ทำตามบทแนะนำแบบอินเทอร์แอกทีฟเหล่านี้เพื่อเรียนรู้พื้นฐานเกี่ยวกับการดูและเปลี่ยน CSS ของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ดู CSS ขององค์ประกอบ
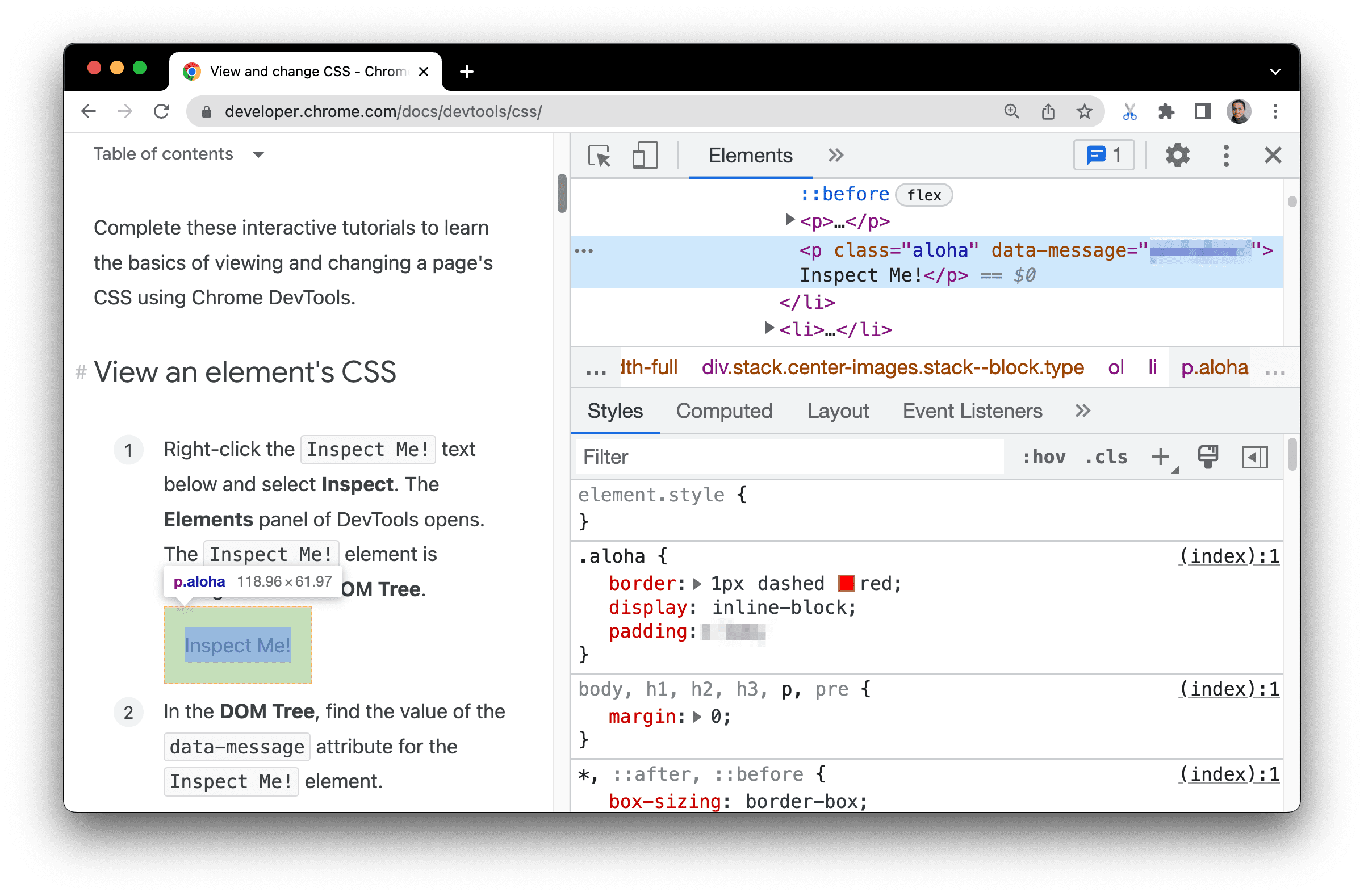
คลิกขวาที่ข้อความ
Inspect me!ด้านล่าง แล้วเลือกตรวจสอบ แผงองค์ประกอบของเครื่องมือสำหรับนักพัฒนาเว็บจะเปิดขึ้นตรวจสอบฉัน
ดูองค์ประกอบ
Inspect me!ที่ไฮไลต์สีน้ำเงินในแผนผัง DOM
ในต้นไม้ DOM ให้ค้นหาค่าของแอตทริบิวต์
data-messageสำหรับองค์ประกอบInspect me!ป้อนค่าของแอตทริบิวต์ในกล่องข้อความด้านล่าง
ในแท็บองค์ประกอบ > สไตล์ ให้ค้นหากฎคลาส
alohaแท็บสไตล์จะแสดงกฎ CSS ที่ใช้กับองค์ประกอบที่เลือกในแผนผัง DOM ซึ่งควรจะยังเป็นองค์ประกอบ
Inspect me!คลาส
alohaประกาศค่าสำหรับpaddingป้อนค่านี้และหน่วยโดยไม่เว้นวรรคในกล่องข้อความด้านล่าง
หากต้องการยึดหน้าต่างเครื่องมือสำหรับนักพัฒนาเว็บไว้ทางด้านขวาของวิวพอร์ต เช่น ในภาพหน้าจอของขั้นตอนที่ 1 โปรดดูเปลี่ยนตำแหน่งเครื่องมือสำหรับนักพัฒนาเว็บ
เพิ่มประกาศ CSS ลงในองค์ประกอบ
ใช้แท็บรูปแบบเมื่อคุณต้องการเปลี่ยนหรือเพิ่มประกาศ CSS ลงในองค์ประกอบ
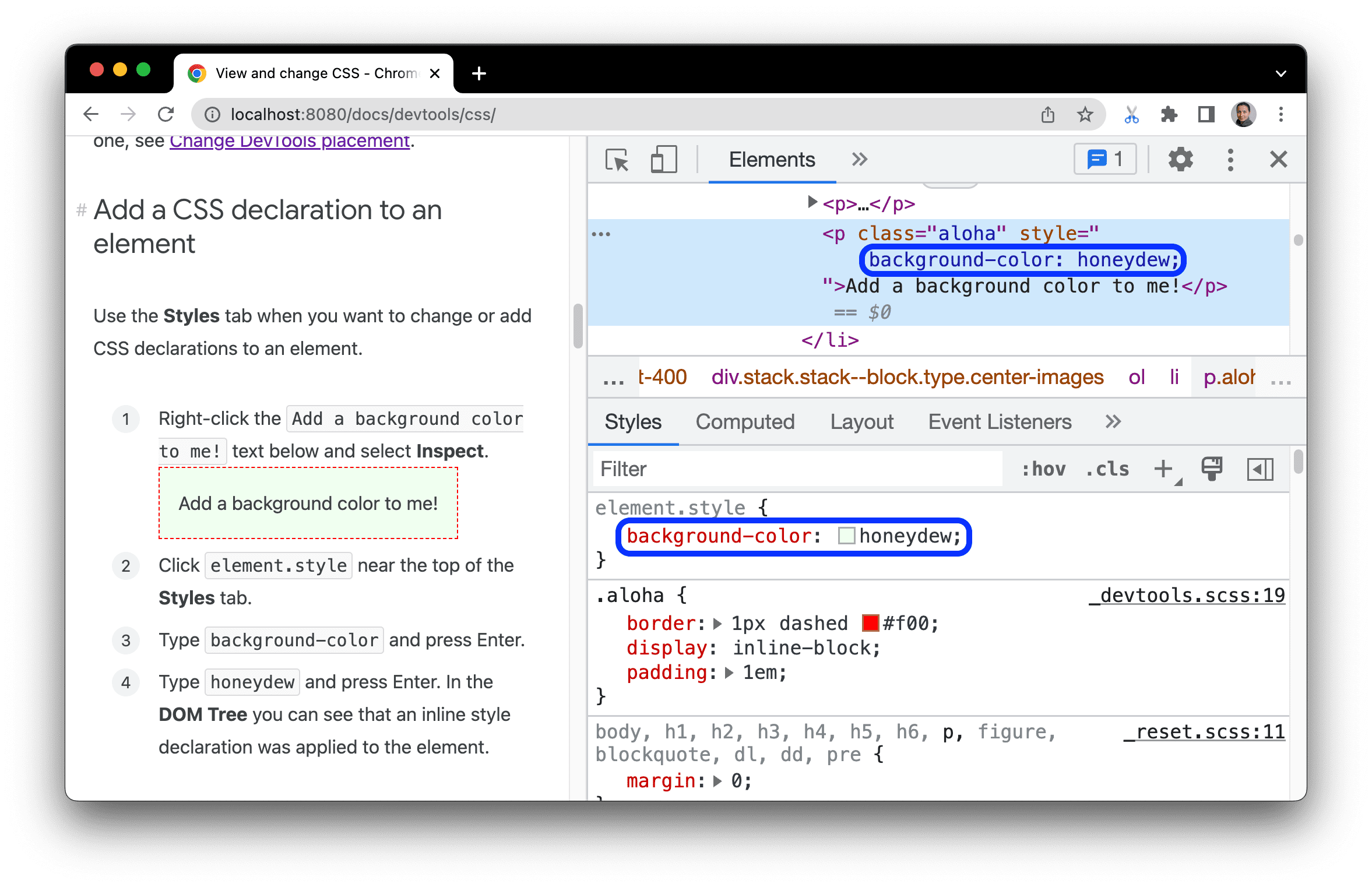
คลิกขวาที่ข้อความ
Add a background color to me!ด้านล่าง แล้วเลือกตรวจสอบเพิ่มสีพื้นหลังให้ฉัน
คลิก
element.styleใกล้กับด้านบนของแท็บสไตล์พิมพ์
background-colorแล้วกด Enterพิมพ์
honeydewแล้วกด Enter ในต้นไม้ DOM คุณจะเห็นว่ามีการใช้ประกาศสไตล์ในบรรทัดกับองค์ประกอบ

เพิ่มคลาส CSS ลงในองค์ประกอบ
ใช้แท็บสไตล์เพื่อดูลักษณะขององค์ประกอบเมื่อมีการใช้หรือนำคลาส CSS ออกจากองค์ประกอบ
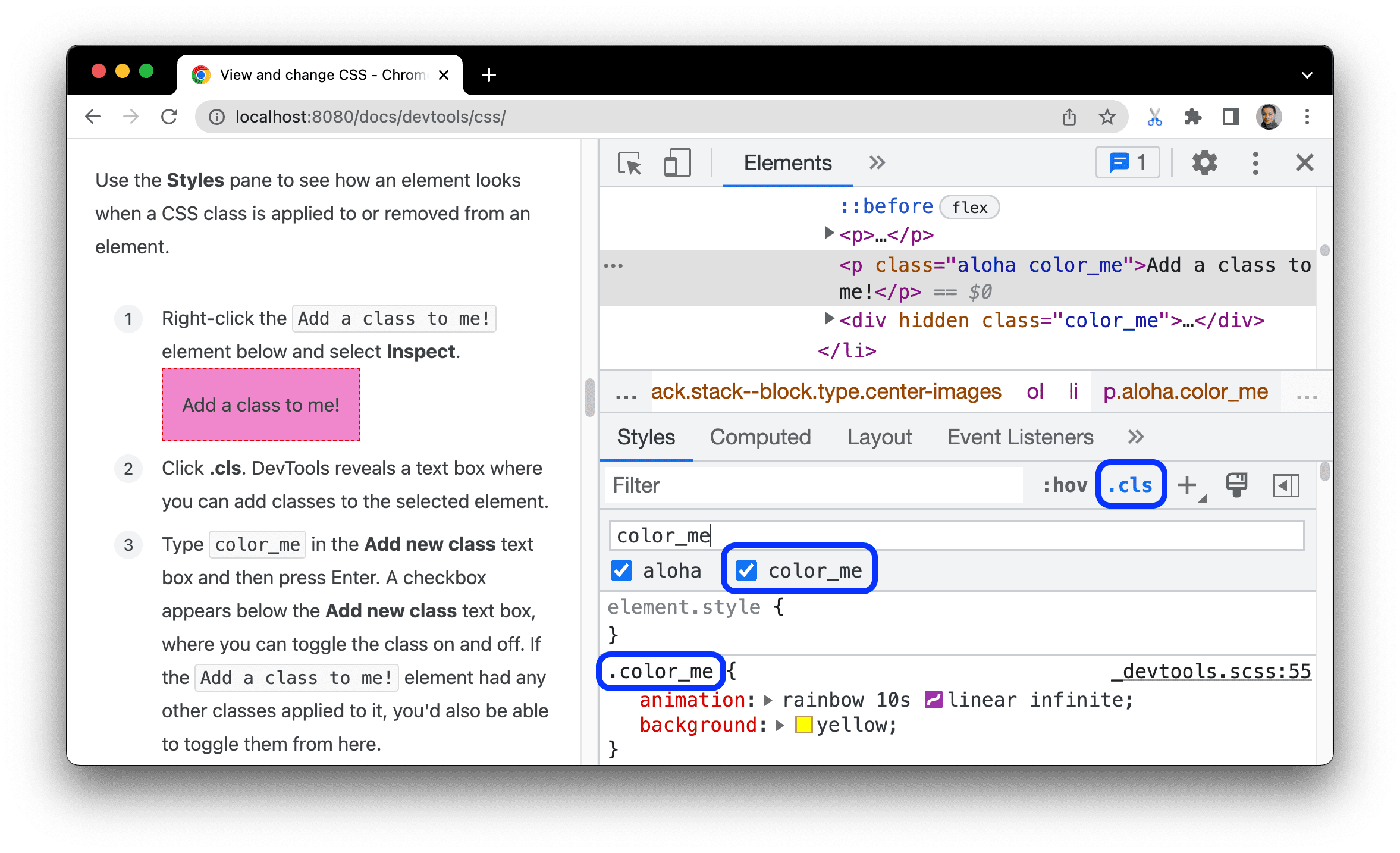
คลิกขวาที่องค์ประกอบ
Add a class to me!ด้านล่าง แล้วเลือกตรวจสอบเพิ่มชั้นเรียนให้ฉัน
คลิก .cls DevTools จะแสดงกล่องข้อความที่คุณเพิ่มคลาสลงในองค์ประกอบที่เลือกได้
พิมพ์
color_meในกล่องข้อความเพิ่มชั้นเรียนใหม่ แล้วกด Enter ช่องทําเครื่องหมายจะปรากฏใต้กล่องข้อความเพิ่มคลาสใหม่ ซึ่งคุณสามารถเปิดและปิดคลาสได้ หากองค์ประกอบAdd a class to me!ใช้คลาสอื่นๆ อยู่ คุณจะสลับคลาสเหล่านั้นได้จากที่นี่

เพิ่มสถานะจำลองลงในคลาส
ใช้แท็บรูปแบบเพื่อใช้สถานะจำลอง CSS กับองค์ประกอบ
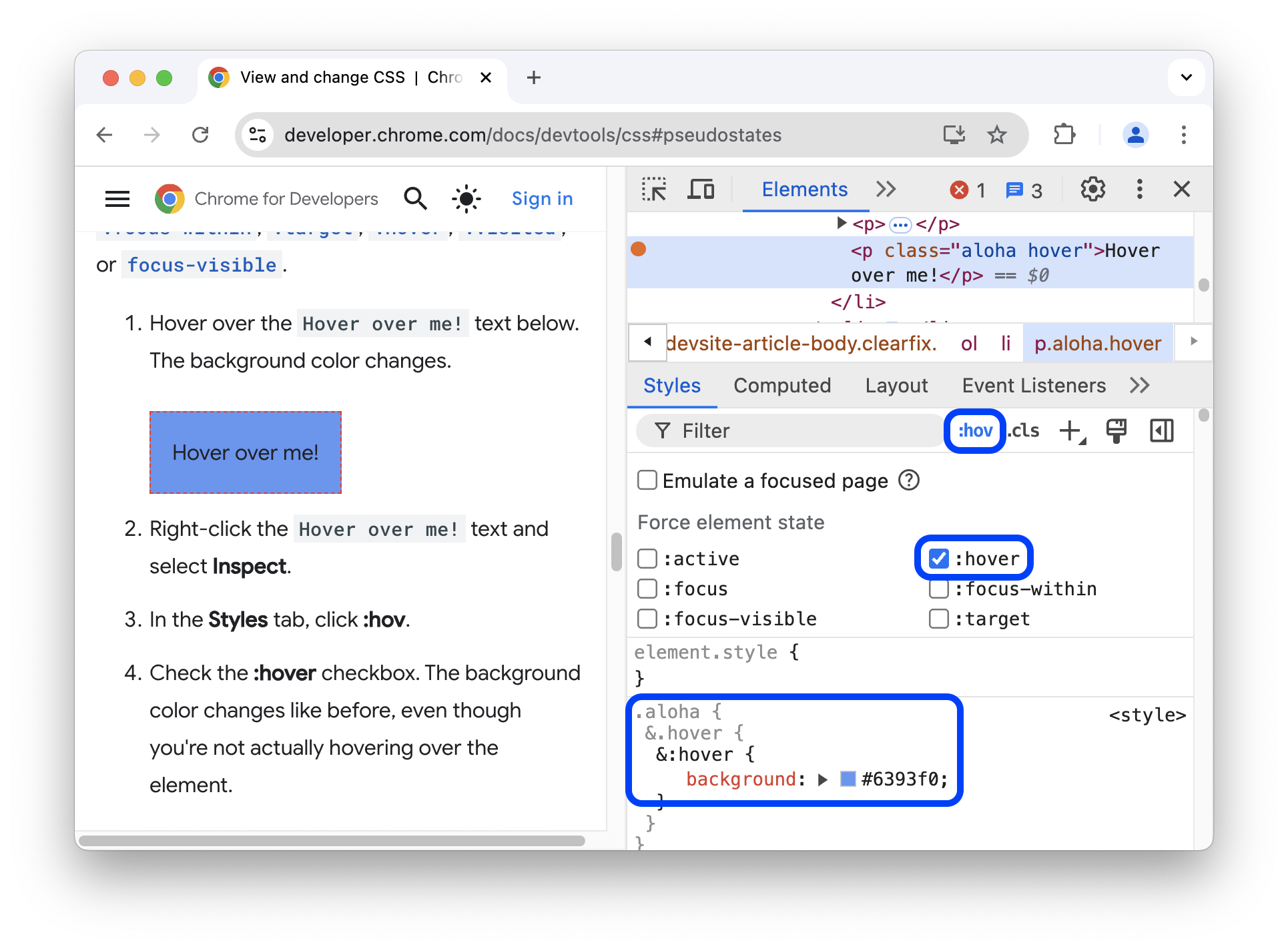
วางเมาส์เหนือข้อความ
Hover over me!ด้านล่าง สีพื้นหลังจะเปลี่ยนไปวางเมาส์เหนือฉัน
คลิกขวาที่ข้อความ
Hover over me!แล้วเลือกตรวจสอบในแท็บสไตล์ ให้คลิก :hov
เลือกช่องทําเครื่องหมาย :hover สีพื้นหลังจะเปลี่ยนเหมือนเช่นเคย แม้ว่าคุณจะไม่ได้วางเมาส์เหนือองค์ประกอบนั้นก็ตาม

ดูข้อมูลเพิ่มเติมได้ที่เปิด/ปิดคลาสจำลอง
เปลี่ยนขนาดขององค์ประกอบ
ใช้แผนภาพอินเทอร์แอกทีฟรูปแบบกล่องในแท็บสไตล์เพื่อเปลี่ยนความกว้าง ความสูง ระยะห่างจากขอบ ระยะขอบ หรือความยาวเส้นขอบขององค์ประกอบ
คลิกขวาที่องค์ประกอบ
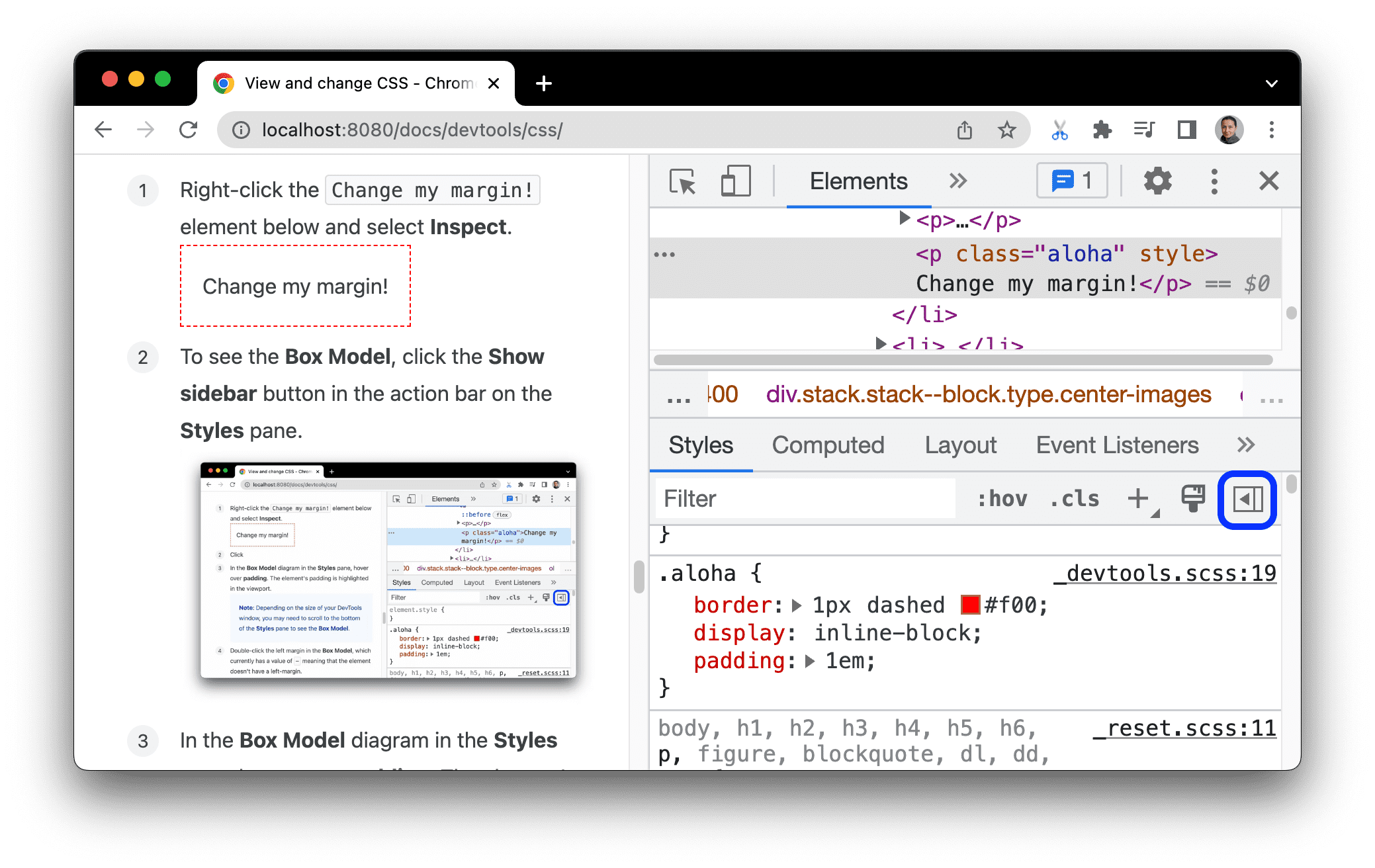
Change my margin!ด้านล่าง แล้วเลือกตรวจสอบเปลี่ยนระยะขอบของฉัน
หากต้องการดูรูปแบบกล่อง ให้คลิกปุ่ม
 แสดงแถบด้านข้างในแถบการดำเนินการในแท็บสไตล์
แสดงแถบด้านข้างในแถบการดำเนินการในแท็บสไตล์

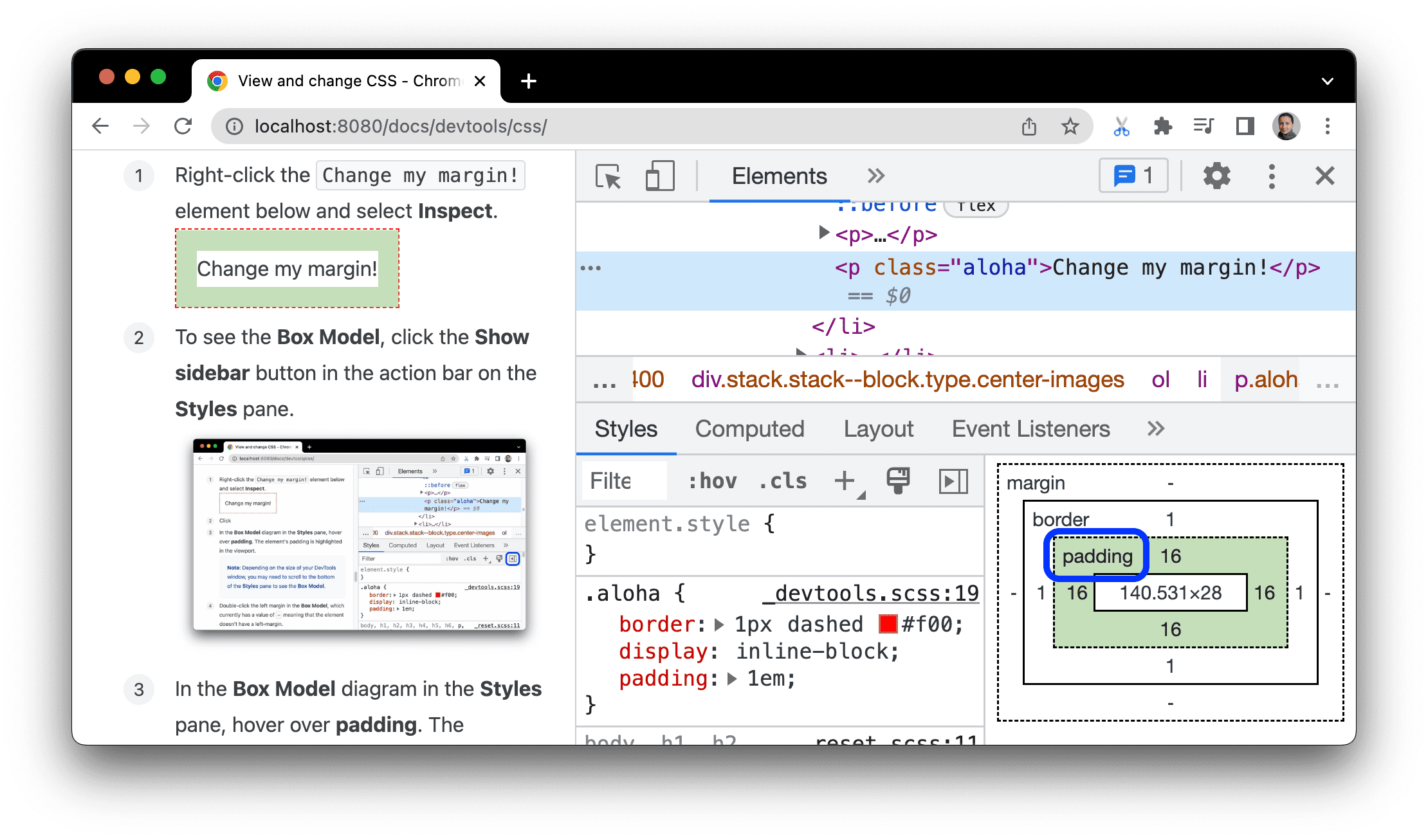
ในแผนภาพรูปแบบกล่องในแท็บสไตล์ ให้วางเมาส์เหนือระยะห่างจากขอบ ระบบจะไฮไลต์ระยะห่างจากขอบขององค์ประกอบในวิวพอร์ต

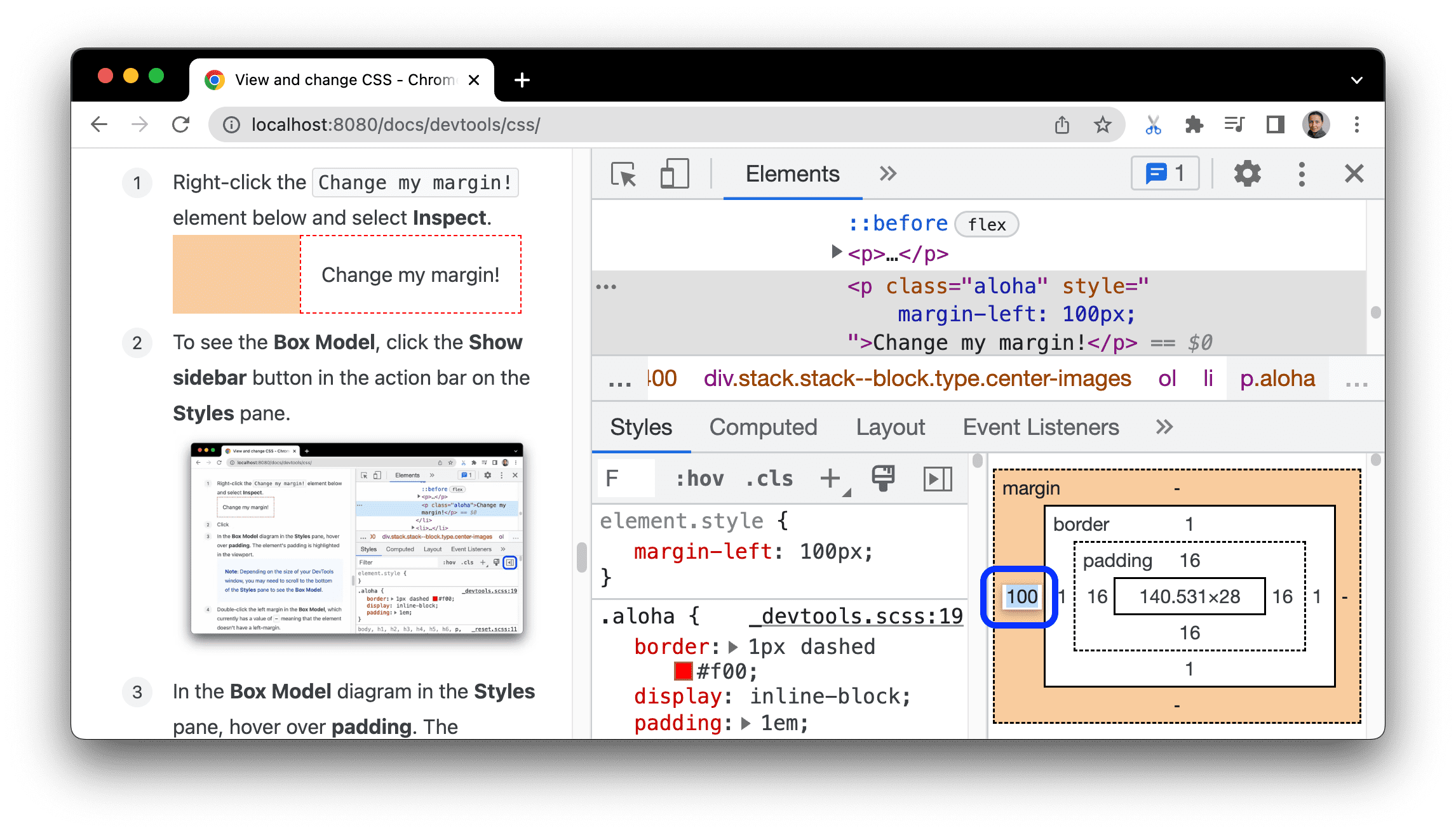
ดับเบิลคลิกระยะขอบด้านซ้ายในรูปแบบกล่อง ขณะนี้องค์ประกอบไม่มีระยะขอบ
margin-leftจึงมีค่าเป็น-พิมพ์
100แล้วกด Enter
รูปแบบกล่องจะใช้ค่าเริ่มต้นเป็นพิกเซล แต่ก็ยอมรับค่าอื่นๆ ด้วย เช่น 25% หรือ 10vw



