أكمِل هذه البرامج التعليمية التفاعلية للتعرّف على أساسيات عرض ملف CSS للصفحة وتغييره باستخدام أدوات مطوّري البرامج في Chrome.
عرض ملف CSS الخاص بعنصر
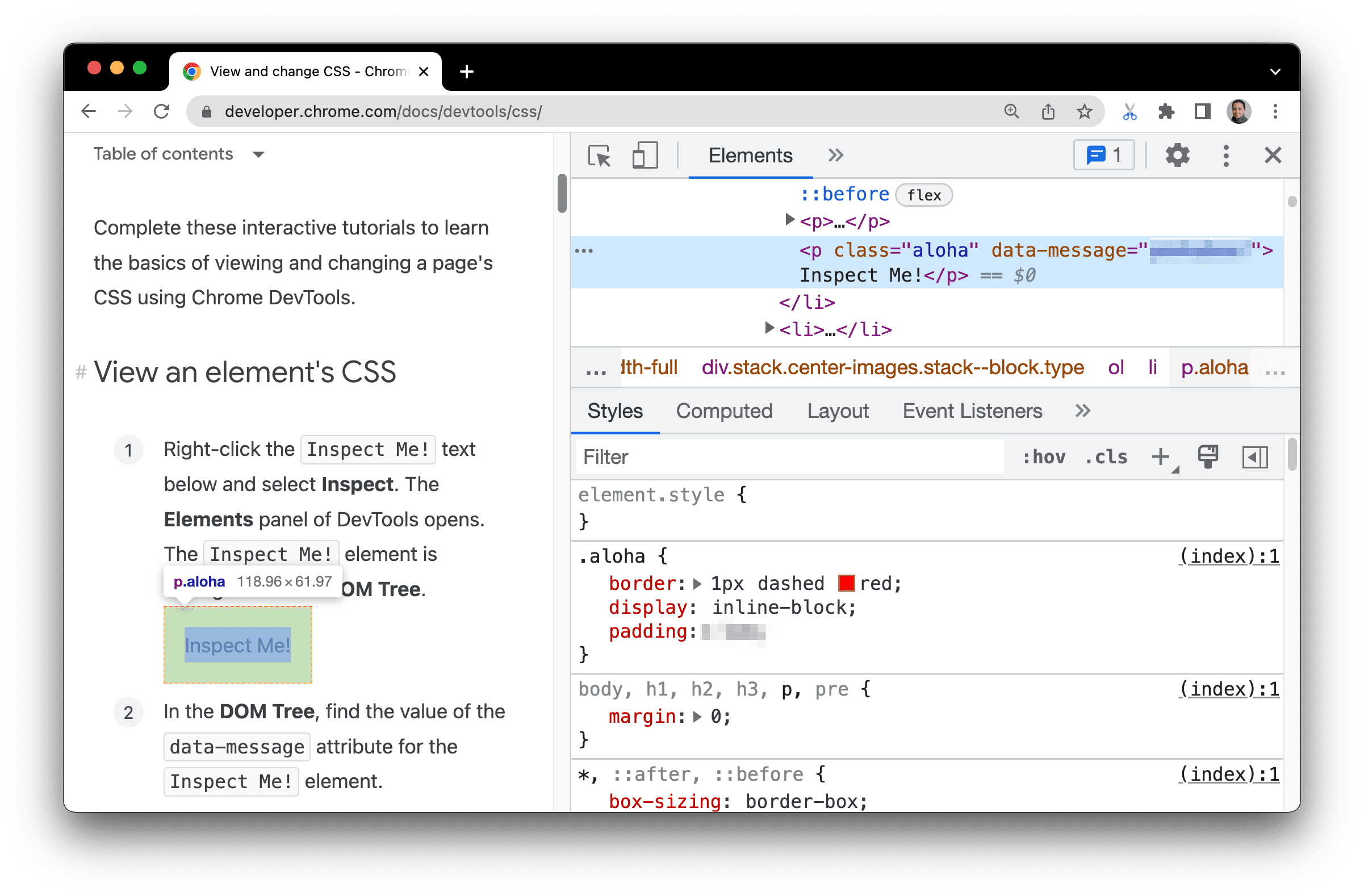
انقر بزر الماوس الأيمن على نص
Inspect me!أدناه واختَر فحص. يتم فتح لوحة العناصر في "أدوات مطوّري البرامج".فحصنا
لاحظ عنصر
Inspect me!المميّز باللون الأزرق في شجرة نموذج DOM.
في شجرة نموذج عناصر المستند، ابحث عن قيمة سمة
data-messageللعنصرInspect me!.أدخِل قيمة السمة في مربّع النص أدناه.
في علامة التبويب العناصر > الأنماط، ابحث عن قاعدة الفئة
aloha.تعرض علامة التبويب الأنماط قواعد CSS التي يتم تطبيقها على أي عنصر يتم اختياره في شجرة نموذج DOM، والذي من المفترض أن يظل العنصر
Inspect me!.تحدّد فئة
alohaقيمة لسمةpadding. أدخِل هذه القيمة ووحدتها بدون مسافات في مربّع النص أدناه.
إذا كنت تريد تثبيت نافذة "أدوات مطوّري البرامج" على يسار مساحة العرض، كما هو موضّح في لقطة الشاشة في الخطوة الأولى، اطّلِع على تغيير موضع "أدوات مطوّري البرامج".
إضافة تعريف CSS إلى عنصر
استخدِم علامة التبويب الأنماط عندما تريد تغيير أو إضافة بيانات CSS إلى عنصر.
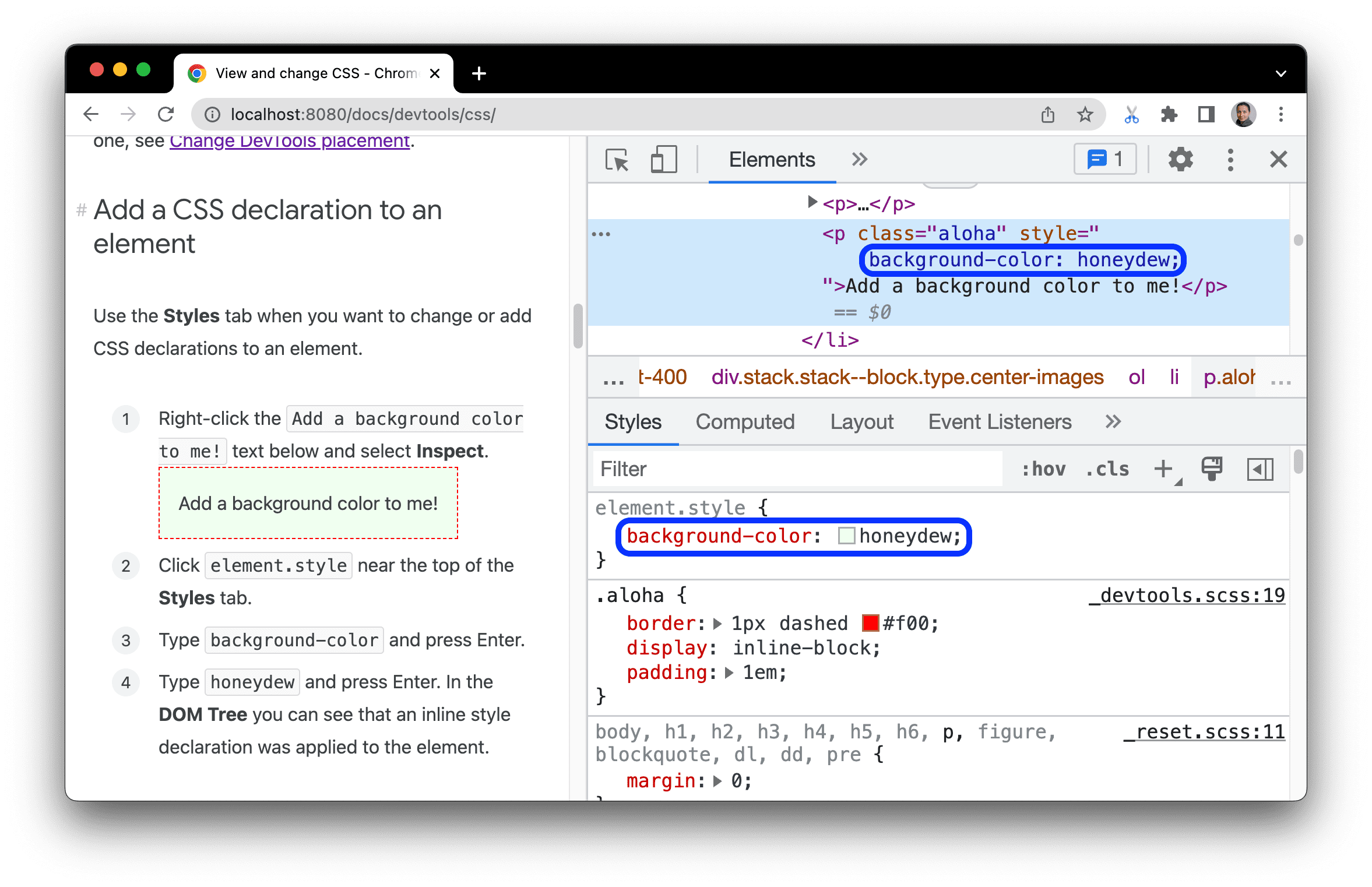
انقر بزر الماوس الأيمن على نص
Add a background color to me!أدناه واختَر فحص.أضِف لون خلفية إليّ.
انقر على
element.styleبالقرب من أعلى علامة التبويب الأنماط.اكتب
background-colorواضغط على Enter.اكتب
honeydewواضغط على Enter. في شجرة DOM، يمكنك الاطّلاع على أنّه تم تطبيق تعريف نمط مضمّن على العنصر.

إضافة فئة CSS إلى عنصر
استخدِم علامة التبويب الأنماط للاطّلاع على شكل العنصر عند تطبيق فئة CSS عليه أو إزالتها منه.
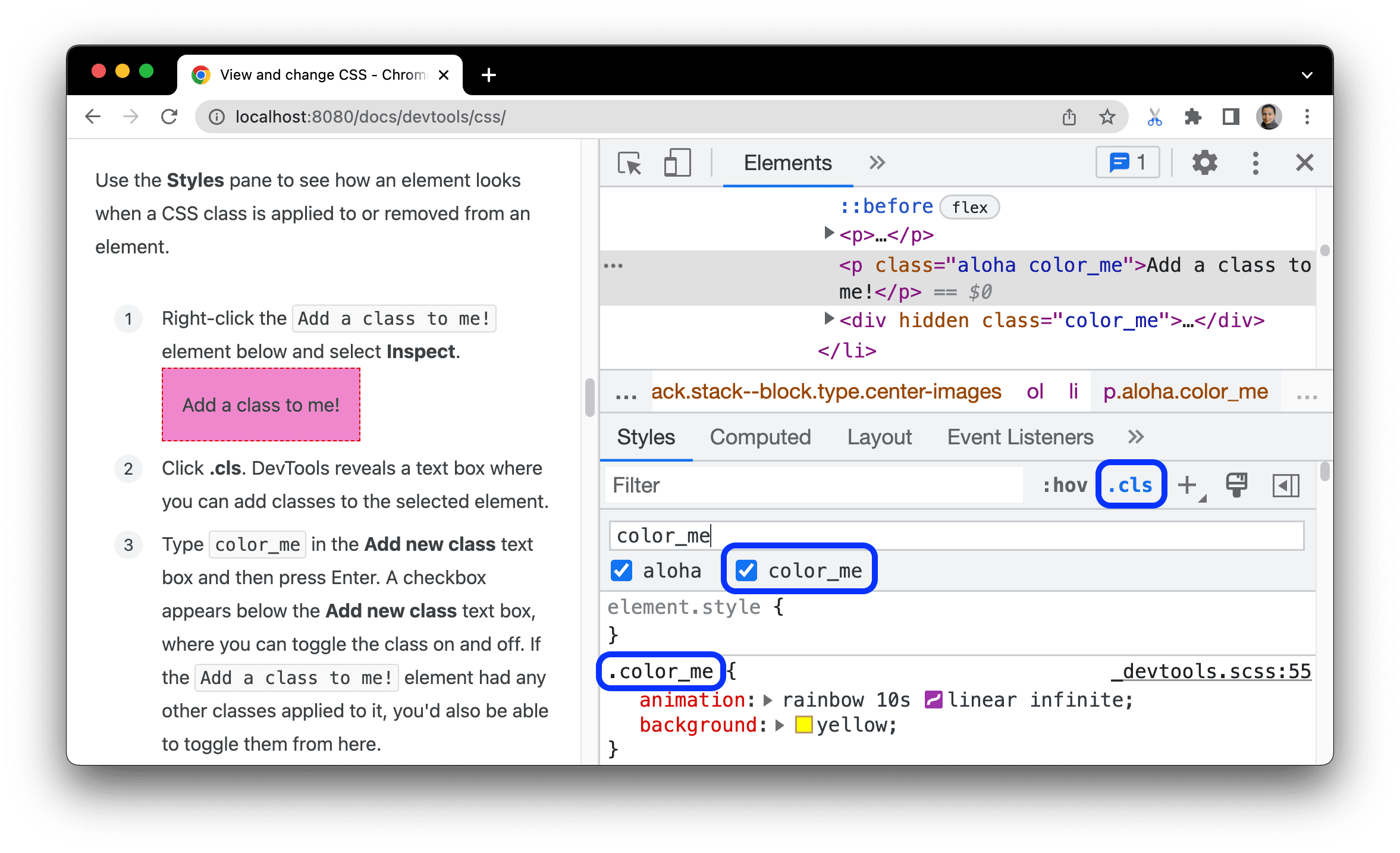
انقر بزرّ الماوس الأيمن على رمز
Add a class to me!أدناه واختَر فحص.أضِف صفًا إليّ.
انقر على .cls. تُظهر أدوات المطوّرين مربّع نص يمكنك من خلاله إضافة فئات إلى العنصر المحدّد.
اكتب
color_meفي مربّع نص إضافة صف جديد، ثم اضغط على مفتاح Enter. يظهر مربّع اختيار أسفل مربع نص إضافة فئة جديدة، حيث يمكنك تفعيل الفئة أو إيقافها. إذا تم تطبيق أي فئات أخرى على العنصرAdd a class to me!، ستتمكّن أيضًا من تفعيلها أو إيقافها من هنا.

إضافة حالة زائفة إلى فئة
استخدِم علامة التبويب الأنماط لتطبيق حالة زائفة في CSS على عنصر.
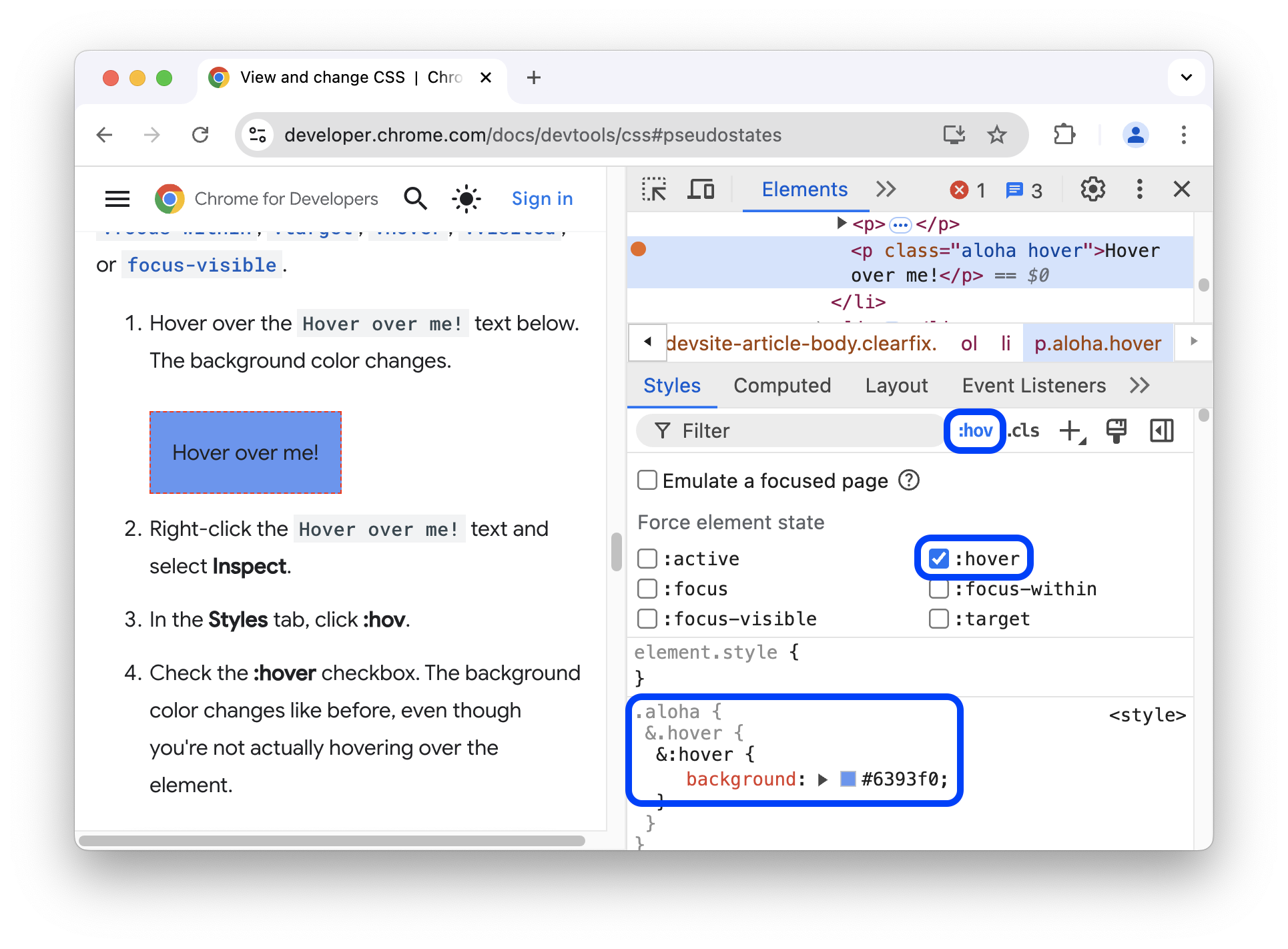
مرِّر مؤشر الماوس فوق نص
Hover over me!أدناه. يتغيّر لون الخلفية.مرِّر مؤشر الماوس فوقي.
انقر بزر الماوس الأيمن على نص
Hover over me!واختَر فحص.في علامة التبويب الأنماط، انقر على :hov.
ضَع علامة في مربّع الاختيار :hover. يتغيّر لون الخلفية كما في السابق، حتى إذا لم يكن مؤشر الماوس فوق العنصر.

لمزيد من المعلومات، يُرجى الاطّلاع على تبديل فئة زائفة.
تغيير سمات عنصر
استخدِم الرسم البياني التفاعلي نموذج المربّع في علامة التبويب الأنماط لتغيير العرض أو الارتفاع أو الحشو أو الهامش أو طول الحدّ لعنصر معيّن.
انقر بزرّ الماوس الأيمن على رمز
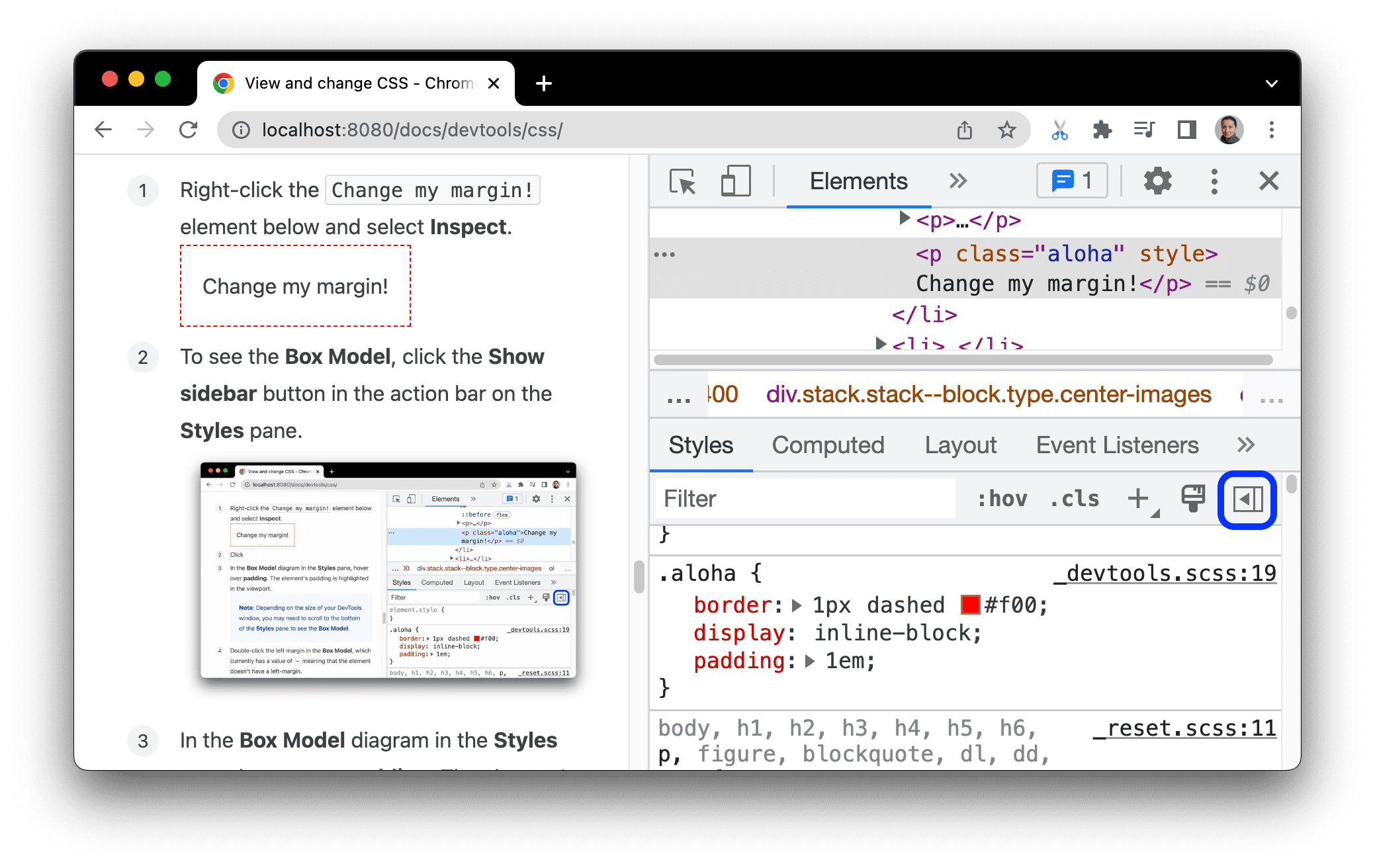
Change my margin!أدناه واختَر فحص.تغيير الهامش
للاطّلاع على نموذج المربّع، انقر على الزر
 إظهار الشريط الجانبي في شريط الإجراءات ضمن علامة التبويب الأنماط.
إظهار الشريط الجانبي في شريط الإجراءات ضمن علامة التبويب الأنماط.

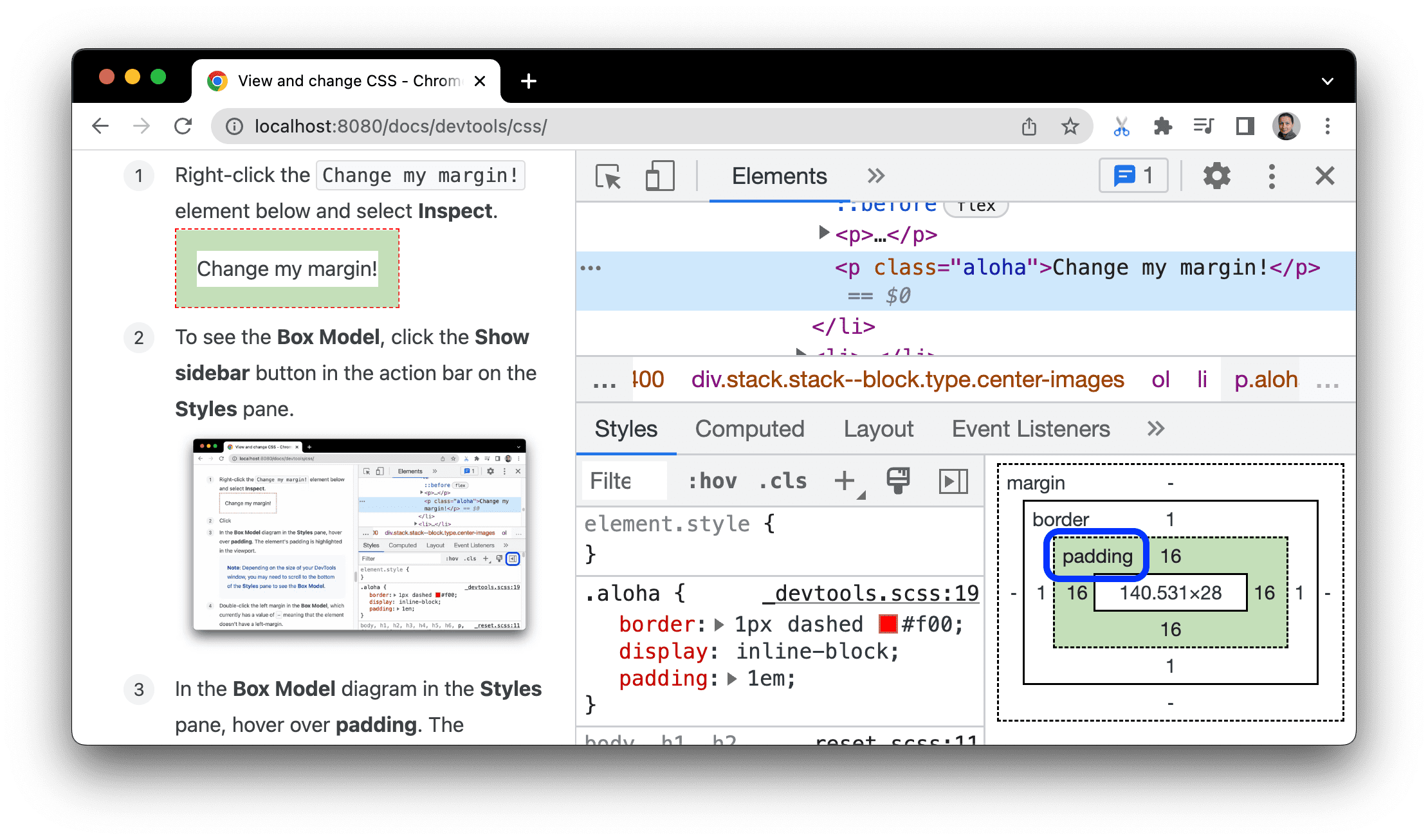
في الرسم البياني نموذج المربّع في علامة التبويب الأنماط، مرِّر مؤشر الماوس فوق المسافة البادئة. يتم تمييز سمة الحشو للعنصر في إطار العرض.

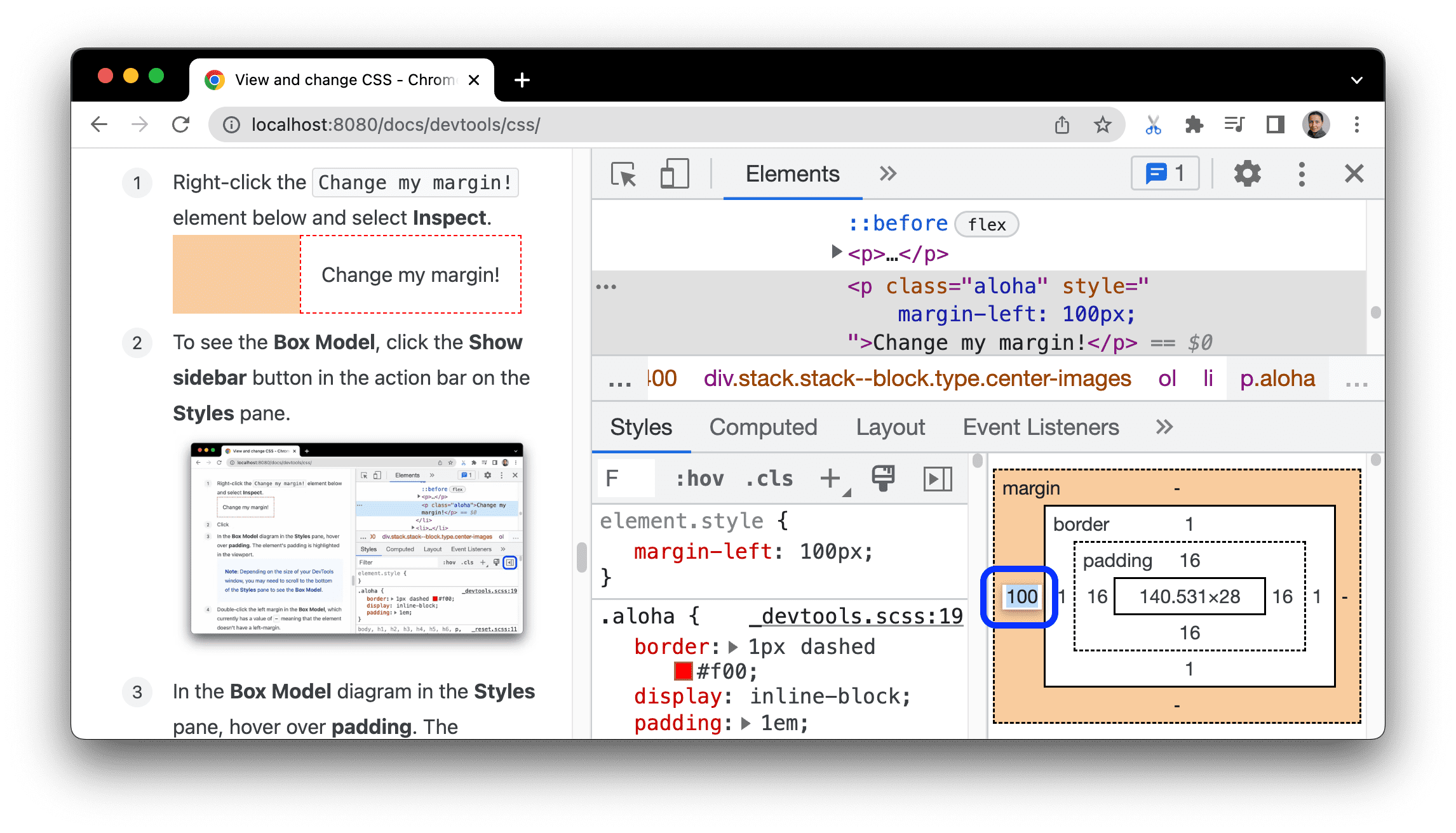
انقر مرّتين على الهامش الأيمن في نموذج العلبة. لا يتضمّن العنصر حاليًا هوامش، لذا تكون قيمة
margin-leftهي-.اكتب
100واضغط على Enter.
القيمة التلقائية لنموذج المربّع هي البكسل، ولكن يمكن أيضًا إدخال قيم أخرى، مثل 25% أو 10vw.



