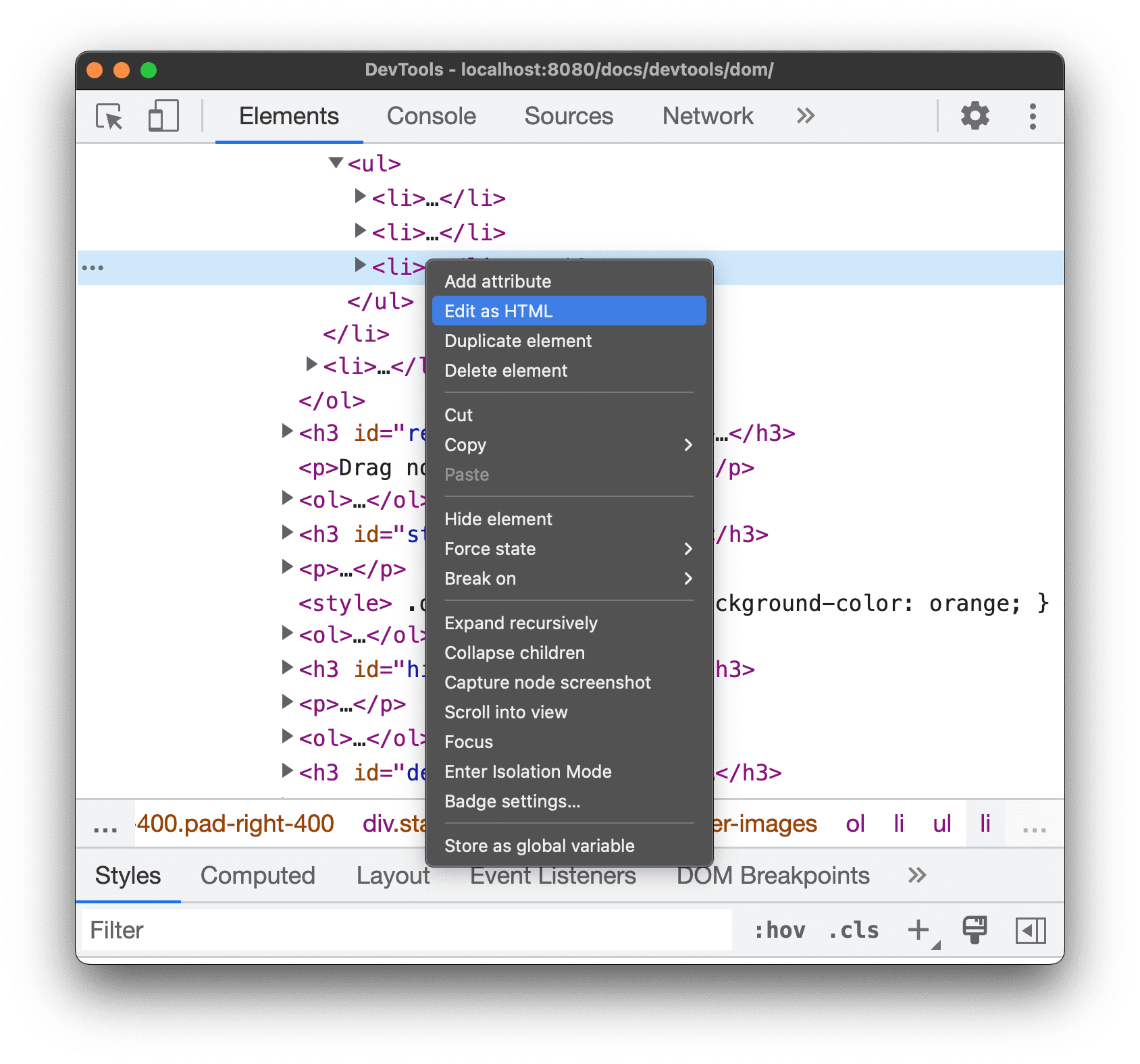
หากต้องการแก้ไขโหนดเป็น HTML ที่มีการไฮไลต์ไวยากรณ์และการเติมข้อความอัตโนมัติ ให้เลือกแก้ไขเป็น HTML จากเมนูแบบเลื่อนลงของโหนด
คลิกขวาที่ Leonard ด้านล่างและเลือก ตรวจสอบ
- เหรียญเพนนี
- โฮเวิร์ด
- ราเจช
- เลนเนิร์ด
ในแผงองค์ประกอบ ให้คลิกขวาที่โหนดปัจจุบันแล้วเลือกแก้ไขเป็น HTML จากเมนูแบบเลื่อนลง

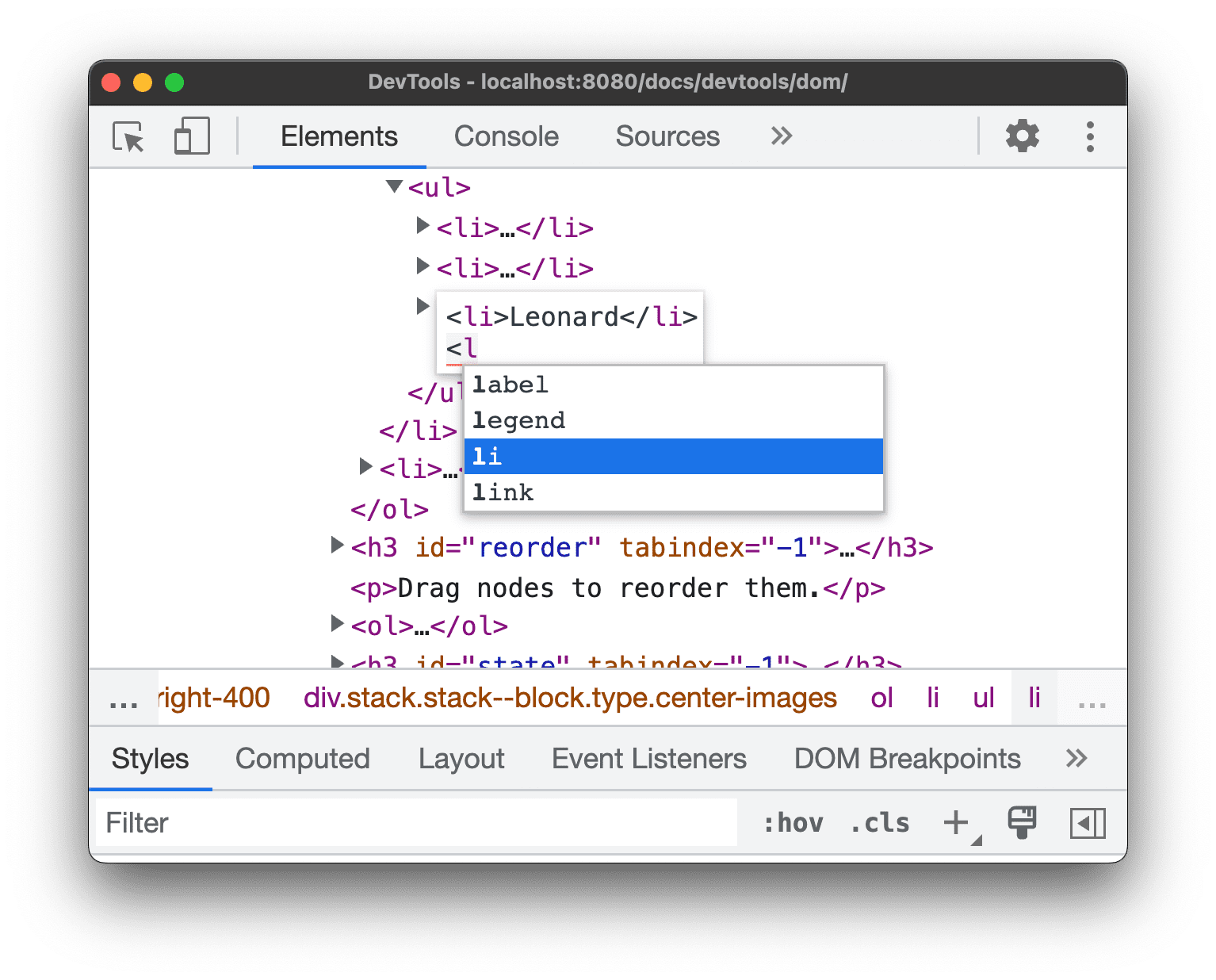
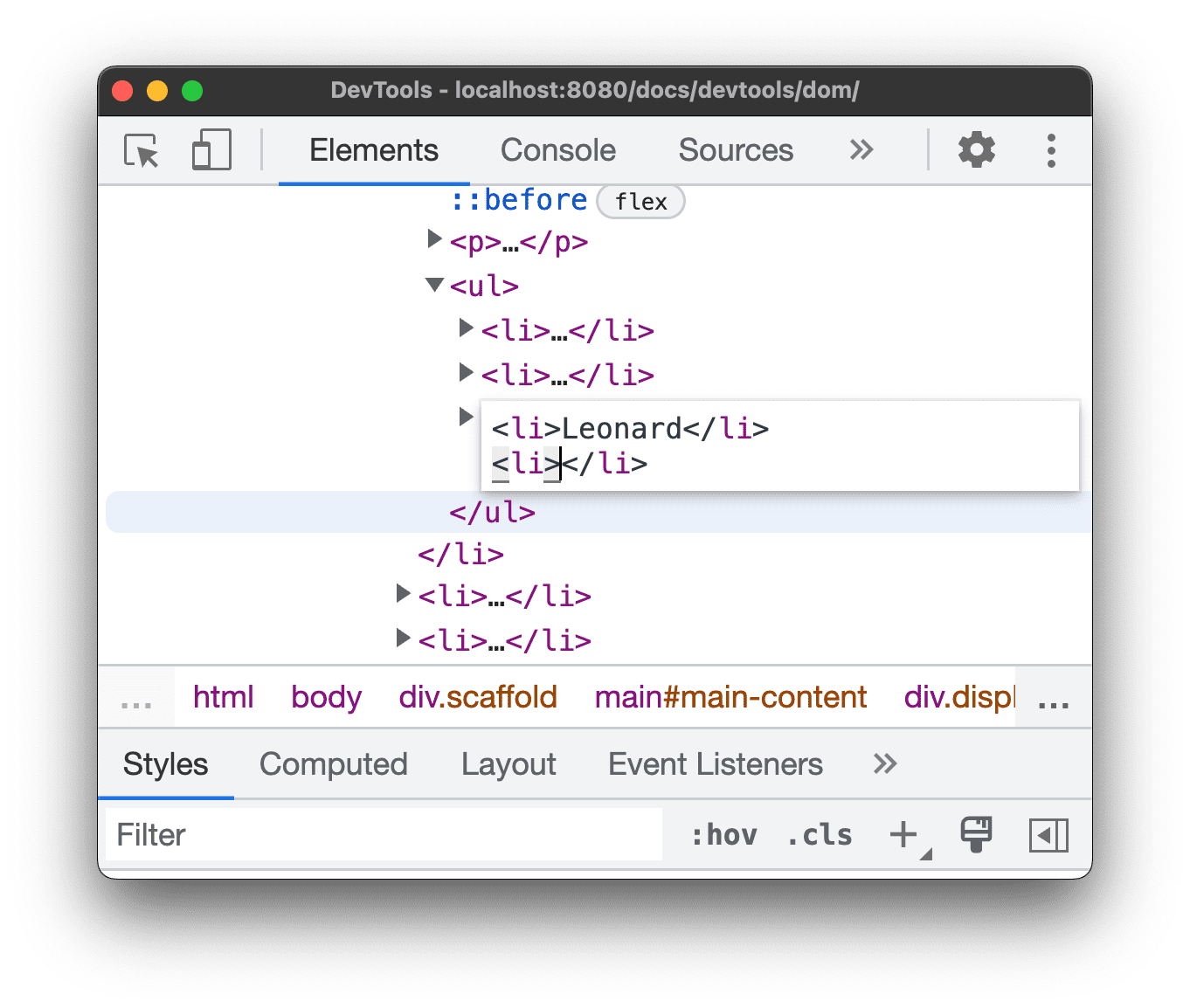
กด Enter เพื่อเริ่มบรรทัดใหม่และเริ่มพิมพ์
<lเครื่องมือสำหรับนักพัฒนาเว็บจะไฮไลต์ไวยากรณ์ HTML และเติมแท็กอัตโนมัติให้คุณ
เลือกองค์ประกอบ
liจากเมนูเติมข้อความอัตโนมัติแล้วพิมพ์>เครื่องมือสำหรับนักพัฒนาเว็บเพิ่มแท็กปิด</li>หลังเคอร์เซอร์โดยอัตโนมัติ
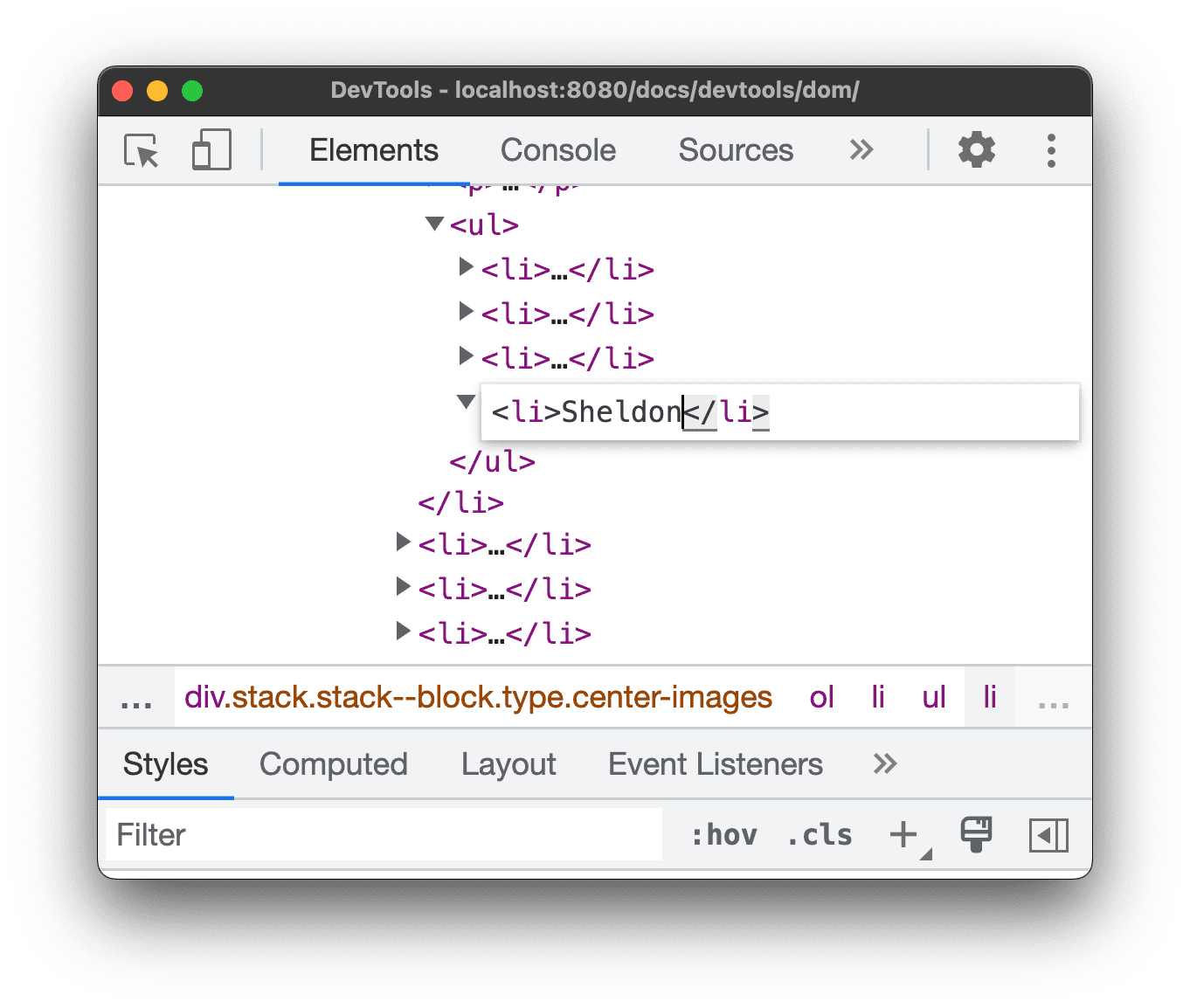
พิมพ์
Sheldonภายในแท็กและกด Control / Command + Enter เพื่อใช้การเปลี่ยนแปลง
ทำซ้ำโหนด
คุณทำซ้ำองค์ประกอบได้โดยใช้ตัวเลือกคลิกขวาทำซ้ำองค์ประกอบ
คลิกขวาที่ Nana ที่ด้านล่างแล้วเลือกตรวจสอบ
- กองไฟของโต๊ะเครื่องแป้ง
- นานา
- ออร์แลนโด
- ไวท์นอยส์
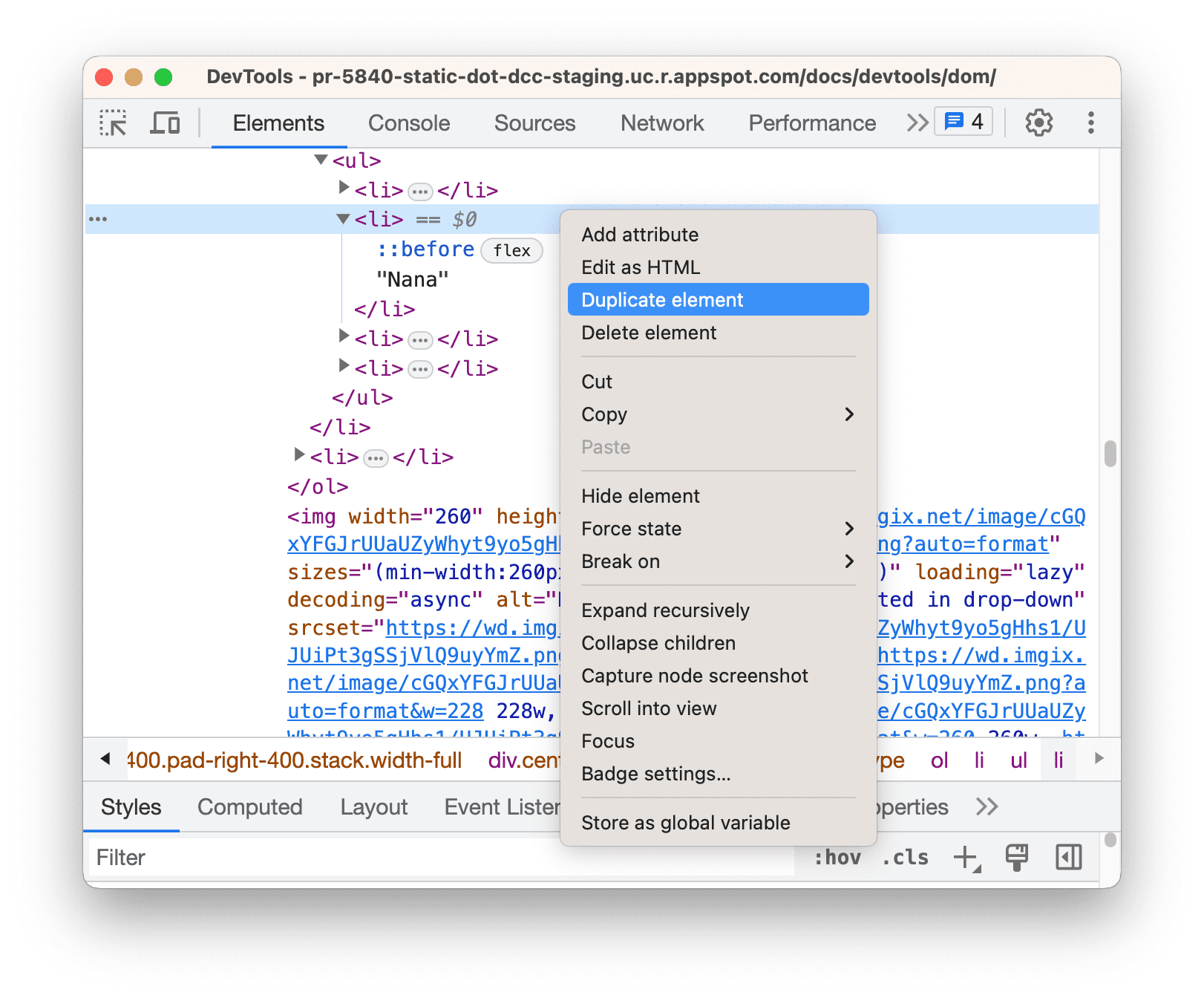
ในแผงองค์ประกอบ ให้คลิกขวาที่
<li>Nana</li>แล้วเลือกทำซ้ำองค์ประกอบจากเมนูแบบเลื่อนลง
กลับไปที่หน้า รายการนี้ถูกทำซ้ำทันที
คุณยังสามารถใช้แป้นพิมพ์ลัดต่อไปนี้ ลูกศร Shift + Alt + ลง (Windows และ Linux) และลูกศร Shift + Option + ลง (MacOS)
จับภาพหน้าจอของโหนด
คุณจับภาพหน้าจอแต่ละโหนดในแผนผัง DOM ได้โดยใช้จับภาพหน้าจอของโหนด
คลิกขวาที่รูปภาพใดก็ได้ในหน้านี้ แล้วเลือกตรวจสอบ
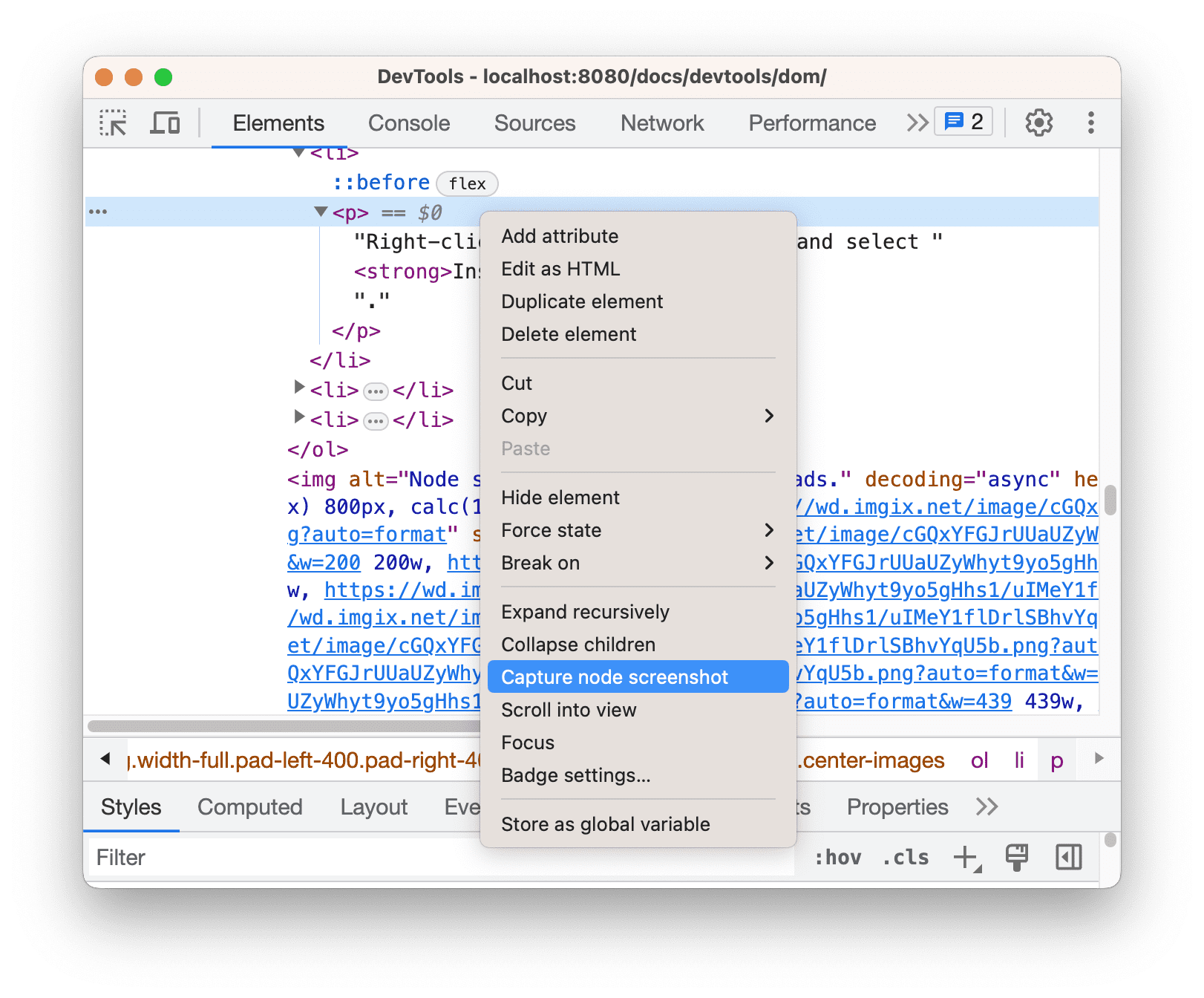
ในแผงองค์ประกอบ ให้คลิกขวาที่ URL ของรูปภาพและเลือกจับภาพหน้าจอของโหนดจากเมนูแบบเลื่อนลง

ระบบจะบันทึกภาพหน้าจอไว้ในการดาวน์โหลด

เรียงลำดับโหนด DOM ใหม่
ลากโหนดเพื่อเรียงลำดับใหม่
คลิกขวาที่ Elvis Presley ที่ด้านล่างแล้วเลือก Inspect โปรดสังเกตว่านี่เป็นรายการสุดท้าย
- สตีวี วันเดอร์
- ธนา รอศอยู่
- Chris Thile
- เอลวิส เพรสลีย์
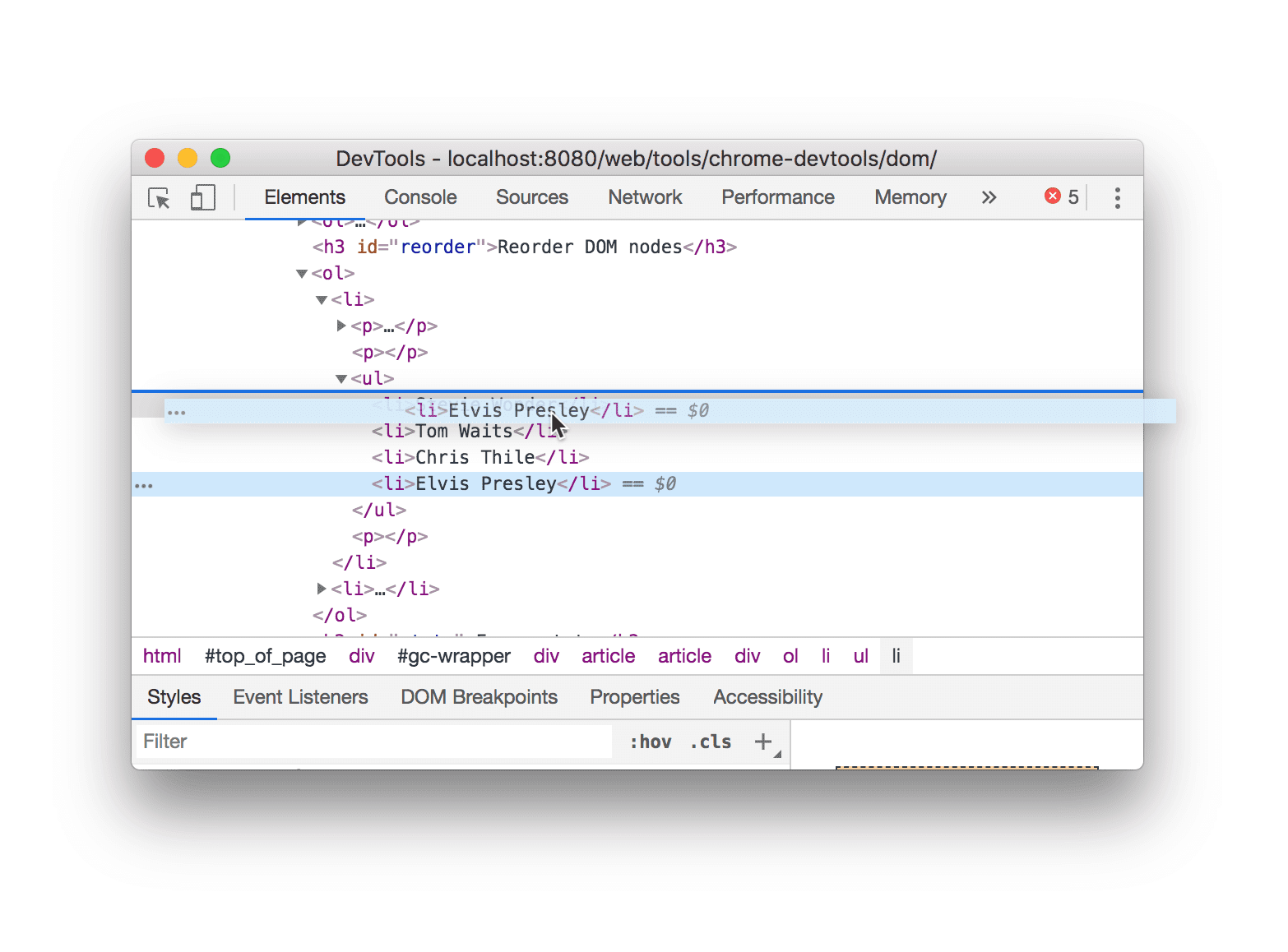
ในแผนผัง DOM ให้ลาก
<li>Elvis Presley</li>ไปที่ด้านบนสุดของรายการ
สถานะการบังคับ
คุณบังคับให้โหนดคงอยู่ในสถานะต่างๆ ได้ เช่น :active, :hover, :focus, :visited และ :focus-within
วางเมาส์เหนือ The Lord of the Flies ด้านล่าง สีพื้นหลังจะกลายเป็นสีส้ม
- เจ้าแห่งแมลงวัน
- อาชญากรรมและการลงโทษ
- โมบี้ดิ๊ก
คลิกขวาที่ Lord of the Flies ด้านบนแล้วเลือกตรวจสอบ
คลิกขวาที่
<li class="demo--hover">The Lord of the Flies</li>แล้วเลือกบังคับสถานะ > :hover โปรดดูภาคผนวก: ตัวเลือกที่ขาดหายไป หากไม่เห็นตัวเลือกนี้ สีพื้นหลังจะยังคงเป็นสีส้มแม้ว่าจริงๆ แล้วคุณไม่ได้วางเมาส์เหนือโหนดก็ตาม
ซ่อนโหนด
กด H เพื่อซ่อนโหนด
คลิกขวาที่ The Stars My ปลายทางด้านล่าง แล้วเลือกตรวจสอบ
- เคาน์ตีมอนเต คริสโต
- ดวงดาวจุดหมายปลายทางของฉัน
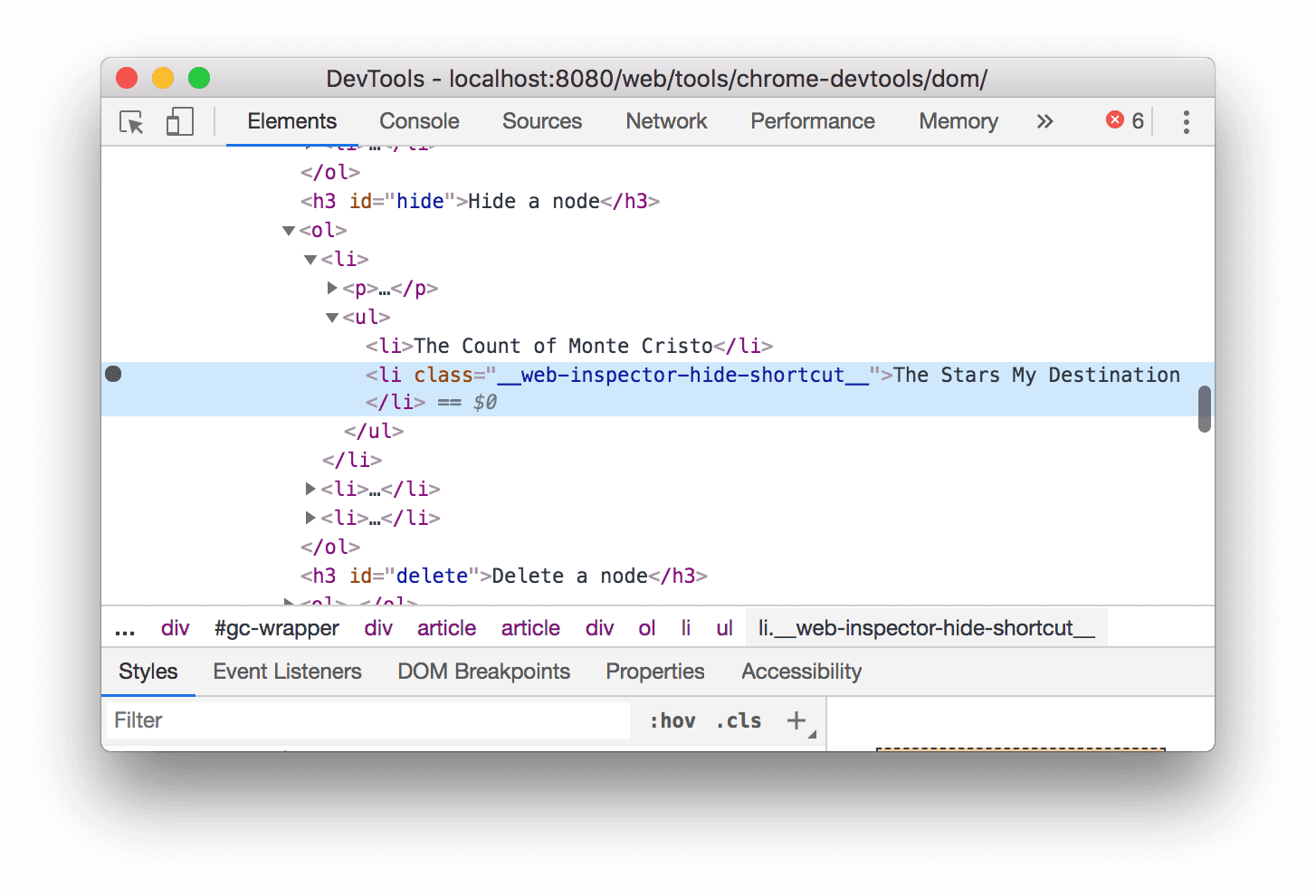
กดปุ่ม H โหนดนี้ซ่อนอยู่ คุณยังสามารถคลิกขวาที่โหนดและใช้ตัวเลือกซ่อนองค์ประกอบได้ด้วย

กดปุ่ม H อีกครั้ง โหนดนี้จะปรากฏอีกครั้ง
ลบโหนด
กด Delete เพื่อลบโหนด
คลิกขวาที่พื้นฐานด้านล่างและเลือกตรวจสอบ
- มนุษย์ภาพวาด
- ผ่านกระจกมอง
- มูลนิธิ
กดแป้น Delete ลบโหนดแล้ว คุณยังคลิกขวาที่โหนดและใช้ตัวเลือกลบองค์ประกอบได้ด้วย
กด Control+Z หรือ Command+Z (Mac) การทำงานล่าสุดจะถูกเลิกทำและโหนดจะปรากฏขึ้นอีกครั้ง
เข้าถึงโหนดในคอนโซล
เครื่องมือสำหรับนักพัฒนาเว็บมีทางลัดบางอย่างสำหรับการเข้าถึงโหนด DOM จากคอนโซลหรือรับการอ้างอิง JavaScript ไปยังโหนดเหล่านั้น
อ้างอิงโหนดที่เลือกในปัจจุบันด้วย $0
เมื่อตรวจสอบโหนด ข้อความ == $0 ข้างโหนดนั้นหมายความว่าคุณอ้างอิงโหนดนี้ในคอนโซลด้วยตัวแปร $0 ได้
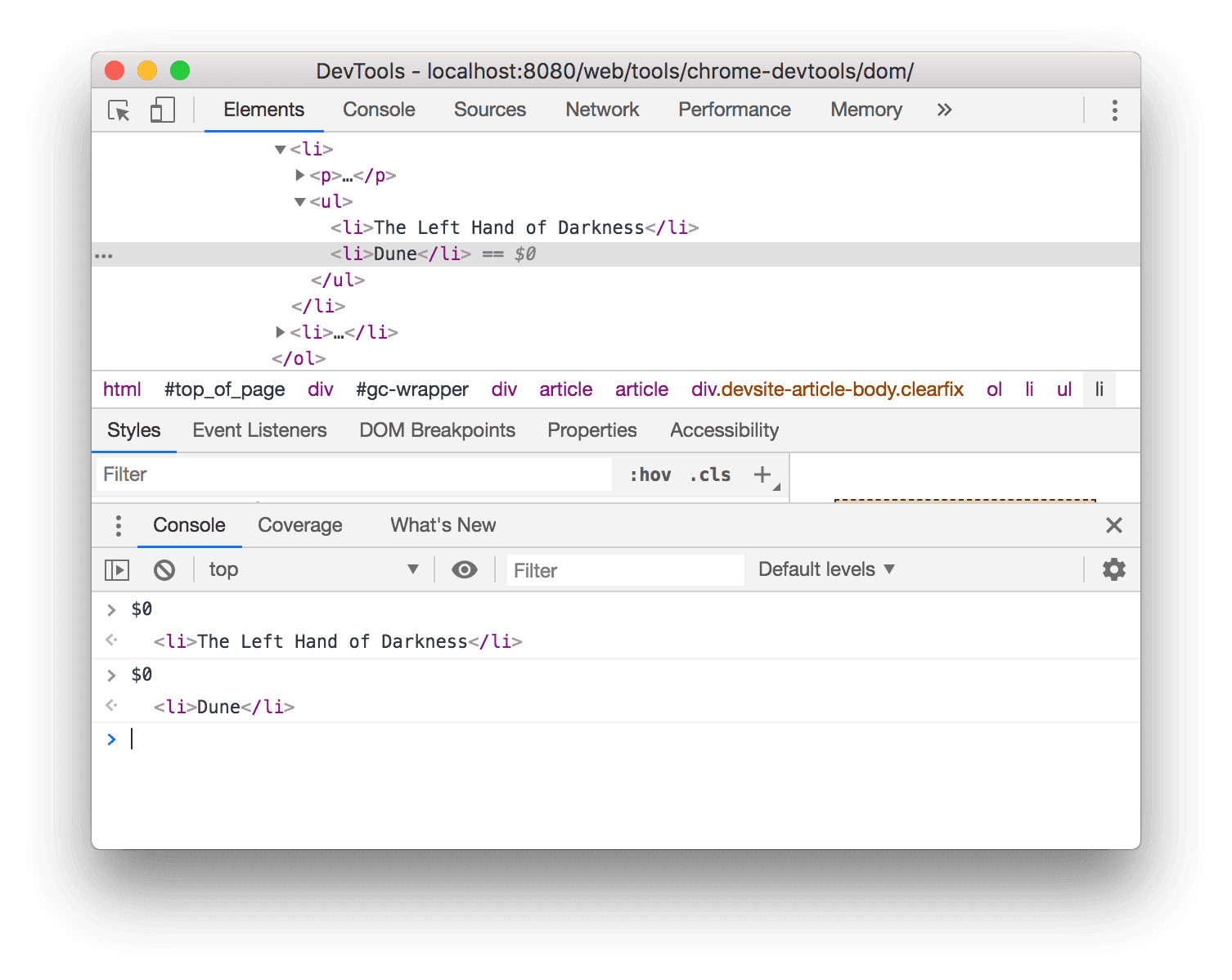
คลิกขวาที่มือซ้ายของความมืดด้านล่าง แล้วเลือกตรวจสอบ
- มือซ้ายแห่งความมืด
- สันทราย
กดปุ่ม Escape เพื่อเปิดลิ้นชักคอนโซล
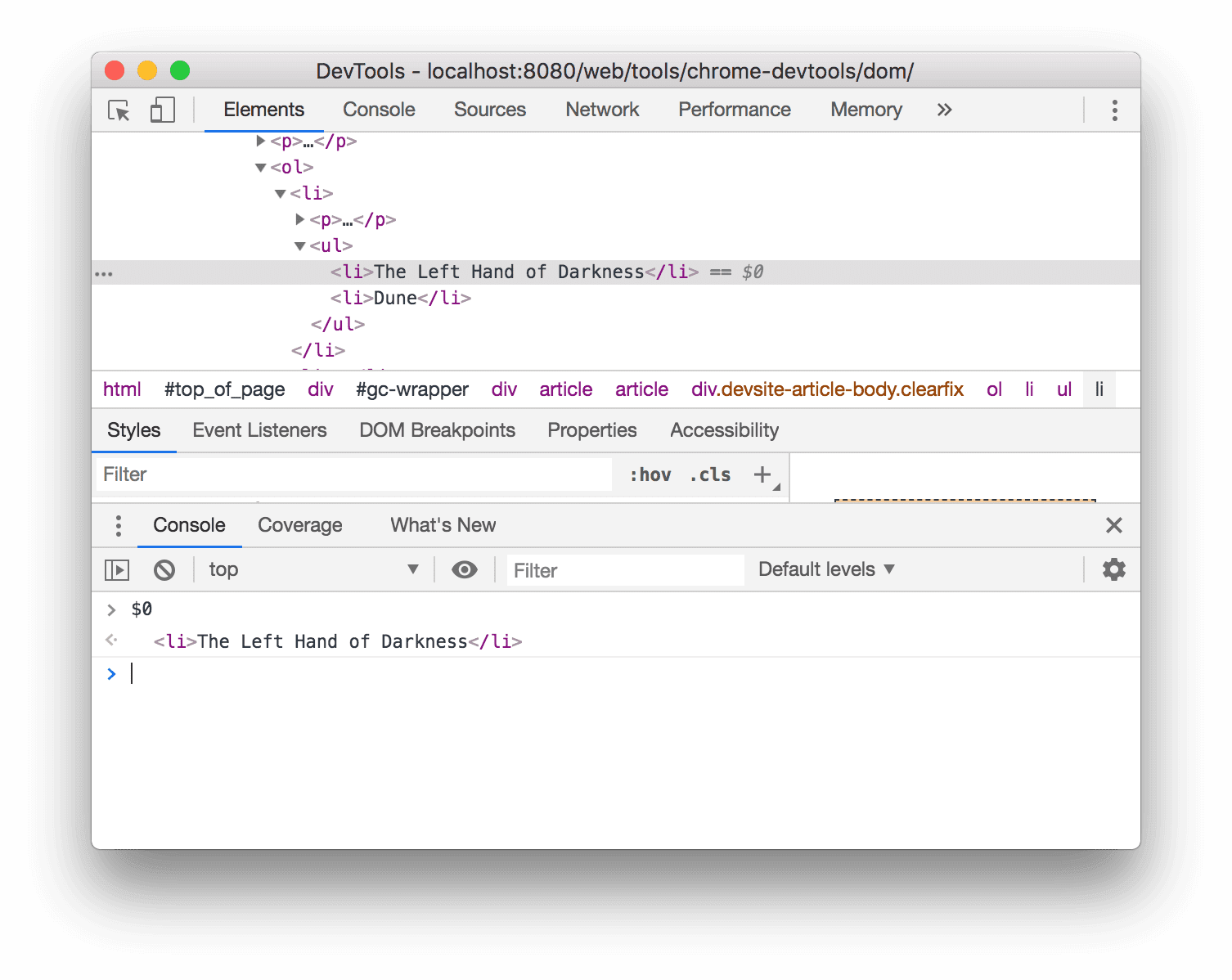
พิมพ์
$0และกดแป้น Enter ผลลัพธ์ของนิพจน์แสดงว่า$0ประเมินได้เป็น<li>The Left Hand of Darkness</li>
วางเมาส์เหนือผลการค้นหา ระบบจะไฮไลต์โหนดในวิวพอร์ต
คลิก
<li>Dune</li>ในแผนผัง DOM พิมพ์$0ในคอนโซลอีกครั้ง จากนั้นกด Enter อีกครั้ง ตอนนี้$0ประเมินผลที่<li>Dune</li>
จัดเก็บเป็นตัวแปรร่วม
หากต้องการอ้างอิงกลับไปที่โหนดหลายครั้ง ให้จัดเก็บเป็นตัวแปรร่วม
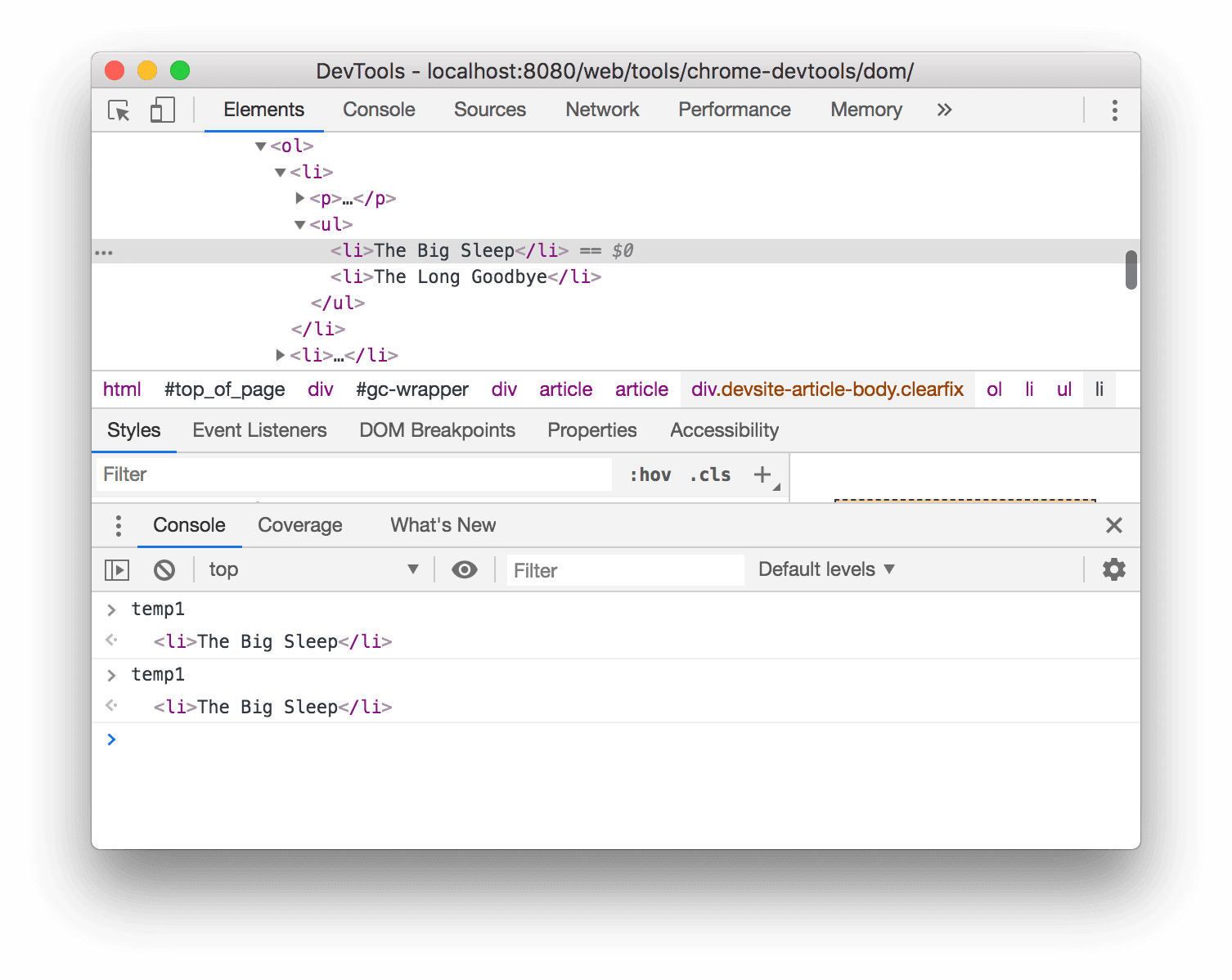
คลิกขวาที่ The Big Sleep ด้านล่างแล้วเลือกตรวจสอบ
- การนอนหลับที่ยิ่งใหญ่
- ถึงเวลาบอกลา
คลิกขวาที่
<li>The Big Sleep</li>ในแผนผัง DOM แล้วเลือกจัดเก็บเป็นตัวแปรร่วม โปรดดูภาคผนวก: ตัวเลือกที่ขาดหายไป หากไม่เห็นตัวเลือกนี้พิมพ์
temp1ในคอนโซล แล้วกด Enter ผลลัพธ์ของนิพจน์จะแสดงว่าตัวแปรนั้นประเมินไปยังโหนด
คัดลอกเส้นทาง JS
คัดลอกเส้นทาง JavaScript ไปยังโหนดเมื่อต้องการอ้างอิงในการทดสอบอัตโนมัติ
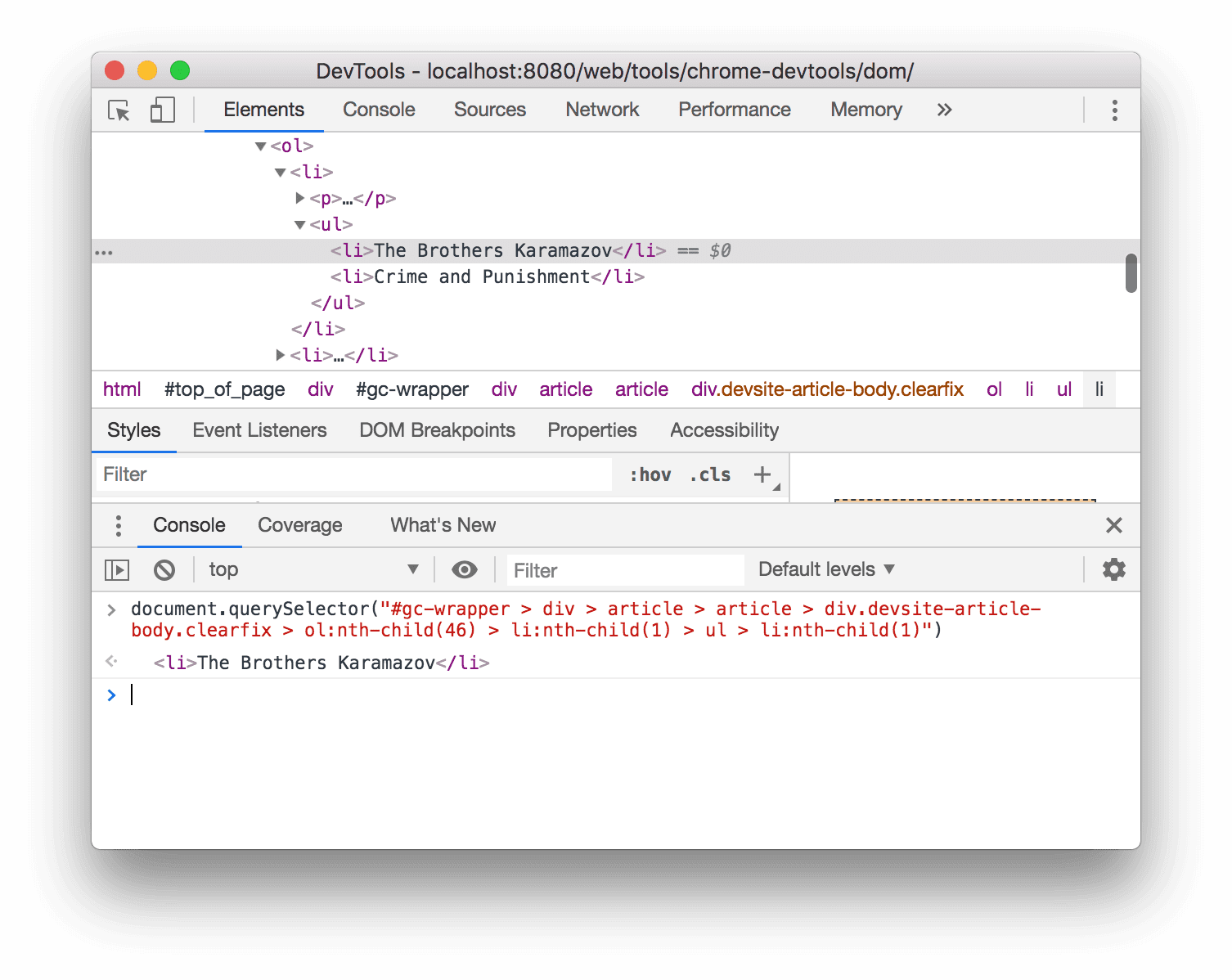
คลิกขวาที่ The Brothers Karamazov ที่ด้านล่างแล้วเลือกตรวจสอบ
- บราเธอร์ส คารามาซอฟ
- อาชญากรรมและการลงโทษ
คลิกขวาที่
<li>The Brothers Karamazov</li>ในแผนผัง DOM แล้วเลือกคัดลอก > คัดลอกเส้นทาง JS ระบบได้คัดลอกนิพจน์document.querySelector()ที่แปลงเป็นโหนดไปยังคลิปบอร์ดแล้วกด Control+V หรือ Command+V (Mac) เพื่อวางนิพจน์ลงในคอนโซล
กด Enter เพื่อประเมินนิพจน์

หยุดการเปลี่ยนแปลง DOM
เครื่องมือสำหรับนักพัฒนาเว็บช่วยให้คุณหยุด JavaScript ของหน้าเว็บชั่วคราวได้เมื่อ JavaScript แก้ไข DOM โปรดดูเบรกพอยท์การเปลี่ยนแปลง DOM
ขั้นตอนถัดไป
ซึ่งครอบคลุมฟีเจอร์ส่วนใหญ่ที่เกี่ยวข้องกับ DOM ในเครื่องมือสำหรับนักพัฒนาเว็บ คุณสามารถค้นหาส่วนที่เหลือโดยคลิกขวาที่โหนดใน DOM Tree แล้วทำการทดสอบกับตัวเลือกอื่นๆ ที่ไม่ได้กล่าวถึงในบทแนะนำนี้ ดูข้อมูลเพิ่มเติมได้ที่แป้นพิมพ์ลัดในแผงองค์ประกอบ
ไปที่หน้าแรกของ Chrome DevTools เพื่อดูทุกอย่างที่คุณทำได้ด้วยเครื่องมือสำหรับนักพัฒนาเว็บ
ไปที่ชุมชนหากคุณต้องการติดต่อทีมเครื่องมือสำหรับนักพัฒนาเว็บหรือรับความช่วยเหลือจากชุมชนเครื่องมือสำหรับนักพัฒนาเว็บ
ภาคผนวก: HTML กับ DOM
ส่วนนี้จะอธิบายความแตกต่างระหว่าง HTML และ DOM อย่างรวดเร็ว
เมื่อคุณใช้เว็บเบราว์เซอร์เพื่อขอหน้าเว็บอย่าง https://example.com เซิร์ฟเวอร์จะแสดง HTML ดังนี้
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
เบราว์เซอร์จะแยกวิเคราะห์ HTML และสร้างต้นไม้ของออบเจ็กต์ดังนี้
html
head
title
body
h1
p
script
แผนผังของออบเจ็กต์หรือโหนดนี้ที่แสดงเนื้อหาของหน้าจะเรียกว่า DOM ตอนนี้ดูเหมือนว่าจะเหมือนกับ HTML แต่สคริปต์ที่อ้างอิงอยู่ด้านล่าง HTML จะเรียกใช้โค้ดนี้
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
โค้ดดังกล่าวจะนำโหนด h1 ออกและเพิ่มโหนด p อีก 1 โหนดไปยัง DOM ตอนนี้ DOM ที่สมบูรณ์
จะมีลักษณะดังนี้
html
head
title
body
p
script
p
ตอนนี้ HTML ของหน้าเว็บแตกต่างจาก DOM กล่าวคือ HTML แสดงถึงเนื้อหาหน้าเว็บเริ่มต้น และ DOM แสดงถึงเนื้อหาของหน้าเว็บปัจจุบัน เมื่อ JavaScript เพิ่ม นำออก หรือแก้ไขโหนด DOM จะแตกต่างจาก HTML
โปรดดูที่ข้อมูลเบื้องต้นเกี่ยวกับ DOM เพื่อเรียนรู้เพิ่มเติม
ภาคผนวก: เลื่อนจนมองเห็น
นี่เป็นต่อจากส่วนเลื่อนเข้ามาในมุมมอง ทำตามวิธีการด้านล่างเพื่อกรอกข้อมูลในส่วนนี้
- ระบบยังควรเลือกโหนด
<li>Magritte</li>ในแผนผัง DOM ของคุณ หากไม่เห็น ให้กลับไปที่ เลื่อนเข้าสู่มุมมอง แล้วเริ่มต้นใหม่ คลิกขวาที่โหนด
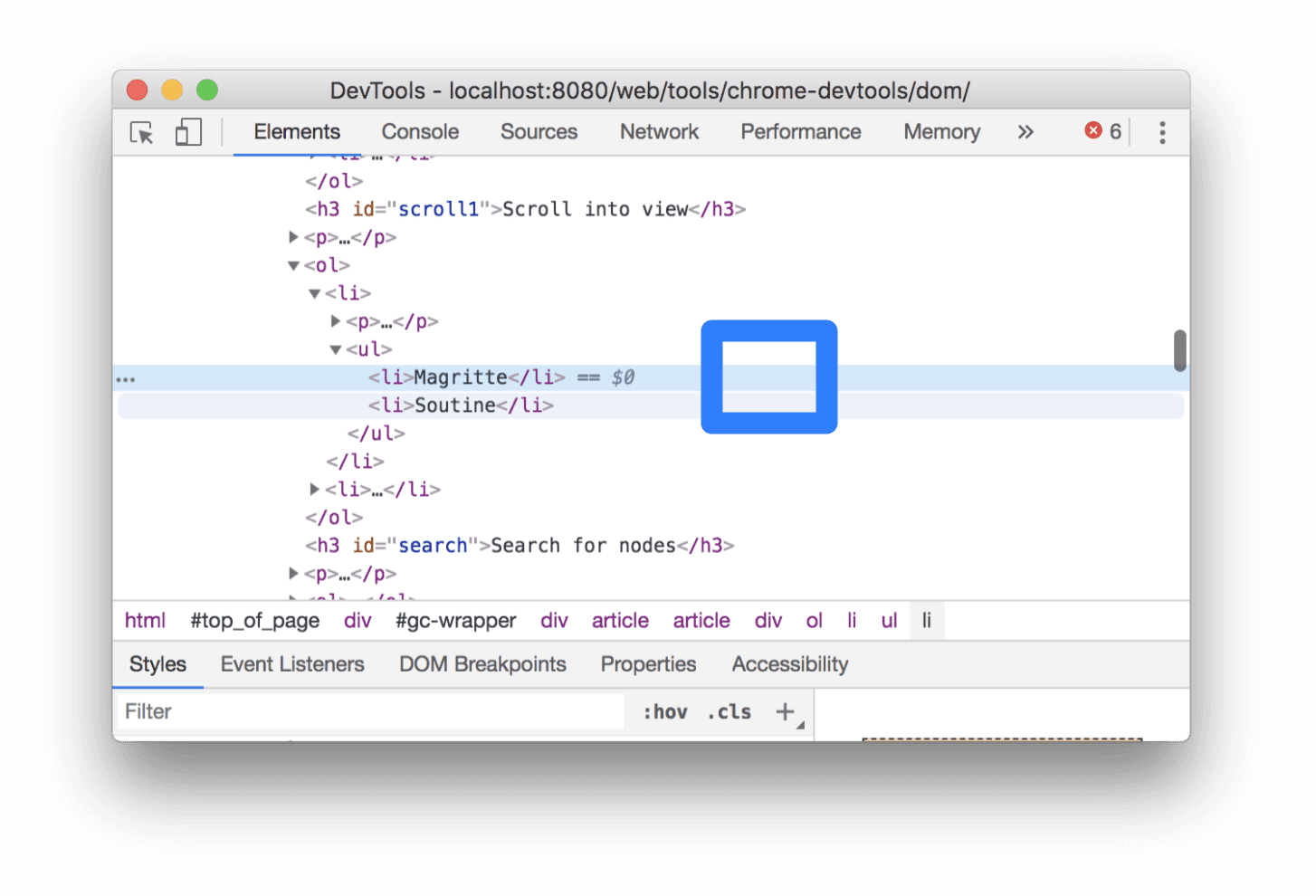
<li>Magritte</li>แล้วเลือกเลื่อนเข้ามาในมุมมอง วิวพอร์ตจะเลื่อนกลับขึ้นไปเพื่อให้คุณเห็นโหนด Magritte โปรดดูภาคผนวก: ตัวเลือกที่ขาดหายไป หากไม่เห็นตัวเลือกเลื่อนเข้ามาในมุมมอง
ภาคผนวก: ไม่มีตัวเลือก
วิธีการต่างๆ ในบทแนะนำนี้จะบอกให้คุณคลิกขวาที่โหนดในแผนผัง DOM แล้วเลือกตัวเลือกจากเมนูบริบทที่ปรากฏขึ้น หากคุณไม่เห็นตัวเลือกที่ระบุในเมนูตามบริบท ให้ลองคลิกขวาจากข้อความของโหนด